Разработка Web-системы имитационного моделирования
МИНИСТЕРСТВО
ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
Федеральное
государственное бюджетное образовательное учреждение
высшего
профессионального образования
«КУБАНСКИЙ
ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
(ФГБОУ ВПО
«КубГУ»)
Кафедра
математического моделирования
ВЫПУСКНАЯ
КВАЛИФИКАЦИОННАЯ (ДИПЛОМНАЯ)
РАБОТА
РАЗРАБОТКА
WEB - СИСТЕМЫ ИМИТАЦИОННОГО
МОДЕЛИРОВАНИЯ
Работу выполнила
Г.Н. Шляева
Факультет ФКТиПМ
Научный руководитель
канд. физ.-мат наук, доцент,
КубГУ М.С. Капустин
Краснодар
2014
Реферат
Дипломная работа 43 с., 20 рисунков, 17 источника, 4
приложения.
Дипломная работа посвящена обзору средств
компьютерного имитационного моделирования созданию веб-приложения для
визуализации имитационных моделей.
Цели работы:
- изучить возможности современных систем
имитационного моделирования;
- рассмотреть актуальность
веб-ориентированных систем имитационного моделирования в современной жизни;
- Создать веб-приложение,
визуализирующее структуру модели и принцип ее работы в динамике.
В работе использованы возможности javascript библиотек - JQuery, Arbor, Tween.
Результаты работы могут быть использованы для визуализации структур
дискретно-событийных и системно-динамических моделей.
Содержание
Введжение
. Системы имитационного моделирования
.1 Система имитационного моделирования AnyLogic
.2 Система имитационного моделирования Arena
.3 Система имитационного моделирования SimuLab
.4 Система имитационного моделирования Simbigraph
.5 Система Forio. Имитационное моделирование в Web
. Web-приложение для имитационного моделирования
.1 Серверная часть
.2 Клиентская часть
.3 Описание приложения
.4 Примеры визуализации имитационных моделей
.4.1 Модель работы отдела банка
.4.2 Модель работы участка цеха
.4.3 Модель движения автобуса по маршруту
.4.4 Модель социальной сети
Заключение
Список использованных источников
Приложения
Введение
Имитационное моделирование неуклонно становится
эффективным средством для совершенствования процессов проектирования и
модернизации сложных систем. Многие годы имитационное моделирование успешно
применялось при обучении системному анализу в ВУЗах и выполнении крупных
научных проектов для анализа, оценки и прогнозирования вариантов решений. Кроме
учебного и научного использования имитационного моделирования появляется все
больше примеров практических применений моделей в экономической и социальной
сферах.
Целесообразность модельного обеспечения сложных
технических разработок и научных исследований сегодня не вызывает никаких
сомнений. Компьютерное имитационное моделирование является мощным и широко
распространенным методом исследования сложных систем, используемым практически
во всех отраслях науки и техники. В будущем роль и значение компьютерного
моделирования, безусловно, значительно возрастет [1].
Использование визуализации при имитационном моделировании
систем трудно переоценить. Визуализация результатов моделирования (построение
графиков, блок-схем, диаграмм) помогает восприятию и интерпретации результатов
моделирования.
Информационные технологии дают возможность работать с
различными визуальными моделями и решать сложные задачи с очень большим числом
параметров.
1. Системы имитационного моделирования
В настоящее время существуют множество вариантов
выбора методов и технологий моделирования математических моделей, в том числе и
компьютерных.
В отрасли моделирования реальных объектов условно
выделились четыре направления: моделирование динамических систем,
дискретно-событийное моделирование, агентное моделирование и системная
динамика. В соответствии с данными направлениями разрабатываются системы
компьютерного моделирования, одним из направлений являются системы
имитационного моделирования. В настоящее время идет его стремительное развитие:
- AnyLogic - программное обеспечение для
имитационного моделирования сложных систем и процессов, позволяющее
поддерживать направление агентного моделирования, дискретно-событийного
моделирования и разработки системной динамики (разрабатывается российской
компанией XJ Technologies) [2];
- GPSS - язык объектно-ориентированного
программирования, используемый для имитационного моделирования систем массового
обслуживания, различных информационных процессов и разработки имитационных
моделей в сети интернет [3];
- Arena - разрабатываемое компанией Systems Modeling Corporation программное обеспечение для
имитационного моделирования, позволяющее создать компьютерные модели, используя
которые можно адекватно представить очень многие реальные системы;
- Plant Simulation - программная среда имитационного
моделирования систем и процессов, предназначенная для оптимизации материалопотоков,
загрузки ресурсов, логистики и метода управления для всех уровней планирования
от целого производства и сети производств до отдельных линий и участков;
- SimBioSys: C++ - оболочки агентно-базового эволюционного моделирования в
биологических и общественных науках;
- Системы моделирования SWARM и его расширения MAML (Multi-Agent Modeling
Language) для моделирования искусственного
мира;
- Пакеты Ascape (Agent Landscape) и RePast (Recursive Porous Agent Simulation Toolkit), написанные на платформе языка Java, для поддержки агентно-базового
моделирования;
- SPSS, Statistica, PilGrim, Z-Tree -
системы моделирования для исследования экономических статистических явлений и
процессов ;
- Simulink - интерактивный инструмент
для моделирования, имитации и анализа динамических систем. Он дает возможность
строить графические блок-диаграммы, имитировать динамические системы,
исследовать работоспособность систем и совершенствовать проекты. Simulink
полностью интегрирован с MATLAB, обеспечивая немедленный доступ к широкому
спектру инструментов анализа и проектирования. Simulink также интегрируется с
Stateflow для моделирования поведения, вызванного событиями. Эти преимущества
делают Simulink наиболее популярным инструментом для проектирования систем
управления и коммуникации, цифровой обработки и других приложений
моделирования;
- SIMBIGRAPH - система имитационного
моделирования для агентного моделирования;
- Simulab - расширяемая, переносимая
система многоподходного имитационного моделирования, объединяющая парадигмы
системной динамики, динамических систем, дискретно-событийного и агентного
моделирования в одном языке программирования и единой среде разработки.
Каждая система имитационного моделирования, как
узкоспециализированная, так и многоцелевая, имеет свои преимущества и
недостатки. Для большей наглядности более подробно были рассмотрены возможности
нескольких систем имитационного моделирования.
1.1 Система имитационного моделирования AnyLogic
- программное обеспечение для имитационного
моделирования сложных систем и процессов, разработанное российской компанией
«Экс Джей Текнолоджис». Программа обладает графической средой пользователя и
позволяет использовать язык Java для
разработки моделей.
Система имеет ряд преимуществ:
· Богатый набор функций распределения
позволяет создавать сложные стохастические модели;
· Сильная экспериментальная база,
встроенная поддержка моделирований Монте-Карло и передовых форм оптимизации
дает большое разнообразие подходов моделирования;
· AnyLogic включает в себя возможность создания
интерактивной анимации для улучшения наглядности моделей;
· Автоматическое создание Java апплетов
позволяет легко разместить модели в сети;
· AnyLogic написан на языке
программирования Java, поэтому он является мультиплатформенным программным продуктом.
Среда разработки и модели работают на Windows, Mac OS и Linux;
· Модель AnyLogic может использоваться
как отдельное Java приложение полностью независимое от среды разработки.
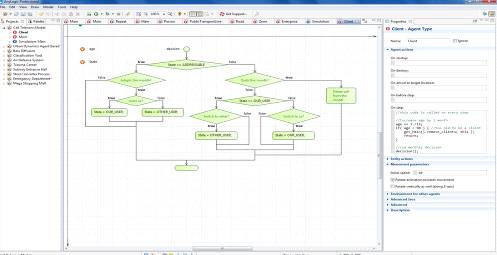
Графическая среда AnyLogic включает в себя следующие элементы:
Блок-схемы используются для построения алгоритмов.
Применяется в дискретно-событийном моделировании (маршрутизация звонков) и
агентном моделировании (для логики решений агента).

Рисунок 1 - Action charts
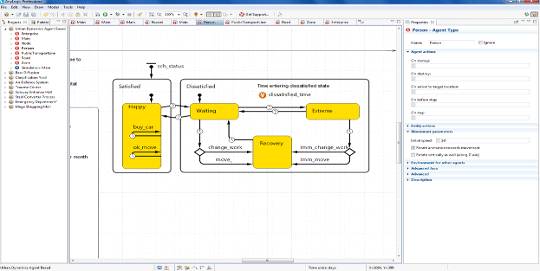
Карта состояний в основном используется в агентных
моделях для определения поведения агентов. Но также часто используется в
дискретно-событийном моделировании, например для симуляции машинных сбоев.

Рисунок 2 - Statecharts
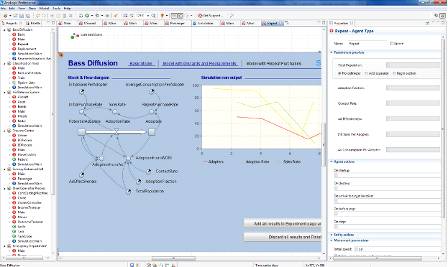
Диаграмма потоков и накопителей применяется при
разработке моделей, используя метод системной динамики.

Рисунок 3 - Stock & Flow Diagrams
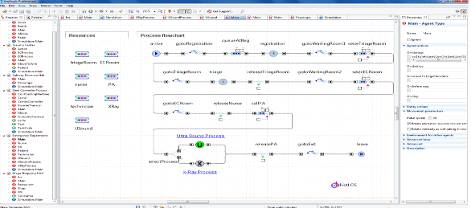
Процессные диаграммы основная конструкция,
используемая для определения процессов в дискретно-событийном моделировании
[4].

Рисунок 4 - Process flowcharts
Уникальность, гибкость и мощность языка моделирования,
предоставляемого AnyLogic, позволяет учесть любой аспект моделируемой системы с
любым уровнем детализации. Графический интерфейс AnyLogic, инструменты и
библиотеки позволяют быстро создавать модели для широко спектра задач от
моделирования производства, логистики, бизнес-процессов до стратегических
моделей развития компании и рынков [3].
1.2 Система имитационного моделирования Arena
Arena - система имитационного моделирования, которая
позволяет создавать динамические модели разнородных процессов и систем,
оптимизировать построенную модель. Программа Arena снабжена удобным
объектно-ориентированным интерфейсом, обладает широкими функциональными
возможностями по адаптации к различным предметным областям.
Основой технологии моделирования Arena являются язык
моделирования SIMAN и анимационная система Cinema Animation. Отличается гибкими
и выразительными средствами моделирования. Отображение результатов
моделирования в Arena выполняется с использованием Cinema Animation. Процесс
моделирования организован следующим образом. Сначала пользователь шаг за шагом
строит в визуальном редакторе программы Arena модель. Затем система генерирует
по ней соответствующий код на SIMAN, после чего автоматически запускается
Cinema Animation.состоит из блоков моделирования (модули) и операций
(сущности). Сущности двигаются между модулями по мере их обслуживания [5].

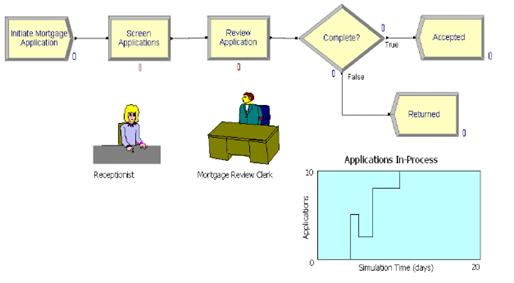
Рисунок 5 - Модель обработки документа
.3 Система имитационного моделирования SimuLab
imuLab представляет собой набор библиотек, подключать
которые можно к любой системе имитационного моделирования, обладающей открытым
программным интерфейсом (например, к Anylogic 6), однако у SimuLab есть и собственная среда
разработки и моделирования. Она предоставляет пользователю интерфейс для
быстрого создания моделей с помощью блок-схем, описывающих логику поведения
модели и позволяющих моделировать любые объекты реального мира.

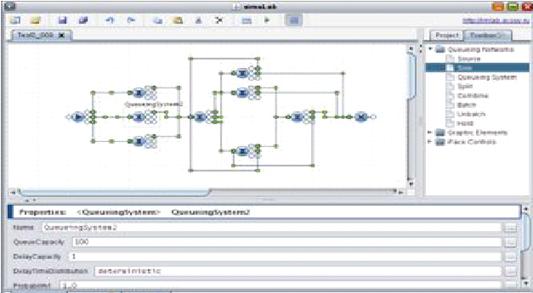
Рисунок 6 - Окно среды моделирования SimuLab
Как сама среда моделирования, так и все ее библиотеки
реализованы на языке Java, что позволяет пользователю работать с simuLab в
любой операционной системе и на различных по архитектуре процессорах, для
которых существует Java Runtime Environment (JRE).
Среди особенностей SimuLab можно выделить следующие:
пользователю, работающему на удаленном компьютере,
предоставляется возможность запускать из сети как среду simuLab, так и
созданные в ней модели, без необходимости устанавливать у себя какое-либо
программное обеспечение;
архитектура системы SimuLab позволяет подключать ее библиотеки к любой СИМ,
обладающей открытым программным интерфейсом;
высокопроизводительный дискретно-событийный «движок»
(simulation engine) runFaster позволяет сократить затраты времени на проведение
имитационных и оптимизационных экспериментов в 4-5 раз;
поддержка многоядерных процессоров и многопроцессорных
систем при проведении реплицированных имитационных экспериментов;
система SimuLab
обладает богатым инструментарием iFace для создания на ее основе комплексных
систем поддержки принятия решений (СППР);
3D визуализатор thirD автоматизирует создание
реалистичной 3D анимации на основе уже готовой 2D анимации модели;
система SimuLab
обладает расширенным набором структур для моделирования больших сетей [6].

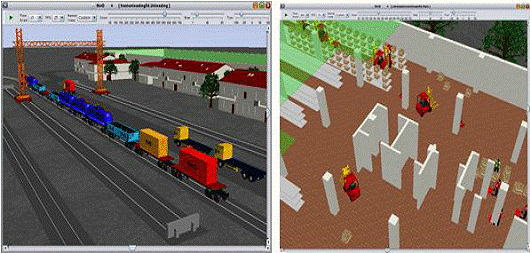
Рисунок 7 - Примеры 3D визуализации моделей
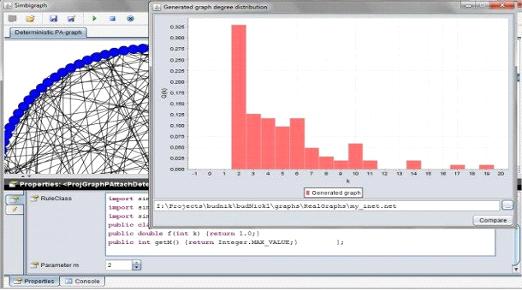
.4 Система имитационного моделирования Simbigraph
Система ориентирована на моделирование больших сетей
типа Интернет, широко распространённых как в технических (физико-химические
микроструктуры, транспортные сети мегаполиса, сеть ссылок web-страниц и.др.)
так и в социальных науках (сеть распространения инфекций, сеть пользователей
пользующихся программой шифрования PGP, социальная сеть, сети рекомендаций и
др.).
Система имитационного моделирования SIMBIGRAPH разработана
в объектно-ориентированном стиле.

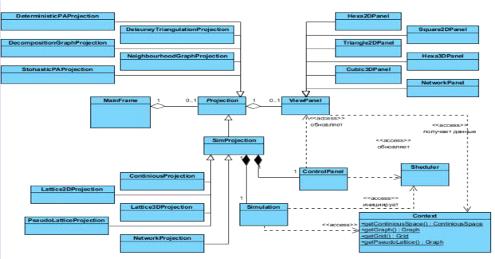
Рисунок 8 - Динамика классов Simbigraph
Система имитационного моделирования Simbigraph предназначена для решения актуальных
задач системного анализа больших сетей и решеток. Разработка СИМ Simbigraph позволила пользователям использовать
последние достижения авторов системы в области имитационного моделирования и
теории случайных графов [7].

Рисунок 9 - Агентная модель инфекции в случайном графе
1.5 Система Forio. Имитационное моделирование в Web
Развитие сетевого общества требует разработки
веб-ориентированных интерфейсов для вовлечения как можно большего числа
пользователей.
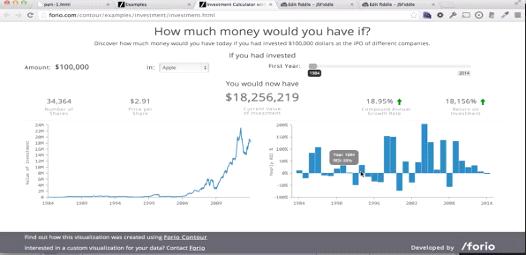
Одним из примеров является среда разработки Forio.
Система позволяет зарегистрированным пользователям разрабатывать собственные
модели онлайн или импортировать их из других систем, а затем предоставлять к
ним доступ любым пользователям Интернет.создает программные продукты, которые
позволяют моделировать, исследовать данные и производить прогнозный анализ.Contour является новой библиотекой
JavaScript, которая обеспечивает легкий в использовании набор общих
визуализаций, плюс является фреймворком для их расширения. Contour является свободной библиотекой с
открытым кодом на основе D3 (JavaScript-библиотека для обработки и визуализации
данных), с подробной документацией и простыми в изучении примерами. Contour способна отображать тысячи точек в
миллисекунду, и предназначенна для сложных визуализаций данных и информационных
панелей [8].

Рисунок 10 - Инвестиции
Но Forio
позволяет изображать результаты вычислений лишь в виде графиков и гистограмм. А
так как нередко нам необходимо изобразить ход процесса в виде блок-схемы
(агентные системы) или графов (дискретно-событийное моделирование,
моделирование динамических процессов), то возникает необходимость в других
ресурсах.
2. Web-приложение
для имитационного моделирования
Было разработано клиент-серверное приложение,
позволяющее визуализировать расчеты имитационных моделей в виде графов.
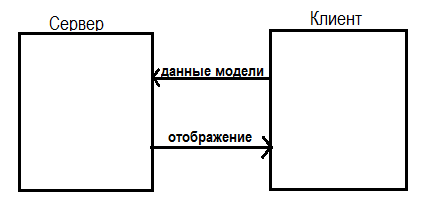
Разработанная система состоит из двух частей:
клиентской и серверной (рисунок 11). Клиентская часть отвечает за взаимодействие
с пользователем, а также за отображение процесса моделирования в браузере.
Серверная часть отвечает за загрузку и обработку необходимой информации для
моделирования.

Рисунок 11 - Архитектура приложения
2.1 Серверная часть
Серверная часть реализована на языке PHP. Серверная часть управляет процессом
сохранения необходимой информации и ее чтением, предоставляя клиентской части
структуру модели в текстовом или JSON-формате
[9]. Когда пользователь загружает необходимые файлы, PHP-скрипт помещает их в директорию upload/ и считывает в переменные
необходимые данные для клиентской части. Так как данные сохраняются на сервере,
то для экономии пространства перед каждой загрузкой новых данных производится
отчистка директории upload/.
2.2 Клиентская часть
Клиентская часть представляет собой JavaScript приложение, которое с помощью
библиотек jQuery [10], Graphics, Arbor и Tween
отображает структуру модели в окне браузера, и при необходимости визуализирует
процесс обработки модели во времени.
После загрузки всех необходимых файлов на сервер
происходит загрузка страницы, которая отображает модель. Визуализацией графа, а
именно его компоновкой в браузере занимается библиотека Arbor [11]. Для отображения модели
используется технология HTML5 Canvas [12]. Этот элемент поддерживается
всеми популярными браузерами последних версий. Динамическая визуализация
осуществляется при помощи библиотеки Tween [13].
Во время загрузки страницы визуализирующей модель
вызывается функция start(). Функция
инициализирует систему arbor
(здесь задаются физические параметры системы, такие как жесткость ребер, сила
отталкивания узлов друг от друга, возможность перемещать узлы при помощи
перетаскивания), устанавливает средство рендеринга для элемента canvas, на котором будет происходить
отрисовка.
После визуализации графа пользователь может запустить
его динамическую обработку по нажатию на кнопку «Reload». При нажатии на кнопку инициализируется функция redraw(), которая преобразует данные,
полученные с сервера, в объект и передает в функцию init(), затем вызывается функция animate(). В функции init() задается алгоритм перерисовки ребер графа. Данные
для обработки представляются в виде массива, который передается как параметр
конструктору класса Tween. Экземпляр Tween задает последовательность кадров (от
источника к цели), задавая свойства, такие как скорость рисования, время
ожидания перед следующим шагом, траектория движения. Функция animate() вызывает встроенную функцию
requestAnimationFrame(), которая обеспечивает встроенный API для запуска любых
типов анимации в браузере [14]. Также в init() обновляется экземпляр Tween.
.3 Описание приложения
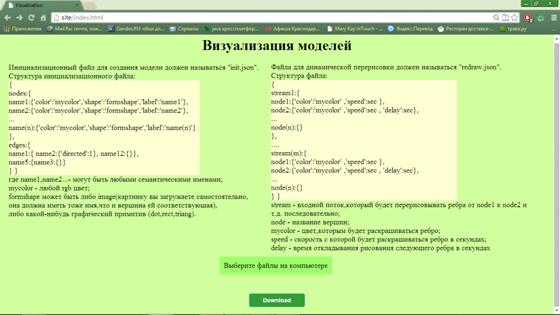
На стартовой странице в браузере пользователь видит
ознакомительную информацию о структуре загружаемых данных, допустимых форматах
и названиях файлов. Так же пользователю предлагается загрузить необходимые
данные для визуализации модели путем множественного выбора.

Рисунок 12 - Стартовая страница
После загрузки файлов, происходит визуализация модели
в виде графа в двумерной плоскости. Далее пользователь сам может расположить
вершины удобным для него образом, просто перетащив их в нужное место.
Вершинами графа могут служить различные графические
примитивы (квадрат, треугольник, круг) и изображения, которые загружаются самим
пользователем. Форма, цвет (при необходимости) и названия вершин задаются самим
пользователем в инициализационном файле, в котором также указана информация о
связях между вершинами. Инициализационный файл имеет расширение JSON. Структура файла вынесена в
приложение А.
Для запуска отображения процесса обработки модели во
времени пользователю нужно нажать кнопку «Reload». Процесс реализуется путем перерисовки ребер графа.
Данные об обработки модели задаются в отдельном JSON файле. В структуру файла входит
порядок проходимых вершин, с заданными параметрами. В параметрах можно указать
цвет, скорость перерисовки ребер, время ожидания перед следующим шагом.
Структура файла вынесена в приложение Б.
После обработки модели пользователь может либо перейти
на стартовую страницу для загрузки новой модели по нажатию кнопки «Home», либо закрыть страницу.
.4 Примеры визуализации имитационных моделей
С помощью приложения были визуализированы примеры
реальных имитационных моделей, взятых из документированных источников.
имитационный моделирование серверный
клиентский
2.4.1 Модель работы отдела банка
Рассмотрим отдел банка. В банке есть два менеджера,
отвечающие за два различных типа операций: выдачу инвестиций и работу со
счетом. К менеджерам в очереди стоят посетители. После обслуживания менеджером
каждый клиент идет в кассу, получая либо сдавая деньги. Очередь в кассу общая.
Целью исследования является оценка эффективности системы, то есть нахождение
числовых значений характеристик, описывающих качество обслуживания системой
потока посетителей [4]. Расчет был произведен в одной из систем имитационного
моделирования. На основе предоставленных данных была построена модель системы.

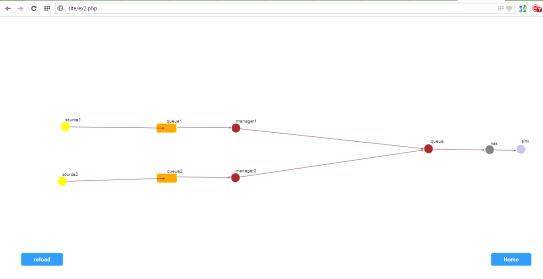
Рисунок 13 - Модель работы отдела банка
Клиенты приходили в банк с установленным интервалом
времени. Было задано среднее время работы каждого менеджера и кассира. Эти
данные использовались для обработки модели во времени. Каждый клиент имел свой
цвет. Величина выходных данных велика, но для наглядного отображения работы
модели можно рассмотреть меньшее количество входных данных, в частности было
рассмотрено восемь клиентов. В некоторый момент времени модель выглядела
следующим образом.

Рисунок 14 - Динамическая обработка модели
2.4.2 Модель работы участка цеха
Необходимо промоделировать работу участка цеха,
состоящего из нескольких станков и обрабатывающего два потока деталей. В
таблице1 представлено распределение выполняемых операций по станкам А1, А2 и
А3. Интервалы времени между поступлениями деталей и времени выполнения операций
распределены равномерно. Информация о времени поступления и выполнения операций
заданы в таблице2 и таблице3. Необходимо определить для восьмичасового рабочего
дня среднюю загрузку каждого станка, среднее время обработки деталей, какова
длина очередей на обработку для станков, какой размер склада необходим для
данного потока деталей [15]. Модель была построена на языке GPSS.
Таблица 1 - Распределение операций по станкам
|
Вариант
|
Операция 1
|
Операция 2
|
Операция 3
|
Операция 4
|
Операция 5
|
Операция 6
|
|
Пример
|
A1
|
A2
|
A3
|
A1
|
A3
|
A2
|
|
1
|
A1
|
A2
|
A3
|
A3
|
A2
|
A1
|
|
2
|
A1
|
A2
|
A
|
A3
|
A1
|
A2
|
|
3
|
A1
|
A2
|
A3
|
A1
|
A2
|
A3
|
|
4
|
A1
|
A2
|
A3
|
A2
|
A1
|
A3
|
|
5
|
A1
|
A2
|
A3
|
A2
|
A3
|
A1
|
|
6
|
A2
|
A1
|
A3
|
A1
|
A2
|
A3
|
Таблица 2 - Интервалы времени поступления деталей
|
Пример
|
1
|
2
|
3
|
4
|
5
|
6
|
7
|
8
|
|
30
|
25
|
20
|
15
|
10
|
30
|
15
|
35
|
20
|
Таблица 3 - Интервал времени выполнения операций
|
Вариант
|
Операция 1
|
Операция 2
|
Операция 3
|
Операция 4
|
Операция 5
|
Операция 6
|
|
Пример
|
5
|
20
|
10
|
7
|
17
|
19
|
|
1
|
22
|
6
|
17
|
16
|
7
|
12
|
|
2
|
13
|
14
|
6
|
18
|
13
|
8
|
|
3
|
18
|
10
|
14
|
20
|
27
|
10
|
|
4
|
12
|
15
|
18
|
10
|
5
|
20
|
|
5
|
17
|
22
|
8
|
16
|
12
|
22
|
|
6
|
12
|
30
|
7
|
13
|
15
|
13
|
Для каждого примера была визуализирована своя модель.

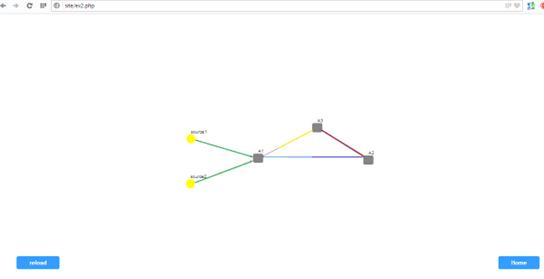
Рисунок 15 - Схема модели
Выполнение каждой операции обозначается отдельным
цветом.

Рисунок 16 - Маршрут обработки деталей
Входные файлы данных для визуализации и обработки
модели представлены в приложении В.
2.4.3 Модель движения автобуса по маршруту
Модель имитирует движение автобусов по двум маршрутам.
Целью такого исследования может быть, например, загрузка автобуса, возможная
прибыль, оценка необходимости введения дополнительных автобусов. Расчет модели
производился на языке GPSS
[16]. На основе результатов исследования было визуализировано поведение модели
во время эксперимента. Было задано периодичность движения автобусов по
маршрутам, среднее время ожидания пассажиров на остановке.

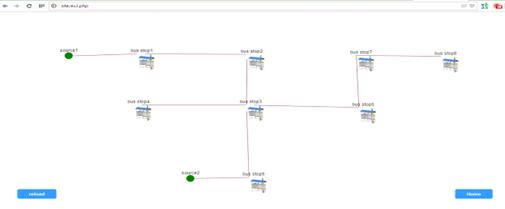
Рисунок 17 - Схема движения автобусов
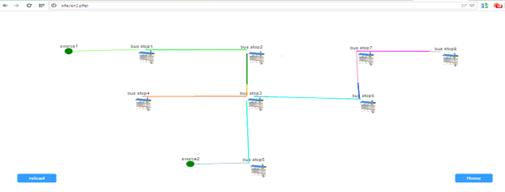
Маршрут каждого автобуса выделяется своим цветом,
меняя интенсивность в зависимости от загрузки автобуса пассажирами.

Рисунок 18 - Маршруты
движения автобусов
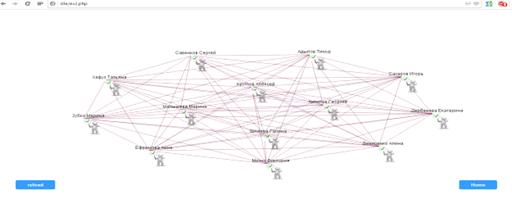
2.4.4 Модель социальной сети
Эта модель иллюстрирует распространение информации в
простой социальной сети. Модель формируется из фиксированного числа
пользователей, которые производят обмен сообщениями друг с другом. Каждый
пользователь имеет индивидуальное имя. Основная цель этой модели является
оценка информационного распространения процесса обмена сообщений в простой
социальной сети [17]. Каждая цепочка сообщений генерируется через заданный
промежуток времени. Отправка сообщений для каждого пользователя выделяется
индивидуальным цветом.

Рисунок 19 - Модель социальной сети

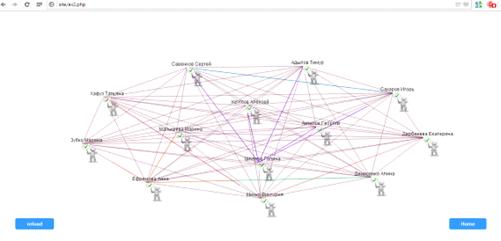
Рисунок 20 - Процесс обмена сообщениями
Приложение создавалось для наглядного отображения
резулитатов систем имитационного моделирования, не обладающих средствами
визуализации.
Код вынесен в приложение Г.
Заключение
В ходе работы были рассмотрены возможности современных
систем имитационного моделирования и актуальность внедрения веб-ориентированных
интерфейсов для систем имитационного моделирования в современной жизни.
Разработано веб-приложение, визуализирущее структуру имитационной модели и
принцип ее работы в динамике.
Список использованных источников
1 Имитационное моделирование. Теория и практика [электронный
ресурс]. URL: http://immod.gpss.ru/static/materialy_konferencii.html.
Инструмент многоподходного имитационного моделирования AnyLogic [электронный ресурс]. URL:http:// http://www.anylogic.ru.
3 Cоветов, Б.Я. Моделирование систем. Практикум, 5-е издание / Б.Я. Советов,
С.А. Яковлев. - Высшая школа, 2003. - 293 с.
Карпов, Ю. Г. Имитационное моделирование систем. Введение в
моделирование с AnyLogic 5 / Ю.Г. Карпов. - СПб: БХВ-Петербург, 2006. - 400 с.
Замятина, О.М. Система имитационного моделирования Arena 7.0. Basic Process Panel / О.М. Замятина, Н.Г. Саночкина. - Томск: ТПУ, 2005.
- 24 с.
Задорожный, В.Н. Мультиагентное моделирование микромира / В.Н.
Задорожный, Е.Б. Юдин. - Омск: ОмГТУ, 2009. - 179 с.
Ганеева, М.И. Построение агентных моделей в системе
моделирования SIMBIGRAPH / М.И. Ганеева, Д.А. Огнев, Е.А. Пендер. - Омск:
ОмГТУ, 2011. - 105 с.
8 Forio [электронный ресурс]. URL: http://www.forio.com.
9 JSON - Википедия [электронный ресурс]. URL: http://ru.wikipedia.org/wiki/JSON.
Русская документация по jQuery [электронный ресурс]. URL: http://jquery-docs.ru.
Arbor.js [электронный ресурс].
URL: http://arborjs.org.
12 Oсновы HTML5: Часть 4. Завершающий штрих - Canvas [электронный ресурс]. URL:
http://www.ibm.com/developerworks/ru/library/wa-html5fundamentals4.
TweenJS [электронный ресурс]. URL: http://www.createjs.com/#!/TweenJS.
Что такое requestAnimationFrame()? [электронный ресурс]. URL:
http://html5.by/blog/what-is-requestanimationframe.
15 Имитационное моделирование систем массового обслуживания на языке GPSS [электронный ресурс]. URL: http://gpss.h11.ru/norenkov.php#c11.
Имитационное моделирование движения маршрутных автобусов
[электронный ресурс]. URL: http://web.snauka.ru/issues/2012/05/12603.
17 Pedestrian dynamics [электронный ресурс]. URL:
http://www.runthemodel.com/models/pedestrian_dynamics.
Приложения
Приложение А
{:{
:{'color':'yellow','shape':'dot','label':'source1'},
:{'color':'yellow','shape':'dot','label':'source2'},
:{'color':'orange','shape':'dot','label':'queue1'},
:{'color':'orange','shape':'dot','label':'queue2'},
:{'color':'brown','shape':'dot','label':'kas1'},
:{'color':'brown','shape':'dot','label':'kas2'},
:{'color':'grey','shape':'dot','label':'sink'}
},:{
:{ 3:{'directed':1}},
:{4:{'directed':1}},
:{5:{'directed':1}},
:{6:{'directed':1}},
:{7:{'directed':1}},
:{7:{'directed':1}}
}
}
Приложение Б
{stream:{
:{'color':'green','speed':3000},
:{'color':'green','speed':3000,
'delay':0},
:{'color':'green','speed':3000,
'delay':5000},
},:{
:{'color':'yelow', 'speed':3000},
:{'color':'yelow', 'speed':3000,
'delay':0},
:{'color':'yelow', 'speed':3000, 'delay':4500},
:{}
},:{
:{'color':'blue','speed':3000},
:{'color':'blue','speed':3000,
'delay':2000},
:{'color':'blue','speed':3000,
'delay':5000},
:{}
},:{
:{'color':'#99ff66', 'speed':3000},
:{'color':'#99ff66', 'speed':3000,
'delay':1000},
:{'color':'#99ff66', 'speed':3000,
'delay':4000},
:{}
},:{
:{'color':'brown','speed':3000},
:{'color':'brown','speed':3000,
'delay':5000},
:{'color':'brown','speed':3000,
'delay':5000},
:{}
},:{
:{'color':'#66ccff', 'speed':3000},
:{'color':'#66ccff', 'speed':3000,
'delay':2000},
:{'color':'#66ccff', 'speed':3000,
'delay':5000},
:{}
},:{
:{'color':'red','speed':3000},
:{'color':'red','speed':3000,
'delay':7000},
:{'color':'red','speed':3000,
'delay':5000},
:{}
},:{
:{'color':'orange', 'speed':3000},
:{'color':'orange', 'speed':3000,
'delay':4000},
:{'color':'orange', 'speed':3000,
'delay':4000},
:{}
}
}
Приложение В
.json
{:{
:{'color':'yellow','shape':'dot','label':'source1'},
:{'color':'yellow','shape':'dot','label':'source2'},
:{'color':'grey','shape':'rect','label':'A1'},
:{'color':'grey','shape':'rect','label':'A2'},
:{'color':'grey','shape':'rect','label':'A3'}
},:{
:{ 3:{'directed':1}},
:{3:{'directed':1}},
:{4:{'directed':1}},
:{5:{}},
:{5:{}}
}
}.json
{period: {'speed':3000}:{
:{'color':'green','speed':1000},
:{'color':'blue','speed':1000,
'delay':22000},
:{'color':'brown','speed':1000,
'delay':11000},
:{'color':'yellow','speed':1000,
'delay':8000},
:{'color':'orange','speed':1000,
'delay':13000},
:{'color':'black','speed':1000,
'delay':15000}
:{}
},:{
:{'color':'green','speed':1000},
:{'color':'#33ffcc','speed':1000,
'delay':22000},
:{'color':'#9933ff','speed':1000,
'delay':11000},
:{'color':'#66ff66','speed':1000,
'delay':8000},
:{'color':'red','speed':1000,
'delay':13000},
:{'color':'#990000','speed':1000,
'delay':15000}
:{}
} }
Приложение Г
<html>
<head>
<meta
http-equiv="Content-Type" content="text/html;
charset=utf-8">
<title>Network
diagram</title>
<style>
#canv {:100%;:100%;
}
#but1{: #3399ff;: 7px 30px;size:13px;weight:
bold;:#fff;align: center;:solid 1px #73c8f0;radius: 5px;}
</style>
</head>
<body
onload="Start()">
<script
src="js/jquery.min.js"></script>
<script
src="js/arbor.js"></script>
<script
src="js/graphics.js" ></script>
<script
src="js/tween.min.js"></script>
<script
src="js/RequestAnimationFrame.js"></script>
<script>
var ma = <?
//удалим содержимое директории upload/
$handle = opendir ('upload/');(false
!== ($file = readdir ($handle)))($file != "." && $file !=
"..") unlink ('upload/'.$file);($handle);
$fileElementName = $_FILES['myfile'];
$i = 0;
$j = 0;
$files_count =
sizeof($fileElementName["name"]);
$mas = array();($i = 0; $i <
$files_count; $i++) {
$b=
$fileElementName["tmp_name"][$i];(substr($fileElementName["type"][$i],0,5)
== "image"){
$mas[$j] =
$fileElementName["name"][$i];
$j++;
}_uploaded_file($fileElementName['tmp_name'][$i],
"upload/". $fileElementName['name'][$i]);
}json_encode($mas);
?>;a =
<?$p=file_get_contents("upload/init.json"); echo $p; ?>;b =
<?$p=file_get_contents("upload/redraw.json"); echo
json_encode($p); ?>;mas = new Array();i = 0;
$.each(ma,function(name, value){
mas[i]= String(value);i++;});ar = new Array();(var q=0;q<mas.length;q++){[q]
= new Image();[q].src='upload/'+mas[q];
}nodeBoxes = {};findArrVal(arr,value)
{(var ind=0;ind<arr.length;ind++){(arr[ind].substr(0,arr[ind].length-4) ==
value) {return ind;}
}
}Renderer(canvas)
{canvas = $(canvas).get(0);ctx =
canvas.getContext("2d");gfx = arbor.Graphics(canvas);particleSystem =
null;that = {:function(system){
//начальная инициализация=
system;.screenSize(canvas.width,
canvas.height);.screenPadding(80);.initMouseHandling();
},:function(){
//действия при перересовке
gfx.clear();
particleSystem.eachNode(//теперь каждую вершину
function(node, pt){//получаем
вершину и точку где она
var label =
node.data.label||""w = ctx.measureText(""+label).width +
10(!(""+label).match(/^[ \t]*$/)){.x = Math.floor(pt.x).y =
Math.floor(pt.y)
}else{= null
}(node.data.color=='none')
{ctx.fillStyle = '#333333'} else
{ctx.fillStyle=node.data.color}(node.data.shape=='image'){.drawImage(ar[findArrVal(mas,node.data.label)],pt.x,
pt.y,50,50);(label){.font = "12px Helvetica".textAlign =
"center".fillStyle = "black".fillText(label||"",
pt.x+11, pt.y-5)[node.name] = [pt.x, pt.y, w,w]
}
}if
(node.data.shape=='dot'){(node.data.color=='none') {ctx.fillStyle = '#333333'}
else {ctx.fillStyle=node.data.color}.oval(pt.x-10, pt.y-10, 20,20,
{fill:ctx.fillStyle})[node.name] = [pt.x-10, pt.y-10, w,w].fillStyle =
"black"(label) {ctx.fillText(label||"", pt.x, pt.y-12);}
}else{(node.data.color=='none')
{ctx.fillStyle = '#333333'} else {ctx.fillStyle=node.data.color}.rect(pt.x-w/2,
pt.y-10, w,20, 4, {fill:ctx.fillStyle})[node.name] = [pt.x-w/2, pt.y-11, w,
22].fillStyle = "black"(label) {ctx.fillText(label||"",
pt.x, pt.y-12);}
}
});.eachEdge(//отрисуем каждую
грань(edge, pt1, pt2){//будем работать с гранями и точками её начала и
концаweight = !isNaN(edge.data.weight) ? parseFloat(weight) : 1;color =
!isNaN(edge.data.color) ? parseString(edge.data.color) :
"rgba(100,0,50,.5)";tail = intersect_line_box(pt1, pt2,
nodeBoxes[edge.source.name]);head = intersect_line_box(tail, pt2,
nodeBoxes[edge.target.name]);.strokeStyle = "rgba(100,0,50,.8)";//грани будут чёрным цветом с
некой прозрачностью
ctx.lineWidth = 1;//толщиной в один пиксель
ctx.beginPath();//начинаем рисовать
ctx.moveTo(tail.x, tail.y)
ctx.lineTo(head.x,
head.y).stroke().restore()
// draw an arrowhead if this is a
-> style edge(edge.data.directed){.save()
// move to the head position of the
edge we just drewwt = 1arrowLength = 6 + wtarrowWidth = 2 + wt.fillStyle =
color.translate(head.x, head.y);.rotate(Math.atan2(head.y - tail.y, head.x -
tail.x));
// delete some of the edge that's
already there (so the point isn't hidden).clearRect(-arrowLength/2,-wt/2,
arrowLength/2,wt)
// draw the
chevron.beginPath();.moveTo(-arrowLength, arrowWidth);.lineTo(0,
0);.lineTo(-arrowLength, -arrowWidth);.lineTo(-arrowLength * 0.8,
-0);.closePath();.fill();.restore()
}
});
},:function(){//события с
мышьюdragged = null;//вершина которую перемещаютhandler =
{:function(e){//нажалиpos = $(canvas).offset();//получаем позицию canvas
_mouseP =
arbor.Point(e.pageX-pos.left, e.pageY-pos.top); //и позицию нажатия кнопки
относительно canvas= particleSystem.nearest(_mouseP);//определяем ближайшую
вершину к нажатию(dragged && dragged.node !== null){.node.fixed =
true;//фиксируем её
}
$(canvas).bind('mousemove',
handler.dragged);//слушаем события перемещения мыши
$(window).bind('mouseup', handler.dropped);//и
отпускания кнопкиfalse;
},:function(e){//перетаскиваем
вершинуpos = $(canvas).offset();s = arbor.Point(e.pageX-pos.left,
e.pageY-pos.top);(dragged && dragged.node !== null){p =
particleSystem.fromScreen(s);.node.p = p;//тянем
вершину за нажатой мышью
}false;
},:function(e){//отпустили(dragged===null
|| dragged.node===undefined) return;//если не перемещали, то
уходим(dragged.node !== null) dragged.node.fixed = false;//если перемещали -
отпускаем= null; //очищаем
$(canvas).unbind('mousemove',
handler.dragged); //перестаём слушать события
$(window).unbind('mouseup',
handler.dropped);
_mouseP = null;false;
}
}
// слушаем события нажатия мыши
$(canvas).mousedown(handler.clicked);
},
}
// helpers for figuring out where to
draw arrows (thanks springy.js)intersect_line_line = function(p1, p2, p3, p4)
{denom = ((p4.y - p3.y)*(p2.x - p1.x)
- (p4.x - p3.x)*(p2.y - p1.y));(denom === 0) return false // lines are
parallelua = ((p4.x - p3.x)*(p1.y - p3.y) - (p4.y - p3.y)*(p1.x - p3.x)) /
denom;ub = ((p2.x - p1.x)*(p1.y - p3.y) - (p2.y - p1.y)*(p1.x - p3.x)) /
denom;(ua < 0 || ua > 1 || ub < 0 || ub > 1) return
falsearbor.Point(p1.x + ua * (p2.x - p1.x), p1.y + ua * (p2.y - p1.y));
}intersect_line_box = function(p1,
p2, boxTuple)
{p3 = {x:boxTuple[0], y:boxTuple[1]},=
20//boxTuple[2],= 20//boxTuple[3]tl = {x: p3.x, y: p3.y};tr = {x: p3.x + w, y:
p3.y};bl = {x: p3.x, y: p3.y + h};br = {x: p3.x + w, y: p3.y +
h};intersect_line_line(p1, p2, tl, tr) ||_line_line(p1, p2, tr, br)
||_line_line(p1, p2, br, bl) ||_line_line(p1, p2, bl, tl) ||
}that;
}Start(){sys =
arbor.ParticleSystem(1,000,
600,0.9);.parameters({gravity:true});.parameters({dt:0.5});.renderer =
Renderer("#canv");//начинаем рисовать в выбраной области.graft(a);
};redraw(){nm = b.split(';');(var
i=0; i<nm.length;i++){nm[i]=JSON.parse(nm[i]);}(nm);();
}init(mas)
{x0=nodeBoxes[mas[0].name][0],=nodeBoxes[mas[0].name][1];xx = new Array();yy =
new Array();(var i=1; i<mas.length-1; i++){[i-1] =
nodeBoxes[mas[i].name][0][i-1] = nodeBoxes[mas[i].name][1]
}canvas =
$("#canv").get(0);context = canvas.getContext( '2d' );.lineWidth =
2;.strokeStyle = "#00ff00";obj = { x: x0, y: y0,old: { x: x0, y:
y0}};= new TWEEN.Tween( obj ).to( { x: xx, y: yy },
9000);.interpolation(TWEEN.Interpolation.Linear);.easing(
TWEEN.Easing.Linear.None );.delay( 10
);.onComplete(function(){mtween.stop()});.onUpdate( function()
{.beginPath();.moveTo( this.old.x, this.old.y );.lineTo( this.x, this.y
);.closePath();.stroke();.old.x = this.x;.old.y = this.y;
}).start();
}animate() {( animate );.update();
}
</script>
<canvas id="canv"
width="1260" height="600"></canvas>
<div>
<input type="button"
id="but1" value="reload"
style="position:absolute;bottom:50px;left:50px;"
onclick="test()"></input>
<a
href="http://site/index.html"><input type="button"
id="but1" value="Home"
style="position:absolute;bottom:50px;right:50px;"></input></a>
</div>
</body></html>