Засоби технології Microsoft XNA як основа розробки тривимірних ігрових додатків
ВСТУП
Актуальність теми. На сьогоднішній
день існує безліч програмних додатків, одним з видів таких додатків є
комп'ютерні ігри (відеоігри). Відеоігри стали найбільш швидкозростаючим
сегментом світової індустрії розваг. Ймовірно жодна галузь економіки за такий
короткий термін не пережила настільки багато потрясінь і технічних революцій.
Нині відеоігри не просто довели своє право на існування - вони почали експансію
в інші сфери життя і стали найважливішою частиною масової культури.
Сучасні комп'ютерні ігри є досить
складними програмними додатками, які включають в себе високоякісну тривимірну
графіку яка генерується в реальному часі, програмні компоненти які реалізують
фізичні властивості віртуальних об’єктів, роботу з різноманітними ресурсами
(звук, відео, двовимірні зображення та ін.), та безліч інших компонентів, що
складають структуру практично будь-якого ігрового додатку. В результаті чого
розробка сучасного тривимірного ігрового додатку є досить складним та
довготривалим процесом.
В свою чергу технологія Microsoft
XNA надає доступ програмісту до великого набору спеціальних системних бібліотек
та інструментів, спрямованих на поліпшення та спрощення процесу створення
високоякісних ігрових додатків для всіх продуктів сімейства Microsoft [1].
Зважаючи на все вищесказане можна
зробити висновок, що проектування та розробка ігрових додатків на базі
технології Microsoft XNA, а також наборів класів і програмних компонентів які
прискорять і полегшать розробку ігрових додатків в наш час має значну
актуальність.
Об’єкт дослідження. Розробка
тривимірних ігрових додатків.
Предмет дослідження. Засоби
технології Microsoft XNA як основа розробки тривимірних ігрових додатків.
Мета дослідження. Розробка та
реалізація тривимірного ігрового додатку з використанням засобів технології
Microsoft XNA.
У відповідності з метою дослідження
ставляться наступні завдання:
Дослідити та описати поняття
тривимірної графіки та математичні основи її побудови.
Проаналізувати процес візуалізації
тривимірних сцен.
Дослідити принцип роботи та можливості
використання вершинних та піксельних шейдерів.
Розробити концепцію механіки
ігрового процесу, та ігрового додатку в цілому.
Створити набір програмних
компонентів для роботи з тривимірними сценами, та двовимірними об’єктами,
логікою ігрових об’єктів, та їх взаємодією.
Розробити набір шейдерних ефектів
засобами мови HLSL.
Методи дослідження. В дипломній
роботі були використані такі методи дослідження як аналіз літературних джерел,
порівняння при дослідженні сучасних АРІ для програмування тривимірної графіки,
абстрагування при розробці логіки ігрового додатку, та аналіз і синтез при
створенні класів ігрових об’єктів.
Практичне значення. В роботі було
реалізовано тривимірний ігровий додаток який складається з набору взаємодіючих
між собою класів та програмних компонентів які можуть бути використані в
подальшій розробці та удосконаленні ігрових технологій на базі Microsoft XNA.
Апробація роботи. Результати
досліджень розробки графічної частини ігрового додатку доповідались на VIII
Всеукраїнській студентській науковій конференції «Сучасні проблеми
фізико-математичних наук та методики їх викладання» (Ніжин, НДУ ім. М. Гоголя,
17-18 квітня 2013 р.).
Структура дипломної роботи. Дипломна
робота складається зі вступу, 2 розділів, висновків, списку використаних джерел
із 16 найменувань, 24 додатків. Загальний обсяг роботи 74 сторінки.
РОЗДІЛ 1. ПРОГРАМУВАННЯ ТРИВИМІРНОЇ
ГРАФІКИ
.1 Тривимірна графіка
Тривимірна графіка - розділ
комп'ютерної графіки, сукупність прийомів та інструментів (як програмних, так і
апаратних), призначених для зображення об'ємних об'єктів. Найбільше
застосовується для створення зображень на площині екрану або аркуша друкованої
продукції в архітектурній візуалізації, кінематографі, телебаченні,
комп'ютерних іграх, друкованій продукції, а також в науці та промисловості.
Тривимірне зображення на площині
відрізняється від двовимірного тим, що включає побудову геометричної проекції
тривимірної моделі(сцени) на площину (наприклад, екран комп'ютера) за допомогою
спеціалізованих програм. При цьому модель може, як відповідати об'єктам з
реального світу (автомобілі, людина, планета, астероїд), так і бути повністю
абстрактною (проекція чотиривимірного фрактала).
Для одержання тривимірного
зображення на площині потрібні наступні кроки:
Моделювання - створення тривимірної
математичної моделі сцени і об'єктів в ній.
Сцена (віртуальний простір
моделювання) включає в себе кілька категорій об'єктів:
геометрія (побудована за допомогою
різних технік модель)
матеріали (інформація про візуальні
властивості моделі, наприклад колір і відбиваюча або заломлююча здатність
поверхонь)
джерела світла (налаштування,
напрямки, потужності спектра освітлення)
віртуальні камери (вибір точки та
кута побудови проекції)
сили та дії (налаштування динамічних
спотворень об'єктів, застосовується як правило в анімації)
додаткові ефекти (об'єкти, що
імітують атмосферні явища: світло у тумані, хмари, полум'я і т.д.)
Завдання тривимірного моделювання -
описати тривимірні об'єкти і розмістити їх у сцені за допомогою геометричних
перетворень відповідно вимогам до майбутнього зображення.
Візуалізація - побудова проекції
відповідно до обраної фізичної моделі. На цьому етапі математична (векторна)
просторова модель перетворюється на плоску (растрову) картинку. Як структура
даних, зображення на екрані представлено матрицею точок, де кожна точка
визначена принаймні трьома числами: інтенсивністю червоного, синього і зеленого
кольору. Таким чином візуалізація перетворює тривимірну векторну структуру
даних у плоску матрицю пікселів. Цей крок часто вимагає дуже складних
обчислень, особливо коли потрібно створити ілюзію реальності.
Виведення отриманого зображення на
пристрій виведення - дисплей або принтер.
1.2 Сучасні API для програмування
тривимірної графіки
На сьогоднішній день існує два
основних API для програмування тривимірної графіки в ігрових додатках :
Direct3D, OpenGL.- це набір API функцій, розроблених для простого і ефективного
вирішення завдань, пов'язаних з ігровим і відео-програмуванням під Microsoft
Windows [2].
Практично всі частини DirectX API є
набором COM-сумісних об'єктів.
В цілому, DirectX підрозділяється
на:Graphics, набір інтерфейсів, що раніше (до версії 8.0) ділилися на:-
інтерфейс виведення растрової графіки;D (D3D) - інтерфейс виведення тривимірних
примітивів;: інтерфейс для обробки даних, що надходять з клавіатури, миші,
джойстика тощо ігрових контролерів;: інтерфейс мережевої комунікації ігор;:
інтерфейс низькорівневої роботи із звуком (формату Wave);: інтерфейс
відтворення музики у форматах Microsoft;: інтерфейс для вводу/виводу аудіо-
і/або відео- даних;: частина, відповідальна за установку DirectX;Media Objects:
реалізує функціональну підтримку потокових об'єктів.
Для роботи з тривимірною графікою
призначений інтерфейс Direct3D.D - це низькорівневий графічний API (програмний
інтерфейс для додатків), що дозволяє відображати тривимірні світи,
використовуючи апаратні прискорювачі тривимірної графіки. Direct3D можна
представити як посередника між додатком і графічним пристроєм [3].
Взаємозв’язок між додатком, Direct3D
і апаратурою комп'ютера показані на (рис. 1.1).

Рис. 1.1 - Взаємозв’язок між
додатком, Direct3D та апаратурою
На рис. 1.1 блок з назвою Direct3D
представляє набір документованих інтерфейсів і функцій, які Direct3D надає
додаткам і програмістам. Ці інтерфейси і функції охоплюють повний набір
функціональних можливостей, пропонованих даною версією Direct3D.
На рис. 1.1 також зображена проміжна
стадія між Direct3D і графічним пристроєм - рівень абстрагування від апаратури
(Hardware Abstraction Layer, HAL). Direct3D не може безпосередньо взаємодіяти з
апаратурою, оскільки продаються сотні різних відеокарт і кожна відеокарта
відрізняється набором підтримуваних функцій і способом реалізації тих функцій,
які підтримуються.
Наприклад, дві різні відеокарти
можуть зовсім по-різному виконувати очищення екрану. Тому Direct3D вимагає, щоб
виробники обладнання реалізували рівень абстрагування від устаткування (HAL),
який являє собою залежний від апаратури код, що вказує пристрою як виконувати ті
чи інші операції. Завдяки цьому Direct3D не потрібно знати специфіку конкретних
пристроїв, і його специфікації не залежать від використовуваного
обладнання[4].- специфікація, що визначає незалежний від мови програмування
крос-платформовий програмний інтерфейс (API) для написання додатків, що
використовують 2D та 3D комп'ютерну графіку. Цей інтерфейс містить понад 250
функцій, які можуть використовуватися для малювання складних тривимірних сцен з
простих примітивів.
Як було зазначено вище, OpenGL - це
всього лиш специфікація, тобто, просто документ, який описує набір функцій і їх
точну поведінку. На основі цих специфікацій виробники апаратного забезпечення
створюють реалізації - бібліотеки функцій, які відповідають заявленій в OpenGL
специфікації. Ці реалізації проектуються для того, щоб коли це можливо
використовувати можливості апаратного забезпечення. Коли апаратне прискорення
не допускається, виконання функцій здійснюється за допомогою програмного
забезпечення. Виробники повинні пройти спеціальні тести на відповідність, перш,
ніж їхню реалізацію класифікуватимуть, як реалізацію OpenGL. Таким чином,
розробникам програмного забезпечення необхідно всього лиш навчитися
використовувати описані у специфікації функції, і лишити їхню реалізацію за
розробниками апаратного забезпечення[5].
Ефективні реалізації OpenGL існують
для операційних систем Linux, MacOS X, Microsoft Windows та багатьох
UNIX-подібних ОС.
1.3 Microsoft XNA
XNA - набір інструментів з керованим
середовищем часу виконання (.NET), створений Microsoft для полегшення розробки
ігрових додатків. Мета XNA в спробі звільнити розробників ігрових додатків від
написання «повторюваного шаблонного коду» і об'єднати різні аспекти їх розробки
в одній системі.Framework грунтується на реалізації .NET Compact Framework 2.0
для розробки під Xbox 360 і .NET Framework 4.0 на Windows. Він включає великий
набір бібліотек класів, специфічних для розробки ігор, що підтримує максимальне
повторне використання коду на всіх цільових платформах. Фреймворк виконується на
модифікації загального середовища виконання мов (CLR), що оптимізоване для
ігрових додатків. CLR доступне для Windows XP, Windows Vista, Windows 7 і Xbox
360. Так як додатки XNA пишуться для CLR, вони можуть бути запущені на
будь-якій платформі, яка підтримує XNA Framework з мінімальними змінами або
взагалі без них. Ігрові додатки, які запускаються на фреймворку, технічно
можуть бути написані будь-якою .NET-сумісною мовою, але офіційно підтримується
тільки мова програмування C# та середовище швидкої розробки XNA Game Studio
Express і всі версії Visual Studio 2008, Visual Studio 2010.
Умовно всі компоненти XNA Framework
можна розділити на 4 рівні абстракції (рис 1.2) [6] :(Платформа) - найнижчій
рівень, що містить платформно-залежні API, такі як некерований DirectX. У
переважній більшості випадків додаток може нічого не знати про існування цього
рівня, використовуючи компоненти вищих рівнів абстракції. Більш того, пряме
звернення до рівня Platform неминуче звузить діапазон платформ, підтримуваних
додатком.Framework (Основний Каркас) - нижній платформно-незалежний рівень XNA,
що забезпечує базову функціональність. Розміщується в збірці
Microsoft.Xna.Framework.dll і містить 5 компонентів: Graphics (робота з
графікою), Audio (робота зі звуком), Input (робота з пристроями
введення-виведення), Math (математичні розрахунки), Storage (робота з файловою
системою). На платформі Windows перші три компонента (Graphics, Audio, Input) є
надбудовами над DirectX, а компонент Storage - надбудовою над класами. NET
Framework для роботи з файловою системою.Framework (розширений каркас) - набір
високорівневих класів, для вирішення типових завдань, що постають перед
розробником ігрових додатків: ініціалізація графічного пристрою, організація
циклу обробки повідомлень, експорт моделей і текстур з графічних редакторів.
Розміщується в збірці Microsoft.Xna.Framework.Game.dll.- власне сам додаток
користувача.

Рис. 1.2 - Рівні XNA
Слід зазначити Не дивлячись на те,
що в другому розділі буде описано процес програмування тривимірної графіки
виключно засобами Microsoft XNA, в теоретичній частині будуть дуже часто
описуватись саме принципи роботи DirectX. Це пов’язано з тим, що як було вище
сказано компоненти XNA які відповідають за роботу з графікою є надбудовами над
Direct3D який в свою чергу є одним із інтерфейсів DirectX. Тому те що є вірним
для DirectX є вірним і для XNA, у випадку наявності певних розбіжностей в
принципах роботи цих двох API про них буде обов’язково зазначено в тексті.
1.4 Математичні основи тривимірної
графіки
.4.1 Вектори в тривимірному просторі
Геометричним представленням вектора
є напрямлений відрізок прямої лінії як показано на рис 1.3. У кожного вектора є
дві властивості: довжина (модуль вектора) і напрямок. Завдяки цьому вектори
дуже зручні для моделювання фізичних величин, які характеризуються модулем і
напрямком. Наприклад, часто потрібно вказати напрям поширення світлових
променів, орієнтацію грані або напрямок камери, що дивиться на тривимірний
світ. Вектори забезпечують зручний механізм завдання напряму в тривимірному
просторі.

Рис. 1.3 - Набір векторів які
визначені незалежно від системи координат
Оскільки місце розташування не є
характеристикою вектора, два вектори які мають однакову довжину і вказують в
одному і тому ж напрямку вважаються рівними, навіть якщо вони розташовані в
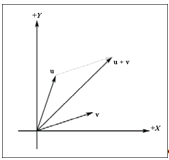
різних місцях. Наприклад, на рис. 1.3 вектори u і v рівні. На рис. 1.3 також
видно, що вектори не прив’язані до системи координат, оскільки всю потрібну
інформацію, довжину і напрямок, вектор містить у собі. Додавання системи
координат не додає інформації в вектор, радше можна говорити, що вектор,
значення якого є його невід'ємною частиною, просто описаний відносно конкретної
системи координат. І якщо ми змінимо систему координат, ми тільки опишемо той
же самий вектор відносно іншої системи.
Оскільки місцезнаходження вектора не
змінює його властивостей, можна перенести вектори таким чином, щоб початок
кожного з них збігався з початком координат обраної координатної системи. Коли
початок вектора збігається з початком координат, кажуть, що вектор знаходиться
в стандартній позиції. Таким чином, якщо вектор знаходиться в стандартній
позиції, можна його описати, вказавши тільки координати кінцевої точки. Ці
координати називають компонентами вектора. На рис. 1.4 показані вектори,
зображені на рис. 1.3, які були переміщені в стандартні позиції.

Рис. 1.4 - Вектори в стандартній
позиції
Існує багато тривимірних систем
координат, але в програмуванні тривимірної графіки найбільш розповсюдженими є
правостороння та лівостороння системи координат, вони відрізняються лише
напрямком осі Z. На рис 1.5 Лівостороння система координат зображена зліва,
вісь Z занурюється в екран, в правосторонній системі координат вісь Z
направлена на користувача, вона зображена відповідно справа [7].

Рис. 1.5 - Лівостороння та
правостороння системи координат
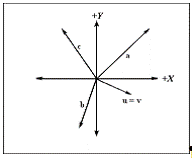
В XNA використовується правостороння
система координат, тепер введемо чотири спеціальні вектори які показані на рис
1.6.

Рис. 1.6 - Нульовий та базові
вектори тривимірної системи координат
Перший з них називається нульовим
вектором, і значення всіх його компонентів дорівнюють нулю: v0 = (0,0,0).
Наступні три спеціальних вектора
називаються одиничними базовими векторами тривимірної системи координат. Ці
вектори, спрямовані вздовж осей X, Y і Z координатної системи, модуль цих
векторів дорівнює одиниці, а визначення виглядає наступним чином: i = (1, 0,
0), j = (0, 1, 0), k = (0, 0, 1).
В XNA для представлення векторів в
тривимірному просторі використовується структура Vector3.
Приклад: Vector3 i = new Vector3(1,
0, 0);
Так само, як і у скалярних величин,
у векторів є власна арифметика, далі будуть представлені основні арифметичні
операції над векторами які можуть знадобитись в програмуванні тривимірної
графіки.
Рівність векторів
Вектори рівні, якщо вони мають
однакову довжину та їх відповідні компоненти рівні. Наприклад (ux, uy, uz) =
(vx, vy, vz) якщо ux = vx, uy = vy і uz = vz.
В XNA для перевірки рівності
векторів використовується перевантажений оператор рівності «= =».
Приклад:u = new Vector3(1, 1, 0);v =
new Vector3(1, 1, 0);(u==v)true;
Обчислення модуля вектора
В геометрії модулем вектора,
називається довжина спрямованого відрізка лінії. В алгебрі, знаючи компоненти
вектора ми можемо обчислити його модуль за наступною формулою:  .
.
В XNA модуль обчислюється за
допомогою методу Length.
Приклад:i = new Vector3(1, 0,
0);u = i.Length();
Нормалізація вектора
В результаті нормалізації
отримуємо вектор, напрямок якого збігається з вихідним, а модуль дорівнює
одиниці (одиничний вектор). Щоб нормалізувати довільний вектор, достатньо
розділити кожен компонент вектора на модуль вектора:  .
.
В XNA для нормалізації
вектора достатньо використати метод Normalize.
Приклад:u = new Vector3(2, 0,
0);.Normalize();
Додавання, віднімання
векторів
Для того щоб додати два
вектори, потрібно додати їх відповідні компоненти; причому розмірність цих
векторів повинна бути однаковою:
 .
.
Геометрична інтерпретація
додавання векторів зображена на рис. 1.7.

Рис. 1.7 - Геометрична
інтерпретація додавання векторів
В XNA для додавання векторів
використовують перевантажений оператор додавання «+».
Приклад:
u = new Vector3(2, 0, 1);v = new
Vector3(0, -1, 5);
// (2.0 + 0.0, 0.0 + (-1.0), 1.0 +
5.0)sum = u + v; // = (2.0f, -1.0f, 6.0f)
Віднімання виконується аналогічно,
за формулою:

В XNA для віднімання векторів
використовують перевантажений оператор віднімання «-».
Множення вектора на скаляр
Внаслідок множення вектора на
скаляр відбувається масштабування вектора. Якщо масштабний множник позитивний,
напрям вектора не змінюється. Якщо ж множник від'ємний, то напрям вектора
змінюється на протилежний (інвертується). Множення відбувається за формулою:

В XNA для множення вектора на
скаляр використовується перевантажений оператор множення «*».
Приклад:
u = new Vector3(1, 0,
1);k=2;=k*u; // =(2.0f,0.0f,2.0f)
Скалярний добуток векторів
Скалярний добуток векторів - це
перша з двох визначених у векторній алгебрі операцій множення. Обчислюється
такий добуток наступним чином:
 .
.
У наведеної вище формули
немає очевидної геометричної інтерпретації. Використовуючи теорему косинусів, ми
отримаємо відношення,  з якого
слідує, що добуток двох векторів дорівнює добутку косинуса кута між векторами
на модуль векторів. Отже, якщо u і v - одиничні вектори, їх скалярний добуток
дорівнює косинусу кута між ними.
з якого
слідує, що добуток двох векторів дорівнює добутку косинуса кута між векторами
на модуль векторів. Отже, якщо u і v - одиничні вектори, їх скалярний добуток
дорівнює косинусу кута між ними.
В XNA для отримання
скалярного добутку векторів використовують метод Dot.
Приклад:
u = new Vector3(1, -1, 0);v =
new Vector3(3, 2, 1);x = Vector3.Dot(u,v); // = 1.0
Векторний добуток векторів
Векторним добутком двох
векторів u і v буде інший вектор, p, який є взаємно перпендикулярним для
векторів u і v. Це означає, що вектор p перпендикулярний вектору u і одночасно
вектор p перпендикулярний вектору v. Векторний добуток розраховується по
наступній формулі:
 .
.
Геометрична інтерпретація векторного
добутку зображена на (рис. 1.8).

Рис. 1.8 - Геометрична інтерпретація
векторного добутку
В XNA для отримання векторного
добутку векторів використовують метод Cross.
Приклад:
u = new Vector3(0, 0, 1);v = new
Vector3(1, 0, 0);p = Vector3.Dot(u,v); // p = (0,1,0)
1.4.2 Матриці
Матрицею m ×
n називається прямокутний масив чисел, що
складається з m рядків та n стовпців. Кількість рядків і стовпців визначає
розмір матриці. Окремий елемент матриці ідентифікується шляхом зазначення його
рядка і стовпця в списку індексів який складається з двох елементів, перший
індекс визначає рядок, а другий - стовпець. Іноді матриці складаються з єдиного
рядка або єдиного стовпця, такі матриці відповідно називають вектор-рядок і
вектор-стовпець.
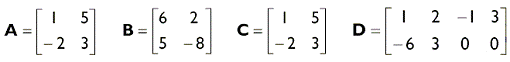
Дії над матрицями
Для опису та пояснення дій над
матрицями введемо наступні 4 матриці

Рівність матриць
Дві матриці вважаються рівними, якщо
вони мають однакову розмірність і їх відповідні елементи рівні. Наприклад, A =
C, оскільки матриці A і C мають однакову розмірність і їх відповідні елементи
рівні, в той же час A ≠ B і A ≠ D оскільки у цих матриць або різна
розмірність, або не рівні відповідні елементи. В XNA для перевірки рівності матриць
використовують перевантажений оператор рівності «= =».
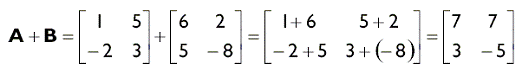
Додавання, віднімання матриць
Для того щоб додати дві матриці
потрібно додати їх відповідні елементи, причому додати дві матриці можливо
тільки тоді коли вони маються однакову розмірність.
Приклад: Додати матриці А і В

В XNA для додавання двох матриць
використовують перевантажений оператор додавання «+».
Аналогічно можна виконувати
віднімання двох матриць однакової розмірності.
Приклад: Відняти від матриці А матрицю
В

В XNA для віднімання матриць
використовують перевантажений оператор віднімання «-».
Множення матриці на скаляр
Для того щоб помножити матрицю на
скаляр необхідно помножити кожний елемент матриці на даний скаляр.
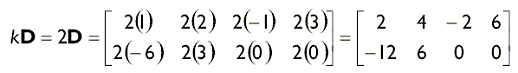
Приклад: Помножити матрицю D на
скаляр k = 2

В XNA для множення матриці на скаляр
використовують перевантажений оператор множення «*».
Множення матриць
Множення матриць це найбільш важлива
операція, яка постійно використовується в тривимірній комп'ютерній графіці.
Саме множення матриць дозволяє здійснювати перетворення векторів і комбінувати
кілька перетворень в одне. Перетворення будуть розглянуті в наступному розділі.
Якщо A - це матриця m ×
n, а
B - матриця n ×
p, то
результатом їх множення буде матриця C, розміром m × p, в
якій елемент cij знаходиться як скалярний добуток i-го вектора-рядка матриці A
і j-го вектора-стовпця матриці B:  .
.
У даній формулі ai позначає
i-ий вектор-рядок в матриці A, а bj - j-ий вектор-стовпець матриці B.
Слід також зауважити що
множення матриць можливо лише тоді коли кількість стовпців матриці А буде рівна
кількості рядків матриці В.
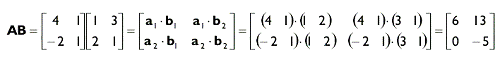
Приклад: Помножити матрицю А
на матрицю В

В XNA для множення матриць
використовують перевантажений оператор множення «*» [7].
1.4.3 Основні перетворення
При програмуванні тривимірної
графіки за допомогою Мicrosoft XNA для представлення перетворень застосовують
матриці 4×4. Ідея
полягає в наступному: Ініціалізуються елементи матриці X розміром 4 ×
4 таким чином, щоб вони описували необхідне
перетворення. Потім координати точки або компоненти вектора переміщуються в
стовпці вектора-рядка v розміром 1×4. Результатом
множення vX буде новий перетворений вектор v'.
Наприклад, якщо матриця X являє
собою переміщення на 10 одиниць уздовж осі X, і v = [2,6,-3,1], множення vX =
v' = [12,6,-3,1].
Слід пояснити декілька моментів. В
програмуванні тривимірної графіки використовуються матриці розміру 4 ×
4 з тієї причини, що вони дозволяють представити
всі необхідні нам перетворення. На перший погляд матриці розміром 3 ×
3 здаються більш придатними для тривимірної
графіки. Однак, з їх допомогою не можна представити ряд перетворень, які можуть
знадобитися, такі як переміщення, перспективна проекція і відображення. Слід
пам’ятати, що використовується множення вектора на матрицю в результаті цього
виконання перетворень обмежене правилами множення матриць. Доповнення матриці
до розміру 4 × 4 дозволяє
за допомогою матриці описати більшість перетворень.
Також вище було зазначено, що
координати точки будуть зберігатись в стовпцях вектора-рядка розміром 1 ×
4. Справа в тому що, потрібно доповнити наші
тривимірні точки / вектори до чотиривимірного вектора-рядка 1 ×
4 щоб мати змогу проводити множення вектор рядка
на матрицю, так як помножити вектор-рядок 1 ×
3 на матрицю 4 ×
4 не можливо.
Зазначимо, що значення четвертої
компоненти вектора-рядка 1 × 4 може
набувати значення 1 або 0 в залежності від того які дані потрібно відобразити в
вектор-рядку. Коли вектор-рядок 1 ×
4 використовується для представлення точки, значення четвертої компоненти
дорівнюватиме 1. Це дозволяє коректно виконувати переміщення точки. Оскільки
вектор не залежить від місця розташування, операція переміщення векторів не
визначена і результат спроби перемістити вектор не має сенсу. Щоб запобігти
переміщенню векторів, поміщаючи компоненти вектора у вектор-рядок 1 ×
4, четвертому компоненту надають значення 0.
Наприклад, точка p = (p1, p2, p3), поміщена
в вектор-рядок 1 × 4 буде
виглядати як [p1, p2, p3, 1], а вектор v = (v1, v2, v3), поміщений в
вектор-рядок 1 × 4 буде
виглядати як [v1, v2, v3, 0]. [7]
Матриця переміщення
Можна перемістити вектор (x, y, z,
1) на px одиниць по осі Х, py одиниць по осі Y і pz одиниць по осі Z помноживши
його на наступну матрицю:

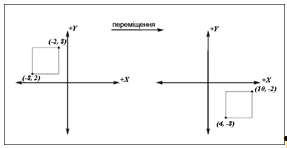
Геометрично множення векторів які
задають координати точок на матрицю переміщення можна представити наступним
чином (рис 1.9). [7]

Рис. 1.9 - Переміщення на 12 одиниць
по осі Х і на 10 одиниць по осі Y
В ХNA для створення матриці
переміщення використовується метод CreateTranslation( ).
Приклад:MTranslation;=
Matrix.CreateTranslation(12,10,0);
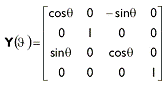
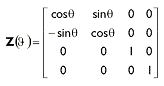
Матриці обертання
Використовуючи наведені нижче
матриці можна повернути вектор на φ радіан
навколо осей X, Y або Z. Причому, якщо дивитися вздовж осі обертання по
напрямку до початку координат, то кути вимірюються за годинниковою стрілкою.



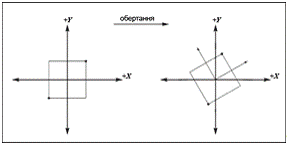
Геометрично множення матриці
обертання на вектори які задають координати точок можна представити наступним
чином (рис 1.10) [7].

Рис. 1.10 - Поворот на 30 градусів
проти годинникової стрілки по осі Z.
В ХNA для створення матриці
обертання використовують наступні методи: CreateRotationX( ), CreateRotationY(
), CreateRotationZ( ). Слід також зауважити що параметр обертання в даних
методах задається не в градусах а в радіанах.
Приклад: матриця обертання на 30
градусів по осі Z.MRotation;= Matrix.CreateRotationZ((float)(30*Math.PI/180));
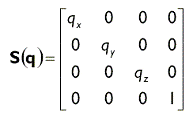
Матриця масштабування
Можна масштабувати вектор з
коефіцієнтом qx по осі Х, коефіцієнтом qy по осі Y і коефіцієнтом qz по осі Z,
помноживши його на наступну матрицю:

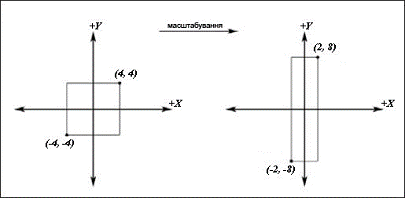
Геометрично множення векторів які
задають координати точок на матрицю масштабування, можна представити наступним
чином (рис 1.11).

Рис. 1.11 - Масштабування з
коефіцієнтом ½ по
осі Х і 2 по осі Y
В ХNA для створення матриці
обертання використовують метод CreateScale.
Приклад:
MScale;= Matrix.CreateScale(0.5f, 2,
0);
1.5 Представлення моделей
Весь тривимірний простір який
виводиться на екран називають сценою, сама по собі сцена - це набір певних
об'єктів і моделей. Модель представляється за допомогою сітки з трикутними
комірками які називають полігонами (відповідно сітку називають полігональною).
Окремі трикутники сітки (полігони) задаються набором вершин і являються
будівельними блоками за допомогою яких моделюються об'єкти (рис 1.12.) [8].

Рис. 1.12 - Складові частини
тривимірної моделі
Вершиною називається точка, в якій
зустрічаються дві грані полігону. Щоб описати полігон, задається місцеположення
трьох точок, які є його вершинами (рис. 1.13). В свою чергу для описання
об'єкту, задається набір трикутників з яких він складається, тобто його
полігональна сітка [7].

Рис. 1.13 - Полігон (трикутник)
заданий трьома вершинами
Наведене вище визначення вершин
вірне з математичної точки зору, але в контексті програмування в XNA є
неповним. Це викликано тим, що в XNA у вершини можуть бути додаткові
властивості, крім її місцеположення. Наприклад, вершині може бути призначений
колір, або координати текстури.
Приклад: ініціалізації трьох вершин
кожна з яких містить інформацію про її колір.
[] verts;= new VertexPositionColor[3];[0]
= new VertexPositionColor(new Vector3(0, 1, 0), Color.Blue);[1] = new
VertexPositionColor(new Vector3(1, -1, 0), Color.Red);[2] = new
VertexPositionColor(new Vector3(-1, -1,0),Color.Green);
Слід зауважити, що в наш час
безпосередньо в коді програми рідко описуються моделі, в коді програми
створюються дуже прості моделі, або опис тривимірної моделі в коді програми
використовується для специфічних цілей, наприклад для генерації ландшафтів. В
більшості випадків моделі створюються в тривимірних редакторах і зберігаються в
файли, які потім динамічно завантажуються при виконанні програми, після чого
тривимірні об’єкти опис яких міститься в файлі візуалізуються.
Менеджер ресурсів Microsoft XNA
підтримує два формати для збереження тривимірних об’єктів .х і .fbx, але якщо
потрібно програміст сам може створити код який дасть змогу використовувати і
інші формати файлів.- формат файлу для зберігання 3D об'єктів, створений
компанією Microsoft. Цей формат зберігає інформацію про геометрію 3D об'єкту
(координати вершин і координати нормалей), текстурні координати, опис
матеріалів, шляхи і назви текстур, які використовуються. Зберігається ієрархія
об'єктів, зберігається анімація, і зберігаються прив'язки вершин до «кісток» з
описом ваги. У X файлі може бути відсутня деяка інформація про об'єкт
(наприклад в X файлі можуть міститися тільки координати вершин).файл може бути
текстовим або бінарним.- технологія і формат файлів (.fbx) розробляються
компанією Autodesk. Використовується для забезпечення сумісності різних програм
тривимірної графіки. Як і .X формат може зберігати інформацію про геометрію 3D
об'єкту (координати вершин і координати нормалей), текстурні координати, опис
матеріалів, шляхи, назви текстур які використовуються, і т.д., але на відміну
від .X може зберігати як 2D так і 3D дані та аудіо та відео дані.
.6 Віртуальна камера
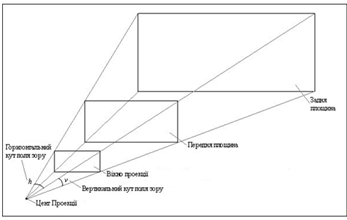
Для створення тривимірного
зображення крім опису тривимірних об’єктів обов’язково потрібна віртуальна
камера. Камера визначає яку частину віртуального тривимірного простору може бачити
користувач, вона позиціонується і орієнтується в просторі і визначає видиму
область простору, для якої потрібно створювати двовимірне зображення. Схема
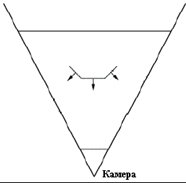
моделі камери показана на рис. 1.14.

Рис. 1.14 - Схема моделі камери
Область видимого простору
представляє собою усічену піраміду і визначається кутами поля зору, передньою і
задньою площинами. Причини використання усіченої піраміди стануть зрозумілими,
якщо взяти до уваги, що екран на якому відображається сцена - прямокутний.
Об'єкти, які не перебувають всередині заданого простору невидимі і повинні бути
виключені з процесу подальшої обробки. Процес виключення таких даних
називається відсіченням.
Вікно проекції - це двомірна область
на яку проектуються тривимірні об'єкти, що знаходяться всередині області
видимого простору для створення двовимірного зображення, що представляє
тривимірну сцену [7].
1.7 Конвеєр візуалізації
Конвеєр візуалізації відповідає за
створення двовимірного зображення на підставі геометричного опису тривимірного
світу і віртуальної камери, яка визначає точку з якої користувач дивиться на
цей світ. На рис. 1.15 показано результат роботи конвеєра візуалізації. Ліва
частина зображення показує кілька об'єктів, що утворюють тривимірну сцену і націлену
на них камеру, права частина демонструє двомірне зображення, створене на
підставі того, що «бачить» камера.

Рис. 1.15 - Результат роботи
конвеєра візуалізації
1.7.1 Фіксований конвеєр
візуалізації
В старих версіях API DirectX і
OpenGL всі етапи конвеєра візуалізації були фіксованими. Це означало, що до
всіх переданих на візуалізацію даних застосовувалася заздалегідь запрограмована
обробка. В результаті всі тривимірні додатки були змушені використовувати один
і той же процес візуалізації, що дозволяє змінювати тільки декілька фіксованих
параметрів.
В XNA не використовується фіксований
конвеєр візуалізації, але слід приділити йому увагу з тої причини, що саме на
прикладі фіксованого конвеєра найпростіше показати і пояснити як саме з набору
даних генерується тривимірне зображення.
На рис1.16 представлена спрощена
схема фіксованого конвеєра візуалізації яка використовувалась в DirectХ до
версії 8.0.

Рис. 1.16 - Фіксований конвеєр
візуалізації
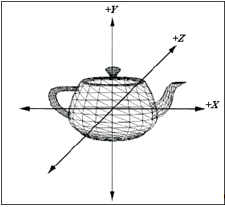
Локальний простір
Локальний простір або простір
моделювання - це та система координат, в якій ми описуємо об'єкт у вигляді
списку трикутних граней. Локальний простір корисний тому що він спрощує процес
моделювання. Створювати модель в її власній, локальній системі координат
простіше ніж вбудовувати її безпосередньо в сцену. Локальний простір дозволяє
нам створювати моделі не піклуючись про їх розташування, розмір або орієнтацію
щодо інших об'єктів сцени. На рис 1.17 зображена модель описана в її власній
системі координат

Рис. 1.17 - Модель в локальному
просторі.
Світовий простір
Після створення різних моделей,
кожна з яких описана в своїй власній локальній системі координат, потрібно
зібрати їх в одну сцену, яка описана в єдиній, глобальній (світовій) системі
координат. Об'єкти перетворюються з локального простору в світовий за допомогою
процесу, який називається світовим перетворенням. Світове перетворення зазвичай
складається з операцій переміщення, обертання і масштабування в результаті яких
модель набуває те місцеположення, орієнтацію і розміри, які повинні бути у неї в
сцені. Переміщення, обертання і масштабування, виконуються шляхом виконання
основних перетворень за допомогою матриць перетворення, цей процес був детально
описаний в (П. 1.3.3). На (рис 1.18 зображено декілька моделей які описані в
єдиній системі координат [2].

Рис. 1.18 - Декілька моделей в
світовому просторі
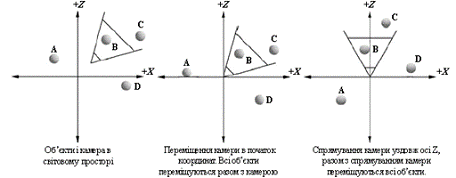
Простір виду
У світовому просторі геометрія
об'єктів і камера описані відносно однієї світової системи координат. Однак,
проекція та інші операції стануть більш важкими і менш ефективними, якщо камера
не займає певне місце розташування і не орієнтована потрібним чином. Щоб
спростити обчислення камера переміщується в початок координат і повертається
таким чином, щоб вона була спрямована уздовж позитивного напрямку осі Z. Разом
з камерою переміщаються і повертаються всі що утворюють сцену об'єкти, так що
вид сцени залишається незмінним. Дане перетворення називається перетворенням
простору виду (рис. 1.19) і після нього говорять, що об'єкти розташовані в
просторі виду.

Рис. 1.19 - Перетворенням простору
виду
Видалення невидимих поверхонь
У полігону є дві сторони; одна з них
називається лицьовою, а інша зворотною. Зазвичай зворотні сторони полігонів
ніколи не видно. Це відбувається через те, що більшість об'єктів сцени є
суцільними об'ємними тілами, такими як ящики, циліндри, цистерни, персонажі і
т.д. і камера ніколи не потрапляє всередину займаного об'єктом простору. Тому
камера ніколи не може побачити зворотні сторони полігонів. Це дуже важливо
знати, тому що, якщо ми дамо можливість бачити зворотні сторони полігонів,
видалення невидимих поверхонь не буде працювати [7].
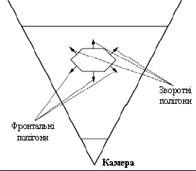
На рис. 1.20 показаний об'єкт в
просторі виду, лицьова сторона кожної грані якого позначена стрілкою. Полігон,
лицьова сторона якого звернена до камери, називається фронтальним полігоном, а
полігон, лицьова сторона якого звернена від камери, називається зворотним
полігоном.

Рис. 1.20 - Об’єкт з фронтальними і
зворотними полігонами
Дослідивши рис. 1.20 можна побачити,
що фронтальні полігони приховують зворотні полігони, що знаходяться за ними.
Тому зворотні полігони виключаються з подальшої обробки, цей процес називається
видаленням невидимих граней. На рис. 1.21 показаний той же самий об'єкт, але
вже після видалення невидимих граней. Камера буде все одно показувати ту ж саму
сцену, оскільки зворотні грані приховані і в будь-якому випадку їх не можна
побачити.

Рис. 1.21 - Сцена після відкидання
невидимих граней
Освітлення
Джерела світла описуються в
світовому просторі, але потім перетворяться в простір виду при відповідному
перетворенні сцени.
У просторі виду джерела світла
застосовуються для освітлення об'єктів сцени, що дозволяє одержати більш реалістичний
вигляд.
Відсічення
Після виконання попередніх кроків
необхідно відкинути геометрію, яка знаходиться поза видимим простором, цей
процес називається відсіченням.
Є три варіанти розміщення трикутної
грані щодо усіченої піраміди видимого простору:
Повністю всередині - якщо трикутник
повністю знаходиться всередині області видимого простору, він переходить на
наступний етап.
Повністю зовні - якщо трикутник
знаходиться повністю поза пірамідою видимого простору, він виключається з
процесу подальшої обробки.
Частково всередині (частково зовні)
- якщо всередині піраміди видимого простору знаходиться тільки частина
трикутника, то він розбивається на дві частини. Частина, яка знаходиться
всередині піраміди видимого простору залишається, а частина, яка знаходиться
зовні - відкидається.
Всі три розглянутих варіанти
зображені на рис. 1.22.

Рис. 1.22 - Відсічення геометрії яка
знаходиться поза видимим простором
Проекція
Після виконання попередніх етапів
залишається завдання отримання двомірного представлення тривимірної сцени.
Процес переходу від n-мірного простору до (n-1)-мірного називається проекцією.
Існує безліч способів виконати проекцію, але в даному випадку використовується
лише один спосіб, який називається перспективною проекцією. Перспективна
проекція виконується таким чином, що об'єкти, розташовані далі від камери
виглядають меншими, ніж об'єкти того ж розміру, що знаходяться ближче до
камери. Цей тип проекції дозволяє представити тривимірну сцену у вигляді
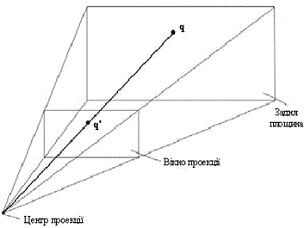
двомірного зображення. На рис. 1.23 показана точка в тривимірному просторі, що
проектуються на площину проекції з використанням перспективної проекції [3].

Рис. 1.23 - Проекція точки у
тривимірному просторі в вікно проекції
Перетворення порту перегляду
Перетворення порту перегляду
відповідає за перетворення координат з вікна проекції в прямокутну область
екрану, яка називається портом перегляду. Для ігрових додатків портом перегляду
зазвичай є весь екран. Однак, якщо додаток працює в віконному режимі, портом
перегляду є частина екрану або клієнтська область. Прямокутник порту перегляду
описується відносно вікна в якому він міститься і задається у віконних
координатах (рис. 1.24).

Рис. 1.24 - Прямокутник порту
перегляду
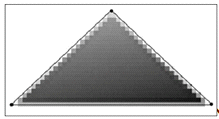
Растеризація
Після перетворення вершин в екранні
координати, утворюється список двовимірних трикутників. Етап растеризації
відповідає за обчислення кольорів окремих пікселів, що утворюють трикутники
(рис. 1.25).

Рис. 1.25 - Растеризація трикутника
на екрані
Процес растеризації вимагає
виконання величезного обсягу обчислень для виконання яких завжди
використовується процесор відеокарти. Кінцевим результатом етапу растеризації є
двовимірне зображення, що виводиться на екран монітора [7].
1.7.2 Програмований конвеєр візуалізації
З появою графічних процесорів стало
можливим програмування деяких етапів конвеєра візуалізації. Програмування цих
етапів здійснюється шляхом створення невеликих програм, які називаються
шейдерами. Шейдери дозволяють визначити вхідні і вихідні дані кожного
програмованого етапу в графічному процесорі, а також яка обробка буде
виконуватися всередині кожного етапу. Застосовуючи шейдери можна створити
безліч нових ефектів які були неможливі при використанні фіксованого конвеєра.
В XNA без використання шейдерів не
можлива візуалізація будь-якого тривимірного об'єкта, тому що XNA не підтримує
фіксований конвеєр візуалізації. Це викликано тим, що XNA призначений для
цільових платформ Windows і Xbox 360, а апаратура Xbox 360 не підтримує
повністю фіксований конвеєр візуалізації[9].
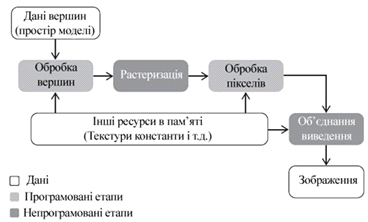
Схема програмованого конвеєра
візуалізації який використовується в Microsoft XNA зображена на рис. 1.26 [8].

Рис. 1.26 - Конвеєр візуалізації XNA
1.8 Шейдери
Шейдер - це програма для одного із
ступенів графічного конвеєра, що використовується в тривимірній графіці для
визначення остаточних параметрів об'єкта чи зображення. Вона може включати в
себе довільної складності опис поглинання та розсіювання світла, накладення
текстури, віддзеркалення і заломлення, затінення або освітлення, зміщення
поверхні чи ефекти пост-обробки та ін. [10].
На даний момент шейдери поділяються
на три типи: вершинні, геометричні, і піксельні (фрагментні).
Вершинний шейдер оперує даними
вершин багатогранників. До таких даних, зокрема, відносяться координати вершини
в просторі, текстурні координати, тангенс-вектор, вектор бінормалі, вектор
нормалі та ін. Вершинний шейдер може бути використаний для видового і
перспективного перетворення вершин, генерації текстурних координат, розрахунку
освітлення і т. д.
Геометричний шейдер, на відміну від
вершинного, здатний обробити не лише одну вершину, але і цілий примітив. Це
може бути відрізок (дві вершини) і трикутник (три вершини), а за наявності
інформації про суміжні вершини може бути оброблено до шести вершин для
трикутного примітиву. Крім того геометричний шейдер здатний генерувати
примітиви «на льоту», не залучаючи при цьому центрального процесора. Вперше
почав використовуватися на відеокартах Nvidia серії 8.
Піксельний шейдер працює з
фрагментами зображення. Під фрагментом зображення в даному випадку розуміється
піксель, якому поставлено у відповідність деякий набір атрибутів, таких як
колір, глибина, текстурні координати. Піксельний шейдер використовується на
останній стадії графічного конвеєра для формування фрагмента зображення [11].
1.8.1 Вершинні шейдери
При візуалізації тривимірної графіки
інформація про вершини передається графічному обладнанню через API
візуалізації. Як тільки ця інформація отримана, відеокарта виконує програму
вершинного шейдера для кожної вершини. На рис. 1.27 показана обумовлена
специфікацією функціональна діаграма реалізації вершинних шейдерів 2.0.

Рис. 1.27 - Функціональна діаграма
архітектури обладнання для вершинних шейдерів
Як видно на рис. 1.27, вершини
надходять потоком, який надається розробником через API тривимірної
візуалізації. Потік містить всю інформацію, необхідну для правильної обробки
геометрії в процесі візуалізації, таку як координати місця розташування,
кольору і координати текстури. Інформація яка надійшла поміщається у відповідні
вхідні регістри від v0 до v15 і може використовуватися програмою вершинного
шейдера. Це означає, що кожна вершина обробляється індивідуально і її опис може
містити до 16 блоків інформації, переданих через вхідні регістри. Програма
вершинного шейдеру має доступ до багатьох інших регістрів, необхідних їй для
виконання свого завдання, що складається в отриманні вхідних даних, їх обробці
та перетворенні у форму, яка використовується піксельним шейдером для виконання
підсумкової візуалізації [11].
1.8.2 Піксельні шейдери
Після того, як вершинний шейдер закінчить
свою роботу, інформація передається в растеризатор, який формує екранні пікселі
для кожного полігону. Коли растерізатор визначить параметри, для кожного
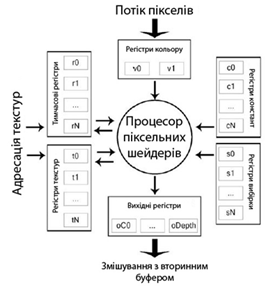
відображуваного на екрані пікселя викликається піксельний шейдер. На рис. 1.28
наведена функціональна діаграма архітектури обладнання для піксельних шейдерів.

Рис. 1.28 - Функціональна діаграма
архітектури обладнання для піксельних шейдерів
Як видно з діаграми на рис. 1.28,
апаратура передає обчислені пікселі через вхідні регістри кольору і регістри
текстури. Ці значення обчислюються шляхом перспективної інтерполяції значень,
сформованих вершинним шейдером. Регістри v0 і v1 призначаються для інтерполяції
розсіюючих і відбиваючих компонентів освітлення. Регістри з t0 по tN містять
інтерпольовані координати перегляду текстури. Можна помітити, що на рис. 1.28
до регістрів текстури йдуть двонаправлені стрілки. Це пояснюється
конструкторським рішенням, яке дозволяє виконувати запис у регістри текстури і
використовувати їх в якості тимчасових регістрів. І, нарешті, регістри з s0 по
sN вказують на текстури з яких піксельний шейдер здійснюватиме вибірку під час
обробки пікселя. Хоча призначення цих регістрів явно зазначено, вони можуть
застосовуватися для передачі від вершинного шейдера до піксельного будь-якої
інформації.
Вихідні регістри, такі як oC0 і
oDepth, використовуються апаратурою при візуалізації підсумкового пікселя. Вони
визначають підсумковий колір, затуманення і глибину. Після того, як дані
пікселя пройшли через піксельний шейдер, вихідна інформація використовується
для змішування з вмістом вторинного буфера, який потім буде показано на екрані
[11].
1.9 Шейдерні мови програмування
Як видно із назви пункту, шейдерні
мови програмування створені виключно для програмування шейдерів, вони зазвичай
містять спеціальні типи даних, такі як матриці, семплери, вектори, а також
набір вбудованих змінних і констант для зручної інтеграції зі стандартною
функціональністю 3D API. Оскільки комп'ютерна графіка має безліч сфер застосування,
для задоволення різних потреб було створено велику кількість різноманітних
шейдерних мов.
Найпершою з реалізованих шейдерних
мов була мова RenderMan, яка є фактичним стандартом для професійного
рендеринга. API RenderMan, розроблений Робом Куком, використовується з 1986 р.
у всіх роботах студії Pixar.
Проте дана мова програмування як і
її ідейні нащадки (такі як наприклад мова NVIDIA Gelato) використовується
виключно у професіональному рендирингу, а це значить, що ці шейдерні мови
орієнтовані на досягнення максимальної якості візуалізації. Обробка шейдерів
написаних на цих мовах зазвичай є ресурсномістким завданням. Сукупна
обчислювальна потужність, необхідна для забезпечення їх роботи, може бути дуже
велика, оскільки шейдери написані на даних мовах використовується для створення
фото реалістичних зображень. Основна частина обчислень при подібній
візуалізації виконується великими комп'ютерними кластерами. Для роботи з
тривимірною графікою яка генерується в реальному часі використовують дещо інший
набір шейдерних мов.
Шейдерна мова Cg
Розроблено nVidia спільно з
Microsoft. Cg розшифровується як C for Graphics. Мова дійсно дуже схожа на C,
вона використовує схожі типи даних наприклад int, float, а також спеціальний
16-бітний тип з плаваючою комою - half. Підтримуються функції і структури.
Незважаючи на те, що мова розроблена nVidia, вона без проблем працює і з
відеокартами ATI.
Шейдерна мова GLSL
В OpenGL використовується шейдерна
мова GLSL яка заснована на мові ANSI C. У мову включені додаткові функції і
типи даних, наприклад для роботи з векторами і матрицями. Однак через її
специфічну спрямованість, також було виключено багато можливостей, з метою
спрощення мови та підвищення продуктивності.
Шейдерні мови DirectXпідтримує дві
шейдерні мови, низькорівневу DirectX ASM та високорівневу HLSL.
Низькорівнева шейдерна мова DirectX
ASM по синтаксису подібна до асемблера. Існує кілька версій, що розрізняються
по набору команд, а також по необхідному устаткуванню.
Високорівнева мова HLSL є надбудовою
над DirectX ASM. По синтаксису мова HLSL подібна до C, дозволяє писати код з
використанням структур, процедур і функцій, після написання код транслюється в
асемблер, який розуміється графічним пристроєм.
Так як компоненти XNA які працюють з
графікою є надбудовою над Direct3D, вся тривимірна і частково двовимірна
графіка яка створюється з використанням Microsoft XNA містить в собі шейдери
написані на мові HLSL. Слід зауважити, що в бібліотеці класів XNA є клас
BasicEffect, який дозволяє програмувати шейдери, не використовуючи HLSL, Однак
насправді цей клас просто передає дані внутрішньому процесу HLSL [11].
В роботі було досліджено та описано
поняття тривимірної графіки. Проведено аналіз математичних основ побудови
тривимірної графіки, а саме використання векторів і матриць тривимірного
простору для побудови тривимірних зображень, основні перетворення які
застосовуються до матриць і векторів, та специфічні матриці які
використовуються виключно для роботи з тривимірною графікою (матриці
масштабування, обертання, переміщення, світова матриця, матриця виду та ін.) за
результатами якого створені та реалізовані в програмних компонентах ефективні
алгоритми візуалізації тривимірних сцен.
В результаті досліджень сучасних API
для програмування тривимірної графіки, і деяких особливостей роботи з ними, а
саме програмування тривимірних сцен, віртуальної камери, робота з конвеєром
візуалізації і т.д. встановлено, що найбільш ефективним для швидкої розробки
тривимірного ігрового додатку є використання технології Microsoft XNA.
Досліджено поняття і можливості
використання вершинних та піксельних шейдерів з метою удосконалення графічної
частини ігрового додатку, за результатами якого реалізована система постобробки
зображення та система динамічного накладання текстур на тривимірні об’єкти.
РОЗДІЛ 2. РОЗРОБКА ТА РЕАЛІЗАЦІЯ
ІГРОВОГО ДОДАТКУ
.1 Технічне завдання
.1.1 Опис проекту
Розробка тривимірного ігрового
додатку з використанням технології Microsoft XNA, який включає в себе
високоякісну тривимірну графіку реалізовану з використанням набору шейдерних
ефектів, пост обробкою зображень, та системами часток, і реалізує нестандартний
ігровий процес зав’язаний на маніпулюванні гравцем об’ємними сферами в
тривимірному просторі.
2.1.2 Етапи розробки
Розробка концепції ігрового додатку,
технічне завдання;
Проектування та розробка основних
програмних компонентів для роботи з тривимірною та двовимірною графікою;
Розробка механізму пост обробки
зображень;
Реалізація систем часток;
Проектування та розробка об’єктів
ігрового процесу;
Програмування механізмів взаємодії
ігрових об’єктів між собою та безпосередньо з гравцем;
Програмування логіки ігрового
процесу;
Проектування та реалізація
користувацького інтерфейсу;
Тестування та усунення недоліків
програмного коду.
2.1.3 Характеристика ігрового процесу
Ігровий процес відбувається на
ігровому рівні який являє собою об’ємну сферу що обертається навколо своєї осі
в тривимірному просторі (Далі для зручності будемо називати її світовою сферою,
так як вона є головним обмеженням всього ігрового простору), Світова сфера не
має щільної поверхні, а складається тільки з набору ребер, тому гравець вільно
може бачити все що знаходиться в середині сфери. Внутрішня частина світової
сфери і є простором в якому відбувається ігровий процес, гравець може за
допомогою клавіш WASD вільно рухатись по орбіті світової сфери в будь якому
напрямку. В середині світової сфери знаходиться набір інших сфер різноманітних
за розмірами але менших за світову сферу, та сфера гравця.
Гравець за допомогою миші повинен
штовхати сферу гравця з обраною потужністю та в обраному напрямку з метою
зіштовхнути її з іншою сферою подібного розміру (інші сфери в подальшому буде
названо ворожими сферами так як в процесі проходження ігрового рівня гравець
повинен їх знищувати) якщо ворожа сфера на момент зіткнення буде мати малу
міцність вона вибухне а сфера гравця вбере в себе її енергію та збільшиться в
розмірах, і як результат збільшення в розмірах, збільшить свою міцність. Метою
гравця є знищення всіх ворожих сфер, але слід зауважити що від розміру ворожої
сфери залежить її міцність, тому для того щоб розбити сферу великого розміру
гравцю буде потрібно спочатку знищити менші сфери. Крім того при кожному
поштовху зі сторони гравця або зіштовхуванні з будь якою ворожою сферою, в
залежності від потужності удару, сфера гравця буде втрачати свій розмір, а отже
і певну кількість очок міцності. Чим більшою є сфера гравця тим менше вона
втрачає міцності при зіткненнях з іншими сферами та спричиняє більші
пошкодження ворожим сферам. Слід також зауважити, що втрата міцності при
поштовхах сфери гравцем не залежить від розміру і міцністю сфери, а зіткнення з
границями світової сфери взагалі не наносять пошкоджень сфері гравця.
.1.4 Опис ігрових об’єктів
Виходячи з характеристики ігрового
процесу можна виділити і описати наступні ігрові об’єкти.
Основна світова сфера
Основна світова сфера - сфера в
середині якої проходить ігровий процес і яка відповідно містить в собі всі інші
ігрові об’єкти. Складається з набору ребер і постійно обертається навколо своєї
осі, завжди знаходячись в центрі тривимірної сцени. Основною функцією світової
сфери є обмеження ігрового простору.
Основні характеристики:
Розмір;
Швидкість обертання.
Побічні світові сфери
Побічні світові сфери - мають такий
самий зовнішній вид як і світова сфера, але являються не активними ігровими
об’єктами (не взаємодіють з іншими ігровими об’єктами та не беруть участь у
ігровому процесі) розміщаються в різних частинах тривимірної сцени віддалено
від основної світової сфери з метою створення фону ігрового рівня.
Основні характеристики:
Текстура;
Розмір;
Швидкість обертання;
Координати в тривимірному просторі.
Сфера гравця
Сфера гравця - основний ігровий
об’єкт з яким напряму може взаємодіяти гравець. Гравець може штовхати дану
сферу в будь якому напрямку і з заданою потужністю при цьому в залежності від
потужності поштовху вона зменшується в розмірах та втрачає міцність. Після
поштовху сфери гравцем вона може зіштовхнутись з границями світової сфери, або
з ворожими сферами. При зіткненні з ворожими сферами в залежності від
потужності поштовху сфери гравця та потужності ворожої сфери, сфера гравця
також зменшується в розмірах та втрачає міцність але при цьому, зменшує
міцність ворожої сфери. При знищенні ворожої сфери, сфера гравця збільшує свої
розміри та запас міцності. Якщо запас міцності сфери гравця зменшується до нуля
то сфера знищується і гра вважається програною.
Основні характеристики:
Текстура;
Розмір;
Координати в тривимірному просторі;
Потужність;
Напрямок руху;
Міцність.
Ворожі сфери
Ворожі сфери - можуть мати
різноманітний розмір та місцезнаходження в межах світової сфери, причому від
розміру ворожої сфери залежить її початкова міцність. Ворожа сфера рухається
лише після зіткнення з сферою гравця або з іншою ворожою сферою. При зіткненні
з сферою гравця або з іншою ворожою сферою в залежності від їх потужності
ворожа сфера втрачає свою міцність, коли міцність зменшується до нуля ворожа
сфера знищується.
Основні характеристики:
Текстура;
Розмір;
Координати в тривимірному просторі;
Потужність;
Напрямок руху;
Міцність.
2.1.5 Інтерфейс користувача
Інтерфейс користувача поділяється на
дві частини інтерфейс в головному меню ігрового додатку, та інтерфейс з яким
взаємодіє гравець безпосередньо під час ігрового процесу.
Інтерфейс головного меню складається
з набору кнопок «Старт», «Вихід», «Опції», «Тест», стилізованих під написи які
змінюють свій колір при наведенні. При натисненні гравцем на клавішу «Старт»
почнеться гра, при натисненні на клавішу «Вихід» буде здійснено вихід з
ігрового додатку, клавіша «Тест» відповідає за запуск тестової тривимірної
сцени яка демонструє можливості програмного інтерфейсу який було застосовано
для створення ігрового додатку, і нарешті натиснувши клавішу «Опції» гравець
перейде до меню налаштувань.
Інтерфейс ігрового процесу, на
відміну від головного меню не має кнопок на які користувач може натиснути, а
обмежується лише виведенням корисної інформації для користувача, а саме
інформацію про потужність з якою користувач може штовхнути сферу гравця, та її
міцність. Дана інформація виводиться на екран за допомогою двох панелей які
знаходяться в нижній частині екрану та мають прозору полосу посередині. Прозора
полоса першої панелі буде заповнюватись помаранчевим кольором в залежності від
поточної кількості очок потужності, а друга червоним в залежності від очок
міцності.
Також у разі необхідності інтерфейс
повинен виводити відлагоджувальну текстову інформацію в верхню ліву частину
екрану.
2.1.6 Структура проекту
Проект повинен складатись з
наступного набору компонентів:- даний програмний компонент запускається першим,
головними його функціями є ініціалізація і запуск інших компонентів ігрового
додатку та керування їх роботою.- створює та ініціалізує динамічні масиви
об’єктів які приймають участь у візуалізації тривимірних сцен.керує візуалізацією
тривимірних сцен.- компонент призначений для реалізації віртуальної камери та
роботи з нею.- призначений для керування обробкою натиснень клавіш клавіатури
та миші.- відповідає за поведінку і взаємодію ігрових об’єктів, та за
реалізацію логіки ігрового процесу в цілому.- компонент для реалізації
двовимірних користувацьких інтерфейсів які накладаються на тривимірні сцени.-
компонент який відповідає за візуалізацію та роботу головного меню ігрового
додатку.
Відповідно до описаних вище
компонентів на рис. 2.1. зображена діаграма основних компонентів ігрового
додатку.
Рис. 2.1 - Діаграма основних
компонентів ігрового додатку
2.2 Візуалізація тривимірних моделей
Першим кроком в візуалізації
тривимірної моделі описаної в файлі є безпосередньо завантаження її в пам'ять.
В більшості технологій завантаження моделей, текстур або іншого контенту
представляють собою метод або функцію. Такі функції орієнтовані на якийсь
певний формат, і надають змогу прочитати з нього дані після чого розмістити їх
в пам'яті, щоб програма могла з ними далі працювати. Код цієї функції міститься
в самій програмі. Програма повідомляє функції ім'я файлу, після чого вона
виконує завантаження.за замовчуванням використовує інший підхід. В XNA коли
потрібно завантажити будь який контент за справу береться Content
Pipeline.Content Pipeline - це інструмент у формі збірок .net(бібліотек) і,
отже, .net класів. Цей інструмент в першу чергу інтегрується в середовище
розробки Visual Studio, але крім цього представлений і класами на стороні
бібліотеки часу виконання XNA (XNA runtime). Іншими словами, XNA Content
Pipeline - це загальна назва для класів, які інтегруються в середовище
розробки, і класів, які використовуються в кінцевій програмі для завантаження
контенту[12].
Використання Content Pipeline надає
ряд переваг при завантаженні контенту. В першу чергу, частина роботи перенесена
на час компіляції. На відміну від варіанту з єдиним методом, який всі дії
виконує під час роботи програми, з XNA Content Pipeline частина роботи
виконується в середовищі розробки під час компіляції. Конкретніше, на етапі
компіляції дані імпортуються з початкового формату (х, FBX і т.д. - для
моделей, PNG, BMP, DDS, JPG і т.д. - для зображень, WAV, MP3 - для аудіо), крім
того, для кожного типу даних незалежно від початкового файлового формату
виконується попередня обробка. А вже під час виконання, додатку не доводиться
працювати з різними форматами, і виконувати всі ці дії, тому що результатом
роботи Content Pipeline на етапі компіляції є файли внутрішнього формату XNB.
[13]
Виходячи з цього, можна виділити і
іншу перевагу - можливість відокремити решту логіки додатку від того, в якому
форматі контент був наданий спочатку. Тільки сама перша частина «конвеєра» знає
про файловий формат. І після того, як на першій стадії дані імпортуються з
файлу, вони будуть в єдиному представленні, яке залежить від типу самих даних,
а не від первісного формату.
Завантаження будь якого ресурсу
проводиться в методі LoadContent( ).
Приклад завантаження тривимірної
моделі з файлу формату .fbx за допомогою Content Pipeline зображено в лістингу
1.
Лістинг 1. Завантаження моделі.
{ Model Test_model;override void
LoadContent()
{_model =
Content.Load<Model>(" Test_model_File.fbx ");
}
}
Після того як тривимірна модель була
завантажена, можна переходити безпосередньо, до її візуалізації. Для того щоб
відобразити модель на екрані вона повинна пройти конвеєр візуалізації (П. 1.7)
, для якого потрібно мати певний набір даних а саме розмір моделі, розташування
її в тривимірному просторі, дані віртуальної камери, і багато іншого.
Використавши всі ці дані, і застосувавши певні налаштування можна нарешті
візуалізувати модель, звичайно для реалізації даної процедури потрібно набрати
досить велику кількість програмного коду, враховуючи те, що в тривимірній сцені
можуть знаходитись десятки, сотні, і навіть тисячі тривимірних моделей, то
тільки для їх відображення на екрані потрібно буде написати тисячі рядків
програмного коду, для того щоб цьому запобігти було розроблено спеціальний клас
BasicModel.
Клас BasicModel містить в собі
практично всі необхідні дані для візуалізації моделі (крім даних віртуальної
камери, так як її данні можуть постійно змінюватись), та набір методів, для
роботи з цими даними, основним з яких є метод Draw який маючи необхідні дані
візуалізує тривимірну модель.
Конструктор класу BasicModel
представлений в лістингу 2. Параметрами конструктора є безпосередньо сама
модель, координати її розміщення в тривимірному просторі та розмір.
Використовуючи цей набір даних, а також дані віртуальної камери метод Draw може
проводити візуалізацію тривимірної моделі.
Лістинг 2. Конструктор класу
BasicModel.
BasicModel(Model m,Vector3
position,float size)
{= size;= m;=
Matrix.CreateTranslation(position);
}
Що стосується безпосередньо процесу
візуалізації моделі, як було сказано в (П. 1.7.2), XNA використовує динамічний
конвеєр візуалізації, тому при візуалізації моделі, для кожної її частини
потрібно спочатку застосувати шейдери для візуалізації, або використати спеціальний
клас BasicEffect який надає стандартні можливості для візуалізації тривимірних
об’єктів без написання шейдерів, після цього можна візуалізувати саму модель.
Метод Draw який відповідає за візуалізацію моделі відображений в Лістингу 3.
Лістинг 3. Метод Draw класу
BasicModel.
void Draw(Camera camera)
{ // ініціалізація даних[]
transforms = new
Matrix[model.Bones.Count];.CopyAbsoluteBoneTransformsTo(transforms);
// цикл візуалізації(ModelMesh mesh
in model.Meshes)
{(BasicEffect be in mesh.Effects)
{(Lighting == true)
{.LightingEnabled = true;
//ввімкнути систему освітлення
// налаштування
освітлення.DirectionalLight0.DiffuseColor = new Vector3(1f, 1f,
1f);.DirectionalLight0.Direction = new Vector3(1, 0,
0);.DirectionalLight0.SpecularColor = new Vector3(1, 0, 0);.AmbientLightColor =
new Vector3(0.2f, 0.2f, 0.2f);.EmissiveColor = new Vector3(0, 0, 0);
}
{ be.LightingEnabled = false;
}.Projection = camera.projection;.View = camera.view;.World =
mesh.ParentBone.Transform * Matrix.CreateScale(Size) * GetWorld();
}.Draw();
}
}
Метод Draw працює наступним чином,
спочатку ініціалізуються стартові дані після чого запускається цикл який
проводить обробку кожної частини моделі, а саме застосовує до них BasicEffect і
визначає кожній частині свій набір матриць (світову матрицю, матрицю проекції,
матрицю відображення) (П. 1.4.3) після чого за допомогою методу mesh.Draw()
візуалізує частину моделі.
Слід зауважити, що клас BasicModel
створений виключно для візуалізації тривимірних моделей, і наприклад
переміщувати, або обертати, чи надавати іншу логіку поведінки для тривимірного
об’єкту за допомогою класу BasicModel не можна, однак можна створити інший клас
який буде наслідувати клас BasicModel і вже в ньому надати об’єкту певну логіку
поведінки в тривимірному просторі.
2.3 Програмування віртуальної камери
Детально поняття віртуальної камери
було описане в пункті 1.6. Для того, щоб створити в XNA просту віртуальну
камеру достатньо використати два методи класу Matrix, а саме
CreatePerpectiveFildOfView( ) і CeateLookAt()..CreatePerpectiveFildOfView( ) -
це матриця проекції. Вона відображає тривимірний простір та все що в ньому
знаходиться на екран монітора. В параметрах потрібно вказати поле зору камери,
передню і задню площину відсічення камери, співвідношення сторін монітора і
т.д.
Сама камера створюється за допомогою
методу Matrix.CeateLookAt( ) параметрами якого є позиція камери, вектор
направлення камери, і вектор який позначає верх камери, найчастіше
використовується Vector3.Up.
Використання цих двох методів дає
достатньо інформації для візуалізації будь-якого тривимірного об’єкта, але
тільки за умови що віртуальна камера є повністю статичною і ніколи не змінює ні
свого положення ні направлення. В іншому випадку, якщо наприклад потрібно
прослідкувати камерою за певним об’єктом, або взагалі якщо потрібно надати
користувачу можливість керувати камерою, з’являється необхідність як мінімум
динамічно змінювати параметри в CeateLookAt( ) і передавати їх для візуалізації
кожної моделі.
З метою полегшення роботи з
динамічною віртуальною камерою було створено компонент Camera який зберігає в
собі всі необхідні параметри камери, динамічно оновлює їх використовуючи логіку
поведінки камери яка програмно описується в методі Update, який в свою чергу
автоматично виконується на кожному витку циклу виконання програми.
Для тривимірної сцени в якій
безпосередньо відбувається ігровий процес в методі Update був реалізований рух
камери по орбіті світової сфери за допомогою кнопок WASD (лістинг 3) та зміну
направлення камери за допомогою миші, причому при створенні іншої сцени можна
повністю змінити поведінку камери для неї, просто додавши необхідний код в
метод Update.
Лістинг 5. Реалізація управління
рухом камери.
//Управління камерою за допомогою
клавіш WASD= new Vector3((float)(700 * Math.Cos(c_b) * Math.Cos(c_a)),
(float)(700 * Math.Sin(c_b)),
(float)(700 * Math.Cos(c_b) *
Math.Sin(c_a)));(Keyboard.GetState().IsKeyDown(Keys.W))
{(c_b<Math.PI/2)_b += 0.01f;
}(Keyboard.GetState().IsKeyDown(Keys.S))
{(c_b > -Math.PI / 2)_b -= 0.01f;
}(Keyboard.GetState().IsKeyDown(Keys.A))_a
+= 0.01f;(Keyboard.GetState().IsKeyDown(Keys.D))_a -= 0.01f;
У випадку, якщо залишити метод
Update( ) пустим, ми отримаємо стаціонарну віртуальну камеру, таку саму як і у
випадку з використанням методу CeateLookAt( ), але з однією вагомою
відмінністю. Як відомо з попереднього пункту для візуалізації будь-якої моделі
потрібна інформація про камеру, тому якщо використовувати метод CeateLookAt( )
то його потрібно окремо викликати для візуалізації кожної моделі. На відміну
від цього способу компонент Camera зберігає в собі всі потрібні дані і їх можна
швидко передати на візуалізацію моделей, більш того клас BasicModel (П.2.2.) в
методі Draw для візуалізації моделей використовує інформацію саме з компонента
Camera, тому при використанні класу BasicModel достатньо просто задати значення
параметрам камери, пілся чого клас BasicModel в методі Draw сам застосує
потрібні дані камери для візуалізацію моделі.
2.4 Динамічне накладання текстур на
тривимірну модель
Раніше в пункті 2.2 було описано
роботу класу BasicModel який надавав можливість легко візуалізувати тривимірні
моделі, але даний клас має один суттєвий недолік. Якщо треба візуалізувати одну
тривимірну модель, але з різними текстурами, потрібно було в тривимірному
редакторі створити декілька копій цієї моделі і накласти на них потрібні
текстури, після чого імпортувати створені моделі до проекту, що призводить до
значного збільшення розмірів ігрового додатку.
З метою надання можливості
динамічного накладання текстур на тривимірну модель безпосередньо під час
роботи ігрового додатку було створено спеціальний клас TexturedModel. Даний
клас наслідує клас BasicModel, і має перевизначений метод Draw( ) який
відповідає за візуалізацію тривимірної моделі з попереднім накладанням на неї
потрібної текстури (Лістинг 6).
Лістинг 6. метод Draw( ) класу
TexturedModel.
void Draw(Camera camera, Texture2D
mTexture, Effect TexEffect)
{ TexturedEffect = TexEffect;[]
transforms = new
Matrix[model.Bones.Count];.CopyAbsoluteBoneTransformsTo(transforms);(ModelMesh
mesh in model.Meshes)
{ foreach (ModelMeshPart part in
mesh.MeshParts)
{ part.Effect = TexturedEffect;
// ініціалізація параметрів
шейдера.Parameters["World"].SetValue(mesh.ParentBone.Transform
.CreateScale(Size) * GetWorld());.Parameters["View"].SetValue(camera.view);.Parameters["Projection"].SetValue(camera.projection);.Parameters["Tex"].SetValue(mTexture);
}.Draw();
}
}
Як було зазначено в пункті 2.2 XNA
використовує динамічний конвеєр візуалізації, тому при візуалізації моделі, до
кожної її частини потрібно спочатку застосувати шейдери для візуалізації, в
методі Draw() класу TexturedModel на відміну від BasicModel для візуалізації
моделі використовується не базовий клас XNA BasicEffect, а спеціально написаний
шейдерний ефект TexturedEffect який передається разом з текстурою через
параметри методу Draw() (Лістинг 7).
Лістинг 7. Приклад шейдерного ефекту
візуалізації моделі з накладанням текстури.
x4 World;x4 View;x4
Projection;Tex;mSampler = sampler_state
{ Texture = <Tex>;
};VertexShaderInput
{ float4 Position :
POSITION0;TexCoords : TEXCOORD0; };VertexShaderOutput
{float4 Position :
POSITION0;TexCoords : TEXCOORD0;};VertexShaderFunction(VertexShaderInput input)
{VertexShaderOutput
output;worldPosition = mul(input.Position, World);viewPosition = mul(worldPosition,
View);.Position = mul(viewPosition, Projection);.TexCoords =
input.TexCoords;output;}PixelShaderFunction(VertexShaderOutput input) : COLOR0
{returnD(mSampler,
input.TexCoords);}Technique1
{pass Pass1
{VertexShader = compile_2_0
VertexShaderFunction();= compile_2_0 PixelShaderFunction();}
}
Переданий в метод Draw( ) шейдерний
ефект повинен мати чотири параметри, перші три це світова матриця, матриця виду
і матриця проекції (П. 1.7), які потрібні для того щоб вершинний шейдер
правильно розташував частину моделі в тривимірному просторі. Останній параметр
це текстура яка накладається на тривимірну модель.
Таким чином клас TexturedModel надає
можливість при кожній ітерації циклу візуалізації підставляючи потрібні
параметри в виклик методу Draw( ) накладати на тривимірну модель нову текстуру,
і для її накладання використовувати нові шейдерні ефекти.
2.5 Керування візуалізацією
тривимірної сцени
В пункті 2.2. та 2.4. було описано
реалізацію класів BasicModel та TexturedModel які надають можливість легко
проводити візуалізацію окремих моделей, але в будь-якій тривимірній сцені
можуть знаходитись десятки сотні а іноді тисячі і десятки тисяч тривимірних
моделей, в такій ситуації навіть при використанні класу BasicModel потрібно
буде написати велику кількість коду для візуалізації навіть не дуже складної
тривимірної сцени. Для спрощення цього завдання було створено спеціальний
компонент ModelManager.
Компонент ModelManager отримує з
компоненту Loader динамічні масиви игрових об’єктів які містять в собі
тривимірні моделі, та метод Draw() який відповідає за візуалізацію моделей,
тобто масиви будь-яких об’єктів класів які наслідують клас BasicModel або
TexturedModel. Після чого в методі Draw() компоненту ModelManager проводиться
візуалізація всієї тривимірної сцени використовуючи дані масиви об’єктів.
Причому метод Draw() автоматично викликається на кожному витку циклу виконання
програми.
Таким чином використовуючи компонент
ModelManager для візуалізації тривимірної сцени будь-якої складності, потрібно
лише оголосити, і заповнити масив об’єктів які містять в собі тривимірні
моделі, всю іншу роботу візьме на себе компонент ModelManager.
2.6 Системи часток
Система часток - використовуваний в
комп'ютерній графіці спосіб представлення об'єктів, що не мають чітких
геометричних границь (різні хмари, туманності, вибухи, струмені пари, дим,
сніг, дощ і т.п.).
Система часток складається з певної
(фіксованої або довільної) кількості частинок. Математично кожна частка
представляється як матеріальна точка з додатковими атрибутами, такими як
швидкість, колір, орієнтація в просторі, кутова швидкість, і т. п. У ході
роботи програми яка моделює частинки, кожна частка змінює свій стан за певним,
спільним для всіх частинок системи, законом. Наприклад, частка може піддаватися
впливу гравітації, міняти розмір, колір, швидкість і так далі, після проведення
всіх розрахунків, частка візуалізується. Частка може бути візуалізована точкою,
трикутником, спрайтом, або навіть повноцінної тривимірною моделлю.
Для реалізації систем часток в
ігровому додатку була використана динамічна бібліотека DPSF (Dynamic Particle
System Framework). На відміну від інших бібліотек і API аналогічного профілю,
DPSF досить гнучка і дозволяє задати власні закони поведінки в системі
частинок. З допомогою стандартних класів можна досить швидко інтегрувати в
проект ефекти часток після цього в налаштуваннях потрібно задати власні
властивості часток і керувати ними, реалізуючи будь-який ефект.
За допомогою даного інструменту в
ігровому додатку були реалізовані фонові хмари часток, слід із часток який
тягнеться за сферою гравця якщо вона рухається (Лістинг 8), та вибухи ворожих
сфер.
Лістинг 8. Ініціалізація базових
налаштувань системи часток.
// Мінімальний та максимальний час
життя окремої частинки.LifetimeMin = 2.0f;.LifetimeMax = 2.0f;
// Мінімальна та максимальна
стартова позиція.PositionMin = new Vector3(10, 10, 10);.PositionMax = new
Vector3(-10, -10, -10);
// Вектори для визначення напрямків
та довжини руху часток.VelocityMin = new Vector3(10, 10, 10);.VelocityMax = new
Vector3( -10, -10, -10);
// Налаштування обертання
часток.RotationMin = new Vector3(0, 0, 0);.RotationMax = new Vector3(0, 0,
MathHelper.Pi);.RotationalVelocityMin = new Vector3(0, 0,
0);.RotationalVelocityMax = new Vector3(0, 0, 0);
// Мінімальні та максимальні розміри
часток після створення.StartWidthMin = 1;.StartWidthMax = 1;.StartHeightMin =
1;.StartHeightMax = 1;
// Мінімальні та максимальні розміри
часток наприкінці життєвого циклу.EndWidthMin = 3;.EndWidthMax =
3;.EndHeightMin = 3;.EndHeightMax = 3;
// Налаштування кольорового
забарвлення часток.StartColorMin = Color.White;.StartColorMax =
Color.White;.EndColorMin = Color.White;.EndColorMax = Color.White;
2.7 Система постобробки зображення
У широкому сенсі, постобробка
зображення - це все те, що відбувається після основних дій з побудови
зображення. Інакше кажучи, постобробка - це будь-які зміни зображення після
його рендеринга. Постобробка являє собою набір засобів для створення
спеціальних візуальних ефектів, їх створення проводиться вже після того, як
основна робота по візуалізації сцени виконана, тобто, при створенні ефектів
постобробки використовується готове растрове зображення.
В ігровому додатку система
постобробки зображення реалізована за допомогою двох класів RenderCapture та
PostProcessor. Як було зазначено вище для того щоб створити будь який ефект
постобробки зображення потрібно спочатку візуалізувати всю тривимірну сцену в
растрове зображення, саме цим займається клас RenderCapture він має методи для
захоплення зображення з графічного пристрою та повернення його у вигляді
двовимірної текстури (Лістинг 9).
Лістинг 9.Методи класу RenderCapture
для захоплення зображення
// початок захоплення зображення з
графічного пристроюvoid Begin()
{.SetRenderTarget(renderTarget);
}
// Завершення захопленняvoid End()
{.SetRenderTarget(null);
}
// Повернення захопленого зображення
як двовимірної текстуриTexture2D GetTexture()
{renderTarget;
}
Після того як було отримано текстуру
з захопленим зображенням за допомогою методів класу RenderCapture дана текстура
використовується об’єктом класу PostProcessor який застосовує до неї потрібний
шейдерний ефект та повертає оброблене зображення яке може бути виведене на
екран, або використане як вхідне зображення для обробки іншим шейдерним ефектом.
За допомогою даної системи пост
обробки зображення в ігровому додатку було реалізовано загальне освітлення
сцени та Glow ефект. В комп’ютерній графіці, Glow ефект полягає в тому, що у
яскравих областей зображуваного об'єкта спостерігається засвічення по
периметру, через це створюється враження, що на поверхні яскравого об'єкта
видно світловий ореол.
Дані ефекти були реалізовані
наступним чином. Вся тривимірна сцена двічі візуалізується на текстури за
допомогою класу RenderCapture. Після чого друга текстура за допомогою об’єкта
класу PostProcessor обробляється спеціальним піксельним шейдером (Лістинг 10)
який залишає на ній тільки найбільш яскраві пікселі, а інші пікселі робить
прозорими. Таким чином після обробки зображення даним шейдером на ньому залишаться
не прозорими тільки яскраві частини зображення.
Лістинг 10. Шейдер для відсічення не
яскравих частин зображення
D tex[1];PixelShaderFunction(float4
Position : POSITION0,UV : TEXCOORD0) : COLOR0
{ float3 luminance = float3(0.299,
0.587, 0.114);color = tex2D(tex[0], UV);intensity = dot(color,
luminance);(intensity < 0.1)float4(0,0,0,1);color;
}
Після того як на текстурі залишились
тільки яскраві частини зображення вона проходить наступний етап обробки,
Гаусове розмиття для створення світлового ореолу.
Гаусове розмиття відрізняється від
простого розмиття тим, що замість обчислення середнього значення пікселя і його
сусідів, воно обчислює значення пікселів залежно від відстані до центрального
пікселя. Зважені значення обчислюються за допомогою гаусової функції:

Де x - відстань пікселя від
центрального пікселя, а  використовується
як параметр для визначення розмитості зображення [14].
використовується
як параметр для визначення розмитості зображення [14].
Гаусове розмиття реалізоване
за допомогою спеціального класу GaussianBlur який наслідує клас PostProcessor.
Задачею даного класу є розрахунок параметрів розмиття за допомогою гаусової
функції (Лістинг 11), та їх застосування до вхідної текстури піксельного
шейдеру який за допомогою цих параметрів і здійснює розмиття.
Лістинг 11. Реалізація
гаусової функції в класі GaussianBlur.
gaussianFunc(float x)
{(float)((1.0f / Math.Sqrt(2
* Math.PI * Math.Pow(blurAmount,2))) *.Exp(-(Math.Pow(x,2)) / (2 *
Math.Pow(blurAmount,2))));}
Після того як друга текстура
була розмита вона накладається на першу текстуру яка є оригінальним зображенням
тривимірної сцени без будь-яких змін і результуюче зображення виводиться на
екран.
Результат візуалізації
тривимірної сцени з використанням системи пост обробки зображень показано на
рис. 2.2.

Рис. 2.2 - Ігровий рівень
ігровий додаток
тривимірний графіка
2.8
Реалізація механіки ігрового процесу
.8.1
Загальна організація обробки механіки ігрового процесу
Тривимірна графіка має
важливу роль в будь якому тривимірному ігровому додатку, але без ігрового
процесу як такого ігрового додатку не буде існувати. За реалізацію ігрового
процесу відповідає компонент LogicGameObjects та самі класи ігрових об’єктів.
В методі Update() класу
будь-якого ігрового об’єкту реалізована особиста поведінка даного об’єкта,
тобто ті дії які він здійснює незалежно від інших ігрових об’єктів, та дій
гравця. Наприклад сфера гравця та ворожі сфери мають параметр потужність удару
який забезпечує рух сфери з певною швидкістю, якщо він має значення більше від
нуля. Незважаючи на те, що значення цього параметра може змінюватись лише при
взаємодії з гравцем або при зіткненні з іншими сферами, рух сфери в залежності
від потужності не має відношення до інших ігрових об’єктів тому сам рух сфери
програмується безпосередньо в класі ігрового об’єкта (Лістинг 12).
Лістинг 12. Переміщення
ігрового об’єкту
(Power != 0)
{= world *
Matrix.CreateTranslation(Mov_Direction * Power / 5);= Power - 0.5f;(Power <
0)
{= 0;
}
}
На відміну від класів ігрових
об’єктів в компоненті LogicGameObjects реалізуються всі дії які стосуються
взаємодії ігрових об’єктів між собою та з гравцем, умови програшу або виграшу і
інші правила гри (наприклад збільшення розміру сфери гравця при знищенні
ворожої сфери, зменшення міцності сфери при зіткненні з іншою сферою, вибух
сфери якщо міцність має значення нуль і т.п.) , що і є основною ігрового
процесу.
2.8.2 Моделювання законів фізики при
зіткненнях ігрових об’єктів
Основною частиною механіки ігрового
процесу реалізованого ігрового додатку є фізика зіткнень сфери гравця з
ворожими сферами, ворожих сфер між собою, та з світовою сферою.
Першим етапом обробки зіткнення
будь-яких тривимірних об’єктів є безпосередньо встановлення факту наявності
зіткнення. Для вирішення даної задачі компонент LogicGameObjects має два
спеціальні методи Model_Collide() (Лістинг13) для виявлення зіткнення двох
тривимірних об’єктів та World_Sphere_Collide () для виявлення зіткнення
тривимірного об’єкта з світовою сферою. Робота обох методів ґрунтується на
використанні об’єктів стандартного класу BoundingSphere. При використанні
моделей в XNA автоматично створюються об’єкти BoundingSphere (обмежуючі сфери)
які є частиною даної моделі. Кожна модель складається з одного або декількох
об'єктів ModelMesh, а кожен об'єкт ModelMesh, у свою чергу, має властивість
BoundingSphere, яка і визначає обмежуючу сферу. BoundingSphere має спеціальний
метод Intersects( ) який визначає чи пересікається дана обмежуюча сфера з
обмежуючою сферою іншого тривимірного об’єкта. Враховуючи той факт що всі
ігрові об’єкти які присутні в створеному ігровому додатку самі по собі є
сферами для визначення їх зіткнення достатньо перевірити на зіткнення їх
обмежуючі сфери.
Лістинг 13. Перевірка на зіткнення
двох тривимірних об’єктів
Model_Collide(Model M1, Model M2,
float Size1, float Size2, Matrix World1, Matrix World2)
{boundingSphere1;boundingSphere2;=
M1.Meshes[0].BoundingSphere.Transform(World1);.Radius = boundingSphere1.Radius
* Size1;= M2.Meshes[0].BoundingSphere.Transform(World2);.Radius =
boundingSphere2.Radius * Size2;(boundingSphere1.Intersects(boundingSphere2))
{true;
}false; }
Після того як факт зіткнення було
встановлено наступним етапом є програмування реакції об’єктів на зіткнення.
Щоб визначити, як відреагувати на зіткнення,
повинні бути застосовані закони фізики. Коли об'єкт стикається з поверхнею,
його напрямок змінюється, тобто він відскакує. Кут нового напрямку (або вектор
відображення) від нормалі точки зіткнення такий же, як у вектора який був до
зіткнення, на рис. 2.3 зображено зіткнення одного об’єкта з поверхнею іншого
[16].

Рис. 2.3 - Зіткнення тривимірних
об’єктів
Відповідно до рис. 2.3. R - новий
направляючий вектор, I - старий вектор, який був до зіткнення, N - нормаль від
точки зіткнення. Новий вектор R обчислюється за наступною формулою: R = 2*( -I
Dot N)*N + I причому вектори І та N повинні бути одиничними векторами.
Використовуючи дану формуло було
запрограмовано механізм зіткнення сфера гравця з світовою сферою (Лістинг 14)
та ворожих сфер.
Лістинг 14. Зміна вектора
направлення сфери гравця при зіткненні із світовою сферою
NewDirection;Start;PosColl;
// визначення нормалі від точки
зіткнення.X = ((Main)Game).loader.world_sphere.position.X;.Y =
((Main)Game).loader.world_sphere.position.Y;.Z =
((Main)Game).loader.world_sphere.position.Z;.X =
((Main)Game).loader.player_sphere.world.Translation.X;.Y =
((Main)Game).loader.player_sphere.world.Translation.Y;.Z =
((Main)Game).loader.player_sphere.world.Translation.Z;Normal = PosColl -
Start;.Normalize();
// визначення нового вектору
напряму= 2 * Vector3.Dot(-(((Main)Game).loader.player_sphere.Mov_Direction),
Normal) * Normal + ((Main)Game).loader.player_sphere.Mov_Direction;
((Main)Game).loader.player_sphere.Mov_Direction
= NewDirection;
Крім зіткнень з світовою сферою в
ігровому додатку сфера гравця також може зіткнутись як з ворожими сферами, так
і ворожі сфери можуть стикатись між собою.
Зіткнення двох сфер які рухаються є
більш складним випадком ніж попередній, в даному випадку ми маємо наступну
ситуацію (рис 2.4) [16].

Рис. 2.3 - Зіткнення двох
тривимірних сфер які рухаються
На рис. 2.3 U1 і U2 вектори
швидкості двох сфер під час зіткнення. Вісь (X_Axis) - вектор, який з'єднує
центри двох сфер, U1x, U2x проекції векторів швидкостей U1, U2 на вісь
(X_Axis). U1y і U2y проекції векторів швидкості U1, U2 на вісь, перпендикулярну
X_Axis.
Для того щоб отримати нові вектори
швидкостей для обох сфер потрібно виконати наступні дії:
Знайти вісь X_Axis як нормалізовану
різницю векторів кординат першої та другої сфери;
Знайти проекції швидкостей за
наступними формулами:
x= X_Axis * (X_Axis dot U1)y= U1 -
U1xx = -X_Axis * (-X_Axis dot U2)y =U2 - U2x;
Знайти нові вектори швидкостей за
формулами
x = (U1x+U2x - (U1x-U2x)) * 0.5x =
(U1x + U2x - (U2x - U1x)) * 0.5;
Знайти фінальні швидкості
y=U1yy=U2y=V1x+V1y=V2x+V2y.
За допомогою даного методу в
ігровому додатку було реалізовано механізм зіткнення між ворожими сферами та
зіткнення сфери гравця з ворожими сферами (Лістинг 15).
Лістинг 15. Зміна векторів
направлення сфери гравця та ворожої сфери при зіткненні
pb1, pb2, U1x, U1y, U2x, U2y,
V1x,V1y, V2x, V2y;a, b;.X =
((Main)Game).loader.player_sphere.world.Translation.X;.Y =
((Main)Game).loader.player_sphere.world.Translation.Y;.Z =
((Main)Game).loader.player_sphere.world.Translation.Z;.X =
bm.world.Translation.X;.Y = bm.world.Translation.Y;.Z =
bm.world.Translation.Z;xaxis;
// знаходження вісі x_axis=
Vector3.Normalize(pb2 - pb1);
// знаходження проекцій швидкостей=
Vector3.Dot(xaxis,(((Main)Game).loader.player_sphere.Mov_Direction*
(((Main)Game).loader.player_sphere.Power/5)));x
= xaxis*a;= Vector3.Dot(xaxis, (((Main)Game).loader.player_sphere.Mov_Direction
* (((Main)Game).loader.player_sphere.Power / 5)));y =
(((Main)Game).loader.player_sphere.Mov_Direction *
(((Main)Game).loader.player_sphere.Power / 5)) - U1x;= Vector3.Normalize(pb1 -
pb2);= Vector3.Dot(xaxis, (bm.Mov_Direction * (bm.Power / 5)));x = xaxis * b;y
= (bm.Mov_Direction * (bm.Power / 5)) - U2x;
// знаходження векторів швидкостейx
= (U1x + U2x - (U1x - U2x)) * 0.5f;x = (U1x + U2x - (U2x - U1x)) * 0.5f;y =
U1y;y = U2y;
Знаходження векторів направлення
((Main)Game).loader.player_sphere.Mov_Direction
= Vector3.Normalize(V1x + V1y);.Mov_Direction = Vector3.Normalize(V2x + V2y);
Слід зауважити, що рух ігрових
об’єктів в додатку реалізовано за допомогою вектора направлення і показника
потужності, а в результаті застосування наведених вище формул отримуємо вектори
швидкостей які об’єднують в собі направлення та швидкість руху тривимірного
об’єкта. Тому потрібно після застосування даних формул за допомогою
нормалізації векторів виділити вектор направлення з отриманого вектора
швидкості.
2.9 Розробка користувацького
інтерфейсу
Інтерфейс користувача ігрового
додатку поділяється на дві частини інтерфейс в головному меню ігрового додатку
за який відповідає компонент MainMenu (рис 2.4), та інтерфейс з яким взаємодіє
гравець безпосередньо під час ігрового процесу яким опікується компонент UI.

Рис. 2.4 - Головне меню ігрового
додатку
Інтерфейс головного меню складається
з набору кнопок «Старт», «Вихід», «Опції», «Тест», стилізованих під написи які
змінюють свій колір при наведенні. Для реалізації двовимірних кнопок які
відображаються в головному меню був розроблений спеціальний клас Button який
містить в собі обробник натиснення на кнопку і наведення на неї курсору миші та
спеціальні методи для візуалізації кнопки на екрані. Тому об’єкти даного класу
можна використовувати як в спеціальному компоненті для візуалізації інтерфейсу
MainMenu так і в будь-якому іншому компоненті чи класі. Для ініціалізації
кнопки потрібно передати в конструктор координати кнопки, ширину, висоту, та
два зображення, для візуалізації кнопки при наведеному курсорі, і в звичайному
стані.
Компонент UI реалізує інтерфейс
ігрового процесу, який на відміну від головного меню не має кнопок на які
користувач може натиснути, а обмежується лише виведенням корисної інформації
для користувача. А саме реалізує дві панелі в нижній частині екрана які за
допомогою спеціальних смуг показують поточний рівень потужності удару та
міцності сфери гравця. Як самі панелі так і смуги покажчики є звичайними
двовимірними зображеннями які накладаються на тривимірну сцену.
В результаті проведеної роботи було
реалізовано набір програмних компонентів для управління візуалізацією
тривимірної графіки.
Розроблено механізм динамічного
текстурування тривимірних моделей, з метою економії ресурсів ігрового додатку
за рахунок використання меншої кількості тривимірних моделей, використовуючи
можливість їх персоналізації за допомогою накладання потрібної текстури
безпосередньо під час виконання додатку.
Реалізовано механізм постобробки
зображень на базі якого було розроблено набір візуальних шейдерних ефектів.
Проведено дослідження механізмів
створення систем часток з використанням бібліотеки DPSF, за результатами якого
була виявлена ефективність використання даної бібліотеки та легкість інтеграції
створених з її допомогою систем часток в ігровий додаток.
Розроблено ігровий додаток з
унікальним ігровим процесом, який базується на керованих зіткненнях об’єктів у
тривимірному просторі, в результаті реалізації якого були виявлені та
досліджені можливі підходи до програмування законів фізики при зіткненнях
тривимірних об’єктів.
ВИСНОВКИ
В роботі було досліджено та описано
поняття тривимірної графіки. Проведено аналіз математичних основ побудови
тривимірної графіки, а саме використання векторів і матриць тривимірного
простору для побудови тривимірних зображень, основні перетворення які
застосовуються до матриць і векторів, та специфічні матриці які
використовуються виключно для роботи з тривимірною графікою (матриці
масштабування, обертання, переміщення, світова матриця, матриця виду та ін.) за
результатами якого були створені та реалізовані в програмних компонентах
алгоритми візуалізації тривимірних сцен. В результаті досліджень сучасних API
для програмування тривимірної графіки, і деяких особливостей роботи з ними, а
саме програмування тривимірних сцен, віртуальної камери, робота з конвеєром
візуалізації і т.д. встановлено, що найбільш ефективним для швидкої розробки
тривимірного ігрового додатку є використання технології Microsoft XNA.
Досліджено поняття і можливості використання вершинних та піксельних шейдерів з
метою удосконалення графічної частини ігрового додатку, за результатами якого
реалізована система постобробки зображення та система динамічного накладання
текстур на тривимірні об’єкти. Реалізовано набір програмних компонентів для роботи
з тривимірною графікою, які підтримують динамічне текстурування тривимірних
моделей ефекти постобробки зображень, та системи часток, в результаті чого була
виявлена ефективність використання бібліотеки DPSF для створення систем часток,
та розроблено набір візуальних шейдерних ефектів на основі механізмів
постобробки зображень, та динамічного текстурування моделей.
Розроблено ігровий додаток з
унікальним ігровим процесом, який базується на керованих зіткненнях об’єктів у
тривимірному просторі, в результаті реалізації якого були виявлені та
досліджені можливі підходи до програмування законів фізики при зіткненнях
тривимірних об’єктів.
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
1. Горнаков
С.Г. Программирование компьютерных игр под Windows в XNA Game Studio / С.Г.
Горнаков. - М.: ДМК Пресс, 2008. - 384 с.
2. Горнаков
С.Г. DirectX 9. Уроки программирования на С++ / С.Г. Горнаков. - СПб. :
БХВ-Петербург, 2005. - 400 с.
. Jim
Adams. Programming Role Playing Games with DirectX / Adams Jim. - Portland :
Premier Press, 2002. - 881 pp.
. Антон
В.З. Обзор DirectX9 [Електронний ресурс]. - Режим доступу:
#"651028.files/image055.gif">
