|
№ занятия
|
Тема занятия
|
Оборудование
|
Вывод
|
Часы
|
|
№1
|
Палитра History
|
Компьютер
|
Обработка изображений
|
1
|
|
№2
|
Перевод в другую палитру и работа в ней
|
Компьютер
|
Цветовое решение изображений
|
1
|
|
№3
|
Выделение и трансформация областей
|
Компьютер
|
Работа с правильными и произвольными формами
|
1
|
|
№4
|
Лассо
|
Компьютер
|
Отделение изображения от фона
|
1
|
|
№5
|
Работа с границами областей
|
Компьютер
|
Работа над качеством изображения
|
1
|
|
№6
|
Итоговая работа по составной композиции
|
Компьютер
|
Проверка знаний по работе с изображением
|
2
|
|
№7
|
Трансформация выделенной области, дублирование, перенос,
вращение области
|
Компьютер
|
Продолжение работы с отдельными частями изображение
|
2
|
|
№8
|
Искажение, перспектива, трансформация
|
Компьютер
|
Работа с изображением
|
1
|
|
№9
|
Работа с текстом
|
Компьютер
|
Умение работать с текстом в программе Photoshop
|
2
|
Корректирующие фильтры и ретушь
|
Компьютер
|
Работа с фотографией
|
2
|
|
№11
|
Стили слоев
|
Компьютер
|
Работа с фотографией
|
2
|
|
№12
|
Итоговое задание по работе с фотографией
|
Компьютер
|
Проверка знаний по работе с фотографией в программе Photoshop
|
2
|
Поурочный план по
информатике для 10 класса.
Тема урока: Удаление фрагментов и
восстановление изображения. (на 2 занятия).
Цели и задачи урока.
Обучающая: обучить учеников работе с
кистями и ластиком.
Развивающая: развивает воображение,
касающееся фрагментов изображения и разных его форм.
Воспитательная: воспитание
творческого отношения к работе.
Оборудование: компьютер, Photoshop.
План урока (урок 45 мин.):
1. Организационная часть 2-3
мин.
2. Объяснение нового материала
15-20 мин.
. Самостоятельная работа
учащихся 55-60 мин.
. Завершение урока,
подведение итогов 5 -7 мин.
Ход урока:
В прошлом уроке мы уже говорили об
удалении выделенных областей. Для более тщательного удаления фрагментов
изображения используются три инструмента-ластика. Если надо восстановить
удаленный или закрашенный другим цветом фрагмент, используются
восстанавливающие кисти.
Ластик, фоновый
ластик и восстанавливающие кисти рисуют теми же кистями, что и инструменты
рисования, о которых мы говорили ранее. Кисти выбираются и редактируются в
палитре Brush (Кисти); которая открывается из панели управления.
Ластик
Инструмент Eraser (Ластик) используется
для удаления небольших или сложных по форме фрагментов изображения. Удаление
состоит в том, что пикселы, по которым прошелся ластик, окрашиваются фоновым
цветом или становятся прозрачными. Фоновый цвет используется только в
однослойном изображении, в фоновом слое многослойного изображения или в слое,
для которого заблокирована прозрачность. Напомню, что фоновый слой должен иметь
имя Background. При его переименовании он становится обычным слоем, и ластик
начинает протирать его «до дыр», если не заблокировать для него прозрачность.
Ластик может
рисовать, как карандаш, обычная кисть или кисть в режиме аэрографа, причем
форму и размер кисти вы можете выбирать так же, как и для этих инструментов.
Кроме того, он может удалять изображение квадратными блоками размером в 15
экранных пикселов. Чтобы удалить часть изображения с большей точностью, надо
выбрать более крупный масштаб просмотра изображения, и тогда блоки станут
меньше относительно изображения.
Режим работы ластика выбирается в
раскрывающемся списке Mode (Режим): Brush (Кисть), Pencil (Карандаш) или Block (Блок).
Величина
непрозрачности означает степень удаления цвета. Задается она с помощью ползунка
Opacity (Непрозрачность). При 100% непрозрачности цвет удаляется
полностью, в результате чего получается чистый фоновый цвет или полностью
прозрачный пиксел. Если она меньше 100%, пикселы получают смесь старого и
фонового цветов или становятся полупрозрачными. При стирании блоками этим
параметром управлять нельзя.
Ползунок Flow (Поток) имеет примерно
такой же смысл, как у кисти. Там от него зависела скорость стекания краски с
кисти, а здесь - скорость окраски фоновым цветом или интенсивность стирания.
Г/] Стирая в режиме кисти, можно
переключить ее в режим аэрографа, щелкнув ^ на кнопке Set to enable Airbrush capabilities (Включить аэрограф). В
этом случае при задержке указателя на одном месте будет расплываться пятно
фонового цвета или прозрачное пятно.
Во всех режимах
можно стирать изображение до состояния, записанного в палитре History (Протокол). Для этого
надо щелкнуть на значке с кистью соответствующей строки протокола, установить
флажок Erase to History (Стереть до протокола), а затем провести ластиком по изображению.
При работе в режиме кисти или
карандаша можно выбирать и настраивать кисти и их динамику точно так же, как
при работе с этими инструментами.
Стирание
ластиком
1. Откройте два изображения из папки Lesson05 компакт-диска: pear.jpg и cocktail.jpg.
2. С помощью лассо тщательно выделите грушу в одном из них и
перетащите ее в другое изображение инструментом Move (Перемещение). При этом
автоматически образуется новый слой для груши. Коктейль вместе с фоном остался
в нижнем фоновом слое.
3. С помощью того же инструмента поставьте грушу справа от коктейля.
Груша появится перед бокалом. Переместим ее за бокал с помощью ластика.
Сделайте снимок в палитре History (Протокол), выполнив команду палитры New Snapshot (Новый снимок) и выбрав
режим Current Layer (Текущий слой). Дайте снимку имя Move.
4. Выберите инструмент Eraser (Ластик). Установите значение Opacity (Непрозрачность),
равное 100%.
5. В палитре кистей выберите кисть среднего размера и поводите
указателем по груше, чтобы сделать прозрачными места, заслоняющие бокал. Водите
до тех пор, пока не появится вся ножка и светлая полоска фона вокруг нее.
6. Выберите в палитре маленькую кисть и увеличьте масштаб просмотра
изображения в несколько раз.
7. Установите флажок Erase to History (Удалить до протокола) и щелкните в палитре History (Протокол) слева от
строки с именем снимка Move, чтобы там появилось изображение восстанавливающей кисти.
8. Осторожно водите по светлой полоске, пока она не сотрется до
изображения груши, сохраненного в протоколе
Чтобы при работе с
ластиком временно переключать его в режим Erase to History (Удалить до протокола),
держите нажатой клавишу Alt.
Волшебный
ластик
Инструмент Magic Eraser (Волшебный ластик)
работает по тому же принципу, IZJ что и волшебная палочка: находит пикселы того же цвета, на
котором вы щелкнули, и окрашивает их фоновым цветом или делает прозрачными, в
зависимости от слоя. Фоновый цвет используется, если в слое заблокирована
прозрачность. В фоновом слое не может быть прозрачных пикселов, поэтому при
применении волшебного ластика слой Background автоматически переименовывается в слой Layer 0 и становится обычным
слоем.
Настройка
волшебного ластика такая же, как у волшебной палочки. Вы можете менять диапазон
цвета в поле Tolerance (Допуск), включать и выключать сглаживание с помощью флажка Anti-aliased (Сглаженный). Проверка
и замена цветов выполняется только в смежной области, если установлен флажок Contiguous (Смежный), или во всем
изображении, если он снят. Обрабатывается только текущий слой, если флажок Use All Layers (Использовать все слои)
снят, и все видимые слои, если он установлен.
Параметр Opacity (Непрозрачность), как и
для обычного ластика, управляет степенью стирания цвета. Если это значение
меньше 100%, получается частично прозрачный цвет, при 100% - полностью
прозрачный или чистый фоновый цвет.
Работа
с волшебным ластиком
1.Откройте изображения cocktail.jpg и pear.jpg.
2.С помощью лассо без особой точности выделите грушу вместе с тенью
и частью фона, перетащите ее в документ с коктейлем с помощью инструмента Move (Перемещение) и
установите слева от бокала. Как и в прошлый раз, для груши будет создан
новый активный слой Layer 1. Сделаем прозрачными остатки фона, переехавшие вместе с грушей,
но оставим ее тень на месте.
3. Выберите
инструмент Magic Eraser (Волшебный ластик). Задайте значение Opacity (Непрозрачность),
равное 100%, значение Tolerance (Допуск), равное 32, и уберите флажок Contiguous (Смежный).
4. Щелкайте на участках, окрашенных остатками фона, пока все они не исчезнут,
и не останутся только груша и ее тень.
5. Чтобы восстановить темную рамку вокруг изображения, выберите
обычный ластик в режиме Block (Блок) и удалите тень на ее месте.

Работа с волшебным
ластиком
Фоновый
ластик
Инструмент Background Eraser (Фоновый ластик)
представляет собой гибрид обычного и волшебного ластика, но обладает большей
гибкостью, чем оба эти инструмента вместе взятые. Он тоже сравнивает цвета с
цветом пиксела, на котором щелкнули, и делает пикселы того же цвета
прозрачными, но делает это только внутри кисти. Как правило, он используется,
чтобы обрабатывать края объектов.
Здесь только что
щелкнули на границе черного фона и цветка. Центр кисти находится на черном
фоне, а края заходят на светлый цветок. Все пикселы внутри кисти сравниваются с
цветом пиксела в центре кисти, там, где находится крестик. Сравнение
выполняется так же, как у волшебного ластика. Это значит, что оно может
производиться в области, смежной с пикселом, на котором щелкнули, или во всей
кисти, а цвета могут отличаться от заданного на величину допуска.
Для того чтобы
сравнение производилось только внутри смежной области, выберите в
раскрывающемся списке Limits (Границы) значение Contiguous (Смежный), для сравнения по всей кисти - Discontiguous (Несмежные). При
выборе режима Find Edges (Найти края) сравнение производится в смежной области, но при
этом лучше сохраняются контрастные края объекта
В отличие от волшебного
ластика, фоновый ластик молено перемещать, а не просто щелкать им. При этом
взятие образца удаляемого цвета можно производить в нескольких режимах, которые
выбираются в раскрывающемся списке Sampling (Взятие образца):
О Continuous (Непрерывно) - по мере
перемещения указателя взятие образцов происходит непрерывно (когда вы ведете
указатель по пестрому фону, в индикаторе фонового цвета мелькают цвета - это
все время меняется текущий фоновый цвет);
О Once (Один раз) - образец
цвета берется только один раз, в том месте, где вы щелкнули кнопкой мыши;
О Background Swatch (Фоновый цвет) -
образцы не берутся, цвета сравниваются
с текущим фоновым
цветом.
Во время работы с
фоновым ластиком можно включить режим, при котором основной цвет остается
неизменным, даже если он окажется в центре указателя. Для этого установите
флажок Protect Foreground Color (Защитить основной цвет).
Работа
с ластиками
1. Откройте файлы cocktail.jpg и flowers.jpg из папки Lesson05 компакт-диска.
Обведите лассо цветок с несколькими веточками и перетащите его инструментом Move (Перемещение) в
документ с коктейлем
. Волшебным
ластиком уберите большую часть фона, как в прошлом упражнении, значение допуска
сделайте равным 15%. Вокруг цветка и листьев образовалась темная кайма, но
убрать ее простым увеличением допуска нельзя, иначе пропадут темно-зеленые
цвета из листьев.
.В палитре History (Протокол) сделайте
снимок изображения на случай, если вы что-то испортите и придется повторять все
с начала.
. Увеличьте масштаб
просмотра, чтобы хорошо видеть, что вы делаете.
. Выберите
инструмент Background Eraser (Фоновый ластик). Увеличьте значение допуска до 60% и в
раскрывающемся списке Sampling (Взятие образца) выберите режим Background Swatch (Фоновый цвет). Если вы
нигде не щелкали, то в индикаторе фонового цвета у вас находится тот самый
цвет, который вы только что удалили. В противном случае щелкните пипеткой на
темной кайме при на жатой клавише Ctrl. Выберите большую жесткую кисть и пройдите ластиком по краю
цветка, чтобы убрать все темные места.
.С листьями
придется поступить осторожнее. Выберите маленькую мягкую кисть, уменьшите
допуск до 10%, выберите режимы Find Edges (Найти края) и Continuous (Постоянно) и пройдите по краю листьев и веток так, чтобы центр
указателя шел по темным пикселам.
7. Выберите обычный
ластик, установите для него значение Opacity (Непрозрачность), равное 30%, и проработайте часть ветки так,
чтобы она оказалась за стеклом. Увеличьте значение непрозрачности до 100% и
пройдите тонкой кистью по верхнему краю бокала.
Автоматическое
удаление каймы
В предыдущем
упражнении нам было очень трудно убрать темную кайму, так как цветок имел
сложную изрезанную форму из-за своих мелких лепестков и зубчиков на листьях. В
более простых случаях при переносе объекта, выделенного с растушевкой, на
отдельный слой вместе с ним переходят только отдельные пикселы, которые
образуют тонкую кайму.
Для удаления такой
каймы есть автоматические методы. Для удаления черной или белой каймы предназначены
команды Remove Black Matte (Удалить черную кайму) и Remove White Matte (Удалить белую кайму) в
подменю Layer ► Matting (Слой ► Кайма).
Для удаления
краевых пикселов других цветов используется команда Defringe (Убрать кайму) из того
же подменю. В ее диалоговом окне введите в единственное поле ширину видимой
каймы в пикселах. Эта команда заменяет цвета краевых пикселов из заданной
полосы на соседние цвета внутри объекта.
К сожалению, эти
команды редко работают безупречно. В случае ошибки попробуйте убрать кайму
вручную, применив следующий способ. Щелкните на имени слоя с каймой при нажатой
клавише Ctrl. Выделится все непрозрачное содержимое слоя. Сожмите область
выделения командой Select ► Modify > Contract (Выделить ► Модифицировать ► Сжать) и введите ширину
видимой каймы в поле Contract by (Сжать на). Затем командой Select ► Feather (Выделить ► Растушевка) растушуйте полученное выделение,
задав в качестве радиуса растушевки то же самое значение, на которое вы сжали
выделение. Теперь инвертируйте выделение командой Select ► Inverse (Выделить ► Инвертировать) и удалите выделенную кайму
клавишей Del.
Еще один способ
удалить кайму: сделать прозрачными самые темные или самые светлые пикселы слоя
с помощью условного смешивания. Мы научимся выполнять его в уроке 11, когда
будем говорить о стилях слоев.
Восстанавливающие
кисти
В уроке 3 мы уже
пользовались палитрой History (Протокол), чтобы вернуть изображение в одно из предыдущих
состояний. При этом восстанавливалось все изображение целиком. Инструмент History Brush (Восстанавливающая
кисть) позволяет выполнить это для отдельных фрагментов изображения, как будто
вы кистью снимаете верхний слой краски, а из-под него показывается старое
изображение.
Настраивается этот
инструмент так же, как обычная кисть. Разница в том, что перед рисованием этой
кистью вы должны выбрать не основной цвет, а состояние протокола. Для этого
щелкните в палитре протокола слева от снимка или от строки с записью протокола,
так чтобы там появилось изображение восстанавливающей кисти. Далее рисуйте, как
обычной кистью.
Так, если в прошлом
упражнении вы удалили что-то лишнее, можно не возвращаться к исходному
состоянию всего изображения, а восстанавливающей кистью пройти только по
местам, где находились удаленные объекты.
Инструмент Art History Brush (Артистическая
восстанавливающая кисть) делает то же самое, но «художественно», то есть
добавляет к стандартному мазку кисти завитушки, линии и прочие украшающие
элементы, в зависимости от выбранного в раскрывающемся списке Style (Стиль) стиля кисти.
Артистическая восстанавливающая кисть используется для создания спецэффектов.
Настройка ее во
многом повторяет настройку обычной кисти, но есть и отличия. В поле Area (Площадь) введите
площадь художественного мазка. Чем больше область, тем больше будет в мазке
завитушек и линий. С помощью ползунка Tolerance (Допуск) можно управлять областями, где будут появляться мазки.
При большом значении этого параметра они появятся только в тех местах, где цвет
сильно отличается от записанного в протоколе.
2. Поурочный план по
информатике для 10 класса.
Тема урока: Маска слоя. (на 2
занятия)
Цели и задачи урока.
Обучающая: обучить учеников работе
со слоями.
Развивающая: развивает воображение,
вкус.
Воспитательная: воспитание
творческого отношения к работе.
Оборудование: компьютер, Photoshop.
План урока (урок 45 мин.):
5. Организационная часть 2-3
мин.
6. Объяснение нового материала
15-20 мин.
. Самостоятельная работа
учащихся 55-60 мин.
. Завершение урока,
подведение итогов 5 -7 мин.
Ход урока:
Для того чтобы вставить
какой-то объект на новый слой или в другое изображение, в уроке 2 мы выделяли
его и перетаскивали или переносили через буфер обмена. Во всех этих случаях
соседние с объектом области изображения уже безвозвратно терялись. И если бы мы
заметили, что забыли что-то выделить пли просто неточно выделили границу,
делать было бы уже нечего, разве что начать все сначала.
Однако есть способ,
который позволяет перенести нужный объект на слой вместе со всем изображением
или, по крайней мере, с соседними областями, но спрятать все, что не нужно
видеть, под маской. Это специальная маска, которая «приклеена» к своему слою и
называется маской слоя. Каждый слой может иметь только одну маску.
Весь слой может при
этом оставаться целым, но видеть вы будете только то, что попадает в «прорези»
маски. Кроме того, к маске молено применять различные эффекты и фильтры, не
боясь испортить само изображение. И только тогда, когда все эксперименты
закончены, маску можно применить и тем самым сделать изменения изображения
постоянными или удалить ее и имеете с ней убрать все изменения.
Создание
маски слоя
Маска слоя
создается при помощи кнопки Add Mask (Добавить маску) из нижней части палитры слоев, При этом
автоматически создается альфа-канал для ее хранения. В отличие от обычной маски,
маска слоя не просто хранит выделение, она определяет, какая часть слоя будет
видна, а какая прозрачна. Впрочем, маска может быть вся целиком прозрачна или
непрозрачна. В первом случае весь слой будет виден, а во втором - весь закрыт.
Маску слоя нельзя создать для фонового слоя, так как он не может быть
прозрачным.
Чтобы создать маску
для слоя, выделите его в палитре слоев и щелкните на кнопке Add Mask (Добавить маску). Можно
создать маску для целого набора слоев, если выделить имя набора. Если перед созданием
маски в изображении не было никакого выделения, то маска будет полностью
прозрачна, если было выделение, то оно будет прозрачным, а остальное
непрозрачным. Чтобы создать полностью непрозрачную маску слоя, щелкните на
кнопке Add Mask (Добавить маску) при нажатой клавише Alt.
Если надо,
наоборот, спрятать выделение, а остальную часть изображения оставить,
выполните команду Layer ► Add Layer Mask ► Hide Selection (Слой ► Добавить маску слоя ► Спрятать выделение).
Команда Reveal Selection (Показать выделение) из этого подменю делает то же, что и кнопка Add Mask (Добавить маску).
Использование
маски слоя для монтажа
1. Откройте файлы focus.psd и backgr.tif из папки Lesson07 компакт-диска. Мы возьмем фокусника из первого изображения и
перетащим его вместе со слоем во второе.
2. Загрузите выделение из альфа-канала Alpha 1, щелкнув на этой
строке в палитре каналов при нажатой клавише Ctrl.
3. Вычтите из этого выделения маску из канала Alpha 2, щелкнув на этой
строке при нажатых клавишах Alt+Ctrl.
4. Инвертируйте выделение командой Select ► Inverse (Выделить ► Инвертировать). Теперь у нас выделен фокусник
вместе с кроликом и столом.
5. Поскольку для фонового слоя нельзя создать маску слоя, сначала
сделаем копию слоя. Выполните команду Duplicate layer (Дублировать слой) из меню палитры слоев. В диалоговом окне
введите имя слоя Magic в поле As (Как) и щелкните на кнопке ОК.
Теперь мы можем
создать слой-маску. Активизируйте слой Magic и щелкните на кнопке Add mask (Добавить маску) в
палитре слоев. Справа от миниатюры слоя Magic появилась миниатюра
маски слоя (рис. 7.17). Между ними находится ин дикатор связи.
7. Выключите показ фонового слоя, чтобы убедиться, что маской закрыт
весь фон
Расположите
документы рядом. Выберите инструмент Move (Переместить) и перетащите
слой с фокусником в документ backgr.tif. Тщательно выровняйте его
по горизонтали и опустите вниз, чтобы стол пропал из поля зрения
Редактирование
маски слоя
Если в маске,
открывающей выделение, есть явный смысл, то зачем нужна маска, которая все
открывает или все закрывает? Для того, чтобы вручную нарисовать на ней открытые
и маскированные места. Это делается точно так же, как мы редактировали
альфа-канал. Черным цветом рисуются непрозрачные места, белым - прозрачные,
серым - частично прозрачные. Для выбора серых цветов воспользуйтесь палитрой Color (Цвет).
Чтобы активизировать маску слоя,
щелкните на ее миниатюре. Тогда во втором слева индикаторе появится значок
маски, белый круг на сером фоне. Если надо подредактировать сам слой, щелкните
на его миниатюре, она слева. В индикаторе снова появится кисть - значок
редактирования слоя.
Можно редактировать
маску слоя точно так же, как обычные альфа - каналы. Для просмотра и
редактирования маски в виде полутонового изображения щелкните на миниатюре
маски слоя при нажатой клавише Alt. Чтобы вернуться после этого к обычному показу слоев, щелкните на
миниатюре слоя или на значке с глазом. Можно вообще редактировать маску,
перейдя в палитру каналов. Там вы найдете строку, которая появилась
автоматически при создании маски слоя. Она называется так же, как слой, но это
имя введено курсивом, чтобы отличить маску слоя от обычных альфа - каналов.
Как и из
альфа-канала, из маски можно загрузить выделение. Для этого надо щелкнуть на ее
миниатюре при нажатой клавише Ctrl. Выделение молено загрузить как на маску, так и на сам слой, в
зависимости от того, чтоактивно в данный момент. Это выделение можно
использовать для выполнения любых операций, как над маской, так и над
маскируемым слоем. Чтобы добавить это выделение к уже выделенной области,
щелкните на миниатюре при нажатых клавишах Ctrl+Shift. Чтобы вычесть его из
выделенной области, держите нажатыми Ctrl+Alt, а чтобы получить пересечение этих областей - Ctrl+Alt+Shift. Клавиши те же, что и
при загрузке из альфа-канала, и приведены здесь лишь для напоминания.
Для маски слоя, так
же как и для альфа-канала, можно изменить цвет и прозрачность пленки,
которая покрывает непрозрачные места маски при просмотре ее вместе с другими
цветовыми каналами. Это можно сделать как в палитре каналов, так и в палитре
слоев, если дважды щелкнуть на миниатюре маски.
Редактирование
слоя и его маски
1. Откройте изображения backgr.tif и flamingo.tif из папки Lesson07 компакт-диска.
Расположите их рядом.
2. Выделите с помощью многоугольного лассо фламинго вместе с
окружающим фоном и инструментом Move (Перемещение) перетащите в изображение backgr.tif. Перенесенная часть
обведена линией, иначе на таком маленьком рисунке вы не разглядите, где одно
изображение, а где другое.
3. В палитре слоев образовался новый слой Layer 1, сейчас он активен.
Создайте для него прозрачную маску слоя, щелкнув на кнопке Add mask (Добавить маску)

Редактирование маски слоя
4. Щелкните
на миниатюре маски в строке Layer 1, чтобы активизировать маску. Цветовая палитра при этом
автоматически переключается на серую гамму, активными цветами становятся белый
и черный.
5. Кистями
и карандашом окрасьте черным цветом места, которые должны стать прозрачными.
Если вы закрасили что-то лишнее, переключите активные цвета круговой стрелочкой
и снова окрасьте это место белым цветом. Там, где темный клюв фламинго
совпадает с темным фоном, оставьте светлую полоску, чтобы они не сливались.
6. Выключите
просмотр фонового слоя, чтобы убедиться, что не осталось не прокрашенных частей
старого фона.
7. Сделаем
края маски менее резкими, для чего выполним растушевку. Проверьте, что у вас
все еще активна маска, а не сам слой. Щелкните на миниатюре маски слоя при
нажатой клавише Ctrl. При этом из маски будет загружено выделение. Инвертируйте его
командой Select ► Inverse (Выделить ►
Инвертировать). Выполните растушевку выделения командой Select ► Feather (Выделить ► Растушевка) с радиусом растушевки 3 пиксела.
Залейте выделенную область черным цветом с помощью ведра с краской или команды Edit ► Fill (Правка ► Заливка). Снимите выделение командой Select ► Deselect (Выделить ► Снять выделение).
8. Посмотрите,
как выглядит альфа-канал маски слоя. Для этого щелкните на миниатюре маски при
нажатой клавише Alt. Можете здесь подправить
что-либо, также рисуя белым и черным цветами.
Теперь поработаем над самим слоем.
Щелкните на миниатюре слоя, чтобы сделать его активным. (В индикаторе должна
появиться кисть.) Выполните команду Image ► Adjustments ► Brightness/Contrast (Изображение ► Настройка ► Яркость (Контрастность).
Прибавьте яркости, передвинув ползунок Brightness (Яркость) вправо.
Изменения яркости отразились на всем слое, но вы видите только, как стали ярче
фламинго.
Связь
слоя и маски
Слой и его маска
связаны, так что, перемещая или трансформируя слой, вы перемещаете и маску, и
наоборот. Чтобы порвать эту связь, что, впрочем, бывает нужно крайне редко,
щелкните на значке связи, который находится между миниатюрами слоя и маски.
После этого вы сможете изменять маску или слой независимо друг от друга. Для
восстановления связи снова щелкните на этом же месте. После этого новое
расположение их относительно друг друга будет сохраняться при всех перемещениях
и трансформациях.
Вы можете просто убрать на время
маску, не прерывая ее связи со слоем. Для этого щелкните на миниатюре слоя при
нажатой клавише Shift. В палитре слоев миниатюра маски при этом перечеркивается красным
крестом. Чтобы вернуть маску на место, сделайте то же самое еще раз.
Маска слоя временно спрятана
Удаление
маски слоя
Маску слоя надо
удалить в двух случаях: либо она себя не оправдала, либо, напротив, выполнила
свою задачу. В первом случае она удаляется, не оставив о себе никаких
воспоминаний, во втором - изображение после ее удаления выглядит точно так же,
как и с ней, но дальнейшие эксперименты становятся невозможны.
Для удаления маски
сначала активизируйте ее, щелкнув на ее миниатюре, а затем щелкните на кнопке Delete Layer (Удалить слой) внизу
палитры слоев.
В окне запроса щелкните на кнопке Apply (Применить), чтобы
«намертво впечатать» маску в изображение, Discard (Убрать), чтобы убрать
все результаты ее применения, и Cancel (Отменить), если вы забрели в это окно нечаянно и не собираетесь
удалять маску. При применении маски маскированные части слоя удаляются и на их
месте остаются прозрачные участки.
Вставка внутрь выделения
Команда Edit ► Paste Into (Правка ► Вставить внутрь) создает маску автоматически. Она
используется, чтобы вставить изображение из буфера обмена в выделенную область.
Сама выделенная область становится при этом маской.
1. Откройте и разместите рядом изображения brooch.tif из папки Lesson05 и woman2.tif из папки Lesson07 компакт-диска.
2. Выберите инструмент Elliptical Marquee (Эллиптическая область) и выделите внутреннюю овальную рамку
женской фотографии в медальоне.
3. В изображении woman2.tif выделите прямоугольную область, заведомо большую, чем выделенный
вами овал, и скопируйте ее в буфер обмена, нажав клавиши Ctrl+C.
4. Перейдите в документ с медальоном и выполните команду Edit ► Paste Into (Правка ► Вставить внутрь) или нажмите клавиши Shift+Ctrl+V. Photoshop, как обычно, создал
новый слой для копируемого объекта, но вдобавок автоматически создал для него
маску слоя. Выделенный вами овал стал маской. Однако обратите внимание на то,
что значка связи между ними нет. Маска слоя пока не связана с самим слоем, так
что вы можете перемещать их независимо.
5. Выберите инструмент Move (Перемещение) и
подвигайте портрет внутри рамки, чтобы получше расположить его там. Затем
можете установить связь между маской и слоем, щелкнув между их миниатюрами в
палитре слоев.

Вставка внутрь выделения
Маска корректирующего
слоя
В прошлом уроке мы
уже упоминали, что можно закрывать часть изображения от действия
корректирующего слоя с помощью маски. При создании любого корректирующего слоя
автоматически создается и слой маски, связанный с ним (см. рис. 6.32). Однако
изначально этот слой представляет собой белый прямоугольник в размер холста, так
что он ничего не закрывает.
Чтобы закрыть часть
изображения, вы должны каким-либо способом закрасить ее черным цветом. При
закрашивании серыми полутонами это место будет закрываться от коррекции лишь
частично. Для закрашивания можно использовать любые способы: заливку выделения,
в том числе градиентную, рисование кистями и т.д.
Выполним упражнение, в котором
осуществим тоновую коррекцию для изображения, а затем плавно сведем ее на нет с
левой стороны изображения за счет градиентной маски.
Редактирование
маски корректирующего слоя
1. Откройте файл woman.tif из папки Lesson06.
2. Создайте корректирующий слой Levels (Уровни) и выполните
коррекцию тонового диапазона.
3. Откройте палитру слоев и, держа нажатой клавишу Alt, щелкните на миниатюре
маски слоя в строке корректирующего слоя Levels 1. В этой строке две
миниатюры, вам нужна правая.
Выберите инструмент Gradient (Градиент), задайте
линейный градиент, щелкнув на кнопке Linear Gradient (Линейный градиент), и проведите вектор градиента горизонтально
слева направо.
5. Включите показ всего изображения, щелкнув на значке с глазом.
6. Дважды щелкните на миниатюре корректирующего слоя (она слева) и
точнее настройте тоновый диапазон в окне Levels (Уровни). Щелкните на
кнопке ОК.
Маскированные
группы слоев
Еще один интересный
способ маскировать слои - группировка нескольких слоев вместе. В этом случае
самый нижний из слоев служит маской для остальных слоев группы. Там, где он
прозрачен, остальные слои спрятаны, где он непрозрачен - видны все. Этот способ
часто используется для текста, чтобы залить его символы какой-либо текстурой.
Это удобно, так как, в отличие от маски, не мешает и дальше редактировать
текст.
Сгруппировать
молено только последовательно идущие слои. Чтобы сгруппировать несколько слоев,
установите между ними связь, а затем выполните команду Layer ► Group Linked (Слой ► Сгруппировать связанные) или нажмите клавиши CtrL+G. Для группировки двух слоев
подведите указатель к границе между слоями в палитре слоев и щелкните на ней,
держа нажатой клавишу Alt.
Все слои группы,
кроме самого нижнего, сдвигаются в палитре вправо, и рядом с ними появляется
угловая стрелочка, направленная вниз. Название самого нижнего слоя
подчеркивается.
Чтобы отсоединить верхний слой от
группы, щелкните на его границе с лежащим ниже слоем при нажатой клавише Alt или выполните команду Layer ► Ungroup (Слой ► Разгруппировать). Если сделать это не с верхним
слоем, а с любым другим, вся группа развалится.
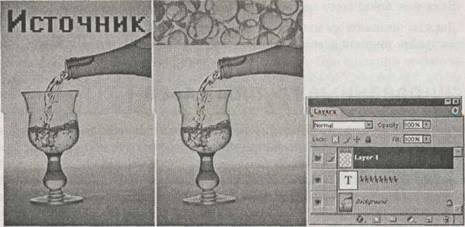
Группировка
слоев
1. Откройте файлы group.psd и bubble.tif из папки Lesson07. В исходном документе group.tif два слоя: фоновый и слой с текстом (его миниатюра в палитре слоев
- большая буква Т). Обратите внимание на то, что надпись сделана черными
буквами. Во втором файле - текстура из пузырей.
2. Инструментом Rectangle Marquee (Прямоугольная область) выделите во втором изображении область,
заведомо большую, чем надпись в первом документе. Инструментом Move (Перемещение)
перетащите ее в первый документ. Можно перетащить весь слой целиком,
ничего в нем не выделяя.
3. Сейчас слой с пузырями Layer 1 заслоняет всю надпись. Сгруппируем эти два слоя. Для этого
выделите слой Layer 1, нажмите клавишу Alt и, не отпуская ее, щелкните на линии, разделяющей слои в палитре.
Теперь слои с текстом и с пузырями образуют маскированную группу. Пузыри видны
только на месте букв. Если буквы остались черными, обновите текст, отключив и
снова включив показ текстового слоя в палитре слоев.

Слои до группировки
. Попробуйте
отредактировать текст. Выберите инструмент Horizontal Type (Горизонтальный текст),
выберите в палитре слой с буквой Т и щелкните справа от последней буквы.
Удалите старый текст клавишей Backspace и введите что-нибудь другое, например «Вода». Сквозь новые буквы
по-прежнему видна текстура из пузырей.

Маскированная
группа слоев
По окончании коррекции изображения
надо слить слои маскированной группы, чтобы уменьшить размеры файла. Для этого
сделайте видимыми все слои группы, кроме тех, которые вы хотели бы удалить, выделите
самый нижний слой в группе и выполните команду Layer ► Merge Group (Слой ► Объединить группу) или выберите одноименную команду
в меню палитры.
Выделение
содержимого слоя
В этом уроке мы
научились создавать маски для слоев, чтобы частично их скрывать. Но одна маска
для слоя всегда имеется с самого начала. Это маска прозрачности, которая
помнит, какие пикселы в нем прозрачны, какие нет, а какие частично непрозрачны.
Эту маску вы можете использовать для выделения содержимого слоя, даже не
задумываясь при этом о ее существовании.
Чтобы выделить все
непрозрачное (и частично непрозрачное) содержимое слоя, щелкните на его строке
в палитре слоев при нажатой клавише Ctrl. Если у вас уже есть выделение и вы хотите добавить к нему все
содержимое другого слоя, щелкните на строке с именем этого слоя, держа нажатыми
клавиши Ctrl+Shift. Вы должны помнить, что выделение безразлично к слоям, оно
пронизывает их все насквозь. Поэтому, чтобы, скажем, выделить в нижнем слое
область, скрытую верхним слоем, достаточно выделить все содержимое этого
верхнего слоя. Чтобы, напротив, вычесть содержимое слоя из имеющегося
выделения, щелкните на его строке при нажатых клавишах Ctrl+Alt. Найти пересечение
выделенной области и содержимого слоя вам помогут нажатые клавиши Ctrl+Shift+Att. Вместо этих клавиш
можно использовать команду Select ► Load Selection (Выделить ►
Загрузить выделение), которую мы применяли для загрузки выделения из
альфа-канала (см. рис. 7.7). Если в момент выполнения этой команды активным
является слой, в котором есть прозрачные пикселы (то есть имеется маска
прозрачности), в раскрывающемся списке Channel (Канал) появляется
строка с именем имя слоя Transparency (Прозрачность). Выбрав ее, вы загрузите все содержимое данного
слоя.
Если в документе
уже есть какое-либо выделение, в этом окне активизируется раздел Operation (Операция), в котором
вы можете выбрать режим загрузки:
О New selection (Новое выделение) -
имеющееся выделение снимается, будет выделено только содержимое слоя; О Add to Selection (Добавить к выделению)
- содержимое слоя добавляется к имеющемуся выделению; О Subtract from Selection (Вычесть из выделения)
- содержимое слоя вычитается из имеющегося выделения;
О Intersect with Selection (Пересечься с
выделением) - будет выделена только область пересечения текущего выделения и
содержимого слоя. При установке флажка Invert (Инвертировать) будет
выделена вся прозрачная область слоя.
Заключение
photoshop графический ластик
поурочный
Photoshop самый большой кит в море компьютерной графики. В работе с растровой
графикой у него практически нет конкурентов. Photoshop позволяет выполнять
обработку фотографий на профессиональном уровне, что, конечно, влечет за собой
усложнение программы. Для работы с ним мало знать, что делают конкретные
команды или инструменты. Необходимо представлять себе суть процессов обработки
изображения, владеть хотя бы основами теоретических знаний о растровой и
векторной графике, о тоновой и цветовой коррекции и о многом другом.
Одной теории для
овладения Photoshop мало. Практика, и только практика даст умение ориентироваться в
обширнейших возможностях программы. Одного и того же результата в Photoshop можно достичь, как
правило, несколькими различными способами. И только практика позволит
выработать удобные для вас и эффективные приемы достижения хорошего качества
изображения.
Список литературы
1. Панкратова Т.В. Photoshop 7: учебный курс. - СПб., 2004.
2. Тайц А.М. Тайц А.А. Самоучитель Adobe Photoshop 6. - СПб., 2001.
. Тимофеев Г. Тимофеева Е. Графический дизайн. - Ростов
н\Д., 2002.
. Кузин В.С. Изобразительное искусство и методика его
преподавания. - М., 1984.