Разработка презентационного сайта для ИП Тимонин Е.Н. г. Кунгур, Пермского края
Министерство образования и науки
Пермского края
КГАОУ СПО «Кунгурский
сельскохозяйственный колледж»
ДИПЛОМНЫЙ ПРОЕКТ
Разработка презентационного сайта для
ИП Тимонин Е.Н. г.Кунгур, Пермского края
по специальности 230103
«Автоматизированные системы
управления и обработки информации»
Выполнил:
студент 4
курса, группы А-491
Мещуров Данил
Сергеевич
Руководитель:
преподаватель
информационных дисциплин
Антипина
Светлана Брониславовна
Кунгур, 2014
УТВЕРЖДАЮ:
Зам. дир. по УР КГАОУ СПО «КСХК»
_______________З. Н. Миронова
«______»____________2014 г.
ЗАДАНИЕ
для
дипломного проекта
студента ГБОУ
СПО «Кунгурский сельскохозяйственный колледж»
Мещурова
Данила Сергеевича
. Специальность 230103 Автоматизированные системы обработки информации и
управления
. Группа А491
. Тема дипломного проекта
Разработка презентационного сайта для ИП Тимонин Е.Н., г. Кунгур
Пермского края
. Пояснительная записка (перечень рассматриваемых вопросов)
Введение. Раскрывается актуальность и значение выбранного проекта. Обосновывается
необходимость выполнения дипломного проекта, определяются цели и методы.
Теоретическая часть должна быть краткой, исчерпывающей и отображающей
новейшие достижения науки и техники, имеющее практическое применение.
Глава 1.
_____________________________________________________________
Глава 2.
_____________________________________________________________
Глава 3
_____________________________________________________________
Экономическое обоснование проекта. Экономический эффект от внедрения
данного проекта.
_____________________________________________________________
Правовое обеспечение
_____________________________________________________________
Охрана труда. Техника безопасности
_____________________________________________________________
Заключение. Представить вывод в целом по всему проекту: коротко о
затратах на проект, об экономической выгоде, о юридической легальности и т. д.
Рекомендуемые источники информации
_____________________________________________________________
Приложения. Приложения должны быть краткими, полезными, конкретными для
практической работы.
. Используемые методы и технологии
_____________________________________________________________
. Наименование предприятия, на котором проходит преддипломная практика
_____________________________________________________________
. Содержание специального задания (прикладная, техническая
направленность)
___________________________________________________________
. Графическая часть. Представляется в виде схем, графиков, таблиц. В отдельных
проектах графическая часть заменяется презентацией.
. Календарный график
|
№ этапа
|
Этапы работы
|
Сроки исполнения
|
%
|
|
1
|
Начало дипломного
проектирования
|
05.05.2014
|
|
|
2
|
Подбор литературы и
программного обеспечения
|
12.05.2014
|
5
|
|
3
|
Литературное изложение
разделов и глав дипломного проекта (с указанием их названий и
ориентировочного объема в стр.)
|
16.05.2014
|
20 - 30
|
|
4
|
Содержание специального
задания (прикладная и техническая направленность)
|
19.05.2014
|
|
5
|
Первый просмотр
руководителем
|
23.05.2014
|
80
|
|
6
|
Второй просмотр
руководителем
|
30.05.2014
|
90
|
|
7
|
Техническое оформление
проекта и сдача его руководителю
|
06.06.2014
|
100
|
|
8
|
Предоставление рецензии.
Разработка тезисов доклада для защиты.
|
13.06.2014
|
|
Дата получения задания «05 » мая 2014 г.
Срок окончания проекта «13» июня 2014 г.
Студент_______________________________________________
Руководитель дипломного проекта______________________________
СОДЕРЖАНИЕ
Введение
. Теория
разработки сайтов
.1 Основные
понятия
.2
Подходы к созданию сайтов
.3
Языки для верстки сайтов
.
Характеристика компании ИП Тимонина Е.Н.
.1
О деятельности компании
.2
Структура компании
.3
Обоснование необходимости наличия персонального сайта
.
О разработке сайта
.1 Структура
сайта
.2 Интерфейс
сайта
.3 Этапы
создания
.4 Описание
кода страниц
.4.1 Код
главной страницы
.4.2 Код
страницы «Ноутбуки и аксессуары»
.4.3 Код
страницы «Компьютеры и комплектующие»
.4.4 Код
страницы «Офисная техника»
.4.5 Код
страницы «Сервисный центр»
.4.6 Код
страницы «Тест», содержащей JavaScript
.4.7 Код
страницы «Акции»
.4.8 Код
страницы «Новости»
. Экономическое
обоснование
. Нормативно-законодательная
база
.
Охрана труда и техника безопасности
Заключение
Список
литературы
Приложение
Введение
Современные интернет технологии не стоят на месте. С каждым годом в свет
выходят новые, более усовершенствованные, версии программ и различные проекты.
И если еще 10 лет назад не каждая компания могла себе позволить собственный
интернет сайт, то сегодня не осталось практически ни одного частного
предпринимателя, который бы не реализовывал свои услуги или продукцию
посредством интернет ресурса. Зачастую, если человек хочет приобрести какой-то
товар, он в первую очередь заходит в интернет, чтобы определиться с моделью и
её стоимостью, и только после этого решает, отправиться ли ему в магазин в её
поисках.
Для того чтобы «заявить» о своем существовании, необязательно заказывать
создание большого структурированного сайта. Для начала можно ограничиться
сайтом-визиткой, на котором будет кратко представлена вся необходимая информация
о вашей компании. Чаще всего такой сайт не содержит более десятка страниц.
Важно указать историю появления и развития компании, главные виды услуг, товары
и соответствующий прайс-лист, обязательно должно быть отведено место колонке
новостей. Следует также указать подробную карту проезда и ваши контакты.
После рассмотрения актуальности web-сайта, была поставлена цель: разработка персонального сайта для
индивидуального предпринимателя.
В связи с поставленной целью необходимо решить следующие задачи:
· подобрать литературу для разработки web-сайта;
· выбрать нужный материал для предоставления клиентам;
· структурировать полученные данные;
· определиться со стилем сайта;
· выбрать интерфейс сайта;
· разработать сайт.
В первой главе рассмотрена теория разработки сайтов. В этой главе
описываются основные понятия web-разработок.
Там же изложены подходы к созданию сайтов, рассмотрена кроссбраузерность
(совместимость с различными браузерами) и некоторые программы для создания
сайтов, а также краткая характеристика языков для верстки сайтов.
Во второй главе описана характеристика компании ИП Тимонин Е.Г., группы
компании «АльфаНит», история предприятия и его структура. Так же излагаются
основные причины необходимости сайта для индивидуального предпринимателя Тимонин
Е.Г.
Третья глава - проектная часть. В самом начале главы находиться описание
структуры сайта, затем - описание интерфейса и этапов создания сайта. После
этого рассмотрен код всех страниц web-сайта.
В четвертую главу включено экономическое исследование, приведен прайс с
примерными ценами на разработку аналогичных сайтов и таблица с затратами на
данную работу. В пятой главе рассмотрена нормативно-законодательная база, т.е.
несколько законов РФ. После этого в шестой главе описана техника безопасности.
Далее будут расположены: заключение, включающее итоги работы, список
использованной литературы и приложение.
1.
Теория разработки сайтов
1.1 Основные
понятия
Рассмотрим следующую расшифровку основных терминов и понятий [17],
которые используются при разработке web-страниц. (ActiveServerPages) - активные серверные страницы.
Технология, с помощью которой создаются динамические сайты. Представляют собой
web-страницы с программным кодом, которые генерируют информацию на сервере. В
ответ на запрос посетителя сайта, отсылают ему информацию в виде обычной
статической страницы.(HyperTextMarkupLanguage) - язык разметки гипертекста.
Формат представления информации на web-страницах, который повсеместно
используется в интернете и позволяет использовать перекрестные ссылки
(гиперссылки) на другие страницы.cтраница - фрагмент сайта, обычно
представляющий отдельный завершенный блок информации.
Администраторский интерфейс (web-интерфейс) - раздел сайта, недоступный
для обычных посетителей, откуда после авторизации осуществляется управление
содержимым (контентом) сайта.
База данных - система хранения данных любого типа с возможностью
оперативно найти и связать воедино любую хранящуюся там информацию. В отличие
от традиционных методов хранения информации, в базах данных она хранится в
стандартизированном виде, что позволяет получать доступ к ней с помощью многих
программ. В том числе и с сайта.
Бек-офис - часть системы, которая не доступна клиенту. Бек-офисом может
быть администраторский интерфейс, внутрикорпоративная программа управления
данными и т.д.
Верстка - процесс разбивки эскиза дизайна на отдельные фрагменты,
создания шаблона страницы с последующим формированием на его базе web-страниц и
наполнения их информацией.
Динамический сайт - сайт, информация на котором может меняться в
зависимости от действий посетителей, от содержимого базы данных, от времени и
прочих факторов. Обычно содержимое (контент) динамического сайта заказчики
могут изменять самостоятельно, используя администраторский интерфейс.
Профессиональными навыками верстки для этого обладать не надо. Динамическими
сайтами являются все интернет-магазины, информационные порталы и другие крупные
ресурсы.
Доменное имя - имя, по которому в интернете можно найти сайт. Доменное
имя отражает географическое положение сайта и род деятельности и/или название
компании. Доменное имя второго уровня имеет два фрагмента, разделенных точкой.
Имеется прямой резон регистрировать доменное имя второго уровня.
Контент - информационное наполнения сайта - текст, картинки и т.д.
Логин - учетная запись, имя пользователя. Используется для идентификации
человека. Обычно вводится в соответствующее поле на web-странице.
Пароль - ключевое слово для подтверждения идентификации. Вводится обычно
в паре с логином.
Сайт - набор web-страниц, который доступен всем пользователям интернета и
на котором располагается информация о вашей фирме, каталог товаров и многое
другое.
Сервер - компьютер, обеспечивающий информацией клиентов. В частности
web-сервер предоставляет доступ к сайту пользователям интернета.
Статический сайт - сайт, информация на котором обновляется исключительно
разработчиками или профессионально подготовленными специалистами. Требуются
навыки верстки.
Фронт-офис - часть системы, которую видит клиент. Обычно это и есть сайт.
Шаблон страницы - web-страница,
которая содержит только ту часть информации, которая является общей для всех
страниц, создаваемых на ее базе. Web-страницы создаются путем добавления
информации к шаблону.
Эскиз - картинка с предварительным эскизом дизайна, которая дает представление
о том, как будет выглядеть сайт. Эскизы обычно дорабатываются до окончательного
дизайна с учетом пожеланий заказчика.(англ. eXtensibleMarkupLanguage -
расширяемый язык разметки)- язык разметки, представляющий собой свод общих
синтаксических правил. XML предназначен для хранения структурированных данных
(взамен существующих файлов баз данных), для обмена информацией между
программами, а также создания на его основе более специализированных языков
разметки (например, XHTML), иногда называемых словарями.- (англ.
ExtensibleHypertextMarkupLanguage - расширяемый язык разметки гипертекста) -
язык разметки веб-страниц, по возможностям сопоставимый с HTML, однако является
подмножеством XML. Вариант XHTML 1.1 одобрен в качестве Рекомендации
Консорциума Всемирной паутины (W3C) 31 мая 2001 года.- скриптовый язык
программирования, созданный для генерации HTML-страниц на веб-сервере и работы
с базами данных. В настоящее время поддерживается подавляющим большинством
предоставителей хостинга..NET - это технология создания веб-приложений и
веб-сервисов от компании Майкрософт. Она является составной частью платформы
Microsoft .NET и развитием более старой технологии Microsoft ASP. ASP.NET
внешне во многом сохраняет схожесть с технологией ASP. Внутреннее устройство ASP.NET
существенно отличается от ASP, поскольку она основана на платформе .NET и
использует все новые возможности этой платформы..NET - программная технология,
предложенная фирмой Microsoft в качестве платформы для создания как обычных
программ, так и веб-приложений. Во многом является развитием идей и принципов,
заложенных в технологии Java. Одной из основных идей .NET является
совместимость различных служб, написанных на разных языках.
1.2 Подходы к созданию сайтов
Грамотная разработка сайта - это сложный многоэтапный процесс. Верстка
сайтов является неотъемлемой частью процесса изготовления сайтов. Что такое
верстка сайтов - это процесс формирования веб-страницы по готовому макету. Этот
процесс заключает в себе создание кода страницы при помощи понятного браузерам
языка разметки гипертекста html,
и оформление её с помощью каскадных таблиц стилей (CSS).
Изготовление сайта с учётом основных правил хорошего тона
Разработка сайта должна учитывать тот факт, что пользователи сети
Интернет имеют мониторы с различным разрешением. В этом случае существует два
варианта дизайн-макета сайта: сайт с фиксированной шириной и резиновый сайт.
Ширина фиксированного сайта определяется из расчета того, что по статистическим
данным большинство пользователей используют мониторы с разрешением 1024х768
пикселей. Следовательно, для того, чтобы избежать появления горизонтальной
полосы прокрутки и искажения дизайна, нужно в среднем брать ширину макета
примерно 800-990 пикселей. Недостаток при таком методе верстки - это
неэффективное использование свободной площади. Резиновый макет сайта получается
за счет того, что единицами измерения при верстке дизайна в большинстве своем
выступают проценты, что позволяет растянуть макет на всю ширину окна браузера.
Верстка и дизайн резинового макета наиболее предпочтительны.
Верстка сайтов с учетом кроссбраузерности
Сегодня существует целый ряд популярных браузеров, используемых людьми
для работы в сети Интернет. К ним относятся: Internet Explorer, Opera, Mozilla Firefox, Google Chrome,
Netscape Navigator, Safari и другие. Каждый из них имеет несколько версий, и каждый может
отображать одну и ту же страницу, представленную в формате html, по-разному.
Все создатели браузеров стремятся прийти к единому стандарту использования
языка гипертекстовой разметки, но пока существуют разногласия, поэтому верстка
сайтов должна учитывать совместимость со всеми браузерами.
Грамотная верстка сайтов с чистым кодом
Еще одно правило хорошего тона при верстке сайта - это чистый и красивый
код. Что это значит? Это значит, что код html разметки страницы красиво
отформатирован, содержит комментарии и выделенные логические блоки.
Использование каскадных таблиц стилей (CSS), позволит очистить код от лишних
тэгов, и сделать вес сайта в целом значительно меньше. Верстка сайтов с
использованием всех этих манипуляций нужна для того, чтобы упростить код, и
столкнутся с наименьшим количеством проблем при его исправлении, модификации и
доработке. Правильный компактный код облегчит индексацию сайта поисковиками, а
малый вес сократит время загрузки Вашего сайта.
Табличная и блочная верстка сайтов
Сверстать сайт возможно двумя принципиально разными способами. Первый
способ - при помощи таблиц. Табличная верстка использует элементы разметки не
соответствующие той семантике, которую они несут, с целью получения внешних
эффектов, постольку, поскольку изначально таблицы не были предназначены для
построения каркаса страниц, а служили для стандартного ввода данных. Для того
чтобы сверстать сайт с помощью табличной верстки, зачастую возникает необходимость
использования множества вложенных таблиц. Такой подход нередко сильно
затрудняет обработку браузером страниц, увеличивает размер документа и снижает
скорость загрузки файлов, и может привести к появлению ошибок в коде. Более
удобно и правильно, с точки зрения убеждений о разделении содержания и
оформления, верстать сайт при помощи слоев (блоков). Блочная верстка сайтов
дает больше возможностей, позволяет сделать код компактнее, и увеличить
скорость загрузки веб-страницы. Через CSS свойства слоев настраивать гораздо
удобнее. При помощи верстки слоями можно гораздо более эффективно разработать
сайт, который будет корректно отображаться в браузерах.
Создание web-сайтов, их поддержка и развитие может осуществляться как с
помощью специализированного программного обеспечения (ПО), так и вручную. В
частности, HTML-документ, можно: создавать в любом текстовом редакторе,
например, в "блокноте" (MS NotePAD в составе Windows); конвертировать
из многих программ, например, Microsoft Word, после конвертации одна страница
текста может превратиться в огромный HTML-файл размером более 100кб; создавать
с помощью визуальных пакетов (WYSIWYG -What You See Is What You Get), таких,
например, как Microsoft FrontPage. WYSIWYG-редакторы сами вырабатывают html-код
документа, в то время как разработчик лишь выбирает нужные ему опции из меню.
Разработчик сайта должен использовать разумное сочетание всех методов создания
HTML-документов. При использовании этих методов следует учесть следующее:
· создание различных эффектов в простом текстовом редакторе -
громоздкая и сложная задача;
· документ, подготовленный с помощью какой-либо программы проще
конвертировать, чем создавать заново;
· текстовые редакторы можно использовать для очистки от
"мусора" HTML-документов, созданных с помощью специализированных
программ;
· при создании эффектов с помощью специальных программ
(например, Microsoft FrontPage) следует предусмотреть поддержку этих эффектов
на web-сервере.
Одним
из лидеров в области разработки программного обеспечения для подготовки
web-публикаций является компания Macromedia. Очень популярны пакеты Macromedia:
Dreamweaver, HomeSite (до версии 5 этот пакет выходил под названием Allaire
<#"868678.files/image001.jpg">
Рис. 1. Структура управления в компании
Руководит компанией индивидуальный предприниматель Е.Н. Тимонин. В его
подчинении находятся два филиала компании. В подчинении руководителя первого
филиала находятся продавец и диспетчер. В подчинении диспетчера находятся пять
инженеров. В подчинении руководителя второго филиала находится инженер.
2.3 Обоснование необходимости наличия персонального сайта
В связи с тем, что «АльфаНит» является активно-развивающейся компанией в
сфере продажи компьютеров, комплектующих, канцтоваров, бытовой химии, а так же
предоставлением услуг по ремонту офисной техники возникает потребность в
массовой рекламе и предоставлении информации потребителю посредствам Интернет.
На сегодняшний день 76% потребителей активно пользуются «Всемирной сетью»,
делая покупки с помощью неё и получая для себя всю необходимую информацию. Как правило,
интернет магазин создается на основе уже имеющегося бизнеса - то есть реального
магазина, фирмы, которая уже продает какой-то ассортимент продукции, будь то
компьютеры, книги, продукты питания или что-то другое. Наличие
интернет-магазина оправдано, когда в фирме есть штатный программист, который
ежедневно следит за обновлением сайта. У ИП Тимонин данной штатной единицы не
предусмотрено, поэтому появилась необходимость в наличии простого рекламного
сайта с возможностью осуществления покупок по указанным на страницах телефонам.
Создавая рекламный интернет-сайт появляется как бы еще одна торговая
точка. Но только отличие в том, что она теперь доступна для жителей любого
другого города, и в любое время суток. Кроме того, возможно разместить на своем
сайте всю имеющуюся в наличии информацию о продаваемых товарах. Все это сильно
привлекает покупателя, ведь он не может пощупать, покрутить ваш товар. Зато
может сделать многое, что не может в обычном магазине - прочитать очень
подробные характеристики товара, чертежи, рисунки, аннотации, сертификаты,
отзывы других пользователей и все, что вы сочтете нужным разместить у себя на
сайте. Часто поиск нужного товара через Интернет оказывается удобнее, чем при
обычном походе в магазин - там не всегда найдешь свободного продавца
консультанта, который к тому же может внятно рассказать об этом товаре. А в
глобальной сети вся информация о товаре на виду. И опять же, не требуется
нанимать дополнительных консультантов - работает ваш сайт.
· удобство в выборе товара;
· реклама услуг и продукции в любом регионе страны, мира;
· приобретение новых клиентов;
· увеличение объема продаж.
Проанализировав основные причины создания сайта, руководитель предприятия
сделал вывод, что им срочно необходим собственный сайт. После чего, мне было
дано задание: создать персональный сайт для ИП Тимонина, а именно для группы
компаний «АльфаНит».
3. О разработке сайта
3.1 Структура
сайта
Рассмотрим структуру сайта (рис. 2)
Рис. 2. Структура сайта
В данной структуре показаны переходы внутри сайта. На структуре видно,
что пользователь может перейти с главной страницы на любую второстепенную
страницу сайта. Переход между второстепенными страницами не предусмотрен,
поэтому для перехода на интересующую страницу нужно использовать главную
страницу сайта.
3.2
Интерфейс сайта
Рассмотрим интерфейс главной страницы. На странице сайта расположены (см.
рис. 3):
· логотип компании и её название;
· координаты;
· кнопки с навигациями на другие страницы;
· режим работы;
· нововведения сайта;
· дополнительные координаты;
· фирмы-поставщики.

Рис. 2. Интерфейс главной страницы
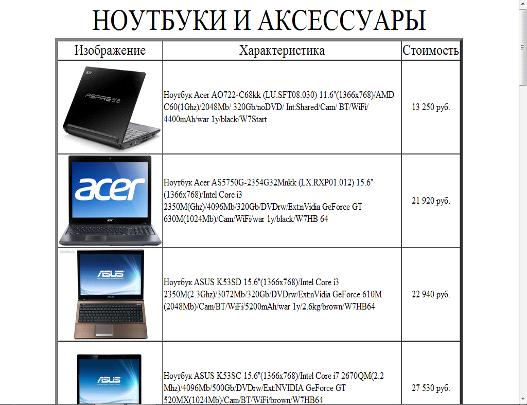
Рассмотрим на примере страницы «Ноутбуки и аксессуары» интерфейс всех
второстепенных страниц (см. рис. 4).

Рис. 4. Интерфейс второстепенной страницы
Второстепенные страницы не имеют особого отличия в интерфейсе. Все они
состоят из таблиц со списком товаров и услуг, предоставляемых организацией. Под
каждой таблицей расположена следующая надпись: «Если Вы не нашли интересующий
Вас товар на нашем сайте, Вы можете обратиться к нашим специалистам, позвонив
по телефонам: 8-(342-71)-2-20-39 и 8-(342-71)-2-13-28. Так же Вы можете задать
свои вопросы в социальной сети Вконтакте или по электронной почте:
alfanit_kungur@mail.ru»
Рассмотрим интерфейс страницы, содержащей тест (см. рис. 5)
На данной странице расположен тест, который позволит покупателю
определиться с выбором желаемого товара. После прохождения данного теста,
клиенту выдается результат с наиболее подходящими характеристиками
персонального компьютера или ноутбука. В случае, если потребителя не устраивает
такое предложение, он может обратиться за помощью к консультантам по указанным
на сайте координатам.

Рис. 5. Интерфейс страницы с тестом.
Вопросы входящие в тест:
. Какой компьютер Вам нужен? (стационарный/портативный);
. Для чего Вам нужен компьютер? (для работы/для развлечений)
. Важна ли стоимость компьютера? (важна/не важна)
. Важен ли Вам уровень шума, издаваемый компьютером? (важен/не
важен)
3.3 Этапы создания
Перед началом разработки сайта нужно составить алгоритм выполнения
работы, собрать нужную информацию и только после этого приступить к выполнению
работы.
Алгоритм выполнения разработки сайта:
· сбор и анализ необходимой информации;
· создание в программе Photoshop необходимых деталей для сайта,
а именно: логотип компании, название, координаты, кнопки для навигации по
сайту, режим работы, строка с фирмами-поставщиками;
· выбор программы для разработки сайта;
· разработка главной страницы;
· разработка второстепенных страниц;
· разработка части, содержащей JavaScript;
· анализ проделанной работы.
3.4 Описание кода страниц
3.4.1 Код главной страницы
Рассмотрим код страницы index.
<html> //начало документа
<body> // «тело» документа
<center> // выравнивание по центру дальнейших данных
<img src="img/zag.jpeg"> //вставка рисунка с
параметрами на всю ширину страницы
<table height="30" border="0" cellspacing="5">
//Вставка таблицы с параметрами: высота=30 пикселов, ширина=100% экрана. Рамка
скрыта, отступ от края=5 пикселов.
<tr> //Начало строки
<td><center><a
href="1.html"><img src="img/1.jpeg"> </a>
</center> </td> //Первый столбец. Ширина столбца = 16% от всего
экрана, внутри ячейки находится рисунок-кнопка с навигацией на второстепенную
страницу. Все расположено по центру.
<td><center><a
href="2.html"><img src="img/2.jpeg"> </a>
</center></td> //Второй столбец. Ширина столбца = 16% от всего
экрана, внутри ячейки находится рисунок-кнопка с навигацией на второстепенную
страницу. Все расположено по центру.
<td><center><a
href="3.html"><img src="img/3.jpeg"> </a>
</center></td> //Третий столбец. Ширина столбца = 16% от всего экрана,
внутри ячейки находится рисунок-кнопка с навигацией на второстепенную страницу.
Все расположено по центру.
<td><center><a
href="4.html"><img src="img/4.jpeg"> </a>
</center></td> //Четвертый столбец. Ширина столбца = 16% от всего
экрана, внутри ячейки находится рисунок-кнопка с навигацией на второстепенную
страницу. Все расположено по центру.
<td><center><a
href="5.html"><img src="img/5.jpeg"> </a>
</center></td> //Пятый столбец. Ширина столбца = 16% от всего
экрана, внутри ячейки находится рисунок-кнопка с навигацией на второстепенную
страницу. Все расположено по центру.
<td><center><a
href="6.html"><img src="img/6.jpeg"> </a>
</center></td> //Шестой столбец. Ширина столбца = 16% от всего
экрана, внутри ячейки находится рисунок-кнопка с навигацией на второстепенную
страницу. Все расположено по центру.
</tr> //Окончание строки таблицы
</table> //Окончание таблицы
</center> //окончание выравнивания по центру данных
<table border="5"
cellspacing="1"> // Начало
новой таблицы
<tr> //Начало строки
<td> //начало столбца, шириной 80% от всего экрана
<center><font size="5">НОВИНКИ
НЕДЕЛИ</FONT></CENTER> //заголовок расположен посередине ячейки
</td> //окончание столбца
<td><img src="img/rez.jpeg" height=300px
></td> //столбец со вставленным рисунком, высотой 300 пикселов и
шириной 25 пикселов
</table> //закрытие таблицы
<img src="img/post.jpeg"> //вставка рисунка с
фирмами поставщиками
</body> //закрытие «тела» документа
</html> //окончание документа
3.4.2 Код страницы «Ноутбуки и аксессуары»
Рассмотрим код страницы noutbook. (полный код см. в приложении 1).
<HTML> //начало документа
<body> //«тело» документа
<center> // следующие данные будут располагаться по центру
<FONT SIZE="7" FACE="Times New Roman"> НОУТБУКИ
И АКСЕССУАРЫ</font> //размер шрифта самый большой, тема шрифта Times New
Roman
<table border="5" cellspacing="0">
//начало таблицы, бордюр таблицы=5 пикселов, ширина таблицы=80% от всего
страницы
<td><center><font
size="5">Изображение</font></center></td>
//первый столбец, всё расположено по центру, размер шрифта=5 пикселов
<td><center><font
size="5">Характеристика</font></center></td> //
второй столбец, всё расположено по центру, размер шрифта=5 пикселов
<td><center><font size="5">Стоимость</font></center></td> // третий столбец, всё расположено по центру, размер шрифта=5
пикселов
</tr> //конец первой строки
<tr> //вторая строка
<td><center><img src="img/1/13250.jpg"></center></td>
// первый столбец, вставлено изображение, расположенное по центру
<td>Ноутбук Acer AO722-C68kk (LU.SFT08.030)
11.6"(1366x768)/AMD C60(1Ghz)/2048Mb/ 320Gb/noDVD/ Int:Shared/Cam/
BT/WiFi/ 4400mAh/war 1y/black/W7Start</td> // второй столбец, всё
расположено по центру
<td><center>13 250 руб.</center></td> // третий
столбец, всё расположено по центру
</tr> //конец второй строки
…………………………… // пропуск повторяющихся частей
<tr> // n-строка
<td><center><img
src="img/"></center></td> // первый столбец, вставлено
изображение, расположенное по центру
<td>Сумка для ноутбука Sumdex PON-318BU 16" blue 39,4 x 29,2 x
7 см
</td> // первый столбец, всё расположено по центру
<td><center>725 руб.</center></td> // первый
столбец, всё расположено по центру
</tr> //конец n-строки
</table></center> //конец таблицы
<br><center> // написание с «красной» строки, далее все
расположено по центру
<FONT SIZE="4" FACE="Times New Roman"> Если Вы
…. //дополнительная информация для потребителя, размер шрифта = 4 пиксела, вид
шрифта = Times New Roman
<a
href="http://vk.com/alfanit_kungur">Вконтакте</a> // ссылка
на страницу в социальной сети Вконтакте
</font> //окончание параметров шрифта
</center> //окончание размещения текста по центру
</body> // конец «тела» документа
</html> //конец документа
3.4.3 Код страницы «Компьютеры и комплектующие»
Рассмотрим код страницы komp.
(полный код см. в приложении 2).
<HTML>
<body>
<center>
<FONT SIZE="7" FACE="Times New
Roman">КОМПЬТЕРЫ И КОМПЛЕКТУЮЩИЕ</font>
<table border="5"
cellspacing="0">
<tr>
<td><center><font size="5">Характеристика</font></center></td>
<td><center><font size="5">Стоимость</font></center></td></tr>
<tr>
<td>Системный блок Instar Empire a3048 < AMD Phenom
X4 965 / MSI AMD 870 / 1Gb Radeon HD7750 / 6Gb DDR3 / 500Gb SATA / CR / DVD-RW
/ ATX 450W / Windows 7 Домашняя Расширенная 64bit >
</td>
<td><center>18 524 руб.</center></td></tr>
<tr>
<td>Системный блок Instar Empire i3253 < Intel Core
i5-2320 (3.0GHz/QuadCore) / MSI iH61 (USB3.0) / 1Gb GeForce GTX560 / 8Gb DDR3 /
1Tb SATA / DVD-RW / CR / CoolerMaster ATX 550W / Windows 7 Домашняя Расширенная 64bit >
</td>
<td><center>24 878 руб.</center></td></tr>
…………………………….
<tr>
<td>Платформа Pegatron Walle L6 PV D-SUB < Mini-ITX (Intel TigerPoint + Intel Atom
D510), int. VGA, 1*SODIMM DDR2, GbLan > Vesa mount, black
</td>
<td><center>4 994 руб.</center></td></tr>
</table></center>
<br><center>
<FONT SIZE="4" FACE="Times New Roman"> Если Вы
не нашли интересующий Вас товар на нашем сайте, Вы можете обратиться к нашим
специалистам, позвонив по телефонам: 8-(342-71)-2-20-39 и
8-(342-71)-2-13-28.<br> Так же Вы можете задать свои вопросы в социальной
сети <a href="http://vk.com/alfanit_kungur">Вконтакте</a>
или по электронной почте: alfanit_kungur@mail.ru</font></center>
</body></html>
3.4.4 Код страницы «Офисная техника»
Рассмотрим код страницы of_te. (полный код см. в приложении 3).
<HTML>
<body>
<center>
<FONT SIZE="7" FACE="Times New
Roman">ОФИСНАЯ ТЕХНИКА</font>
<table border="5"
cellspacing="0">
<tr>
<td><center><font size="5">Изображение</font></center></td>
<td><center><font size="5">Характеристика</font></center></td>
<td><center><font size="5">Стоимость</font></center></td>
</tr>
<tr>
<td><center><img
src="img/3/3250.jpg" HEIGHT="150"
WIDTH="200"></center></td>
<td>Сканер
Canon CanoScan Lide 210 A4
</td>
<td><center>3 250 руб.</center></td>
</tr>
<tr>
<td><center><img
src="img/3/4075.jpg" HEIGHT="150"
WIDTH="200"></center></td>
<td>Сканер
Epson Perfection v330 Photo (A4, USB 2.0)
<td><center>4 075 руб.</center></td>
</tr>
…………………………………………..
<tr>
<td><center><img
src="img/3/8364.jpg" HEIGHT="150" WIDTH="200"></center></td>
<td>Принтер Лазерный Brother HL-5350DNR (дуплекс, 30стр./мин, USB, net 10/100)
</td>
<td><center>8 364 руб.</center></td>
</tr>
</table></center>
<br><center>
<FONT SIZE="4" FACE="Times New Roman"> Если Вы
не нашли интересующий Вас товар на нашем сайте, Вы можете обратиться к нашим
специалистам, позвонив по телефонам: 8-(342-71)-2-20-39 и
8-(342-71)-2-13-28.<br> Так же Вы можете задать свои вопросы в социальной
сети <a href="http://vk.com/alfanit_kungur">Вконтакте</a>
или по электронной почте: alfanit_kungur@mail.ru</font></center>
</body>
</html>
3.4.5 Код страницы «Сервисный центр»
Рассмотрим код страницы ser_center. (полный код см. в приложении 4).
<HTML>
<body><center>
<FONT SIZE="7" FACE="Times New
Roman">СЕРВИСНЫЙ ЦЕНТР</font>
<table border="5"
cellspacing="0">
<tr>
<td><center><font size="5">Выполняемая работа</font></center></td>
<td><center><font size="5">Стоимость</font></center></td>
</tr>
<tr>
<td>Техническое обслуживание (ТО)</td>
<td><center>200 руб.</center></td>
</tr>
<tr>
<td>Установка операционной системы (ОС)</td>
<td><center>400 руб.</center></td>
</tr>
…………………………………….
<tr>
<td>Установка и настройка антивирусного программного
обеспечения</td>
<td><center>от 500 руб.</center></td>
</tr>
</table>
</center>
<center><FONT SIZE="4" FACE="Times
New Roman">
<br>У Вас есть затруднения с выбором компьютера? Пройдите <a
href="test.html">тест</a> и узнайте, какой компьютер Вам
подходит.
<br><br> Если у Вас возникли вопросы по предоставлению услуг,
Вы можете позвонить по телефонам:<br> 8-(342-71)-2-20-39 и
8-(342-71)-2-13-28 и наши консультанты предоставят всю интересующую
информацию.<br> Так же Вы можете задать свои вопросы в социальной сети
<a href="http://vk.com/alfanit_kungur">Вконтакте</a> или
по электронной почте:
alfanit_kungur@mail.ru</font></center></body></html>
3.4.6
Код страницы «Тест», содержащей JavaScript
Рассмотрим код страницы test.
(полный код см. в приложении 5).
<HTML>
<head> <title>Тест</title>
<script language="JavaScript">pressAnyKey() {
if(b1 == 0 && b2 == 0 && b3 == 0 && b4 == 0)
alert('Для Вас подойдёт компьютер, со следующими характеристиками:…..');(b1 ==
0 && b2 == 0 && b3 == 0 && b4 == 1) alert('Для Вас
подойдёт ноутбук, со следующими характеристиками:….');
………………………..(b1 == 1 && b2 == 1 && b3 == 1 && b4
== 1) alert('Для Вас подойдёт ноутбук, со следующими характеристиками:......')
}
</script></head>
<body> <h2> <font FACE="Times New
Roman"><CENTER>ПРОЙДИТЕ ТЕСТ И УЗНАЙТЕ, КАКОЙ КОМПЬЮТЕР ВАМ
ПОДХОДИТ</CENTER></h2> </body>
<B>1.КАКОЙ КОМПЬЮТЕР ВАМ НУЖЕН</B>
</BR></BR>
<input type=radio name=q1 onclick="b1=0">СТАЦИОНАРНЫЙ<br> </BR>
<input type=radio name=q1 onclick="b1=1">ПОРТАТИВНЫЙ<br>
</BR></BR>
<b>2.ДЛЯ ЧЕГО ВАМ НУЖЕН КОМПЬЮТЕР</b>
</BR></BR>
<input type=radio name=q2 onclick="b2=0">ДЛЯ РАБОТЫ<br></BR>
<input type=radio name=q2 onclick="b2=1">ДЛЯ РАЗВЛЕЧЕНИЙ<br>
</BR></BR>
<b>3.ВАЖНА ЛИ СТОИМОТЬ КОМПЬЮТЕРА</b>
</BR></BR>
<input type=radio name=q3 onclick="b3=0">ВАЖНА. СТОИМОСТЬ НЕ ДОЛЖНА ПРЕВЫШАТЬ 20 ТЫС. РУБЛЕЙ<br> </BR>
<input type=radio name=q3 onclick="b3=1">НЕ ВАЖНА. ВОЗЬМУ КОМПЬЮТЕР ЗА ЛЮБУЮ СУММУ, ЕСЛИ
ОН УДОВЛЕТВОРИТ МОИМ ТРЕБОВАНИЯМ.<br>
</BR></BR>
<b>4.ВАЖЕН ЛИ ВАМ УРОВЕНЬ ШУМА ИЗДАВАЕМЫЙ КОМПЬЮТЕРОМ</b>
</BR></BR>
<input type=radio name=q4 onclick="b4=0">ВАЖНЕН<br></BR>
<input type=radio name=q4 onclick="b4=1">НЕ ВАЖЕН<br>
</br>
</font>
<CENTER><A href="index.HTML">На главную</A></CENTER></HTML>
3.4.7 Код страницы «Акции»
Рассмотрим код страницы akc.
(полный код см. в приложении 6).
<html>
<body>
<center>
<FONT SIZE="7" FACE="Times New
Roman">АКЦИИ</font>
</body>
<table border="5"
cellspacing="0">
<tr>
<td><center><font size="5">Сроки проведения</font></center></td>
<td><center><font size="5">Описание акции</font></center></td>
</tr>
<tr>
<td><center><font size="3">С 1 ПО 20 МАРТА</font></center></td>
<td><center><font size="4">При заказе
компьютера на сумму более 20 000 рублей сборка и настройка в
подарок</font></center></td>
</tr>
<tr>
<td><center><font size="3">С 20 МАРТА ПО 10 АПРЕЛЯ</font></center></td>
<td><center><font size="4">При заправке
3 и более картриджей скидка 12%</font></center></td>
</tr>
<tr>
<td><center><font size="3">С 11 ПО 25 АПРЕЛЯ</font></center></td>
<td><center><font size="4">При покупке модема D-Link 2640U настройка нтернета бесплатно</font></center></td>
</tr>
……………………………………….
<tr>
<td><center><font size="3">СО 2 ПО 30 ИЮНЯ
</font></center></td>
<td><center><font size="4">Только в первый
месяц лета получи скидку от 5% до 15% на товары суммой больше 15 000
рублей</font>
</center></td>
</tr>
</table>
<br>
<FONT SIZE="4" FACE="Times New
Roman">
Если Вы не нашли интересующий Вас товар на нашем сайте, Вы можете
обратиться к нашим специалистам, позвонив по телефонам: 8-(342-71)-2-20-39 и
8-(342-71)-2-13-28.
<br> Так же Вы можете задать свои вопросы в социальной сети <a
href="http://vk.com/alfanit_kungur">Вконтакте</a> или по
электронной почте: alfanit_kungur@mail.ru</font>
</CENTER>
</html>
3.4.8 Код страницы «Новости»
Рассмотрим код страницы new.
(полный код см. в приложении 7).
<html>
<body>
<FONT SIZE="7" FACE="Times New
Roman">
<CENTER>НОВОСТИ КОМПАНИИ</CENTER>
</font>
<FONT SIZE="4">
<BR>
<CENTER>
<FONT SIZE="5">О деятельности</FONT>
</CENTER>
<BR>Полное наименование подразделения………………..
</FONT>
<br><br><br><br><br>
<CENTER>
<FONT SIZE="4">
Если Вы не нашли интересующий Вас товар на нашем сайте, Вы можете
обратиться к нашим специалистам, позвонив по телефонам: 8-(342-71)-2-20-39 и
8-(342-71)-2-13-28.<br> Так же Вы можете задать свои вопросы в социальной
сети <a href="http://vk.com/alfanit_kungur">Вконтакте</a>
или по электронной почте: alfanit_kungur@mail.ru
</font>
</CENTER>
</HTML>
4. Экономическое обоснование
- самое быстроразвивающееся средство вещания в истории человечества, по
оценкам экспертов, количество пользователей удваивается каждые полгода.
Пользователи Internet представляют собой область повышенного интереса для
большинства рекламодателей.
Для обоснования экономической эффективности были произведены расчеты
затрат на разработку WEB-сайта (Табл. 1).
Таблица 1.
Таблица предполагаемых затрат на разработку сайта
|
Вид работ
|
Описание
|
Цена (руб.)
|
|
Вёрстка макета шаблонов
страниц сайта
|
Адаптированная вёрстка
макета шаблонов главной и внутренних страниц сайта для последующей установки
на движок сайта.
|
6 000
|
|
Установка дизайна на сайт
|
Подключение свёрстанных
шаблонов страниц с новым дизайном на движок сайта.
|
|
Разработка дополнительного
графического оформления
|
Добавление на сайт
возможности смены графического (цвета, шрифты, картинки и т.п.) оформления.
|
2 000
|
|
Материалы (статьи)
|