Створення програмної моделі білборда з налаштуванням об’єктів рекламної площі
ЗМІСТ
АНОТАЦІЯ
ВСТУП
.
ТЕХНІЧНЕ ЗАВДАННЯ
.1
Призначення та область застосування програмного продукту
.2
Функціональні вимоги до програмного продукту
.3
Кваліфікаційні вимоги до програмного продукту
.4
Вимоги до умов експлуатації програмного продукту
.
ДОКУМЕНТИ ТЕХНО-РОБОЧОГО ПРОЕКТУ
.1
Інформаційне забезпечення програмного продукту
.2
Структура програмного продукту
.3
Методи та об’єкти, що використовуються
.4
Середовище та мова програмування, на яких написана програма
.5
Опис інтефейсу програмного продукту з користувачем
.6 Тестування
програмного продукту та його результати
ВИСНОВКИ
ПЕРЕЛІК
ВИКОРИСТАНОЇ ЛІТЕРАТУРИ ТА ІНФОРМАЦІЙНИХ РЕСУРСІВ
ДОДАТОК
АНОТАЦІЯ
Пояснювальна записка до курсової роботи на тему
«Створення програмної моделі білборда з налаштуванням об’єктів рекламної площі»
складається з вступу, двох основних розділів, висновків, списку літератури та
додатку.
Програмний продукт здійснює формування
електронної програмної моделі білборда з налаштуванням об’єктів рекламної
площі, визначених користувачем.
У вступі наведені основні завдання програмного
продукту, обґрунтування доцільності створення модуля, сформульовані проблеми
дослідження та мета курсової роботи.
В першій частині курсової роботи наведені
розділи технічного завдання до програмного продукту, а саме: призначення
програмного продукту, функціональні, кваліфікаційні та експлуатаційні вимоги.
Характеристика створеного програмного продукту
наведена у другій частині курсової роботи. Тут представлені окремі розділи
техно-робочого проекту: структура програмного продукту, опис інтерфейсу з
користувачем, план тестування, інструкція по експлуатації програмного продукту.
У висновках підведені підсумки виконання
курсової роботи.
Список літератури містить перелік літературних
джерел, які були використані при виконанні курсової роботи.
В додатку наведений текст програмного продукту.
ВСТУП
програмний модель
білборд
Білборд, рекламний щит (англ.
<https://uk.wikipedia.org/wiki/%D0%90%D0%BD%D0%B3%D0%BB%D1%96%D0%B9%D1%81%D1%8C%D0%BA%D0%B0_%D0%BC%D0%BE%D0%B2%D0%B0>
billboard) - вид зовнішньої реклами
<https://uk.wikipedia.org/wiki/%D0%A0%D0%B5%D0%BA%D0%BB%D0%B0%D0%BC%D0%B0>
у вигляді щита, що встановлюється зазвичай уздовж вулиць, трас; дошка
оголошень[1] <https://uk.wikipedia.org/wiki/%D0%91%D1%96%D0%BB%D0%B1%D0%BE%D1%80%D0%B4>.
Білборди виготовляють у вигляді
закріплених на опорі рам, оббитих листами оцинкованої сталі або фанери, які
покривають атмосферостійкими речовинами. З'явився цей термін у США
<https://uk.wikipedia.org/wiki/%D0%A1%D0%A8%D0%90>, коли ряд компаній
почали вивішувати свої рекламні плакати «білли» (звідси і назва «білборд») на
дерев'яних конструкціях.
У сучасних рекламних установах
велика увага приділяється комп'ютерному супроводу професійної діяльності. У
виробничому процесі використовуються навчальні і тестуючи програми з різних
сфер.
Застосування мультимедійних засобів
при створені білбордів дозволяє підвищити не тільки інтерес до майбутньої
рекламної діяльності, але і успішність по даній сфері виконання. Зночно
зменшується час проектування і створення білборда. Використовуючи обчислювальну
техніку при створенні білбордів дозволяє краще підійти до процесу проектування
моделі і задовільнити всі бажання замовника
Основними завданнями системи
створення програмної моделі білборда з налаштуванням об’єктів рекламної площі
є:
Створення електронної моделі
Налаштування кожного елемента
відповідно до вимог замовника
Відображення створеної моделі, для
оцінки якості
Вирішення цих завдань неможливе без
розробки та вдосконалення інформаційних систем та технологій обробки і
накопичення інформації.
Достовірність результатів у
зазначених напрямках, отриманих як теоретичними, так і чисельними методами,
можна підвищити за допомогою сучасних засобів автоматизованої обробки
інформації Це вимагає створення програмного продукту для широкого використання
працівниками у задачах, пов'язаних з виробничим процесом створення білборда.
Метою курсової роботи є створення
програмного модуля, який виконуватиме формування програмної моделі білборда з
налаштуванням об’єктів рекламної площі, визначених користувачем.
Структура курсової роботи. Курсова
робота складається з вступу, двох основних розділів, висновків, списку
використаних джерел та літератури та додатку.
1. ТЕХНІЧНЕ ЗАВДАННЯ
1.1 Призначення та область застосування
програмного продукту
Програмний продукт призначений для
формування програмної моделі білборда з налаштуванням об’єктів рекламної площі,
визначених користувачем. В моделі білборда відображається бігучий рядок,
зображення, текст до зображення, здійснюються персональні налаштування кожного
окремого елемента програмної моделі.
Програмний продукт має можливість
автономного використання, а також включення його до складу автоматизованих
систем. Його інтегрування не потребує внесення значних змін в програмному коді.
Воно виконується засобами проектування IDE С++Builder.
Результати своєї роботи модуль
зберігає в зображеннях
1.2 Функціональні вимоги до
програмного продукту
Програмний продукт повинен
виконувати такі функціональні задачі:
Формування програмної моделі
білборда
Налаштування елементів білборда
Відображення сформованої моделі.
1.3 Кваліфікаційні вимоги до
програмного продукту
Інтерфейс програмного продукту з
користувачем повинен будуватися за принципами простоти, інтуїтивної
зрозумілості, однозначності тлумачення.
Для виконання окремих функціональних
задач користувачу слід надавати максимальний обсяг необхідної інформації.
Інтерфейс, що не стосується конкретної функціональної задачі під час її
реалізації, повине бути прихований від користувача. Це дозволить йому
зосередити свою увагу, уникнути помилок під час діалогу.
Всі дії користувача повинні
контролюватися програмним продуктом. Некоректні дії повинні передчасно
блокуватися або викликати появу повідомлень про причини відміну їх виконання.
Для реалізації інтерфейсу з
користувачем програмний продукт повинен використовувати такі інструментальні
засоби:
головне меню для вибору та виконання
функціональних задач;
список для формування, зберігання та
відображення складу текстів, для яких демонструватиметься модель білбордп.
Вікно відображення створеної моделі;
1.4 Вимоги до умов експлуатації
програмного продукту
Реалізація програмного продукту
повинна здійснюватись в інтегрованому середовищі програмування С++-Builder.
Програмний продукт повинен бути
виконаний у вигляді додатку та функціонувати в операційній системі Windows XP
на будь-яких комп’ютерах.
В разі відсутності потреби в
модифікації програмного продукту середовище програмування С++-Builder може бути
відсутніми на комп’ютері.
Встановлення програмного продукту на
комп’ютер повинно здійснюватися шляхом копіювання папки з exe-файлом.
2. ДОКУМЕНТИ ТЕХНО-РОБОЧОГО ПРОЕКТУ
2.1 Інформаційне забезпечення
програмного продукту
Програмний модуль створює
інформаційне забезпечення власними засобами і не зберігає його.
2.2 Структура програмного продукту
До складу програмного продукту
входять модулі Unit1.cpp, який містять:
реалізації подій стандартних
компонентів інтегрованого середовища С++Builder, використаних під час
візуального проектування програмного продукту;
Тексти програмних модулів наведені в
Додатку.
Склад програмних компонентів з
зазначенням їх функціонального призначення наведені в табл.1.
Таблиця 1
Склад та призначення програмних
компонентів модуля Unit1.cpp
Головний модуль
|
№
|
Процедура
|
Функціональне
призначення
|
|
1
|
void __fastcall FormActivate
(TObject *Sender)
|
Встановлення
параметрів інтерфейсу при відкритті вікна
|
|
2
|
void __fastcall
TForm1::N4Click(TObject *Sender)
|
Перехід
до вкладки налаштування
|
|
3
|
void__fastcall
TForm1::N3Click(TObject *Sender)
|
Перехід
до вкладки білборд
|
|
4
|
void__fastcall
TForm1::SpeedButton1Click(TObject *Sender)
|
Збільшення/зменшення швидкості руху бігучого рядка
|
|
5
|
void__fastcall TForm1::Timer1Timer(TObject
*Sender)
|
Переміщення
бігучої стрічки
|
|
6
|
void__fastcall
TForm1::Button1Click(TObject *Sender)
|
Завантаження
зображення
|
|
7
|
void__fastcall
TForm1::N2Click(TObject *Sender)
|
Вихід
з прогами
|
2.3 Методи та об’єкти, що використовуються
Для реалізації алгоритму програми
використовуються стандартні елементи середовища програмування Borland C++
Builder, зокрема:
Для відображення різних написів на формі
використовуються в основному компоненти Label, StaticText і Panel. Перші два з
цих компонентів - мітки, спеціально призначені для відображення текстів.
Основне призначення панелі Panel - компоновка компонентів у вікні форми, проте
можна використовувати і для виведення текстів.
Тексти, які відображаються в компонентах,
визначаються значенням їх властивості Caption. Його можна встановлювати в
процесі проектування або задавати і змінювати програмно під час виконання
програми. Наприклад:-> Caption = "Новий текст";
Властивість Caption має тип рядка AnsiString.
При присвоєнні цього типу числової інформації відбувається її автоматичне
перетворення в рядок. Тому ви можете безпосередньо здійснювати подібні
присвоювання. Наприклад:-> Caption = 5.1;
Оператор призведе до появи в мітці напису «5,1».
Але якщо ви хочете занести в мітку змішану інформацію, що складаються з рядків
символів і чисел, ви повинні скористатися функціями FloatToStr і IntToStr, що
переводять відповідно числа з плаваючою комою і цілі в рядок. Для формування
тексту, що складається з декількох фрагментів, можна використовувати операцію
"+", яка для рядків означає їх склеювання (конкатенацію). Наприклад,
якщо в програмі є ціла змінна I, що відображає число співробітників деякої
організації, то вивести в мітку Label1 інформацію про це можна оператором:
Label1-> Caption = "Число
співробітників:"
+ IntToStr (I);
У всіх компонентах колір фону визначається
властивістю Color, а колір напису подсвойством Color властивості Font. Якщо
колір спеціально не задавати, то колір фону зазвичай зливається з кольором
контейнера, що містить мітку, так що фон просто не помітний.
Для мітки Label колір і шрифт - єдино доступні
елементи оформлення напису. Компоненти StaticText і Panel мають крім того
властивість Border - Style, визначальне рамку тексту - бордюр. При стилі
sbsNone мітка StaticText по виду не відрізняється від мітки Label. Ймовірно,
якщо вже використовувати бордюр, то найбільш приємний стиль sbsSunken.
Компонент Panel крім властивості BorderStyle має
ще властивості Bevellnner, BevelOuter, BevelWidth, BorderWidth, які надають
багаті можливості оформлення напису. Таким чином, з точки зору оформлення
виведеного тексту максимальні можливості дає Panel і мінімальні Label.
Розміщення всіх текстових компонентів на формі
визначається, зокрема, властивостями Top, Left, Height, Width, Aline, спільними
для всіх віконних компонентів. Ці властивості, що визначають координати
компонента, його розміри і їх зміну при зміні користувачем розмірів
батьківського компонента.
Розмір міток Label і StaticText визначається
також властивістю AutoSize. Якщо ця властивість встановлено в true, то вертикальний
і горизонтальний розміри компонента визначаються розміром напису. Якщо ж
AutoSize одно false, то вирівнювання тексту всередині компонента визначається
властивістю Alignment, яке дозволяє вирівнювати текст по лівому краю, правому
краю або центру клієнтської області мітки. У панелі Panel також є властивість
AutoSize, але воно не відноситься до розмірів написи Caption. Однак властивість
вирівнювання Alignment працює і для панелі.
У мітці Label є властивість WordWrap -
допустимість переносу слів довгою написи, що перевищує довжину компонента, на
нову сходинку. Щоб такий перенос міг здійснюватися, треба встановити
властивість WordWrap в true, властивість AutoSize в false (щоб розмір
компоненту не визначався розміром напису) і зробити висоту компонента такий,
щоб у ньому могло поміститися кілька рядків. Якщо WordWrap не встановлено у
true при AutoSize рівному false, то довгий текст, що не міститься в рамці
мітки, просто обрізається.
Найпростішою і, мабуть, найбільш часто
використовуваної кнопкою є кнопка Button, розташована на сторінці бібліотеки
Standard. Рідше використовується кнопка BitBtn, знана, насамперед, можливістю
відобразити на її поверхні зображення. Більшість властивостей, методів і подій
у цих видів кнопок однакові.
Основне з точки зору зовнішнього вигляду
властивість кнопки - Caption (напис). У написах кнопок можна передбачати
використання клавіш прискореного доступу, виділяючи для цього один із символів
напису. Перед символом, який повинен відповідати клавіші прискореного доступу,
ставиться символ амперсанда "&". Цей символ не з'являється в
написи, а наступний за ним символ виявляється підкресленим. Тоді користувач
може замість клацання на кнопці натиснути в будь-який момент клавішу Alt
спільно з клавішею виділеного символу.
Наприклад, якщо у вашому додатку є кнопка
виконання якоїсь операції, ви можете задати її властивість Caption рівним
«& Start». На кнопці цей напис буде мати вигляд «Start». І якщо користувач
натисне клавіші Alt + S, то це буде еквівалентно клацанню на кнопці.
Основна подія будь кнопки - OnClick, що виникає
при натисканні на ній. Саме в обробнику цієї події записуються оператори, які
повинні виконуватися при клацанні користувача на кнопці. Крім цього є ще ряд
подій, пов'язаних з різними маніпуляціями клавішами і кнопками миші. Писати
обробник події OnClick треба, якщо ви не пов'язуєте властивістю Action дану
кнопку з якимось дією.
Властивість Cancel, якщо встановити його в true,
визначає, що натискання користувачем клавіші Esc буде еквівалентно клацанню на
даній кнопці. Ця властивість доцільно ставити рівним true для кнопок Скасувати
в різних діалогових вікнах, щоб можна було вийти з діалогу, клікнувши на цю
кнопку або натиснувши клавішу Esc.
Властивість Default, якщо його встановити в
true, визначає, що натискання користувачем клавіші введення Enter буде
еквівалентно натисканню на дану кнопку, навіть якщо дана кнопка в цей момент не
перебуває у фокусі. Правда, це спрацює, якщо у фокусі знаходиться якийсь
віконний компонент. Якщо ж у момент натискання Enter у фокусі знаходиться інша
кнопка, то все-таки спрацює саме кнопка у фокусі. Якщо у декількох кнопок на
формі властивість Default задано рівним true, то при натисканні Enter спрацює
та з них, яка знаходиться раніше в послідовності табуляції.
З методів, властивих кнопках, має сенс
відзначити один - Click. Виконання цього методу еквівалентно клацанню на
кнопці, тобто викликає подія кнопки OnClick. Цим можна скористатися, щоб
продублювати якимись іншими діями користувача клацання на кнопці. Нехай,
наприклад, ви хочете, щоб при натисканні користувачем клавіші з символом
"С" або "з" в будь-який момент роботи з додатком
виконувалися операції, передбачені в обробнику події OnClick кнопки Button1.
Оскільки невідомо, який компонент буде натискатися у фокусі в момент цієї
події, треба перехопити його на рівні форми. Такий перехоплення здійснюється,
якщо встановити властивість форми KeyPreview = true. Тоді в обробнику події
форми OnKeyPresss можна написати оператор:((Кеу == 'С') || (Кеу == 'з'))->
Click ();
Якщо користувач ввів символ "С" або
"з", то в результаті буде виконаний обробник клацання кнопки Button1.
Компонент Edit призначений для введення тексту.
Розташований він на вкладці Standard Палітри компонентів:
Основна його властивість - це Text. Воно
дозволяє читати і записувати деякий текст в Edit. Зверніть увагу, що ця
властивість має строковий тип (вірніше тип AnsiString, але зараз це уточнення
не настільки важливо). Це означає, що якщо користувач вводить в edit деяке
число, то необхідно додаткове перетворення. Робиться це пріблізітетльно так:z =
StrToInt (Edit1-> Text);
Крім функції StrToInt є обернена до неї
IntToStr. Вони переводять рядок в ціле число і ціле число в рядок відповідно.
Крім цієї пари функцій є пара StrToFloat і FloatToStr, котрі працюють з
речовими числами.
Основна подія для edit'а - це Change. Виникає
при зміні властивості Text.
Крім того, часто використовуються такі події як
KeyPress (виникає при введенні кожного символу), KeyDown і KeyUp (виникають при
натисканні та відпусканні клавіші).
2.4 Середовище та мова програмування, на яких
написана програма
Програма написана мовою С в
середовищі Borland C++ Builder. C++ Builder - програмний продукт, інструмент
швидкої розробки додатків
<https://uk.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%27%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%B0>
(RAD
<https://uk.wikipedia.org/wiki/%D0%A8%D0%B2%D0%B8%D0%B4%D0%BA%D0%B0_%D1%80%D0%BE%D0%B7%D1%80%D0%BE%D0%B1%D0%BA%D0%B0_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BD%D0%BE%D0%B3%D0%BE_%D0%B7%D0%B0%D0%B1%D0%B5%D0%B7%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%BD%D1%8F>),
інтегроване середовище розробки
<https://uk.wikipedia.org/wiki/%D0%86%D0%BD%D1%82%D0%B5%D0%B3%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B5_%D1%81%D0%B5%D1%80%D0%B5%D0%B4%D0%BE%D0%B2%D0%B8%D1%89%D0%B5_%D1%80%D0%BE%D0%B7%D1%80%D0%BE%D0%B1%D0%BA%D0%B8>
(IDE), система, яка використовується програмістами для розробки програмного
забезпечення на мові програмування C++
<https://uk.wikipedia.org/wiki/C%2B%2B>.
Спочатку розроблявся компанією
Borland Software <https://uk.wikipedia.org/wiki/Borland>, а потім її
підрозділом CodeGear
<https://uk.wikipedia.org/w/index.php?title=CodeGear&action=edit&redlink=1>,
який сьогодні належить компанії Embarcadero Technologies <https://uk.wikipedia.org/wiki/Embarcadero_Technologies>.++
Builder об'єднує в собі комплекс об'єктних бібліотек
<https://uk.wikipedia.org/wiki/%D0%91%D1%96%D0%B1%D0%BB%D1%96%D0%BE%D1%82%D0%B5%D0%BA%D0%B0_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC>
(STL <https://uk.wikipedia.org/wiki/Standard_Template_Library>, VCL
<https://uk.wikipedia.org/wiki/Visual_Component_Library>, CLX
<https://uk.wikipedia.org/wiki/CLX>, MFC
<https://uk.wikipedia.org/wiki/MFC> та ін.), компілятор
<https://uk.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%96%D0%BB%D1%8F%D1%82%D0%BE%D1%80>,
зневаджувач
<https://uk.wikipedia.org/wiki/%D0%97%D0%BD%D0%B5%D0%B2%D0%B0%D0%B4%D0%B6%D1%83%D0%B2%D0%B0%D1%87>,
редактор коду
<https://uk.wikipedia.org/wiki/%D0%A2%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D0%B8%D0%B9_%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80>
та багато інших компонентів. Цикл розробки аналогічний Delphi
<https://uk.wikipedia.org/wiki/Embarcadero_Delphi>. Більшість
компонентів, розроблених в Delphi, можна використовувати і в C++ Builder без
модифікації, але зворотнє твердження не вірне.++ Builder містить інструменти,
які за допомогою drag-and-drop
<https://uk.wikipedia.org/wiki/Drag-and-drop> дійсно роблять розробку
візуальною
<https://uk.wikipedia.org/wiki/%D0%92%D1%96%D0%B7%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D1%83%D0%B2%D0%B0%D0%BD%D0%BD%D1%8F>,
спрощує програмування завдяки вбудованому WYSIWYG
<https://uk.wikipedia.org/wiki/WYSIWYG>-редактору інтерфейсу
<https://uk.wikipedia.org/w/index.php?title=%D0%A0%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80_%D0%B3%D1%80%D0%B0%D1%84%D1%96%D1%87%D0%BD%D0%BE%D0%B3%D0%BE_%D0%BA%D0%BE%D1%80%D0%B8%D1%81%D1%82%D1%83%D0%B2%D0%B0%D1%86%D1%8C%D0%BA%D0%BE%D0%B3%D0%BE_%D1%96%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81%D1%83&action=edit&redlink=1>
2.5 Опис інтефейсу програмного
продукту з користувачем
Інтерфейс програмного продукту з користувачем реалізується з використанням вікон
(форм
C++Builder), на яких під час візуального проектування були розташовані візуальні компоненти.
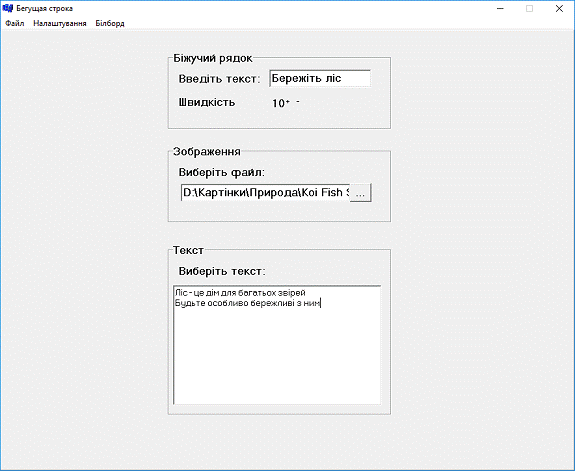
Вигляд головного вікна програмного
продукту представлений на рис.1.

Рис.1. Вигляд головного вікна
програмного продукту
В даному вікні нам необхідно
провести певні налаштування нашої програмної моделі білборда, зокрема:
Введення тексту бігучої стрічки
Задання швидкості бігучої стрічки
Завантаження зображення
Введення тексту для опису зображення
Введемо ці параметри відповідно
створюючи певну модель (див. рис. 2)

Вигляд вікна з білбордом зображено
на рис.3. У верхній частині вікна розташований бігучий рядок, посередині -
зображення, внизу - текст до зображення.
Функціональні задачі та технологічні
операції виконуються за допомогою команд головного меню.

Рис.3. Вигляд вікна білборда
Завершення роботи програмного
продукту здійснюється за допомогою пункту меню «Вихід» головного вікна.

Рис. 4. Вихід з програми
.6 Тестування програмного продукту
та його результати
На етапі тестування визначаються
споживчі властивості програмного продукту. Успішне проведення повномасштабного
тестування є запорукою його якості та ефективного використання під час
експлуатації.
План тестування програмного продукту
складено з наступних міркувань:
визначення повноти реалізації всіх
функціональних вимог;
перевірка виконання критеріїв
безпеки;
доведення його працездатності, стійкого
виконання та коректного завершення всіх операцій незалежно від дій користувача.
Тестування програмного продукту
складалося з таких кроків:
Контроль коректності керування
станом інтерфейсу головного вікна.
Контроль коректності відображення
моделі білборда.
Контроль коректності формування
налаштувань.
Контроль коректності відображення
введених налаштувань
Контроль коректності моніторингу під
керуванням користувача.
Результати тестування підтвердили
коректність виконання всіх функціональних та кваліфікаційних вимог.
ВИСНОВКИ
Програмний продукт «Створення
програмної моделі білборда з налаштуванням об’єктів рекламної площі» розроблено
на основі індивідуального завдання до курсової роботи. Він реалізує формування
електронної програмної моделі білборда з налаштуванням об’єктів рекламної
площі, визначених користувачем.
Програмний продукт розроблено з
використанням в якості інструментальних засобів інтерактивного
об’єктно-орієнтованого середовища програмування C++-Builder, що відповідає
сучасним тенденціям розвитку технологій розробки системного програмного
забезпечення.
Випробування програмного продукту
продемонстрували його працездатність та відповідність заданим функціональним,
кваліфікаційним та експлуатаційним вимогам.
ПЕРЕЛІК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ ТА
ІНФОРМАЦІЙНИХ РЕСУРСІВ
Архангельський
А.Я. Программирование в C++Builder. - M. БИНОМ, 2012, 1162с.
Герберт
Шилд. С++ для начинающих. Москва-2007, с.485 с.
Глинський
Я.М та ін. С++ і С++Builder. Навчальний посібник. - Львів, 2004. Х.:Фоліо,
2004, 189с..
Кораблев
В.С. С и С++. - К.: BHV, 2002, 251с..
Сопронюк
С.М. Системне програмування: Методичні рекомендації та завдання для
лабораторних робіт. - Чернівці: ЧНУ, 2003, 142с.
Стенли
Б. Липпман. Основы программирования на С++. - М.-СПб.-К. Вильямс,
2002, 631с.
ДОДАТОК
Програмний код
//Unit1 - головний модуль
//---------------------------------------------------------------------------
#include <vcl.h>
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource
"*.dfm"*Form1;x = 4;
//---------------------------------------------------------------------------
__fastcall
TForm1::TForm1(TComponent* Owner):TForm(Owner)
{
}
//---------------------------------------------------------------------------__fastcall
TForm1::Timer1Timer(TObject *Sender)
{(Label1->Left+Label1->Width
<= Panel2->Width-Panel2->Width)Label1->Left =
Panel2->Width;->Left = Label1->Left - x;
}
//---------------------------------------------------------------------------__fastcall
TForm1::SpeedButton1Click(TObject *Sender)
{(Sender == SpeedButton2)
{->Interval = Timer1->Interval
- 10;+= 2;(Timer1->Interval == 1)SpeedButton2->Enabled =
false;->Caption = IntToStr(101 - Timer1->Interval);->Enabled = true;
}(Sender == SpeedButton3)
{->Interval = Timer1->Interval
+ 10;-= 2;(Timer1->Interval == 101)SpeedButton3->Enabled =
false;(Timer1->Interval == 101)Label2->Caption = IntToStr(102 -
Timer1->Interval);Label2->Caption = IntToStr(101 - Timer1->Interval);->Enabled
= true;
}
}
//---------------------------------------------------------------------------__fastcall
TForm1::N3Click(TObject *Sender)
{->Caption="";(int
i=0;i<RichEdit1->Lines->Count;i++)
{->Caption=Label5->Caption+RichEdit1->Lines->Strings[i]+"\n";
}->Caption =
Edit1->Text;->Visible=false;->Visible=true;
}
//---------------------------------------------------------------------------__fastcall
TForm1::N2Click(TObject *Sender)
{->Close();
}
//---------------------------------------------------------------------------__fastcall
TForm1::N4Click(TObject *Sender)
{->Visible=false;->Visible=true;
}
//---------------------------------------------------------------------------__fastcall
TForm1::Button1Click(TObject *Sender)
{(OpenPictureDialog1->Execute())
{->Picture->LoadFromFile(OpenPictureDialog1->FileName);
Edit2->Text=OpenPictureDialog1->FileName;
}
//---------------------------------------------------------------------------
------------------------------