Изучение основ языка HTML: списки и таблицы
Контрольная работа
по дисциплине
“Информационные технологии”
“Изучение основ языка
HTML: списки и таблицы”
Содержание
1.
Цель работы
.
Теоретическая часть
.1
Списки
.2
Использование таблиц в HTML
.
Практическая часть
.1
Задание на выполнение лабораторной работы
Список
использованных источников
1.
Цель работы
Изучить
теги для создания списков и таблиц в HTML и их основные атрибуты. Получить
практические навыки создания списков и таблиц в HTML-документах.
2.
Теоретическая часть
2.1
Списки

В настоящее время стандарты HTML поддерживают теги для
списков трех различных видов: нумерованных (упорядоченных), маркированных
(неупорядоченных) и списков определений. Списки и элементы списков являются
блочными элементами. Это означает, что перед ними и после них автоматически
добавляются пустые строки.
Язык HTML допускает вложенность любых видов списков. Для
этого размещают одну пару тегов (стартовый и завершающий) внутри другой.
Следует помнить о том, что все имеющиеся списки должны завершаться закрывающим
тегом.
.1.1 Нумерованные списки
 Нумерованные (упорядоченные) списки используют, когда важен
порядок вывода элементов списка. Браузер автоматически вставляет номера
элементов по порядку, в исходном HTML-тексте номера не печатаются. Если
количество элементов списка изменится (в результате удаления или добавления
новых элементов), то нумерация автоматически обновится.
Нумерованные (упорядоченные) списки используют, когда важен
порядок вывода элементов списка. Браузер автоматически вставляет номера
элементов по порядку, в исходном HTML-тексте номера не печатаются. Если
количество элементов списка изменится (в результате удаления или добавления
новых элементов), то нумерация автоматически обновится.
Весь нумерованный список заключается между парой тегов
<OL> и </OL>, а каждый элемент списка расположен между тегами
<LI> и </LI> (закрывающий тег </LI> может отсутствовать).
|
Пример
<OL> <LI>Программирование</LI>
<LI>Алгоритмизация</LI> <LI>Проектирование</LI>
</OL>
|

|
Тег <OL> может имеет атрибуты TYPE и START:
<OL START=n TYPE=вид_счетчика>
Атрибут TYPE задает вид счетчика, возможные значения которого
приведены в таблице 1, a START - начальное значение.
Таблица 1 - Значения атрибута TYPE
|
Значение
|
Функция
|
|
A
|
большие латинские
буквы (A,B,C...)
|
|
a
|
маленькие
латинские буквы (a,b,c...)
|
|
I
|
большие римские
цифры (I,II,III...)
|
|
i
|
маленькие
римские цифры (i,ii,iii...)
|
|
1
|
арабские цифры
(1,2,3...); используется по умолчанию
|
|
Пример <OL
TYPE=I START=15> <LI>Программирование</LI>
<LI>Алгоритмизация</LI> <LI>Проектирование</LI>
</OL>
|

|
2.1.2
Маркированные списки
 Маркированный (неупорядоченный) список используется для
представления коллекции элементов, порядок вывода которых не важен. При выводе
маркированных списков браузер автоматически вставляет специальные значки
(маркеры), отмечающие каждый элемент списка.
Маркированный (неупорядоченный) список используется для
представления коллекции элементов, порядок вывода которых не важен. При выводе
маркированных списков браузер автоматически вставляет специальные значки
(маркеры), отмечающие каждый элемент списка.
Маркированный список начинается стартовым тегом <UL> и
завершается тегом </UL>. Каждый элемент списка начинается с тега
<LI> и завершается (необязательным) тегом </LI>.
|
Пример
<UL> <LI>Программирование</LI> <LI>Алгоритмизация</LI>
<LI>Проектирование</LI> </UL>
|

|
Тег <UL> имеет атрибут TYPE, определяющий внешний вид
маркера:
<UL TYPE=тип_маркера>
Значение атрибута TYPE может быть одним из следующих:: disc
(круг - форма по умолчанию), circle (окружность) или square (квадрат).
|
Пример <UL
TYPE=square> <LI>Программирование</LI>
<LI>Алгоритмизация</LI> <LI>Проектирование</LI>
</ul>
|

|
|
Атрибут TYPE
применяется и в теге <LI> для изменения формы маркера перед конкретным
элементом списка.
|
|
Пример
<UL> <LI TYPE=circle> Программирование <LI TYPE=disk>
Алгоритмизация <LI TYPE=square> Проектирование </ul>
|

|
Тег <LI> обеспечивает вывод маркера и разделение
элементов списка. Если хочется использовать нестандартные маркеры, то тег
<LI> не указывается. Для выделения элементов списка в этом случае
используются какие-либо картинки или символы, а тег <BR> обеспечивает
переход к следующему элементу списка.
|
Пример
<UL> <IMG SRC=arr.gif ALIGN=top>
<nbr>Программирование<BR> <IMG SRC=arr.gif ALIGN=top>
<nbr>Алгоритмизация<BR> <IMG SRC=arr.gif ALIGN=top>
<nbr>Проектирование<BR> </UL> 
|
|
2.1.3
Список определений
 Список описаний (список определений) начинается с тега <DL>
и завершается тегом </DL>. Данный список служит для создания списков типа
"термин" - "описание". Термин автоматически размещается у
левой границы страницы, а их определения смещены относительно них вправо.
Каждый термин обозначается тегом <DT>, а его описание - тегом <DD>.
Список описаний (список определений) начинается с тега <DL>
и завершается тегом </DL>. Данный список служит для создания списков типа
"термин" - "описание". Термин автоматически размещается у
левой границы страницы, а их определения смещены относительно них вправо.
Каждый термин обозначается тегом <DT>, а его описание - тегом <DD>.
Пример
<DL>
<DT>Отдел маркетинга
<DD>Данный отдел занимается продвижением товаров и
услуг
<DT>Финансовый отдел
<DD>Данный отдел занимается финансовыми операциями
</DL>
В результате браузер покажет следующее:

Отметим, что все вышеперечисленные виды списков имеют атрибут
СОМРАСТ, позволяющий выводить списки в более компактном виде.
2.1.4
Вложенные списки
 Любой список может быть частью другого списка, вложен в другой
список. Считается полезным использование сдвигов при подготовки текста
исходного HTML-документа, чтобы четко представлять уровни вложенности списков.
Любой список может быть частью другого списка, вложен в другой
список. Считается полезным использование сдвигов при подготовки текста
исходного HTML-документа, чтобы четко представлять уровни вложенности списков.
|
<OL>
<LI>Дирекция</LI> <UL> <LI>Иванов И.И.</LI>
<LI>Петров К.В.</LI> </UL> <LI>Отдел
маркетинга</LI> <UL> <LI>Варшавская Е.Л.</LI>
<LI>Самсонов Д.М.</LI> </UL> </OL>
|

|
При выводе вложенных маркированных списков браузер
автоматически проставляет маркеры перед элементами, находящимися на разных
уровнях вложенности.
Для вложенных нумерованных списков браузер, к сожалению, не
изменяет тип нумерации. По умолчанию каждый уровень внутри такого списка будет
отмечен арабскими цифрами. Для получения списка в другом формате потребуется
вручную проставить каждую метку, используя атрибут TYPE.
|
<OL
TYPE=I> <LI>Дирекция</LI> <OL> <LI>Иванов
И.И.</LI> <LI>Петров К.В.</LI> </OL>
<LI>Отдел маркетинга</LI> <OL> <LI>Варшавская
Е.Л.</LI> <LI>Самсонов Д.М.</LI> </OL> </OL>

|
|
.2
Использование таблиц в HTML

Теги HTML для создания таблиц первоначально предназначались
для представления строк и столбцов табулированных данных. Однако дизайнеры
научились с их помощью управлять разметкой Web-страниц: создавать столбцы
текста, задавать интервалы между элементами и изменять внешний вид текста
способами, недоступными другим тегам форматирования HTML.
Таблицы в языке HTML всегда имеют прямоугольный вид и состоят
из строк, которые в свою очередь состоят из ячеек. Все языковые конструкции,
описывающие компоненты создаваемой таблицы, заключаются между тегами
<TABLE> и </TABLE>.
Пример
<TABLE>
<CAPTION>Заголовок таблицы</CAPTION>
<TR><TH>Заголовок 1</TH><TH>Заголовок
2</TH></TR>
<TR><TD>Ячейка 1</TD><TD>Ячейка
2</TD></TR>
<TR><TD>Ячейка 3</TD><TD>Ячейка
4</TD></TR>
</TABLE>

Наличие в ячейках данных не обязательно. Создать пустую
ячейку можно двумя способами: ничем не заполнять ее контейнер
(<TD></TD>), либо поместить в нее символ неразрывного пробела,
задаваемого специальной последовательностью символов - (т. е.
создать ячейку вида <TD> </TD>).
Нет надобности отдельно создавать пустые ячейки, если
планируется, что все оставшиеся в строке ячейки не будут заполнены. Так как тег
<TR> сигнализирует о начале новой строки, пустые ячейки будут добавлены
браузером автоматически.
2.2.1
Основные атрибуты тега <TABLE>
 Назначение основных атрибутов тега <TABLE> и значения,
которые они могут принимать перечислены в таблице 2.
Назначение основных атрибутов тега <TABLE> и значения,
которые они могут принимать перечислены в таблице 2.
Таблица 2 - Атрибуты тега <TABLE> и их значения
|
Атрибут
|
Назначение
|
|
BORDER=n
|
Определяет
ширину рамки таблицы (в пикселах), например, BORDER=1; значение, равное нулю,
означает отсутствие рамки
|
|
WIDTH=n
|
Определяет
ширину всей таблицы в пикселах, либо в процентах от ширины окна браузера
|
|
HEIGHT=n
|
Определяет
высоту всей таблицы в пикселах, либо в процентах от высоты окна браузера
|
|
ALIGN
|
Задает
горизонтальное выравнивание таблицы в окне браузера; имеет значения left,
center и right (по умолчанию - left)
|
|
CELLPADDING=n
|
Добавляет свободное
пространство между данными внутри ячейки и ее границами; по умолчанию
значение равно 2
|
|
CELLSPACING=n
|
Добавляет
свободное пространство между ячейками внутри всей таблицы; по умолчанию
значение равно 2
|
|
HSPACE=n
|
Задает области
свободного пространства указанной ширины (в пикселах) слева и справа от
таблицы
|
|
VSPACE=n
|
Задает области
свободного пространства заданной высоты (в пикселах) сверху и снизу от
таблицы
|
|
BGCOLOR=цвет
|
Устанавливает
цвет фона всей таблицы
|
|
BACKGROUND=URL
|
Указывает
фоновое изображение для таблицы, где URL - адрес источника (имя файла с
изображением)
|
Пример
Изменим содержимое документа, созданного в предыдущем
примере, добавив атрибуты BORDER и ALIGN в тег <TABLE>:
<TABLE BORDER=1 ALIGN=center>
Теперь ячейки таблицы будут обрамлены рамкой, a таблица
выровнена по центру окна браузера.

2.2.2
Выравнивание данных в ячейках

При помощи атрибутов ALIGN и VALIGN можно по-разному
размещать данные относительно границ ячейки. Эти атрибуты используются
совместно с тегами <CAPTION>, <TR>, <TH> и <TD> в самых
различных комбинациях. В таблице 3 приведены значения атрибутов для
перечисленных элементов.
Объединение
ячеек
 Смежные ячейки таблицы могут объединяться. Например, в таблице из
нескольких столбцов все ячейки первой строки можно объединить и поместить в
этой строке красивый заголовок таблицы. Возможно также объединение нескольких
строк или создание пустой прямоугольной области.
Смежные ячейки таблицы могут объединяться. Например, в таблице из
нескольких столбцов все ячейки первой строки можно объединить и поместить в
этой строке красивый заголовок таблицы. Возможно также объединение нескольких
строк или создание пустой прямоугольной области.
Для соединения двух смежных ячеек в одном столбце нужно
использовать атрибут ROWSPAN тега <TH> или <TD>, например,
<TD ROWSPAN=2>
Для объединения двух смежных ячеек в одной строке нужно
использовать атрибут COLSPAN тех же тегов, например,
<TD COLSPAN=2>
Таблица 3 - Значения атрибутов тегов <CAPTION>,
<TR>, <TH> и <TD>
|
Тег
|
Назначение
атрибута
|
|
<TR>
|
Атрибут ALIGN
может принимать значения left, center и right (по умолчанию - left для данных
и center для заголовков); он определяет горизонтальное выравнивание данных в
ячейках и действует на всю строку, если не отменяется тем же атрибутом в
отдельной ячейке Атрибут VALIGN может иметь значения top, bottom, middle и
baseline (по умолчанию - middle); он регулирует положение данных относительно
верхней и нижней границ ячейки и влияет на всю строку, если не отменяется
таким же атрибутом в отдельной ячейке. baseline применяется ко всем элементам
строки и выравнивает их по базовой линии
|
|
<TH>
|
Атрибут ALIGN
может принимать значения left, center и right (по умолчанию - center)
Атрибут VALIGN может иметь значения top, bottom и middle (по умолчанию -
middle)
|
|
<TD>
|
Атрибут ALIGN
может принимать значения left, center и right (по умолчанию - left) Атрибут
VALIGN может иметь значения top, bottom и middle (по умолчанию - middle)
|
|
<CAPTION>
|
Атрибут ALIGN
может иметь значения top и bottom (по умолчанию - top); размещает заголовок
таблицы сверху или снизу
|
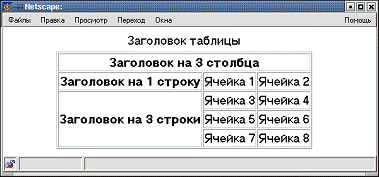
Пример
В следующей таблице используется объединение столбцов и
строк.
<HTML>
<BODY>
<TABLE BORDER=1 ALIGN=center>
<TR><TH COLSPAN=3>Заголовок на 3
столбца</TH></TR>
<TR>
<TH>Заголовок на 1 строку</TH>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TH ROWSPAN=3>Заголовок на 3 строки</TH>
<TD>Ячейка 4</TD>
</TR>
<TR><TD>Ячейка 5</TD><TD>Ячейка
6</TD></TR>
<TR><TD>Ячейка 7</TD><TD>Ячейка
8</TD></TR>
</TABLE>
</BODY>
</HTML>
Таблица будет иметь следующий вид.

Если вы хотите создать таблицу с объединениями столбцов и в то же
время точно контролировать ширину каждого столбца, необходимо задать ширину по
крайней мере одной ячейки в каждом столбце. Для полной уверенности найдите
время и задайте ширину каждой ячейки в таблице. Когда объединения столбцов
пересекаются, очень легко получить непредсказуемый результат.
html список таблица тег
2.2.3
Цвет в таблицах
 В HTML не предусмотрено специальных средств раскрашивания таблиц.
Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют
расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет
фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или
изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки
ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают
использование в них указанных атрибутов. Таким образом, вы можете изменить цвет
всей таблицы, отдельной ячейки или строки таблицы.
В HTML не предусмотрено специальных средств раскрашивания таблиц.
Однако как Netscape Navigator, так и Microsoft Internet Explorer имеют
расширения, позволяющие изменять цвет ячеек и рамок. Вы можете изменить цвет
фона ячейки при помощи атрибута BGCOLOR перед размещением в ней текста или
изображения, а также использовать атрибут BORDERCOLOR для изменения цвета рамки
ячейки. Теги <TABLE>, <TD>, <TH> и <TR> также допускают
использование в них указанных атрибутов. Таким образом, вы можете изменить цвет
всей таблицы, отдельной ячейки или строки таблицы.
Значения цветов, установленные на уровне ячейки, будут
перекрывать значения, установленные на уровне строки, которые в свою очередь,
будут перекрывать значения, заданные на уровне всей таблицы.
3.
Практическая часть
3.1
Задание на выполнение лабораторной работы
1) Создайте файл list.html в директории public_html и
включите в него маркированные и нумерованные списки нескольких уровней
вложенности.
) Используйте различные стартовые значения для нумерованных
списков.
) Создайте файл table.html, в котором разместите таблицу,
приведенную на рисунке 1.

Рисунок 1
Таблица должна удовлетворять следующим требованиям:
– цвет таблицы - белый;
– вторая строка светло-серого цвета, в ячейке 2 - цвет
"teal";
– цвет надписи в ячейке 5 - красный;
– первый столбец составляет 20% от ширины таблицы, два
другие - по 40%;
– ячейка 3 центрирована, а ячейка 4 - выровнена
вправо;
– ячейки 6 и 8 объединены в одну, центрированы и
выровнены по нижнему краю ячейки;
– поля внутри ячеек - 10 пикселей.
Список
использованных источников
1. С.В.
Андреев, Н.А. Роганова. Практическая информатика. Ч.1 - М.: МГИУ, 2011.
2. Е.А.
Роганов, Н.А. Роганова. Практическая информатика. Ч.2 - М.: МГИУ, 2012.