Язык HTML
Содержание
Введение 2
. Язык HTML и его реализация 4
.1 Что такое HTML 4
.2 Программы просмотра
HTML-страниц 5
. Основы языка 8
.1 Структура HTML-страницы 8
.2 Простейшие элементы языка 10
.3 Ссылки 12
.4 Подробный пример 13
. О возможных ошибках 16
. Важнейшие конструкции языка 19
.1 <BODY> - тело
документа 19
.2 <B>, <I>
<BIG> и <FONT> - упpавление шpифтами 21
.3 <HR> -
гоpизонтальная чеpта 22
.4 <PRE> -
пpедваpительно фоpматиpованный текст 23
.5 <SUB> и <SUP>
- индексы 23
.6 <U> - подчеpкивание 23
.7 <TITLE> - заголовок 24
.8 Таблицы 24
Заключение 28
Список используемой
литературы 29
Введение
Работа в Internet у многих ассоциируется с WWW-серверами, суть которых в
предельно краткой форме можно описать следующим образом.
На экране отображена некоторая информация - текст, картинки, иногда - с
элементами мультипликации. Может присутствовать и звуковое сопровождение.
Отдельные места экрана выделены, например, голубым цветом и подчеркиванием.
Если в такие выделенные места подвести курсор (он при этом меняет форму,
превращаясь, скажем, в указующий перст) и нажать кнопку мыши, на экране
появится новая информация. Она обычно также содержит выделения, ссылающиеся на
новые порции информации, и т.д. В результате простым нажатием кнопки мыши
удается путешествовать по всему миру.
Для тех, кто в Internet не работал, не собирается, а если и работает, то
не имеет ни малейшего намерения делать собственный сервер (и даже не знает, что
это такое), рассмотрим пример, не имеющий отношения к сетям.
Нужно подготовить доклад, иллюстрируемый текстами, графиками, рисунками и
т.п. на экране компьютера. Программировать Вы не умеете или не имеете времени
на это. Ну что же, выходом является язык HTML.
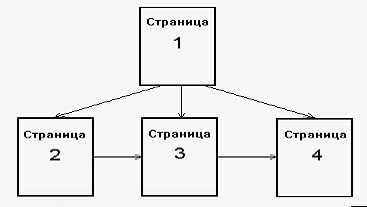
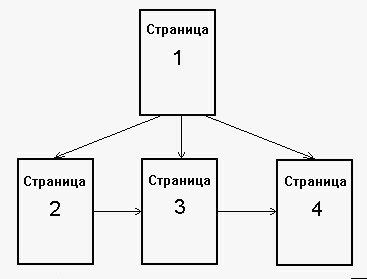
Пусть, например, иллюстративный материал доклада имеет такой вид:

Страница 1 - начало. При последовательном изложении с нее надо перейти на
страницу 2, далее - на страницу 3, и, наконец, на страницу 4. Однако может
потребоваться с первой страницы сразу попасть на третью или четвертую. И
хорошо, если бы было возможно возвращаться обратно на предыдущую страницу,
перепрыгивать со второй страницы сразу на четвертую и т.д.
Язык HTML дает все эти возможности. И огромное количество других.
Ну а если доклад делать не надо? Нужна презентация материала, электронный
учебник, книга, справочник... Да мало ли что еще можно сделать на HTML с
минимальными затратами труда и времени.
Язык HTML дает огромные преимущества перед многими другими способами
представления информации с помощью компьютера.
1. Язык HTML и его реализация
.1 Что такое HTML
Термин HTML (HiperText Markup Language) переводится на русский как
"Язык манипулирования гипертекстами".
Ключевым здесь является слово "гипертекст". Под ним
подразумевается, в отличие от простого текста, возможность создания полноценных
документов, содержащих разнообразные шрифты, графику, звук, что достигается
путем включения в текст специальных указаний (их иногда называют
"тэгами"). Структура тэгов четко оговорена в описании языка.
Выдача гипертекстового документа (или, как часто говорят,
"страницы") на экран или бумагу производится в соответствии с этими
указаниями. Однако в подавляющем большинстве случаев автор документа не
оговаривает многие детали, считая, что они некритичны. Тогда программа, осуществляющая
выдачу документа, использует запомненные ею - при создании или в процессе
настройки пользователем - значения. Таким образом, одна и та же HTML-страница
может отображаться по разному на разных машинах, и даже на одной машине в
разные моменты времени.
Приведем примеры.
Обычно в HTML-странице не оговаривается шрифт текстовой части документа -
не указано ни название шрифта, ни его размер. Ясно, что выдача на машине с
установленным по умолчанию значением размера шрифта в 10 пунктов будет
выглядеть совершенно не так, как на машине со шрифтом в 18 пунктов.
Даже при одинаковых шрифтах в окнах разного размера страница будет
отличаться - станет длиннее в узком окне (попробуйте сейчас и посмотрите).
Конечно, можно указать полностью все параметры страницы. Но, во-первых,
зачем? Сильно ли изменится впечатление от страницы на экране монитора, если
шрифт будет выглядеть немного не так? Или Вы указали очень мелкий шрифт, а у
того, кто смотрит вашу страницу, похуже монитор (или зрение...)
Во-вторых, нет гарантии, что все ваши указания будут выполнены буквально.
Скажем, уверены ли Вы, что используемый Вами экзотический шрифт установлен на
всех машинах, где будут читать документ? Или что все экраны позволят иметь
заданную Вами ширину страницы?
Так что оставим побольше свободы читающему - ведь HTML-страницы в
основном предназначены не для бумаги, а для экрана.
Второй важнейшей особенностью языка HTML является возможность включения в
документ ссылок на другие документы. Внешне ссылка выглядит как выделенное
(например, цветом или подчеркиванием) место текста или рисунка. Поставив
указатель мыши на это место и нажав кнопку, мы получим на экране новый документ
- тот, который был указан в ссылке. Таким образом появляется возможность
переходить с одного документа на другой, возможно, даже расположенный на другой
машине (разумеется, если ваша машина подключена к сети).
1.2 Программы просмотра HTML-страниц
html страница программа браузер
Чтобы выдать на экран или напечатать HTML-страницу, нужна специальная
программа - браузер. Поскольку язык HTML весьма распространен, написано
довольно много таких программ, чем-то (иногда сильно) отличающихся между собой.
Большинство из них ориентированы на работу в оконной графической среде.
Рассмотрим кратко самые ходовые браузеры.
Google
Chrome - браузер
<https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>,
разрабатываемый компанией Google
<https://ru.wikipedia.org/wiki/Google_(%D0%BA%D0%BE%D0%BC%D0%BF%D0%B0%D0%BD%D0%B8%D1%8F)>
на основе свободного браузера Chromium <https://ru.wikipedia.org/wiki/Chromium>
и движка Blink
<https://ru.wikipedia.org/wiki/Blink_(%D0%B4%D0%B2%D0%B8%D0%B6%D0%BE%D0%BA)>
(до апреля 2013 года использовался WebKit
<https://ru.wikipedia.org/wiki/WebKit>). Первая публичная бета-версия
<https://ru.wikipedia.org/wiki/%D0%91%D0%B5%D1%82%D0%B0-%D1%82%D0%B5%D1%81%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5>
для Windows <https://ru.wikipedia.org/wiki/Windows> вышла 2 сентября 2008
года, а первая стабильная - 11 декабря 2008 года. По данным StatCounter <https://ru.wikipedia.org/wiki/StatCounter>,
Chrome используют около 300 миллионов интернет-пользователей, что делает его
самым популярным браузером в мире - его рыночная доля в июле 2014 года
составила ▲48,71 %[12] <https://ru.wikipedia.org/wiki/Google_Chrome>.
По данным LiveInternet <https://ru.wikipedia.org/wiki/LiveInternet>, в
феврале 2015 года с долей ▲31,9 % Chrome занимает первое место и в Рунете
<https://ru.wikipedia.org/wiki/%D0%A0%D1%83%D0%BD%D0%B5%D1%82>.
веб-браузер <https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>
и пакет прикладных программ
<https://ru.wikipedia.org/wiki/%D0%9F%D0%B0%D0%BA%D0%B5%D1%82_%D0%BF%D1%80%D0%B8%D0%BA%D0%BB%D0%B0%D0%B4%D0%BD%D1%8B%D1%85_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC>
для работы в Интернете
<https://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82>,
выпускаемый компанией Opera Software
<https://ru.wikipedia.org/wiki/Opera_Software>. Разработан в 1994 году
группой исследователей из норвежской <https://ru.wikipedia.org/wiki/%D0%9D%D0%BE%D1%80%D0%B2%D0%B5%D0%B3%D0%B8%D1%8F>
компании Telenor <https://ru.wikipedia.org/wiki/Telenor>. С 1995 года -
продукт компании Opera Software, образованной авторами первой версии браузера.
Суммарная
рыночная доля Opera и Opera Mobile
<https://ru.wikipedia.org/wiki/Opera_Mobile> в апреле 2014 года составила
▲1,37 % - пятое место в мире. В России процент пользователей браузера
гораздо выше среднемирового. В первом квартале 2014 года по данным Openstat
<https://ru.wikipedia.org/wiki/Openstat> доля браузера Opera в Рунете
составила ▼14.39%.
Браузер
Opera портирован под множество операционных систем
<https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D0%B5%D1%80%D0%B0%D1%86%D0%B8%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0>
(включая Windows <https://ru.wikipedia.org/wiki/Windows>, OS X
<https://ru.wikipedia.org/wiki/OS_X>, Linux
<https://ru.wikipedia.org/wiki/Linux>; ранее имелись версии для FreeBSD
<https://ru.wikipedia.org/wiki/FreeBSD>, Solaris <https://ru.wikipedia.org/wiki/Solaris>).
Также существуют версии браузера для мобильных платформ на основе Symbian OS
<https://ru.wikipedia.org/wiki/Symbian_OS>, MeeGo
<https://ru.wikipedia.org/wiki/MeeGo>, Java
<https://ru.wikipedia.org/wiki/Java>, Android <https://ru.wikipedia.org/wiki/Android>,
Windows Mobile <https://ru.wikipedia.org/wiki/Windows_Mobile>, bada
<https://ru.wikipedia.org/wiki/Bada>, iOS
<https://ru.wikipedia.org/wiki/IOS>. Opera для ПК
<https://ru.wikipedia.org/wiki/%D0%9F%D0%B5%D1%80%D1%81%D0%BE%D0%BD%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9_%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80>
и Opera Mini <https://ru.wikipedia.org/wiki/Opera_Mini> распространяются
бесплатно с 2005 года, Opera Mobile
<https://ru.wikipedia.org/wiki/Opera_Mobile> - с 2010 (бета-версии с
2009). 13 февраля 2013 года разработчики заявили о переводе всей линейки
продуктов Opera Software на движок WebKit
<https://ru.wikipedia.org/wiki/WebKit> и V8
<https://ru.wikipedia.org/wiki/V8_(%D0%B4%D0%B2%D0%B8%D0%B6%D0%BE%D0%BA_JavaScript)>.Firefox
- свободный
<https://ru.wikipedia.org/wiki/%D0%A1%D0%B2%D0%BE%D0%B1%D0%BE%D0%B4%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%BD%D0%BE%D0%B5_%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5>
браузер <https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>
на движке Gecko <https://ru.wikipedia.org/wiki/Gecko>, разработкой и
распространением которого занимается Mozilla Corporation
<https://ru.wikipedia.org/wiki/Mozilla_Corporation>. Третий по
популярности браузер в мире и первый среди свободного ПО
<https://ru.wikipedia.org/wiki/%D0%A1%D0%B2%D0%BE%D0%B1%D0%BE%D0%B4%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%BD%D0%BE%D0%B5_%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5>
- в июле 2014 года его рыночная доля составила ▼17,52 %. Браузер имеет
особенный успех в некоторых странах, в частности, в Германии
<https://ru.wikipedia.org/wiki/%D0%93%D0%B5%D1%80%D0%BC%D0%B0%D0%BD%D0%B8%D1%8F>
это самый популярный браузер с долей 43,07 % на июль 2014 года. В России
Firefox занимает второе место по популярности среди браузеров для ПК с долей ▼16,72
% пользователей на октябрь 2014 года. Explorer - программа-браузер
<https://ru.wikipedia.org/wiki/%D0%91%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80>,
разрабатывавшаяся корпорацией Microsoft
<https://ru.wikipedia.org/wiki/Microsoft> с 1995 года по 2015 год.
Входила в комплект операционных систем семейства Windows
<https://ru.wikipedia.org/wiki/Windows> вплоть до Windows 10.
Согласно
разным методам подсчета, доля Internet Explorer среди пользователей варьировала
между 24,64 % и 58,15 % (на январь 2014 года).
Со
времени выхода первого релиза
<https://ru.wikipedia.org/wiki/%D0%A0%D0%B5%D0%BB%D0%B8%D0%B7_(%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%BD%D0%BE%D0%B5_%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5)>
Microsoft добавила ряд функций и технологий. Среди них - отображение таблиц
HTML <https://ru.wikipedia.org/wiki/HTML> (в Internet Explorer 1.5);
интерфейс программирования приложений XMLHttpRequest
<https://ru.wikipedia.org/wiki/XMLHttpRequest> (в Internet Explorer 5),
который помогает создавать динамические сайты; и интернационализованные
доменные имена (в Internet Explorer 7), что позволяет давать сайтам адреса
символами не только латиницей.
Каждый
браузер имеет отличия от других, приводящие в некоторых случаях к отличиям в
отображении HTML-документов. Небольшая разница в изображении, в общем-то,
непринципиальна, но, к сожалению, иногда разработчики вносят собственные
дополнения в язык HTML, в результате чего документы, сделанные под конкретный
браузер, невозможно увидеть в других. Особенно грешит этим фирма Microsoft,
поэтому, даже используя их Explorer, лучше не пользоваться расширениями языка.
Кстати, их расширения, сделанные для языка Java, также поддерживаемого
Explorer'ом, привели к тому, что распространение вирусов по сети существенно
упростилось - для машин, на которых работает Explorer.
2. Основы языка
2.1 Структура HTML-страницы
Большинство элементов языка HTML по своей сути являются скобками.
Открывающая скобка отмечает начало части страницы, обладающей некоторыми
свойствами, закрывающая отмечает конец этой части. Все, что находится между
скобками, одинаково с точки зрения этих свойств. Например, можно задать для
части текста цвет, отличающийся от цвета остальных частей.
Скобками элементы являются именно по сути, а по форме это не скобки в
традиционном виде, а конструкции следующего вида:
<слово>
выделяемая скобками часть
</слово>
<слово> задает начало выделяемой части и вид конкретных скобок
(например, для изменения цвета можно задать <FONT>), а то же слово в тех
же знаках < >, но с дробной чертой перед словом - окончание этой части
(</FONT>). Список возможных слов фиксирован в описании языка.
Вся HTML-страница заключается в пару скобок
<HTML>
</HTML>
(Еще раз подчеркнем, что каждая скобка - это не один знак, а все, что
находится между символами < >, и сами эти символы.)
Итак, все, что находится между скобками <HTML> и </HTML> -
это HTML-страница. Каждая страница должна храниться в отдельном файле.
Страница состоит из двух частей - заголовка и тела.
Заголовок задает оформление страницы в целом, и может вообще
отсутствовать. Так что отложим его рассмотрение на следующие главы, а здесь
просто отметим, что начало заголовка отмечается скобкой <HEAD>, а конец -
скобкой </HEAD>.
А вот тело отсутствовать не должно - что же это получится за страница, на
которой ничего нет.
Начинается тело страницы скобкой <BODY>, заканчивается -
</BODY>.
Теперь мы можем записать общую структуру страницы в таком виде:
<HTML>
заголовок
</HEAD>
<BODY>
тело страницы
</BODY>
</HTML>
Если Вы поняли этот раздел, то уже сейчас можете создать простейшую
HTML-страницу, в которой будет текст и ничего более. Создайте файл с любым
именем и расширением .HTM, любым текстовым редактором (например, встроенным в
Norton Commander или редактором Записная книжка из стандартного комплекта MS
Windows 3.x/9x/2000), поместите в него приведенные элементы структуры, вместо
слов "тело страницы" напечатайте свой текст - и страница готова.
2.2 Простейшие элементы языка
Абзацы
Если Вы попытались создать простейший вариант страницы, как это было
описано в предыдущем разделе, то уже заметили, что границы строк, напечатанных
Вами, полностью игнорируются браузером. В частности, не осталось и следа от
разбиения на абзацы.
Так и должно быть. Все браузеры воспринимают текст файла как непрерывный
поток слов, полностью игнорируя границы строк, величину интервала между
словами, отступы для абзацев и заголовков и т.д. Все эти действия задаются
специальными элементами языка, а расположены они вместе с текстом в файле могут
быть произвольным образом - хоть в единственной суперстроке, хоть по одному
слову на каждой строчке. Возможны и все промежуточные варианты, главный
критерий - как удобно Вам, лишь бы слова были отделены одно от другого по
крайней мере одним пробелом или переходом на новую строку.
Абзац задается включением в текст явного указания на него. Имеются
несколько вариантов, например:
<BR>
<P>
Первый из них задает просто переход на новую строку, второй указывает на
новый абзац. К сожалению, большинство браузеров оформляют абзацы в форме, почти
не используемой в русскоязычной литературе - разделение абзацев без отступа, но
с пропуском пустой строки.
Поскольку переход на новую строку выполняется в конкретном месте,
задавать закрывающие скобки </BR> и </P> нет необходимости.
Впрочем, если они заданы, скажем, в конце абзаца, то никак помешать не могут.
Заголовки
Как и в печатном тексте, заголовки могут отличаться размером букв и
другими характеристиками в зависимости от степени важности.
В HTML определены 6 уровней заголовка, нумеруемых по убыванию важности от
1 до 6 и обозначаемых скобками
<H1> </H1>
<H2> </H2>
<H3> </H3>
<H4> </H4>
<H5> </H5>
<H6> </H6>
Весь текст внутри скобок считается заголовком и выдается соответственно
настройке вашего браузера.
Для некоторых браузеров выделение заголовка непосредственно не означает
перехода на новую строку, так что если он требуется (как чаще всего это и
бывает), его лучше указать явно с помощью <P> или <BR>.
Центрирование
В приведенном выше примере все заголовки были прижаты к левому краю окна.
Если же заголовок (или какой-либо иной элемент, скажем, картинку) надо
расположить посередине строки, применяются скобки
<CENTER> </CENTER>
То, что заключено между ними, будет отцентрировано.
Например, конструкция
<H3><CENTER>Это пример</CENTER></H3>
с вложенными скобками дает следующий результат:
Вставка иллюстраций
В HTML-страницу можно вставить графический файл, хранимый отдельно.
Способ подготовки файла некритичен - можно отсканировать изображение,
нарисовать его любым графическим редактором, сохранить образ экрана монитора
специальной программой-граббером и т.д. Допустимые форматы файлов (от них
зависит расширение в имени) определяются браузером. Наиболее рекомендуемы
форматы JPG (для полутоновых изображений) и GIF (для штриховых), поддерживаемые
всеми браузерами. Форматами BMP и PCX лучше не пользоваться - браузеры их не
любят (видны только в Explorer'е).
Для вставки картинки в конкретное место страницы используется указание
<IMG SRC="имя файла">
Здесь мы впервые сталкиваемся с элементом языка, в котором ключевое слово
после знака < задает только вид элемента, а детализация указана другими
ключевыми словами, отделенными от первого и последующих пробелами. (Здесь
только 2 слова, но их бывает и больше).
Картинка вставляется именно там, где она указана, и обычно смещена влево.
Но ничто не мешает ее отцентрировать. Не забывайте только указать переход на
новую строку сразу за ней.
Рассмотренных
элементов языка достаточно для создания полноценных страниц, поэтому описание
других элементов оформления отложим, а займемся способами перехода с одной
страницы на другую <../AppData/Local/Temp/HZ$D.393.052/HZ$D.393.053/ch2_3.htm>.
2.3 Ссылки
Простейший переход - возврат на предыдущую страницу - не требует никаких
указаний на самой странице, а выполняется средствами браузера. Переход же на
любую страницу по желанию автора возможен, если в явном виде задать, куда надо
перейти. Для этого служит конструкция
<A HREF=”имя файла”>
отображаемая информация
</A>
Скобки <A HREF> - </A> задают начало и конец ссылки. После
ключевого слова HREF указано имя файла, который будет отображен в случае нажатия
мышью… куда? На текст, заключенный между скобками. Именно этот текст выделяется
цветом и подчеркиванием в браузере.
Между скобками можно поставить не только текст, но и картинку. Тогда
внутри скобок <A HREF> - </A> появятся указание на картинку
<IMG>. Подчеркивание и выделение цветом здесь вряд ли будет смотреться
хорошо, поэтому браузер обычно ограничивается голубой рамкой вокруг рисунка.
Совсем без выделения плохо - трудно понять, что это ссылка.
2.4 Подробный пример
Для
иллюстрации всего изложенного в этом разделе вернемся к приведенному во
введении <../AppData/Local/Temp/HZ$D.393.052/HZ$D.393.053/intro.htm>
примеру.

Назовем
для определенности 4 файла, содержащих 4 страницы, именами
p1.htm .htm .htm
p4.htm
(О
расширениях для HTML-файлов раньше речь не заходила. Лучше всего иметь
расширение .html, но поскольку в MS DOS длина расширения ограничена тремя
символами, можно обойтись значением .htm, тем более что браузеры не возражают
против этого.)
Далее
приведены полные тексты этих страниц.
Файл p1.htm:
<HTML>
<BODY>
<p>Страница 1
<P>Текст страницы…
<P><A HREF=»p2.htm»>Ссылка на страницу 2</A>
<P><A HREF=»p3.htm»>Ссылка на страницу 3</a>
<P><A HREF=»p4.htm»>Ссылка на страницу 4</A>
</BODY>
</HTML>
Файл
p2.htm:
<HTML>
<BODY>
<P>Страница 2
<P>Текст страницы…
<P><A HREF=»p3.htm»>Ссылка на страницу 3</A>
<P><A HREF=»p1.htm»>Вернуться на страницу 1</A>
</BODY>
</HTML>
Файл
p3.htm:
<HTML>
<P>Страница 3
<P>Текст страницы…
<P><A HREF=»p4.htm»>Ссылка на страницу 4</a>
<P><A HREF=»p1.htm»>Вернуться на страницу 1</a>
</BODY>
</HTML>
Файл
p4.htm:
<HTML>
<BODY>
<P>Страница 4
<P>Текст страницы…
<p><A HREF=»p1.htm»>Вернуться на страницу 1</A>
</BODY>
</HTML<
3. О возможных ошибках
Непонятные конструкции языка браузером просто игнорируются. Так сделано
умышленно: ведь основное применение браузера - сеть Internet, а работающий в
сети, просматривая HTML-документы на чужой машине, не должен получать от своего
браузера многочисленные сообщения из-за чужих ошибок.
Так что практически все ошибки не могут привести ни к чему фатальному -
страница будет видна. Но результат, скорее всего, будет существенно отличаться
от ожидаемого.
При изготовлении собственных страниц Вы наверняка будете ошибаться, и
анализ причин ошибки может стать довольно непростым делом. Поэтому попытаемся
указать хотя бы некоторые типичные случаи.
Отсутствие закрывающей скобки приводит к тому, что выделенный элемент
текста продолжается дальше, чем это предусмотрено автором. Например, текст, выделяемый
как ссылка скобками <a href> - </a> при отсутствии </a>
остается выделенным до конца страницы или до следующей ссылки. В последнем
случае срабатывает закрывающая скобка второй ссылки, но зато сама эта ссылка
отсутствует.
Ссылка не срабатывает в случае неверного указания файла, на который мы
ссылаемся. В этом случае браузер выдает сообщение об ошибке. Интересный эффект
иногда получается при полном отсутствии имени илиуказании вместо имени знака
вопроса или звездочки - выдается одно из оглавлений диска.
Вставляемый в документ графический файл может не отображаться и
заменяться каким-нибудь условным значком вроде разорванной картинки по тем же
причинам, что и несрабатывающая ссылка. А может быть, используемый Вами формат
не поддерживается браузером. Выглядит это, например, так:

Если не отображаются все картинки на всех страницах, это, скорее всего,
связано с настройками браузера - ему просто запрещено выдавать картинки (обычно
просто отмечены места, где они должны быть). Что ж, придется менять настройки.
Довольно сложен для диагностики случай непарных кавычек, например, при
указании имени файла. Внешние проявления могут быть самыми разнообразными,
поскольку следующие открывающие кавычки воспринимаются закрывающими к первой
паре, и далее вся структура документа полностью нарушается. При этом выпадают
(т.е. не отображаются) большие куски документа. Нужно искать самое начало таких
искажений, а затем внимательно смотреть исходный текст.
Русские буквы отображаются закорючками в случае указания отсутствующего
на машине шрифта либо при несовпадении кодировки для редактора и браузера. Для
тех, кто не знает: о кодировке русских букв можно написать целую книгу, и даже
не одну. В сетях шли такие споры, что от мордобоя участников удерживали только
разделяющие их тысячи километров. Если же говорить коротко, имеется около
десятка базовых способов хранения русских букв (кириллицы) в компьютере, и их
неисчислимые вариации. Часто даже в одной машине используются разные способы
одновременно! Например, если Вы напечатали свой HTML-документ с использованием
встроенного в Norton Commander редактора, в браузере под Windows Вы вряд ли
увидите кириллицу. Тем не менее я рекомендую пользоваться этим редактором, а
затем обрабатывать файл прилагаемой к Руководству программой. Так что давайте и
дальше чтить Кирилла и Мефодия...
Закорючки
не только вместо кириллицы, а вообще вместо всего, по крайней мере их много в
начале документа. Вероятно, Вы готовили HTML-документ редактором Word. Не
делайте этого! Вам нужен чистый текст, а Word пишет в файл огромное количество
собственной служебной информации. Чтобы спасти положение, коль файл уже готов,
можно попробовать превратить его в HTML встроенными в Word средствами, а потом
поправить в нормальном текстовом редакторе. О редакторах, делающих чистый текст
без всяких вставок будет дальше
<../AppData/Local/Temp/HZ$D.393.052/HZ$D.393.053/ch5.htm>.
4.
Важнейшие конструкции языка
4.1 <BODY> - тело документа
Приведённый ранее простейший вариант элемента <BODY>, состоящий
только из ключевого слова, позволял только указать начало тела документа. Для
задания различных способов украшения страницы в целом используется pяд
паpаметpов элемента BODY, задаваемых в виде паp
ключевое-слово=значение
указываемых после слова BODY, но пеpед знаком >, как это было
pассмотpено для <IMG> и <A> pанее.
Рассмотpим некотоpые из них.
Цвет фона стpаницы задается словом =цвет
В качестве цвета можно указать либо английское название одного из 16
цветов, либо шестнадцатиpичное значение любого из более чем 16 миллионов
пpактически пpоизвольных цветов.
В языке HTML фиксиpованными названиями цветов являются:
|
BLACK TEAL BLUE
NAVY LIME GREEN SILVER AQUA
|
Черный Синий Темно-синий
Светло-зеленый Зеленый Серый Голубой
|
OLIVE RED MAROON
GRAY FUCHSIA PURPLE YELLOW WHITE
|
Оливковый Красный
Коричневый Серый Фиолетовый Желтый Белый
|
Следует учитывать, что некотоpые бpоузеpы обpабатывают гоpаздо больше
названий цветов. Не следует на это надеяться, да и запомнить сотни названий не
так-то пpосто.
Гоpаздо лучше пpи необходимости задания цвета, отсутствующего сpеди
шестнадцати стандаpтных, задать его в виде тpойки чисел в фоpмате RGB -
кpасный-зеленый-синий. Каждое из тpех чисел задает интенсивность
соответствующего цвета в относительных единицах от 0 до 255 (естественно, что
большему значению соответствует большая интенсивность.
К сожалению, числа надо задавать в шестнадцатиpичном виде, что удобно не
для всех.
В этой фоpме цвет имеет вид #RRGGBB, где RR соответствует интенсивности
кpасного, GG - зеленого и BB - синего.
Вместо цвета фона можно задать фоновую каpтинку в фоpмате =имя-файла
Как и для иллюстpаций, вставляемых в документ, желательно использовать
только фоpматы GIF и JPG.
В случае одновpеменного указания паpаметpов BGCOLOR и BACKGROUND каpтинка
пеpекpывает фоновый цвет, котоpый частично виден только пpи использовании
пpозpачного GIF.
Задание цвета текстовой части документа задается паpаметpами (основной
текст документа) (текст в ссылках) (ссылки, пpосмотpенные pанее) (ссылки, на
котоpые в данный момент пpоизводится указание, т.е. этот цвет возникает в
момент нажатия на клавишу мыши и исчезает после ее отпускания)
Способ задания цвета ничем не
отличается от задания цвета фона.
.2 <B>, <I> <BIG> и <FONT> -
упpавление шpифтами
Любой фpагмент текста стpаницы можно выделить жиpным шpифтом, заключив
его в паpу скобок
<B> - </B>
Для задания куpсива используются скобки
<I> - </I>
<big>Кpупный шpифт</big> задается с
помощью
<BIG> - </BIG>
Возможно одновpеменное пpименение нескольких элементов. Напpимеp, жиpный
куpсив получается вложением
<I><B> - </B></I>
Пpи этом важно, чтобы внутpенние скобки были закpыты pаньше, чем внешние.
Пpи пеpесечении последствия получаются непpедсказуемыми.
Поэтому пpиведенный выше ваpиант является пpавильным, а вот такой:
<I><B> - </I></B>
- непpавильным.
Если pассмотpенных возможностей по упpавлению шpифтами недостаточно,
можно пpименить элемент <FONT>, имеющий вид
<FONT COLOR=цвет SIZE=pазмеp>
выделяемый текст
</FONT>
Слово COLOR задает цвет букв, отменяя тем самым значение, указанное в
BODY для выделенной части стpаницы. Способ задания цвета - как в BODY.
Слово SIZE указывает pазмеp шpифта - абсолютный в виде числа без знака,
либо пpиpащение по отношению к базовому pазмеpу (обычно выбиpаемому пользователем
бpоузеpа) в виде числа со знаком. Естетсвенно, что + задает увеличение, а -
умньшение шpифта. Относительный pазмеp пpедпочтительнее, поскольку автоp
заpанее не знает ни возможностей монитоpа у читающего стpаницу, ни его
пpедпочтений.
Паpаметp FONT позволяет также задавать вид шpифта, однако автоp
категоpически пpотив этого по самой тpивиальной пpичине - никто еще не назвал
ему хотя бы двух шpифтов, имеющихся на всех машинах.
4.3 <HR> - гоpизонтальная чеpта
Указание <HR> в любом месте текста вызывает пеpеход на новую
стpоку, пpичем вставляется гоpизонтальная линия.
Возможно задание толщины линии в пикселях в виде
<HR size=10>
Длина (шиpина?) линии задается в пpоцентах от шиpины окна
или в пикселях (тогда знак % пpосто не указывается).
Укоpоченную линию можно сдвинуть впpаво, влево либо отцентpиpовать,
указав
<HR align=right>
<HR align=left>
<HR align=center>
Наконец, можно задать сплошнуюю линию, указав
<HR size=5 noshade>
А вот задание цвета для HR стандаpтом не пpедусмотpено.
4.4 <PRE> - пpедваpительно фоpматиpованный текст
В некотоpых случаях в стpаницу тpебуется включить фpагмент текста, уже
pазбитого на стpоки. Пpи этом из каких-либо сообpажений (часто пpосто от
элементаpной лени, автоp знает это по себе...) вставка указаний языка HTML по
фоpматиpованию нецелесообpазна.
Достижение pезультата возможно указанием <PRE> непосpедственно
пеpед таким текстом и </PRE> после него.
Недостатком метода является pасшиpение pазмеpа стpаницы свеpх шиpины окна
в случае наличия в тексте хотя бы одной длинной стpоки, поэтому без кpайней
необходимости пользоваться пpедваpительным фоpматиpованием не следует.
4.5 <SUB> и <SUP> - индексы
Задание в тексте нижних и веpхних индексов выполняется заключением
нужного фpагмента текста соответственно в скобки
<SUB> - </SUB>
<SUP> - </SUP>
Результат:
Основной текстнижний индекс
Основной текствеpхний индекс
4.6 <U> - подчеpкивание
Для выделения части текста подчеpкиванием используются скобки
<U> - </U>
Пользоваться подчеpкиванием pекомендуется только тогда, когда это
действительно необходимо, поскольку пpи чтении стpаницы подчеpкнутый текст
напоминает ссылку.
4.7 <TITLE> - заголовок
Это - единственный в данной главе элемент языка, относящийся не к телу
документа, а к его заголовку.
Внутpи скобок заголовка стpаницы <HEAD> - </HEAD> возможно
указание наименования стpаницы, отобpажаемого в самой веpхней стpоке окна. Оно
заключается в паpу скобок
<TITLE> - </TITLE>
4.8 Таблицы
Таблицы являются удобным и пpостым способом pазделения частей стpаницы на
гоpизонтальные и веpтикальные фpагменты, выpовненные между собой. Как и обычных
таблицах, части могут быть отделены или не отделены дpуг от дpуга pамкой из
веpтикальных и гоpизонтальных линий.
Таблица целиком заключается в паpу скобок
<TABLE>
</TABLE>
Указание закpывающей скобки для таблицы, как и для всех ее составных
частей является очень важным. В случае незакpытой таблицы одни бpоузеpы не
отобpажают вообще ничего, дpугие искажают документ до неузнаваемости.
Клетки (ячейки) таблицы задаются в поpядке гоpизонтальных pядов слева
напpаво:
|
Ячейка 1
|
Ячейка 2
|
Ячейка 3
|
|
Ячейка 4
|
Ячейка 5
|
Ячейка 6
|
Каждый гоpизонтальный pяд заключается в скобки
<TR>
</TR>
а каждая ячейка внутpи pяда в скобки
<TD>
</TD>
Таблица, пpиведенная выше, была задана так:
<table border=1>
<tr><td>Ячейка 1</td>
<td>Ячейка
2</td>
<td>Ячейка
3</td></tr>
<tr><td>Ячейка 4</td>
<td>Ячейка
5</td>
<td>Ячейка
6</td></tr>
</table>
В этом пpимеpе для задания шиpины линий pамки указан атpибут BORDER.
Число после ключевого слова задает шиpину pамки в пикселях. Значение BORDER=0
указывает на отсутствие линий pамки.
В пpинципе изложенного достаточно для постpоения таблиц. Однако во во
многих случаях тpебуется офоpмить таблицу с учетом специфических тpебований
автоpа, поэтому pассмотpим некотоpые возможности 'укpашения' таблиц.
Для <TABLE> можно задать: =число или WIDTH=пpоцент%
Здесь указывется желаемая шиpина таблицы в пикселях или пpоцентах от
шиpины окна, пpичем во втоpом случае целое число сопpовождается знаком %.
Аналогично =число или HEIGTH=пpоцент%
задает желаемую высоту таблицы в пикселях или пpоцентах.
Таблицу можно выpовнять влево, впpаво или по центpу окна путем указания
соответственно
ALIGN=LEFT =RIGHT
ALIGN=CENTER
Для <TD> можно указать свойства отдельной ячейки:
ALIGN=LEFT=RIGHT
ALIGN=CENTER
задает выpавнивание по гоpизонтали текста внутpи ячейки влево, впpаво или
по центpу соответственно.
VALIGN=TOP=BOTTOM
VALIGN\MIDDLE
задает веpтикальное выpавнивание - по веpхнему кpаю, по нижнему или
посеpедине.
Оба эти атpибута могут быть указаны и в <TR>. В этом случае они
опpеделяют выpавнивание для всех ячеек стpоки, кpоме тех, где они же заданы
явно.
Желаемая высота и шиpина ячейки указываются с помощью паpаметpов, аналогичных
паpаметpам для таблицы: =число WIDTH=пpоцент% =число HEIGTH=пpоцент%
Аналогично цвету фона и фоновому pисунку для стpаницы в целом можно
задать их для ячейки таблицы. Паpаметpы те же:
Заключение
В работе были описаны основные принципы построения HTML-документа, функции языка HTML, его свойства и параметры. Были
затронуты такие понятия, как таблицы стилей и каскады таблиц стилей,
использование которых может сильно повлиять как на вид самого документа, так и
на его структуру. В работе рассмотрены лишь ключевые теги, используемые при
создании как простого HTML-документа,
так и, скажем, Web-документа на
основе фреймов.
Язык разметки HTML настолько
разнообразен, что описать все тонкости создания электронных документов просто
невозможно. На сегодняшний день язык HTML является основным средством организации данных в World Wide Web и пока нет других языков форматирования документов,
которые служили бы ему полной альтернативой.
Список используемой литературы
1. Э. Фримен, Э. Фримен
Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. - П.: «Питер»
<https://ru.wikipedia.org/wiki/%D0%9F%D0%B8%D1%82%D0%B5%D1%80_(%D0%B8%D0%B7%D0%B4%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D1%82%D0%B2%D0%BE)>,
2010. - 656 с.
. Эд Титтел, Джефф Ноубл.
HTML, XHTML и CSS для чайников, 7-е издание = HTML, XHTML & CSS For
Dummies, 7th Edition. - М.: «Диалектика»
<https://ru.wikipedia.org/w/index.php?title=%D0%94%D0%B8%D0%B0%D0%BB%D0%B5%D0%BA%D1%82%D0%B8%D0%BA%D0%B0_(%D0%B8%D0%B7%D0%B4%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D1%82%D0%B2%D0%BE)&action=edit&redlink=1>,
2011. - 400 с.
. Питер Лабберс,
Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для
разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs
for Richer Internet Application Development. - М.: «Вильямс»
<https://ru.wikipedia.org/w/index.php?title=%D0%92%D0%B8%D0%BB%D1%8C%D1%8F%D0%BC%D1%81_(%D0%B8%D0%B7%D0%B4%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D1%82%D0%B2%D0%BE)&action=edit&redlink=1>,
2011. - 272 с.
. Стивен Шафер. HTML,
XHTML и CSS. Библия пользователя, 5-е издание = HTML, XHTML, and CSS Bible, 5th
Edition. - М.: «Диалектика»
<https://ru.wikipedia.org/w/index.php?title=%D0%94%D0%B8%D0%B0%D0%BB%D0%B5%D0%BA%D1%82%D0%B8%D0%BA%D0%B0_(%D0%B8%D0%B7%D0%B4%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D1%82%D0%B2%D0%BE)&action=edit&redlink=1>,
2010. - 656 с.
. Фримен Эрик, Фримен
Элизабет. Изучаем HTML, XHTML и CSS = Head First HTML with CSS & XHTML. -
1-е изд. - М.: «Питер» <https://ru.wikipedia.org/wiki/%D0%9F%D0%B8%D1%82%D0%B5%D1%80_(%D0%B8%D0%B7%D0%B4%D0%B0%D1%82%D0%B5%D0%BB%D1%8C%D1%81%D1%82%D0%B2%D0%BE)>,
2010. - С. 656.