Проектирование и внедрение интернет-магазина
Министерство образования и науки
Российской Федерации
Федеральное агентство по образованию
Государственное образовательное
учреждение высшего профессионального образования
«СИБИРСКАЯ ГОСУДАРСТВЕННАЯ
ГЕОДЕЗИЧЕСКАЯ АКАДЕМИЯ»
(ГОУ ВПО «СГГА»)
Дипломная
работа соответствует установленным
требованиям и
направляется в ГАК для защиты
Заведующий
кафедрой ______________________(ИОФ)
ДИПЛОМНАЯ РАБОТА
- Информационные системы и технологии
ПРОЕКТИРОВАНИЕ И ВНЕДРЕНИЕ ИНТЕРНЕТ -
МАГАЗИНА
Руководитель_____________
Ю.А.Котов
Консультанты_____________
О.П. Ляпина
______________И.Я.Барлиани
Нормоконтролёр
___________
Новосибирск 2012
РЕФЕРАТ
Галеев Александр Владиславович. Проектирование и
внедрение интернет - магазина.
Место дипломирования: ФГБОУ ВПО «СГГА»
Руководитель: канд. Физ.-мат. наук, доцент Котов Ю.А.
2012 г., специальность 230201 «Информационные системы и технологии»,
квалификация 65 - Инженер.
89 с., 1 табл., 13 рис., 10 источников, 9 приложений.
АДМИНИСТРИРОВАНИЕ, ЛОКАЛЬНЫЕ СЕТИ, ВЕБ-САЙТ, PHP, ИНТЕРНЕТ-МАГАЗИН, ПРОГРАММИРОВАНИЕ, ДИЗАЙН.
Целью дипломной работы является разработка, создание,
настройка и дальнейшая техническая поддержка интернет - магазина, а также
поднять рейтинг магазина и увеличить его товарооборот, а соответственно,
прибыль.
Дипломная работа состоит из пяти разделов. Для осуществления поставленных
целей в первом разделе был проведен обзор принципов построения информационных
систем для торговли через интернет, анализ и безопасность платежных систем в
интернет. Во втором разделе была разработана структура построения электронного
магазина, в третьем описывается проектирование и программная реализация
интернет - магазина.
Четвертый и пятый раздел соответственно разделы экономического
обоснования проекта и раздел безопасности жизнедеятельности.
В разделе «Экономическое обоснование проекта» производится расчет
себестоимости и окупаемости продукта.
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
. ОБЗОР
ПРИНЦИПОВ ПОСТРОЕНИЯ ИНФОРМАЦИОННЫХ СИСТЕМ ДЛЯ ТОРГОВЛИ ЧЕРЕЗ ИНТЕРНЕТ
.1 Анализ
принципов построения электронных магазинов
.2
Сравнительная характеристика программных средств построения электронного
магазина
.3 Анализ
платежных систем
.4
Безопасность платежей в Интернете
. Разработка
структуры построения электронного магазина
.1
Архитектура электронного магазина
.2 Разработка
алгоритма работы электронного магазина
.3 Разработка
системы оплаты и доставки
.
проектирование и программная реализация интернет - магазина
.1
Функциональное обеспечение
.2
Информационная структура
.3 Дизайн
веб-сайта
.4 Принципы
работы комплекса скриптов интернет-магазина
.5 Разработка
алгоритма работы интернет-магазина
.6 Разработка
системы оплаты и доставки
.
ТЕХНИКО-ЭКОНОМИЧЕСКОЕ ОБОСНОВАНИЕ НАУЧНО-ИССЛЕДОВАТЕЛЬСКОЙ РАБОТЫ В ОБЛАСТИ
ПРОЕКТИРОВАНИЯ И ВНЕДРЕНИЯ ИНТЕРНЕТ-МАГАЗИНА
.1 Расчет по
созданию и размещению магазина в сети интернет
. ВОПРОСЫ
БЕЗОПАСНОСТИ ЖИЗНЕДЕЯТЕЛЬНОСТИ
.1 Требования
безопасности при работе с персональными ЭВМ
.2 Защита
населения в ЧС военного и мирного времени
ЗАКЛЮЧЕНИЕ
СПИСОК
ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
ПРИЛОЖЕНИЕ А
(обязательное) КАК РАБОТАЕТ ИНТЕРНЕТ - МАГАЗИН?
ПРИЛОЖЕНИЕ Б
(обязательное) ГОТОВЫЕ ПРОГРАММНЫЕ ПРОДУКТЫ
ПРИЛОЖЕНИЕ В
(обязательное) АНАЛИЗ ПЛАТЕЖНЫХ СИСТЕМ
ПРИЛОЖЕНИЕ Г
(обязательное) АРХИТЕКТУРА ИНТЕРНЕТ - МАГАЗИНА
ПРИЛОЖЕНИЕ Д
(обязательное) РАЗМЕЩЕНИЕ ИНТЕРНЕТ -МАГАЗИНА В ИНТЕРНЕТЕ
ПРИЛОЖЕНИЕ Е
(обязательное) РАЗРАБОТКА АДМИНИСТРАТОРСКОЙ ЧАСТИ
ПРИЛОЖЕНИЕ Ж
(обязательное) РАЗРАБОТКА КЛИЕНТСКОЙ ЧАСТИ
ПРИЛОЖЕНИЕ З
(обязательное) АЛГОРИТМ ИНТЕРНЕТ МАГАЗИНА
ПРИЛОЖЕНИЕ И
(обязательное) ИНТЕРФЕЙС МАГАЗИНА
ВВЕДЕНИЕ
Удачный web-сайт - это в высшей степени эффективный инструмент торговли -
он способен захватывать внимание аудитории. Как и любой другой маркетинговый
инструмент, основанный на принципе непосредственного отклика, прежде всего он
должен заинтриговать посетителя, а затем сподвигнуть его на определенные
действия. Однако, многие игнорируют эту особенность главной страницы, что часто
приводит к тому, что посетители не задерживаются на сайте надолго и покидают
его. Такие web-сайты, пусть даже содержащие иногда огромное количество полезных
советов и статей, практически никогда не достигают предполагаемого уровня
посещаемости, не говоря уже о продажах.
Сделав всего несколько изменений, простой web-сайт может превратиться в
более надежный и эффективный инструмент. Важно помнить, что изо дня в день на
потенциальных клиентов обрушивается поток информации и различных рекламных
сообщений, и что в плане завоевания их внимания существует предельно жесткая
конкуренция. Web-сайт, способный привлечь внимание и вызвать любопытство,
побудит клиентов не только просмотреть оставшиеся страницы и совершить покупки,
но и снова посетить его через некоторое время, а также рекомендовать своим
друзьям и знакомым.
Зайдя на сайт магазина, покупатель видит список товаров, находящихся на
складе. Так как онлайновый «прилавок» как правило, привязан к системе
автоматизации какого-либо предприятия, то этот список содержит те же изделия,
что имеются в продаже и в обычных (не виртуальных) магазинах. Содержимое склада
представляется обычно в виде иерархической древовидной структуры, базовыми
элементами которой являются группы товаров. Щелкнув мышью на группу, она
разворачивается, открывая список подгрупп или конкретных изделий определенного
типа. Иногда покупатель может посмотреть картинку с изображением товара и его
характеристики, а также добавить его в свою корзину.
Наполнив корзину, клиент отдает команду «Выполнить заказ» и выбирает
удобную для него форму оплаты. Если он совершает покупку в магазине впервые, то
его обычно просят указать некоторые сведения о себе - имя, телефон, адрес и др.
Корпоративный покупатель сообщает название предприятия, номер расчетного счета,
имя и телефон контактного лица. На этом этапе покупателю присваивается
определенный идентификационный код. Это делается для того, чтобы когда он
зайдет в магазин в следующий раз, всю указанную выше информацию можно будет не
вводить - достаточно указать свой код. Далее осуществляется расчет и
непосредственная передача товара клиенту.
Существуют разнообразные формы оплаты: за наличный расчет курьеру при
доставке, по безналичному расчету (для организаций), банковским переводом,
электронные платежи, оплата наложенным платежом либо почтовым и телеграфным
переводом.
Существуют следующие способы доставки заказа: курьерскими службами, обычной
почтой, либо авиапочтой по России, странам ближнего и дальнего зарубежья,
самовывозом и другие способы доставки.
1. ОБЗОР ПРИНЦИПОВ ПОСТРОЕНИЯ ИНФОРМАЦИОННЫХ СИСТЕМ ДЛЯ ТОРГОВЛИ ЧЕРЕЗ
ИНТЕРНЕТ
1.1 Анализ принципов построения электронных
магазинов
Для проведения анализа принципов построения электронного магазина
рассмотрим как устроен и работает существующий интернет - магазин на примере
интернет - магазина «Озон».
Интернет
- магазин «Озон» располагается в сети интернет по адресу: www.ozon.ru
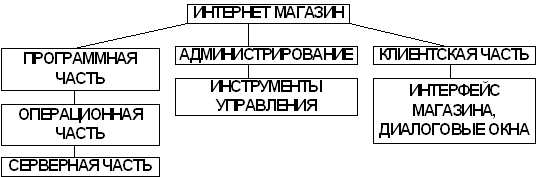
<#"723465.files/image001.gif">
Рисунок 1 - Архитектура интернет - магазина
Программная часть архитектуры интернет - магазина рассматривается как
взаимосвязь операционной и серверной части.
В операционной части рассматривается среда разработки интернет магазина.
Серверная часть содержит в себе размещение интернет магазина на сайте
провайдера, поддерживающие технологии, используемые при создании интернет -
магазина.
Разработка операционной части.
Для создания интернет магазина была использована платформа PHP 4.0, а в дальнейшем планируется
перейти на PHP 5.0, так как основные отличия
заключаются в реализации объектно-ориентированной модели. По сравнению с РНР
4.0, в пятой версии языка появились следующие особенности:
─ введены закрытые (private)
и открытые (protected) члены и методы класса, а также
абстрактные классы и методы.
─ введены интерфейсы, при этом класс может реализовывать
произвольный список интерфейсов.
─ в РНР 5 также присутствуют расширенные возможности для
клонирования объектов. Предназначенный для этого конструктор копирования
позволяет не просто идентично клонировать объекты, а изменять при этом
некоторые их свойства.
─ введены постоянные члены и методы класса;
─ одним из важнейших нововведений является наличие деструкторов;
─ в РНР 5.0 введен механизм обработки исключений, отсутствующий в
РНР 4.0.
Таким образом, в результате подобных нововведений в объектную модель РНР
5.0 стал полностью профессиональным языком программирования, что позволяет
использовать его для решения задач любой степени сложности.
Разработка серверной части.
В серверной части архитектуры рассматривается работа интернет - магазина
в сети Интернет, взаимодействие программного обеспечения магазина и сервисов,
предоставляемых собственниками серверов, провайдеров. Так как после
изготовления интернет-магазина необходимо будет его разместить в сети интернет
и придется столкнуться с выбором мест размещения, иначе говоря выбрать хостинг.
Слово "хостинг" произошло от англ. "hosting". (host -
главная машина, хозяин)
Сервисы, предлагающие свои услуги хостинга, дают возможность размещать
информацию, интернет сайт на своём сервере. Таким образом, не нужно
устанавливать свой собственный сервер в Интернет, что позволяет существенно
сэкономить деньги. В зависимости от тарифного плана, предлагается определённый
объём места на жёстких дисках сервера, e-mail, возможность работы с CGI, MSQ, и
т.д.
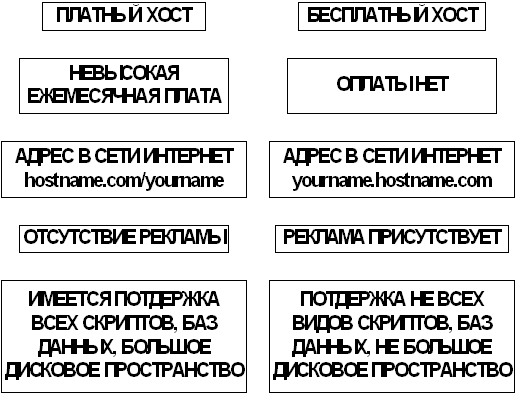
Как правило, на платном хостинге - домен будет выглядеть так:
hostname.com/yourname, а на бесплатном - предоставляется субдомен и адрес будет
выглядеть следующим образом: yourname.hostname.com
Второй основной вопрос, который интересует пользователя при выборе
хостера, это объем дискового пространства. Как показывает практический опыт, в
60-80% случаев для самого сайта «с лихвой» хватает 20-30 Мб, а для почты еще
мегабайт десять. Но наиболее продвинутым пользователям (с использованием
различных баз данных, большого количества графических материалов, для
удаленного хранения файлов, создания индексируемой базы сайта для осуществления
опции поиска и т.д.) может понадобиться и существенно больше места - вплоть до
ста и более мега байт. Особенно в том случае, если хостинг нужен одновременно
для нескольких сайтов. Поэтому объективно, размер дискового пространства,
который устраивает массового пользователя, начинается примерно с 30-50 Мб.
После цены и количества мегабайт потенциального пользователя интересует и
общий набор дополнительных сервисов - в первую очередь это поддержка адреса
электронной почты, баз данных и скриптов. Но поддержка адреса электронной почты
фактически априори входит в любой тарифный план у любого провайдера, поэтому
эта услуга фактически уже не оказывает особого влияния на выбор пользователя
(может иметь только значение количество поддерживаемых адресов). Другое дело -
базы данных и скрипты. Конечно, они нужны далеко не каждому частному
пользователю, но тем не менее необходимость в них может возникнуть даже у того,
кто никакого понятия не имеет о веб-программировании, а просто захочет
установить, например, готовый скрипт форума, а то и вообще воспользоваться
готовым порталом вроде PHP-Nuke.
Фактически эти три критерия (цена/объем дискового пространства/поддержка
скриптов) и есть тот базис, который предопределяет выбор пользователя в пользу
той или иной компании, предоставляющей услуги хостинга.
Проведя анализ предлагаемых хостов был сделан выбор в пользу
Новосибирского провайдера провайдера ОАО«Academorg», который имеет хорошую
технологическую возможность для полноценной работы интернет - магазина. Так же
это обеспечит рекламную ссылку на магазин с главной страницы сайта провайдера.
Для создания и первоначального тестирования интернет - магазина будет
использоваться локальный сервер. Он значительно упростит систему отладки работы
интернет - магазина.
Разработка администраторской части
Администрирование содержит инструменты управления интернет - магазином и
включает в себя как общие настройки магазина, так и специальные настройки.
В администрировании будут содержаться основные настройки
интернет-магазина:
─ общие настройки магазина: название магазина, адрес, телефон,
e-mail адрес магазина и т.д;
─ настройки формы регистрации клиента в интернет-магазине;
─ общие настройки доставки и упаковки товара;
─ настройки склада;
─ настройки логов, файлов, куда будет записываться служебная
информация;
─ настройки формата вывода товара в интернет-магазине;
─ всевозможные настройки каталога т.е. добавление, удаление,
редактирование товара и категорий, работа с производителями, excel
импорт/экспорт товаров и т.д.;
─ настройки различных модулей доставки, оплаты, модули скидок и
т.д.;
─ управление оформленными заказами, управление зарегистрированными
клиентами;
─ добавление, удаление, изменений курсов валют;
─ статистические отчёты о работе интернет-магазина;
─ важные инструменты для работы интернет-магазина. Такие как
резервное копирование базы данных, незавершённые заказы, поисковые запросы и
т.д.
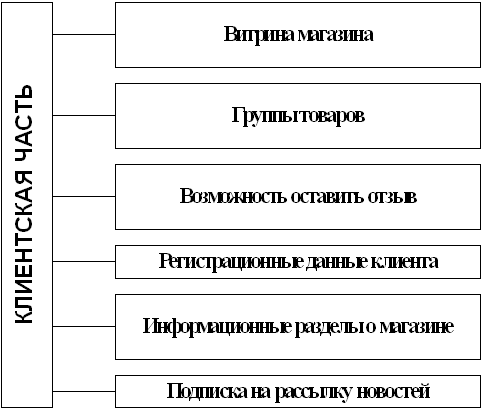
Разработка клиентской части
В клиентской части архитектуры разрабатывается максимально удобная и
доступная работа потенциального клиента на страницах интернет - магазина.
Разработка интерфейса, доступные и понятные диалоговые окна, удобные системы
оплаты и доставки товаров. Немаловажным фактором является обратная связь,
позволяющая высказать клиенту свое мнение о том или ином товаре/услуге, о
качестве обслуживания и магазина в целом.
Проанализировав работу уже работающих интернет - магазинов, был сделан
вывод о том, что обязательно будет реализовано в проекте.
Витрина магазина будет оформлена так, чтобы покупатель без труда мог
находить интересующий его товар и иметь возможность полечить о нём
исчерпывающую информацию (описание в виде текста плюс несколько фотографий).
Товары будут разделены по группам, обеспечится возможность поиска товаров
по части названия и описания. Для каждого товара будет предусмотрено краткое и
полное описание, плюс несколько фотографий.
Для наглядности будут добавлены специальные разделы, содержащие товары,
сгруппированные по маркетинговым признакам. Допустим:
─ «Новинки» (товары, недавно поступившие в продажу);
─ «Специальные предложения» (товары, на которые по каким-либо
причинам снижены цены);
─ «Товары дня» (самые модные товары);
─ «Лидеры продаж» (наиболее покупаемые товары).
О том или ином товаре зарегистрированный пользователь сможет оставить
отзыв.
При оформлении заказа покупатель вносит контактную информацию: логин,
пароль, адрес доставки, телефон и т.д. После регистрации покупателю будет
отправляется по электронной почте письмо с сохраненными данными.
В электронном магазине будут предусмотрены и информационные разделы:
─ с данными о магазине (сфера деятельности, адрес, контактные
телефоны и т.д.);
─ с информацией по доставке товара;
─ с информацией по скидкам;
─ новости магазина;
─ статьи (системы управления новостями и статьями предоставляют
возможность использовать интернет-магазин как настоящий информационный портал);
─ прочая полезная информация.
Реализуется рассылка новостей. Посетитель имеет возможность подписаться
(и отписаться) на новости интернет-магазина. После подписки покупателю
периодически высылается информация о новинках магазина.
Будет так же налажена обратной связи администратора с клиентами, что
будет способствовать увеличению посещаемости интернет-магазина.
Обратной, невидимой покупателю, стороной интернет-магазина является
система управления. Вход в систему администрирования осуществляется только
после ввод администратором логина и пароля (логин и пароль администратор может
менять). Администратор будет иметь возможность полностью управлять содержимым
интернет-магазина:
─ добавлять или удалять товары, описания и фотографии к ним,
изменять их стоимость, условия доставки товаров и уровень скидок;
─ редактировать разделы магазина (новости, статьи, вопросы и
ответы, отзывы и вопросы к товарам и пр.);
─ редактировать специальные разделы магазина (новинки, специальные
предложения, товары дня, лидеры продаж);
─ редактировать контактную информацию интернет-магазина;
─ редактировать содержание заголовков и текстов писем, отправляемых
покупателю при регистрации и покупке товара;
─ составлять и рассылать письма с новостями магазина подписчикам;
─ просматривать историю заказов и статистику покупателей;
─ изменять курс валюты на витрине магазина.
2.2 Разработка алгоритма работы электронного
магазина
Заходя на сайт интернет - магазина открывается главная страница, где
просится зарегистрироваться либо ввести персональные данные зарегистрированным
пользователям.
Переход к диску возможен по категории, по производителю, по поиску
названия, либо просто нажав на картинку, соответствующей обложке диска.
После выбора товара зарегистрированному пользователю предложат выбрать
способ оплаты и способ доставки товара. Проверив все данные, необходимо будет
подтвердить заказ.
Информация о сделанном заказе просматривается менеджером магазина и
передается на выполнение.
Со схемой алгоритма работы интернет - магазина можно будет ознакомиться в
приложении А.
электронный магазин платеж интернет
2.3 Разработка системы оплаты и доставки
На начальном этапе в проекте интернет - магазина будут реализованы
способы оплаты как оплата почтовым переводом и оплата курьеру наличными. Так
как первоначально интернет магазин нацелен на увеличение прибыли. Доставка
курьером будет нацелена на работающее население города, имеющего возможность
выхода в интернет, но не имеющего времени посетить магазин лично в связи с
неудобным для них графиком работы магазина.
Доставка курьером будет осуществляться только для жителей города
Новосибирска. Для жителей района и области будет предоставлен способ получения
товара наложенным платежом.
Оплата курьеру наличными
Оплата курьеру является одним из самых простых способов оплаты.
Необходимо просто вручить деньги курьеру и расписываетесь в получении заказа.
Преимущества этого способа, наверное, можно перечислять бесконечно:
а) гарантия получения товара (покупателем) и денег (продавцом). Обмануть
здесь, конечно, можно, но возможности не больше, чем в обычном магазине;
б) возможность проверить товар (и комплектность) сразу, и вернуть его,
отказавшись от покупки;
в) посмотреть в глаза живому человеку, попросить его рассказать про
товар, показать его в работе;
г) получить все необходимые документы, как-то: гарантийный талон,
товарный чек;
Недостатки также очевидны:
а) не всегда приятно видеть у себя дома (или в офисе) незнакомого
человека (курьера), общаться с ним;
б) зачастую ожидание курьера превращается в пытку, и отбивает всякое
желание что-либо покупать.
Оплата наложенным платежом
Российская федеральная почтовая сеть предоставляет услуги почтовой связи
на всей территории России, включая все города и сельские населенные пункты.
Наложенный платеж. Это способ торговли по почте, при котором заказчик
расплачивается за товар на почте только в момент получения. Заказанный товар
будет выслан бандеролью (или посылкой) по указанному адресу.
При заказе товара Необходимо указать:
─ код набора (наименование товара);
─ количество;
─ почтовый индекс;
─ почтовый адрес;
─ фамилию и имя получателя;
─ телефон;
─ e-mail - адрес.
Время доставки. На странице описания каждого товара Вы найдете сроки
формирования заказа, это обычно от 2-х до 5-и дней, однако редко заказываемые товары
могут формироваться в течение большего срока. Время доставки заказа
рассчитывается таким образом: Общее время доставки составляет время
формирования заказа и время доставки почтовой службой. Общее время указывается
в рабочих днях. Стоит обратить внимание, что для товаров, которые готовятся к
выпуску, срок формирования заказа указывается приблизительно.
Подтверждение заказа по электронной почте. После поступления заказа, на
электронный адрес покупателя будет выслано письмо с указанием заказанного товара
и его цены. Подтверждение заказа по E-mail необходимо для избежания случаев,
когда заказ был сделан посторонним лицом или без ведома клиента. Поэтому от
правильности указания электронного адреса зависит, будет ли заказ выполнен или
проигнорирован. Либо подтверждение будет произведено по телефону заказчиком,
позвонившим в offline магазин по телефону.
Комплектация заказа. Заказ будет собран и отправлен в течение пяти дней.
Если какой-либо позиции случайно не окажется на складе, с покупателем по
электронной почте (или по, указанной, информации для контакта) обязательно
свяжется менеджер. Неполная комплектация (с переоценкой конечной суммы в случае
наложенного платежа) или замена без согласия покупателя невозможны.
Выводы
При разработке архитектуры интернет-магазина, для удобства было
обозначено несколько частей: администраторская, клиентская и программная.
Администраторская часть содержит инструменты управления интернет -
магазином и включает в себя как общие настройки магазина, так и специальные
настройки.
В клиентской части архитектуры разрабатывается максимально удобная и
доступная работа потенциального клиента на страницах интернет - магазина.
Разработка интерфейса, доступные и понятные диалоговые окна, удобные системы
оплаты и доставки товаров.
Программная часть архитектуры интернет - магазина рассматривается как
взаимосвязь операционной и серверной части.
Серверная часть содержит в себе размещение интернет магазина на сайте
провайдера, поддерживающие технологии, используемые при создании интернет -
магазина.
В операционной части рассматривается среда разработки интернет магазина.
Для создания интернет-магазина выбор пал на php. Это мощная среда для
разработки, совместимая со всеми операционными системами и браузерами, не
требующая высоких аппаратных средств компьютера, довольно проста в освоении и
продолжает развиваться и совершенствоваться. Также он поддерживается
подавляющим большинством платных хостингов, что является несомненным плюсом.
Выбор платного хостинга заключается в том, что есть хоть какие-то гарантии,
сайт получает имя на доменном уровне, поддерживаются все современные
технологии, не будет назойливых рекламных баннеров, не относящихся к тематике
сайта, скорость закачки будет заметно выше, обслуживание таких сайтов удобнее,
есть возможности для развития, введения новых услуг для привлечения клиентов.
Также можно заключить долгосрочный договор, что будет гарантировать
бесперебойную работу сайта, его защиту от взлома и вирусов, позволит избежать
неприятных сюрпризов вроде прекращения существования данного хостинга.
Много места для интернет - магазина не понадобится, вполне хватит 30-50
мегабайт.
Проведя анализ многих существующих хостов был сделан выбор в пользу
провайдера ОАО «Академорг», который имеет хорошую технологическую возможность
для полноценной работы интернет - магазина.
Для создания и первоначального тестирования интернет - магазина будет
использоваться локальный сервер. Он значительно упростит систему отладки работы
интернет - магазина.
На начальном этапе в проекте интернет - магазина будут реализованы такие
способы оплаты, как оплата почтовым переводом и оплата курьеру наличными.
Доставка курьером будет нацелена на работающее население города, имеющего
возможность выхода в интернет, но не имеющего времени посетить магазин в связи
с неудобным для них графиком работы магазина.
3. проектирование и программная реализация
интернет - магазина
.1 Функциональное обеспечение
При разработке интернет-магазина были использованы наиболее оптимальные
решения, отвечающие современным требованиям интернет-проектов.
Предоставляемые возможности разработанной системы.
Публикация информации в режиме реального времени. Удаленное
редактирование содержания веб-страниц.
Работа с разнотипными мультимедийными материалами (текст, таблицы, фото,
аудио, видео).
Изменение структуры сайта - создание новых рубрик и разделов. Все
операции управления сайтом происходят через стандартный браузер без применения
специализированных программ работы с файлами на сервере.
Возможность установки перекрестных ссылок на любые внутренние документы
сайта, что позволяет связывать документы сайта в гипертекст.
Возможность изменения структуры веб-страниц, дизайна сайта, с помощью
шаблонов. Элементы дизайна, навигации в виде шаблонов размещаются в специальной
папке. Эти шаблоны используются для создания «неповторимого облика» сайта.
В автоматическом или в ручном режиме прописывать мета-тэги (ключевые
слова для поисковых машин, комментарии, описания).
Управляемая интернет-витрина с возможностью делать заказы. Гибкие
настройки каталогов товаров.
Авторизованный доступ к администрированию интернет-магазина.
Автоматическое отражение в меню сайта изменений, производимых любым из
удаленных администраторов сайта.
Возможность создавать неограниченное количество разделов, подразделов и
страниц.
Расширенная поисковая система, позволяющая посетителям находить все
интересующие страницы интернет-магазина.
Единая база данных для хранения информации о товарах.
Возможность произвольно перемещать документы и разделы по дереву каталога
товаров, группировать их или дробить по мере развития магазина. Перемещение
происходит без потери информации.
Возможность временно скрывать от посетителей страницы и разделы. Чаще
всего это используется, когда для подготовки информации в разделе требуется
продолжительное время.
Возможность удалять страницы и разделы. При этом всегда производится
контроль содержимого раздела - можно удалить только раздел не имеющий дочерних
подразделов.
3.2 Информационная структура
Структура сайта включает пять разделов (главная, о компании, интернет-магазин,
услуги, новости/статьи).
При разработке концепции информационного наполнения сайта учитывались
ниже представленные факторы.
Тип и формат представления информации.
Сайт состоит из статичных html-страниц.
Использовались обычный текста и графики.
Возможно, оптимальной будет необходимость интегрировать в контент сайта
Flash-презентации. В случае интернет-магазина использовались динамические
страницы, пользователю выдается информация из базы данных (например,
прайс-лист).
Структурирование информации.
С самого начала следует определиться - каким образом можно
структурировать информацию, из которой состоит сайт. Сегментация информации
производилась по типу аудитории, для которой та либо иная информация будет
интересна или полезна, по степени важности информации и по типу самой
информации.
Для формирования контента сайта привлекались: руководитель фирмы, главный
бухгалтер, специалисты по ремонту оборудования, менеждеры по продажам.
От объема и сегментации информации на сайте зависит выбор средства
навигации. Самое главное требование, предъявляемое к системе навигации, состоит
в том, чтобы она была интуитивно понятной для пользователей с любым уровнем
подготовки. Реализованная на сайте система навигации должна позволить
пользователю быстро найти именно то, что ему необходимо и сразу дать
представление о том, из чего состоит сайт и что еще полезного можно здесь
найти.
Основой веб-навигации сайта являются гипертекстовые ссылки, расположенные
внутри сайта.
Существует целый набор средств навигации. Считается хорошим тоном иметь
на сайте сразу несколько дублирующих друг друга разноплановых инструментов
навигации, каждый из которых будет более удобен как для определенного круга
пользователей, так и для разных типов поиска на сервере. К элементам навигации,
использованным на сайте, относятся:
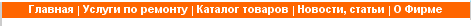
На рисунке 2 представлена панель навигации - список основных разделов
сайта, располагается на всех страницах сайта.

Рисунок 2 - Панель навигации
Ссылки внутри панели навигации от страницы к странице имеют тенденцию к
последовательности местоположения, стиля и направления. Ссылки структурированы
в зависимости от иерархической структуры сайта фирмы.
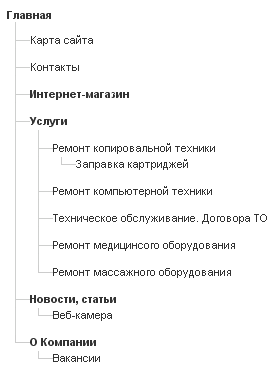
Карта сайта изображена на рисунке 3 - наиболее полезный инструмент -
специальная выделенная страничка на сервере, содержащая полную структуру сайта.

Рисунок 3 - Карта сайта
Требования к веб-страницам.
В интернете, как ни в каком другом средстве массмедиа, важно максимально
быстро завладеть вниманием пользователей, поскольку на расстоянии одного клика
мыши находятся другие сайты сходной тематики или сайты конкурентов.
Уже по главной странице пользователь должен понять, что представляет
собой веб-сайт и чем будет интересен/полезен. Здесь же, на главной странице, помещены
анонсы новостей, существует возможность оповещать о новых продуктах и
маркетинговых программах. Подобная информация будет полезной для повторных или
постоянных посетителей: если их каждый раз встречает что-то новое, это хороший
стимул возвращаться на сайт вновь. К тому же такая мобильность - показатель
динамичного развития компании и сайта.
Информация целесообразно делить на небольшие порции. Редко кто из
пользователей читает с экрана очень длинные файлы. В то же время версии страниц
сайта должны умещаться при печати на страницу формата A4, а не дробиться на небольшие куски.
Очень важным является объем страниц. Нельзя допустить потери посетителя
только потому, что он не смог дождаться до конца загрузки сайта. Объем
заглавной страницы разработанного сайта не превышает 25 килобайт.
Графика, которая используется, максимально оптимизирована для
наискорейшей загрузки веб-страниц сайта.
Наполнение, расширение и актуализация информации на сайте.
Сайт редко представляет ценность для посетителей, если информация на нем
не меняется. Особенно важно это для ресурсов, стремящихся сформировать у себя
постоянную аудиторию. На большинстве «правильных» сайтов регулярно публикуются
новости, старая информация поддерживается актуальной и своевременно
корректируется, появляются новые разделы, расширяются существующие. Поэтому
нужно сразу определиться с тем, кто будет поддерживать информационную,
составляющую сайта, и каким образом будут происходить обновления.
От характера, объема, регулярности обновлений и квалификации персонала,
производящего обновления, будет зависеть выбор инструментария.
На небольших ресурсах корректировки можно проводить на уровне
изменения текста в html-коде заданных страниц. Причем это может делать
веб-мастер, создавший сайт, или персонал. Для осуществления обновления,
требуется знание HTML.
3.3 Дизайн веб-сайта
Некоторые люди придерживаются мнения, что web-дизайн сайта - лишь
красивое оформление страниц и не более того. Но это мнение ошибочно -
веб-дизайн обязательно должен быть «умным», ведь это первое, с чем сталкивается
посетитель нашего сайта.
Верстка. «Резиновая» верстка сайтов до сих пор почему-то считается
эталоном совершенства и признаком мастерства верстальщика. При этом почти
всегда забываются негативные стороны «резинового подхода». Например,
расползание колонки текста по ширине при больших размерах окна браузера. Это
расползание ничем не ограничивается и в итоге пользователь может получить
содержимое средней web-странички в виде одной строки. Читать информацию с
экрана и так, прямо скажем, неудобно, но в случае длинной строки добыть
какую-то полезную информацию вообще проблематично.
Как показывает опыт, колонка основного текста на веб-страничках должна
быть ограничена по ширине в диапазоне 400-600 пикселей при средних размерах
шрифта. У типографов, скорее всего, можно найти более четкие определения
взаимоотношений ширины колонки и кегля текста.
Еще один момент в нефиксированной верстке, возникающий не так часто, как
нарушение целостности колонки текста - расползание элементов навигации по всей
ширине страницы.
В нашем случае, при разработке сайта фирмы применение «резиновой» вёрстки
не оправдано.
Сайт построен на «фиксированном» дизайне. Макет страницы создавался на
основе таблиц и слоёв определенной ширины.
Выбор ширины зависел от ориентации на определенное разрешение монитора
пользователей. Так, для разрешения 1024х768 пикселей использовался размер
таблицы не более 850 пикселей. Для всех пользователей сайт, построенный на
таком макете, будет отображаться корректно.
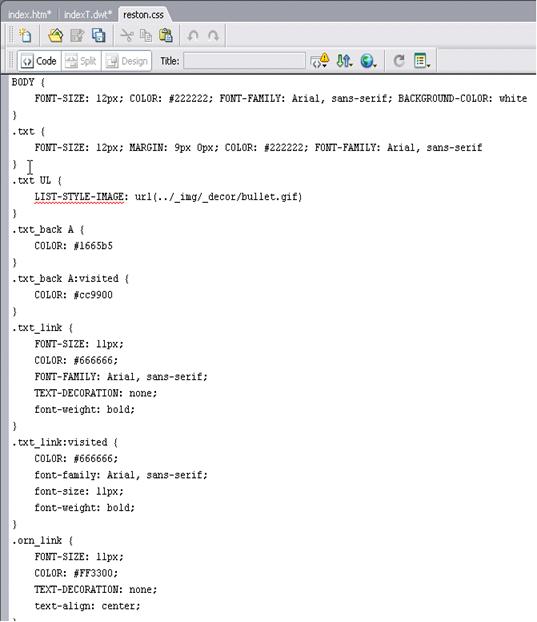
Применение каскадных таблиц стилей (CSS). Облик веб-страниц сайта
управляется элементами дизайна, обеспечиваемыми каскадными таблицами стилей (Cascading Style Sheets, CSS). Таблицы стилей на базе CSS устанавливают правила, которые
определяют представление класса тегов или единичного тега. Правила таблиц
стилей могут применяться для определения множества визуальных аспектов объектов
страницы, включая цвет, размер и положение. Фрагмент файла reston.css смотри на рисунке 4.

Рисунок 4 - Фрагмент файла reston.css
К сожалению, в разных браузерах присутствуют различные ошибки.
Визуализация осуществляется не во всех браузерах одинаково, поэтому необходимо
тестировать веб-страницы с присоединенными таблицами стилей. При разработке
интернет-сайта применялась внешняя таблица стилей. Ссылка на стороннюю таблицу
располагается в заглавном разделе html-документа:
<link href="reston.css"
rel="stylesheet" type="text/css">.
Параметры оптимизации HTML
кода. В случае раскрутки с поисковыми системами в качестве параметра
оптимизации следует выбрать номер позиции по необходимому запросу.
Список параметров, которые подлежат оптимизации:
заголовок страницы (Title);
мета-теги: ключевые слова (keywords), описание (description);
содержание страницы: частота слов, вес слов, расположение.
Оптимизация содержания станицы, без оптимизации заголовка (Title), часто становится мало эффективной.
Правильная оптимизация заголовка может очень серьезно повысить рейтинг
страницы, потому что слова в заголовках имеют большой вес у пауков поисковых
машин, а также в системах индексации в каталогах. Таким образом, можно сделать
вывод: правильно сделанный заголовок страницы - половина успеха.
Для того чтобы оптимизировать мета-теги, их нужно правильно написать.
Рассмотрим список основных мета-тегов:
<META NAME="title" CONTENT="__"> - следует указать содержание заголовка
веб-страницы;
<META NAME="keywords" CONTENT="__"> - следует указать ключевые слова,
соответствующие данной странице;
<META NAME="description" CONTENT="__"> - следует указать краткое описание
содержания страницы, эти данные могут быть использованы поисковыми системами
для составления краткого описания страницы в списке результатов (примерно 150
символов);
<META NAME="robots"
CONTENT= "index,all">
- следует указать поисковому роботу
можно или нельзя индексировать страницу.
Для оптимизации страниц, необходимо знать, где наиболее удачные места
позиционирования ключевых слов. Т.е. слов, под которые мы оптимизируем
веб-страницу. Привожу список, в котором располагаются области размещения
ключевых слов, по убыванию приоритета:
- Normal text;
- Title;
- Link text;
- h1 ... h6;
- Meta tags;
- Alt description;
- Bold text.
Следует заметить, этот список справедлив не для всех поисковых систем.
Это лишь обобщение, которого следует придерживаться с небольшими изменениями,
для каждой конкретной поисковой системы.
Таблица 1 - Частота ключевых слов на примере поисковой системы Yandex.ru
|
HTML section
|
Удельный вес
|
|
Head
|
|
|
В среднем для Title:
|
20 %
|
|
В среднем для Meta
Keywords: на главной странице
|
6 %
|
|
В среднем для Meta
Keywords:
|
3 %
|
|
В среднем для Meta Description:
|
5 %
|
|
Body
|
|
|
В среднем для Heading:
|
3.2 %
|
|
В среднем для Link Text:
|
2.5 %
|
|
В среднем для Alt:
|
3.5 %
|
|
В среднем для Body Text:
|
2 %
|
|
Хорошо индексируются
страницы созданные скриптами php примерно до 7 дней.
|
|
При оптимизации всегда возникает вопрос, а с какой частотой ключевые
слова должны встречаться. На этот вопрос однозначного ответа нет. У каждой
поисковой свои требования. Персонал поисковиков держит в секрете формулу, по
которой рассчитывается релевантность страниц. Лучше провести исследование,
после обработки результатов можно будет говорить с приемлемой достоверностью о
формуле расчета релевантности. В таблице 1 приведены примерные данные частоты
ключевых слов.
3.4 Принципы работы комплекса скриптов интернет-магазина
При разработке архитектуры интернет-магазина, для удобства было
обозначено несколько частей: администрирование и клиентская часть.
Администрирование содержит инструменты управления интернет-магазином и
включает в себя как общие настройки магазина, так и специальные настройки.
Клиентская часть архитектуры разработана максимально удобно для посещения
потенциального клиента веб-страниц интернет-магазина: дружелюбный интерфейс,
доступные и понятные диалоговые окна, удобные системы оплаты и доставки
товаров.
Доступ в администрирование.
Для входа в административный интерфейс необходимо набрать в браузере
адрес магазина
Вход в администрирование осуществляется с помощью формы изображенной на
рисунке 5.

Рисунок 5 - Вход в администрирование
В этой форме указываем логин и пароль администратора, который был введен
в процессе установки магазина. Если вы авторизованы как администратор, в пользовательской
части магазина вам будет доступна ссылка
>> АДМИНИСТРИРОВАНИЕ <<
по которой вы сможете попасть в административный интерфейс.
Изменить логин и пароль администратора возможно в разделе
администрирования «Настройки», далее «Доступ в администрирование».
Восстановление логина и пароля администратора.
Если вы забыли логин и/или пароль для входа в администрирование, возможно
указать новые с помощью утилиты forgot_password.php. Этот файл находится в
папке extra архива Shop Script FREE. Скопируйте forgot_password.php из этой
папки в директорию, в которую установлен Shop Script, и затем запустите его.
Для этого наберите в браузере
#"723465.files/image006.gif">
Рисунок 6 - Форма смены пароля
С помощью появившейся формы изображенной на рисунке 6 можно задать новые
логин и пароль администратора. После того, как данные для входа в
администрирование восстановлены, необходимо удалить forgot_password.php из
корневой папки магазина. Если не сделать этого, кто-либо другой сможет получить
доступ к администрированию магазина!
Пользовательская часть.
Каталог товаров.
В пользовательской части магазина представлен каталог товаров магазина.
Пользовательская часть позволяет клиентам перемещаться по сайту и оформлять
заказы. Товары сгруппированы по категориям «оргтехника» и «товары для
здоровья».
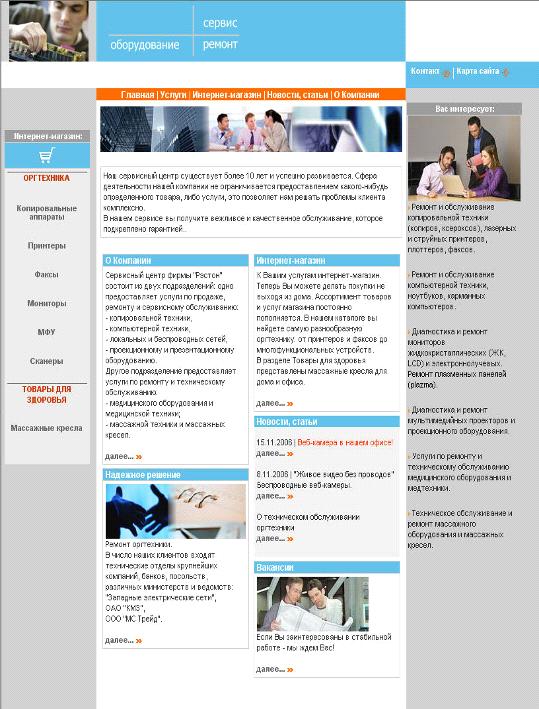
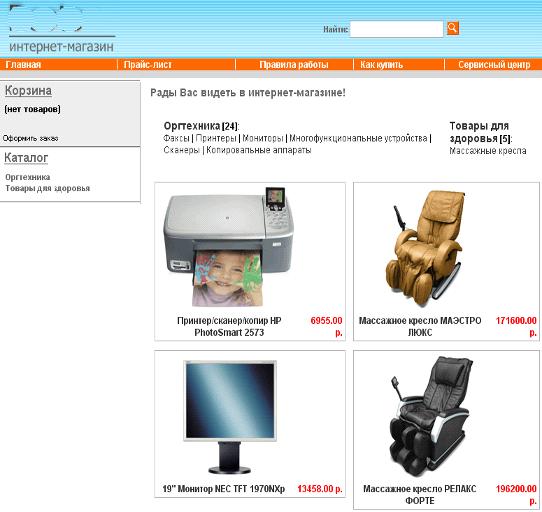
На рисунке 7 представлен интерфейс главной страницы магазина.

Рисунок 7 - Интерфейс главной страницы интернет-магазина
Доступ к категориям осуществляется двумя способами:
- переходом по ссылкам в центре главной страницы;
- через список категорий.
Формирование вложений в категориях не ограничено, т.е. категории могут
быть разбиты на подкатегории, а последние, в свою очередь, также могут быть
разбиты на подкатегории и т.д.
Формирование вложений в категориях не ограничено, т.е. категории могут
быть разбиты на подкатегории, а последние, в свою очередь, также могут быть
разбиты на подкатегории и т.д.
Выбрав название категории (кликнув по названию), посетитель магазина
увидит список товаров, содержащихся в выбранной категории. Список категорий в
левой части страницы всегда отображает текущее местонахождение клиента
(помечается оранжевым цветом) в дереве категорий.
Когда посетитель магазина заходит в какую-либо товарную категорию, ему
будет показан список товаров данной категории, разбитый по страницам.
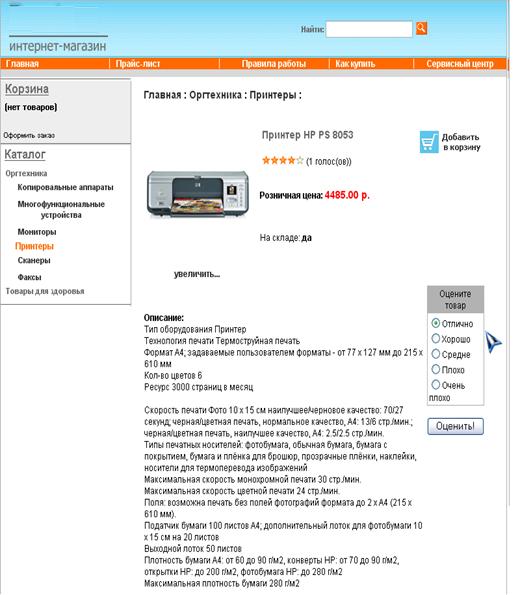
Просматривая список товаров (в категории и т.д.), кликнув на название товара,
посетитель перейдет на страницу с полным описанием товара, представлена на
рисунке 8.
Детализированная страница товара позволяет клиенту не только добавить
товар в корзину, но и увидеть увеличенное изображение товара, проголосовать.
Кнопка «Добавить в корзину» показывается для товара, если выполняются все
следующие условия:
- цена товара положительна (строго больше, чем ноль);
- если товар имеется на складе (для товара включена галочка «На
складе»);
Если цена товара равна нулю (0) или отрицательная (<0), кнопка
«Добавить в корзину» и цена не отображаются (режим просмотра товаров).
Данные особенности кнопки «Добавить в корзину» позволяют отключить
функцию размещения заказа на определенный товар.
Если необходимо полностью отключить систему размещения заказов, можно
сделать это в администрировании в разделе настроек, отключив галочку
«Показывать кнопку «Добавить в корзину».

Рисунок 8 - Страница товара
При помощи формы «Оценить товар» на странице с подробной информацией о
товаре смотри рисунок 8 посетитель может повлиять на рейтинг товара.
Параметры оценки от 0 до 5 отображаются под названием товара, где 0
окрашенных звезд означает самый низкий рейтинг, 5 окрашенных звезд означает
самый высокий уровень популярности. Все посетители могут проголосовать за товар
(даже если они не зарегистрированы или не приобретали данный товар). За одну
сессию (за один раз захода в интернет-магазин) посетитель может проголосовать
за определенный товар только один раз. Если посетитель нажимает кнопку
«Проголосовать» более одного раза, то учитывается только первый голос,
остальные - игнорируются.
Корзина.
Добавление товаров в корзину происходит очень просто - одним нажатием на
кнопку «Добавить в корзину». Эта кнопка находится напротив каждого товара в
списке (при просмотре товаров внутри категории, результатов поиска, на странице
с подробной информацией о товаре).

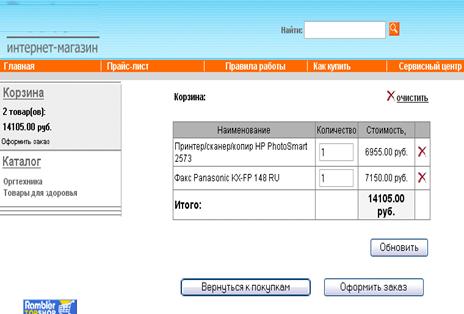
Рисунок 9 - Страница корзины
После нажатия кнопки «Добавить в корзину» или «купить», пользователю
открывается страница корзины показано на рисунке 9. На странице корзины клиент
видит заказанные товары, может выбрать и удалить товары, которые он передумал
покупать, или очистить корзину. Состояние корзины отображается каждый раз,
когда клиент добавляет товар в корзину. С этой страницы клиент может либо
перейти на страницу оформления заказа, либо вернуться обратно к списку товаров.
По умолчанию выбор опции «Вернуться к покупкам» отправляет клиента на главную
страницу магазина.
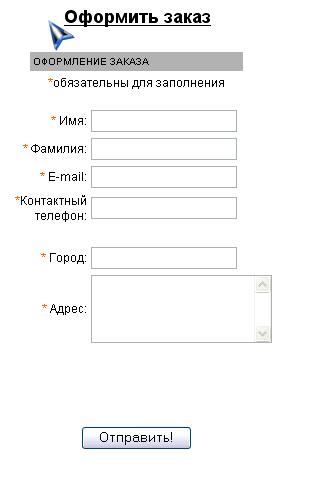
Оформление заказа. Для оформления заказа клиенту предлагается
предоставить необходимую контакную информацию (имя, фамилия, адрес доставки).
На рисунке 10 представлена форма оформления заказа.
При нажатии на кнопку «Отправить!» система сохраняет заказ в базе данных
и отправляет два электронных письма-уведомления:
- клиенту - сообщение с
информацией о заказе;
- администратору магазина - уведомление о размещении заказа.
Это сообщение отправляется на адрес, указанный в настройках магазина.
Когда заказ сохранен в базе данных и уведомления отправлены, перед
клиентом открывается страница «Спасибо за ваш заказ».
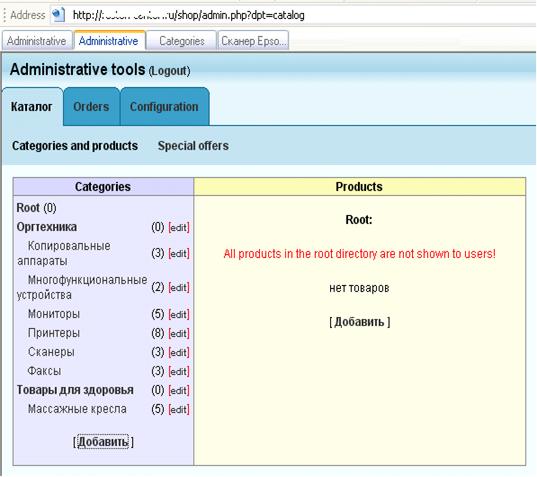
Административная часть (администрирование). Управление каталогом товаров
осуществляется в разделе администрирования «Категории и товары».
Для того чтобы добавить новую категорию/подкатегорию в список, необходимо
нажать на кнопку «Добавить» в нижней части столбца Категории изображено на
рисунке 11. Появится окно с выбором опций на рисунке 12.
Parent:
определяет родительскую категорию, куда будет помещена новая категория. Если вы
выберите в качестве родительской некорневую, а уже существующую категорию, то
вы создадите подкатегорию. Для создаваемой категории введите название. Также
можно загрузить любое изображение, которое наилучшим образом характеризует
категорию или товары в категории. С помощью данной формы возможно загружать
только графические файлы с расширениями: .jpg, .jpeg, .gif, .bmp, .png. Другие расширения не разрешены.

Рисунок 10 - Оформление заказа
Описание категории (description): область, где следует написать несколько слов о категории, которую вы
создаете - это будет описанием категории. Описание появляется под названием
категории, как только покупатель заходит на страницу категории. Описание
задается в виде html-текста.
Чтобы внести изменения в существующую категорию, нажмите на название
категории/подкатегории, которую хотите редактировать. Дальнейшие действия
аналогичны описанным выше.


Рисунок 12 - Окно с выбором опций для создания новой категории
Чтобы добавить новый товар, нажмите на кнопку «Добавить» в нижней части
столбца Products.
Появится окно, изображенное на рисунке 13 с выбором опций для товара.

Рисунок 13 - Окно с выбором опций для товара
: определяет категорию/подкатегорию, в которую будет помещен товар.
Корневая папка (Root) может
работать как запоминающий буфер: содержание папки не отражается в
пользовательской части, и посетители его не видят.
Наименование (product
name): укажите название товара, который
вы хотите добавить.
Внутренний код/артикул (product code): если товар
маркируется, то здесь необходимо указать его код. Это поможет идентифицировать
его при заказе товара клиентами. Информация, которую вы введете здесь,
используется только для внутреннего использования: показывается только
администратору, но не клиенту.
Цена (price): здесь указать стоимость товара
в валюте, которую мы определили в разделе «Настройки» администрирования. Если
указать цену как отрицательное значение или ноль, то кнопка «Добавить в
корзину» будет заблокирована и клиент не сможет заказать этот продукт.
Старая цена (list price):
заявленная здесь цена указывается для того, чтобы показать клиенту, что товар в
вашем магазине продается дешевле, чем в других магазинах.
Например, вы можете указать в этом поле цену на данный товар в других
магазинах, а затем в поле Цена (price)
указать более низкую стоимость. Таким образом, внимание покупателя
акцентируется на предлагаемой скидке. Система автоматически подсчитает, сколько
экономит покупатель.
Другой пример: если в магазине стоимость на определенный товар
уменьшилась, вы можете указать старую стоимость в этом поле, что позволит
покупателю наглядно представить, что действующая цена ниже, чем была ранее.
На складе (in stock): включите, если товар «есть на
складе», т.е. доступен для заказа. Если выключите данную опцию, пользователь не
сможет заказать этот товар.
Фотографии товаров (picture):
здесь можете выбрать изображение (фотографию) товара.
Изображение можно загрузить в трех вариантах:
- фотография: посетитель видит это изображение на странице с подробной
информацией о товаре;
- уменьшенная копия: посетитель видит это изображение, когда
находится внутри категории или на странице результатов поиска;
- увеличенная копия: открывается в отдельном окне.
С помощью данной формы вы можете загружать только графические файлы с
расширениями: .jpg, .jpeg, .gif, .bmp, .pcx. Другие расширения не разрешены.
Скрипт магазина не меняет автоматически размер изображений, т.е. не
создает из увеличенной копии изображения уменьшенного или обычного формата.
Перед загрузкой необходимо самостоятельно изменить изображения по величине в
графическом редакторе.
Описание (description):
опишите в нескольких словах товар, который вы добавляете. Это описание появится
на странице с подробной информацией о товаре в пользовательской части. Поле
задается в формате HTML.
Краткое описание (brief
description): это описание появится под названием товара в списке товаров (т.е.
когда покупатель открывает список товаров категории, просматривает результаты
поиска и т.д.). Поле задается в формате HTML.
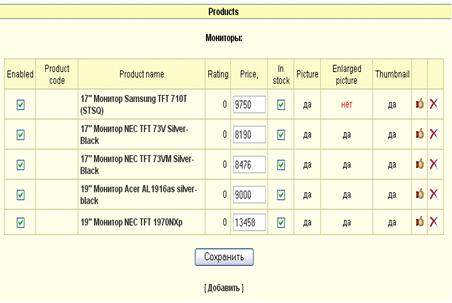
Таблица товаров. Таблица товаров отображается в основном окне
администрирования магазина. Нажав на название категории, вы уведите таблицу
товаров, содержащихся в данной категории. Представлена на рисунке 14.
При помощи этой формы вы можете осуществлять поиск товара по имени или по
внутреннему коду.
Enabled:
в этой колонке можно временно отключить показ товара в пользовательской части.
Уберите галочку напротив товара, и покупатель не увидит его в вашем магазине.
Внутренний код (product code): если вы
маркируете товар, здесь будет отображен код товара.
Наименование (product
name): наименование товара, как его видят
покупатели.
Рейтинг (rating): в этом
поле отражается рейтинг товаров магазина. Рейтинг продуктов определяют
посетители магазина. Вы можете сами увеличить или уменьшить рейтинг товара.

Рисунок 14 - Таблица товаров категории Мониторы
Цена (price): в этом поле указывается стоимость
товара в рублях. Значения в этом поле является редактируемыми, вы можете
изменить стоимость товара, не открывая окно редактирования товара.
На складе (in stock): здесь показывается, сколько единиц
товара имеется на складе. Значение в этом поле является редактируемым, вы
можете изменить его, не открывая окно модификации товара.
Фотография (picture, enlarged picture, thumbnail): указывает количество загруженных для товара изображений.
Далее ссылка для перехода на страницу «Специальные предложения», эти
товары показываются на витрине (главной странице) магазина. Поместить в
специальные предложения можно только те товары, для которых загружено
изображение.
Редактирование товара. Для того чтобы редактировать данные о товаре, вам
необходимо нажать на название товара или на ссылку кода в таблице товаров.
Откроется окно, аналогичное окну «Добавить новый товар».
Рейтинг (rating): это поле
показывает текущий рейтинг товара. Можно регулировать значение, указанное в
данном поле (число может быть дробным, например, 1.345).
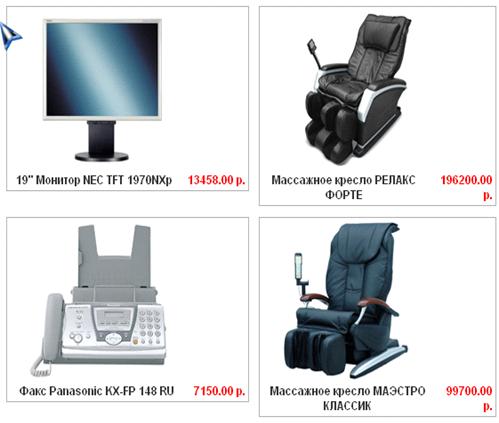
Специальные предложения. В нижней части главной страницы пользовательской
части магазина показываются специальные предложения интернет-магазина. На
рисунке 15 изображен выбор товаров, которые можно демонстрировать как новые
товары, бестселлеры, товары со скидкой.

Рисунок 15 - Специальные предложения интернет-магазина
Заказы и покупатели. В разделе «New orders» вы можете
осуществлять поиск заказов по их номеру или статусу (состоянию),изображенном на
рисунке 16.
Чтобы удалить заказ, необходимо нажать кнопку «Удалить» напротив заказа.
Цена заказанных товаров действительна на момент размещения заказа.

Рисунок 16 - Раздел административной части - Заказы
Настройки магазина изображены на рисунке 17 (Configuration). Основные настройки (General settings). В данном разделе вы можете
определить основные настройки магазина.
Store name - название
интернет-магазина. Название появится в строке заголовка браузера (верхний левый
угол) и будет включено в электронные сообщения (такие как, например,
уведомление о заказе), посылаемые клиентам из магазина.
Store
URL - этот URL будет публиковаться в электронных сообщениях, которые посылаются
клиентам магазина. В этом поле вы можете ввести адрес, кликнув по которому
пользователь попадет в интернет-магазин.адрес магазина - с этого электронного
адреса будут отправляться электронные сообщения вашим покупателям (например,
уведомления о заказах).для отправки уведомлений о заказах - электронный адрес,
на который администратору будут приходить сообщения об успешно оформленных
заказах.left symbol - обозначение валюты слева от суммы (цены) - обозначение
валюты, которое будет выводиться слева от суммы при показе цен на товары в
магазине. Например, если введем «$», то цены будут отображаться следующим
образом: $531.00.right symbol -
обозначение валюты справа от суммы (цены) - обозначение валюты, которое будет
выводиться справа от суммы при показе цен на товары в магазине. Например, если
введем “ руб.”, то цены будут отображаться следующим образом: 531.00 руб.ISO3
code - трехбуквенный код валюты ISO3 - код валюты, в которой вводятся и в
которой будут отображаться цены на продукты. Поддерживается работа только с
одной валютой.

Рисунок 17 - Раздел административной части - Настройки магазина
Оформление.Оформление (Appearance) смотри рисунок 18 - в этом разделе вы
можете выбрать цвета отображения таблиц в пользовательской части (например,
таблица корзины и т.д.), максимальное количество товаров и столбцов при показе
товаров на странице, а так же включить/выключить опцию показа кнопки «Добавить
в корзину» .

Рисунок 18 - Раздел административной части - Оформление
Для изменения цветовой гаммы шаблонов необходимо редактировать файлы
шаблонов магазина.products count per page - максимальное количество товаров на
странице - здесь можно задать, сколько товаров в пользовательской части будет
отображаться на страницах результатов поиска и страницах категорий. Если
количество товаров в категории или в результатах поиска превышает указанное
значение, то список товаров разбивается на несколько страниц.columns per page -
количество столбцов при показе товаров на странице - необходимо ввести
количество колонок в таблице продуктов в пользовательской части.shopping cart
facility - включить возможность оформления заказов - если эта опция выключена,
то пользователи не смогут добавлять товары в корзину и оформлять заказы: кнопка
«Добавить в корзину» и раздел оформления заказа будут отключены.
Снимите этот флажок, и магазин будет работать в режиме интернет-каталога,
а не интернет-магазина.highest rated subcategories' products in empty
categories - показывать наиболее популярные товары в пустых категориях - если в
категории, в которой находится пользователь, нет ни одного товара, то:
- если опция отключена, то так и будет показано - "нет товаров";
- если опция включена, то из подкатегорий текущей категории
будут взяты самые популярные товары (по рейтингу), и показаны покупателю как
"Лучший выбор".
Доступ к администрированию. Доступ к администрированию (Admin
login/password) - в этом разделе можете изменить логин и пароль администратора.
Просто введите новый пароль и/или логин администратора наряду со старым паролем
в соответствующие графы и нажмите «Сохранить».
Дополнительная информация. Дополнительная информация (Auxiliary
information) - этот раздел создан с целью предоставить информацию на
дополнительных страницах («Правила работы» и «Как купить»). Возможно
использовать HTML-теги в полях ввода информации для дополнительной страницы.
Интерфейс интернет-магазина. В Shop Script FREE поддерживается
многоязычный интерфейс с возможностью переключения языка. По умолчанию язык
интерфейса содержатся в папке languages - english.php.
Чтобы изменить какие-либо выражения уже существующего языка интерфейса
(например, изменить какие-либо фразы на английском языке), нужно просто
редактировать существующий файл, открыв языковой файл в любом текстовом
редакторе и внесите необходимые изменения.
Для добавления нового языка необходимо создать php-файл, подобный тему,
что уже находятся в папке includes/language. В нашем случае необходимо добавить
русский язык интерфейса. Создаем файл russian.php в папке languages как копию файла english.php, и затем
переводим все языковые конструкции с английского языка на русский.
После создания языкового файла нам необходимо добавить его в список текущих
языков, использующихся в интернет-магазине (простого создания файла не
достаточно для того, чтобы новый язык появился в списке доступных языков).
Список языков, в которых может быть отображен интернет-магазин,
определяется в файле cfg/language_list.php. И редактируем файл в текстовом
редакторе.
Добавление языка интерфейса russian.php (фрагмент файла cfg/language_list.php):
$lang_list[0] = new Language();
$lang_list[0]->description = "English";
$lang_list[0]->filename = "english.php";
$lang_list[0]->template_path =
"./templates/tmpl1/"; .
Необходимо добавить следующие строки:
$lang_list[1] = new Language();
$lang_list[1]->description = "German";
$lang_list[1]->filename = "russian.php";
$lang_list[1]->template_path =
"./templates/tmpl1/";
$lang_list[2] = new Language();
$lang_list[2]->description = "English";
$lang_list[2]->filename = "english.php";
$lang_list[2]->template_path =
"./templates/tmpl1/";.
По аналогии можно добавлять новые языки интерфейса, удалять и изменять
существующие.
Шаблоны.Script работает на основе шаблонной библиотеки Smarty
(#"723465.files/image019.gif">, (1)
где
Ф- первоначальная стоимость основных фондов по видам, руб.;
 - норма
амортизации.
- норма
амортизации.
Элементы
основных фондов, входящие в расчет годовой суммы амортизационных отчислений
следующие: компьютер, сплит система и помещение. Получив амортизационные
отчисления по каждому элементу, просуммируем их. Таким образом, годовая сумма
амортизационных отчислений составляет 11603,20 (руб.)
Таблица
4 - Расчет годовой суммы амортизационных отчислений
|
Элементы основных фондов.
|
Кол-во
|
Стоимость, руб.
|
Сумма руб.
|
Норма амортизации, %
|
Амортизационные отчисления,
руб.
|
|
Компьютер
|
1
|
28000
|
28000
|
20%
|
5600
|
|
Сплит система
|
1
|
19000
|
19000
|
20%
|
3800
|
|
Помещение
|
13,6м2
|
5400
|
73440
|
3%
|
2203,2
|
|
ИТОГО:
|
11603,2
|
Исходя из того, что трудоёмкость создания информационной системы
составляет 10 дней, рассчитываем амортизацию оборудования за этот период по
формуле (2):
 , (2)
, (2)
где
 - фактическая амортизация за 10 дней;
- фактическая амортизация за 10 дней;
 -
амортизационные отчисления за год;
-
амортизационные отчисления за год;
Тфакт-
фактическое время создания информационной системы.
Рассчитаем
сумму амортизационных отчислений для перечисленной группы оборудования с учетом
числа календарных дней на разработку программного обеспечения (интернет -
магазина) по формуле (2):
А
=  =317,90 (руб.)
=317,90 (руб.)
Итого
получаем 317,90 рублей составляет сумма амортизационных отчислений для создания
информационной системы за 10 дней.
Заработная
плата программиста составляет 6000 (руб.) Соответственно, затраты на заработную
плату включаемые в себестоимость программы с учетом работы над программой в
течение 12 дней рассчитаем по формуле (3):
 , (3)
, (3)
где
ЗПпр - заработная плата в месяц программиста, руб.;
Тфакт
- число календарных дней на разработку интернет - магазина;
Д
- число дней в периоде (месяц);
 -
Заработная плата программиста в месяц.
-
Заработная плата программиста в месяц.
Произведя
необходимые расчеты по формуле (3), получим:
ЗПпр
=  = 2727,30 (руб.)
= 2727,30 (руб.)
Следовательно,
общие затраты на зарплату программиста составляют 2727,30 руб.
Рассчитаем
также ежемесячные материальные затраты, куда входят затраты на электроэнергию,
хостинг, интернет и прочие материальные расходы (таблица 5).
Таблица 5 - Расчет ежемесячных материальных затрат
|
Наименование
|
Сумма, руб/мес.
|
|
Электроэнергия
|
1521,6
|
|
Хостинг
|
300
|
|
Интернет
|
400
|
|
Прочие расходы
|
250
|
|
Итого:
|
2471,6
|
Следовательно всего материальных затрат в месяц получаем:
Зм= 2471,60 (руб.) в месяц
Затраты на период разработки программного продукта рассчитаем по формуле
(4):
Зпр =  , (4)
, (4)
где Зм - ежемесячные затраты, руб.;
Тфакт - число календарных дней на разработку интернет - магазина;
Д - число дней в периоде (месяц).
В соответствии с формулой (4), затраты на период разработки программного
продукта составляют 1123,45 рублей.
Рассчитаем себестоимость программного продукта по формуле (5):
Сст = Зпр + ЗПпр + ЕСН + А, (5)
где Сст - себестоимость разработки программы
Сст = 1123,45+2727,3+709+317,9 = 4877,65 (руб.)
Данная себестоимость является приблизительной, так как в ней не учтены
некоторые детали, которые существенно не повлияют на итог.
Исходя из нормального уровня рентабельности 20% мы можем определить цену
разработанной нами программы (6):
 , (6)
, (6)
где Сст - себестоимость разработки программы;
R -
планируемый уровень рентабельности.
Отсюда, цена разработанной нами программы:
Ц = 4900 +  = 5880 (руб.)
= 5880 (руб.)
Так как помещение и оборудование уже имеется в наличии то затраты на
внедрение программного продукта составят 5880 (руб.)
Предполагается, что самоокупаемость интернет - магазина при ежемесячных
затратах в 14881,60 (руб.) произойдет уже при увеличении товарооборота на 15% и
прибыли на 6,5%.
П = (Тобн + Тобн* Тоб%)*П% , (7)
где П - предполагаемая прибыль;
Тобн - базовый вариант товарооборота;
Тоб% - предполагаемый процент прироста товарооборота;
П% - предполагаемый прирост прибыли.
П1= (200000+200000*15/100)*6,5/100 = 14950 (руб.)
Так как продажи в магазине составляют примерно 20% от общего
товарооборота, соответственно самоокупаемость магазина произойдет при приросте
товарооборота на 50% и приросте прибыли на 25%.
П3 = (40000+40000*50/100)*25/100 = 15000 (руб.)
Поэтому для более быстрой окупаемости интернет магазина было решено расширить
спектр товаров.
Поэтому полная окупаемость интернет - магазина с учетом затрат на
внедрение произойдет за 2 месяца, после достижения прироста товарооборота
магазина на 20 % и прибыли на 8%.
П3 = (200000+200000*20/100)*8/100 = 19200 (руб.)
Таким образом, произведенные расчеты подтверждают предположение о том,
что получение прибыли интернет - магазином ожидается с третьего месяца после
начала его деятельности.
5. Вопросы безопасности жизнедеятельности
5.1 Требования безопасности при работе с
персональными ЭВМ
Использование ПЭВМ должно осуществляться в соответствии с СанПиН
2.2.2/2.4.1340-03 «Гигиенические требования к персональным
электронно-вычислительным машинам и организация работы»
Соответствие ПЭВМ проверяется по параметрам:
- допустимые уровни звукового давления (не более 50дБА);
- временные допустимые уровни электромагнитных полей;
- допустимые визуальные параметры устройств отображения
информации;
- концентрации вредных веществ (в пределах ПДК, установленных
для атмосферного воздуха);
- мощность экспозиционной дозы рентгеновского излучения (в
любой точке на расстоянии 5 см не должна превышать 1 мкЗв/час (100мкР/час)).
Помещения для эксплуатации ПЭВМ должны иметь естественное и искусственное
освещение, которое должно соответствовать требованиям действующей нормативной
документации. Окна в помещениях, где эксплуатируется вычислительная техника,
преимущественно должны быть ориентированы на север и северо - восток.
Оконные проемы должны быть оборудованы регулируемыми устройствами типа:
жалюзи, занавесей, внешних козырьков и др.
Рабочие столы следует размещать таким образом, чтобы видеодисплейные
терминалы были ориентированы боковой стороной к световым проемам, чтобы
естественный свет падал преимущественно слева.
Площадь на одно рабочее место пользователей ПЭВМ с видеодисплейным
терминалом (ВДТ) на базе электронно-лучевой трубки (ЭЛТ) должна составлять не
менее 6 м2 и с ВДТ на
базе плоских дискретных экранов (жидкокристаллические, плазменные) - 4,5 м2.
При размещении рабочих мест с ПЭВМ расстояние между рабочими столами с
видеомониторами (в направлении тыла поверхности одного видеомонитора) должно
быть не менее 2,0 м, а расстояние между боковыми поверхностями видеомониторов -
не менее 1.2 м.
Рабочие места с ПЭВМ в помещениях с источниками вредных производственных
факторов должны размещаться в изолированных кабинах с организованным
воздухообменом.
Экран видеомонитора должен находиться от глаз пользователя на расстоянии
600-700 мм, но не ближе 500мм.
Конструкция рабочего стула (кресла) должна обеспечивать поддержание
рациональной рабочей позы, позволять изменять позу с целью снижения
статического напряжения мышц шейно-плечевой области и спины ля предупреждения
развития переутомления. Тип рабочего стула (кресла) следует выбирать с учетом
роста пользователя, характера и продолжительности работы с ПЭВМ.
Рабочий стул (кресло) должен быть подъемно-поворотным, регулируемым по
высоте и углам наклона сидения и спинки, а также регулируемым по расстоянию
спинки от переднего края сидения, при этом регулировка каждого параметра должна
быть независимой, легко осуществляемой и иметь надежную фиксацию.
Лица, работающие с ПЭВМ более 50 % рабочего времени (профессионально
связанные с эксплуатацией ПЭВМ), должны проходить обязательные предварительные
при поступлении на работу и периодические медицинские осмотры в установленном
порядке.
Женщины со времени установления беременности переводятся на работы, не
связанные с использованием ПЭВМ, или для них ограничивается время работы с ПЭВМ
(не более 3-х часов за рабочую смену) при условии соблюдения установленных
гигиенических требований.
В помещениях, оборудованных ПЭВМ, проводиться ежедневная влажная уборка и
систематическое проветривание после каждого часа работы на ПЭВМ.
Шумно работающее оборудование (печатающие устройства, серверы и т. П.),
уровни шума которого превышают нормативные, должны размещаться вне помещений с
ПЭВМ.
Типичными ощущениями, которые испытывают к концу рабочего дня операторы
ПЭВМ, являются: головная боль, резь в глазах, тянущие боли в мышцах шеи, рук и
спины, зуд кожи лица и т. Д. Испытываемые день за днем, эти недомогания
приводят к мигреням, частичной потере зрения, сколиозу, кожным воспалениям и
другим нежелательным явлениям. Развивающиеся недомогания не только снижают
трудоспособность, но и подрывают здоровье людей.
На состояние здоровья оператора ПЭВМ могут влиять и такие вредные
факторы, как длительное неизменное положение тела, вызывающее мышечно-скелетные
нарушения; постоянное напряжение глаз; воздействие радиации; влияние
электростатических и электромагнитных полей и др.
Более серьезные результаты были получены при обследовании беременных
женщин. Оказалось, что для тех женщин, которые проводили за ПЭВМ более 20 часов
в неделю, вероятность преждевременного прерывания беременности (выкидыша) на
80% выше, чем для беременных женщин, выполняющих аналогичные работы без
применения компьютера.
В зависимости от специфики производства, напряженности труда
устанавливается количество перерывов на отдых, их длительность и распределение
в течении рабочей смены. В соответствии с особенностями трудовой деятельности,
пользователям ПЭВМ должны быть дополнительно введены 2-3 регламентированных
перерыва длительностью 10 мин каждый.
5.2
Защита населения в ЧС военного и мирного
времени
В чрезвычайных ситуациях военного и мирного времени защите подлежит все
население, но защищаются его отдельные группы дифференцированно. Основными
способами защиты населения при ЧС в современных условиях являются:
- укрытие в защитных сооружениях, в простейших укрытиях на
местности;
- рассредоточение и эвакуация населения из крупных городов в
загородную зону;
- своевременное и умелое применение средств индивидуальной
защиты.
Для укрытия людей заблаговременно на случай ЧС строятся защитные
сооружения. Защитные сооружения подразделяются:
- по назначению (для населения или для размещения органов
управления);
- по месту расположения (встроенные, отдельно стоящие, в горных
выработках, метро и др.);
- по времени возведения (заблаговременно возводимые и
возводимые в особый период);
- по характеру (убежища или укрытия).
Современные убежища - это сложные в техническом отношении сооружения,
оборудованные комплексом различных систем и приборов, необходимых для
обеспечения нормальных условий жизнеобеспечения в течение расчетного времени.
По вместимости убежища, возводимые заблаговременно, условно разделяют на
следующие виды:
- малой вместимости (до 150 чел);
- средней вместимости (150-600 чел.);
- большой вместимости (свыше 600 чел.).
Убежища оборудуются всеми системами жизнеобеспечения. Система
воздухоснабжения включает воздухозаборные устройства, противопылевые фильтры и
фильтры-поглатители, вентиляторы, воздухорегулирующие и защитные устройства.
Убежища оборудуются также системами отопления, освещения, радио и телефоном.
Противорадиационное укрытие (ПРУ) - это сооружение, обеспечивающее защиту
людей от ионизирующих излучений при радиоактивном заражении местности,
светового излучения проникающей радиации, ударной волны (частично), а также от
непосредственного попадания отравляющих веществ и бактериальных средств.
Оборудуются ПРУ обычно в подвалах (погребах), цокольных этажах прочных зданий и
сооружений с небольшими оконными проемами. По возможности ПРУ оборудуется
необходимыми системами жизнеобеспечения.
В случае чрезвычайной ситуации необходимо помнить о защитных свойствах
местности и уметь их использовать. При нахождении на открытой местности в
момент вспышки необходимо закрыть глаза для защиты от светового излучения,
упасть лицом вниз спиной к взрыву, используя защитные свойства рельефа
местности.
Эвакуация - это организованный вывоз населения из городов в загородную
зону с целью его рассредоточения. Эвакуация является одним из способов защиты
населения в ЧС. При этом эвакуация рабочих и служащих осуществляется по
производственному принципу (по месту жительства, через домоуправления). Получив
указания об эвакуации, необходимо собраться и в назначенное время прибыть на
сборный эвакуационный пункт (СЭП), имея при себе документы, средства
индивидуальной защиты, теплые вещи (даже летом), туалетные и постельные принадлежности,
медикаменты, продукты питания (на 2-3 дня) и самую необходимую посуду. Все вещи
должны быть уложены в чемодан, сумку или рюкзак. В квартире по месту жительства
выключить все осветительные и нагревательные приборы, перекрыть водопровод и
газ, закрыть окна и форточки.
ЗАКЛЮЧЕНИЕ
В заключении можно отметить, что в разработанном электронном магазине
удачно сочетается интерфейс магазина с его функциональностью и простотой
использования.
Разработана максимально удобная и доступная работа потенциального
клиента, доступные и понятные диалоговые окна. Разбитые по категориям товары,
имеющие подробное описание с иллюстрациями, гибкая возможность поиска по разным
критериям, просмотр «новинок» и самых продаваемых товаров оставят у клиента
приятное впечатление. На любой товар покупатель сможет оставить свой отзыв,
формируя тем самым, дополнительную рекламу товару. Используемый 128-битный
протокол безопасности SSL, придаст уверенности покупателю в сохранности своих
конфиденциальных данных.
Различные способы оплаты и доставки подойдут любому клиенту, ведь он
может получить свой заказ, не выходя из дома в оговоренные сроки.
На начальном этапе в проекте интернет - магазина реализованы такие
способы оплаты, как оплата почтовым переводом и оплата курьеру наличными.
Доставка курьером будет нацелена на работающее население города, имеющего
возможность выхода в интернет, но не имеющего времени посетить магазин в связи
с неудобным для них графиком работы магазина.
Модульная система php-скрипта открывает широкие возможности и перспективы
электронному магазину, позволит ему изменяться в ногу со временем,
совершенствуя и оттачивая искусство взаимодействия с клиентом.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1 Спейнауэр
С., Справочник Web-мастера [Текст]/ Спейнауэр С., Куэрсиа В. - - К: BHV, 1997.
- 368 с.
Яргер Р.
MySQL и mSQL. Базы данных для небольших предприятий и Интернета.[Текст]/ Яргер
Р., Риз Дж., Кинг Т..- СПб: Символ-Плюс, 2000 - 560 с.
Хилайер С..
Программирование Active Server Pages [Текст]/ Хилайер С., Мизик Д. - М.: "Русская
редакция", 1999. - 296 с
Холзнер С.
Perl: специальный справочник. [Текст]/ - СПб: "Питер". 2000. - 496 с
Шварц Р.,
Изучаем Perl [Текст]/ Шварц Р., Кристиансен Т. - К: "BHV", 2000 - 320
с.
Ратшиллер Т .
PHP4: разработка Web-приложений [Текст]/ Ратшиллер Т., Геркен Т. . - СПб:
Питер, 2001. - 384 с.
7 Томсон Л.
Разработка Web-приложений на PHP и MySQL [Текст]/ Томсон Л., Веллинг Л. - К.:
"ДиаСофт", 2001. - 672 с.
Орлов Л. Как
создать электронный магазин в интернете [Текст]/ - М.: Бук-пресс, 2006. - 396
с.
9
Фатхутдинов, Р.А. Разработка управленческого решения [ТЕКСТ] / Р.А.
Фатхутдинов. - 3-е изд., доп. и перераб. - М.: ЗАО «Бизнес школа
«Интел-Синтез», 1999. - 342 с.
Ляпина, О.П.
Безопасность жизнидеятельности [ТЕКСТ] / О.П. Ляпина. - Новосибирск СГГА, 2009.
- 171 с.
ПРИЛОЖЕНИЕ A
(обязательное)
КАК РАБОТАЕТ ИНТЕРНЕТ - МАГАЗИН?

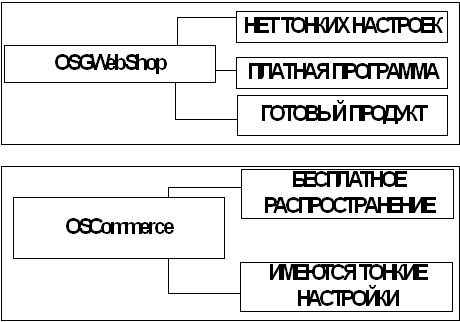
ПРИЛОЖЕНИЕ Б
(обязательное)
ГОТОВЫЕ ПРОГРАММНЫЕ ПРОДУКТЫ

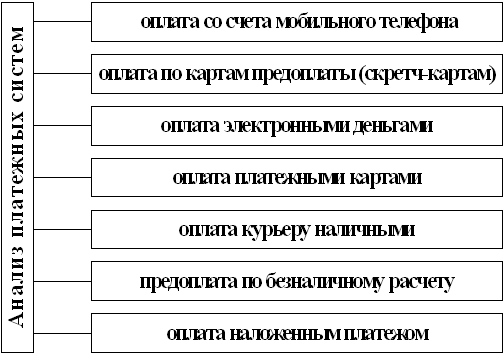
ПРИЛОЖЕНИЕ В
(обязательное)
АНАЛИЗ ПЛАТЕЖНЫХ СИСТЕМ

ПРИЛОЖЕНИЕ Г
(обязательное)
АРХИТЕКТУРА ИНТЕРНЕТ - МАГАЗИНА

ПРИЛОЖЕНИЕ Д
(обязательное)
РАЗМЕЩЕНИЕ ИНТЕРНЕТ - МАГАЗИНА В ИНТЕРНЕТЕ

ПРИЛОЖЕНИЕ Е
(обязательное)
РАЗРАБОТКА АДМИНИСТРАТОРСКОЙ ЧАСТИ

ПРИЛОЖЕНИЕ Ж
(обязательное)
РАЗРАБОТКА КЛИЕНТСКОЙ ЧАСТИ

ПРИЛОЖЕНИЕ З
(обязательное)
АЛГОРИТМ ИНТЕРНЕТ МАГАЗИНА

ПРИЛОЖЕНИЕ И
(обязательное)
ИНТЕРФЕЙС МАГАЗИНА