Разработка сайта мебельной компании 'ИП Лескин'
Введение
Информационная культура и информационная
компетентность, соответствующие этому, включают умения находить, анализировать,
систематизировать информацию с помощью современных информационных технологий, а
также грамотно подготавливать, представлять и использовать персональную и
корпоративную информацию для установления и развития контактов с потребителями
юридических услуг, коллегами и спонсорами в условиях современных рыночных
отношений. Рыночные отношения, конкуренция, платные услуги - это тоже реалии
нашей жизни, которые неминуемо касаются каждого предприятия. Следовательно,
создание Интернет-представительства мебельной компании «ИП Лескин» будет
способствовать продвижению компании в сети Интернет.
Общество, в котором мы живём, приобретает всё
больше черт информационного и это сказывается во всех сферах жизни.
Качество сайта складывается из нескольких
составляющих - дизайн, содержание, удобство и ясность в использовании,
функциональность и т.д. Приведенные в моем дипломном проекте методы и структура
сайта помогут поддерживать и развивать сайт, не только с точки зрения
технологии, но и с точки зрения определения структуры сайта и его
содержательного наполнения.
Таким образом, при разработке сайта мебельной
компании «ИП Лескин» встали следующие задачи:
- отработать содержательную структуру
будущего сайта;
- определить технологию разработки
сайта;
- разработать сайт мебельной компании
«ИП Лескин».
Задача должна быть выполнена студенткой колледжа
ГБОУ СПО РО «РКСИ» специальности «Программное обеспечение вычислительной
техники и автоматизированных систем» группы ПО-43 Закирко Анастасией
Владимировной.
Задача решается при помощи компьютера, редактора
гипертекстовых документов, а так же учебной и научной литературы.
При решении задачи применяются: гипертекстовый
язык разметки HTML, технологии CSS и JavaScript совместно с библиотекой JQuery.
Итоговая информация представляется в виде
программного продукта, отвечающего требованиям поставленной задачи. Процесс
создания программного продукта web-сайта мебельной компании «ИП Лескин» указан
в приложение Б.
1. Аналитическая часть
.1 Постановка задачи
В дипломном проекте поставлены следующие задачи:
- провести анализ сайтов в сети
Интернет;
- разработать сайт мебельной компании
«ИП Лескин»;
- разработать удобный и интуитивно
понятный для пользователя интерфейс.
- Провести экономическое обоснование
разработанного дипломного проекта.
Поставленные задачи решаются при помощи
компьютера, визуального редактора гипертекстовых документов Adobe Dreamweaver,
редактора растровой графики Adobe Photoshop CS4, Adobe Flash CS 4 и
дополнительной учебной и научной литературы.
При решении задачи применяются: гипертекстовый
язык разметки HTML, CSS, PHP, Java-script.
Целью дипломного проекта является разработка
сайта мебельной компании «ИП Лескин». Итоговая информация представляется в виде
программного продукта, отвечающего требованиям поставленной задачи.
Задача и итоговая информация должны быть
выполнены и представлены в срок, отведенный комиссией на дипломное
проектирование.
.2 Характеристика деятельности предприятия
Предприятие принадлежит к отрасли изготовления
мебели. Занимается изготовлением корпусной мебели на заказ.
После кризиса в 1998 г. продажи отечественного
деревообрабатывающего оборудования стали расти. За пять месяцев (октябрь -
февраль 1998-1999 гг.) объемы продаж на рынке увеличились в 1,5-2 раза. В конце
1998 г. наблюдался пик продаж деревообрабатывающего оборудования. Повышенную
активность проявляют все регионы России, даже те, которые раньше покупали
деревообрабатывающие станки крайне редко.
Деревообработка - одна из отраслей, которые
наиболее устойчивы к кризисным ситуациям: спрос на пиломатериалы, мебель и
другую продукцию деревообрабатывающей отрасли относительно устойчив даже в
тяжелые времена. Отсюда - спрос на оборудование. Доля бартера в продажах
оборудования снизилась почти вдвое.
На данный момент большинство крупных мебельных
производств и частных предприятий расширяет и обновляет парк оборудования.
Среди деревообрабатывающих станков особенной популярностью пользуются комплекты
оборудования для производства корпусной мебели (форматные станки, станки для
склеивания кромок, присадочные).
При проведении мониторинга в Ростовской области
в 2001 году было выявлено, что в городе Батайске в тот момент отсутствовали
предприятия, которые занимались изготовлением и обслуживанием продукции по
производству мебели. Для этого было создано данное предприятие, которое было
предназначено для снятия напряженности в этой области.
Предприятие занимается производством мебели,
которое включает в себя изготовлением продукции для кухонь, детских комнат,
спален, прихожих на заказ.
Компания создана в 2002 году. Специализация -
создание корпусной мебели. Компания работает в пределах ЮФО и СКО. За это время
мы прошли длинный и трудоемкий путь. Созданные новые мощности для производства
продукции, куплены новые станки, которые понижают брак и снижают отходы
производства, это способствует понижению себестоимости продукции.
Чтобы привлечь клиентов на данный рынок, в
компании принят ряд мер:
- постройка собственных мощностей;
- закупка материалов по оптовым ценам;
- модернизация станочного парка;
- привлечение классифицированного
персонала.
.3 Основание для разработки web-сайта ИП
«Лескин»
В настоящий период почти любая фирма обладает
свой интернет-сайт. В условиях применения нынешних информативных технологий -
это обязательное обстоятельство жизни, позволяющее увеличить участок
маркетинговой работы и заинтересовать тем самым дополнительных покупателей.
Формирование Web-сайтов многочисленными фирмами воспринимается только как
популярная направленность. Сформировать собственный web-сайт пытаются почти все
фирмы, но далеко не все понимают, в какой мере немаловажно создание web-сайтов
для формирования бизнеса. Первым шагом на дороге к формированию web-сайта
считается установление целей. Это нужно для наилучшего представления проблем,
какие должны быть разрешены с поддержкой web-сайта. Верно и отчетливо
поставленная задача дает возможность перевоплотить web-сайт в действенный
инструмент, сосредоточенный на достижение целей его разработчиков. У всех фирм
вне зависимости от их свойств и данных существует главная совокупная задача.
Данной целью считается приобретение выгоды. Основываясь на данном сайте фирмы,
обычно это рассматривается, как прибор увеличения производительности фирмы
конкретно с этой точки зрения. Однако это не значит, что сайт обязан доставлять
доход напрямую за результат непосредственных продаж. Приобретение выгоды от
сформированного интернет-сайта может совершаться и опосредованно, за результат
достижения целей второго уровня, к которым можно причислить такие цели, как:
- усовершенствование имиджа фирмы;
- информирование возможных покупателей
о совершенствах и превосходствах предлагаемых фирмой услуг или продуктов;
- обеспечение взаимосвязи покупателей
с фирмой;
- привлечение интереса покупателей к
новинкам и более увлекательным услугам фирмы;
- облегчение дизайна заявок;
- удержание и предоставление
преданности покупателей фирмы;
- информационная и техническая помощь
стабильных покупателей;
- организация непосредственных продаж
на web-сайте;
- формирование и развитие партнерской
сети.
После того, как задача будет, поставлена,
необходимо установить требуемые средства и сроки свершения целей. Под ресурсами
необходимо сознавать конкретные умения и навыки по формированию интернет-сайта,
а также программные коды, основы информации, серверные технологические процессы
и почти все прочие вещи, без которых возможно и быть, но какие нужны для
олицетворения уникальных мыслей. Всему этому возможно обучиться лично, потратив
при данном собственное время, или прибегнуть в фирму, занятую исследованием и
продвижением web-сайтов. Непосредственно конкретная задача подразумевает и
сроки ее свершения. Как правило, процедура формирования интернет-сайта разбивается
на конкретные этапы, для любого этапа вводится период его исполнения, серьезный
и вид отчетности. Кроме того нужно верно дать оценку и аргументировать цель.
Беспочвенные цели отвалятся сами собой. Установление целей - это не попросту
полезное дело, это абсолютно важный компонент, какой угодно работы.
Таким образом, главные цели и проблемы
формирования интернет-интернет-сайта:
) Сайт, как прибор, распространения
данных о фирмы и её бизнесе: для развития у посетителей мнения о работе фирмы и
её способностях, корпоративный сайт дает документальные, фото-, аудио- и
видеоматериалы. Ни одно иное средство многочисленных данных не может
похвастаться подобным размером и оперативностью передаваемой данных. С
поддержкой web-сайта возможно незамедлительно сообщить множеству пользователей
о новейших продуктах, действиях и предложениях. С учетом почти безграничного
охвата аудитории и низкой ценой (по сопоставлению с отпечатанной и тем более ТВ
рекламой) обретаем сильное и результативное средство распространения данных о
компании; сервисная поддержка клиентов и партнеров: посредством интернет-сайта
можно оперативно отвечать на вопросы, возникающие у пользователей товаров
компании;
) Отбор новейших покупателей и партнеров:
после формирования сайта фирмы он делается легкодоступным для пользователей
интернета всего общества. А это значит, что фирму могут отыскать даже люди из
регионов, где нет офиса фирмы. В случае если же сформировать сайт на нескольких
языках, то о фирмы узнают гости из иных государств. Все это даст возможность
фирмы определять новейшие и совершенствовать прежние взаимосвязи на рынке.
Популярность среднестатистического корпоративного интернет-сайта является
порядка 150-200 гостей в период (4500-6000 в месяц). При функциональном
продвижении ресурса эти числа имеют все шансы подрасти в десятки и даже сотни
раз.
2. Средства для решения задачи
.1 Средства разработки сайта
В качестве языка программирования для разработки
сайта использовались следующие языки программирования:
- HTML. Используется для форматирования
страниц сайта при отображении в браузере пользователя;
- CSS. Используется для стилевого
оформления страниц сайта при отображении в браузере пользователя;
- PHP. Данный язык формирует
динамические страницы на сайте, что значительно, уменьшает кропотливость
работы.
В качестве средств разработки использовались
следующие средства:
- CMS MODX. С помощью данной системы
управления сайтом происходит управление страницами сайта;
- Photoshop. Данная программа
использовалась для обработки изображений перед их размещением на сайте;
- Notepad++. Данное приложение
использовалось для редактирования файлов шаблона MODX!
.1.1 HTMLMarkup Language (HTML) является
стандартным языком, предназначенным для создания гипертекстовых документов в
среде WEB. HTML-документы могут просматриваться различными типами
WEB-броузеров. Когда документ создан с использованием HTML, WEB-броузер может
интерпретировать HTML для выделения различных элементов документа и первичной
их обработки. Использование HTML позволяет форматировать документы для их
представления с использованием шрифтов, линий и других графических элементов на
любой системе, их просматривающей.
Большинство документов имеют стандартные
элементы, такие, как заголовок, параграфы или списки. Используя тэги HTML можно
обозначать данные элементы, обеспечивая WEB-броузеры минимальной информацией
для отображения данных элементов, сохраняя вцелом общую структуру и
информационную полноту документов. Все что необходимо, чтобы прочитать
HTML-документ - это WEB-броузер, который интерпретирует тэги HTML и
воспроизводит на экране документ в виде, который ему придает автор.
В большинстве случаев автор документа строго
определяет внешний вид документа. В случае HTML читатель (основываясь на
возможностях WEB-броузера может, в определенной степени, управлять внешним
видом документа (но не его содержимым). HTML позволяет отметить, где в
документе должен быть заголовок или абзац при помощи тэга HTML, а затем
предоставляет WEB-броузеру интерпретировать эти тэги. Например, один
WEB-броузер может распознавать тэг начала абзаца и представлять документ в
нужном виде, а другой не имеет такой возможности и представляет документ в одну
строку. Пользователи некоторых WEB-броузеров имеют, также, возможность
настраивать размер и вид шрифта, цвет и другие параметры, влияющие на
отображение документа.тэги могут быть условно разделены на две категории:
- тэги, определяющие, как будет
отображаться WEB-браузером тело документа в целом
- тэги, описывающие общие свойства
документа, такие как заголовок или автор документа.документы могут быть созданы
при помощи любого текстового редактора или специализированных HTML-редакторов и
конвертеров. Выбор редактора, который будет использоваться для создания
HTML-документов, зависит исключительно от понятия удобства и личных пристрастий
каждого автора.
Например, HTML редакторы, такие, как
"Netscape Navigator Gold" компании Netscape позволяют создавать
документы графически с использованием технологии WYSIWYG (What You See Is What
You Get). С другой стороны, большинство традиционных средств для создания
документов имеют конвертеры, позволяющие преобразовывать документы к формату
HTML.
.1.2 PHP- это широко используемый язык сценариев
общего назначения с открытым исходным кодом. Говоря проще, PHP - это язык
программирования, специально разработанный для написания web-приложений
(сценариев), исполняющихся на web-сервере.
Аббревиатура PHP означает «Hypertext
Preprocessor (Препроцессор Гипертекста)». PHP достаточно прост для изучения.
Преимуществом PHP является предоставление web-разработчикам возможности
быстрого создания динамически генерируемых web-страниц. Важным преимуществом
языка PHP перед такими языками, как Perl и C заключается в возможности создания
HTML-документов с внедренными командами PHP. Значительным отличием PHP от какого-либо
кода, выполняющегося на стороне клиента, например, JavaScript, является то, что
PHP-скрипты выполняются на стороне сервера.
Практический характер РНР обусловлен пятью
важными характеристиками:
- простотой;
- эффективностью;
- безопасностью;
- гибкостью.
Существует еще одна «характеристика», которая
делает РНР особенно привлекательным: он распространяется бесплатно!
Язык РНР кажется знакомым программистам,
работающим в разных областях. Многие конструкции языка позаимствованы из Си
Perl, а нередко код РНР практически неотличим от того, что встречается в
типичных программах С или Pascal. Это заметно снижает начальные усилия при
изучении РНР.
Сценарий РНР может состоять из 10 000 строк или
из одной строки - все зависит от специфики вашей задачи. Вам не придется
подгружать библиотеки, указывать специальные параметры компиляции или
что-нибудь в этом роде. Механизм РНР просто начинает выполнять код после первой
экранирующей последовательности (<?) и продолжает выполнение до того момента,
когда он встретит парную экранирующую последовательность (?>). Если код
имеет правильный синтаксис, он исполняется в точности так, как указал
программист.
Эффективность является исключительно важным
фактором при программировании для многопользовательских сред, к числу которых
относится и WWW. В РНР 4.0 был реализован механизм выделения ресурсов и
обеспечена улучшенная поддержка объектно-ориентированного программирования, а
также средства управления сеансом. В последней версии появился и механизм
подсчета ссылок (reference counting), предотвращающий выделение лишней памяти.
РНР предоставляет в распоряжение разработчиков и
администраторов гибкие и эффективные средства безопасности, которые условно
делятся на две категории: средства системного уровня и средства уровня
приложения.
Средства безопасности системного уровня.
В РНР реализованы механизмы безопасности,
находящиеся под управлением администраторов; при правильной настройке РНР это
обеспечивает максимальную свободу действий и безопасность. РНР может работать в
так называемом безопасном режиме (safe mode), который ограничивает возможности
применения РНР пользователями по ряду важных показателей. Например, можно
ограничить максимальное время выполнения и использование памяти
(неконтролируемый расход памяти отрицательно влияет на быстродействие сервера).
По аналогии с cgi-bin администратор также может устанавливать ограничения на
каталоги, в которых пользователь может просматривать и исполнять сценарии РНР,
а также использовать сценарии РНР для просмотра конфиденциальной информации на
сервере (например, файла passwd).
Средства безопасности уровня приложения.
В стандартный набор функций РНР входит ряд
надежных механизмов шифрования. РНР также совместим с многими приложениями
независимых фирм, что позволяет легко интегрировать его с защищенными
технологиями электронной коммерции (e-commerce). Другое преимущество
заключается в том, что исходный текст сценариев РНР нельзя просмотреть в
браузере, поскольку сценарий компилируется до его отправки по запросу пользователя.
Реализация РНР на стороне сервера предотвращает похищение нетривиальных
сценариев пользователями, знаний которых хватает хотя бы для выполнения команды
View Source.
Поскольку РНР является встраиваемым (embedded)
языком, он отличается исключительной гибкостью по отношению к потребностям
разработчика. Хотя РНР обычно рекомендуется использовать в сочетании с HTML, он
с таким же успехом интегрируется и в JavaScript, WML, XML и другие языки. Кроме
того, хорошо структурированные приложения РНР легко расширяются по мере
необходимости (впрочем, это относится ко всем основным языкам
программирования).
Нет проблем и с зависимостью от браузеров,
поскольку перед отправкой клиенту сценарии РНР полностью компилируются на
стороне сервера. В сущности, сценарии РНР могут передаваться любым устройствам
с браузерами, включая сотовые телефоны, электронные записные книжки, пейджеры и
портативные компьютеры, не говоря уже о традиционных PC. Программисты,
занимающиеся вспомогательными утилитами, могут запускать РНР в режиме командной
строки.
Поскольку РНР не содержит кода, ориентированного
на конкретный web-сервер, пользователи не ограничиваются определенными
серверами (возможно, незнакомыми для них). Apache, Microsoft IIS, Netscape
Enterprise Server, Stronghold и Zeus - РНР работает на всех перечисленных
серверах. Поскольку эти серверы работают на разных платформах, РНР в целом
является платформенно-независимым языком и существует на таких платформах, как
UNIX, Solaris, FreeBSD и Windows 95/98/NT/Me/2000/XP.
Наконец, средства РНР позволяют программисту
работать с внешними компонентами, такими как Enterprise Java Beans или
СОМ-объекты Win32. Благодаря этим новым возможностям РНР занимает достойное
место среди современных технологий и обеспечивает масштабирование проектов до
необходимых пределов.
Стратегия Open Source наделала немало шуму в
программной отрасли. Распространение исходных текстов программ в массах оказало
несомненно благотворное влияние на многие проекты, в первую очередь - Linux,
хотя и успех проекта Apache сильно подкрепил позиции сторонников Open Source.
Сказанное относится и к истории создания РНР, поскольку поддержка пользователей
со всего мира оказалась очень важным фактором в развитии проекта РНР.
Принятие стратегии Open Source и бесплатное
распространение исходных текстов РНР оказало неоценимую услугу пользователям.
Вдобавок, отзывчивое сообщество пользователей РНР является своего рода
«коллективной службой поддержки», и в популярных электронных конференциях можно
найти ответы даже на самые сложные вопросы.
В следующем разделе «Рекомендации пользователей»
приведены свидетельства трех видных профессионалов в области web-разработок. Из
них становится ясно, почему они считают РНР такой замечательной технологией.
2.1.3 JavaScript- это язык управления сценариями
просмотра гипертекстовых страниц Web на стороне клиента. Если быть более
точным, то JavaScript - это не только язык программирования на стороне клиента.
Liveware, прародитель JavaScript, является средством подстановок на стороне
сервера Netscape. Однако наибольшую популярность JavaScript обеспечило
программирование на стороне клиента.
Основная идея JavaScript состоит в возможности
изменения значений атрибутов HTML-контейнеров и свойств среды отображения в
процессе просмотра HTML-страницы пользователем. При этом перезагрузки страницы
не происходит. На практике это выражается в том, что можно, например, изменить
цвет фона страницы или интегрированную в документ картинку, открыть новое окно
или выдать предупреждение.
Название «JavaScript» является зарегистрированным
товарным знаком компании Sun Microsystems. В данный момент JavaScript полностью
занимает нишу браузерных языков. На синтаксис JavaScript оказал влияние язык
Java, откуда и произошло название JavaScript; как и Java, язык JavaScript
является объектным. Однако на этом их связь заканчивается: Java и JavaScript -
это разные языки, ни один не является подмножеством другого.
Стандартизация языка была
инициирована компанией Netscape и осуществляется ассоциацией ECMA (European
Computer Manufacturers Association - Ассоциация европейских производителей
компьютеров). Стандартизированная версия имеет название ECMAScript и
описывается стандартом ECMA-262 (доступна в сети: на английском
<#"784705.files/image001.gif">
Рисунок 1 - Структура сайта
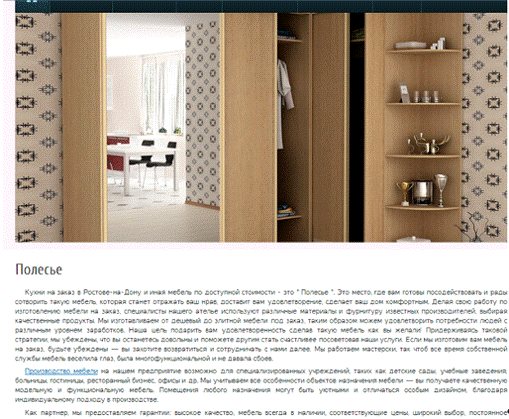
Рассмотрим главную страницу сайта. На ней
находится информация о деятельности компании (рисунок 2).

Рисунок 2 - Главная страница
На сайте находятся пункты меню. Она располагаются
в верхней части страницы. С помощью них можно получить доступ к разным
страницам сайта. Они показаны на рисунке 2.

Рисунок 2 - Пункты меню
Нажав на пункт «О компании», можно попасть на
страницу с информацией о деятельности компании (рисунок 3).

Рисунок 3 - Страница «О компании
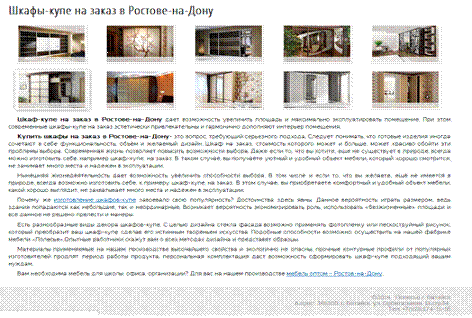
При нажатии на пункт «Шкафы-купе» пользователь
попадает на страницу где можно посмотреть всю интересующую информацию (рисунок
4).

Рисунок 4 - Пункт меню «Шкафы-купе»
При нажатии на пункт «Кухня» пользователь
попадает на страницу где можно посмотреть всю интересующую информацию (рисунок
5)

Рисунок 5 - Пункт меню «Кухни»
При нажатии на пункт «Книжные шкафы»
пользователь попадает на страницу где можно посмотреть всю интересующую
информацию (рисунок 6).

Рисунок 6 - Пункт меню «Книжные шкафы»
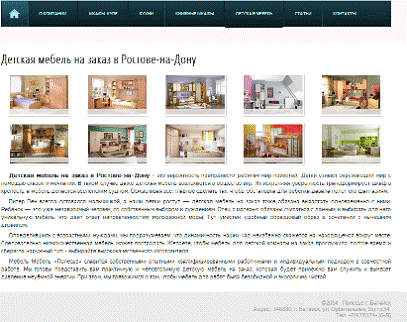
При нажатии на пункт «Детская мебель»
пользователь попадает на страницу где можно посмотреть всю интересующую
информацию (рисунок 7).

Рисунок 7 - Пункт меню «Детская мебель»
При наведении на пункт «Статьи» появляется
выпадающее меню с подпунктами. Это показано на рисунке 8.

Рисунок 8 - Выпадающее меню
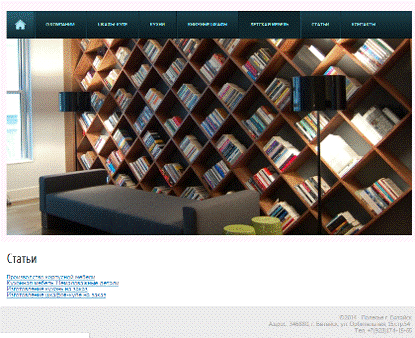
При нажатии на пункт меню статьи пользователь
попадает на страницу со списком статей к продукции данной компаний (рисунок 9).
Нажав на любую статью из списка пользователь может ознакомится с подробной
статьей для заинтересовавшего его продукта.

Рисунок 9 - Страница «Статьи»
При нажатии на пункт «Контакты» пользователь
перейдет на страницу, где располагаются схема проезда, контактная информация.
Перечисленные пункты показаны на рисунке 10

Рисунок 10 - Контакты
3.2 Создание сайта
При создании сайта использовался готовый шаблон.
Для установки шаблона следует перейти в административную панель сайта, в
верхнем меню в пункт «Элементы», затем в пункт «Управление файлами» (рисунок
11). Затем в блоке «Загрузить» выбрать стиль шаблона и нажать «Загрузить».
(рисунок 12).

Рисунок 11- Управление файлами

Рисунок 12 - Загрузка стиля шаблона
После того, как шаблон установлен, можно
приступать к наполнению сайта информацией. Для создания пунктов меню нужно
зайти в пункт «Сайт», затем перейти на панель расположенную в левом меню
(рисунок 13) щелкаем по ней правой кнопкой мыши и выбираем «Дочерний ресурс»
(рисунок 14).

Рисунок 13- Панель создания материалов или
пункта меню
После того как создания страницы будет закончено
следует нажать на кнопку «Сохранить». Для того, чтобы создать материал на
сайте, следует при создании страницы убрать галочку с кнопки «Показать в
меню»(рисунок 15)

Рисунок 14 - Дочерний ресурс

Рисунок 15 - Кнопка «Показать в меню»
Рисунок 16 - Написание текста для публикации
В процессе создания сайта использовали готовые
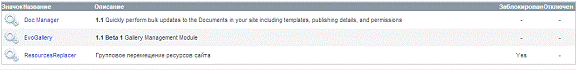
модули с определенным функционалом. Для того, чтобы загрузить модуль,
необходимо перейти в подраздел «Модули» затем перейти на кнопку «Управление
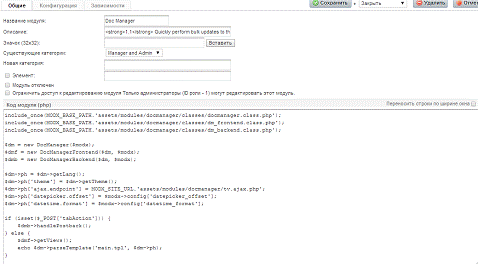
модулями» нажать новый модуль (рисунок 16) и настроить его нужным образом
(рисунок 17).

Рисунок 17 - Управление модулями

Рисунок 18 - Настройка модуля
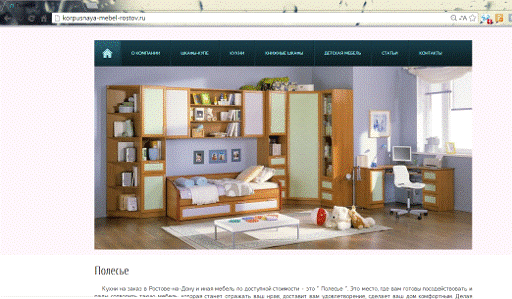
С сайтом были проведены тестирования в различных
браузерах. Отображение сайта в Internet Explorer показано на рисунке 19.

Рисунок 19 - Отображение сайта в Internet
Explorer
Отображение сайта в Google Chrome показано на
рисунке 20.

Рисунок 20 - Отображение сайта в Google Chrome
Отображение сайта в Mozilla Firefox показано на
рисунке 21

Рисунок 21 - Отображение сайта в Mozilla Firefox
Отображение сайта в Opera показано на рисунке
22.

Рисунок 22 - Отображение сайта в Opera
Отображение сайта в Safari показано на рисунке
23.

Рисунок 23 - Отображение сайта в Safari
4. Экономическое обоснование разработки сайта
мебельной компании для ИП «Лескин»
.1 Расчет капитальных вложений
Для разработки сайта мебельной компании для ИП
«Лескин» составим смету на приобретение оборудования и произведем расчет
капитальных вложений. Капитальные вложения, необходимые для реализации данного
проекта, определяются по формуле (1).
К=Кобор+Кт,
Где Кобор - стоимость оборудования,
руб.;
Кт - транспортные и
заготовительно-складские расходы (5% от стоимости оборудования), руб.
Расчет стоимости оборудования показан в таблице
1.
Таблица 1 - Расчет стоимости оборудования
|
Наименование
|
Кол-во,
Шт.
|
Цена,
руб.
|
Сумма,
руб.
|
|
Ноутбук
|
1
|
20000
|
20000
|
|
Мышь
|
1
|
200
|
200
|
|
Итого
|
-
|
-
|
20200
|
Определяем транспортные и
заготовительно-складские расходы по формуле (2).
Кт=Кобор* %тзр /100%,
Где Кобор - стоимость оборудования,
руб.
Кт = 20200 * 0.05 = 1010 руб.
Определяем величину капитальных затрат:
К = 20200 + 1010 = 21210 руб.
Величина капитальных затрат представлена в
таблице 2.
Таблица 2 - Величина капитальных затрат
|
Наименование
показателей
|
Ед.
измерения
|
Стоимостная
оценка
|
|
Стоимость
оборудования
|
Руб.
|
20200
|
|
Транспортные
и заготовительно-складские расходы
|
Руб.
|
1010
|
|
Итого
|
Руб.
|
21210
|
.2 Расчет расходов для разработки проекта
В процессе разработки осуществляется
деятельность, требующая расходов ресурсов. Сумма составит фактическую
себестоимость или величину расходов на разработку, включая следующие статьи
расходов.
4.2.1 Затраты на оплату труда
Разработкой проекта занимается программист.
Определяем сумму зарплаты по формуле (3).
Зпл = окл * n * Rпрем,
Зпл = 19000 * 1 * 1,1 = 20900 руб.
Определяем сумму налоговых платежей от з/пл.
Отчисления на соц. нужды определяются по формуле (4).
Страх. взносы = (З/пл. * 30%) / 100%,
Где Страх. взносы - страховые взносы;
З/пл. - оплата труда, руб.;
% - % на страховые взносы;
Страх. взносы = 20900 * 0,3 = 6270 руб.
.2.2 Амортизационные отчисления
Предполагая, что оборудование будет
эксплуатироваться в течение трех лет без модернизации и демонтажа.
Таким образом, срок эксплуатации будет равен
трем годам, следовательно, рассчитаем амортизационные отчисления по формуле
(5):
Нагод = 100 / 3 = 33,3 %,
Амес = (К*Ha)/ (100*n)
Где К - величина капитальных затрат, руб;
На - амортизационные нормы;- кол-во месяцев, шт.
Амес = (21200*33,3) / (100*12) =
588,3 руб.
.2.3 Оплата электроэнергии, используемой
оборудованием
При создании программного продукта используется
электроэнергия, расходы на которую определяются с учетом времени действия
компьютера, тарифа на электроэнергию и мощности используемой техники.
Мощность компьютера - 350 Вт.
Время работы компьютера - 100 часов.
Тариф 1 кВт - 3,328 руб.
Расходы на электроэнергию рассчитываются по
формуле (6).
Рэл/эн = Т * t * W,
Где Т - тариф на электроэнергию, руб.;- время
работы, час;- потребляемая мощность 1 единицы оборудования в час, кВт.= 350 Вт
= 0,35 кВт,
Рэл/эн = 3,328 *100*0,35 = 116, 48 руб.
.2.4 Прочие расходы
Сумму прочих расходов примем в размере 0,1% от
стоимости оборудования и рассчитаем по формуле (7).
Рпроч = К * 0,1% / 100%,
Где К - величина капитальных затрат, руб.
Рпроч = 21210 * 0,1/100 = 21,21 руб.
Общая сумма эксплуатационных расходов показана в
таблице 3.
Таблица 3 - Общая сумма эксплуатационных
расходов
|
Статьи
затрат
|
Сумма
затрат, руб.
|
|
Расходы
на оплату труда
|
20900,00
|
|
Страховые
взносы
|
6270,00
|
|
Амортизационные
отчисления
|
588,30
|
|
Расходы
на электроэнергию
|
116,48
|
|
Прочие
расходы
|
21,21
|
|
Итого
|
27895,99
|
.2.5 Расчет удельного веса расходов
Расчет удельного веса расходов определяется по
формуле (8).
dn = Pn / ∑P * 100%,
где dn - удельный вес расходов, руб.;
Рn - рассчитываемые капитальные статьи, руб.;
∑P - сумма расходов, руб.
dр.о.т
= 20900 / 27895,99*100 = 74,92%.страх. взнос = 6270 / 27895,99* 100 = 22,47%.А
= 588,3/ 27895,99*100 = 2,1%.З на Эл/Эн. = 116, 48/ 27895,99*100 = 0,41%проч.
р. = 21,21 / 27895,99= 0,0007%.
Общая сумма удельного веса расходов показана в
таблице 4.
Таблица 4 - Общая сумма удельного веса
|
Наименование
статей расхода
|
Удельный
вес, %
|
|
Расходы
на оплату труда
|
74,92
|
|
Страховые
взносы
|
22,47
|
|
Амортизационные
отчисления
|
2,10
|
|
Расходы
на электроэнергию
|
0,41
|
|
Прочие
расходы
|
0,0007
|
|
Итого
|
100,00
|
.3 Расчет доходов
Программисту поступил заказ на разработку
программного продукта. Была составлена смета расходов. Исходя из своей выгоды,
программистом был представлен счет на сумму 34200 рублей.
Прибыль рассчитывается по формуле (9).
П = Д - Р,
Где П - прибыль, руб.;
Д - доходы, руб.;
Р - расходы, руб.
П = 34200 - 27895,99= 6304,01 руб.
В соответствии с действующим законодательством
на основании 25 главы налогового кодекса РФ, любая полученная прибыль должна
быть обложена налогом.
Определим сумму налога на полученную прибыль.
Она определяется по формуле (10).
НП = ∑П * 20% / 100%,
Где НП - налог на прибыль, руб.;
∑П - общая сумма полученной прибыли, руб.;
НП = 6304,01 * 20 / 100 = 1260,802 руб.
Определим сумму прибыли, оставшуюся в
распоряжении программиста по формуле (11).
Пчист. = ∑П - НП,
Где НП - налог на прибыль, руб.;
Пчист. - прибыль, оставшаяся в распоряжении
программиста, руб.;
∑П - общая сумма полученной прибыли, руб.
Пчист. = 6304,01 - 1260,802 = 5043,208 руб.
.5 Определение эффективности проекта
Любой проект разработчика должен приносить
прибыль. Поэтому необходимо определить конечный эффективный результат от
данного вида деятельности (разработка и реализация проекта).
Для определения конечного результата используется
показатель рентабельности.
Рентабельность производства определяется по
формуле (12).
Rпр-ва = ∑П/Р*100%
Где Rпр-ва - рентабельность производства, %;
∑П. - сумма прибыли, руб.;
Р - расход организации, руб.
Rпр-ва. = 6304,01 /27895,99*100 = 22,59 %
На каждый рубль расходов программист получил
22,59 копеек прибыли.
5. Охрана труда
В данном разделе рассмотрим основные аспекты,
связанные с обеспечением безопасной жизни и деятельности сотрудников,
непосредственно связанных с функционированием учреждения в рамках темы
дипломной работы. Определим основные характеристики используемых рабочих
помещений предприятия, требования по охране труда, нормированию микроклимата
рабочего помещения. Произведем расчет вредных производственных факторов и
других факторов влияющих на БЖД.
В последние годы большое
внимание уделяется улучшению условий труда пользователей
электронно-вычислительных машин (ПЭВМ) и видеодисплейных терминалов (ВДТ),
несмотря на то, что качество и безопасность самых ПЭВМ и ВДТ постоянно
улучшаются. В развитых странах, в том числе в США, Германии, Швеции, вопрос об
опасности работы за дисплеями поднялся до уровня национальной проблемы, а в
Германии работа за дисплеями входит в список 40 наиболее вредных и опасных
профессий. К физическим вредным и опасным факторам относятся: повышенные уровни
электромагнитного, рентгеновского, ультрафиолетового и инфракрасного излучения;
повышенный уровень статического электричества и запыленности воздуха рабочей
зоны; повышенное содержание положительных аэронов и пониженное содержание
отрицательных аэройонов в воздухе рабочей зоны; повышенный уровень блескости и
ослепленности; неравномерность распределения яркости в поле зрения; повышенная
яркость светового изображения; повышенное значение напряжения в электрической цепи,
замыкание которой может произойти через тело человека. Психофизиологические
вредные и опасные факторы: напряжение зрения и внимания; интеллектуальные,
эмоциональные и длительные статические нагрузки; монотонность труда; большой
объем информации, обрабатываемый в единицу времени; нерациональная организация
рабочего места.
Типичными ощущениями, которые
испытывают к концу рабочего дня операторы ПЭВМ, являются: переутомление глаз,
головная боль, тянущие боли в мышцах шеи, рук и спины, снижение концентрации
внимания.
В соответствии со СанПиН 2.2.2.546-96, все виды
трудовой деятельности, связанные с использованием ПЭВМ, разделяются на три
группы:
- группа А - работа по считыванию
информации с экрана ПК с предварительным запросом - не более 60000 знаков;
- группа Б - работа по вводу
информации с суммарным числом считываемых и вводимых знаков не более 40000;
- группа В - творческая работа в
режиме диалога с ЭВМ.
Таким образом, работу сотрудников предприятия
можно отнести к категории В.
Наибольшее число жалоб связано с термином
«компьютерный зрительный синдром» (КЗС). Люди, проводящие большую часть времени
за экраном видеомонитора предъявляют жалобы на жжение, рези и ощущение песка в
глазах, покраснение глазных яблок, боли в области глазниц, лба и при движении глаз.
Довольно часто отмечается затуманивание зрения, замедленная перефокусировка с
ближних объектов на дальние и обратно, двоение предметов, быстрое утомление при
чтении. Эти явления обычно объединяют термином «астенопия» (что буквально
переводится, как «отсутствие силы зрения»).
Такие жалобы встречаются в 40-60 % случаев у
значительной части пользователей ПЭВМ и сильно зависят как от времени,
проведенного у экрана видеомонитора, так и от характера работы на ПЭВМ.
Наибольшее утомление для глаз возникает при работе
в диалоговом режиме. Наименьшая нагрузка возникает при считывании информации,
наибольшая - при ее вводе.
Особую нагрузку для зрительного анализатора
представляет компьютерная графика, особенно выполнение и корректировка чертежей
на экране видеомонитора.
Длительная работа с компьютером не вызывает
органических заболеваний глаз. Единственное изменение, происходящее в органах
зрения - проявление или прогрессирование близорукости.
В результате длительного исследования зрительных
функций у людей, работающих с компьютером в течение нескольких лет, выявлено
уменьшение объема аккомодации (наведение на резкость хрусталика) по сравнению с
возрастной нормой и увеличение процента близорукости по сравнению с людьми того
же возраста, не работающими на компьютере.
За рабочую смену у пользователя ПЭВМ происходит
уменьшение объема аккомодации глаз. У некоторых пользователей развивается
временная близорукость. Кроме того, наблюдается сдвиг мышечного равновесия
глаз, снижение контрастной чувствительности зрения и другие зрительные
нарушения.
Очевидно, возникновение расстройств зрительного
анализатора связано с характером экранного изображения и организацией освещения
рабочего места, оборудованного ПЭВМ.
У компьютерного изображения есть несколько
отличий от изображения, нанесенного на бумагу:
- компьютерное изображение -
самосветящееся, а не отраженное;
- оно имеет значительно меньший
контраст, который уменьшается еще более за счет внешнего освещения;
- не является непрерывным и состоит из
отдельных точек - пикселей;
- является мерцающим (мелькающим),
т.е. эти точки с определенной частотой зажигаются и гаснут;
- не имеет таких четких границ, как
изображение на бумаге, потому, что у пикселей не ступенчатый, а плавный перепад
яркости с фоном.
Местное освещение на рабочем месте специалиста
подразделения ИБ данных обеспечивается локальными светильниками,
устанавливаемыми непосредственно на их рабочих столах. Они располагаться ниже
или на уровне линии зрения специалиста, чтобы не вызывать ослепления.
Рабочие столы следует размещать таким образом,
чтобы мониторы были ориентированы боковой стороной к окнам. Лучше всего, если
столы будут стоять так, чтобы естественный свет падал преимущественно слева.
Освещение. Поскольку естественного света
недостаточно, всегда устанавливают искусственное освещение. При этом
желательно, чтобы это была система общего равномерного освещения. Общее
освещение при использовании люминесцентных светильников следует выполнять в
виде сплошных или прерывистых линий светильников, расположенных сбоку от
рабочих мест, параллельно линии зрения пользователя при рядном расположении
мониторов. Если компьютеры расположены по периметру комнаты, линии светильников
должны располагаться локализовано над рабочим столом, ближе к его переднему
краю, обращенному к оператору.
Для освещения производственных помещений с
большой площадью рекомендуется применять светильники с зеркальными
параболическими решетками, укомплектованными электронными пускорегулирующими
аппаратами (ЭПРА). При этом допускается использование многоламповых светильников
с электромагнитными пускорегулирующими аппаратами (ЭПРА), состоящими из равного
числа опережающих и отстающих ветвей.
Применение светильников без рассеивателей и
экранирующих решеток не допускается.
При отсутствии светильников с ЭПРА лампы многоламповых
светильников или рядом расположенные светильники общего освещения следует
включать на разные фазы трехфазной сети.
Но в производственных и
административно-общественных помещениях даже такой системы бывает недостаточно,
особенно если, помимо работы с компьютером, много работы с документами. В таких
случаях дополнительно к общему освещению устанавливаются светильники местного
освещения, предназначенные для освещения зоны расположения документов.
В качестве источников света при искусственном
освещении следует применять преимущественно люминесцентные лампы типа ЛБ и
компактные люминесцентные лампы (КЛЛ). При устройстве отраженного освещения в
производственных и административно-общественных помещениях допускается
использование металлогалогенных ламп. В светильниках местного освещения
допускается применение ламп накаливания, в том числе галогенных.
Особое внимание в СанПиНе уделяется освещенности
на поверхности стола: она должна быть в пределах от 300 до 500 лк. Светильники
местного освещения не должны быть слишком яркими и не должны создавать бликов
на поверхности экрана, так как ее освещенность не должна превышать 300 лк.
Кроме этого, настольные лампы должны иметь непросвечивающий отражатель с
защитным углом не менее 40 градусов.
При эксплуатации ЭВМ не исключена опасность
различного рода возгораний. В современных компьютерах очень высока плотность
размещения элементов электронных систем, в непосредственной близости друг от
друга располагаются соединительные провода, коммуникационные кабели. При
протекании по ним электрического тока выделяется значительное количество
теплоты, что может привести к повышению температуры отдельных узлов до 80-100
С. При этом возможны оплавление изоляции соединительных проводов, их оголение
и, как следствие, короткое замыкание, сопровождаемое искрением, которое ведет к
недопустимым перегрузкам элементов электронных схем. Перенагреваясь, они
сгорают с разбрызгиванием искр. Для отвода избыточного тепла от ЭВМ служат
системы вентиляции и кондиционирования воздуха. Однако эти системы также
представляют дополнительную пожарную опасность для машинного зала и других
помещений, так как, с одной стороны, воздуховоды обеспечивают подачу кислорода,
являющегося окислителем, во все помещения, а с другой - при возникновении
пожара быстро распространяют огонь и продукты горения по всем помещениям и
устройствам, с которыми они связаны. Питание к электроустановкам подается по
кабельным линиям, которые представляют особую пожарную опасность. Наличие
горючего изоляционного материала, вероятных источников зажигания в виде
электрических искр и дуг, разветвленность и труднодоступность делают кабельные
линии местами наиболее вероятного возникновения и развития пожара.
Источниками зажигания в помещениях с ПЭВМ могут
быть электронные схемы от ПЭВМ, приборы, применяемые для технического
обслуживания, Важным моментом для использования компьютерной техники являются
выбор, подготовка и оборудование соответствующих учебных помещений.
С любого места классной комнаты учащиеся должны
достаточно хорошо и разборчиво слышать преподавателя, видеть все, что он
демонстрирует. Демонстрация изображений проходит наилучшим образом, если ширина
аудитории равна 0,6 ее длины, высота 0,4 длины. Эти параметры важно учитывать
для получения хорошей акустики и уменьшения возможной реверберации звучания,
особенно в больших (на 200 человек и более) аудиториях.
Кабинет или класс с компьютерной техникой
целесообразно располагать на северной или северо-западной стороне, куда не
попадают прямые солнечные лучи, с окнами на одной стороне для облегчения
автоматического зашторивания.
Помещение должно отвечать также и правилам
техники пожаробезопасности. Для этого лучше иметь две двери, открывающиеся
наружу. Первый ряд стульев для учащихся следует располагать на расстоянии
1,5-кратной ширины экрана.
Немаловажную роль в общих требованиях к
помещению играет и цветовая окраска стен. Не следует окрашивать их в яркие
тона, желательно подбирать цвета холодных тонов (голубые, светло-серые,
зеленоватые); при этом стенку, на которой установлен экран, окрашивают более
темным цветом.
Для оборудования помещений экранами при таком
варианте используют диффузно-рассеивающие материалы из бело-матового пластика с
коэффициентом отражения 0,76-0,8.
Оптическое расстояние аппаратуры до экрана
выбирают в зависимости от необходимой ширины изображения, которая для
нормальных условий восприятия должна равняться 0,2 длины помещения.
программный сайт мебельный интернет
Заключение
Основные результаты работы сформулированы в
следующем виде:
- проведен анализ эффективности
использования Интернет технологий в создании Web - сайта;
- итоговая информация представляется в
виде программного продукта, отвечающего требованиям поставленной задачи;
- разработан удобный и интуитивно
понятный для пользователя интерфейс;
- проведено экономическое обоснование;
полученный результат показывает, что разработка web-сайта экономически выгодна;
- после создания, web-сайт был
тщательно протестирован, является полностью рабочим и готовым к использованию.
В дальнейшем рационально использовать web-сайт как учебное пособие при изучении
дисциплины «Основы Web - технологии».
Выводы. Итак, компания, которая стремится быть
конкурентоспособной, иметь привлекательный имидж и эффективную систему работы с
информацией для обеспечения внутренних потребностей компании и предоставления
необходимых сведений вышестоящим организациям и широкой общественности, должно
иметь свое Интернет-представительство.
Список литературы
1. Веллинг, Л., Томсон, Л.
Разработка web-приложений с помощью PHP и MySQL. - Санкт-Петербург: Вильямс,
2010.
. Гизберт, Д. PHP и MySQL. - М.: НТ
Пресс, 2012.
. Гудман, Д. JavaScript и DHTML.
Сборник рецептов. Для профессионалов. - Санкт-Петербург: 2011.
. Дунаев, В. Сценарии для Web-сайта.
PHP и JavaScript. - Санкт-Петербург, БХВ-Петербург, 2010.
. Исси Коэн, Л. Полный справочник по
HTML, CSS и JavaScript. - М.: ЭКОМ Паблишерз, 2011.
. Каллихан, С. Настольная книга по
CSS. Готовые примеры и шаблоны. - НТ Пресс, 2010.
. Кисленко, Н.П. HTML. Самое
необходимое. - БХВ-Петербург, 2008.
. Конверс, Т. и др. PHP 5 и MySQL.
Библия пользователя. - Вильямс, 2012
Шафер, С. HTML, XHTML и CSS. Библия
пользователя. - М.: Диалектика, Вильямс, 2011
. Кузнецов, М.В. и др. PHP. Практика
создания Web-сайтов. - БХВ-Петербург, 2011.
. Леонтьев, Б.К. Энциклопедия
web-дизайнера. - Новый Издательский дом; Издание 7-е, испр. и доп., 2010.
. Никсон, Р. Создаем динамические
web-сайты с помощью PHP, MySQL и JavaScript. - М.: Питер, 2011
. Прохоренок, Н. HTML, JavaScript,
PHP и MySQL. Джентльменский набор Web-мастера. - М.: БХВ-Петербург, 2010 г.
. Шафер, С. HTML, XHTML и CSS.
Библия пользователя. - М.: Диалектика, Вильямс, 2011
. Шпак Ю. Web-разработка средствами
MODx МК-Пресс- 2012
Приложение A
.1 Код главной страницы
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML
1.0 Strict//EN"
"#"784705.files/image025.gif">