Создание сайта
Введение
сайт программный дизайн
В настоящее время Интернет становиться все более развитой
средой для осуществления коммуникаций. В связи с глобальным развитием сети
Интернет, в программировании все более резко начала выделяться отдельная его
отрасль web-программирование.
Сейчас, чтобы привлечь внимание клиентов, покупателей или
партнёров, просто необходимо заявить о себе в интернете, путём создания WEB-сайта. Для этих целей
как раз и служит web-сайт, содержащий основную информацию об организации,
частном лице, компании, товарах или услугах, прайс-листы, контактные данные.
Сайты позволяют хранить, передавать, продавать различные типы информации, не
отходя от экрана компьютера.Wide Web - глобальная компьютерная сеть, на
сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная
информация. Люди получают доступ к этой информации посредством использования
технологий Internet. Для поиска по интернету используют специальные программы -
Web-браузеры, которые существенно облегчают путешествие по бескрайним просторам
интернета [1].
В данной курсовой работе было рассмотрено создание сайта для
центра фитнеса и красоты. Данная тема актуальна, поскольку сейчас всё больше
людей интересуется здоровым образом жизни. И создание такого сайта
поспособствует фитнес-центру привлечь больше внимания со стороны клиентов.
Целью курсовой работы является создание сайта, который
предоставит пользователю полную информацию о центре красоты и здоровья, и
интересующей его различных услуг.
Задачи курсовой работы:
– разработка сайта с использованием современных
программных средств;
– разработка дизайна оформления, делающего сайт более
привлекательным для клиентов;
– создание удобного интерфейса для возможности
комфортного пребывания пользователей на сайте;
– возможность пользователей оставить отзыв, жалобу или
предложение о работе центра красоты и здоровья.
1. Теоретическая
часть
1.1 Актуальность
темы
Разработка сайта и управление им на сегодняшний день для
большинства организаций становится насущной необходимостью. На сегодня сайт
выступает как средство коммуникации привлечения целевой аудитории.
Интернет в наши дни - это целая индустрия, быстро проникающая
во все области человеческой деятельности. Огромное количество компаний во всем
мире видят в Интернет большой коммерческий потенциал и возможность перевода
своего бизнеса на качественно новый уровень. Благодаря постоянному
совершенствованию технологий, скорость доступа растет, а цена становится всё
более приемлемой. Интернет находит своё применение во многих сферах, не обходит
стороной и деятельность коммерческих фирм.
Реклама в печатных изданиях неспособна в полной мере осветить
деятельность организации, информация в рекламных буклетах и брошюрах быстро
теряет актуальность. В этом ключе разработка сайта открывает мир новых
возможностей и способов достижения бизнес целей посредством невероятно
обширного арсенала рекламных средств и стратегий. Разработать сайт означает
показать свою современность и актуальность. Разработать сайт - для организации
значит «быть на уровне», быть конкурентоспособным, ведь в любом деле применение
инновационных технологий влияет на образ и оценку организации. Именно поэтому,
разработка сайта сегодня является довольно актуальной и востребованной услугой.
Цель создания сайта состоит в передаче информации
пользователю.
Тема данной курсовой работы - разработка веб-сайта «Центр
красоты и здоровья». Актуальность курсовой работы обусловлена тем, что в
современном мире все больше и больше людей, желающих заниматься спортом и вести
здоровый образ жизни.
Проанализировав цели, задачи курсовой работы, приступим
непосредственно к разработке сайта.
1.2 Выбор
и описание программных средств и среды разработки реализации сайта
Для разработки и реализации сайта были выбраны следующие
программные средства:
– Denwer;
– Notepad++;
– программное средство open server;
– язык разметки гипертекста html и css;
– язык программирования php;
– phpmyadmin;
– adobe photoshop CS6;
– JavaScript.
Denwer - набор дистрибутивов и программная оболочка,
предназначенные для создания и отладки сайтов на локальном ПК (без
необходимости подключения к сети Интернет).
Возможности Denwer: Сразу после установки
доступен полностью работающий web-сервер Apache, работающий на локальном
компьютере, на котором может работать неограниченное количество сайтов, что
очень эффективно для разработки и отладки сценариев PHP без загрузки его файлов
на удаленный сервер. При запуске создается виртуальный диск (по умолчанию Z:),
где хранятся все файлы проектов.
Особенностью, отличающей Denwer от других
WAMP-дистрибутивов, является автоматическая правка системного файла hosts,
являющегося локальным аналогом DNS-сервера, что позволяет обращаться к
локальным сайтом, работающим под управлением Денвера, по именам, совпадающим с
именем папки, расположенной в каталоге home Denwerа [13].
Notepad++ - свободный текстовый редактор с открытым исходным
кодом для Windows с подсветкой синтаксиса большого количества языков
программирования и разметки. Он базируется на компоненте Scintilla, написан на
C++ с использованием STL, а также Win32 API и распространяется под лицензией
GPL. Базовая функциональность программы может быть расширена как за счёт
плагинов, так и сторонних модулей, таких как компиляторы и препроцессоры [2].-
это портативная серверная платформа и программная среда, созданная специально
для web-разработчиков с учётом их рекомендаций и пожеланий.
Программный комплекс имеет богатый набор серверного
программного обеспечения, удобный, многофункциональный продуманный интерфейс,
обладает мощными возможностями по администрированию и настройке компонентов.
Платформа широко используется с целью разработки, отладки и тестирования web-проектов, а так же для
предоставления web-сервисов в локальных сетях.
Включает в себя: Apache, nginx, PHP, MySQL, phpMyAdmin,
FTP-сервер FileZilla [12].
Особенности комплекса:
- не требует установки (портативность);
- возможность работы с usb накопителя;
- одновременная работа с denwer, xampp и
т.д.;
- работа на локальном / сетевом / внешнем ip
адресе;
- поддержка ssl без всякой дополнительной
настройки;
- создание домена путем создания обычной
папки;
- поддержка кириллических доменов;
- поддержка доменных указателей;
- защита сервера от внешнего доступа;
- пакет из более 40 портативных программ;
- планировщик заданий.
HTML (от англ. Hyper Text Markup Language - «язык гипертекстовой
разметки») - стандартный язык разметки документов во Всемирной паутине.
Большинство web-страниц содержат описание разметки на
языке HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в
виде документа в удобной для человека форме.
Язык HTML является приложением SGML
(стандартного обобщённого языка разметки) и соответствует международному
стандарту ISO8879.
Во всемирной паутине HTML-страницы, как
правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде
простого текста или с использованием сжатия.
Текстовые документы, содержащие разметку
на языке HTML (такие документы традиционно имеют расширение.html
или.htm), обрабатываются специальными приложениями, которые отображают документ
в его форматированном виде. Такие приложения, называемые «браузерами» или
«интернет - обозревателями», обычно предоставляют пользователю удобный
интерфейс для запроса web - страниц, их просмотра (и вывода на иные
внешние устройства) и, при необходимости,
отправки введённых пользователем данных на сервер. Наиболее популярными на
сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera,
Internet Explorer и Safari [3].
CSS (англ. Cascading Style Sheets -
каскадные таблицы стилей) формальный язык описания внешнего вида документа,
написанного с использованием языка разметки.
Преимущественно используется как средство
описания, оформления внешнего вида web-страниц, написанных с
помощью языков разметки HTML и XHTML, но может также применяться к любым XML -
документам, например, к SVG или XUL.
CSS используется создателями web - страниц для задания
цветов, шрифтов, расположения отдельных блоков и других аспектов представления
внешнего вида этих web-страниц. Основной целью разработки CSS являлось разделение
описания логической структуры web-страницы от описания внешнего вида этой web-страницы. Такое
разделение может увеличить доступность документа, предоставить большую гибкость
и возможность управления его представлением, а также уменьшить сложность и
повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять
один и тот же документ в различных стилях[11].(англ. PHP: Hypertext
Preprocessor - «PHP: препроцессор гипертекста»; первоначально Personal Home
Page Tools - «Инструменты для создания персональных web - страниц») - скриптовый
язык программирования общего назначения, интенсивно применяемый для разработки web - приложений. В
настоящее время поддерживается подавляющим большинством хостинг - провайдеров и
является одним из лидеров среди языков программирования, применяющихся для
создания динамических web - сайтов [4].
PHPMyAdmin - это программа написанная на PHP и
предназначенная для управления сервером MySQL через всемирную сеть. PHPMyAdmin поддерживает
широкий набор операций над MySQL. Наиболее часто используемые операции
поддерживаются с помощью пользовательского интерфейса (управление базами
данных, таблицами, полями, связями, индексами, пользователями, правами, и
т.д.), одновременно вы можете напрямую выполнить любой SQL запрос [10].
AdobePhotoshop - многофункциональный графический редактор,
разработанный и распространяемый фирмой AdobeSystems. В основном работает с
растровыми изображениями, однако имеет некоторые векторные инструменты.
Программа позволяет всестороннюю обработку
графики и цифровых
фотографий - здесь можно делать маски,
вырезание, добавление элементов или изменить пропорции объектов - от зданий до
персонажей. Количество слоев и масок здесь практически ничем не ограничено, а к
этому добавляются сотни эффектов, фильтров и других аксессуаров. Демоверсия
Photoshop показывает большинство из них. Дополнительным преимуществом являются
также прилагаемые приложения, как, например, менеджер расширений Adobe
Extension manager, а также просмотр файлов Adobe Birdge[5].- прототипно -
ориентированный сценарный язык программирования. Является диалектом языка
ECMAScript.обычно используется как встраиваемый язык для
программного доступа к объектам приложений. Наиболее широкое применение находит
в браузерах как язык сценариев для придания интерактивности web - страницам. Основные
архитектурные черты: динамическая типизация, слабая типизация, автоматическое
управление памятью, прототипное программирование, функции как объекты первого
класса.
На JavaScript оказали влияние многие языки,
при разработке была цель сделать язык похожим на Java, но при этом лёгким для
использования непрограммистами. Языком JavaScript не владеет какая-либо
компания или организация, что отличает его от ряда языков программирования,
используемых в web-разработке [9].
1.3
Основная концепция и содержание веб-сайта
Разрабатываемый сайт предназначен для ознакомления людей с
предоставляемыми услугами центра красоты и здоровья.
Целевая аудитория сайта - пользователи, обладающие
хотя бы минимальными знаниями в IT технологиях и привыкшие искать информацию в сети интернет.
Главная задача сайта - предоставлять нужную информацию
посетителям, а так же возможность оставить комментарии о выбранной организации.
Исходя из поставленных задач, web-сайт должен
предоставлять следующие возможности:
- при первом посещении сайта пользователь
должен понять, для чего служит данный сайт, составить общее впечатление о нем,
выяснить свои потребности в отношении сайта. Для этого ему должен быть доступен
перечень всех услуг;
- если в дальнейшем пользователю не
понравилось обслуживание в выбранной им организации, он может оставить свой
комментарий.
Был реализован способ связи клиентов с администрацией
веб-сайта.
1.4
Детальная концепция web-сайта
Дизайн веб - сайта включает в себя: цветовое оформление,
элементы навигации по сайту, текстовую информацию, описание услуг предлагаемых
организацией.
Дизайн сайта играет немаловажную роль в создании самого
сайта, а именно он должен соответствовать следующим требованиям:
- внешний вид сайта должен соответствовать
выбранной тематики;
- навигация по сайту должна быть удобной для
пользователя;
- главные материалы, предложения и категории
услуг должны быть расположены на первом плане, чтобы заинтересовать посетителя;
В верхней части страницы помещается название сайта,
отражающее его тему.
Изображение в окне браузера состоит из трех основных
элементов:
- название сайта;
- главное информационное меню слева
страницы;
Название сайта находится на каждой странице и не изменяется в
зависимости от местонахождения на сайте.
Меню предназначается для навигации по сайту, в нем
отображаются ссылки на все страницы сайта.
Основное содержание страницы меняется в зависимости от
местонахождения пользователя.
Главная страница. Эта страница отображается при первом входе
на сайт, ее оформление и содержание дает пользователю первое представление о
сайте [6].
2.
Практическая часть
2.1
Дизайн сайта
Самое главное для сайта - это разработать удобный, понятный и
красивый интерфейс. Интерфейс-то, что видит пользователь в браузере: рамки,
изображения, ссылки, надписи и т.д. В целях привлечения большего числа клиентов
и лучшего визуального восприятия сайта, необходимо создать интерфейс
максимально привлекательным и в то же время максимально простым, чтобы
комфортно пользоваться сайтом могли даже неопытные пользователи. Также
необходимо наполнить сайт информацией и соответствующим контентом, для того,
чтобы сделать сайт наиболее информативным и привлекательным [8].
Начнём создание сайта с главной страницы. Главная страница -
это страница, на которую попадает пользователь, как только входит на сайт
(рисунок 1). На ней должна предоставляться информация о центре фитнеса и
красоты, и об услугах, предоставляемых им. Также информация должна быть подана
в надлежащем виде, чтобы убедить клиента воспользоваться услугами именно нашего
центра.

Рисунок 1 - Главная страница сайта
Как видно, на главной странице сайта содержится самая главная
информация о центре фитнеса и красоты и её услугах. Создавалась страница с
помощью редактора Notepad ++.
Следующая страница сайта - это страница «Тренерский состав»
(рисунок 2). На этой странице располагается информация о составе работников
центра, и его должностей. Цель данной страницы - познакомить клиента с
тренерским составом и их методах работы (приложение Б).

Рисунок 2 - Страница «Тренерский состав»
На странице «Персональный тренинг», находится информация об
персональных тренингах, их программах и целях (рисунок 3), код данной страницы
представлен в приложении В.

Рисунок 3 - Страница «Персональный тренинг»
Ниже находится ссылка на страницу «Аэробика» (рисунок 4).
Здесь собрана вся информация об их классах и видах (приложение Г).

Рисунок 4 - Страница «Аэробика»
При переходе на ссылку «Другие направления», мы можем увидеть
информацию не только о групповых занятиях, программах обучения танцев и
поддержания тонуса тела, но и о тренере, проводящем занятие, его графике и
телефонные данные (рисунок 5). Для просмотра кода, обратимся к приложению Д.

Рисунок 5 - Страница «Другие направления»
Затем, идет ссылка на страницу «Дополнительные услуги»
(рисунок 6). Код страницы программы «Дополнительные услуги» в приложении Д.

Рисунок 6 - Страница «Дополнительные услуги»
Информационное меню, находящееся по центру, включает в себя
«Фото», «Акции», «Новости» (рисунок 7). На страницу «Фото» находится
фотогалерея центра красоты и здоровья (приложение Е).

Рисунок 7 - Страница «Фото»
На странице «Акции» - информация о различных акциях, бонусах
и скидках (рисунок 8). Для просмотра кода страницы «Акции» воспользуемся приложением
Ж.

Рисунок 8 - Страница «Акции»
На странице «Новости» пользователь может узнать последнюю
информацию о различных мероприятиях, как пройденных, так и будущих (рисунок 9).
Код страницы в приложение З.

Рисунок 9 - Страница «Новости»
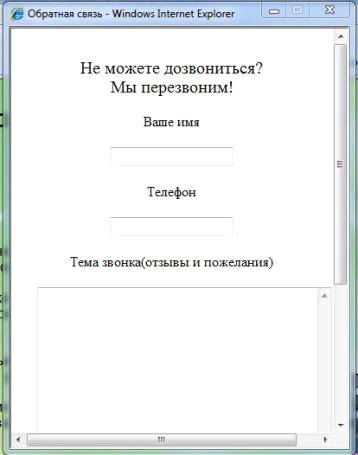
Следующая страница - «Обратная связь». Её цель - возможность
для клиентов фитнес-центра связаться с тренером или с администратором, оставить
отзыв, предложение, пожелание или жалобу. Данная страница выполняет удаленный
диалог между пользователем и администратором сайта центра красоты и здоровья.

Рисунок 10 - Окно отправки темы звонка
Чтобы оставить отзыв, пользователь должен заполнить поля
«Ваше имя», «Телефон» и написать текст пожелания или отзыва (приложение И).
После этого письмо будет отправлено на почту администрации сайта для
дальнейшего рассмотрения (рисунок 10).
После того, как мы заполним поля и нажмем кнопку «Отправить»,
мы попадём на другую страницу, где можно будет увидеть текст нашего заказа и
вернуться к просмотру других страниц (рисунок 11).

Рисунок 11 - Текст отзыва
Также страница «Обратная связь» состоит из двух файлов:
первый - это, непосредственно, сам файл «otziv.html», состоящий из
диалоговых окон и формы для отправки сообщения. А во втором файле «otziv.php» описан сам код для
отправки сообщения и, при успешном выполнении, вывода второй страницы с текстом
сообщения.
2.3
Технические и программные требования при разработке web-сайта
В процессе создания веб-сайта, в рамках курсовой работы
использовались следующие технические средства.
Технические средства:
– процессор Intel® Pentium® CPUB950 (2,10 ГГц, 2 МБ L3 Cache);
– оперативная память 4Gb DDR3;
– видео карта 2Gb DDR3;
– жесткиq диск на 320Gb;
Программные средства:
– подлинная Windows® 7 Домашняя (64 Бит);
– Microsoft Office SharePointт 2007;
– наборweb-разработчика (PHP 5.3.3, PHPMyAdmin, OpenServer);
– Adobe PhotoShop CS6;
Заключение
Результатом курсовой работы стал готовый к работе web - сайт в котором
размещена информация о центре фитнеса и красоты. В ходе проведения работы были
решены поставленные в курсовой работе задачи. Оценивая проделанную работу,
можно сделать следующие выводы:
- сайт предоставляет пользователям наиболее
нужную ему информацию, а именно -возможность ознакомиться
со списком услуг в сфере спорта, красоты и здоровья;
- дизайн сайта соответствует предполагаемым
предпочтениям целевой группы, времени и целям нахождения потенциальных клиентов
на сайте;
- реализована навигация с помощью меню по
страницам сайта.
- реализованы отзывы и заявки;
- разработан логотип сайта.
Для реализации сайта были использованы следующие средства:
– Denwer;
– Notepad++;
– программное средство open server;
– язык разметки гипертекста html и css;
– язык программирования php;
– phpmyadmin;
– adobe photoshop CS6;
– JavaScript.
В дальнейшем разработанный нами web-сайт можно будет
использовать в реальной жизни. Так же возможно расширение списка
предоставляемых услуг, акций, новостей.
Данный ресурс стабилен в работе и не требует высоких знаний
для работы с ним.
Список
использованных источников
1. DENVER [Электронный ресурс] - Режим доступа: http://www.denwer.ru/ (дата
обращения 16.05.2015).
2. htmlbook.ru [Электронный ресурс] - Режим доступа: http://htmlbook.ru/ (дата
обращения 20.05.2015).
3. OpenServer [Электронный ресурс]. URL: http://open-server.ru/ (дата обращения
15.05.2015).
4. Wikipedia [Электронный ресурс] - Режим доступа:
http://ru.wikipedia.org/wiki/ (дата обращения 10.05.2015).
. Веллинг,
Л. Разработка веб-приложений с помощьюPHP и MySQL [Текст] / Л. Веллинг, Л. Томсон. - Вильямс 2010
- 848 с.
. Горнаков,
С.Г. Осваиваем популярные системы управления сайтом [Текст] / С.Г. Горнаков. -
М.: Наука, 2012. - 30 с.
. Кузнецов
М, Симдянов И. PHP 5/6 в подлиннике [Текст] / М.В. Кузнецов И.В. - БХВ-Петербург, 2010.
- 1024 с.
8. Лоусон,
Б. Изучаем HTML5 [Текст] / Б. Лоусон, Р. Шарп. - СПб.:Питер, 2011. - 272 с.
9. Маскиано,
Ч. HTML и XHTML. Подробное руководство
[Текст] / Ч. Маскиано, Б. Кеннеди. - Символ-Плюс 2011. - 752 с.
10. Прохоренок,
Н.А. HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера[Текст] /
Н.А. Прохоренок. - СПб.: БХВ-Петербург 2010. - 912 с.
. Фримен,
Э. Изучаем HTML, XHTML и CSS [Текст] / Э. Фримен. - СПб.: Питер, 2012. - 656 с.
12. Чиртик,
А.В. Популярный самоучитель HTML [Текст] / А.В. Чиртик. - СПб.: Питер, 2012. -
56 с.
13. Янк,
К. PHP и MySQL. От новичка к
профессионалу [Книга] / К. Янк. - М.: Эскимо, 2013. - 384 с.
Приложение
А
Листинг файла jenya.html
<! doctype html public «- //w3c //dtd html
4.01 //en» «http://www.w3.org/tr/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onload= «getname()»>
<!-<div>
<div>
<div>
<strong><p><font style=
«font-size: 40px;»> «foksport»</font></p></strong><br/><font
style= «font-size: 30px;»> - современный фитнес зал для всех желающих
заниматься спортом и здоровым образом жизни.</font><br><br>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><a href=
«foto.html»>фото</a></th>
<th><a href=
«activ.html»>акции</a></th>
<th><a href=
«novosti.html»>новости</a></th>
</tr>
</table>
<font style= «font-size: 17px; "><p><br><strong>foksport</strong> - энергия, красота,
жизнь. фитнес-клуб «foksport» существует в брянске с 2005 г. мы предлагаем большой выбор
тренировок для женщин и мужчин различного возраста.</br></p>
<p><br>фитнес центр «foksport» в городе брянске
предлагает своим клиентам отличные условия для проведения индивидуальных и групповых
тренировок по различным фитнес - направлениям.</br></p>
<p><br>команда тренеров «foksport» - это активные и
постоянно развивающиеся профессионалы, которые помогут вам в кратчайшие сроки
добиться желаемого результата.</br></p>
<p><br>почему нас выбирают: 1.мы любим наших
клиентов. 2.с нами выгодно. 3.с нами удобно. 4.мы профессионалы и постоянно
развиваемся. 5.у нас большой выбор групповых программ и дополнительных
услуг.<br></p>
<br><strong>выбирайте лучшее для себя и своего организма,
ведь спорт - жизнь!</br></strong></font>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><a href=
«trener.html»>тренерский
состав</a></p><br><br><p><a href=
«persontrening.html»>персональный тренинг</a></p><br><br><p><a
href=
«aero.html»>аэробика</a></p><br><br><p><a
href= «drugnaprav.html»>другие
направления</a></p><br><br><p><a href=
«dopuslugi.html»>дополнительные
услуги</a></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<center>
<a
href='http://jenya/images/_1ywoqwv4ag.jpg'><img
src='http://jenya/images/_1ywoqwv4ag.jpg' height='117'></a><br>
<a
href='http://jenya/images/npz1lpx1bgu.jpg'><img
src='http://jenya/images/npz1lpx1bgu.jpg'
height='117'></a><br>
<a
href='http://jenya/images/6g2hjmcxss8.jpg'><img
src='http://jenya/images/6g2hjmcxss8.jpg' height='117'></a><br>
<a
href='http://jenya/images/snim.jpg'><img
src='http://jenya/images/snim.jpg'
height='117'></a><br>
<a
href='http://jenya/images/as.jpg'><img src='http://jenya/images/as.jpg'
height='117'></a><br>
<a href='http://jenya/images/fadw.jpg'><img
src='http://jenya/images/fadw.jpg'
height='117'></a><br>
<a
href='http://jenya/images/c0sxxxowovc.jpg'><img
src='http://jenya/images/c0sxxxowovc.jpg'
height='117'></a><br>
<a href='http://jenya/images/jlx6whpqx6i.jpg'><img
src='http://jenya/images/jlx6whpqx6i.jpg'
height='117'></a><br>
</marquee></center>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 22</p>
<p>сб с 12 до 18</p>
вс выходной
<a href=
«tabl.php»>отзывы</a><!-<a href= «otziv.html»>обратный
звонок</a>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onclick= «fullwin()»
value= «обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style=
«font-size:18px;»><noscript>включите javascript для отображения
часов</noscript></span></br />
<a id= «syn1l» style= «display:block;
overflow:hidden; width:10px;» href= «http://syn1.ru/"><img alt=
«анализ сайта» src= «http://syn1.ru/img/under.gif» /></a></div>
<script language= «javascript» type=
«text/javascript» src= «http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</body>
</html>
Приложение Б
Листинг файла trener.html
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML
4.01 //EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>Центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onLoad= «getName()»>
<!-<div>
<div>
<div>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><A href= «foto.html»>Фото</A></th>
<th><A href=
«activ.html»>Акции</A></th>
<th><A href=
«novosti.html»>Новости</A></th>
</tr>
</table>
<table>
<tr>
<td><img src= «images/pn97UoK2TQc.jpg»=
«200» height= «300»></td>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Шевцова Евгения</b>
</font> - Управляющая клубом. Координатор групповых
программ. Инструктор по аэробным, силовым направлениям и mind&body. </font></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Морозова Виктория</b>
</font> - Инструктор танцевальных программ,
персональный тренер.</font></td>
<td><img src= «images/PsrCN_v0XOk.jpg»=
«300» height= «200»></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><img src= «images/pqNXiHjN7vc.jpg»=
«300» height= «200» alt= «Евгения»></td>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Лагутина Валентина</b>
</font> - Персональный тренер тренажерного зала. </font></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Шевцова Юлия</b>
</font> - Тренер - инструктор групповых программ:
степ-аэробика, силовой тренинг, стретчинг. Инструктор по аква-аэробике.
Персональный тренер по фитнесу. </font></td>
<td><img src= «images/LxpfafNBDbw.jpg»=
«230» height= «320» alt= «Евгения»></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><img src= «images/2B_5bQCtHsE.jpg»=
«200» height= «300» alt= «Евгения»></td>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Межуев Антон</b>
</font> - Персональный тренер тренажерного зала. </font></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Михеев Владимир</b>
</font> - Персональный тренер по фитнесу.</font></td>
<td><img src= «images/rIcsHIirNC4.jpg»=
«180» height= «264»></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><img src= «images/ZkqjlkUNm1I.jpg»=
«180» height= «264»></td>
<td><font style= «font-size: 17px;
"><font style color= «red» ><b>Баранов Евгений</b>
</font> - Тренер по групповым тренировкам.</font></td>
</tr>
</table>
<hr>
<p><A href= «jenya.html»>На
главную</A></p>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><A href=
«trener.html»>Тренерский
состав</A></p><br><br><p><A href=
«persontrening.html»>Персональный
тренинг</A></p><br><br><p><A href=
«aero.html»>Аэробика</A></p><br><br><p><A
href= «drugnaprav.html»>Другие
направления</A></p><br><br><p><A href=
«dopuslugi.html»>Дополнительные услуги</A></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<CENTER>
<a href='http://jenya/images/_1YwoQWV4Ag.jpg'><img
src='http://jenya/images/_1YwoQWV4Ag.jpg'
height='117'></a><br>
<a
href='http://jenya/images/NPz1Lpx1bGU.jpg'><img
src='http://jenya/images/NPz1Lpx1bGU.jpg'
height='117'></a><br>
<a href='http://jenya/images/6g2hJmCxSS8.jpg'><img
src='http://jenya/images/6g2hJmCxSS8.jpg'
height='117'></a><br>
<a
href='http://jenya/images/snim.JPG'><img
src='http://jenya/images/snim.JPG'
height='117'></a><br>
<a href='http://jenya/images/as.JPG'><img
src='http://jenya/images/as.JPG'
height='117'></a><br>
<a
href='http://jenya/images/fadw.JPG'><img
src='http://jenya/images/fadw.JPG'
height='117'></a><br>
<a
href='http://jenya/images/c0sXxXOwOvc.jpg'><img src='http://jenya/images/c0sXxXOwOvc.jpg'
height='117'></a><br>
<a
href='http://jenya/images/JLX6whPqx6I.jpg'><img
src='http://jenya/images/JLX6whPqx6I.jpg'
height='117'></a><br>
</marquee></CENTER>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>Контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 19</p>
<p>сб с 12 до 17</p>
вс выходной
<A href=
«tabl.php»>Отзывы</A><!-<A href= «otziv.html»>Обратный
звонок</A>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onClick= «fullwin()»
value= «Обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style=
«font-size:18px;»><noscript>Включите JavaScript для отображения
часов</noscript></span></br />
<script language= «JavaScript» type=
«text/javascript» src=
«http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</body>
</html>
Приложение В
Листинг файла
persontrening.html
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML 4.01
//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>Центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style1.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onLoad= «getName()»>
<!-<div>
<div>
<div>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><A href=
«foto.html»>Фото</A></th>
<th><A href=
«activ.html»>Акции</A></th>
<th><A href=
«novosti.html»>Новости</A></th>
</tr>
</table>
<div align= «justify»>
<center><p style= «width: 483px; height:
190px»>
<img alt=»» src=
«images/Personalnyiy-trener-obshhaya.jpg» width= «500» height=«190 «align=
«left»></p></center>
<center><font style color= «red»
><b>ПЕРСОНАЛЬНЫЙ ТРЕНИНГ</b></font></center>
<br><b>Персональный тренинг</b> - Ваш самый быстрый
старт в достижении максимальных результатов!
<br><b>Персональный тренинг</b> - Ваш самый быстрый
старт в достижении максимальных результатов!</p>
<br>Персональная программа тренировки и
индивидуальный подход - наиболее эффективный способ улучшить Ваш уровень
физической подготовки, а также достигнуть поставленных целей. Это могут быть
тренировки, направленные на похудение или на увеличение мышечной массы,
улучшение осанки или поддержание формы.
<center><br><fontstylecolor= «red» ><b>ПЕРСОНАЛЬНЫЕ
ТРЕНИРОВКИ ДЛЯ 2-3 ЧЕЛОВЕК</b></font></center>
<br>У Вас уже есть единомышленники?
<br>Тогда занятия для 2-3 человек с персональным
тренером для Вас! Преимуществом такой тренировки является ее экономичность, но,
вместе с тем, возможность получить персональную консультацию тренера.
<p><A href= «jenya.html»>На
главную</A></p>
</div>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><A href=
«trener.html»>Тренерский состав</A></p><br><br><p><A
href= «persontrening.html»>Персональный
тренинг</A></p><br><br><p><A href=
«aero.html»>Аэробика</A></p><br><br><p><A
href= «drugnaprav.html»>Другие
направления</A></p><br><br><p><A href=
«dopuslugi.html»>Дополнительные услуги</A></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<CENTER>
<a href='http://jenya/images/_1YwoQWV4Ag.jpg'><img
src='http://jenya/images/_1YwoQWV4Ag.jpg'
height='117'></a><br>
<a
href='http://jenya/images/NPz1Lpx1bGU.jpg'><img
src='http://jenya/images/NPz1Lpx1bGU.jpg'
height='117'></a><br>
<a href='http://jenya/images/6g2hJmCxSS8.jpg'><img
src='http://jenya/images/6g2hJmCxSS8.jpg'
height='117'></a><br>
<a
href='http://jenya/images/snim.JPG'><img
src='http://jenya/images/snim.JPG'
height='117'></a><br>
<a
href='http://jenya/images/as.JPG'><img src='http://jenya/images/as.JPG'
height='117'></a><br>
<a
href='http://jenya/images/fadw.JPG'><img
src='http://jenya/images/fadw.JPG'
height='117'></a><br>
<a
href='http://jenya/images/c0sXxXOwOvc.jpg'><img
src='http://jenya/images/c0sXxXOwOvc.jpg'
height='117'></a><br>
<a
href='http://jenya/images/JLX6whPqx6I.jpg'><img
src='http://jenya/images/JLX6whPqx6I.jpg'
height='117'></a><br>
</marquee></CENTER>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>Контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 19</p>
<p>сб с 12 до 17</p>
вс выходной
<A href=
«tabl.php»>Отзывы</A><!-<A href= «otziv.html»>Обратный
звонок</A>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onClick= «fullwin()»
value= «Обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style= «font-size:18px;»><noscript>Включите
JavaScript для отображения часов</noscript></span></br />
<a id= «syn1l» style= «display:block;
overflow:hidden; width:10px;» href= «http://syn1.ru/"><img alt=
«Анализ сайта» src= «http://syn1.ru/img/under.gif» /></a></div>
<script language= «JavaScript» type=
«text/javascript» src=
«http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</html>
Приложение Г
Листинг файла aero.html
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML
4.01 //EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>Центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onLoad= «getName()»>
<!-<div>
<div>
<div>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><A href=
«foto.html»>Фото</A></th>
<th><A href=
«activ.html»>Акции</A></th>
<th><A href=
«novosti.html»>Новости</A></th>
</tr>
</table>
<center><table>
<tr>
<th>
<img alt=»» src= «images/00866040_n3.jpg»
width= «300» height= «200»></th>
<th>
<img alt=»» src= «images/step_aerobika.jpg»
width= «310» height= «200»></p></th>
</tr>
</table></center>
<hr>
<center><p style= «height:
107px»><font style= «font-size: 20px;»><font style color= «red»
><b>АЭРОБИКА</b></font></font></center>
<br><br><b>Аэробика</b> - это групповые
занятия под руководством тренера. Аэробика оказывает укрепляющее действие на
сердечно-сосудистую и дыхательную системы, способствует снятию усталости,
поддержанию формы и отличного настроения.
<br>Разнообразие групповых программ позволит
подобрать оптимальную нагрузку для максимальных результатов.
<center><br><font style color=
«red» ><b>Виды аэробных
тренировок:</b></font></center>
<center><br><br><font style
color= «red» ><b>АЭРОБНЫЕ и СМЕШАННЫЕ классы (50-55
мин)</b></font></center>
<br><b>ФИТНЕСС-КЛАСС</b> - силовой урок
аэробного характера на все крупные группы мышц с использованием различного
оборудования для уменьшения жировой массы и развития общей силовой выносливости.
Рекомендован для всех уровней подготовки.
<br><b>ZUMBA</b> - интенсивный урок аэробного характера с
элементами латиноамериканских танцев - сальсы, меренге, реггетона, кумбии для
уменьшения жировой массы и улучшения настроения. Рекомендован для всех уровней
подготовки
<br><b>STEP</b> - интенсивный урок аэробного характера с
использование степ-платформы для активной проработки мышц ног и ягодиц.
Рекомендован для всех уровней подготовки.
<br><b>STEP-INTERVAL</b> - интенсивный урок: чередуются блоки аэробных
и силовых упражнений на все крупные группы мышц с использованием степ-платформы
и другого оборудования. Рекомендован для среднего уровня подготовки
<br><b>POWERSTEP</b> - интенсивный
силовой урок аэробного характера на все крупные группы мышц с использованием
степ-платформы и другого оборудования. Рекомендован для среднего уровня
подготовки.
<br><b>САЙКЛ</b> - интенсивный
аэробный урок на велотренажерах для активной проработки мышц ног и ягодиц, с
использованием утяжелителей. Развивает координацию, силу и выносливость мышц.
Рекомендован для среднего уровня подготовки.
<br><b>AERODANCE</b> - танцевальная
аэробика. Высокая аэробная нагрузка, танцевальный ритм, хорошее настроение.
Рекомендуется для любого уровня подготовки.
<center><br><fontstylecolor= «red»
><b>СИЛОВЫЕ КЛАССЫ (45-50 мин)</b></font></center>
<br><b>HOTIRON</b> - силовой класс с использование мини штанг
от 5 кг (вес подбирается индивидуально) для активной проработки проблемных зон.
Рекомендован для всех уровней подготовки.
<br><b>PUMPFITNESS</b> - интенсивный
силовой урок с использованием различных видов оборудования для коррекции фигуры
в проблемных зонах. Рекомендован для среднего и высокого уровня подготовки.
<br><b>SUPERBODY</b> - силовой класс
средней интенсивности направленная на проработку верхней части туловища (мышцы
рук, спины, пресса). Рекомендован для всех уровней подготовки.
<br><b>POWERBALL</b> - урок смешанного
характера не высокой интенсивности с использованием медбола, силовые упражнени¤
в сочетании с упражнениями на баланс и координацию. позволяет проработать все
основные группы мышц в достаточно щадящем режиме. Рекомендован для всех уровней
подготовки.
<br><b>ABS</b> - силовой класс: аэробная разминка +
глубокая проработка мышц пресса и спины для всех уровней подготовки.
<br><b>ФУНКЦИОНАЛЬНЫЙ ТРЕНИНГ</b> - круговая
тренировка дл¤ всех групп мышц, с использованием различных видов оборудования.
Развивает координацию и выносливость мышц. Активное жиросжигание. Рекомендована
для всех уровней подготовки.
<br><b>КАЛЛАНЕТИКА</b> - статические
силовые упражнения с использованием собственного веса. Детальная проработка
основных мышечных групп. Рекомендована для всех уровней подготовки.
<br><b>FITBALL</b> - силовой класс средней интенсивности c использованием большого
мяча для всех уровней подготовки.
<br><b>КРУГОВАЯ ТРЕНИРОВКА</b> - интенсивный
силовой класс: упражнения на тренажерах и со свободными весами на все крупные
группы мышц выполняются по кругу. Рекомендован для всех уровней подготовки.
<br><b>POWER - CLASS</b> - силовой класс для всех уровней подготовки,
направленный на тренировку всех групп мышц, с использованием различных видов
оборудования.
<br><b>POWERSTEP</b> - урок смешанного
формата, в котором упражнения на степ-платформе чередуются с силовыми
упражнениями. Тренирует силовую выносливость. Рекомендован для подготовленных.
<br><b>SUPERSCULPT</b> - силовая
тренировка, направленная на мышцы ног, ягодиц и мышцы пресса. Проходит с
использованием дополнительного оборудования. Подходит для всех уровней
подготовки.
<center><br><font style color=
«red» ><b>РАЗУМНОЕ ТЕЛО (50-55
мин)</b></font></center>
<br><b>PILATES</b> - урок на детальную проработку глубоких
мышечных слоев, что позволяет избавиться от лишнего веса, улучшить гибкость,
избавиться от болей в спине. Рекомендован для всех уровней подготовки.
<br><b>PILATES+ КАЛЛАНЕТИКА</b> - урок из 2 блоков:
силовая тренировка с доп. оборудованием (мышцы ягодиц, груди, спины, живота) +
упражнения на релаксацию и восстановление. Рекомедован для всех уровней
подготовки.
<br><b>PILATES - BALL</b> - урок на укрепление основных групп мышц с
использованием фитбола (бол. мяч) в сочетании с упражнениями на координацию
движений и растяжку. Рекомендован для всех уровней подготовки.
</p>
<p><Ahref= «jenya.html»>На главную</A></p>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><A href=
«trener.html»>Тренерский
состав</A></p><br><br><p><A href=
«persontrening.html»>Персональный тренинг</A></p><br><br><p><A
href= «aero.html»>Аэробика</A></p><br><br><p><A
href= «drugnaprav.html»>Другие
направления</A></p><br><br><p><A href=
«dopuslugi.html»>Дополнительные
услуги</A></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<CENTER>
<a
href='http://jenya/images/_1YwoQWV4Ag.jpg'><img
src='http://jenya/images/_1YwoQWV4Ag.jpg'
height='117'></a><br>
<a href='http://jenya/images/NPz1Lpx1bGU.jpg'><img
src='http://jenya/images/NPz1Lpx1bGU.jpg'
height='117'></a><br>
<a
href='http://jenya/images/6g2hJmCxSS8.jpg'><img
src='http://jenya/images/6g2hJmCxSS8.jpg'
height='117'></a><br>
<a href='http://jenya/images/snim.JPG'><img
src='http://jenya/images/snim.JPG'
height='117'></a><br>
<a
href='http://jenya/images/as.JPG'><img src='http://jenya/images/as.JPG'
height='117'></a><br>
<a
href='http://jenya/images/fadw.JPG'><img src='http://jenya/images/fadw.JPG'
height='117'></a><br>
<a
href='http://jenya/images/c0sXxXOwOvc.jpg'><img
src='http://jenya/images/c0sXxXOwOvc.jpg'
height='117'></a><br>
<a
href='http://jenya/images/JLX6whPqx6I.jpg'><img
src='http://jenya/images/JLX6whPqx6I.jpg'
height='117'></a><br>
</marquee></CENTER>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>Контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 19</p>
<p>сб с 12 до 17</p>
вс выходной
<A href=
«tabl.php»>Отзывы</A><!-<A href= «otziv.html»>Обратный
звонок</A>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onClick= «fullwin()»
value= «Обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style=
«font-size:18px;»><noscript>Включите JavaScript для отображения
часов</noscript></span></br />
<a id= «syn1l» style= «display:block;
overflow:hidden; width:10px;» href= «http://syn1.ru/"><img alt=
«Анализ сайта» src= «http://syn1.ru/img/under.gif» /></a></div>
<script language= «JavaScript» type=
«text/javascript» src=
«http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</body>
</html>
Приложение Д
Листинг файла drugnaprav.html
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML
4.01 //EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>Центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onLoad= «getName()»>
<!-<div>
<div>
<div>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><A href=
«foto.html»>Фото</A></th>
<th><A href=
«activ.html»>Акции</A></th>
<th><A href=
«novosti.html»>Новости</A></th>
</tr>
</table>
<center>
<img alt=»» src= «images/content_img1.jpg»
width= «695» height= «200»></p></center>
<hr>
<center><font style color= «red»
><b>ДРУГИЕ НАПРАВЛЕНИЯ</b></font></center>
<center><br><font style color=
«red» ><b>ТАЙЦЗИ</b></font></center>
<br><b>Тайцзи</b> - даосская практика
направленная на обретение целостности, включает в себя практику китайских боевых
искусств, медитативную практику и упражнения, направленные на освобождение от
телесных зажимов и энергетических блоков с помощью баланса сознания, тела и
эмоций.
<br><b>Занятие проводит:</b>
<br>Инструктор - Евгений Баранов - более 5 лет
занимается изучением внутренних боевых искусств и даосских практик
(тайцзицюань, багуа, туйшоу, дао-инь и даосская алхимия)
<br><b>Занятия проходят:</b> вторник, четверг в
19:00. Продолжительность 1,5 часа.
<br><b>Запись по телефону:</b> 8 905 1000 575
Евгений
<center><br><font style color=
«red» ><b>Plastic Dance</b></font></center>
<center><img alt=»» src=
«images/strip.png» width= «378» height= «200»></center>
<br><b>PlasticDance</b> - это сочетание
таких популярных направлений как: Go-go, стрип-пластика, стрейчинг.
<br>Суть занятий в том, что они направлены на
освоение различных стилей современного танца, изучение отдельных движений и
умение комбинировать их в произвольной форме под любую музыку.
<br>Большое внимание уделяется стилю и качеству,
прорабатываются многие особенности умения красиво двигаться под музыку: эффекты
замедления и ускорения, пластика всего тела, умение красиво переходить из
одного стиля танца в другой.
<br>Программа обучения включает в себя хорошую
физическую нагрузку, работу над пластикой всего тела, элементы стрейчинга,
развитие гибкости.
<br><b>Занятия проходят:</b> вторник в 19:30,
четверг в 20:00
<br><b>Запись по телефону:</b> 8 910 293 94 04 Юлия
<center><br><font style color=
«red» ><b>Аква для беременных</b></font></center>
<br>Групповые занятия в бассейне для беременных
женщин на разных сроках подготовит женщину к родам, разовьют выносливость
организма, помогут сохранить фигуру и снимут напряжение с позвоночника.
<br><b>Группы по понедельникам и четвергам в
11:00.</b>
<br><b>Запись по телефону:</b> 8 910 332 98 22
Валентина
<br>Перед занятиями ОБЯЗАТЕЛЬНО
проконсультируйтесь с врачом.
<p><A href= «jenya.html»>На
главную</A></p>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><A href=
«trener.html»>Тренерский
состав</A></p><br><br><p><A href=
«persontrening.html»>Персональный
тренинг</A></p><br><br><p><A href=
«aero.html»>Аэробика</A></p><br><br><p><A
href= «drugnaprav.html»>Другие
направления</A></p><br><br><p><A href= «dopuslugi.html»>Дополнительные
услуги</A></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<CENTER>
<a
href='http://jenya/images/_1YwoQWV4Ag.jpg'><img
src='http://jenya/images/_1YwoQWV4Ag.jpg'
height='117'></a><br>
<a
href='http://jenya/images/NPz1Lpx1bGU.jpg'><img
src='http://jenya/images/NPz1Lpx1bGU.jpg'
height='117'></a><br>
<a
href='http://jenya/images/6g2hJmCxSS8.jpg'><img
src='http://jenya/images/6g2hJmCxSS8.jpg'
height='117'></a><br>
<a
href='http://jenya/images/snim.JPG'><img
src='http://jenya/images/snim.JPG'
height='117'></a><br>
<a href='http://jenya/images/as.JPG'><img
src='http://jenya/images/as.JPG'
height='117'></a><br>
<a
href='http://jenya/images/fadw.JPG'><img
src='http://jenya/images/fadw.JPG'
height='117'></a><br>
<a
href='http://jenya/images/c0sXxXOwOvc.jpg'><img
src='http://jenya/images/c0sXxXOwOvc.jpg'
height='117'></a><br>
<a
href='http://jenya/images/JLX6whPqx6I.jpg'><img
src='http://jenya/images/JLX6whPqx6I.jpg'
height='117'></a><br>
</marquee></CENTER>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>Контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 19</p>
<p>сб с 12 до 17</p>
вс выходной
<A href=
«tabl.php»>Отзывы</A><!-<A href= «otziv.html»>Обратный звонок</A>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onClick= «fullwin()»
value= «Обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style=
«font-size:18px;»><noscript>Включите JavaScript для отображения
часов</noscript></span></br />
<a id= «syn1l» style= «display:block;
overflow:hidden; width:10px;» href= «http://syn1.ru/"><img alt=
«Анализ сайта» src= «http://syn1.ru/img/under.gif» /></a></div>
<script language= «JavaScript» type=
«text/javascript» src=
«http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</body>
</html>
Приложение Е
Листинг файла dopuslugi.html
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML
4.01 //EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>Центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onLoad= «getName()»>
<!-<div>
<div>
<div>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><A href=
«foto.html»>Фото</A></th>
<th><A href=
«activ.html»>Акции</A></th>
<th><A href=
«novosti.html»>Новости</A></th>
</tr>
</table>
<center>
<img alt=»» src= «images/p1.jpg» width= «500»
height= «200»></p></center>
<hr>
<center><font style color= «red»
><b>ДОПОЛНИТЕЛЬНЫЕ УСЛУГИ</b></font></center>
<center><br><font style color=
«red» ><b>Солярий</b></font></center>
<center><img alt=»» src= «images/photo_210.jpg»
width= «378» height= «220»></center>
<br>В нашем клубе установлен вертикальный
турбо-солярий LUXURAV5 в 42 лампы мощностью 180 Вт.
<br>Фитнес-клуб «FokSport» предлагает Вам
приобрести абонемент в солярий на 100 минут. Это отличный подарок для Вас или
Ваших любимых и друзей.
<br>К Вашим услугам большой выбор косметики для
солярия!
<center><br><font style color=
«red» ><b>Фитнес консультация</b></font></center>
<br>В ходе беседы с инструктором вы получите
ответы на интересующие вас вопросы. Прислушиваясь к рекомендациям
профессионала, легче и быстрее достигните поставленных перед собой целей!
<center><br><font style color=
«red» ><b>Программа тренировок</b></font></center>
<br>Наши тренеры составят для Вас индивидуальную
программу тренировок.
<center><br><font style color=
«red» ><b>Массаж</b></font></center>
<center><img alt=»» src=
«images/2a95f3162e6546c19b303fb0d3943f8b.png» width= «400» height=
«200»></center>
<br>Лечебный и профилактический массаж для
взрослых и детей от 3 мес.
<br>В настоящий момент на массаж действуют
следующие предложения: -5 минут массажа - 65 рублей; - Скидка 30% на детский
массаж (с 3 мес до 18 лет); - При покупке 10 процедур - 11-ая в подарок!
<br>Массажный кабинет работает по будням с 15:00
до 21:00.
<br>Запись и консультация по тел: 8 961 100 32 96
Евгения
<center><br><font style color=
«red» ><b>Сауна и бассейн</b></font></center>
<br>Вы также можете поплавать самостоятельно в
бассейне или заказать сауну. Предварительная запись обязательна по телефону:
63-63-03.
<center><br><fontstylecolor= «red»
><b>Товары для спортсменов</b></font></center>
<br>К вашим услугам Фитнес-бар, в продаже также
имеются спортивное питание и товары для спорта.
<center><br><font style color=
«red» ><b>Подарочные сертификаты</b></font></center>
<br>Сделайте подарок близким, подарите им
сертификат на услуги фитнес-клуба. Это беспроигрышный вариант для подарка!
<center><br><fontstylecolor= «red»
><b>Для Вашего удобства также</b></font></center>
<br>В нашем клубе за дополнительную плату вы
можете арендовать: кабинки для хранения одежды и обуви, ячейки для обуви и
полотенце.
<center><br><font style color=
«red» ><b>Аренда залов</b></font></center>
<br>Аренда залов для танцевальных и аэробных
занятий.
<br>По всем вопросам обращайтесь по тел: 63-02-53
Ирина Леонидовна.
<p><A href= «jenya.html»>На
главную</A></p>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><A href=
«trener.html»>Тренерский
состав</A></p><br><br><p><A href= «persontrening.html»>Персональный
тренинг</A></p><br><br><p><A href=
«aero.html»>Аэробика</A></p><br><br><p><A
href= «drugnaprav.html»>Другие направления</A></p><br><br><p><A
href= «dopuslugi.html»>Дополнительные
услуги</A></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<a
href='http://jenya/images/_1YwoQWV4Ag.jpg'><img src='http://jenya/images/_1YwoQWV4Ag.jpg'
height='117'></a><br>
<a
href='http://jenya/images/NPz1Lpx1bGU.jpg'><img
src='http://jenya/images/NPz1Lpx1bGU.jpg'
height='117'></a><br>
<a
href='http://jenya/images/6g2hJmCxSS8.jpg'><img
src='http://jenya/images/6g2hJmCxSS8.jpg'
height='117'></a><br>
<a
href='http://jenya/images/snim.JPG'><img
src='http://jenya/images/snim.JPG'
height='117'></a><br>
<a
href='http://jenya/images/as.JPG'><img src='http://jenya/images/as.JPG'
height='117'></a><br>
<a
href='http://jenya/images/fadw.JPG'><img
src='http://jenya/images/fadw.JPG'
height='117'></a><br>
<a
href='http://jenya/images/c0sXxXOwOvc.jpg'><img
src='http://jenya/images/c0sXxXOwOvc.jpg'
height='117'></a><br>
<a
href='http://jenya/images/JLX6whPqx6I.jpg'><img
src='http://jenya/images/JLX6whPqx6I.jpg'
height='117'></a><br>
</marquee></CENTER>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>Контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 19</p>
<p>сб с 12 до 17</p>
вс выходной
<A href=
«tabl.php»>Отзывы</A><!-<A href= «otziv.html»>Обратный
звонок</A>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onClick= «fullwin()»
value= «Обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style=
«font-size:18px;»><noscript>Включите JavaScript для отображения
часов</noscript></span></br />
<a id= «syn1l» style= «display:block;
overflow:hidden; width:10px;» href= «http://syn1.ru/"><img alt=
«Анализ сайта» src= «http://syn1.ru/img/under.gif» /></a></div>
<script language= «JavaScript» type=
«text/javascript» src=
«http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</body>
</html>
Приложение Ж
Листинг файла foto.html
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML
4.01 //EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv= «content-type» content=
«text/html; charset=utf-8» />
<title>Центр фитнеса и красоты</title>
<meta name= «keywords» content=»» />
<meta name= «description» content=»» />
<link rel= «stylesheet» href= «style1.css»
type= «text/css» />
</head>
<body alink= "#000000» link=@ «000000»
vlink= "#000000»>
<body onLoad= «getName()»>
<!-<div>
<div>
<div>
</div><! - .header->
<div>
<div>
<div>
<table>
<tr>
<th><A href=
«foto.html»>Фото</A></th>
<th><A href=
«activ.html»>Акции</A></th>
<th><A href=
«novosti.html»>Новости</A></th>
</tr>
</table>
<table>
<tr>
<th><img src= «images/_1YwoQWV4Ag.jpg»=
«317» height= «318»></th>
<th><img src= «images/af.JPG»= «317»
height= «318»></th>
</tr>
<tr>
<th><img src= «images/as.JPG»= «317»
height= «318» alt= «Евгения»></th>
<th><img src= «images/6g2hJmCxSS8.jpg»=
«317» height= «318» alt= «Евгения»></th>
</tr>
<tr>
<th><img src= «images/NPz1Lpx1bGU.jpg»=
«317» height= «318» alt= «Евгения»></th>
<th><img src= «images/snim.JPG»= «317»
height= «318» alt= «Евгения»></th>
</tr>
<tr>
<th><img src= «images/fadw.JPG»= «317»
height= «318» alt= «Евгения»></th>
<th><img src= «images/gtdb.JPG»= «317»
height= «318» alt= «Евгения»></th>
</tr>
<tr>
<th><img src= «images/dgfd.JPG»= «317»
height= «318» alt= «Евгения»></th>
<th><img src= «images/gregv.JPG»= «317»
height= «318» alt= «Евгения»></th>
</tr>
</table>
<p><A href= «jenya.html»>На
главную</A></p>
</div><! - .content->
</div><! - .container->
<div>
<font style= «font-size:
22px;»><br><br><br><p><A href=
«trener.html»>Тренерский
состав</A></p><br><br><p><A href=
«persontrening.html»>Персональный тренинг</A></p><br><br><p><A
href= «aero.html»>Аэробика</A></p><br><br><p><A
href= «drugnaprav.html»>Другие
направления</A></p><br><br><p><A href=
«dopuslugi.html»>Дополнительные
услуги</A></p></font><br><br><br>
</div><! - .left-sidebar ->
<div>
<!-<p><img src= «images/ar.jpg»
width= «165» height= «120»></p><p><img src= «images/as.jpg»
width= «165» height= «117»></p><img src= «images/ad.jpg» width=
«165» height= «115»>->
<CENTER>
<a
href='http://jenya/images/_1YwoQWV4Ag.jpg'><img
src='http://jenya/images/_1YwoQWV4Ag.jpg'
height='117'></a><br>
<a href='http://jenya/images/NPz1Lpx1bGU.jpg'><img
src='http://jenya/images/NPz1Lpx1bGU.jpg'
height='117'></a><br>
<a
href='http://jenya/images/6g2hJmCxSS8.jpg'><img
src='http://jenya/images/6g2hJmCxSS8.jpg'
height='117'></a><br>
<a href='http://jenya/images/snim.JPG'><img
src='http://jenya/images/snim.JPG'
height='117'></a><br>
<a
href='http://jenya/images/as.JPG'><img src='http://jenya/images/as.JPG'
height='117'></a><br>
<a
href='http://jenya/images/fadw.JPG'><img src='http://jenya/images/fadw.JPG'
height='117'></a><br>
<a
href='http://jenya/images/c0sXxXOwOvc.jpg'><img
src='http://jenya/images/c0sXxXOwOvc.jpg'
height='117'></a><br>
<a
href='http://jenya/images/JLX6whPqx6I.jpg'><img src='http://jenya/images/JLX6whPqx6I.jpg'
height='117'></a><br>
</marquee></CENTER>
</div>
</div><! - .right-sidebar ->
</div><! - .middle->
</div><! - .wrapper ->
<div>
<strong>Контактные данные:</strong>
<p>(499) 753-63-63</p>
<p>пн-пт с 10 до 19</p>
<p>сб с 12 до 17</p>
вс выходной
<A href=
«tabl.php»>Отзывы</A><!-<A href= «otziv.html»>Обратный
звонок</A>->
<script>fullwin() {.open («otziv.html»,
"», «scrollbars»)
}
// ->
</script>
<form>
<center>
<input type= «submit» onClick= «fullwin()»
value= «Обратная связь»>
</center>
</form>
<div style= «position:absolute; top:75px;
right:20px»><div><span id= «syn1clock» style=
«font-size:18px;»><noscript>Включите JavaScript для отображения
часов</noscript></span></br />
<a id= «syn1l» style= «display:block;
overflow:hidden; width:10px;» href= «http://syn1.ru/"><img alt=
«Анализ сайта» src= «http://syn1.ru/img/under.gif» /></a></div>
<script language= «JavaScript» type=
«text/javascript» src=
«http://syn1.ru/scripts/clock.js»></script></div>
</div><! - .footer ->
</html>
Приложение
З
Листинг файл аactiv.html
<head>
<title>Акции</title>
</head>
<body>
<style>{image: url (images/2.jpg);
}
</style>
<center><p style= «width: 483px; height:
190px»>
<img alt=»» src= «images/lenta3.png» width=
«585» height= «365»></p></center>
<hr>
<table>
<tr>
<th><font style= «font-size: 30px;
"><font style color= «red» ><b>Утренняя
карта</b></font></font></p></th>
<th><font style= «font-size: 30px;
"><font style color= «red» ><b>Фитнес с
понедельника</b></font></font></p></th>
<th><font style= «font-size: 30px;
"><font style color= «red» ><b>Пенсионная
карта</b></font></font></p></th>
</tr>
<tr>
<th><fontstyle= «font-size: 30px;»>Специально для тех,
кому удобно заниматься фитнесом утром!</font></p></th>
<th><fontstyle= «font-size: 30px;»>Специально для тех,
кто хочет начать новую жизнь с понедельника, заняться фитнесом и начать думать
о своем здоровье.</font></p></th>
<th><fontstyle= «font-size: 30px; ">При
приобретении клубной карты в фитнес-центре «FokSport» скидка 25% для
пенсионеров при предъявлении пенсионного удостоверения.</font></p></th>
</tr>
</table>
<p><A href= «jenya.html»>На
главную</A></p>
</body>
</html>
Приложение И
Листинг файла novosti.html
<head>
<title>Новости</title>
</head>
<body>
<style>{image: url (images/2.jpg);
}
</style>
<center><p style= «width: 483px; height:
190px»>
<img alt=»» src= «images/png.png» width= «580»
height= «252»></p></center>
<hr>
<table>
<tr>
<th><font style= «font-size: 30px;
"><font style color= "#8B0000» ><b>Осенний праздник в
спортпарке «FokSport»</b></font></font></p></th>
<th><font style= «font-size: 30px;
"><font style color= "#8B0000» ><b>Мировые хип-хоп
танцоры</b></font></font></p></th>
<th><font style= «font-size: 30px;
"><font style color= "#8B0000» ><b>Соревнования по
жиму лежа и подтягиванию в фитнес-центре
«FokSport»</b></font></font></p></th>
</tr>
<tr>
<th><fontstyle= «font-size: 30px; ">26 октября
спортпарк «FokSport» объявляет о двойном осеннем празднике - День открытых дверей в
фитнес-центре и открытие сезона на катке!</font></p></th>
<th><fontstyle= «font-size: 30px; ">15 октября в
фитнес-центре «FokSport» прошли мастер-классы мировых танцоров хип-хоп
культуры.</font></p></th>
<th><fontstyle= «font-size: 30px; ">14 декабря
фитнес-центр «FokSport» отмечал свой первый День рождения. В этот день состоялось много
интересных мероприятий (открытые уроки, мастер-классы, соревнования).</font></p></th>
</tr>
</table>
<p><A href= «jenya.html»>На
главную</A></p>
</body>
</html>
Приложение
К
Листинг файла otziv.html
<html>
<head>
<title>Обратнаясвязь</title>
</head>
<body>
<center>
<div style= «padding: 20px;»>
<font style= «font-size: 20px;»>Не можете дозвониться?
<br/>Мы перезвоним!</font><Br><Br>
<p>Вашеимя</p>
<form action= «otziv.php» method= «get»>
<p><input type= «text» name= «name»
size= «18» maxlength= «20»/><p>
<p>Телефон</p>
<p><input type= «text» name= «phone»
size= «18» maxlength= «20»/></p>
<p>Тема звонка (отзывы и пожелания)</p>
<p><textarea name= «prichina» rows= «20»
cols= «40»></textarea></p>
<p><input type= «submit» value= «отправить»/></p>
</form>
</body>
</html>