Разработка веб-сайта студии дизайна интерьера 'под ключ'
Министерство
образования и науки РФ
ФГБОУ
ВПО «Армавирская государственная педагогическая академия»
ФАКУЛЬТЕТ
ДОПОЛНИТЕЛЬНОГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
ВЫПУСКНАЯ
АТТЕСТАЦИОННАЯ (ДИПЛОМНАЯ) РАБОТА
ТЕМА:
РАЗРАБОТКА ВЕБ-САЙТА СТУДИИ ДИЗАЙНА ИНТЕРЬЕРА «ПОД КЛЮЧ»
Профиль
Дизайн рекламы
АРМАВИР
2015
ВВЕДЕНИЕ
Интернет стал неотъемлемой частью нашей жизни.
Путешествуя по сети Интернет, мы встречаем разнообразные веб-сайты. На одних
продают вещи, на других приглашают найти друзей для общения. Есть широко
востребованные информационные порталы, а есть сайты, посвященные отдельным
людям или компаниям. Тенденция такова, что для успеха необходимо заявить о себе
в Интернете, а значит, собственная персональная страница должна быть у любой
фирмы и даже у личности.
Пользователям приятно посещать те веб-страницы,
которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией,
быстро загружаются и правильно отображаются в окне веб-браузера. Задача
веб-дизайна любого сайта - вызвать доверие посетителя, к качеству предлагаемых
ею услуг, сохраняя при этом фирменный стиль, корпоративную культуру, и
позиционирование на рынке.
Дизайн сайта и само его построение сочетает в
себе различные нюансы, которые необходимо учитывать при разработке. Прежде
всего, это наличии удобной навигации и прозрачности структуры сайта. При этом
нужно учитывать художественную ценность и отточенность графического дизайна
При выполнении дипломного проекта необходимо
исследовать изучаемую область - веб дизайн и его особенности, провести анализ
исторического изменения тенденций интернета и веб дизайна. Рассмотреть
классификацию и виды оформления дизайна сайтов. Изучить возможности создания
веб сайта с использованием компьютера. Составить техническое задание. Провести
анализ аналогичных дизайнов и сайтов. Разработать макет и структуру сайта.
Создать графический макет-веб сайта. В итоге работы должен быть получен готовый
дизайн веб-сайта студии дизайна интерьера «DA».
Объект исследования: разработка веб дизайна.
Предмет: веб сайт «DA».
Цель: разработка дизайна сайта «DA».
Гипотеза: в процессе выполнения работы будут
изучены аспекты графического дизайна, развитие современного веб дизайна, методы
разработки с использованием компьютерных технологий, проведён анализ
аналогичных веб сайтов, рассмотрены требования эргономики и особенности
разработки дизайна веб сайтов.
ГЛАВА 1. НАУЧНОЕ ОБОСНОВАНИЕ В
ИССЛЕДОВАНИИ ВЕБ-ДИЗАЙНА
.1 История веб-дизайна и веб-сайтов
Основы того, что мы сегодня понимаем под WWW,
заложил в 1980-е годы Тим Бернерс-Ли в процессе работ по созданию системы
гипертекста в Европейской лаборатории физики элементарных частиц. В результате
этих работ в 1990 научному сообществу был представлен первый текстовый браузер,
позволяющий просматривать связанные гиперссылками текстовые файлы on-line.
Доступ к этому браузеру широкой публике был предоставлен в 1991, однако
распространение его вне научных кругов шло медленно.

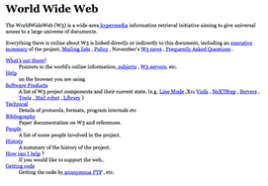
Рисунок 1 - Первая опубликованная страница
В августе 1991 года Тим Бернерс-Ли опубликовал
первый веб-сайт - простую, текстовую страницу с несколькими ссылками. Сайт имел
множество ссылок и рассказывал людям, что такое World Wide Web. Копия
оригинальной страницы 1992 года все еще существует в Интернете.
Новым историческим этапом в развитии Интернет
стал выход первой версии графического браузера Mosaic в 1993 году. Залогом
успеха браузера стали интуитивно понятный интерфейс, стабильность работы,
простота установки и кроссплатформенность (Mosaic стал первым браузером, доступным
одновременно для всех действующих на тот момент операционных систем, включая
Windows, Macintosh и Unix).

Рисунок 2 - Первый браузер Mosaic
Первые варианты веб-дизайна были примитивны и
выглядели только в качестве форматирования текста и связывание страниц через
гипертекстовые ссылки. В дальнейшем развитие технологий и дизайна
способствовало появлению графических рисунков и анимации. Кроме текста на
сайтах появилась графика.
был годом, который определил начало новой эры, и
для многих дизайнеров позорным периодом. Активно начали появляться сайты с
красным, розовым или желтым фоном, слишком долгий просмотр которых был
практически невозможным. Этот этап также стал периодом оскорбительного
использования анимированных GIF-файлов, с помощью которых, сайт, по идеи,
должен быть веселым и интересным. Люди не были полностью осведомлены, как
работает сайт, поэтому и не знали, как правильно его проектировать.
Нарушение композиционных законов построения
визуальных объектов, гармоничного цветового сочетания, приводили к тому, то
многие люди привыкли думать, что блестящая цветовая палитра действительно
характеризует качественный дизайн.

Рисунок 3 - Сайт 1996-го года дизайнера Betsey
Johnsonа
С 1998 года дизайнеры серьезно подошли к вопросу
создания сайтов. Из тенденций того времени можно выделить рамки, табличные
макеты, меню с эффектами при наведении.

Рисунок 4 - Пример раннего сайта Angelfire
Всплеск интернета пришелся на 2000 год.
Дизайнеры научились постоянно развивающейся технологии CSS. CMS начинают
набирать популярность среди веб-дизайнеров. Глянцевые кнопки, блестящие цвета,
градиенты отражают эпоху Web 2.0. Веб-сайты получают более функциональный и необходимый
пользовательский интерфейс. Появление юзабилити и понятных интерфейсов.
год характерен тенденциями мобильных
веб-приложений. В 2007 году, iPhone определенно послужил сильным толчком для
развития мобильного веб-дизайна. Профильные компании стали создавать мобильные
веб-сайты и разрабатывать приложения. Большие социальные сети, устанавливают
виджеты для перехода на блоги, веб-сайты - виджеты для перехода на социальные
сети. Также 2008 год - год стиля ретро в дизайне. Цветовая гамма стала более
стильной, дизайн сайтов - лучше и контрастнее.
год знаменателен для веб разработчиков
появлением нового стандарта HTML5 и CSS3. Нововведения уничтожили всех
возможных конкурентов на рынке веб технологий (Flash, Silverlight). Веб-дизайн
обрастает огромным числом техник и видов представления страниц.
При всех своих достижениях в первые двадцать
лет, веб-дизайн продолжает развиваться и сегодня. Бурное развитие рынка
мобильных устройств поставило новую задачу: сайты должны быть одинаково удобны
для восприятия на всех системах, от настольного ПК и ноутбука до планшета и
смартфона. Для этого разрабатываются адаптивные шаблоны. Растет число сайтов,
поддерживающих экраны Retina, это тоже веление времени. У веб-дизайнеров
появились новые инструменты для создания графических изысков. Но главной
тенденцией сегодняшнего дня является развитие информационной составляющей
ресурсов интернета, когда графика отходит на второй план.
1.2 Устройство сайтов
Страницы сайтов - это текстовые файлы,
размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его
компьютер, обрабатываются браузером и выводятся на его средство отображения
(монитор, экран КПК, принтер или синтезатор речи).
Язык HTML позволяет форматировать текст,
различать в нём функциональные элементы, создавать гипертекстовые ссылки
(гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и
другие мультимедийные элементы.

Рисунок 5 - Пример HTML
Отображение страницы можно изменить добавлением
в неё таблицы стилей на языке CSS, что позволяет централизовать в определенном
файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня,
размер и вид блока вставки и другое) или сценариев на языке JavaScript, с
помощью которого имеется возможность просматривать страницы с событиями или
действиями.
Страницы сайтов могут быть простым статичным
набором файлов или создаваться специальной компьютерной программой на сервере -
так называемым движком сайта. Движок может быть либо сделан на заказ для
отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс
сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность
гибкой настройки структурирования и вывода информации на веб-сайте. Такие
движки называются системами управления содержанием.
Сайты могут содержать подразделы,
ориентированные целиком на ту или иную аудиторию. Аудитория может различаться
по виду используемого оборудования, по используемому языку аудитории. К
примеру, известны так называемые мобильные версии сайта, предназначенные для
работы с ними с использованием смартфона. Сайты могут иметь языковые версии.
1.3 Типы и виды сайтов
Существует огромное количество программных и
технических средств, применяемых при создании и использовании веб сайтов. Для
разработки сайта дизайнеру необходимо следовать основным правилам верстки.
Говоря о вёрстке сначала необходимо затронуть
вопрос кроссбраузерности. Кроссбраузерность - свойство сайта отображаться и
работать во всех популярных браузерах идентично.

Рисунок 6 - Популярные браузеры
Основной программой для работы с сайтами
являются браузеры, так как производятся они разными компаниями, то и
возможности их весьма различны.
По стандартам новой версии HTML возможности
веб-дизайна фактически неограниченно, но браузеров с полной поддержкой пока что
не существует, поэтому существует несколько вариантов разработки:
кроссбраузерная - поддержка большинством
браузеров как новых, так и устаревших версий;
независимая - поддержка только новыми браузерами;
внутренняя - поддержка определённым браузером.
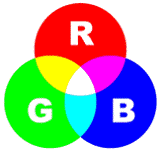
Разрабатывая дизайн необходимо понимать, что
пользователь будет просматривать страницы на дисплее - это означает, что макет
дизайна, как и вся графика должна разрабатываться в аддитивной цветовой модели
(RGB).
Цвет RGB (Red Green Blue) определяется
последовательностью шестнадцатеричных цифр, для изображений у браузеров нет
ограничений.
Цвета, передаваемые напрямую в зависимости от
браузера, могут отображаться по-разному. Дизайнер может использовать специальные
цветовые таблицы или функцию указания поддержки веб-цветов.

Рисунок 7 - Цветовая модель RGB
Сегодня во всемирной паутине содержится огромное
количество самых разных сайтов. Все они отличаются по большому числу параметров.
При этом различают 5 типов макетов сайта в веб
дизайне:
Фиксированные. Макет обычно располагается по
центру окна браузера, а его ширина ограничивается заданными размерами в
пикселах. Из-за того, что ширина всех колонок известна, проще указывать размеры
изображений, видео и других элементов страницы. Браузеры, как правило, лояльнее
относятся к таким макетам, поэтому на вёрстку и отладку уходит меньше времени.
Резиновые. Ширина колонок задаётся в процентах
или сочетаются проценты и пикселы таким образом, что макет занимает всю
свободную ширину окна браузера. При изменении размеров окна или другом
разрешении монитора макет подстраивается под них. Используется вся эффективная
область страницы. Веб-страницы удобно печатаются на бумаге любого формата. Веб-страницы
хорошо смотрятся на разных устройствах от iPhone до ноутбука;
Ээластичные. Этот макет по своему виду может не
отличаться от фиксированного или резинового макета. До тех пор, пока вы не
измените размер шрифта в браузере, тогда вы заметите, что размер поменяли и
элементы веб-страницы. Размер элементов задаётся не в пикселях и процентах, а в
em, привязанному к размеру шрифта. Макет целиком или отдельные его части легко
масштабировать, подгоняя под комфортный для восприятия размер. Макет будет
одинаково смотреться на разных операционных системах, имеющих различия в выборе
размера и типа шрифта;
Адаптивные. Этот макет подстраивается под
разрешение монитора и окна браузера, меняя при необходимости ширину макета,
число колонок, размеры изображений и текста. Для этого заготавливается
несколько стилевых правил или файлов под разный диапазон разрешений, выбор
правил происходит через скрипты или CSS3, которые и определяют нужную для этого
информацию о пользователе. Этот тип макета наиболее удобен для пользователя,
поскольку не зависит от разрешения и ширины окна браузера, приспосабливаясь под
них. Макет комфортно можно смотреть на любом устройстве;
Комбинированные. Этот макет предполагает
использование разной ширины для отдельных частей страницы, например, шапку и
подвал делают резиновыми, а контент фиксированным. Этот макет в
действительности не является самостоятельным типом, поэтому наследует все плюсы
и минусы фиксированного и резинового макета.
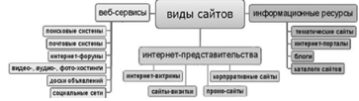
Чтобы разобраться какая задача нужна от сайта
надо выбирать из видов сайта. В зависимости от задач, мы можем разделить их на
несколько видов представленных на (рис 8).

Рисунок 8 - Виды сайтов
Итак, что же собой представляет сайт «Визитка»
или сайт малого бизнеса. Самый простой из всех видов сайтов. Фактически
представляет собой электронную версию обычной бумажной визитки.
На сайте-визитке содержится основная информация
о компании, её контактах, деятельности и об основных предоставляемых услугах.
Как правило, сайт-визитка обладает простой и удобной навигацией.

Рисунок 9 - Пример сайта «Визитки»
акие сайты создаются в качестве «заглушки» или
для рекламы, тем самым привлечение новых клиентов через интернет. Разработчик
должен продумывать дизайн так, чтобы клиенты могли свободно найти всю
интересующую информацию сразу.
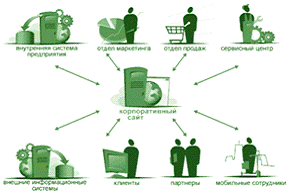
Корпоративные сайты
Корпоративные сайты - это полнофункциональные
представительства компаний в интернете. Это полноценные сайты, обладающие
большим объемом данных и материалов, расширенной структурой меню и навигации
для полного предоставления данных клиентам.
Цель такого вида сайта: поиск и обслуживания
новых покупателей, продвижение товаров и услуг и предоставления удобного
сервиса обслуживания.

Рисунок 9 - Структура корпоративного сайта
Интернет-витрины или интернет-каталог
Это вид сайтов, основная задача которых -
продавать. На таких сайтах размещается информация о товарах и контакты, обычно
телефоны, по которым следует звонить желающим приобрести предлагаемый товар.
С его помощью невозможно совершить сделку
купли-продажи, так как на сайте-витрине только предоставляется подробная
информация о товаре. Но иногда, на них указываются места, где можно купить
заинтересовавший товар
Интернет-магазины
Этот вид сайтов аналогичен интернет-витринам, но
имеет дополнительный функционал: возможность заказать предлагаемый товар прямо
через сайт.

Рисунок 10 - Пример сайта-витрины
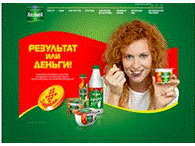
Промо-сайты
Промо-сайты - интернет-ресурсы, на которых
пользователю рекламируют определенные услуги или товары, но особое внимание
останавливая на их преимуществах. Они характеризуются достаточно простой
структурой, небольшим объемом (до 10 страниц) и недлительной продолжительностью
жизни. Основное время разработки промо-сайта посвящается его оформлению, ведь
необходимо привлечь внимание пользователей. Раскрутки такой сайт, как правило, не
требует, так как является, по сути, рекламой.

Рисунок 11 - Пример промо-сайта
Тематические сайты
Данный тип интернет сайтов характеризуется тем,
что содержит информацию по какой-либо конкретной тематике. Сюда же можно
отнести интернет-энциклопедии.
В зависимости от объема, структура сайта может
быть как простой, так и достаточно сложной. На сайте может содержаться
несколько разделов, могут быть многоуровневые меню, а так же может быть
установлено большое количество разных компонентов и модулей.

Рисунок 12 - Пример тематического сайта
При разработке тематического сайта основной упор
делается на удобство поиска и вывода материалов. Формат материалов может быть
любой: простой текст, изображения, видео, аудио и т.д.
Интернет-порталы
Порталы - это тип сайтов, содержащих большое
количество разнообразной информации. Как правило, порталы схожи по структуре с
тематическими сайтами, но имеют более развитый функционал и большее количество
сервисов и разделов. Также на порталах часто бывают разделы для общения
пользователей: чаты, блоги и форумы.
Каталоги сайтов
Это вид сайтов, основным содержимым, которых
являются структурированные ссылки на другие сайты, а также их краткие описания.

Рисунок 13 - Пример каталога с сайтами
Блоги
Блог - это тип сайтов, на которых владелец или
редактор блога пишет посты со своими новостями, идеями или другой постоянно
поступающей информацией. Отличительной особенностью блогов является
актуальность публикуемой информации. Как правило, у блога формируется своя
аудитория, которая следит за его обновлениям с помощью RSS ленты. Она позволяет
читателям первыми узнавать о новых статьях, а автору поддерживать постоянную
аудиторию читателей.

Рисунок 14 - Пример сайта блога
Поисковые системы
Вид сайтов, предназначенных для поиска страниц в
интернете по определённым запросам. Для поиска информации с помощью поисковой
системы пользователь формулирует поисковый запрос.

Рисунок 15 - Пример поисковых систем
По запросу пользователя поисковая система
генерирует страницу результатов поиска. Такая поисковая выдача может сочетать
различные типы файлов.
Почтовые сервисы
Этот тип сайтов предоставляет интерфейс для
работы с электронной почтой. На сайтах этого вида пользователи могут создавать
темы, а также комментировать их. Как правило, форумы ограничены одной
специфической тематикой, хотя встречаются и форумы «обо всём».
Сайты-хостинги
На сайтах этого типа реализована функция
хранения каких-либо файлов. Также часто встречаются сайты-хостинги с
возможностью просмотра загруженных файлов прямо через браузер.

Рисунок 16 - Пример сайта-хостинга
Доски объявлений
На таких сайтах пользователи могут размещать или
искать информацию в виде каких-либо объявлений, например - о покупке-продаже.
Социальные сети
Тип сайтов, созданных для общения пользователей
между собой. Как правило, на таких сайтах есть рейтинги, страницы
пользователей, группы и множество других сервисов. Обязательная процедура каких
является указание своей личной информации (ФИО, год рождения, образование и
т.д.) Например: vk.com (vkontakte.ru), odnoklassniki.ru, facebook.com.
1.4 Стили сайтов в веб-дизайне
Веб-дизайн - это графическое оформление сайта,
которое включает в себя разработку структуры сайта, разработку логики сайта с
учетом удобства пользования (юзабилити).
Роль привлечения посетителей на сайт выполняет
графическое оформление, а удобство и неприкрытая простота позволяет удерживать
посетителя и заставляет его возвращаться на сайт еще раз.
До не давних времен веб дизайн можно было
разделить на:
европейский;
американский;
русский (СНГ);
японский;
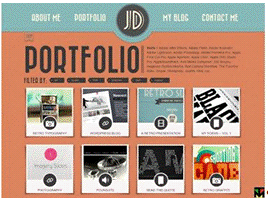
Европейский дизайн отличается художественностью,
обычно на сайтах много графических элементов, персонажи, кнопки, ссылки всё
было прорисовано специальным художником.

Рисунок 17 - Пример европейского дизайна
Американский дизайн, как в прочем и всё остальное
является беглым скетчем на бумаге. Используется один крупный графический
элемент, чаще всего фотография, шрифт обычно стилизован или стандартный, при
этом всё графическое является упрощённым - это чаще всего фигуры примитивы с
одноцветной заливкой или градиентом, иногда используется обводка.

Рисунок 18 - Пример американского веб дизайна
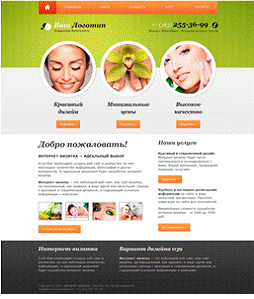
Русский (СНГ) веб дизайн - это минимализм,
обычно текст с использованием стандартных шрифтов, иногда применение
художественных элементов.

Рисунок 19 - Пример русского дизайна сайта
Японский веб дизайн - это двоякость новой и
старой Японии, либо огромное количество моргающего разноцветного текста и
картинок, максимум «ядовитых» цветов, либо строгость и высокий уровень
минимализма.
Рисунок 20 - Пример японского веб дизайна
Со временем дизайн европейский и американский
объединились в «Западный». Западный веб дизайн так же используется многими
российскими и СНГ дизайнерами. Отличается он применением стилизованного шрифта,
применением контрастных цветов. Обычно используются фотографии и минимум
палитры цветов. Придерживается минимализм с одним графическим элементом, по
стандарту это фон.

Рисунок 21 - Пример западного дизайна
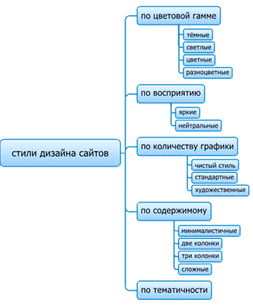
Для стилей дизайна сайтов существует,
классификация (рис. 22), которая может быть полезна при составлении
технического задания на создание сайта.
Практически всегда, когда кто-то говорит о стиле
дизайна сайта, он имеет в виду именно его тематичность. В дизайне сайтов
выделяют несколько основных стилей, разделенных по тематическому признаку.

Рисунок 22 - Классификация стилей дизайна сайтов
Максимально привычным и закономерным, благодаря
чему пользуется громадным успехом в деле разработки корпоративных, прочих
коммерческих и новостных проектов является классический сайт.

Рисунок 23 - Пример сайта в классическом стиле
Такой формат считается универсальным, а потому
он может использоваться также и для ряда других ресурсов. Тем не менее, не
всегда классический тип является уместным, особенно когда дело касается
развлекательных площадок.
Сайт в стиле ретро основан на принципе «все
новое - это просто давно забытое старое». При таком стиле сайтов чрезвычайно
актуальны различные ретро-элементы, это касается и деталей оформления, и самих
шрифтов.

Рисунок 24 - Пример сайта в ретро стиле
Подобное решение употребляется далеко не так
часто, как предыдущее, тем не менее, оно является весьма своеобразным и может
стать хорошей основой для исторических, познавательных и информационных
источников.
В мультипликационном стиле дизайн представляется
нарисованным, а в нем нередко фигурируют герои из каких-либо мультиков.

Рисунок 25 - Пример сайта в мультипликационном
стиле
Вполне логично, что такой стиль сайтов чаще
всего задействуется при создании сайтов для детей, а также для порталов онлайн-игр.
Для новостных ресурсов уместный вариант, это
журнальный сайт, поскольку в журнальном стиле предусмотрены абсолютно все
условия для быстрого поиска и прочтения нужных сведений. Здесь предусмотрена
специальная разметка основной области страниц, а также чрезвычайно заметное
оформление заголовков.

Рисунок 26 - Пример журнального сайта
Если подмечать главные особенности стиля гранж,
то можно сказать, что в нем царит хаос и отсутствие систематизированности.

Рисунок 27 - Пример сайта в стиле гранж
Элементы помещаются не там, где привыкли видеть
их пользователи, да и, по сути, здесь предполагается существенный отход от
имеющихся стандартов. Так что подходить к граженвому формату следует
чрезвычайно аккуратно.
В футуристическом сайте различные оригинальные
элементы, ассоциирующиеся с будущим: светящиеся неоном буквы на темном фоне,
объемная графика, большая просторность страниц и т.д. Весьма востребованный в
наше время стиль сайтов.

Рисунок 28 - Пример сайта в футуристическом
стиле
На самом деле, этот список можно продолжать
почти до бесконечности, т.к. в каждом конкретном проекте может быть нужен свой
стиль. Например, сайт деревообрабатывающей фабрики может быть сделан в
«деревянном» стиле, интернет-магазин по продаже книг - в «книжном», а форум
любителей кошек - в «кошачьем».
Старые требования касательно соотношения
качество/размера изображений утеряли смысл. Интернет стал широкополосный, и
скорость увеличилась до просмотра фильмов онлайн. Теперь на веб-сайте можно
располагать изображения полно экранного высокого качества, а также видео.
При этом технологии сменились не только
интернета, но и появились новые дисплеи Retina и подобные с высокой плотностью
пикселей. Разрешающая способность дисплея - это количество пикселей (точек или
растров) на единицу площади, является одной из основных характеристик дисплея.
Сейчас на 13 дюймов размещается 2560х1600 пикселей c высококачественной
жидкокристаллической матрицей (IPS).
Разрешение дисплеев перестали отвечать былым
стандартам, их накопилось уже свыше 3 тысяч вариантов. Появилось множество
различных мобильных устройств с разными соотношениями и разрешениями.
Стандартом стал широкоформатный вариант дисплеев,
где разрешение тоже смещается в сторону увеличения независимо от размеров.
Исходя из статистики и стандартных размеров
рабочей зоны браузеров, можно определить максимальные размеры для разметки
дизайна макета.
На сайте кроме графики присутствует текст.
Текст, как и в графическом, дизайне определяется размерами (кегелем) и шрифтом.
Дизайнеру, необходимо сразу выбрать какими шрифтами будет пользоваться, при
этом, как правило, для одного веб-сайта используется не более трёх.
Шрифтов для сайтов существует огромное
множество, но дизайнер ограничен авторской лицензией. Есть шрифты, на которые
необходимо покупать лицензию, есть не для коммерческого использования и есть
общедоступные. При этом в остальном ограничение по шрифтам отсутствует. Размеры
текста могут быть различные в зависимости от дизайна сайта.
ГЛАВА 2. РАЗРАБОТКА САЙТА ДИЗАЙНА
ИНТЕРЬЕРА ПОД КЛЮЧ «DA»
2.1 Техническое задание
Описание проекта
Разработать веб-сайт дизайна интерьера под ключ
«DA». Необходимо придумать фирменный стиль и логотип сайта. Сайт должен
предоставлять услуги. Новостной блок будет присутствовать, в полной версии
сайта и часто обновляться.
Эксплуатационное назначение
Сайт разрабатывается для привлечения новых и
информирования существующих клиентов.
Функциональное назначение.
На сайте должна присутствовать информация о
контактах, студии, услугах и портфолио. Меню для заказа звонка.
Данные на сайте.
Слайдер на главной странице:
картинка;
подпись;
автоматическая смена слайдов;
поддержка слайдера мобильными устройствами.
Контактная информация:
номера телефонов (с возможностью заказать
звонок)
электронная почта
Информация о студии:
текст;
Портфолио:
отображение уменьшенных изображений,
спроектированных интерьеров;
при наведении изображение становится ярче;
при клике на изображение открывается
полноразмерная страница с информацией;
Каталог услуг:
отображение иконок с подписями;
при клике на каждую открывается полноразмерная
страница с описанием
Статьи:
список статей и небольшим изображением рядом;
при клике на текст ссылку открывается полноразмерная
страница со статьёй;
Требования по дизайну сайта.
Предполагаема аудитория
Социальный статус: не конкретизируется
Образование: нет разницы
Возраст: от 18
Веб-проект по восприятию: удобный, аккуратный,
информативный.
Категория веб-проекта: визитная карточка.
Стиль веб-дизайна: flat или плоский стиль.
Динамика композиции веб-сайта: плавные переходы
между страницами и при всплывающих меню и окнах
Цветовая гамма: лёгкие и мягкие серые тона с
оранжевыми акцентами
Формообразование: 2D графика
Цветовая и тоновая контрастность композиции: на
усмотрение дизайнера
Визуалы: на усмотрение дизайнера
Фон страницы: однотонный светлый
Верстка: адаптивная
Структура проекта: главная страница с краткой
информацией, страница с информацией о студии, наличие портфолио с фотографиями
готовых проектов, список услуг, контактная информация, статьи
Шрифт: без засечек
Наполнение контентом.
Сайт будет большим, общий контент наполняет
разработчик, дополнительный (статьи, портфолио) дополняет заказчик.
2.2 Предпроектный анализ
разрабатываемого веб-сайта
В данной дипломной, мне предстоит разработать и
создать дизайн сайта для студии дизайна интерьера под ключ «DA». Веб-дизайн
сегодня очень актуален, с развитием технологий и выпуском большого количества
мобильных гаджетов, дизайнерам предстоит работать еще быстрее и усерднее, так
как технологии и стили меняются каждый год.
Концепция проекта - создание удобного,
информативного, но в то же время привычного для русскоязычной аудитории сайта
студии по дизайну интерьера «под ключ».
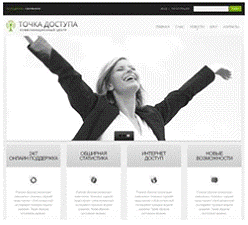
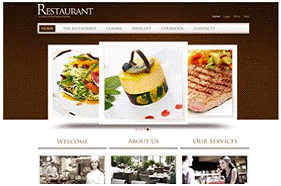
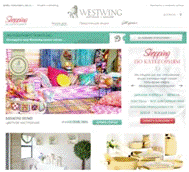
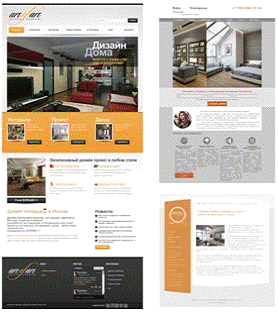
Разрабатывая веб-сайт были изучены аналогичные
сайты схожей тематики (рис 29). Структура и навигация сайтов вполне проста и
лаконична. Информационные вставки хорошо читаемы. Телефон на сайте (рис.29. 2.)
находящийся в шапке сайта - хороший ход в качестве юзабилити.
На сайтах удачно подобрано количество
изображений, все они создают завершающий штрих дизайну сайта. Упрощённый дизайн
меню отлично вписывается в общий дизайн сайта.
В подвале сайта (рис.29. 1.) присутствуют
соцкнопки, которые позволяют быстрее социализировать сайт. Цветовая гамма, во
всех вариантах приятная и комфортная.
Наличие слайдера на главной странице сайтов 1 и
2, делает их более интересными.
Вывод: при создании сайта нужно определить центр
композиции, добавить слайдер и сделать логотип в качестве ссылки на главную,
акцентировать внимание на информационных блоках, упростить акценты на
примитивные формы, указать телефон на видном месте на главной странице, лучше
всего в шапке, установить соцкнопки.

Рисунок 29 - Аналоги сайтов
Говоря о дизайне проектируемого сайта, в первую
очередь надо определить расположение основных блоков макета.
При макетировании выделяют несколько основных
блоков:
шапка (header) - верхний блок сайта, где
находится логотип, баннер или отличительная особенность фирменного стиля
(например: слоган, название или фотография).
подвал (footer) - нижний блок сайта,
где находится некоторая информация о сайте, дублирующая навигация и права на
использование материала с сайта.
контент (content) - средний блок сайта,
где находится основная составляющая его часть.

Рисунок 30 - Основные блоки веб макета
Перед началом разработки сайта были сделаны
наброски сайта, чтобы выбрать подходящий шаблон для сайта. Был выбран шаблон
(рис.31. 2.) так как он в большей степени отвечает требованиям проектируемого
сайта.
Расположение текстовых блоков, как и в целом
всех блоков сайта относится к вопросу юзабилити. Юзабилити - удобство,
полезность. Первое проявление юзабилити - это сервис в обслуживании, именно это
привело к развитию многих технологий в жизни человека.
В интернете юзабилити имеет свои особенности,
так как именно дизайн сайта должен отвечать требованиям удобства и понятности.

Рисунок 31 - Поиск основного шаблона
Текст должен быть читаемым с контрастным фоном,
среднего размера (14пт). Цвета и сочетания, не раздражающие с расчётом, что на
них будут долго смотреть. Фон чаще всего делают однотонный.
При дизайна сайта, необходимо определиться какой
будет макет, именно по нему будет производиться верстка всего шаблона. Макет
делиться на тематические зоны (блоки), где находится конкретная информация
(рис.32).
Можно выделить несколько стандартных макетов:
колоночный - контент состоит из нескольких
колонок, обычно 2-3.
сетка - весь макет строиться на сетке (таблице).
комбинированный - совмещение перечисленных.

Рисунок 32 - Основные текстовые блоки веб-макета
Еще на стадии поисков компоновки макета, было
решено делать сайт в плоском стиле (flat), не менее популярный и близкий по
стилю к минимализму. В основу flat дизайна ложится двумерный стиль. Основная
идея этого стиля - изображение геометрии элемента только с помощью цветов, без
каких-либо других способов придания глубины: теней, скосов, рельефов,
градиентов. Плоский дизайн отличается простотой, понятностью и современностью.

Рисунок 33 - Пример flat дизайна
Всё что мы видим в плоском цветном дизайне это
сочетание тона и насыщенности. Дизайнеры могут использовать довольно много
оттенков, которые будут дополнять друг друга в том, на сколько установлена
глубина цвета, является ли этот цвет основным или это результат вторичной цветовой
комбинации, а может этот цвет абсолютно из другой части цветовой палитры и
содержит цвета черных или белых оттенков.
Теперь, в эпоху всеобщего проникновения
гаджетов, многие компании все чаще используют плоскую конструкцию, как более
практичный вариант для своих веб-сайтов и мобильных платформ. Плоский дизайн
хорошо масштабируется под небольшие экраны, поэтому проектируемый сайт, также
будет иметь адаптивную верстку. Адаптивный дизайн автоматически подстраивается
под любое разрешение и обеспечивает максимальное восприятие любой информации
пользователем, не теряя при этом своей функциональности.

Рисунок 34 - Пример адаптивной верстки
2.3 Разработка дизайна
Для начала в Photshop создаётся макет всего
сайта для наглядности (рис. 32).

Рисунок 35 - Макет в Photoshop
Правильно разработанный фирменный стиль выделяет
из массы конкурентов, формирует узнаваемость и доверие среди клиентов и
партнеров. Разработка фирменного стиля подразумевает подбор шрифтовых решений и
графических элементов, используемых во всей корпоративной и рекламной
продукции.
Элементами фирменного стиля могут быть:
логотип или текстовый знак;
визитная карточка;
фирменные цвета и шрифты;
фирменный бланк;
буклет;
фирменная открытка;
флайер;
фирменный календарь;
папка;
фирменная упаковка продукции;
фирменный каталог;
фирменный персонаж.
Важным элементом фирменного стиля и сайта
является логотип. Разработка или создание логотипа - одна из важнейших
составляющих фирменного стиля компании. Он должен быть запоминающимся, легко
"цитируемым" и отражающим суть вашей деятельности.
Сайт посвящен дизайну и ремонту помещений,
поэтому вполне логично добавить в логотип элементы, подчёркивающие это,
например шпатель и валик. Повторяющиеся элементы, образующие букву D показывают
нам технологическую сторону напоминая шестеренку и творческую, цветовую
палитру. «DA» - краткое название студии ДА! каждая буква, это инициал владельца
сайта.

Рисунок 36 - Используемые варианты логотипа
Для логотипа и сайта в целом были взяты два
цвета серый и оранжевый.

Рисунок 37 - Цвета используемые для логотипа и
сайта
Оранжевый символизирует тепло и возбуждает
нервную систему. Ассоциируется с жизненной энергией, изобилием и балансом.
Вызывает прилив энергии и энтузиазм, согревает и способствует доверию,
привлекает внимание. В маркетинге побуждает к активному действию, создает
атмосферу дружбы, веселья и доверия.
Серый цвет ассоциируется с технологичностью,
производством, деталями. Серый цвет имеет огромное количество оттенков и по причине
своего нейтрального звучания сочетается практически со всеми другим цветами.
Поэтому он часто используется для того, чтобы объединить, собрать воедино всю
фирменную палитру бренда. Светло-серый - это состояние тонуса, открытость,
ожидание новых эмоций и контактов. Темно-серый же символизирует смирение, покой
и равновесие.

Рисунок 38 - Шрифты
В качестве шрифта использовался Helvetica разных
начертаний, характерный шрифт для плоского дизайна (рис.38).
В шапке сайта (рис.39) мы видим использование
нескольких разных начертаний одного шрифта. В левый угол установлен логотип в
качестве ссылки на главную страницу.

Рисунок 39- Шапка сайта
Также в шапке присутствует вся нужная информация
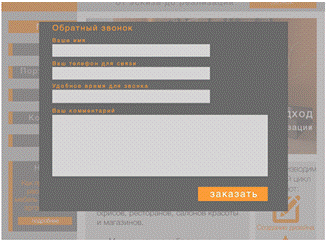
для связи и соцкнопки. При нажатии на кнопку расположенную в нижнем правом углу
шапки, открывается всплывающее окно (рис.40), которое имеет простую и понятную
форму для заполнения. Но возможно совершить звонок самому позвонив на номера,
указанные выше.

Рисунок 40- Окно заказа звонка

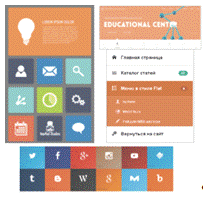
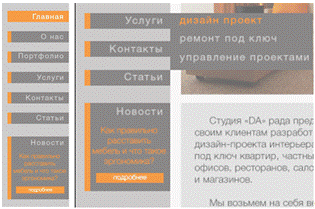
Рисунок 41- Меню
Меню навигации (рис.41), выполнено в основных
цветах. Имеет шесть основных кнопок, меняющих при нажатии цвет с темно-серого
на оранжевый.

Рисунок 42- Слайдер
дизайн сайт браузер макет
На главной странице располагается слайдер.
«Слайдер» - средство графической передачи информации. Слайдер производит
плавную автоматическую смену слайдов или по требованию пользователя - для этого
предусмотрены кнопки управления и возможность перетягивания специально для
мобильных устройств.
Контактная информация устанавливается на главной
- нет необходимости искать основные контакты, а если же требуется уточнить, то
достаточно перейти на страницу «Контакты».

Рисунок 43 - Шаблон страниц главной страницы и
портфолио
Так как сайт адаптивный, предусматривается
изменение параметров страницы при сжатии и уменьшении, показанный на (рис.44)
Такие версии будут воспроизводиться на мобильных
устройствах, телефонах смартфонах, планшетах. Сужаясь меню превращается в
кнопки с иконками для удобного пользования на сенсорных устройствах. При
нажатии на них всплывает название страницы, в зависимости от нажатой кнопки.
Меню и шапка становятся меньше, увеличивая зону для контента.
Меню с услугами «Мы проводим полны цикл работ»,
плавно переходит в один столбец с остальной информацией. Данное меню
предназначено для быстрого доступа к основным услугам, совершая меньше
переходов от страницы к странице.

Рисунок 44 - Адаптивная версия сайта
На (рис.45) показано, как сайт будет выглядеть
на компьютере или мобильном устройстве.

Рисунок 45 - Вид сайта на устройстве
ЗАКЛЮЧЕНИЕ
В ходе дипломного проекта были исследованы
основы веб-дизайна и его особенности. Был проведен анализ исторического
изменения тенденций интернета и веб-дизайна сайтов.
Рассмотрена классификация и виды оформления
дизайна сайтов. Использованы средства разработки веб сайтов. Составлено
техническое задание. Был проведен анализ аналогичных дизайнов и сайтов.
Разработан макет и создан графический вариант сайта.
В итоге работы был получен веб-сайт с уникальным
дизайном, студии «DA».
СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ
1. Робин
Вильямс «Дизайн для недизайнеров», Символ-Плюс, 2008;
2. Ланс
Лавдей, Сандра Нихаус «Проектирование прибыльных веб-сайтов», Издательство
Манн, Иванов и Фербер, 2011;
. Сьюзан
Уэйншенк «100 главных принципов дизайна», Питер, 2012;
4. <#"877816.files/image047.gif">
Рисунок 1 - Скриншот программы Adobe Photoshop
CC
Каждый элемент был, для удобства, сгруппирован и
именован.

Рисунок 2 - Cкриншот панели слоев в Adobe
Photoshop CC
Логотип сайта был выполнен в программе Adobe
Illustrator CC.

Рисунок 3 - Скриншот программы Adobe Illustrator
CC

Рисунок 4 - Фирменный стиль