Створення веб-сайту засобами HTML
Міністерство
освіти і науки України
Українська
інженерно-педагогічна академія
Гірничий
факультет
Кафедра
соціально-економічних та педагогічних дисциплін
ДИДАКТИЧНИЙ
ПРОЕКТ
"Створення
веб-сайту засобами HTML"
Виконав:ст. гр. ДГ-К1-маг
Заіка О.І.
Керівник:доц. кафедри СЕПД
Карчевська Н. В.
Стаханов,
2012
Реферат
Курсовий проект складається з аналізу професійного
призначення і структури професійної діяльності робітника заданої професії.
Розробки вмісту підготовки робітників заданої професії. Постановку тактичних
цілей професійного навчання фахівця на рівні спеціальної теоретичної
дисципліни; побудова зведено-тематичного плану професійної підготовки фахівця.
Розробку дидактичного проекту теми (аналіз учбової літератури, визначення
логічної структури заданої теми, визначення витрат часу на вивчення теми через
нормування дидактичних одиниць); розробки дидактичного проекту уроку
(постановка дидактичних цілей, оперативних цілей навчання, аналіз вихідних
даних і вибір методів навчання, план-конспект уроку, мотивація учбової
діяльності на різних етапах заняття, вибір дидактичної технології).
ЗВЕДЕНО-ТЕМАТИЧНИЙ ПЛАН,ДИДАКТИЧНИЙ ПРОЕКТ УРОКУ, КОНТУРНИЙ
КОНСПЕКТ УРОКУ, ТАКТИЧНІ ЦІЛІ, ДИДАКТИЧНІ ЦІЛІ, МОТИВАЦІЙНІ ТЕХНОЛОГІЇ, БІНАРНІ
ДІЇ, КРЕАТИВНІ ТЕХНОЛОГІЇ, HTML, МОВА РОЗМІТКИ, ВЕБ-СТОРІНКА.
Зміст
1. Проектування програми професійної підготовки
бакалавра за спеціальністю "Комп’ютерні технології в управлінні та
навчанні"
1.1 Аналіз професійної підготовки фахівця
.2 Проектування кваліфікованої характеристики фахівця
2. Проектування технологій навчання з теми
"Створення веб-сайту засобами HTML"
2.1 Проектування дидактичних матеріалів
.2 Проектування технологій формування ООД
.3 Проектування технологій формування виконавчих
дій(ВД)
.4 Проектування технологій формування КД
.5 Організація та методика проведення лекційного
заняття
.6 Організація та методика проведення лабораторного
заняття
.7 Організація та методика проведення практичного
(семінарського) заняття
.8 Розробка дидактичних матеріалів для самостійної
роботи студентів
3. Розробка дидактичних матеріалів до інноваційних
технологій навчання
Висновок
Список використанних джерел
Додаток
Вступ
У процесі навчання інженери-педагоги навчаються для
викладання спеціальних дисциплін у професійно-технічних училищах, технікумах і
коледжах. Також випускники здатні проводити курси підвищення кваліфікації на
промислових підприємствах.
У процесі своєї діяльності інженер-педагог повинен постійно
знаходити рішення різних техніко-технологічних проблем, а також організаційних,
економічних, екологічних та навчально-виховних завдань, які спрямовані на
організацію та здійснення навчального та виховного процесу в професійних
навчальних закладах.
1. Проектування програми професійної підготовки бакалавра за
спеціальністю "Комп’ютерні технології в управлінні та навчанні"
1.1
Аналіз професійної підготовки фахівця
Аналіз професійної підготовки бакалавра за спеціальністю
"Комп’ютерні технології в управлінні та навчанні" виконується за
освітньо-кваліфікованою характеристикою фахівця.
Таблиця 1.1 - Професійне призначення та місце використання
бакалавра за спеціальністю "Комп’ютерні технології в управлінні та
навчанні"
|
Виконувані трудові
процеси
|
Місця використання
фахівця
|
|
1. дослідження
предметної області користувача, формулювати математичну постановку прикладної
задачі; 2. вибір методів рішення, складання і реалізація загального алгоритму
рішення; 3. класифікація програмних продуктів по сферах їхнього застосування,
використання офісних додатків для рішення задач документообігу; 4.
використання шаблонових технології для створення однотипних документів; 5.
здійснення обчислювальних операції з табличними даними, оформлення
результатів обробки даних з використання графічних засобів; 6. проектування,
розробка і впровадження комп'ютерних технології навчання і керування
навчальним процесом; 7. обґрунтовування інформаційних технології і їхніх
компоненти (інтерфейси, бази даних і знань, алгоритми підтримки і прийняття
рішень, системи телекомунікації і розподілені системи інформаційного забезпечення,
системи колективного доступу до інформації, організаційного забезпечення і
навчання); 8. розробка проектної і впроваджувальної документації.
|
1. викладач
інформатики й інших комп'ютерних дисциплін у профтехучилищах, коледжах,
технікумах; 2. розроблювач комп'ютерних систем у різних галузях народного
господарства (у промисловості, на транспорті, у сільському господарстві, у
соціальній сфері); 3. інженерами-програміст в проектних, конструкторських
бюро, у науково-дослідних інститутах, у банках, страхових компаніях, в
електронних офісах фірм.
|
Розгляд діяльності з погляду її мети, суб'єкта, предмету,
засобів, процедур, продукту, результату характерний для системного аналізу. На
рівні кожної дії формується система знань і умінь фахівця, що забезпечує виконання
цієї дії.
Таблиця 1.2 - Функціональна структура діяльності бакалавра за
спеціальністю "Комп’ютерні технології в управлінні та навчанні" і
вимоги, що пред'являються до нього.
|
Функції діяльності
|
Процедура праці
|
Предмет праці
|
Матеріальні засоби
праці
|
Умови праці
|
Продукти праці
|
|
Проектувальна
|
1. Отримання
методичних рекомендацій для виконання роботи 2. Перевірка працездатності
комп’ютера, його налаштування, установлені середовища розробки веб-сайтів 3.
Підготовка прикладів програмного коду
|
Комп’ютер,
програмне забезпечення, середовище розробки, Інтернет
|
Комп’ютер,
програмне забезпечення, Інтернет
|
Стандартні
|
Підготовлене місце
для виконання роботи, налагоджене середовище розробки веб-сайтів
|
|
Організаційна
|
1. Дотримання
техніки безпеки 2. Організація захищеності комп’ютера від електродних вірусів
3. Дотримання санітарно-гігієнічних норм 4. Дотримання дисциплінарних норм
при роботі на комп’ютерах 5. Діагностика електронних носіїв на наявність
шкідливих файлів
|
Комп’ютер, робоче
місце, правила техніки безпеки, антивірусні програми
|
Методичні вказівки
до виконання лабораторної роботи, інструкції по правилам техніки безпеки,
інструкції по роботі з антивірусними програмами та електронними носіями.
|
Лабораторні
|
Раціонально
організоване робоче місце, комп’ютери захищені від вірусів, які можуть
потрапити через Інтернет або електроні носії
|
|
Технологічна
|
1. Відповіді на
питання фронтального опитування 2. За допомогою методичних вказівок виконання
завдання лабораторної роботи. 3. Демонстрація виконаного завдання 4. Захист
виконано роботи
|
Відповіді на
питання фронтального опитування, комп’ютер, програмне забезпечення, приклади
програмного коду на інших мовах програмування
|
Питання
фронтального опитування, контрольні питання до захисту роботи, методичні
вказівки до лабораторної роботи
|
Стандартні
|
Відповіді на
питання фронтального опитування, створений програмних код.
|
|
Дослідницька
|
1. Дослідження
сучасних мов веб-програмування для створення веб-сайтів 2. Дослідження
середовищ розробки
|
Наукова література,
офіційні сайти, програмне забезпечення, комп’ютер, модель проектування
|
Наукова
документація, посилання на графічну інформацію
|
Дослідницькі
|
Створення нових
принципів та способів написання веб-сайтів, використовуючи сучасні мови
програмування.
|
|
Виховна
|
1. Формування і
реалізація змісту виховання в ВНЗ 2. Налагодження вертикальних та
горизонтальних стосунків у навчально-педагогічних колективах
|
Зміст виховання,
професіограми основних професій, принципи, методи виховання
|
Навчальна
документація
|
ВНЗ
|
Організована
життєдіяльність студентів, сформовані професійні якості особистості майбутніх
робітників.
|
При постановці мети вивчення учбового курсу педагог має чітко
уяснити, які саме характеристики особи слід формувати, на які елементи
структури особи слід впливати. Фактично ціль навчання дисципліни або тактична
ціль навчання представляє собою опис не тільки видів діяльності, які формуються
в процесі вивчення, але і всі ті характеристики особи, які слід формувати в
процесі засвоєння заданої дисципліни.
Таблиця 1.3 - Постановка тактичних цілей професійного
навчання підготовки бакалавра
|
Елементи структури
особистості
|
Характеристика
цілей
|
|
Досвід особистості
|
Професійна
компетентність
|
1. Сформувати
загальні уявлення про веб-технології 2. Сформувати загальні уявлення про
сучасні мови розмітки. 3. Сформувати загальні уявлення про корпоративні і
масові технології 4. Сформувати вміння створювати примітивні веб-сторінки 5.
Сформувати загальні поняття про мову розмітки HTML
|
|
Професійна
спрямованість
|
Сформувати бажання
працювати в області майбутньої професії. Сформувати поняття про важливість
виконання своєї роботи якісно і сумлінно.
|
|
Комунікативна
готовність
|
Сформувати
професійну термінологію (розпізнавання тексту, машинний переклад,
автореферірованіе, інтелектуальний аналіз і т.д.). Сформувати вміння
спілкуватися в бригаді, на виробництві, використовуючи технічну мову
|
|
Економічна ерудиція
|
Сформувати уміння
ефективного використання робочого часу.
|
|
Правова ерудиція
|
Сформувати уявлення
про основні поняття трудового права (режим праці та відпочинку, нормальні
умови роботи і т.д.)
|
|
Професійна пам'ять
|
Сформувати вміння
поліпшення довгострокової, короткочасної, логічної, образної, слухової і
зорової пам'яті.
|
|
Функціональний
механізм психіки
|
Технічне мислення
|
Сформувати
оперативне мислення, пов'язане з роботою з технічною документацією та
спеціальним обладнанням.
|
|
Здатність до
вирішення творчих завдань
|
Сформувати вміння
використовувати нові, прогресивні технології при вирішенні поставленої
задачі.
|
|
Типологічні
властивості
|
Здатність до
саморегулювання і самоаналізу
|
Сформувати вміння
аналізувати свою діяльність, знаходити в ній помилки і виправляти їх.
|
1.2
Проектування кваліфікованої характеристики фахівця
На основі функціональної структури діяльності та вимог, що
пред'являються до нього, складаємо перелік вмінь та знань, необхідних при
підготовці бакалавра за спеціальністю "Комп’ютерні технології в управлінні
та навчанні".
Таблиця 1.4 - Перелік вмінь і знань необхідних, при
підготовці бакалавра за спеціальністю "Комп’ютерні технології в управлінні
та навчанні"
|
Вміння
|
Знання
|
|
№
|
Найменування
|
Вид
|
Рівень
|
№
|
Найменування
|
Рівень
|
|
1.
|
Загальні принципи
створення Web-сайту
|
ПП
|
С
|
1.1
|
Історія розвитку
HTML
|
ОО
|
|
|
|
|
1.2
|
Принципи
гіпертекстової розмітки
|
ПА
|
|
|
|
|
1.3
|
Групи тегів НТМL
|
ПС
|
|
2.
|
Cтруктура
HTML-документа
|
ПП
|
С
|
2.1
|
Призначення
заголовка
|
ОО
|
|
|
|
|
2.2
|
Теги тіла документа
|
ПА
|
|
3.
|
Створення
бази-даних для роботи веб-додатків
|
ПП
|
СА
|
3.1
|
Основи
гіпертекстової інформаційної технології
|
ОО
|
|
|
|
|
3.2
|
Інструмен засоби
для створення гіпертексту
|
ПА
|
|
|
|
|
3.3
|
Методи видоб знань
для побудови гіпертексту.
|
ПА
|
|
4.
|
Графіка
|
ЗП
|
С
|
4.1
|
Використання
графіки в HTML
|
ОО
|
|
|
|
|
4.2
|
Формати графічних
файлів
|
ПА
|
|
|
|
|
4.3
|
Зображення в
мініатюрі
|
ПА
|
|
5.
|
Таблиці в HTML
|
ПУ
|
СА
|
5.1
|
Засоби опису
таблиць в HTML
|
ОО
|
|
|
|
|
5.2
|
Створення таблиць в
HTML
|
ПА
|
|
|
|
|
5.3
|
Створення
різнобарвних таблиць
|
ОО
|
|
6.
|
Призначення і
застосування CSS
|
ПП
|
С
|
6.1
|
Способи
застосування CSS
|
ОО
|
|
|
|
|
6.2
|
Спадкування і
перевизначення
|
ПС
|
|
7.
|
Блокові і рядкові
елементи
|
ПП
|
СА
|
7.1
|
Блокові і рядкові
елементи
|
ПА
|
Формування різних типів занять з дисципліни "Виробниче
навчання" для вивчення циклу тем з "Дослідження вербального
інтерфейсу "комп’ютер-користувач""
Таблиця 1.5 - Лекційні заняття, їх зміст та обсяг, обсяг
самостійної роботи
|
№
|
Зміст
|
Обсяг лекційних
занять
|
Обсяг самостійної
роботи
|
|
|
Денна
|
Заочна
|
Денна
|
заочна
|
|
1
|
Вступ. Зміст і
задачі курсу. Загальні положення про веб-технології
|
2
|
0,5
|
2
|
4,5
|
|
2
|
Різновид мов
розмітки
|
2
|
0,5
|
2
|
5
|
|
3
|
Знайомство з мовою
розмітки HTML
|
2
|
0,5
|
2
|
5
|
|
4
|
Принципи
гіпертекстової розмітки
|
2
|
0,5
|
2
|
5
|
|
5
|
Cтруктура
HTML-документа
|
2
|
0,5
|
2
|
5
|
|
6
|
Використання
графіки в HTML
|
2
|
0,5
|
2
|
5
|
|
7
|
Використання
таблиць у дизайні сторінки
|
2
|
0,5
|
2
|
5
|
|
8
|
Призначення і
застосування CSS
|
2
|
0,5
|
2
|
5
|
|
9
|
Блокові і рядкові
елементи
|
2
|
0,5
|
2
|
5
|
|
10
|
Інтерфейс
Web-сайтів
|
2
|
0,5
|
2
|
5
|
|
11
|
JavaScript
|
2
|
1,5
|
2
|
6
|
|
12
|
Публікація
веб-сайту
|
|
|
|
|
навчання веб сайт html
Таблиця 1.5 - Практичні (семінарські) заняття, їх зміст та
обсяг
|
№
|
Зміст, методичні
матеріали
|
Обсяг (годин)
|
|
|
Денна
|
Заочна
|
|
1
|
Різновид мов
розмітки
|
2
|
|
|
2
|
Методіки
проектування інтерфейсу веб-сайту
|
2
|
|
Таблиця 1.6 - Лабораторні заняття, їх зміст та обсяг
|
№
|
Зміст, методичні
матеріали
|
Обсяг (годин)
|
|
|
Денна
|
Заочна
|
|
1
|
Створення простих
веб-сайтів.
|
2
|
|
|
2
|
Створення
різнобарвних таблиць
|
2
|
|
|
3
|
Застосування CSS
|
2
|
|
|
4
|
Використання блоків
|
2
|
|
|
5
|
Створення форм
|
2
|
|
|
6
|
Застосування
JavaScript
|
2
|
|
Дані заняття проводяться з дисципліни "Виробниче
навчання" на заняття в СННІГОТ.
2.
Проектування технологій навчання з теми "Створення веб-сайту засобами
HTML"
2.1
Проектування дидактичних матеріалів
В процесі навчання відбувається планомірне формування знань,
умінь, навиків, а також необхідних властивостей особи учня. Основний такої
планомірної передачі знань служить чітко сформульована мета. Мета повинна бути
виражена через дії, згруповані по рівнях засвоєння навченими учбового
матеріалу, кожен з яких має певні характеристики: умови, результат, критерії
оцінки.
Таблиця 2.1 - Постановка оперативних цілей вивчення теми
"Вербальний інтерфейс "комп’ютер-користувач""
|
№
|
Цілі, виражені в
переліку дій
|
Еталони
|
|
|
Умови
|
Результати
|
Критерії оцінки
|
|
1
|
Формується загальне
уявлення про Інтернет, сучасні технології створення веб-сторінок
|
Учні вирішують
прості завдання за допомогою вчителя, інтернет-ресурсів,
|
У учнів
сформувалось загальне уявлення про об’єкт діяльності, вони вирішують прості
завдання.
|
100-90% правильних
відповідей - 5; 89-80% - 4; 79-60%
- 3; 59-0% - 2.
|
|
2
|
Здатність
відтворювати і використовувати наявну інформацію для вирішення завдань по
заданому алгоритму
|
Учні самостійно
працюють з синтезатором мови
|
Учні вирішують
типові завдання по заданому алгоритму
|
100-90% правильних
відповідей - 5; 89-75% - 4; 74-50%
- 3; 49-0% - 2.
|
|
3
|
Вирішення
нестандартних, конструктивних завдань,
|
Самостійно
вирішують нестандартні, конструктивні завдання
|
У учнів формується
творче мислення, вони вирішують нестандартні завдання
|
100-90% правильних
відповідей - 5; 89-75% - 4; 74-45%
- 3; 44-0% - 2.
|
|
4
|
Конструювання нової
орієнтованої основи діяльності, автоматизація інтелектуальних систем
|
Самостійно
конструюють нові орієнтовані основи діяльності
|
Учні приймають
участь у дослідницькій діяльності, здобувається нова інформація
|
100-90% правильних
відповідей - 5; 89-75% - 4; 74-45%
- 3; 44-0% - 2.
|
2.2 Проектування технологій формування ООД
Проектування технологій формування орієнтовної основи
діяльності (ООД) включає вибір типу учення, його структурних елементів, а також
методів і прийомів їх реалізації.
Відомо три типи учення:
. неповна ООД;
. повна ООД в конкретному вигляд;
. повна ООД в загальному вигляді.
Елементами ООД є:
. Образ кінцевого продукту або уявлення про кінцевий
результат (у теоретичному навчанні це відповіді до завдань і завдань, опис
результатів, схеми, графіки, а в практичному деякі зразки, макети, моделі);
. Об'єкт перетворення або матеріал для діяльності (у
теоретичному навчанні це умови завдань, завдання, питання, сформована проблема,
а в практичному заготовки, матеріали, майданчики для монтажу, пристрої, які
слід відремонтувати і так далі);
. Засоби діяльності (інструменти, інструкції і
креслення, карти, таблиці, алгоритми і формули розрахунку, обґрунтування,
теорії, виводи);
. Технологія діяльності або уявлення про способи її
здійснення (склад прийомів, послідовності їх виконання, представлена у формі
карт, таблиць, учбових елементів, методики вибору, порядку рішення, вказівок і
інструкцій).
ООД спрямована в першу чергу на правильне та раціональне
будування виконавчої частини та на вибір одного з можливих способів реалізації
проекту. Іншими словами, ООД забезпечує не тільки правильне виконання дій, але
і раціональний вибір одного з багатьох можливих виконань, і тому успіх ООД
залежить від його змісту.
|
Найменування теми
(пунктів плану)
|
Цілі навчання
|
№ рівня
|
Методи викладу
|
Наочна допомога
|
|
Загальні відомості
про Інтернет, сучасні технології створення веб-сторінок
|
Сформувати та
закріпити знання про сучасні технології створення веб-сторінок
|
I II
|
Бесіда, фронтальне
та індивідуальне опитування
|
Шапошников И.В.
"Web-сайт своими руками" (книга)
|
|
Принципи роботи з
веб-сторінками
|
Сформувати уміння
роботи з веб-сторінками
|
II III
|
Розповідь, лекція,
демонстрація
|
Інтернет
|
|
Принцип роботи з
програмами для створення веб-сторінок
|
Сформувати уміння
та навички роботи з програмами створення веб-сторінок
|
II III
|
Розповідь, індивідуальне
опитування, програмований контроль
|
DreamWeaver MX
|
|
Принцип роботи з
мовою розмітки HTML
|
Сформувати уміння
та навички роботи з мовою розмітки
HTML
|
II III
|
Розповідь,
індивідуальне опитування, тестування
|
Блокнот
|
2.3
Проектування технологій формування виконавчих дій(ВД)
Після того, як у навчених сформовані необхідні уявлення про
об'єкти, що вивчаються, процеси або явища навколишній дійсності, наступає етап
формування умінь, навиків або, по-іншому, виконавчих дій.
Таблиця 2.3 - Вибір технологій формування ВД з теми
"Створення веб-сайту засобами HTML"
|
Найменування
розділу
|
Ціли навчання
|
Рівень
|
Вибраний спосіб
закріплення
|
|
|
|
Засоби закріплення
|
|
|
|
Метод
|
Форма
|
Назва
|
Варійовані
параметри
|
Варіанти рішення
|
|
1. Робота з мовою
розмітки HTML
|
Закріплення вмінь
давати визначення.
|
I, II
|
Вправа
|
Фронтальна,
індивідуальна
|
Питання: 1. Що таке
HTML? 2. Сучасні мови розмітки.
|
Мови розмітки
|
Відповіді: 1.
Стандартна мова розмітки документів у Всесвітній павутині 2. GenCode,
ΤΕΧ, Scribe, GML, HTML, XML
|
|
2.Робота з мовою
розмітки HTML у блокноті
|
Закріплення вмінь
створення веб-сторінок у блокноті
|
II, III
|
Вправ
|
Індивідуальна
|
Питання: 1. Що таке
CSS?
|
Програма Блокнот
|
Відповіді: 1.
Формальна мова опису зовнішнього вигляду документа, написаного з
використанням мови розмітки.
|
|
3. Робота з "DreamWeaver MX"
|
Закріплення вмінь
користуватися програмою "DreamWeaver MX"
|
I, II
|
Вправа
|
Фронтальна
|
Питання:
1.Призначення "DreamWeaver
MX"
|
Програма "DreamWeaver MX"
|
Відповіді: 1.
HTML-редактор від компанії Adobe
|
2.4
Проектування технологій формування КД
Проектування системи контролю є одним з важливих видів
діяльності викладача. Контроль дає можливість визначити, наскільки чітко
досягнута мета навчання, які недоліки процесу навчання і що слід зробити, щоб
застосувати нові технології навчання.
Діяльності по контролю можна розділити на наступні види:
· контрольно-проектувальну діяльність,
тобто діяльність по створенню (розробці) технології контролю по учбовій
дисципліні, її розділам і темам, при цьому контроль повинен забезпечувати
діагностику ступеня досягнення їх цілей;
· контрольну виконавчу діяльність,
тобто діяльність по організації і здійсненню контролю;
· контрольну аналітичну діяльність,
тобто діяльність по аналізу і оцінці результатів учбового процесу і його
корекції.
Таблиця 2.4 - Вибір технологій формування КД з теми
"Створення веб-сайту засобами HTML"
|
Найменування
розділу
|
Цілі навчання
|
Рівень
|
Вибраний спосіб
контролю
|
|
|
|
Тип
|
Вигляд
|
Метод
|
Форма
|
Засоби контролю
|
|
|
|
|
|
|
|
Назва
|
Варійовані
параметри
|
Варіанти рішення
|
|
1. Базові знання про
Інтернет, сучасні технології створення веб-сторінок
|
Проконтролювати
базові знання необхідні для вивчення теми "Створення веб-сайту засобами
HTML"
|
I II
|
Попередній
|
Поточний
|
Опит
|
Фронтальний, усний
|
Питання: 1. Що таке
HTML? 2. Сучасні мови розмітки.
|
Мови розмітки
|
Відповіді: 1.
Стандартна мова розмітки документів у Всесвітній павутині 2.
GenCode, ΤΕΧ, Scribe, GML, HTML, XML
|
|
2.Робота з мовою
розмітки HTML у блокноті
|
Проконтролювати
уміння користуватися програмою Блокнот
|
I II
|
Проміжний
|
Поточний,
систематичний
|
Опит
|
Фронтальний, усний
|
Питання: 1. Що таке
CSS?
|
Програма Блокнот
|
Відповіді: 1.
Формальна мова опису зовнішнього вигляду документа, написаного з
використанням мови розмітки.
|
|
3. Робота з "DreamWeaver MX"
|
Проконтролювати
уміння користуватися "DreamWeaver MX"
|
II III
|
Проміжний
|
Поточний
|
Опит
|
Фронтальний, усний
|
Питання:
1.Призначення "DreamWeaver
MX"
|
Програма "DreamWeaver MX"
|
Відповіді: 1.
HTML-редактор від компанії Adobe
|
2.5 Організація та методика проведення лекційного заняття
Тема: Веб-програмування. Ввідна лекція.
Мета:
· дидактична: сформувати теоретичні
знання та уявлення про веб-програмування;
· розвиваюча: розвинути та сформувати
просторове мислення, пам’ять, увагу, спостережливість, вміння слухати,
самостійність, абстрактне та логічне мислення, вміння самостійно приймати
рішення;
· виховна: виховати почуття поваги до
педагога, учбовому обладнанню, матеріалу, літературі, відповідальність,
дисциплінованість, почуття роботи з колективом.
Тип уроку: лекція. Методи навчання:
· наочний: демонстрація РМ;
· контрольний: фронтальне, самостійна
робота.
Дидактичне забезпечення:
а) РМ "Приклади сайтів".
Список рекомендованих джерел:
. Шапошников И.В. "Web-сайт своими руками":
Издательство BHV - Санкт - Петербург,2000.-224с
. Томас А. Пауэл, Дэн Уитворт. "HTML. Справочник
программиста": Издательство АСТ, Харвест,2002.-384с.
Структура уроку:
. Організаційний момент (3 хв.)
. Актуалізація (5 хв.)
. Мотивація (5 хв.)
. Виклад учбового матеріалу (60 хв.)
. Підведення підсумків та видача домашнього завдання
(15 хв.)
Таблиця 2.11 - Вибір типу уроку і структура ООД
|
Питання, які
вивчаються
|
Дії які формуються
|
Рівень
сформованості
|
Методи формування
|
|
|
|
ООД
|
ВД
|
КД
|
|
1. Поняття
веб-програмування
|
ОО
|
Конспектування
матеріалу та його аналіз
|
Пояснення,
розповідь, I тип ООД
|
Конспектування,
запам’ятовування
|
Індивідуальний опит
|
|
2. Призначення мови
розмітки HTML
|
ОО
|
Конспектування
матеріалу та його аналіз
|
Пояснення,
розповідь, I тип ООД
|
Конспектування,
запам’ятовування
|
Фронтальний опит
|
|
3 Види сучасних мов
розмітки
|
ОО
|
Виконання розрахунків
|
Пояснення,
розповідь, I тип ООД
|
Конспектування,
запам’ятовування
|
Фронтальний опит
|
Таблиця 2.12 - Сценарій лекційного заняття з теми
"Створення веб-сайту засобами HTML"
|
№ п/п
|
Етап уроку
|
Дії викладача
|
Дії учнів
|
|
3 хв.
|
Організаційний
момент
|
Вітання учнів,
викладач проводить перелік, викладач повідомляє тему та мети уроку.
|
Вітання викладача,
учні інформують викладача о своїй присутності та готовності до заняття. Учні
записують тему та ціль заняття.
|
|
5 хв.
|
Актуалізація
|
Згадування раніше
вивчених знань. Повторення теорії
|
Слухають і
відповідають на поставлені питання.
|
|
5 хв.
|
Мотивація
|
Повідомлення про
значущість досліджуваної теми
|
Слухають,
аналізують отриману інформацію, самостійно роблять висновки.
|
|
60 хв.
|
Виклад учбового
матеріалу
|
1. Знайомство з
веб-програмуванням. 2. Базові знання про мову розмітки HTML
|
Сприйняття
отриманої інформації, осмислення, запам'ятовування, конспектування окремих
елементів.
|
|
15 хв.
|
Підведення
підсумків та видача домашнього завдання
|
Викладач проводить
лекційне заняття: розповідає основний матеріал лекції, просить
законспектувати матеріал, слідкує за дисципліною в аудиторії.
|
Учні слухають
викладача, задають питання. Записують домашнє завдання.
|
Мотивація: За допомогою мови HTML легко і швидко можна
зробити форму для відправки будь-якого запиту. Така форма буде мати всі
необхідні атрибути: і поле для введення тексту, і кнопку відправки. Однак при
натисканні на таку кнопку в більшості випадків не відбудеться зовсім нічого -
адже не був заданий сценарій дій, які слід виконати, щоб отримати результат.
Тому створення інтерактивних компонентів - це завдання вже для
веб-програмування.
Актуалізація:
1. Що таке мова розмітки?
2. Наведіть приклади мов розмітки, які ви знаєте?
. Де можна застосовувати мову розмітки?
Теоретична частина лекції знаходиться у Додатку1.
2.6
Організація та методика проведення лабораторного заняття
Тема: Створення елементарних Web-сторінок засобами HTML
Мета: Навчитися створювати і редагувати найпростіші
Веб-сторінки за допомогою текстових редакторів.
Обладнання: ПК з Windows 98/XP.
Необхідні навички для виконання роботи:
. вміння роботи з клавіатурою.
Вміння та навички, отриманні у ході виконання роботи:
. вивчення основ створення Web-сторінок засобами HTML.
. отримання початкових практичних роботи з
Web-графікою.
Звіт повинен містити:
1. Тему, мету роботи
2. Html-код створених файлів та копію вікна браузера при їх
перегляді.
. Відповіді на контрольні запитання.
Порядок виконання роботи:
. Ознайомтесь з теоретичним матеріалом даної роботи.
. За допомогою програми "Блокнот" створіть
веб-сторінкі як показано у примірнику
. Оформити звіт: привести всі скріншоти при виконанні.
. Зробити висновки про виконання лабораторної роботи.
Теоретичні відомості
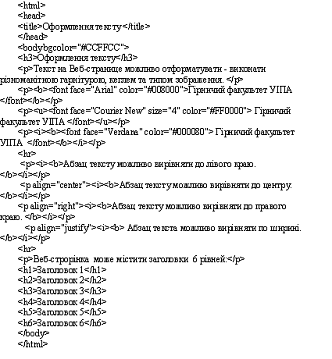
Створіть в середовищі текстового редактору Блокнот файл "Оформлення сторінки.htm" з наступним змістом:

При перегляді сторінка повинна виглядати наступним чином:

Додайте до нього кілька абзаців тексту (зокрема відомості про
виконавця роботи, групу, поточну дату) застосувавши різні варіанти форматування
тексту.
Створіть в середовищі текстового редактору Блокнот файл "Списки.htm", що містить наступний код:


При перегляді сторінка повинна виглядати наступним чином:

Додайте на сторінку нумерований та й маркірований списки (довільного
змісту).
Створіть в середовищі текстового редактору Блокнот файл "Рисунки.htm", що містить наступний код:

Додайте до папки, де знаходиться ваш файл, файли рисунків
31.jpg, !bc2.jpg, 5.jpg, 3.jpg (або будь-які інші, що логічно пов’язані з
текстом).
Фрагмент того, що ви отримаєте при перегляді сторінки:

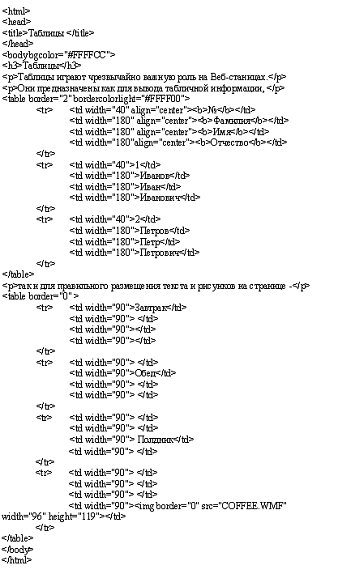
1. Створіть в середовищі текстового редактору Блокнот
файл "Таблиці.htm", що містить наступний код:

Додайте до вашої папки файл COFFEE.WMF.
При перегляді ви отримаєте наступне:

Створіть в середовищі текстового редактору Блокнот файл "Загальний.htm", що містить таблицю розміром 2х2 довільного розміру. В
осередки (1,1) та (2,2) помістить малюнки, а в інші осередки довільний текст.
Контрольні запитання
1. Для чого потрібна мова HTML?
2. Що таке тег або дескриптор?
. Яку структуру має html-документ?
. Які тегі використовуються для форматування тексту
на Веб-сторінках? Їх параметри.
. Які дескриптори використовують для створення
списків на Веб-сторінках? Які види списків і маркери використовуються?
6. За допомогою яких тегів додають до Веб-сторінок
зображення?
7. Які параметри тега IMG вам відомі? Для чого вони
призначені?
. Які формати графічних файлів використовуються на
Веб-сторінках? Ч
. Для чого використовуються на Веб-сторінках таблиці?
. Як додати таблицю до Веб-сторінки?
. Які параметри і яких тегів використовуються для
форматування таблиць?
. Як задати заголовки та підписи таблиць?
2.7
Організація та методика проведення практичного (семінарського) заняття
Семінарське заняття - вид учбово-практичний занять студентів
ВНЗ, який передбачає самостійне вивчення студентами окремих питань та
оформлення матеріалів у вигляді докладів, рефератів тощо.
Тема семінару: "Створення веб-сайту засобами HTML".
Мета: поглибити знання з питань сучасних технологій створення
веб-сторінок.
План проведення семінарського заняття:
. Сучасні мови розмітки.
. Мова розмітки HTML.
. Програми, призначені для створення веб-сайтів.
2.8
Розробка дидактичних матеріалів для самостійної роботи студентів
Тема: "Створення веб-сайту засобами HTML".
Теми рефератів:
. Мова HTML. Історія виникнення.
. Сучасні програми для створення веб-сторінок.
. Графічні формати для веб-сайтів.
3.
Розробка дидактичних матеріалів до інноваційних технологій навчання. Урок-ділова гра "Створення
веб-сайту засобами HTML"
Цілі навчальної ділової гри:
Дидактичні:
. Сформувати знання про види програм для створення
веб-сайтів.
. Узагальнити теоретичні знання з даної теми.
Розвиваючі:
. Розвиток пізнавальної активності, логічного та
творчого мислення у пошуку рішення поставленої проблеми.
. Розвиток уваги і спостережливості.
. Розвиток здібностей виділяти головне.
Виховні:
. Формування наполегливості у досягненні поставленої
мети.
. Виховання уваги і акуратності при роботі на ПК.
Час роботи: 90 хвилин.
Форма проведення уроку - ділова гра
Методи та прийоми проведення ділової гри: кейс-метод, бесіда.
Дидактичне та матеріально-технічне забезпечення: дошка,
крейда, Інтернет, ПК.
Правила проведення навчальної ділової гри
I. Етап організації роботи
1. Організаційний момент: підготовка дидактичного та
матеріально-технічного матеріалу, розбиття учнів на підгрупи.
. Актуалізація знань з видів програм для створення
веб-сайтів.
. Постановка проблеми: складання порівняльної
характеристики різних видів програм для створення веб-сайтів.
. Формування критеріїв класифікації програм для
створення веб-сайтів.
II. Командна робота
1. Надання часу на розбір самостійно групами проблемної
ситуації: знайти характеристику за критеріями певної програми .
. Кожна підгрупа вибирає командира.
3. Підгрупи обмінюються знайденою інформацією: біля
дошки кожний учасник підгрупи записує в таблицю відповідність характеристики
програми.
. Учасники його підгрупи мають право додавати
інформацію про характеристику програми.
III. Завершальний етап
5. Оцінювання результатів: найбільш активна підгрупа та
окремі студенти отримують найбільшу кількість балів.
У зошитах з практичних занять повинна міститися коротка
характеристика відповідної програми та таблиця з порівняльною характеристикою
різних типів програм, а також висновки про проведену практичну роботу.
Висновок
Важливим елементом підготовки до
учбових занять є вивчення методичної літератури і навчально-методичної
документації по предмету (вказівок, рекомендацій), які дозволяють більш
кваліфіковано спланувати роботу, використовуючи накопичений і узагальнений
досвід.
Методична діяльність є одним з
елементів педагогічної діяльності, і направлена вона на проектування такого
учбового процесу, який повинен гарантувати досягнення поставлених цілей.
Виконання даної курсової роботи відіграє дуже важливу роль в
подальшому навчанні, вона є показником успішного управління системою навчання,
так як викладач повинен заздалегідь спроектувати весь процес, визначивши
оптимальні дороги підходу до основної мети досягненню рівня професійної
компетентності у виучуваних. В результаті проектування створюється проект
управління учбовим процесом, який реалізується за допомогою взаємодії викладача
і учня.
Та на скільки добре буде виконане це
завдання буде залежить на скільки ефективним буде його робота - як результат на
скільки твердими будуть знання учнів.
Список
використанних джерел
1. Безрукава B.C. Педагогика, проективная педагогика.
Уч. Посібник. -Екатеринбург: Ділова книга,1996.-344с.
. Беспалько В.П.Слагаемые педагогической технологии. -
М: Педагогіка, 1989.-129с.
. Евменов В.П. Интеллектуальные системы управления:
Учебное пособие. - М.: Книжный дом "ЛИБРОКОМ", 2009. --304 с.
. Башмаков А.И., Башмаков И. А. Интеллектуальные
информационные технологии: Учеб. Пособие. - М.: Изд-во МГТУ им Н.Є. Баумана,
2005. - 304 с.: ил - (Информатика в техническом университете)
. Жуков А.А. Введение в информационные системы и
информационные технологии: Учеб. Пособие. - Новосибирск: Изд-во НГТУ, 1999. -
41 с.
. Коваленко О.С. Методичніосновитехнології
навчання.-X.:Основи,1996.184с.
. Леднев B.C. Содержание
образования.-М.:Высш.шк.,1989.-360с.
. Ледпев B.C. Содержание образования: сущность,
структура, перспективы. - М.:Высш.шк.,1991.-224с.
.Тализіна Н.Ф. Педагогическая психология. - М:
Академія,1999.-288 с,
. Шишков Е.В. Методика професійногонавчання. - Харків
,2000.-111с.