Создание web-сайта Таразского инновационно-гуманитарного университета
Министерство
образования и науки Республики Казахстан
Таразский
инновационно-гуманитарный университет
Создание web-сайта
Таразского
инновационно-гуманитарного университета
ДИПЛОМНАЯ
РАБОТА
специальность
5В070400 - «Вычислительная техника и программное обеспечение»
Дружилин Áртур Васильевич
Тараз 2015
АНДАТПА
«Тараз инновациялық-гуманитарлық университетінің
web-сайттың жасау» тақырыбына жазылған дипломдық жұмыс
кіріспе, негізгі бөлім, қолданылған әдебиет, қорытынды
және қосымшадан тұрады.
Дипломдық жобаның мақсаты Тараз инновациялық-гуманитарлық
университетінің ақпараттық-білімдік web-сайттың әзірлеу
және университеттің әр түрлі ақпаратқа қолжетімділікті
оңайлату. Сайттың басқару барысында оның жұмысын
жеңілдету үшін бағдарламалармен қамтамасыз ету
турасында сұрақтар шешіліп қойылған.
Дипломда жүзеге асыру құралдары көрсетілген,
және де дайын жобаның жетістіктері экономикалық тиімділігі жағынан
есебі келтірілген, ақпарттық қауіпсіздік сұрақтары
және жүйедегі ақпаратты қорғау шаралары қарастырылған.
Диплом жұмысында 77 бет жазба, 40 сурет бар.
ABSTRACT
Degree work to subjects "Web-site development for the
Taraz Innovative Humanities University" consists of the introduction, main
part, literature list, conclusions, schedules and exhibits.
The Purpose of this degree work is the developing of the
web-site for the Taraz Innovative Humanities University and greater
transparency as requested with respect to University information. The problem
of the software to make the site managing easier has been solved.
The implementation medium of the developed project as well as
the result of the finished project is described in this degree work. The
project cost-effectiveness analysis, also the questions concerning to the
information safety and protection in the computer system are considered.
The degree work contains 77 pages, 40 pictures.
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
1.
ХАРАКТЕРИСТИКА СРЕДСТВ СОЗДАНИЯ WEB -
САЙТОВ
1.1 Обзор
сайтов и краткая характеристика используемой ОС
.2 Основные
технологии для разработки Web приложений
.3 Современные
способы построения сайта
. РЕАЛИЗАЦИЯ
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
2.1 Локальный
сервер
.2 Обоснование
проектных решений по видам обеспечения
.3 Пользовательская
часть сайта
.4 Панель
управления (администратора) в Joomla
. ОЦЕНКА
ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
3.1 Защита
информации
3.2 Раздел
технико-экономического обоснования эффективности принятых решений
ЗАКЛЮЧЕНИЕ
СПИСОК
ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ И ЛИТЕРАТУРЫ
ПРИЛОЖЕНИЯ
Приложение А.
Файл index.php из шаблона TIGU
Приложение В.
Файл blog.php из переопределения для шаблона TIGU
ВВЕДЕНИЕ
В последнее время скорость роста, уже и в нашей стране, количества WEB-ресурсов увеличивается в
геометрических пропорциях. Вместе с ростом количества WEB-ресурсов растет
количество пользователей Интернета. Пользователи становятся все более и более
придирчивы. Для многих намного удобней предварительно ознакомиться с услугами
тех или иных организаций на их WEB
узлах, прежде чем выходить на реальный контакт.
Существует много примеров, когда наличие хорошо спланированного ресурса в
Интернете позволяло многим фирмам высоко подняться. Для многих мелких фирм и
организаций нет никакой возможности заявить о себе в обычной рекламе, например,
если это связано с повышенной информационной ёмкостью и как следствие с большой
ценной за рекламу. Единственной возможностью заявить о себе в полном объеме,
предоставить полную информацию о своих возможностях, услугах, товарах и ценах,
заключается в наличии собственного Интернет-ресурса. Крупные корпоративные
компании вынуждены использовать сложные сетевые технологии, для обеспечения
связи между всеми своими членами.
В связи с ростом пользователей, для которых Интернет - это не столько
работа, сколько способ отдыха и развлечений появилось большое количество
развлекательных серверов, которые не столько морально, сколько материально
заинтересованы в создании более технически-совершенного и привлекательного, чем
у конкурентов WEB-ресурса сервера.
Все эти, и не только, факты делаю вопрос о создании интересно
оформленного, технически грамотно спланированного WEB - сайта, крайне актуальным.
На данный момент создание сайтов стало доступна каждому пользователю в
сети не имея некого образования в сфере программирования. Для создания не
сложных сайтов в домашних условиях достаточно использовать популярные
программы, например, как Adobe Dreamweaver или конструктор сайта Joomla. CMS
Joomla включает в себя различные инструменты для разработки веб-сайта. Важной
особенностью системы является минимальный набор инструментов при начальной установке,
который дополняется по мере необходимости. Это снижает загромождение
административной панели ненужными элементами, а также снижает нагрузку на
сервер и экономит место на хостинге.позволяет отображать интерфейс фронтальной
и административной части на любом языке. Каталог расширений содержит множество
языковых пакетов, которые устанавливаются штатными средствами
администрирования. Доступны пакеты русского, украинского и ещё некоторых языков
стран СНГ.
В качестве - владельца WEB -
ресурса взят университет города (Таразский инновационно - гуманитарный
университет). Связано это также с тем, что при создании хорошо спланированного,
интерактивного информационного сайта, приходится применять не только
технологические, но и аналитические знания.
Актуальность темы обусловлена необходимостью создания
информационно-образовательного web-сайта
ТИГУ на CMS Joomla, поскольку это позволяет легче управлять содержимым
сайта, заявить о себе в полном объеме, предоставить полную информацию о своих
возможностях, услугах.
Основной целью дипломной работы является разработка информационного web-сайта Таразского
инновационно-гуманитарного университета. Для достижения поставленной цели
необходимо решить следующие задачи:
. Рассмотреть организационную структуру управления деятельностью
университета, с учетом его организационно-правой формы;
. Изучить методику проектирования web-сайта;
. Выявить эффективность функционирования web-сайта и информационных технологий университета;
. Разработать информационно-образовательный web-сайт для ТИГУ;
Целью в аналитическом смысле является рассмотрение существующего
состояния предметной области, характеристики объекта и системы управления и
обоснование предложений по устранению выявленных недостатков, внедрению новых
подходов, новых технологий и т. д.
1. ХАРАКТЕРИСТИКА СРЕДСТВ СОЗДАНИЯ WEB - САЙТОВ
.1 Обзор web - сайтов
При написании данной работы были изучены веб-сайты нескольких
университетов (института): Московского государственного университета экономики,
статистики и информатики (МЭСИ); Павлодарского государственного педагогического
института (ППИ); Восточно-Казахстанского государственного технического
университета им. Д. Серикбаева (ВКГТУ); Назарбаевского университета (НУ);
Южно-Казахстанского государственного университета (ЮКГУ).
Краткий обзор некоторых из них. В основном все карты сайтов университетов
примерно имеют похожие разделы, хотя могут отличаться синонимичными названиями.
Также и структуры подобных сайтов сильно не отличаются. Отличаться они могут в
основном дизайном, используемыми цветами, шрифтами, графическими составляющими.
Основные разделы (1-ого уровня) карты сайта МЭСИ - это: «Об
университете», «Образование», «Учебный процесс», «Наука», «УМО
(Учебно-методическое объединение)», «Трудоустройство», «Международное
сотрудничество», «МЭСИ в регионах», «Наша жизнь».
При переходе по ссылке «Об университете» попадаем на подпункт этого
раздела «О нас». Этой страница, сверху, начинается с шапки сайта (как обычно),
ниже развёрнутые подменю данного раздела. Далее описаны сведения об университете,
«Требования 273-ФЗ и постановления Правительства РФ №582, приказа №785»,
разделённые по списку по категориям и подкатегориям (на данный момент их 20
основных категорий). Следом расположена карусель с логотипами, новостями,
событиями и т.п. И в конце, в самом низу, находится подвал (футер) с копирайтом
и некоторыми ссылками.
Основные разделы карты сайта ППИ: «Об институте», «Студенту», «Учителю»,
«Родителям», «Абитуриенту».
У ВКГТУ: «Об университете», «Образование», «Факультеты», «Наука»,
«Подразделения», «Научная библиотека», «Летний семестр», «ЕАЭC».
В разделе «Об университете», сайта МЭСИ, находятся подразделы (2-ого
уровня), содержащие сведения, историю, планы, достижения и награды, документы,
некоторые данные о работниках, такие как: «О нас», «Сведения об университете»,
«Миссия и видение», «История МЭСИ», «Руководство», «Преподаватели»,
«Подразделения», «МЭСИ в цифрах», «Фонд целевого капитала», «Документы»,
«Награды», «Издания», «Партнеры», «Прессе», «Вопросы», «Контакты».
В разделе «Образование», главного меню, содержится информация о
предоставляемых видах обучения, такие разделы: «Довузовское образование»,
«Среднее профессиональное образование», «Высшее образование», «Подготовка
кадров высшей квалификации», «Дополнительное образование», «MBA (Мастер
делового администрирования - Master of Business Administration)», «Онлайн
обучение», «Летняя школа русского языка».
В разделе «Учебный процесс», главного меню, находятся подразделы с
объявлениями, расписанием, документами, приказами, вопросами.
В «Науке» - научные публикации, научные журналы, научные исследования,
научно-исследовательская деятельность МЭСИ и научно-исследовательские работы
студентов, в общем, всё связанное с наукой, а также диссертации, дипломы,
олимпиады и т.п.
Раздел «УМО» говорит о том, что МЭСИ является крупным учебно-методическим
центром России. На его базе с 1988 г. действует Учебно-методическое объединение
(УМО) высших учебных заведений Российской Федерации по образованию в области
прикладной информатики, математических методов в экономике, статистики и
антикризисного управления. В подразделах можно просмотреть все события и
отфильтровать их (конференции, новости, мероприятия). Также нам присутствует
информация о сотрудниках УМО, разные связанные документы, научные труды.
В разделе «Трудоустройство», понятно что там находится. Всё о том, как и
где получить работу. Например, ярмарка вакансий - это замечательная возможность
для студентов и выпускников получить шанс быть трудоустроенными в крупнейшие
российские и международные компании, а также шанс познакомиться с рынком
трудоустройства в Москве. Также можно узнать, как составлять резюме, в
соответствующем подразделе. И работодатели могут здесь разместить свои
вакансии, для студентов и выпускников.
Есть и раздел «Международное сотрудничество», в котором написано о
международных образовательных программах, международных проектах, партнерских
университетах и организациях и о сотрудниках.
В следующем разделе «МЭСИ в регионах» написано, что МЭСИ - первый в
России электронный распределенный университет, единый образовательный комплекс,
включающий головной вуз и 19 филиалов, в том числе 4 зарубежных: в Республике
Беларусь, Армении, Латвии и Казахстане. О том, что что их цель - предоставление
качественного образования всем желающим независимо от места проживания и
времени обучения для их полноценного и эффективного участия в общественной и
профессиональной областях в условиях информационного общества. Также о том, что
у них масштабная региональная сеть. В подразделе «Филиалы» можно, на карте, найти
филиал, выделить его и увидеть краткую информацию о нём.
И последний раздел «Наша жизнь», в котором расположились публикации,
фотографии, аудио, видео, трансляции, события из жизни университета. Здесь
присутствует подраздел «Форум», где можно увидеть “разговоры” на разные темы. В
этом же разделе можно задать вопрос ректору.
Сайт МЭСИ сделан в светлом тоне. Фон светлый, почти белый. Цвет текста
синий, в малом количестве серые и зелёные цвета. У ППИ два цвета: синий и
белый. ВКГТУ состоит из белого фона, текст синего, красного, чёрного, белого
текста на оранжевом фоне.
Краткая характеристика используемой операционной системы
Windows. Windows XP, Windows Vista, Windows 7,
Windows 8 - это последнее воплощение графических операционных систем для
использования на компьютерах типа IBM PC и совместимых с ним. По мере
проникновения на рынок, за последнее десятилетие, Windows XP, Windows Vista,
Windows 7, Windows 8 почти полностью вытеснили всех имевшихся конкурентов и
стали, фактическими, эталонами операционной системы для персональных
компьютеров. Теперь, если вы пишете программу для совместимых с IBM PC
компьютеров, то вы пишете для Windows XP, Windows Vista, Windows 7, Windows 8.
Операционная система не может реализовывать многозадачность без
управления памятью. Так как одни программы запускаются, а другие завершаются,
память фрагментируется. Система должна быть способной объединять свободное
пространство. Для этого требуется, чтобы система перемещала в памяти блоки
программ и данных.- это графический интерфейс, и программы для Windows могут
полностью использовать графику и форматированный текст как на дисплее, так и на
принтере.
Графический интерфейс не только более удобнее для восприятия, но он может
также обеспечить пользователю высококачественное отображение информации.
У программ, написанных для Windows, нет прямого доступа к аппаратной
части устройств отображения информации, таких как экран и принтер. Вместо этого
Windows включает в себя язык графическое программирования, называемый
графическим интерфейсом устройства, который облегчает создание графики и
форматированного текста. Windows абстрагируется от конкретного устройства
отображения информации. Программы, написанные для Windows, будут работать с
любым типом дисплея и любым типом принтера, для которых имеется в наличии
драйвер Windows. В программе нет необходимости задавать тип используемого в
системе оборудования. Доступность всей оперативной памяти, динамическое
подключение библиотек дают преимущества программирования для Windows.
1.2 Основные технологии для разработки Web приложений
История РНР начинается с 1995 года, когда независимый
программист-контрактник по имени Расмус Лердорф (Rasmus Lerdorf) написал
сценарий Perl/CGI для подсчета количества посетителей сайта, прочитавших его
онлайновое резюме. Его сценарий решал две задачи: регистрацию данных посетителя
и вывод количества посетителей на web-странице. Развитие WWW еще только
начиналось, никаких специальных средств для решения этих задач не было, и к
автору хлынул поток сообщений с вопросами. Лердорф начал бесплатно раздавать
свой инструментарий, названный Personal Home Page (РНР) или Hypertext Processor
(гипертекстовый процессор).
Шумный успех инструментария РНР заставил Лердорфа приступить к разработке
расширений РНР. Одно из расширений преобразовывало данные, введенные на форме
HTML, в символические переменные, что позволяло экспортировать их в другие
системы. Чтобы добиться поставленной цели, Лердорф решил в дальнейших
разработках перейти с Perl на С. Расширение существующего инструментария РНР
привело к появлению РНР 2.0, или PHP-FI (Personal Home Page - Form
Interpretator). В усовершенствовании версии 2.0 принимали участие программисты
со всего мира.
Новая версия РНР пользовалась исключительной популярностью, и вскоре
образовалась основная команда разработчиков. Они сохранили исходную концепцию
внедрения программного кода прямо в HTML и переписали заново механизм
лексического анализа, что привело к появлению РНР 3.0. К моменту выхода версии
3.0 в 1997 году свыше 50 000 пользователей применяли РНР для улучшения своих
web-страниц.
В 1997 году было решено, что сокращение РНР должно означать не «Personal
Homepage», а «РНР Hypertext Processor»
В течение следующих двух лет стремительное развитие РНР продолжалось. В
язык добавлялись сотни новых функций, а количество пользователей стремительно
росло. В начале 1999 года служба Netcraft (#"870939.files/image001.jpg">
Рис. 1. Трехзвенная архитектура
При разработке клиент / серверных приложений необходимо учитывать:
- на каких пользователей будет рассчитана данная информационная
система;
- какие требования предъявляются к безопасности.
Если информационная система должна быть общедоступной и рассчитана на
широкую аудиторию, то необходимо использовать трехзвенную архитектуру. Если
информационная система используется внутри предприятия, доступ имеют к ней
ограниченные пользователи и требуется создать максимально безопасную и
защищенную систему, то следует отдать предпочтение двухзвенной архитектуре.
2. РЕАЛИЗАЦИЯ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
.1 Локальный сервер
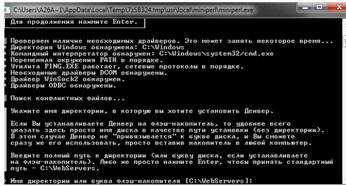
Установка локального сервера Denwer. Для начала
работы нам конечно же понадобиться сам Денвер, скачать его можно с официального
сайта <#"870939.files/image002.jpg">
Рис.
2. Установка локального сервера Denwer
)
Место установки
На
первом этапе вас спросят в какое место устанавливать локальный сервер. Вам
сразу по умолчанию предложат установить denwer на диск C в папку WebServers.
путь - C: \WebServers. Разработчики рекомендуют устанавливать комплекс вкаталог
первого уровня,то есть, C: \WebServers, а не, например, C: \Denwer\WebServers.
тогда не возникнет проблем с установками пактов расширений. Я всегда ставил в
корень диска, поэтому проблем не было. Нажимаете Enter (рис. 3).

Рис.
3. Место установки
)
Виртуальный диск
Далее
вам предложат ввести имя виртуального диска, который будет связан с только что
указанной директорией. Рекомендуем вам согласиться со значением по умолчанию
(Z:). Важно, что диска с этим именем еще не должно содержаться в системе (рис.
4).

Рис.
4. Виртуальный диск
)
Запуск и установка комплекса
Затем
вас спросят в каком режиме запускать Denwer по умолчанию стоит 1 режим, в
котором установка виртуального диска происходит сразу с загрузкой Windows,
загрузка серверов происходит по нажатию ярлыка как и во 2 режиме, но в котором
виртуальный диск включается во время запуска сервером и отключение после остановки
denwer. Некоторые ОС Windows не умеют правильно отключать диски требуют при
этом перезагрузку. Всегда использовал 1 вариант, поскольку удобнее в качестве
быстрого доступа к папкам и проблем с запуском виртуального диска не бывает.
Нажимаете Enter.
Вот
и все, локальная машина установлена.
Теперь
рассмотрим структуру локального сервера:
Корневая
папка: 
в
которой еще четыре папки: 



И
на рабочем столе будут ярлыки (рис. 5):

Рис.
5. Ярлыки на рабочем столе
В
папке denwer находятся файлы эти файлы запуска, перезагрузки, остановки и
другие. В папке home будут ваши сайты, а также файлы администрирования в
localhost. В папке tmp находятся временные файлы. В папке usr находятся файлы
баз данных mysql, она сама php,bin, файлы apache и другие [9].
Установка Joomla на Локальный сервер Денвер
<#"870939.files/image011.jpg">
Рис.
6. Выбор языка меню в Joomla
Шаг
2:
На
этом этапе проверяются настройки Вашей системы если все помечены как Да, то
нажимайте Далее (рис. 7)

Рис.
7. Настройка
Шаг
3:
Здесь
Вы можете ознакомиться с Лицензией Joomla, нажимайте Далее (рис. 8)

Рис.
8. Знакомства с лицензией Joomla
Шаг
4:
Вот
теперь Вам придется внести данные:
Тип
Баз Данных: выбирайте последнюю Mysqli.
Имя
сервера баз данных: localhost.
Имя
пользователя: на локальном сервере используйте root.
Пароль:
как хотите, на локальном сервере я не использую.
Имя
баз данных: Если Вы ознакомились с установкой mysql
<#"870939.files/image014.jpg">
Рис.
9. Установка mysql
Шаг
5:
Пропускайте
на локалке не требуется [13]. Нажимайте Далее (рис. 10)

Рис.
10. Конфигурация FTP
Шаг
6:
Необходимо
заполнить поля:
Название
сайта: вводите любое.
Ваш
e-mail: Свой e-mail.
Логин
администратора: используйте admin, (необходим для входа в панель управления).
Пароль
администратора: придумайте и запишите пароль (необходим для входа в панель
управления) [14].
Начинающим
пользователям настоятельно рекомендуется установить демо-данные нажав на
Установка демо-данных. Нажимайте Далее (рис. 11)

Рис.
11. Конфигурация сайта
Шаг
7:
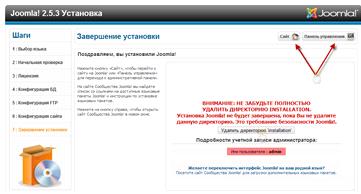
Намайте
по кнопке Удалить директорию 'installation' (рис. 12)

Рис.
12. Завершение установки
Все
теперь Вы можете заходить на свой сайт как через админа используя логин и
пароль, так и просто на сайт как обычный пользователь, введя в адресную строку
имя папки с сайтом у меня это mysite. local. А для входа в админ. панель нужно
дописать после имени слово administrator [15].
Путь
админки: mysite. local/administrator
С
установкой закончили теперь можно приступать к изучению административной панели
и всеми возможностями Joomla [16].
2.2
Обоснование проектных решений по видам обеспечения
Принятие
правильного решения о выборе браузеров и использовании новых технологий во
многом зависит от выбранной аудитории пользователей. Прежде чем разрабатывать
новый сайт, необходимо провести исследования, каким платформам, браузерам,
техническим новинкам отдается предпочтение, какие скорости соединения
используют потенциальные пользователи. Если переделывается существующий сайт,
предварительно анализируются регистрационные записи на сервере, хранящие
информацию о использовании сайта.
Все
предугадать невозможно, но на начальном этапе можно придерживаться следующих
правил:
если
разрабатывается сайт научного или академического содержания, особое внимание
следует обратить на то, как сайт работает в Lynx (или в другом неграфическом
браузере);
если
сайт предназначен для потребителей - например, сайт, который предлагает
обучающие игрушки для детей, - внимание обращается на скорость загрузки и
внешний вид сайта для AOL-браузеров;
если
это сайт для контролируемого окружения, например, корпоративной, то точно зная,
какой браузер и какую платформу используют ваши клиенты, вы можете показать
все, на что способен этот браузер, включая звуковые эффекты - свистки, звонки
и, даже, собственные разработки;
если
разрабатывается сайт компьютерных игр, предназначенный для юных фанатов, с
большой вероятностью можно предположить, что они пользуются самыми последними
версиями браузеров и встраиваемых приложений (или непременно достанут их, если
вы скажете, что это им нужно).
Для
большинства многоцелевых сайтов разумнее использовать подход "разделение
различий" или, если позволяют ресурсы, создайте несколько версий и
обслуживайте их соответствующим образом.
Влияние дисплеев на web- дизайн. Каким образом множество типов дисплеев и условий
просмотра влияет на принятие решений при разработке страницы? Большая часть
вашей аудитории различает дисплеи лишь по размерам дисплея (или, если быть
более точным, по разрешению) и по цветовым возможностям. Тем не менее важно
помнить, что различия на этом не заканчиваются. Некоторые пользователи могут
смотреть сайт на экране телевизора. В то же время другие будут просматривать
Web на своей ладони, с экрана PDA (Personal Digital Assistant, персональный
цифровой секретарь) или сотового телефона. Пользователи с ограничениями по
зрению, вероятно, будут слушать, а не смотреть вашу страницу.
Рабочее
("живое") пространство в окне браузера. Узнать размер дисплея - это
только часть дела, поскольку операционная система и сам браузер занимают на
экране довольно много места. Размер пространства, которое действительно
доступно в окне браузера (оно называется "рабочим" или
"живым" пространством окна браузера), зависит от операционной системы
компьютера, используемого браузера и индивидуальных установок параметров
пользователя.
Минимальное
рабочее пространство окна измеряется со всеми возможными видимыми инструментами
браузера (такими как кнопки, панели расположения и полосы прокрутки).
Максимальное рабочее пространство измеряется при скрытии всех необязательных элементов,
это делало окно браузера максимально большим для данного разрешения.
Но
это два крайних случая. На практике размеры окна браузера варьируются. Часть
кнопок будет присутствовать на экране, но, возможно, не все. Полосы прокрутки
включаются и выключаются автоматически, поэтому их трудно учесть. Пользователи
дисплеев с очень высоким разрешением (от 1024 пикселов и выше) всегда открывают
окна целиком, а часто открывают одновременно несколько окон. Наряду с этим
существует множество неизвестных факторов, которые могут повлиять на размер
окна браузера.
Особенности
цветов дисплея. Мониторы, если они цветные, различаются по числу
воспроизводимых цветов. Это еще один фактор, который влияет на решения
разработчика. Мониторы обычно воспроизводят 24-разрядные (16,77 млн цветов),
16-разрядные (65 536 цветов) или 8-разрядные (256 цветов).
Цвета,
полученные в "истинном", 24-разрядном пространстве цветов будут
искажаться (выводиться с пятнами и крапинками) при обработке браузерами на
8-разрядных дисплеях.
Существует,
однако, набор из 216 цветов, составленный из цветов системных палитр Мас OS и
Windows, который не будет искажаться на 8-разрядных дисплеях. Одно из названий
этого множества цветов - Web-палитра (Web Palette). Многие дизайнеры
предпочитают пользоваться этой палитрой при создании Web-графики и элементов
HTML, так чтобы страница выглядела одинаково для всех пользователей.
Если
ориентироваться на пользователей с монохромными или полутоновыми (Gray Scale)
дисплеями, то необходимо применение высококонтрастной графики. Когда цвета
конвертируются во множество оттенков серого цвета (или смешиваются с черными и
белыми пикселами), имеет значение только яркость цветов. Представьте себе
пурпурный текст на темно-серо-зеленом фоне. Хотя это цвета контрастных тонов,
по общей яркости они достаточно близки, так что текст становится неразличимым
при просмотре на полутоновом дисплее.
Стандартные размеры и разрешения дисплеев. Первым шагом при определении вероятного размера вашей
Web-страницы должно стать определение максимального пространства,
обеспечиваемое дисплеем. Компьютерные дисплеи имеют различные стандартные
размеры и обычно измеряются в дюймах. Можно привести некоторые типичные размеры
дисплеев - 14", 15", 17", 19" и 21".
Более
значимой характеристикой является разрешение дисплея - общее число пикселов
(picture's element - элемент картинки) на экране. Чем выше разрешение, тем
более детальным может быть изображение. Зная возможное число пикселов, вы
можете создавать в соответствии с ним изображения (также измеряемые в пикселах)
и элементы страницы.
Важно
помнить, что чем выше разрешение на данном дисплее, тем больше пикселов
спрессовано в имеющемся пространстве экрана. В результате пикселы становятся
меньше и соответственно уменьшаются изображения и другие элементы страницы.
Именно
по этой причине измерения в Web производятся в пикселах, а не в дюймах. То, что
на вашей системе представляется величиной в дюйм, на дисплеях других
пользователей может выглядеть больше или меньше. Когда вы работаете с
пикселами, вы знаете, каковы размеры элементов относительно друг друга [17].
Браузеры. Многие Web-дизайнеры сходятся во мнении, что одна из
главных проблем Web-дизайна - многообразие браузеров и платформ, каждая из
которых по-разному поддерживает HTML и сценарии. С выпуском каждого нового
браузера улучшаются их характеристики и возможности, но это не означает, что
более ранние версии при этом исчезают. В большинстве своем люди не склонны
гнаться за новейшим и лучшим. Одни довольствуются тем, что у них имеется, а
другие, вероятнее всего, работают на компьютерах фирм или учреждений, которые
выбрали браузеры за них.
Как
сделать дизайн Web-страницы эстетически и технически интересным, не игнорируя
при этом владельцев предыдущих версий браузеров? Неужели Web-страница,
рассчитанная на то, чтобы функционировать на любых браузерах, должна быть
обязательно скучной? Можно ли угодить всем? И если нет, то где провести черту?
Сколько старых версий будет работать с вашей страницей?
В
Web-дизайне нет жестких правил. Поскольку главная наша задача - сделать
содержимое страницы доступным для максимального количества пользователей, то
для продвижения вперед одинаково важны и эксперимент, и использование новых
технологий с учетом существующих реалий. Залог успеха дизайнерского решения
лежит в понимании потребностей аудитории и в четком представлении, как сайт
будет использован.
Браузеры Netscape Navigator и
Microsoft Internet Explorer. На рынке доминируют два основных браузера: Netscape Navigator и
Microsoft Internet Explorer. Вместе они,
включая все их версии, представляет примерно 90 % (или более) используемых
сегодня браузеров.
Эти
два браузера конкурируют между собой за господство на рынке. Результатом их
борьбы стала коллекция фирменных HTML-тегов, а также несовместимые реализации
различных технологий (печально известный Dynamic HTML, а также JavaScript и
Cascading Style Sheets - каскадные таблицы стилей). С другой стороны,
конкуренция между Netscape и Microsoft в целом способствовала более быстрому
развитию среды Web.
Большинство
Web-авторов в своей работе ориентируются на Navigator и Internet Explorer,
поскольку они занимают львиную долю рынка. Тем не менее, существует ряд других
браузеров, которые вы можете принимать во внимание.
В
версии Internet Explorer 4.0 для компьютеров Macintosh отсутствует значительная
часть функциональных возможностей версии, созданной для Windows, поэтому
использование ряда особых возможностей версии 4.0 может исключить из игры
некоторых пользователей.
Некоторые
документированные различия включают: отсутствие поддержки встраиваемых шрифтов;
отсутствие поддержки фильтров CSS и переходов (визуальных эффектов, таких как
тени, отбрасываемые объектом, которые используются для элементов текста);
отсутствие элементов управления мультимедиа (эффекты переходов и анимации,
обычно создаваемые авторскими мультимедийными программными средствами);
проблемы с реализацией DHTML.
Несмотря
на заявления Microsoft, что DHTML поддерживается всеми платформами, он особенно
ненадежен на компьютерах платформы Масintosh.
Браузеры
America Online. Пользователи America
Online (AOL) используют один из семи возможных браузеров (в зависимости от
платформы и версии программного обеспечения AOL), некоторые из них обеспечивают
только самую минимальную поддержку HTML [18].
Последняя
версия America Online для PC - это версия 3.0, использует адаптированную версию
браузера Microsoft Interne Explorer 3.0. Тем не менее, не всегда можно
полностью положиться на эту версию так же, как на стандартный вариант MS
Internet Explorer 3.0. (Функциональность особенно ограничена для пользователей
компьютеров Macintosh). Многие разработчики Web не раз ужасались, увидев дизайн
своего сайта (который великолепно работал в большинстве основных браузеров),
после того как он был запущен в системе AOL и отображен одним из их браузеров.
Проблемы
частично возникают из-за того, что AOL полагается на прокси-серверы и методы
сжатия изображений. Известно, что используемый AOL метод сжатия изображения
имеет проблемы с отображением JPEG-графики, проявляющиеся в появлении пятен и
цветных полос. Были отмечены проблемы и при выводе фоновых изображений.
Кроме
того, некоторые технологии, такие как Java и Cascading Style Sheets (каскадные
таблицы стилей), не доступны для пользователей Windows 3.0 (примерно 40 %
пользователей AOL). Владельцы компьютеров Macintosh не смогут использовать
JavaScript и ряд других возможностей (примерно 8 % пользователей).
К
счастью, создан специальный сайт в помощь тем Web-дизайнерам, которые стремятся
сделать свои страницы интересными и доступными для пользователей AOL. Особого внимания
заслуживает таблица браузеров, где вы найдете специальный список для каждого из
браузеров (по версиям и платформам), перечень технологий и поддерживаемых
функций, а также процент сбоев для каждого из браузеров. . Opera - это
маленький и простенький браузер, созданный норвежской компанией Opera Software
в Осло. Этот браузер обладает исключительно малым временем загрузки и
минимальными требованиями к объему диска. Достоинством Opera является полное
соответствие стандартам HTML. Неточности в написании тегов (например,
пропущенные закрывающие теги, неправильное вложение и т. д.), которые
пропускают более солидные браузеры, не будут правильно отображаться этим
браузером. Opera 5.0 поддерживает Java, каскадные таблицы стилей и DHTML.
Хотя
Opera и не стоит на первых местах по частоте использования, но многие
разработчики продолжают тестировать свои сайты в Opera, чтобы убедиться в
правильности кода.. Lynx - это распространяемый бесплатно браузер,
обеспечивающий просмотр только текста, предлагает вам быстрый и надежный доступ
в Web. Он заслужил известность как наименьший общий знаменатель стандарта,
пригодный для тестирования Web-страницы по базовым функциональным
характеристикам. Несмотря на простоту, этот браузер не устаревает. Lynx
постоянно совершенствуется и модернизируется. Сейчас он обеспечивает поддержку
таблиц, форм и даже JavaScript!
Люди
действительно используют Lynx, поэтому не стоит удивляться, если клиент закажет
разработку сайта для Lynx. Этот браузер также важен для инвалидов по зрению:
они используют Lynx вместе с речевыми устройствами.
Будет
легче принять решение, какую технологию использовать и где провести черту для
обратной совместимости, если знать, какие браузеры используются чаще всего.
Наиболее достоверную информацию, конечно, можно получить, ведя статистику
посещений сайта.
Отслеживающее
программное обеспечение серверов обычно классифицирует посещения по браузерах,
осуществляющих запросы. Поэтому, если вы узнали, что только 20 % посетителей
вашего сайта используют версии браузеров 4.0, то, может быть, следует
повременить с переходом на использование таблиц стилей.
В
Интернете можно найти несколько сайтов, предоставляющих статистические данные о
браузерах. Статистика на этих сайтах основана на анализе посещаемости самих
этих сайтов, что сужает статистическую выборку до узкого круга пользователей,
интересующихся такого рода сайтами, - возможно, пользователи, интересующиеся
приобретением новых автомобилей или программами телепередач, используют другие
браузеры. Статистические данные, помещенные на сайте Browser Watch, дают
подробнейшие сведения о версиях, подверсиях и под-подверсиях каждого отдельного
браузера.
Обеспечение доступности web-страницы. При разработке Web-страницы фиксированного размера,
вероятно, придется выбирать для нее размер экрана. Здравый смысл подсказывает,
что страница должна быть доступна (и правильно отображаться) для максимально
возможного числа пользователей. Идея проста: необходимо определить наиболее
часто используемое разрешение дисплея и разработать страницу таким образом,
чтобы страница гарантированно заполняла все рабочее пространство.
Большинство
дизайнеров рекомендуют разрабатывать страницы в формате 640x480, чтобы при
просмотре пользователям не пришлось применять горизонтальную прокрутку.
Горизонтальная прокрутка всегда затрудняет восприятие, поэтому дизайнеры
традиционно ее отвергают.
Все
большее число разработчиков считает стандартным разрешение 800x600. И совсем
единицы разрабатывают страницы для еще более высоких разрешений. Конечно, ваше
решение будет, в первую очередь, зависеть от аудитории. Например, если сайт
ресурсов для дизайнеров графики, то считаем, что они имеют дисплеи, по крайней
мере, с разрешением 800x600 или выше, в соответствии с чем и разрабатывается
страница. Если сайт предназначен специально для WebTV или какого-то другого
устройства отображения, следует ориентироваться на это конкретное устройство.
Достойный
уважения Web-дизайн включает разработку страниц, доступных для пользователей с
ограниченными возможностями, в частности по зрению и слуху. Консорциум World
Wide Web объявил об инициативе Web Accessibility Initiative (WAI), которая
ставит целью сделать Web более доступным для всех пользователей. Однако успех
данной инициативы зависит от участия в ней рядовых разработчиков, которые могут
(или не могут) создать Web-сайты в соответствии с поставленными задачами.
Пользователи
с ограниченными возможностями зрения могут использовать специальные устройства
для увеличения изображения, находящегося на экране. В этом случае к дизайну не
предъявляется никаких специальных требований. Многие люди с проблемами зрения
используют текстовые браузеры (такие как Lynx) вместе с программным
обеспечением, которое громко читает содержимое страницы. В любом случае
основное внимание уделяется структуре документа и его тексту. Графическое
содержимое может быть просто утеряно.
Представление графики на web-страницах. На данный
момент почти все изображения в Web, представлены в двух форматах: GIF и JPEG.
Третий соперник, заслуживающий упоминания, формат PNG, борется за поддержку и
внимание браузеров. Далее - краткий обзор "большой тройки" онлайновых
графических форматов. Более подробная информация представлена в главах,
посвященных каждому из форматов.. GIF - Grafic Interchange Format можно назвать
традиционным форматом файлов Web. Он был первым форматом файлов, который
поддерживался Web-браузерами, и по сей день продолжает оставаться основным
графическим форматом Web.
Его
свойства состоят в следующем:
поддерживает
не более 256 цветов (меньше можно и часто нужно);
использует
палитру цветов;
использует
сжатие без потери информации по методу LZW (который подобен применяемому в
архиваторе PKZIP, и, следовательно, GIF-файлы в дальнейшем практически не
сжимаются);
поддерживает
чересстрочную развертку;
является
поточным форматом, т.е. показ картинки начинается во время перекачки;
позволяет
назначить одному из цветов в палитре атрибут прозрачный, что применяется при
создании так называемых прозрачных GIF-ов;
имеет
возможность сохранения в одном файле нескольких изображений, что находит свое
применение при изготовлении анимированных GIF-ов;
поддерживает
возможность вставки в файл управляющих блоков, которые позволяют вставлять
комментарии в файл (например, об авторских правах), осуществлять задержку между
показами изображений и т.д.
А
теперь немножко разъяснений - к чему эти свойства могут привести. Как мы
написали, GIF поддерживает не больше 256 цветов, а это значит, что все
изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают
количество цветов, чтобы уложиться в этот лимит (разные программы с разным
успехом). А отсюда вывод - если у взять красивую фотографию с плавными
переходами и едва уловимыми оттенками цвета, то после преобразования все будет
гораздо хуже - оттенки перестанут быть неуловимыми, и вся фотография приобретет
неестественный, нереалистичный вид. Поэтому, если надо все-таки сохранить
фотографию в формате GIF и передать все оттенки, то приходится идти на
хитрости. Например, к фотографии можно применить какой-нибудь художественный
фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких
проблем с сохранением рисунков и чертежей в этом формате, они, как правило,
хорошо сжимаются и не содержат много цветов.. Вторым наиболее популярным
графическим форматом в Web является JPEG - Joint Photographic Experts Group. Он
содержит 24-разрядную информацию о цвете. Это 16,77 млн цветов в отличие от 256
цветов формата GIF. В JPEG используется так называемое сжатие с потерями. Это
означает, что некоторая информация об изображениях в процессе сжатия
отбрасывается, но в большинстве случаев ухудшение качества изображения не
наносит вреда и часто даже не заметно.
Фотографии
или любые изображения с плавными градациями цветов лучше всего сохранять в
JPEG-формате, потому что он предлагает более высокое качество изображений,
умещающихся в файл меньшего объема. Тем не менее, JPEG не является лучшим
решением для графических изображений с одноцветными областями, поскольку этот
формат имеет тенденцию испещрять цвета крапинками и конечный файл, как правило,
будет несколько больше, чем GIF-файл для того же изображения.. Есть еще третий
графический формат, конкурирующий за постоянное использование в Web. Это формат
PNG - Portable Network Graphic, который, несмотря на некоторые достоинства, с
1994 г. находится более или менее в тени. Только недавно браузеры начали
поддерживать PNG как встроенную графику, но PNG имеет все шансы стать очень
популярным форматом в Web. Именно поэтому он включен здесь в "большую
тройку". PNG может поддерживать 8-разрядные индексированные цвета,
16-разрядные полутона или 24-разрядные полноцветные изображения, используя
схему сжатия без потерь. Это обеспечивает более высокое качество изображений, а
иногда и меньший объем файлов по сравнению с форматом GIF. Кроме того, файлы
PNG имеют некоторые замечательные функции, например, встроенное управление
коэффициентом гамма, и изменяемые уровни прозрачности (это позволяет показывать
рисунок фона сквозь отбрасываемые мягкие тени) [19].
.3 Пользовательская часть сайта
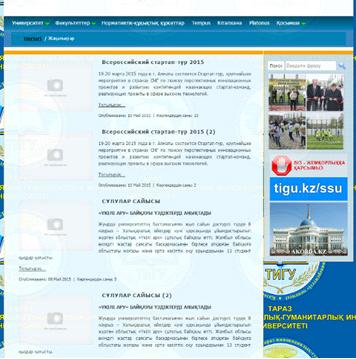
Сайт ТИГУ - двуязычный. Главная страница пользовательской части сайта на
казахском языке (рис. 16). Она будет, как и всё содержимое сайта, на двух
языках: казахском (пока не полностью переведено, постепенно будет) и русском, а
в дальнейшем можно будет добавить, например, и английский. На главной странице
располагаются: новостной слайдер, описание университета, и чуть ниже -
последние новости, из вкладки меню «новости». Пункты меню легко добавить из
панели администратора Joomla,
так же, как и содержимое слайдера, текст описания на главной.

Рис. 16. Главная страница сайта на казахском
На странице «Новости» показаны последние новости (рис. 17). На страницу
их выводится по пять штук. В каждой новости в этом меню выводится картинка к
ней, если есть, заголовок новости, за ним вводный текст, ссылка на полный текст
новости, дата публикации и количество просмотров. Под всеми новостями
располагаются кнопки перехода на следующую страницу новостей, на последнюю
страницу, активный номер страницы, в общем постраничная навигация.

Рис. 17. Страница новостей
В меню «Государственные символы» находится информация о символах
Республики Казахстан.
В меню «Карта сайта» располагается именно она (рис. 18). Она развёрнуто
содержит все меню, все ссылки на новости, все материалы. И, согласно
настройкам, в панели управления будет обновляться раз в неделю.

Рис. 18. Карта сайта ТИГУ
В пункте «Галерея» содержатся разные фотографии (рис. 19). Пока есть только
категория «Университет» с фотографиями. В дальнейшем можно добавлять фотографии
в данную категория, можно создать новые категории со своими фотографиями (это
делается в панели управления). Есть возможность отсортировать фотографии по
порядку, заголовку, дате, количеству просмотров и т.д. Есть выбор количества
отображаемых фотографии на странице, стандартно - это 20 штук. Со временем
можно сделать и видео-галерею.

Рис. 19. Меню «Галерея» и фотографии категории «Университет»
Меню «Поиск» ведёт на форму поиска по сайту. Есть возможность поиска всех
введённых слов, одного из слов или точного совпадения.
Меню «Университет» содержит подменю: «Блог ректора», «Начальство»,
«Отделы», «Лицензии», «Наука», «Профсоюз».
Далее - меню «Факультеты». Оно делится на подкатегории:
«Естественно-гуманитарный», «Экономика и филология», «Педагогика и право» и
«Магистратура». Каждое это подменю делится на свои кафедры, меню которых ведёт
на информационный материал о каждой из них.
Следующее меню - «Нормативно-правовые документы». Оно их и содержит. Меню
«Tempus» - это материал о программе Tempus, цель которой поднять уровень знаний
разных территорий до Европейского стандарта.
Меню «Библиотека» и «Platonus» являются ссылками на другие сайты.
«Дополнительно» для разных дополнительных материалов. В этом пункте
находится форма для отправления вопроса или предложения к автору сайта от
посетителя.
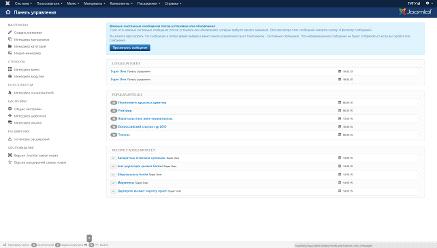
2.4 Панель управления (администратора) в Joomla
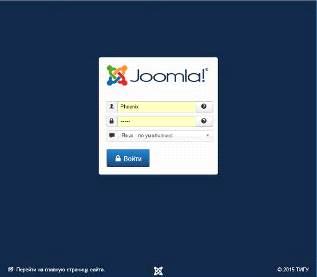
Введя логин и пароль администратора, жмем «Войти» (рис. 20) и мы попадаем
в панель администратора (рис. 21).

Рис. 20. Вход в панель администратора

Рис. 21. Панель управления администратора
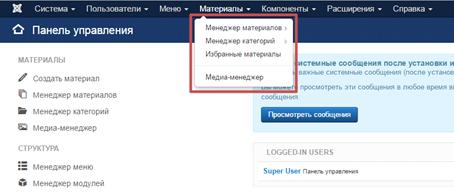
Создание материала. И уже в панели управления мы можем менять содержимое
сайта во вкладке «Материалы» (рис. 22) или на боковой панели в блоке
«Материалы», то есть, например, материалы, их категории, создавать новые
материалы, создавать новые категории с помощью менеджеров. Материалами могут
быть новости, отдельные страницы (информация о кафедрах, преподавателях, статьи
и т.д.).

Рис. 22. Вкладка «Материалы»
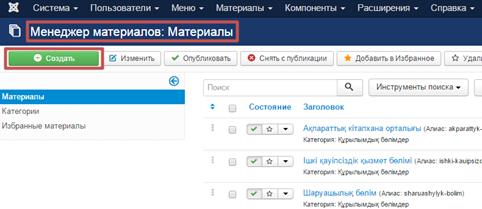
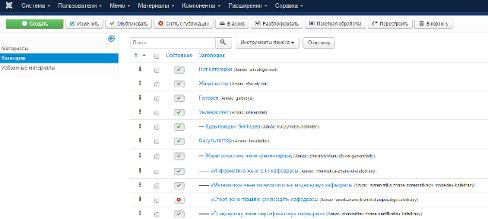
Перейдя в Менеджер материалов (рис. 23), с помощью самой первой кнопки,
можно создать новый материал или, можно сказать, новую страницу. Также можно
изменить существующий материал, выделив нужный материал галочкой и нажав на
кнопку «Изменить». Можно опубликовать и снять с публикации материал, то есть,
сняв с публикации, никто данный материал не увидит на сайте (для сайта он как
бы не существует). Там же есть возможность добавить материалы в избранные и
удалить из избранных, если они там находятся. Удаляются они тоже легко. Их
можно поместить в архив. Все материалы можно отсортировать по: состоянию,
категории, уровню, уровню доступа, автору, языку, метке (тегу). Это можно
сделать, нажав на кнопку «Инструменты поиска», и выбрав нужные параметры. Рядом
находится кнопка сброса параметров сортировки, чтобы отображать все материалы.

Рис. 23. Менеджер материалов
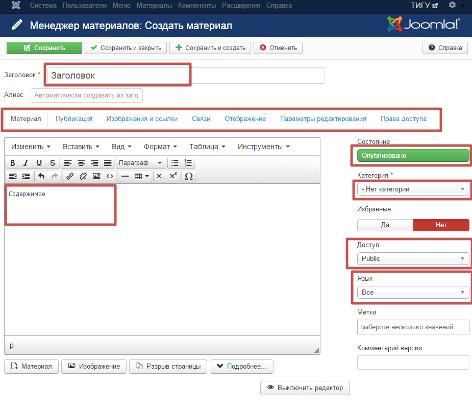
Рассмотрим создание материала (рис. 24). Вначале нужно указать заголовок.
Ввести содержимое материала (с помощью редактора можно форматировать текст,
вставлять картинки, ссылки, таблицы и сразу же увидеть результат). Отделить
вводную часть можно, используя кнопку «Подробнее…» под редактором. Нужно просто
поставить курсор в редакторе там, где будет заканчиваться вводный текст
материала и нажать «Подробнее…». Выбрать состояние, обычно опубликовано,
категорию материала, доступ к материалу (какая категория пользователей сможет
увидеть данный материал), далее язык, у нас два языка: русский или казахский.
Если есть метки, вводим их в соответствующее поле.
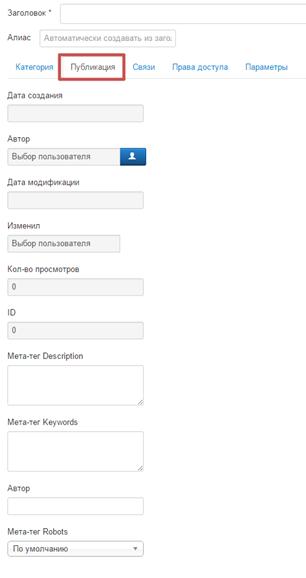
В следующей вкладке создания материала «Публикация», важно ввести
мета-теги Description (краткое описание материала) и Keywords (ключевые слова),
Robots - это нужно для поисковых систем, остальные о датах создания материала и
его авторе. Во вкладке «Изображения и ссылки» нужно выбрать две картинки
(фотографии) для отображения в виде блога (так отображаются материалы новостей
на сайте, в пользовательской части), также добавить ссылки.
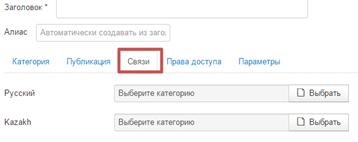
Связи - следующая вкладка, важная вкладка для многоязычного сайта. Здесь
определяется связный материал на другом языке (т.е. другой материал того же
содержания, только на другом языке). Должно быть два одинаковых материала на
разных языках. Мы выбирали язык во вкладке «Материал» создания нового
материала, если там выбрали казахский, то в связях нужно выбрать такой же
материал на русском. Это нужно для того, чтобы, при просмотре страницы на
казахском, можно было на сайте переключиться на ту же страницу, но на русском
(рис. 25).

Рис. 24. Создание материала

Рис. 25. Смена языка в пользовательской части сайта
Далее во вкладке «Отображение» мы выбираем: показывать ли заголовок,
показывать ли его, как ссылку, показывать ли метки, вводный текст, категорию,
заголовок родительской категории (если есть), автора, даты создания, изменения,
публикации, количество просмотров и так далее, здесь же можно выбрать
альтернативный макет, если нужна выходная страница отличного вида от
стандартного.
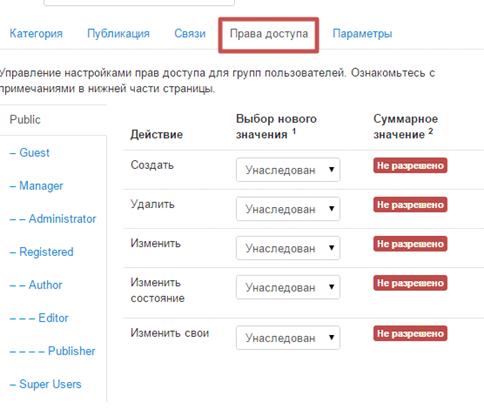
Последняя вкладка «Права доступа» существует для управления настройками
прав доступа для групп пользователей, т.е. какие пользователи смогут увидеть
этот материал, какие отредактировать, изменить его состояние.
Создание категории. Так выглядит менеджер категорий и он не сильно
отличается от менеджера материалов (рис. 26). Для создания новой категории
материалов нужно также нажать кнопку «Создать».

Рис. 26. Менеджер категорий
При создании новой категории (рис. 27), нужно обязательно ввести её
заголовок. Далее в первой вкладке «Категория» можно задать описание для неё. К
чему относится данная категория или какая - нибудь информация о категории.

Рис. 27. Создание новой категории материалов
И здесь же, с правой стороны есть параметры для выбора (рис. 28). Если
данная категория будет являться подкатегорией, то нужно выбрать родительскую
категорию из списка «Родитель». Дальше выбрать состояние: опубликовано или нет,
в корзине или в архиве. Если хотите, чтобы категория пока не использовалась, то
пока не публикуйте её. Следующее - это выбор доступа к данной категории, т.е.
какие группы пользователей смогут увидеть её, просмотреть. Далее выбираем к
какому языку относится категория. Если на сайте есть метки (тэги), то можно их
указать. По желанию можно оставить примечание к категории и если категория
претерпевает изменения, можно добавить комментарий к версии.

Рис. 28. Параметры во вкладке «Категория»
В следующей вкладке создания категории «Публикация» и сразу же рассмотрим
«Связи» (рис. 29), мы описываем мета-тэги описания и ключевых слов,
соответственно Description и Keywords. Также можно указать автора и
указать мета-тэг Robots для
индексации в поисковых системах. А в «Связях» всего лишь нужно выбрать связную
категорию на другом языке. Если мы создаём категорию на казахском, то в связях
нужно указать ту же категорию на русском.



Рис. 29. Создание категории, вкладка «Публикация» и «Связи»
Переходим во вкладку «Права доступа» (рис. 30). Здесь мы можем конкретно
настроить каждой группе пользователей право на создание, удаление, изменение,
изменение состояния или можно изменять только собственные категории. Групп не
мало, так что можно очень гибко настроить доступ. Также можно создавать свои
группы пользователей в соответствующем меню.

Рис. 30. Вкладка создания категории «Права доступа»
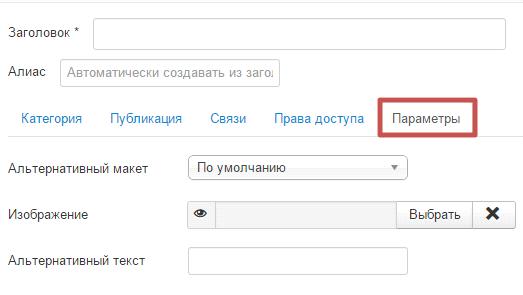
Последняя вкладка создания категории - «Параметры» (рис. 31). В ней
настроек не очень много: можно выбрать альтернативный макет, если нужно вывести
категорию отлично от других категорий или от стандартного вида. Можно выбрать
изображение категории, которое будет отображаться рядом с текстовым названием
категории. И хорошо бы ещё задать альтернативный текст для тех посетителей
сайта, чьи браузеры не поддерживают отображение изображений (вместо изображения
будет этот текст). В моём сайте я использовал такие изображения для
многоуровневых меню, если у категории есть дочерние категории, то выводятся
стрелки, показывающие развёртывание меню при наведении на меню.

Рис. 31. Последняя вкладка создания категории - «Параметры»
Создав категорию, мы можем её редактировать, в менеджере категорий при
помощи кнопки «Изменить». При нажатии на неё мы попадём на такую же страницу,
как и при создании, только с заполненными параметрами. В менеджере выбрав
категорию или категории можно соответствующими кнопками опубликовать или снять
с публикации. Можем использовать пакетную обработку, чтобы не делать одни и те
же действия с каждой категорией по отдельности. Есть возможность поместить
категорию в архив или в корзину (удалить). Для перехода к глобальным настройкам
нажимаем на кнопку «Настройки».
Работа с меню сайта. Для управления меню и пунктами меню в панели
управления заходим в «Менеджер меню» либо, если нужно изменить уже существующее
меню, можно отсюда зайти в нужное (рис. 32). На моём сайте уже существуют меню
для меню над логотипом и под ним, и каждого меню по два экземпляра, так как
одно - для казахского, другое - русского языка. А меню не использовать создано
для того, чтобы содержать главную страницу для всех языков. Его удалить нельзя,
так как, минимум, должна быть одна главная страница на всех языках. А
изображения флагов рядом с меню означает, что в этом меню находится главная
страница для одного языка. Пункты казахского меню должны быть связаны с
идентичными пунктами на русском.

Рис. 32. Выбор пункта для управления меню
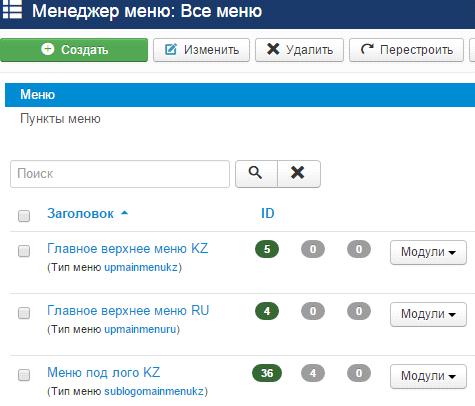
При переходе в «Менеджер меню» мы попадаем на страницу просмотра всех
меню (рис. 33). Здесь, как обычно, можно создать новое меню, изменить
существующее, удалить, настроить. С помощью поля поиска легко находятся нужные
меню, если их много. При создании меню нужно указать только заголовок, тип меню
и необязательно его описание. Всё, больше никаких настроек нет. Из менеджера
меню можно также указать в каком модуле выводе созданное меню в
пользовательской части сайта. При нажатии на ссылку «Добавить модуль для
данного типа меню», мы переходим в «Менеджер модулей» и с, непосредственно, выбранным
типом - меню. Здесь получается побыстрее вывести меню, чем через менеджер
модулей.

Рис. 33. Менеджер меню
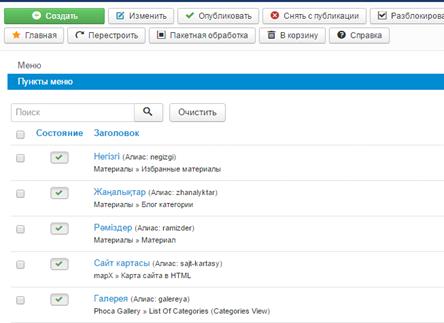
Перейдя в пункты меню какого-либо меню, можно управлять этими пунктами
(рис. 34). Как всегда, можно создать новый пункт, изменить выбранный пункт,
опубликовать и обратно, использовать пакетную обработку, отправить в корзину. И
вот только здесь появляется новая кнопка «Главная», используя которую можно
сделать выбранный пункт меню главным. Например, в меню «Главное верхнее меню
KZ» главным пунктом является «Негізгі». Этот пункт в столбце «Главная» помечен
особой пиктограммой (значком Казахстанского флага).

Рис.34. Менеджер меню: Пункты меню
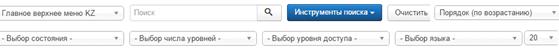
Самый первый выплывающий список, нужен для быстрого перехода в другое
меню. Если пунктов меню много, их легко можно отсортировать, а также найти
нужный пункт. Можно найти конкретный пункт написав его имя в поле поиска. А с
помощью кнопки «Инструменты поиска» можно оставить пункты с нужным состоянием,
уровнем доступа, языком, уровнем пункта. Или отсортировать по порядку, состоянию,
доступу, заголовку, связям, языку, ID (и всё это по убыванию / возрастанию). Последний, числовой список
относится к постраничной навигации, при множестве пунктом, например, 40 пунктов
меню, если в этом параметре стоит число 20, то страница разобьётся на 2
страницы (этот параметр значит - максимальное количество пунктов, выводимое на
страницу) (рис. 35).

Рис. 35. Инструменты поиска и перехода в «Пунктах меню»
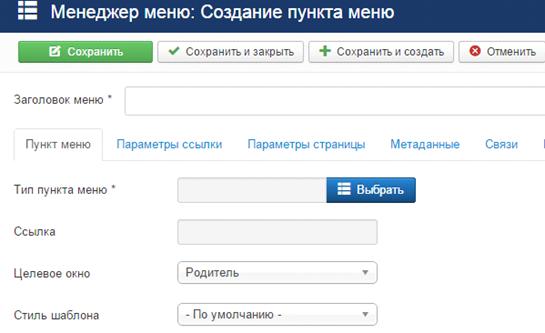
Создании нового пункта меню похоже на создание категории, материала, но
всё же отличается. Дальше пишу про отличия, стандартные первоначальные вкладки.
Во-первых, вкладка «Пункт меню» (рис. 36). Здесь нужно выбрать тип меню.
Во всплывающем списке выбираем куда ведёт данный пункт, например, на какой-либо
компонент, на конкретный материал, на материалы определённой категории, ссылки
на сторонние сайты и т.д. В зависимости от того, кокой тип будет выбран, могут
появиться новые вкладки параметров, новые настройки, например, в этой вкладке
появится «Выбор категории», если выбрать блог категории, также появятся новые
вкладки «Параметры категории», «Параметры макета Блога», «Отображение» со
своими настройками. Далее выбираем целевое окно, то есть как откроется меню, в
том же окно (родительском) или в новом. И если нужно выбираем стиль шаблона.
В «Параметрах ссылки» можно задать CSS-класс ссылки, добавить изображение ссылки и выбрать
создать ли заголовок (если выбрано изображение, выводить ли рядом текстовый
заголовок или оставить только изображение).
В «Параметрах страницы» можно задать текст, который добавляется к
Заголовку страницы в браузере. Можно показать этот заголовок или скрыть, или
задать альтернативный заголовок, также CSS-класс страницы.

Рис. 36. Создание пункта меню
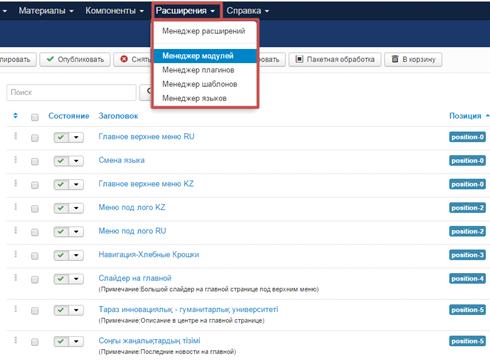
Ещё один полезный менеджер - это «Менеджер модулей». Он находится в
основном меню «Расширения» > «Менеджер модулей». Страница этого менеджера
частично изображена на рисунке 37. Именно он выводит модули, например, меню,
формы поиска, смену языка, слайдеры и т.д. у каждого такого модуля есть
заданная позиция, в которую нужно вывести модуль. Любой модуль можно выводить
или не выводить на определённых страницах. Например, модель смены языка и
поиска выводятся на всех страницах. А основной слайдер только на главной странице.
Или навигация, так называемые хлебные крошки выводятся на всех страницах, кроме
главной. Функции в этом менеджере почти всё те же, только появилась кнопка
«Дублировать» для создания точной копии выбранного модуля.

Рис. 37. Страница «Менеджера модулей»
Слева расположена удобная колонка фильтрации. Можно отфильтровать и
показывать только модули пользовательской части сайта или только панели
управления. Либо отобразить все модули с заданным состоянием, например, все не
опубликованные модули, модули, находящиеся только в определённой позиции. Также
отфильтровать по уровню доступа, по типу модуля или языку.

Рис. 38. Левая колонка «Фильтр» Менеджера модулей
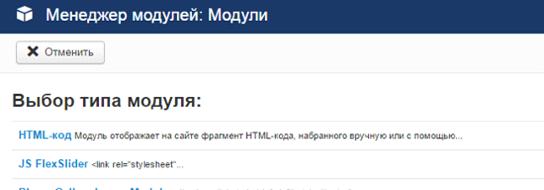
При нажатии кнопки «Создать» мы попадаем на страницу выбора типа модуля
(рис. 39). Список типов весьма велик и может пополнятся при установке новых
расширений. Для создания сайта, например, я использовал такие типы: HTML-код
(на главной странице - описание ТИГУ в центре сайта), JS FlexSlider (слайдер на
главной странице), Материалы - Последние новости (также на главной странице -
список последних новостей), Меню, Навигатор сайта (выводится на всех страницах
кроме главной - это «хлебные крошки» или строка типа - Вы здесь: Главная / Новости),
Переключение языков, Поиск…

Рис. 39. Выбор типа модуля при создании
Выберем, к примеру, HTML-код. Вот теперь мы попадаем непосредственно на
страницу создания модуля, вкладка «Модуль». Сначала нужно заполнить содержание
кода с помощью редактора. А самое главное и отличное от создания в других
менеджерах здесь - это обязательный выбор позиции. Из выплывающего списка нужно
выбрать позицию из шаблона Tigu
(рис. 40). Для HTML-кода подойдёт позиция Центр-контент [position-5]. Далее в этой вкладке уже
известные настройки.

Рис. 40. Выбор позиции для вывода модуля
Во вкладке «Привязка к пунктам меню» - одна настройка «Привязка модуля»,
где указывается на каких страницах отображать модуль: на всех; ни на одной;
только на указанных; на всех, кроме указанных (при указании появляется список
всех страниц).
После известной вкладки «Права доступа» идут «Основные параметры». Здесь
два параметра: разрешить / запретить обрабатывать содержимое модуля плагинами,
возможность добавить фоновое изображение. И последняя вкладка «Дополнительные
параметры» позволяет выбрать альтернативный макет, если нужно уникальное
отображение модуля, добавить к модулю CSS-суффикс для использования Каскадных таблиц стилей, выбор HTML-тэга модуля, размера Bootstrap (для отображения контента в виде
колонок, размер - это количество колонок), CSS-класса заголовка, выбор стиля модуля из списка.
Выбрав нужные параметры, нажимаем «сохранить и закрыть» и, если всё сделано правильно,
в пользовательской части сайта видим результат.
3. ОЦЕНКА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
.1 Защита информации
Безопасность информации - это защищенность информации и поддерживающей
инфраструктуры от случайных или преднамеренных воздействий естественного или
искусственного характера, чреватых нанесением ущерба владельцам или
пользователям информации и поддерживающей инфраструктуры. Информационная
безопасность не сводится исключительно к защите информации. Субъект
информационных отношений может пострадать (понести убытки) не только от
несанкционированного доступа, но и от поломки системы, вызвавшей перерыв в
обслуживании клиентов. Более того, для многих открытых организаций (например,
учебных) собственно защита информации не стоит на первом месте.
Для того чтобы освоить основы обеспечения информационной безопасности,
необходимо владеть понятийным аппаратом. Раскрытие некоторых ключевых терминов
не самоцель, важно формирование начальных представлений о целях и задачах
защиты информации.
Под безопасностью информации понимается такое ее состояние, при котором
исключается возможность просмотра, изменения или уничтожения информации лицами,
не имеющими на это права, а также утечки информации за счет побочных
электромагнитных излучений и наводок, специальных устройств перехвата
(уничтожения) при передаче между объектами вычислительной техники.
Защита информации - это совокупность мероприятий, направленных на обеспечение
конфиденциальности и целостности обрабатываемой информации, а также доступности
информации для пользователей.
Конфиденциальность - сохранение в секрете критичной информации, доступ к которой
ограничен узким кругом пользователей (отдельных лиц или организаций).
Целостность - свойство, при наличии которого информация сохраняет
заранее определенные вид и качество.
Доступность - такое состояние информации, когда она находится в том виде,
месте и времени, которые необходимы пользователю, и в то время, когда она ему
необходима.
Целью защиты информации является сведение к минимуму потерь в управлении, вызванных
нарушением целостности данных, их конфиденциальности или недоступности
информации для потребителей.
Приведенная совокупность определений достаточна для формирования общего,
пока еще абстрактного, взгляда на построение системы информационной безопасности.
Для уменьшения степени абстракции и формирования более детального замысла
необходимо знание основных принципов организации системы информационной
безопасности.
Принципы построения системы информационной безопасности. Современный опыт решения проблем информационной
безопасности показывает, что для достижения наибольшего эффекта при организации
защиты информации необходимо руководствоваться рядом принципов.
Наиболее важным является принцип непрерывности совершенствования и
развития системы информационной безопасности. Суть его заключается в
постоянном контроле функционирования системы, в выявлении ее слабых мест,
возможных каналов утечки информации и несанкционированного доступа, обновлении
и дополнении механизмов защиты в зависимости от изменения характера внутренних
и внешних угроз, обосновании и реализации на этой основе наиболее рациональных
методов, способов и путей защиты информации. Таким образом, обеспечение
информационной безопасности не может быть разовым мероприятием.
Не менее значим принцип комплексного использования всего арсенала
имеющихся средств защиты во всех структурных элементах производства и на всех
этапах технологического цикла обработки информации. Комплексный характер
защиты информации обусловлен действиями злоумышленников. Здесь правомерно
утверждение, что оружие защиты должно быть адекватно оружию нападения.
Кроме того, наибольший эффект достигается в том случае, когда все
используемые средства, методы и мероприятия объединяются в целостный механизм -систему
информационной безопасности. Только в этом случае появляются системные
свойства, не присущие ни одному из отдельных элементов системы защиты, а также
возможность управлять системой, перераспределять ее ресурсы и применять
современные методы повышения эффективности ее функционирования.
Можно определить систему информационной безопасности как организованную
совокупность органов, средств, методов и мероприятий, обеспечивающих защиту
информации от разглашения, утечки и несанкционированного доступа.
Важнейшими условиями обеспечения безопасности являются законность,
достаточность, соблюдение баланса интересов личности и организации, высокий
профессионализм представителей службы информационной безопасности, подготовка
пользователей и соблюдение ими всех установленных правил сохранения конфиденциальности,
взаимная ответственность персонала и руководства, взаимодействие с
государственными правоохранительными органами.
Без соблюдения этих условий никакая система информационной безопасности
не может обеспечить требуемого уровня защиты. С позиций системного подхода для
реализации приведенных принципов процесс и сама система защиты информации
должны отвечать некоторой совокупности требований.
Защита информации должна быть:
централизованной: необходимо иметь в виду, что процесс управления всегда централизован,
в то время как структура системы, реализующей этот процесс, должна
соответствовать структуре защищаемого объекта;
плановой: планирование осуществляется для создания взаимодействия всех
подразделений организаций в интересах реализации принятой политики
безопасности; каждая служба, отдел, направление разрабатывают детальные планы
защиты информации в сфере своей компетенции с учетом общей цели организации;
конкретной и целенаправленной: защите подлежат абсолютно
конкретные информационные ресурсы, представляющие интерес для конкурентов;
активной: защищать информацию необходимо с достаточной степенью настойчивости и
целеустремленности. Это требование предполагает наличие в составе системы
информационной безопасности средств прогнозирования, экспертных систем и других
инструментов, позволяющих реализовать наряду с принципом «обнаружить и
устранить» принцип «предвидеть и предотвратить»;
надежной и универсальной, охватывать весь технологический комплекс
информационной деятельности объекта: методы и средства защиты должны надежно
перекрывать все возможные каналы утечки информации и противодействовать
способам несанкционированного доступа независимо от формы представления
информации, языка ее выражения и вида носителя, на котором она закреплена;
нестандартной (по сравнению с другими организациями), разнообразной по
используемым средствам;
открытой для изменения и дополнения мер обеспечения безопасности информации;
экономически эффективной: затраты на систему защиты не должны превышать
размеры возможного ущерба.
Наряду с основными требованиями существует ряд устоявшихся рекомендаций,
которые будут полезны создателям систем информационной безопасности:
средства защиты должны быть просты для технического обслуживания и
«прозрачны» для пользователей;
каждый пользователь должен иметь минимальный набор привилегий,
необходимых для работы;
возможность отключения защиты в особых случаях, например, когда механизмы
зашиты реально мешают выполнению работ;
независимость системы защиты от субъектов защиты;
разработчики должны учитывать враждебность окружения (то есть
предполагать, что пользователи имеют наихудшие намерения, будут совершать
серьезные ошибки и искать пути обхода механизмов защиты);
в организации не должно быть излишней информации о существовании
механизмов защиты.
Все перечисленные позиции следует положить в основу формирования системы
защиты информации.
Теперь, владея основными концептуальными положениями, необходимо освоить
механизм выработки детальных предложений по формированию политики и построению
системы информационной безопасности.
Последовательность действий при разработке системы
обеспечения информационной безопасности объекта. Прежде чем приступать к разработке
системы информационной безопасности, необходимо определить, что же для
организации (физического лица) является интеллектуальной собственностью.
С точки зрения делового человека, интеллектуальной собственностью
являются информационные ресурсы, знания, которые помогают ему эффективно
разрабатывать и изготавливать новую продукцию, выгодно продавать товар или
каким-то другим образом увеличивать свою прибыль. Способ управления
производством, технологический процесс, список клиентов, профиль научных
исследований, анализ конкурентоспособности - вот лишь некоторые примеры.
Незнание того, что составляет интеллектуальную собственность, есть уже
шаг к потерям финансовым, моральным и материальным. Именно с этого надо
начинать создание системы защиты информации. Затем, вне зависимости от размеров
организации и специфики ее информационной системы, необходимо:
определить границы управления информационной безопасностью объекта;
провести анализ уязвимости;
выбрать контрмеры, обеспечивающие информационную безопасность;
определить политику информационной безопасности;
проверить систему защиты;
составить план защиты;
реализовать план защиты (управление системой защиты).
Определение границ управления информационной безопасностью
объекта. Целью этого
этапа является определение всех возможных «болевых точек» объекта, которые
могут доставить неприятности с точки зрения безопасности информационных
ресурсов, представляющих для организации определенную ценность.
3.2 Раздел технико-экономического обоснования эффективности
принятых решений
Экономическая эффективность разрабатываемого программного обеспечения
дипломной работы для Таразского инновационно-гуманитарного университета
выявляется сравнением технико-экономических показателей до и после его
внедрения. Практически при данной разработке программного обеспечения
выявляется эффективность производства, имеющего программное обеспечение по
сравнению с производством, где расчеты производятся вручную.
Эффективность программного обеспечения выражается натуральными и
стоимостными показателями:
А) капитальные затраты на программное обеспечение;
В) срок окупаемости капитальных затрат на программное обеспечение.
Расчет затрат на разработку и внедрение системы. Расчет затрат на разработку и внедрение системы
производится по следующей формуле:
web сайт информационный
С = Сктс + Салг + Сотл + Свн,
где Сктс - затраты на приобретение комплекса технических средств;
Салг - затраты на разработку алгоритма;
Сотл - затраты на написание и отладку;
Свн - затраты на внедрение.
) Расчет затрат на комплекс технических средств
Сктс = Скомп. + Сприн. + Сббп,
где Скомп. = 41850 тенге - стоимость компьютера (IntelPentium III 700/RAM
128 Mb/HDD 16 Gb/ CD-ROM 52X/ Monitor 15");
Сприн. = 24300 тенге - стоимость принтера (SAMSUNGML-1210, A4, 8ppm,
600*600dpi, 2MB, 15 pagesв
мин);
Сббп = 5000 - блок бесперебойного питания STIK 600 UPS;
Сктс = 41850 + 24300 + 5000 = 71150 тенге
) Произведем расчет затрат на разработку алгоритма:
Салг = Зп.разр.*Кол.*В + От,
здесь Зп.разр. = 25000 тенге - оклад разработчика;
Кол. = 1 - общее число разработчиков алгоритма;
В = 1 мес. 17 дней - время, затраченное на разработку алгоритма;
От = 21% - отчисления на соц. страхование от оклада программиста,
занятого разработкой алгоритма. Таким образом, получим:
Салг = 25000*1*1,6 + (21*25000*1*1,6)/100 = 48400 тенге.
) Расчет затрат на написание и отладку программы:
Сотл. = Котл. + Кз.п.,
где Котл. - стоимость машинного времени, затраченного на отладку
программы;
Кз.п. - фонд заработной платы программиста, занятого отладкой и
написанием программы.
А) Котл = К * Км * q,
где К = 6,25 часов - время работы на ЭВМ в день;
Км = 45 дня - количество дней работы на ЭВМ;= 130 тенге - стоимость
машинного времени.
Квн = 6,25 * 45 * 130 = 36562 тенге
Б) Кз.п. = Км * Оразраб.*Кол. + отч.,
где Км = 45 дня - количество дней, потраченных на разработку;
Оразраб. = 1100 тенге - оклад программиста за день;
Кол. = 1 чел. - общее число программистов, занятых отладкой программы;
отч. = 21% от оклада программиста, занятого отладкой программы.
Кз.п. = 45*1100*1 + 21*(45*1100*1) / 100 = 59895 тенге.
Таким образом:
Сотл. = 36562 + 59895 = 96157 тенге.
) Расчет затрат, связанных с внедрением программы:
Свн = Квн + Зп.вн.,
где Квн. - стоимость машинного времени на время внедрения;
Зп.вн. - зарплата программиста на время внедрения.
А) Расчет Квн производится следующим образом:
Квн = К * d * q,
где К = 6 часов 15 мин- время
работы на ЭВМ в день;= 20 дня - количество дней работы на ЭВМ;= 130 тенге -
стоимость машинного времени.
Квн = 6,25 * 20 * 130 = 16250
тенге
Б) Зарплата программиста на
время внедрения определяется по формуле:
Зп.вн. = Qвн. * d / Д + отч.,
где Qвн. = 25000 тенге -
оклад программиста, занятого внедрением;= 20 дней - количество дней работы на
ЭВМ;
Д = 23 дня - количество
рабочих дней в месяц;
отч. = 21% - отчисления на
соц. страхование от оклада программиста, занятого внедрением программы.
Зп.вн. = 25000 * 20 / 23 + 21
* (25000*20/23) / 100 = 26304 тенге
Тогда общие затраты,
связанные с внедрением программы будут выражены следующей суммой:
Свн = 16250 + 26304 = 42554
тенге.
Теперь по полученным
значениям произведем расчет затрат на разработку и внедрение системы:
С = 71150 + 48400 + 96157 +
42554 = 258261 тенге.
Расчет экономической
эффективности.
1. Расчет эксплуатационных
расходов, связанных с использованием программы
Еэкспл. = Тмв * Sм,
где Тмв = 4*23 = 92 часов -
время использования электронно-вычислительной машины под задачей;м = 130 тенге
- стоимость машинного часа.
Еэкспл. = 92 * 130 = 11960
тенге.
. Экономия годовых
эксплуатационных расходов:
Еэкспл. = 12 * ( (1+Wo) *
(1+Wq) * Вз.пр - Еэкспл. ),
где Еэкспл. = 11960 тенге -
эксплуатационные расходы, связанные с использованием программы;= 0,35 -
ежемесячные начисления на зарплату;= 0,15 - коэффициент, учитывающий
дополнительную зарплату;
Зарплата работников при
использовании ручного труда:
Вз.пр = 8000 + 7500 + 7500 =
23000 тенге.Еэкспл. = 12 * ( (1+0,35) * (1+0,15) * 23000 - 11960 ) = 12*23747,5
= 284970 тенге.
. Срок окупаемости:
Т = С / d Еэкспл.
Т = 258261 / 284970 = 1,2
года.
. Стоимость программы:
S = Sр.п. / N,
где Sр.п. = С = 258261тенге;=
1 - число отделов железной дороги, в которых востребована программа.
= 258261 / 1 = 258261 тенге.
Технико-экономические
показатели эффективности
проекта
|
Расчётный показатель
|
Количество
|
Единицы змерения
|
|
1 Затраты на разработку и внедрение
системы
|
258261
|
Тенге
|
|
1.1 Затраты на разработку
алгоритма
|
48400
|
Тенге
|
|
1.2 Затраты на комплекс
технических средств
|
71150
|
Тенге
|
|
1.2.1 Стоимость ПК
|
41850
|
Тенге
|
|
1.2.2 Стоимость принтера
|
24300
|
Тенге
|
|
1.2.3 Стоимость источника
бесперебойного питания
|
5000
|
Тенге
|
|
1.3 Затраты на внедрение
программы
|
42554
|
Тенге
|
|
1.4 Затраты на написание и
отладку программы
|
96157
|
Тенге
|
|
2 Эксплуатационные расходы
|
11960
|
Тенге
|
|
3 Экономия годовых
эксплуатационных расходов
|
284970
|
Тенге
|
|
4 Срок окупаемости
|
1,2
|
Год
|
|
5 Стоимость программы
|
258261
|
Тенге
|
ЗАКЛЮЧЕНИЕ
В ходе выполнения данной дипломной работы был получен полнофункциональный
web-сайт, полностью готовый к применению. Данный сайт ориентирован в основном
на студентов и абитуриентов. С его помощью пользователи смогут получать
необходимую информацию. При размещении его в глобальной сети география
распространения возрастёт до масштабов всего мира.
При разработке web-сайта были проанализированы современные
web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее
подходящими для выполнения поставленной задачи оказались Adobe Dreamweaver и CMS Joomla.
Научился пользоваться этими программами, создавать динамические сайты на
основе CMS Joomla и редактировать нужный код в Dreamweaver. Понял
структуру файлов системы управления, как они взаимодействуют между собой.
Создав свой уникальный шаблон сайта, установил на Joomla.
Для работы пользовательской части сайта, научился создавать файлы,
необходимые для работы казахского языка, так как в стандартном функционале Joomla нет казахского языка. Была создана
основная, базовая структура установочных файлов для казахского языка и успешно
установлена на систему управления. Но для полного добавления данного языка,
нужно перевести словари, так как Joomla
многие данные, например, пункты меню, навигационную строку, статические надписи
и многое другое, выводит через эти файлы словарей.
Разработанный сайт удовлетворяет всем требованиям, поставленным на этапе
постановки задачи. При разработке web-сайта были использованы модули аутентификации,
и осуществления поиска по сайту. Данные модули были доработаны с учетом
специфики web-сайта и успешно внедрены в его структуру. Также был переопределен
вывод многих модулей, например, вывода последних новостей, модуля для
объявлений, вывода HTML кода и
компонентов.
В качестве дальнейшего совершенствования web-сайта представляется
возможным разработка модулей доступа к системам дистанционного образования. Так
же возможна доработка интерфейса сайта с целью дальнейшего повышения его
информативности, привлекательности и удобства.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ И ЛИТЕРАТУРЫ
1. Ташков
П.А. Веб-мастеринг на 100 %: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка.
2010.
. Гончаров
А.Н. Самоучитель HTML [Текст] / А.Н. Гончаров.- СПб.: Питер, 2002.
. Чиртик А.В.
Популярный самоучитель HTML [Текст] / А.В. Чиртик.- СПб.: Питер, 2006.
. Learn.JavaScript.ru/
. Материал из
Википедии - свободной энциклопедии о системах управления сайтом.
http://ru.wikipedia.org/wiki/CMS
6. CMS List.
Обзор CMS. Сайт о системах управления сайтом. http://www.cmslist.ru
. Колисниченко Д.Н. Joomla!
[Текст]: Руководство пользователя / Д.Н. Колисниченко.- М.: Диалектика, 2009.
. Web Database
Application with PHP and MySQL, 2nd Edition By David Lane, Hugh E. Williams. © O'Reilly, May 2004. ISBN: 0-596-00543-1.
. Горнаков С.Г. Осваиваем
популярные системы управления сайтом [Текст] / С.Г. Горнаков.- М.: Наука, 2009.
.
<http://www.denwer.ru/>
. Joomla! CMS
по-русски. http://joomlaportal.ru
. http://service-joomla.ru/
. Хаген Г. Создание
веб-сайтов с помощью Joomla! 1.5 [Текст] / Г. Хаген.- М.: Вильямс, 2008.
. Уроки создания сайта в
Joomla. <http://joomla-create.ru/>
. Норт Б. Joomla! [Текст]:
Практическое руководство / Б. Норт.- М.: Символ-плюс, 2008.
. Рамел Д. Самоучитель
Joomla! [Текст] / Д. Рамел.- СПб.: Питер, 2008.
17.
Компьютерные информационные технологи: Учебное пособие/А.В. Бурдуковская [и
др.] - Издательство БГУЭП, 2002.
18. Вильямсон
Х. Универсальный Dynamic
HTML / Библиотека программиста - СПб.:
ПИТЕР, 2001.
. Алексеев
А.П. Введение в Web-дизайн: учебное пособие. - М.: СОЛОН-ПРЕСС, 2008.
ПРИЛОЖЕНИЕ А
Файл index.php из шаблона TIGU
<?php defined("_JEXEC") or die();?>
<?php
$doc = JFactory::getDocument();
$tplparams=JFactory::getApplication()->getTemplate(true)->params;
$site_logo=$tplparams->get('site_logo');
$menu=JFactory::getApplication()->getMenu();
$activePageId=JFactory::getApplication()->getMenu()->getActive()->id;
$homePageId=JFactory::getApplication()->getMenu()->getDefault()->id;
$doc->addStyleSheet(JUri::base().'templates/'.$doc->template.'/css/style.css');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/jquery.tigu.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/menu.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/vse.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/scriptsForIndex2.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/slimbox2.js');
//$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/poll.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/jquery.easing.1.1.1.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/jquery.mousewheel.min.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/jquery.cycle.all.min.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/jquery.cycle.all.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/jquery.bxslider2.0.1.min.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/slaid.js');
$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/cloud-carousel.1.0.4.min.js');
//$doc->addScript(JUri::base().'templates/'.$doc->template.'/js/tags/swfobject.js');
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//ru" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<jdoc:include type="head" />
</head>
<body>
<!-- Общий div для всей страницы -->
<div>
<div id="top1_menu">
<div id="myslidemenu">
<jdoc:include type="modules"
name="position-0" />
<br style="clear: left" />
</div><!-- Конец меню -->
</div>
<!-- Блок хедера (шапка сайта) -->
<div id="forheader" style="cursor: pointer;
cursor: hand;" onclick="self.location = 'http://tigu.kz'"
title="tigu.kz">
<?php if($site_logo) :?>
<img src="<?php echo
JUri::base().'/'.$site_logo?>" width="945"
height="143" alt="Логотип
ТИГУ" />
<?php else :?>
<img src="<?php echo
JUri::base();?>templates/<?php echo
$doc->template;?>/images/top.jpg" width="945"
height="143" alt="Логотип
ТИГУ" />
<?php endif; ?>
</div><!-- Конец блока хедера -->
<div id="lang"><!--Блог переключателя языка-->
</div>
<div id="top_menu">
<div id="myslidemenu">
<jdoc:include type="modules"
name="position-2" />
</div>
<br style="clear: left" />
<?php if($doc->countModules('position-4')) :?>
<div id="top_content">
<jdoc:include type="modules"
name="position-4" />
</div>
<?php endif;?>
<?php if($doc->countModules('position-3')):?>
<div id="breadcrumbs">
<jdoc:include type="modules"
name="position-3" />
</div>
<?php endif;?>
<div id="content">
<!-- Ночало текстого обл -->
<div id="text_content_bg">
<div id="text_content">
<?php if($activePageId != $homePageId): ?>
<jdoc:include type="component" />
<jdoc:include type="modules"
name="position-5" />
<?php endif;?>
</div>
</div><!-- Конец текстого обл -->
<div id="right_menu_bg">
<div id="right_menu">
<!--<br /><script
type="text/javascript">jQuery(document).ready(function()
{jQuery('.input_s').removeAttr('value'); }</script><span>
<form action="view_search.php"
method="post" name="form_s">
<input>іздеу..." size="18" maxlength="100">
<input id="search_button"
name="submit_s" type="submit"
value="Іздеу">
</form>
</span>-->
<!--<div id="wpcumuluscontent">
<p style="text-align:center;">
<p style="font-size: 4pt; text-align:right;">Для красивого отображения этого блока требуется <noindex><a
href="http://www.adobe.com/go/getflashplayer"
target="_blank" rel="nofollow">Flash Player
9</a></noindex> или выше.</p></p>
</div>
<!--Для объявления-->
<jdoc:include type="modules"
name="position-6" />
<div id="edu">
<a
href="http://tigu.kz/korrupsia.php"><img src="<?php
echo
JUri::base().'templates/'.$doc->template;?>/files/korrupsia.jpg"
/></a>
<a href="http://www.tigu.kz/ssu.php"><img
src="<?php echo JUri::base().'templates/'.$doc->template;?>/files/ssu.jpg"
/></a>
<a href="http://www.akorda.kz"
target="_blank"><img src="<?php echo
JUri::base().'templates/'.$doc->template;?>/files/akorda.jpg"
id="edu1" /></a>
</div>
</div>
</div>
</div>
<div id="forFooter">
<div style="float: left; width: 700px;"><p
style="font-size:12px;">Қазақстан Республикасы, индекс 080000,Тараз қаласы, Желтоқсан көшесі №69Б, <br />тел: 8(7262) 50-13-55, факс: 8(7262) 51-83-12 <br
/>E-mail: tigu_kz@mail.ru, info@tigu.kz</p></div>
<div id="vDividerFooter"></div>
<div style="float: left;width: 200px;"><p
style="font-size:12px; text-align: right;">Сайт авторы:
"Ақпараттық технологиялар" бөлімі<br
/>mukhit_bma@mail.ru<br />support@tigu.kz</p></div>
</body>
</html>
ПРИЛОЖЕНИЕ В
Файл blog.php из переопределения для шаблона TIGU
<?php('_JEXEC') or die;::addIncludePath(JPATH_COMPONENT .
'/helpers');::_('behavior.caption');
?>
<div>
<?php if ($this->params->get('show_page_heading')) :
?>
<div>
<h1> <?php echo
$this->escape($this->params->get('page_heading')); ?> </h1>
</div>
<?php endif; ?>
<?php if ($this->params->get('show_category_title',
1) or $this->params->get('page_subheading')) : ?>
<h2> <?php echo $this->escape($this->params->get('page_subheading'));
?>
<?php if ($this->params->get('show_category_title'))
: ?>
<span>
<?php endif; ?>
</h2>
<?php endif; ?>
<?php if ($this->params->get('show_cat_tags', 1)
&& !empty($this->category->tags->itemTags)) : ?>
<?php $this->category->tagLayout = new
JLayoutFile('joomla.content.tags'); ?>
<?php echo
$this->category->tagLayout->render($this->category->tags->itemTags);
?>
<?php endif; ?>
<?php if ($this->params->get('show_description', 1)
|| $this->params->def('show_description_image', 1)) : ?>
<div>
<?php if
($this->params->get('show_description_image') &&
$this->category->getParams()->get('image')) : ?>
<img src="<?php echo $this->category->getParams()->get('image');
?>" alt="<?php echo
htmlspecialchars($this->category->getParams()->get('image_alt'));
?>"/>
<?php endif; ?>
<?php if ($this->params->get('show_description')
&& $this->category->description) : ?>
<?php echo JHtml::_('content.prepare',
$this->category->description, '', 'com_content.category'); ?>
<?php endif; ?>
</div>
<?php endif; ?>
<?php if (empty($this->lead_items) &&
empty($this->link_items) && empty($this->intro_items)) : ?>
<?php if ($this->params->get('show_no_articles', 1))
: ?>
<p><?php echo JText::_('COM_CONTENT_NO_ARTICLES');
?></p>
<?php endif; ?>
<?php endif; ?>
<?php $leadingcount = 0; ?>
<?php if (!empty($this->lead_items)) : ?>
<?php foreach ($this->lead_items as &$item) : ?>
<div>
<?php
$this->item = & $item;$this->loadTemplate('item');
?>
</div>
<?php $leadingcount++; ?>
<?php endforeach; ?>
<?php endif; ?>
<?php
$introcount = (count($this->intro_items));
$counter = 0;
?>
<?php if (!empty($this->intro_items)) : ?>
<?php foreach ($this->intro_items as $key =>
&$item) : ?>
<?php $rowcount = ((int) $key % (int) $this->columns) +
1; ?>
<?php if ($rowcount == 1) : ?>
<?php $row = $counter / $this->columns; ?>
<div>
<?php endif; ?>
<div>
<div>
<?php
$this->item = & $item;$this->loadTemplate('item');
?>
</div>
<!-- end item -->
<?php $counter++; ?>
</div><!-- end span -->
<?php if (($rowcount == $this->columns) or ($counter ==
$introcount)) : ?>
</div><!-- end row -->
<?php endif; ?>
<?php endforeach; ?>
<?php endif; ?>
<?php if (!empty($this->link_items)) : ?>
<div>
<?php echo $this->loadTemplate('links'); ?>
</div>
<?php endif; ?>
<?php if (!empty($this->children[$this->category->id])
&& $this->maxLevel != 0) : ?>
<div>
<?php if
($this->params->get('show_category_heading_title_text', 1) == 1) : ?>
<h3> <?php echo JTEXT::_('JGLOBAL_SUBCATEGORIES');
?> </h3>
<?php endif; ?>
<?php echo $this->loadTemplate('children'); ?>
</div>
<?php endif; ?>
<?php if (($this->params->def('show_pagination', 1)
== 1 || ($this->params->get('show_pagination') == 2)) &&
($this->pagination->get('pages.total') > 1)) : ?>
<?php if ($this->params->def('show_pagination_results',
1)) : ?>
<p>
<?php endif; ?>
<?php echo $this->pagination->getPagesLinks(); ?>
<?php endif; ?>
</div>