Проектування програмного забезпечення автопаркінгу на практичному прикладі
АНОТАЦІЯ
В даній дипломній роботі спроектовано та розроблено програмне
забезпечення (ПЗ) системи інформаційного обслуговування автопаркінгу. Система
створена для зручності визначення вільних парковочних місць у межах міста або
певної території. ПЗ покликане покращити сервіс парковочних зупинок різного
типу, а також надати зручний сервіс для водіїв, що дозволить їм наперед
«бронювати» або передбачати місце де можна залишити автомобіль. ПЗ має зручний
користувацький інтерфейс.
ПЗ використовує найсучасніші методи технології Cloud. Обмін даними у
системі відбувається за допомогою зв’язку клієнт - сервер. Частини пов’язані з
картами, та місцезнаходженнями реалізовані за допомогою Google Maps API.
Система використовує динамічну мову програмування PHP для реалізації логіки
сервера, динамічної зміни контенту, здійснення необхідних обчислень та
операцій.
Детально описано розроблений програмний продукт та засоби, використані
при його розробці.
Інформаційна система розроблена згідно двошарової архітектури
клієнт-сервер із використанням моделі тонкого клієнта. Клієнт веб-ресурсу може
експлуатуватися на будь-якій операційній системі: основною вимогою є наявність
сучасного веб-оглядача. Для серверної частини веб ресурсу необхідним є PHP
інтерпретатор версії 5.3.1 і вище, програма Apache2 а також СУБД MySQL.
Загальний об’єм роботи 86 сторінок.
Даний дипломний проект, крім основної частини, присвяченої питанням
розробки програмної системи, містить економічну частину, в якій розраховано та
розподілено матеріальні та людські ресурси для розробки і написання програмного
продукту.
ABSTRACT
this thesis work is designed and developed software (SW ) of information
service parking lots . The system was created for easy determination of free
parking spaces in the city or a territory. Software designed to improve service
parking stops of various types, as well as provide a convenient service for
drivers , allowing them beforehand " book " or provide a place where
you can leave the car. Software has a convenient user interface.uses the latest
methods of technology Cloud. The exchange of data in the system is through
communication client - server. Parts associated with maps and location
implemented using Google Maps API. The system uses a dynamic programming
language PHP to implement logic server dynamically changing content, make the
necessary calculations and operations.in detail , and designed the software
tools used in its development.system developed by a two-layer client-server
architecture using thin client model . Client Web resource can be operated on
any operating system: basic requirement is to have a modern web browser. For
the server side of the web resource requires a PHP interpreter version 5.3.1 or
higher program Apache2 and database MySQL.workload 86 pages.thesis project ,
except for the main part , dedicated to the development of a software system ,
provides the economic part , which is designed and distributed material and
human resources for developing and writing the software.
ВСТУП
Картографія як сфера точних наук віддавна використовує математичні методи
і тому раніше за інші науки про Землю, почала використовувати можливості ЕОМ
для побудови картографічного зображення. Удосконалення методів
картографо-математичного моделювання обумовило застосування ЕОМ і для
формування тематичного змісту карт.
Цифрове картографування, цифрова картографія - порівняно новий науковий
теоретичний і прикладний розділ, що перебуває на стику взаємодії географії,
картографії, математичних методів обробки даних і інформатики, котрий
займається створенням і вивченням цифрових аналогів традиційних картографічних
зображень [1].
У зв'язку з різними підходами до тлумачення суті „цифрової картографії”
на сьогодення існують різні погляди на місце і роль цього напрямку в сфері наук
про Землю - від повного заперечення традиційних методів, до заперечення
можливості застосування методів автоматизації складання карт. Істина зазвичай
знаходиться між двома крайніми точками зору - карти, побудовані за допомогою
різних програмних і технічних засобів, давно перевершили за точністю і дизайном
традиційні технології, але при їхньому створенні повинні використовуватися
основні методи, розроблені картографічною і суміжними науками для виявлення й
подання просторових об'єктів та їхніх взаємозв'язків.
Розвиток картографії - безупинний процес, що включає теорію і технологію
створення карт. Теоретична картографія вивчає основні положення про форму і
методи зв'язку між реально існуючими об'єктами й процесами та їх відображенням
на картах. Центральним об'єктом картографії є власне карта - образно-знакова
модель, математично визначене, зменшене, генералізоване зображення поверхні
Землі, іншого небесного тіла чи космічного простору, що показує розміщені чи
проектовані на них об'єкти в прийнятій системі умовних знаків [1].
Науковий пошук у картографії, потреби господарської практики зумовили інтенсивний
розвиток в середині 1950-х років так званих спеціальних, або тематичних, карт.
На відміну від загальногеографічних карт, які можна назвати багатопредметними,
спеціальні, або тематичні, карти, як правило, є однопредметними. Як відзначив
М.Ф. Леонтьєв, тематичними картами є "такі географічні карти, на
топографічній (загальногеографічній) основі яких першим планом відображаються
ті чи інші характеристики і особливості одного чи кількох, але логічно
пов‘язаних елементів природи чи соціально-економічних явищ і об‘єктів,
наприклад, характеристика ґрунтового покриву на ґрунтових картах чи розміщення
сільського господарства на картах сільськогосподарських угідь" [2].
Тематичні карти за змістом є надзвичайно різноманітними. Серед них ‒ карти природи, населення,
економічні, соціальні, політичні, історичні. Поява нових картографічних творів
на вимогу господарської практики приводить з часом до створення відповідної
галузі тематичної картографії. Якщо на початковому етапі основним завданням
тематичних карт була реєстрація фактів, то з часом за відповідного опрацювання
первинних матеріалів з‘явились карти оцінки природних, трудових ресурсів тощо
[2].
При виконанні моєї БКР на тему: «Програмне забезпечення системи
інформаційного обслуговування автопаркінгу» будуть використовуватися методи
створення електронних тематичних карт.
РОЗДІЛ 1.
АНАЛІЗ ЗАДАЧ І МЕТОДІВ ГРАФІЧНОЇ ВІЗУАЛІЗАЦІЇ КАРТ МІСТА
1.1 Засоби побудови карт
інформаційний автопаркінг інтерфейс база
Значна частина інформації про навколишнє середовище сприймається людиною
візуально, через зір. Саме на зорове сприйняття і розраховані різні
картографічні зображення. Карта, паперова або цифрова, повинна мати ряд
властивостей:
- просторово-часову подібність відображуваних об'єктів і явищ;
- змістовну відповідність властивостей і характеристик явищ їх
типовихw особливостей, генезису, ієрархії і
внутрішньої структури;
метричність, яка передбачає можливість вимірювання координат,
довжин і об’ємів (геометрична метричність), а також вимірювання змістовних
характеристик карти (атрибутивна метричність);
однозначність -w передбачає, що кожен знак на карті має лише один зафіксований у легенді
зміст, будь-яка точка на поверхні з координатами Х,Y має тільки одне значення
Z;
наочність й оглядовість, які забезпечують різні картографічні
масштаби і відповідні цим масштабам набори відображуваних об'єктів. Об'єкти
відображаються за допомогою картографічних символів, логічна структура й описи
яких подані в легендах.
Термін „цифрова карта” протягом більш ніж тридцятилітньої історії
змінювався і розвивався разом із розвитком технологій цифрового картографування
і зміною відомчої належності організацій. Протягом тривалого періоду цифрові
карти створювалися в Державному управлінні геодезії і картографії колишнього
СРСР, де було дано наступне визначення. Цифрова карта - цифрова модель земної
поверхні, сформована з урахуванням законів картографічної генералізації в
прийнятих для карт проекціях, розграфці, системі координат і висот”[3-5].
Більшість визначень цього періоду виходили з положення, що цифрова карта
повинна бути копією її паперового аналога. На сьогодення, з'явилася велика
кількість доступного програмного забезпечення і вихідних даних, котрі
дозволяють створювати найрізноманітніші зображення, що мають з картами тільки
спільну координатну основу. Саме тому, на позначення таких зображень A.M.
Берлянтом (1996 р.) був уведений у науковий обіг термін „геозображення”[6].
Геозображення (geoimage, georepresentation) - будь-яка просторово-часова
масштабна генералізована модель земних (планетних) об'єктів або процесів, яка
представлена у графічно-образній формі.
При цьому, геозображення класифікують на [1]:
- двовимірні плоскі геозображення (2D geoimages, flat geoimages),
наприклад, карти, плани, електронні карти, аеро- і космічні знімки;
- тривимірні, або об'ємні, геозображення (3D geoimages, volumetric
geoimages), наприклад, стереомоделі, анагліфи, блок-діаграми, картографічні
голограми;]
динамічні геозображення (dynamic geoimages), тобто анімації,
картографічні фільми, мультимедійні карти й атласи.
Внаслідок того що карта сама є моделлю будь-якої місцевості, усе частіше
лунають вислови, що цифрова карта не повинна бути копією паперової карти з її
системою умовних знаків (моделлю моделі), а прямо відображувати реальну
дійсність, використовуючи власний арсенал засобів створення зображення і
різноманітних джерел даних. За ступенем ускладнення зв'язків між окремими
елементами підсумкової карти і використання спеціальних програмних та технічних
засобів створення карт до цього часу склалася наступна система визначень
Цифрова карта (digital map) - цифрова модель місцевості, створена шляхом
цифрування картографічних джерел, фотограмметричної обробки даних дистанційного
зондування, цифрової реєстрації даних польових зйомок або іншим способом. Цифрова
карта є основою для виготовлення звичайних паперових, комп'ютерних, електронних
карт, вона входить до складу картографічних баз даних, є одним із найважливіших
елементів інформаційного забезпечення ГІС і може бути результатом
функціонування ГІС.
Основними складовими цифрової карти є координатна система і набір
елементарних графічних об'єктів, що відображають місце розташування просторових
обрисів відповідних реальних об'єктів (процесів, явищ).
У більшості геоінформаційних пакетів цифрові карти подаються окремим
картографічним шаром і містять тільки однотипні об'єкти, а також є основною
одиницею збереження даних (файлом або групою зв'язаних файлів).
Цифрова картографічна інформація є частиною інформаційної основи ГІС і
обумовлює можливості електронного картографування при геомоделюванні.
Різноманітність форматів подання ЦК у ГІС - одна з особливостей, котра
істотно ускладнює їх використання в умовах не меншої різноманітності програмних
засобів ГІС. Наявність функцій перетворення форматів (конверторів) для забезпечення
уведення-виведення, а отже обміну даними між системами, знімає масу проблем між
форматної сумісності. Проте набір конверторів кожного програмного продукту
обмежений і не може охопити множини існуючих форматів, а також не всі
конвертори працюють бездоганно. Оскільки не існує будь-якого універсального
стандарту обміну просторовими даними, необхідно, щоб ЦК знаходилась у
внутрішньому форматі тієї ж ГІС, яка використовується, або в одному з
стандартних обмінних форматів, яке підтримує програмне забезпечення ГІС, тобто
форматів, котрі використовуються для обміну інформацією між різними системами.
Електронна карта (electronic map) - картографічне зображення, яке
візуалізоване на дисплеї (відеоекрані) комп'ютера на основі даних цифрових карт
або баз даних ГІС з використанням програмних і технічних засобів у прийнятій
для карт проекції і системі умовних знаків.
Картографічна база даних (cartograpliic data base, cartographic database)
- сукупність взаємозалежних картографічних даних з будь-якої предметної (тематичної)
області, що представлена у цифровій формі (у тому числі у формі інших
картографічних баз даних) при дотриманні загальних правил опису, збереження і
маніпулювання даними. Картографічна база даних доступна багатьом користувачам,
не залежить від характеру прикладних програм і підпорядковується системі
управління базами даних (СУБД).
Картографічний банк даних, КБД, (cartographic data bank, cartograpliic
databank) - комплекс технічних, програмних, інформаційних і організаційних
засобів збереження, обробки і використання цифрових картографічних даних. До
складу КБД входять картографічні бази даних з окремих предметних (тематичних)
областей, СУБД, а також бібліотеки запитів і прикладних програм.
Розрізняють єдиний центральний картографічний банк даних (central
(centralized) cartographic databank), що містить увесь фонд інформації з даної
теми, і розподілений картографічний банк даних (distributed cartographic
databank), що являє собою територіально роз'єднану систему регіональних і/або
локальних КБД, поєднаних у мережу під єдиним управлінням.
За оцінками різних дослідників, інформаційний обсяг різних цифрових карт
і геозображень, збережуваних в пам'яті комп'ютерів по усьому світі, вже в
декілька разів перевищує обсяг паперових карт, і розрив постійно збільшується
не на користь паперових карт. У зв'язку з цим усе частіше виникають думки, що
традиційна картографія має поступитися місцем новим комплексним дисциплінам -
геоінформатиці, геоматиці, геоікониці [1].
У картовидавничій практиці України методи автоматизованої картографії
використовуються вже понад 30 років, розроблена низка відомчих стандартів
цифрових карт і автоматичних картографічних систем (АКС). У першу чергу ці
системи призначені для автоматизації виробництва і збереження номенклатурних
листків стандартних топографічних карт різних масштабів. Широко
використовуються методи автоматизованого дешифрування космо- і аерофотознімків
для відновлення карт і побудови горизонталей рельєфу. У той же самий час,
потреби більшості споживачів картографічної продукції значно випереджають
можливості аерогеодезичних підприємств по термінам відновлення топокарт, а
також по номенклатурі відображуваних об'єктів. У зв'язку з цим виникла велика
кількість відомчих стандартів цифрової картографії, у яких топокарти необхідні
тільки для початкової координатної прив'язки [1].
1.2 Вибір моделі задачі інформаційної підтримки автопаркінгів
Комп’ютерна обробка масивів даних по території і цифрові моделі рельєфу
здійснили цілу революцію і в корні змінили підхід до двох основних функцій
моделювання - топографічному аналізу і візуалізації. ГІС і ГІТ, що з’явилися
трохи пізніше, значно просунулись у цьому напрямку, надавши можливість
поєднувати результати моделювання і нетопографічні тематичні дані [5-7].
Тривимірні зображення є самим „видовищним” елементом в образотворчих
можливостях ГІС. Більшість систем можуть працювати тільки з контурними
тривимірними зображеннями у вигляді прямокутних (DEM-модель) або трикутних
(TIN-модель) мереж пересічних ліній. Сучасні ГІС можуть оснащуватися
спеціальними модулями для підготовки до публікації таких тривимірних зображень,
оснащених функціями згладжування і заливки рельєфу. Кутаста контурна модель
згладжується набором сплайн-функцій для додання „реалістичності”, після чого
міжреберні простори заливаються кольоровим фоном (rendering) по певному
алгоритму
В теорії інформації, реєстрація безперервного явища за допомогою
дискретних (переривчастих) величин називається квантуванням (quantification).
Визначення висотних позначок при квантуванні рельєфу задається формулою:
= f (x, y),
де: z - значення висот у точках з координатними х,у, може виконуватися
по-різному - у вершинах регулярних сіток (квадратів, трикутників,
шестикутників), вузлах картографічних сіток, вздовж профілів, за горизонталями
або в характерних точках рельєфу [1].
Існують різноманітні засоби зображення рельєфу на планах і картах.
Найбільш зручним є прийнятий у наш час засіб горизонталей (ізоліній). Поверхню
ділянки Землі через однакові проміжки по вертикалі умовно розсікають рівневими
поверхнями, які паралельні рівневій поверхні Землі, прийнятій за вихідну. Крім
ізоліній також зображуються на топографічних картах і планах висотні позначки
Цифрова модель рельєфу, ЦМР (Digital Terrain Model, DTM; Digital
Elevation Model, DEM) - засіб цифрового подання тривимірних просторових
об’єктів (поверхонь, рельєфів) у вигляді тривимірних даних (three-dimensional
data), таких як сукупність записів горизонталей чи ізоліній (contour lines,
isolines), сукупність висотних (heigts) або глибинних (depths) відміток.
Цифрова форма представлення поверхонь використовується для побудови карт
ізоліній, проекцій поверхонь на площину, різних підрахунків у прикладних
програмах.
ЦМР можуть створюватися як із даних у векторному форматі (наприклад,
шари, які містять послідовність точок планових і висотних координат), так і в
растровому. Позитивні результати дає застосування стереомоделей (stereomodel),
що є просторовою моделлю об’єкта дистанційної зйомки, яка утворюється по
стереопарі (stereopair), тобто з двох зображень, поверхні яких перекриваються
Для створення і візуалізації віртуальної моделі місцевості з досить
високим ступенем реалістичності потрібне застосування програм, здатних
обробляти 3-мірні об'єкти, „обтягнуті” текстурою (растровими картами або
знімками). Всі існуючі програми, що надають подібні можливості, можуть бути
розподілені на декілька типів:
- CAD-пакети, призначені для креслення або проектування, що містять
вбудовані функції для візуалізації 3-мірних об'єктів;
- програми для створення 3D-графіки і відеоефектів;
картографічні програми.
З CAD-пакетів для віртуального моделювання можуть використовуватися
програми AUTOCAD, Microstation та інші. З програм по створенню 3D графіки
найбільш підходять для віртуального моделювання пакети 3dsMax і Maya.
Серед картографічних програм найбільш потужними модулями по тривимірному
моделюванню володіють пакети ARCGIS, ArcView, ERDAS Imagine, Multigen.
В даний час переважна кількість моделей будується в загальноземних
прямокутних системах координат (наприклад, Гаусса-Крюгера), що полегшує
додавання в модель нових даних. Проте побудова моделі у цьому випадку вимагає
прив'язки всіх даних, використаних в роботі.
Для реалістичного представлення місцевості сучасна віртуальна модель
повинна містити наступну інформацію:
. дані про рельєф (цифрову модель рельєфу - ЦМР);
2. растрові зображення земної поверхні (скановані карти або знімки);
. векторні дані;
. підписи;
. 3-мірні об'єкти спеціального призначення додаткові растрові
зображення або анімації.
1.3 Функціональне моделювання компонент ПЗ на основі UML-діаграм
В основу методу покладено парадигму об'єктного підходу, при якій
концептуальне моделювання проблеми полягає у побудові [8]:
- онтології домену, яка визначає склад та ієрархію класів об'єктів
домену, їх атрибутів і взаємозв'язків, а також операцій, які можуть виконувати
об'єкти класів;
- моделі поведінки, яка задає можливі стани об'єктів, інцидентів,
що ініціюють переходи з одного стану до іншого, а також повідомлення, якими
обмінюються об'єкти;
моделі процесів, що визначає дії, які виконуються при
проектуванні об'єктів як компонентів.
Проектування в UML починається з побудови сукупності діаграм, які
візуалізують основні елементи структури системи.
Мова моделювання UML підтримує статичні і динамічні моделі, зокрема модель
послідовностей - одну з найкорисніших і наочних моделей, в кожному вузлі якої є
взаємодіючі об'єкти. Всі моделі зображаються діаграмами.
Діаграма класів (Class diagram) відображає онтологію домену. Діаграма
задається зображенням, на якому класи позначаються поділеними на три частини
прямокутниками, а зв'язки - лініями, що з'єднують прямокутники. Це відповідає
візуальному зображенню понять і зв'язків між ними. Верхня частина прямокутника
- обов'язкова, в ній записується ім'я класу. Друга і третя частини прямокутника
визначають відповідно список операцій і атрибутів класу, що можуть мати
специфікатори доступу
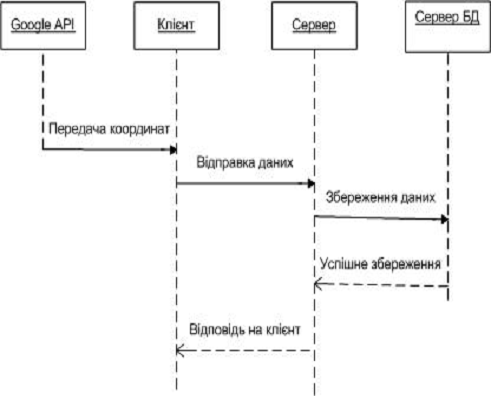
Діаграма послідовності застосовується для опису взаємодії об'єктів за
допомогою сценаріїв, що відображають події, пов'язані з їх створенням і видаленням.
Взаємодія об'єктів контролюється подіями, які відбуваються в сценарії і
ініціюються повідомленнями до інших об'єктів.
Діаграма співпраці задає поведінку сукупності об'єктів, функції яких
орієнтовані на досягнення цілей системи, а також взаємозв'язку тих ролей, які
забезпечують співпрацю.
Діаграма діяльності задає поведінку системи у вигляді певних робіт, які
може виконувати система або актор і ці роботи можуть залежати або від заданих
умов, або від обмежень. Ця діаграма відображає функціональну структуру системи
і принципи поведінки її окремих елементів під час виконання відповідної
діяльності.
Діаграма станів базується на розширеній моделі кінцевого автомата і
визначає умови переходів, дії на вході й виході зі стану, а також вкладені і
паралельні стани. Перехід за даними із списку ініціює деяку подію.
Діаграма реалізації - це діаграма компонентів і розміщення. Діаграма
компонентів слугує відображенню структури системи як композиції компонентів і
зв'язків між ними.
Діаграма розміщення задає склад ресурсів системи, на яких розміщуються
компоненти, і відношення між ними.
У UML передбачено загальний механізм організації деяких елементів системи
(об'єктів, класів, підсистем тощо) у групи. Групування можливе починаючи від
системи, далі до підсистем різного рівня деталізації і аж до класів. Результат
групування називається пакетом. Пакет містить у собі назву простору імен, що
займають елементи, які є його складовими, і спосіб посилання на цей простір. Це
важливо для великих систем, що нараховують сотні, а іноді і тисячі елементів, і
тому вимагають ієрархічного структурування.
РОЗДІЛ 2.
ПОСТАНОВКА ЗАДАЧІ ТА СПЕЦИФІКАЦІЯ ПЗ СИСТЕМИ ІНФОРМАЦІЙНОГО ОБСЛУГОВУВАННЯ
АВТОПАРКІНГУ
2.1 Постановка задачі та вибір структур даних
Задачею моєї бакалаврської роботи є проектування, розробка та тестування
програмного забезпечення системи інформаційного обслуговування автопаркінгу.
ПЗ створено для зручності визначення вільних парковочних місць у межах
міста або певної території. Програмне забезпечення покликане покращити сервіс
парковочних зупинок різного типу, а також надати зручний сервіс для водіїв, що
дозволить їм наперед «бронювати» або передбачати місце де можна залишити
автомобіль.
Даний продукт призначений як і для забезпечення зручності водіїв так і
для автоматизації роботи паркінгу. Водіям повинен надаватися наступний сервіс:
. Показ на мультимедійній карті географічного місця розташування
паркінгу та способу під’їзду до нього
. При виборі паркінгу демонстрація кількості вільних місць на
паркінгу
. Вартість ціни паркування (по-година, за цілий день тощо)
. Попереднє «бронювання місця».
Із точки зору адміністрації паркінгу програмне забезпечення повинне
володіти наступними властивостями:
. Облік вільних та зайнятих місць на паркінгу
. Облік коштів, що сплачені водіями за надання послуг
. Сповіщення, про броньовані місця
. Введення та оновлення актуального стану парковочних місць на
паркінгу
Cтрукту́ри да́них - це
способи організації даних
<#"787505.files/image001.gif">
Рис. 4.9 Вибір парковки на карті
Детальніше ознайомитись з парковкою ми можемо, перейшовши на сторінку
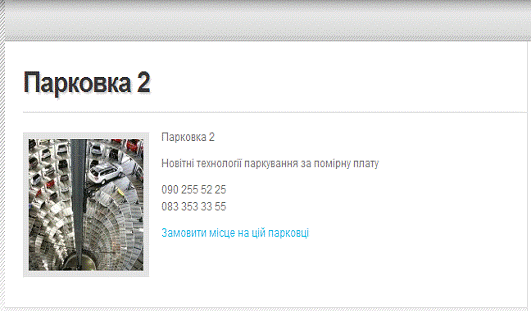
парковки, по нажатті на назву або кнопку «Детальніше» (рис. 4.10)

Рис. 4.10. Детальніша інформація про парковку
Ознайомившись з контактами, адресою та описом парковки, можемо перейти до
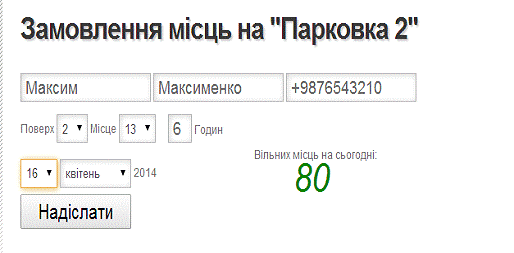
замовлення місць на цій парковці (рис. 4.11) або повернутись до вибору іншої
парковки.

Рис. 4.11. Замовлення місць на парковці
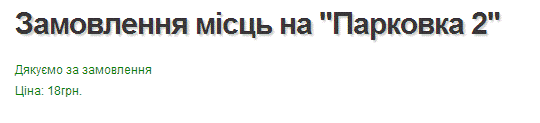
І отримуємо відповідь (Рис. 4.12)

Рис. 4.12. Відповідь сервера
Зчитування вільних на сьогодні місць відбувається:
. Витягування з БД кількості місць (всього).
Кв = Поверхи * Місць_на_поверсі.
. Витягування з БД Кількості зайнятих на сьогодні місць (перевірка по
даті). (Кз)
. Обчислення кількості доступних місць:
К = Кв - Кз.
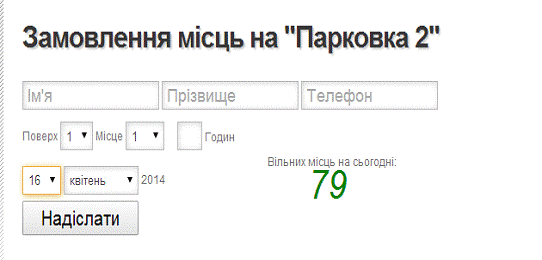
Далі кількість вільних місць на сьогодні зміниться (Рис. 4.13)

Рис. 4.13 Зміна кількості вільних місць
Замовлення парковочних місць здійснюється за принципом:
1. Введення даних.
2. Зчитування даних сервером.
. Перевірка чи дата валідна (сьогодні або пізніше, але не раніше).
. Якщо все добре, переходимо до пункту 4.
. Інакше, повернення до пунку 1 з виведенням відповідної помилки.
Дані введені раніше зберігаються.
. Перевірка чи місце на цю дату вільне.
. Якщо вільне - переходимо до пункту 5.
. Інакше, повернення до пунку 1 з виведенням відповідної помилки.
Дані введені раніше зберігаються.
. Занесення даних в БД.
. Обчислення вартості стоянки.
. Виведення вартості стоянки.
4.3 Перевірка
замовлених місць на парковці
Перевірити замовлені місця можна в адміністративній частині. Перед
перевіркою слід обрати дату, на коли цікавлять замовлені місця та парковку.
Якщо парковку не обрано, то виведуться зайняті місця на усіх парковках. (Рис.
4.14)

Рис. 4.14 Сторінка перевірки зайнятих місць
4.4 Тестування системи
Перед тим як здавати систему в експлуатацію її потрібно відтестувати, але
оскільки використання платного хостингу для тестування систем призводить до
лишніх витрат то під час розробки та тестування системи спершу використовується
локальна машина.
Для того, щоб запустити сервіс з метою тестування на локальній машині
використовується програма, що дозволяє емулювати веб-сервер, конкретно
VertrigoServ 2.21рис. 4.15.

Рис. 4.15 Vertrigo Serv
При запуску цієї програми на локальній машині систему можна тестувати в
димовому режимі, тобто перевіряти чи працюють усі функції описані у
специфікації вимог згідно документації. Дана програма не може земулювати роботу
системи в умовах великого навантаження. Проте згідно специфікації вимог система
призначена для внутрішньго використання підприємства тому тестування в умовах
підвищеної навантаженості немає змісту.
Оскільки система являється веб-орієнтованою її варто перевірити на
відповідність стандартам, що властиві веб системам.
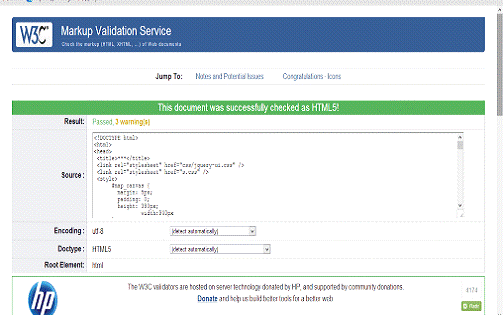
Перший
тест - тест на відповідність стандарту HTML 5 виконується на ресурсі
<#"787505.files/image008.gif">
Рис.
4.16 перший етап тестування
При
першому етапі тестування HTML коду на відопвідність стандарут W3C валідатор
виявив 6 помилок та 3 попередження. Після даного тестування помилки були
усунуті код протестований повторно рис. 4.17

Рис.
4.17 Повторний тест на валідність HTML
Інший
важливий аспект веб-орієнтованих систем це валідність CSS коду, адже від його
написання залежить коректне відображення сайту а як наслідок зручність
інтерфейсу користувача. Для перевірки коду CSS на валідність використовувався
он-лайн сервіс <#"787505.files/image010.gif">
Рис.
4.18 результат тестування CSS
Можна
зробити висновок, якщо система проходить успішну валідацію HTML та CSS коду то
інтерфейс користувача спроектований вірно та коректно буде відображатися в усіх
браузерах при умовах правильного використаня, а саме включених картинках та
дозволу виконання JavaScript.
Останнім
етапом перевірки системи є перевірка коректності написання JavaScript оскільки
повністю уся система заснована на передачі JavaScript даних із Google API. Для
цього виду тестування можна використати JavaScript консось, що є
по-замовчуванню вмонтованою у веб-браузер Google Chrome.
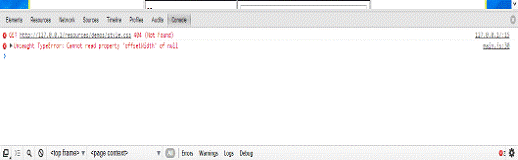
Перший
етап тестування рис. 4.19

Рис.
4.19 перше тестування JavaScript
Після
виправлення необхідних помилок тестування відбулося повторно. Результат
тестування № 2 зображено на рис. 4.20.

Рис.
4.20 друге тестування JavaScript
Чиста
консоль свідчить про те, що жодних помилок JavaScript не виявлено, код
відповідає стандартам та не містить помилок чи несправкних посилань такми чином
надійність системи гарантована в умовах нормальної роботи при нормальних
зовнішніх факторах, наприклад стабільне швидкісне Інтернет-з’єднання і відкриті
і не загружені канали системи Google Maps API.
РОЗДІЛ 5. ЕКОНОМІЧНА ЧАСТИНА
5.1 Економічна характеристика проектного рішення
Мета бакалаврської кваліфікаційної роботи є розробка програмного
забезпечення системи інформаційного обслуговування автопаркінгу.
Програмне забезпечення виконує такі функції:
1. Візуальний пошук парковок
. Обчислення ціни паркування
. Попереднє «бронювання місця».
4. Облік вільних та зайнятих місць на паркінгу
5. Облік коштів, що сплачені водіями за надання послуг
Системний підхід до вирішення поставлених завдань реалізується для
електронної системи автопаркінгів, зручності водіїв у пошуку парковок,
бронювання місць, зі сторони адміністрації повідомлення про бронювання місць,
обчислення ціни паркування та облік вільних та зайнятих місць на паркінгу.
5.2 Інформаційне забезпечення та формування гіпотези щодо потреби
розроблення проектного рішення
В теперішній час коли комп’ютерні технології увійшли в життя людини
настільки, що людина не в змозі обійтись без них, перед людиною постає можна
сказати гостра необхідність в розробці програмних і апаратних засобів, які б
полегшили людське існування. А саме зберегли б час, зусилля і, насамперед матеріальні
витрати.
Розроблена нами система інформаційного обслуговування клієнтів
автопаркінгів, насамперед представляє собою зручність і прозорість
обслуговування клієнтів, полегшує роботу адміністрації автопаркінгу в обліку
коштів, сплачених клієнтами за надання послуг.
На даний час частковими продуктами аналогами виступають автоматичні
системи обліку вільних парковочних місць або електронно облікові системи
парко-станцій. Вартість аналогів в нас час дуже велика тому і виникає
насамперед вимога в написанні програми яка б замінила програми з високою
вартістю, - це є однією з переваг нашого проекту, іншою перевагою є мобільність
і зручність нашого проекту в користуванні і точного підрахунку введення коштів
адміністрацією за надання якісних послуг.
5.3 Оцінювання та аналізування факторів зовнішнього та внутрішнього
середовищ
Середовище організації - це сукупність певних обставин і факторів як
усередині організації, так і навколо неї, що впливають на прийняття рішень.
Організація перебуває під постійним тиском окремих ланок зовнішнього та
внутрішнього середовища.
Організація становить взаємодію таких основних елементів, як цілі,
структури, завдання, технології, люди, а також оточення політичне, економічне,
культурне, ринкове, до якого вона повинна пристосуватися.
Будь-яка організація перебуває у середовищі та функціонує, якщо
середовище дає таку можливість.
Внутрішнє середовище організації є джерелом її життєвої сили і включає
потенціал, що дає змогу організації існувати і виживати в певному проміжку
часу, але воно може бути і джерелом проблем, навіть банкрутства організації в
разі незабезпечення функціонально необхідних потреб.
Зовнішнє середовище є джерелом забезпечення організації ресурсами,
необхідними для підтримання її внутрішнього потенціалу на необхідному рівні для
досягнення цілей.
Для визначення майбутньої поведінки організації її керівництву потрібно
мати уявлення як про внутрішнє, так і про зовнішнє середовище, їх потенціал і
тенденції розвитку, а також знати місце своєї організації в середовищі. Розрізняють
зовнішнє середовище прямого і непрямого (опосередкованого) впливу.
Фактори зовнішнього середовища оцінюються за шкалою [-5;5], при цьому
межі шкали відображають максимальний негативний та позитивний вплив факторів на
організацію, 0 демонструє, що фактор впливає на організацію нейтрально.
Фактори внутрішнього середовища оцінюються за шкалою [0;5], при цьому 0
демонструє нерозвинутість, відсутність чи катастрофічний стан фактора
внутрішнього середовища, оцінка 5 демонструє високий рівень розвитку даного фактора.
Сума вагомостей усіх факторів становить одиницю, тобто рівень вагомості для
кожного фактора визначається за допомогою коефіцієнтів. Зважений рівень впливу
факторів розраховується як добуток впливу фактора у балах та рівня вагомості.
Результати експертних оцінок впливу факторів зовнішнього середовища наведено у
табл. 5.1.
Таблиця 5.1
Результати експертного оцінювання впливу факторів зовнішнього та
внутрішнього середовищ
|
Фактори
|
Середня експертна оцінка,
бали
|
Середня вагомість факторів
|
Зважений рівень впливу,
бали
|
|
Фактори зовнішнього
середовища
|
|
Споживачі
|
5
|
0,11
|
0,55
|
|
Постачальники
|
4
|
0,1
|
0,4
|
|
Конкуренти
|
-5
|
0,1
|
-0,5
|
|
Державні органи влади
|
0
|
0,05
|
0
|
|
Інфраструктура
|
4
|
0,06
|
0,24
|
|
Законодавчі акти
|
0
|
0,1
|
0
|
|
Профспілки, партії та інші
громадські організації
|
0
|
0,05
|
0
|
|
Система економічних
відносин в державі
|
2
|
0,06
|
0,12
|
|
Організації-сусіди
|
2
|
0,01
|
0,02
|
|
Міжнародні події
|
-2
|
0,01
|
-0,02
|
|
Міжнародне оточення
|
2
|
0,03
|
0,06
|
|
Науково-технічний прогрес
|
4
|
0,07
|
0,28
|
|
Політичні обставини
|
-1
|
0,06
|
-0,06
|
|
Соціально-культурні обставини
|
2
|
0,05
|
0,1
|
|
Рівень техніки та
технологій
|
5
|
0,04
|
0,2
|
|
Особливості міжнародних
економічних відносин
|
3
|
0,02
|
0,06
|
|
Стан економіки
|
2
|
0,08
|
0,16
|
|
Загальна сума
|
|
1
|
1,39
|
|
Фактори внутрішнього
середовища
|
|
Цілі
|
5
|
0,11
|
0,55
|
|
Структура
|
4
|
0,16
|
0,64
|
|
Завдання
|
3
|
0,07
|
0,21
|
|
Технологія
|
4
|
0,2
|
0,8
|
|
Працівники
|
4
|
0,21
|
0,84
|
|
Ресурси
|
4
|
0,25
|
1,00
|
|
Загальна сума
|
|
1
|
4,04
|
Зважений рівень впливу факторів зовнішнього середовища нашого продукту є
позитивним і становить 1,39. Позитивно впливають на наш продукт такі фактори як
споживачі, постачальники і розвиток техніки. Негативний вплив звісно
спостерігаємо від конкурентів, деякою мірою політична і економічна ситуація. У
внутрішньому середовищі найбільш розвиненим фактором являються цілі.
На основі проведеного аналізу зовнішнього та внутрішнього середовища
можна зробити висновок, що на ринку сформувалася потреба у створенні
програмного забезпечення інформаційної системи обслуговування автопаркінгу.
Внутрішні ресурси дають можливість виходу на ринок.
5.4 Формування стратегічних альтернатив
Розроблення і аналіз стратегічних альтернатив
починають, звичайно, із стратегічної сегментації зовнішнього (конкурентного)
середовища, тобто із визначення сукупності зон бізнесу, яким притаманні
однакові важливі елементи. Такими елементами можуть бути одні і ті самі або
подібні конкуренти, відносно близькі стратегічні цілі, однакові стратегічне
планування, ключові чинники успіху, технологічні можливості.
Вибір стратегії є основою стратегічного планування. Як
правило, підприємству доводиться обирати стратегію з кількох можливих
варіантів.
Кожен етап стратегічного управління підприємством як
глобальної системи управління його діяльністю, спрямованою у довгострокову
перспективу, є елементом певної системи, а всі вони взаємозв'язані.
У даному розділі здійснюється вибір за першою та другою групою
альтернативних стратегій розвитку (рис. 5.1 та рис. 5.2), та обґрунтовується
їхня доцільність для даного програмного продукту.
Перша група стратегічних альтернатив. Критеріями поділу альтернативних
стратегій розвитку є існуючий продукт (програмне забезпечення) та новий, а
також супутні послуги.

Рис. 5.1. Стратегічні альтернативи
Стратегія розроблення нового продукту (проектного рішення)
характеризується створенням абсолютно нового програмного забезпечення, яке дає
змогу вирішити новоутворені потреби людини, суспільства, економіки тощо.
Стратегія розвитку існуючого продукту (проектного рішення) означає
модифікацію програмного забезпечення, його якісних характеристик.
Стратегія розвитку існуючого продукту (проектного рішення) з супутніми
послугами означає пропонування на ринку модифікованого програмного забезпечення
із додатковими послугами (встановлення, супроводження, коригування, адаптування
до специфіки конкретного підприємства тощо).
Стратегія нового продукту (проектного рішення) з супутніми послугами
означає розроблення нового програмного забезпечення та пропонування при його
експлуатації додаткових послуг.
Друга група стратегічних альтернатив. Критеріями поділу альтернативних
стратегій розвитку є існуючий ринок та продукт, новий ринок та продукт.

Рис. 5.2. Стратегічні альтернативи
Глибше проникнення на ринок полягає в використанні існуючого продукту
(проектного рішення) для збільшення частки на існуючому ринку. Якщо фірма
володіє достатніми ресурсами та потужностями для виготовлення існуючого
продукту, то ця стратегія є найменш ризикованою. Однак, активно зростання на
існуючому ринку призведе до зростання конкуренції. Стратегія буде успішною за
умови обмежень у ресурсах та потужностях конкурентів або стрімкому розвитку
самого ринку.
Стратегія розвитку продукту полягає у створенні нового продукту
(програмного забезпечення) для існуючого сегменту ринку. Ця стратегія є досить
ризиковою, оскільки вимагає створення нового продукту (програмного
забезпечення) для існуючого сегменту споживачів. Однак, якщо ринок починає
зменшувати обсяги та існуючий продукт є на етапі зрілості та падіння, тоді
доцільно застосовувати стратегію розвитку продукту.
Стратегія диверсифікації реалізується шляхом виходу на нові сфери
бізнесу. Тобто розширення номенклатури товарів, послуг тощо.
Даний продукт не є новим, а лиш вдосконалення існуючого, що забезпечить
надійне регулювання рівня запасів у режимі реального часу за умов наявності їх
мінімально можливого рівня.
З першої групи стратегічних альтернатив ми обираємо стратегію нового
продукту з супутніми послугами, через те що ми розробляєм зовсім нове програмне
забезпечення, та надаємо всі можливі послуги при експлуатації нашого продукту
на автопаркінгах.
З другої групи стратегічних альтернатив обираємо стратегію розвитку
продукту через те що в нас новий продукт, для існуючого сегменту споживачів.
4.5 Бюджетування
Бюджетування в наш час необхідна складова фінансового планування,
оскільки основою будь-якого оперативного чи поточного фінансового плану є
система відповідних бюджетів. Як і поточне планування в цілому, бюджетування
спрямоване на поетапну трансформацію стратегічного фінансового плану в систему
поточних планів, послідовне їх виконання з метою досягнення стратегічних цілей.
Бюджетування є комплексно обґрунтованою системою розрахунку витрат,
пов’язаних з виготовленням та реалізацією продукту, яка дає можливість
здійснити аналіз витрат та розробити заходи щодо підвищення рентабельності
виробництва.
Бюджет матеріальних витрат наведено в табл. 5.2.
Таблиця 5.2
Бюджет витрат матеріалів та комплектуючих виробів
|
Назва матеріалів та
комплектуючих
|
Марка, тип, модель
|
Фактична кількість, шт.
|
Ціна за одиницю, грн.
|
Разом, грн.
|
|
Амортизація комп’ютера
|
LENOVO V570c
|
1
|
650,00
|
650,00
|
|
Амортизація принтера
|
Лазерний Brother 7010R
|
1
|
75,00
|
75,00
|
|
Флеш память USB
|
Transcend JetFlash 300 8GB
Blue (TS8GJF300)
|
1
|
80,00
|
80,00
|
|
Папір А4
|
COLOR COPY 160г/м2 250л
|
1
|
48,00
|
48,00
|
|
Разом:
|
|
|
|
853,00
|
Крім цього бюджетування покликане підвищити рівень інвестиційної
привабливості й конкурентоспроможності підприємства викликає неабияке
зацікавлення не лише у науковців та дослідників, а й у менеджерів, фахівців
відповідного спрямування, підприємців тощо.
Програму розроблятимуть двоє осіб. Бюджет витрат на оплату праці наведено
в табл. 5.3.
Таблиця 5.3
Бюджет витрат на оплату праці
|
Посада, спеціальність
|
Кількість працівників, осіб
|
Час роботи, дні
|
Денна заробітна плата
працівників, грн.
|
Сума витрат на оплату
праці, грн.
|
|
|
|
|
|
|
Основна заробітна плата
|
|
Програміст
|
1
|
8
|
200
|
1600
|
|
Тестувальник
|
1
|
2
|
160
|
320
|
|
Разом:
|
2
|
|
Додаткова заробітна плата
|
|
Програміст
|
1
|
|
|
400
|
|
Тестувальник
|
1
|
|
|
150
|
|
Разом:
|
2
|
|
|
550
|
Розмір відрахувань єдиного внеску залежить від класу професійного ризику
виробництва. Для програмування передбачено 2 клас ризику і ставку єдиного
внеску 36,77 %.
Із заробітної плати утримується податок на доходи фізичних осіб. Згідно
Податкового кодексу України ставка податку становить 15% бази оподаткування
щодо доходів, одержаних у формі заробітної плати, інших заохочувальних та
компенсаційних виплат або інших виплат і винагород, які виплачуються
(надаються) платнику у зв‘язку з трудовими відносинами та за цивільно-правовими
договорами.
Бюджет обов’язкових відрахувань та податків наведено в табл. 5.4.
Таблиця 5.4
Бюджет обов’язкових відрахувань та податків
|
Посада, спеціальність
|
Сума основної заробітної
плати
|
Сума додаткової заробітної
плати
|
Разом витрат на оплату
праці
|
Сума єдиного внеску на
соціальне страхування, грн.
|
Сума податку з доходів
фізичних осіб, грн.
|
|
|
|
|
|
|
|
Програміст
|
1600
|
400
|
2000
|
72
|
300
|
|
Тестувальник
|
320
|
150
|
470
|
16,92
|
70,5
|
|
Разом:
|
1920
|
550
|
2470
|
88,92
|
370,5
|
Нарахування єдиного внеску на соціальне страхування та ставка податку з
доходів фізичних осіб відповідає діючій ставці на момент виконання випускної
роботи.
Бюджет загальновиробничих витрат наведено в табл. 5.5.
До адміністративних витрат, зокрема, належать витрати на утримання
адміністративно-управлінського персоналу, витрати на їх службові відрядження,
витрати на утримання основних засобів, інших матеріальних необоротних активів
загальногосподарського призначення (оренда, амортизація, ремонт, комунальні
послуги), охорона, юридичні, аудиторські, транспортні послуги,
поштово-телеграфні, канцелярські витрати, сума податків, зборів (обов'язкових
платежів).
Таблиця 5.5
Бюджет загальновиробничих витрат
|
Статті витрат
|
Сума, грн.
|
|
Змінні загальновиробничі
витрати, у т.ч.:
|
|
|
- заробітна плата
допоміжного персоналу;
|
60
|
|
- витрати на МШП;
|
20
|
|
- витрати на
електроенергію;
|
165
|
|
- витрати на ремонт;
|
0
|
|
- інші змінні витрати;
|
0
|
|
Разом змінних витрат:
|
245
|
|
Постійні загальновиробничі
витрати, у т.ч.:
|
|
|
- заробітна плата
допоміжного персоналу;
|
0
|
|
- комунальні послуги;
|
250
|
|
- витрати на оренду;
|
0
|
|
- витрати на ремонт;
|
0
|
|
- інші постійні витрати;
|
0
|
|
Разом постійних витрат:
|
250
|
|
Разом загальновиробничих
витрат:
|
495
|
Витрати на збут включають витрати, пов’язані з реалізацією товарів,
виконанням робіт, наданням послуг
Бюджет адміністративних витрат та витрат на збут наведено табл. 5.6.
Таблиця 5.6
Бюджет адміністративних витрат та витрат на збут
|
Статті витрат
|
Сума, грн.
|
|
1
|
2
|
|
Адміністративні витрати, у
т.ч.:
|
|
|
- заробітна плата
адміністративного персоналу;
|
2000
|
|
- витрати на МШП;
|
50
|
|
- витрати на відрядження;
|
0
|
|
- витрати на ремонт;
|
0
|
|
- витрати на
паливно-мастильні матеріали;
|
0
|
|
- витрати на сплату
податків і зборів;
|
200
|
|
- знос адміністративного
обладнання;
|
200
|
|
- інші адміністративні
витрати;
|
0
|
|
Разом адміністративних
витрат:
|
2450
|
|
Витрати на збут, у т.ч.:
|
|
|
- заробітна плата
менеджерів зі збуту;
|
1800
|
|
- витрати на гарантійний
ремонт;
|
0
|
|
- витрати на відрядження;
|
0
|
|
- витрати на гарантійне
обслуговування;
|
0
|
|
- витрати на налагодження і
експлуатацію;
|
0
|
|
- витрати на
паливо-мастильні матеріали;
|
0
|
|
- витрати на рекламу;
|
150
|
|
- інші витрати на збут;
|
0
|
|
Разом витрат на збут:
|
1950
|
Зведений кошторис витрат на розробку проектного рішення наведено в табл.
5.7
Таблиця 5.7
Зведений кошторис витрат на розробку проектного рішення
|
Статті витрат
|
Разом, грн.
|
|
1
|
2
|
|
Сировина і матеріали
|
853,00
|
|
Купівельні напівфабрикати
та комплектуючі вироби
|
|
|
Зворотні відходи
(вираховуються)
|
0
|
|
Паливо та електроенергія на
технологічні цілі
|
0
|
|
Основна заробітна плата
|
1920
|
|
Додаткова заробітна плата
|
550
|
|
Відрахування на соціальне
страхування
|
908.22
|
|
Витрати на утримання й
експлуатацію устаткування
|
|
|
Загальновиробничі витрати,
у т.ч.:
|
|
|
- змінні;
|
245
|
|
- постійні;
|
250
|
|
Разом виробничих витрат:
|
4726.22
|
|
Адміністративні витрати
|
2450
|
|
Витрати на збут
|
1950
|
|
Інші операційні витрати
|
|
|
Разом виробничих і
операційних витрат:
|
9126.22
|
Розрахуємо вартість програмного забезпечення.
Ціну продукту визначаємо за формулою (5.1):
Ц = СБ * (1 + Р / 100 ) (5.1)
де Ц - ціна проектного рішення (програмного продукту), грн.
СБ - собівартість проектного рішення (програмного продукту), грн.
Р - рентабельність, 47%.
Ц = 4726.22 * (1 + 47 / 100) = 6947.54 грн
Сформуємо бюджет фінансових результатів, виходячи з обсягу реалізації 4
одиниці програмного забезпечення.
Бюджет фінансових результатів наведено в табл. 5.8.
Таблиця 5.8
Бюджет фінансових результатів
|
Показники
|
Сума, грн.
|
|
Дохід від реалізації
продукції
|
33348.19
|
|
Податок на додану вартість
(20 %)
|
5558.03
|
|
Чистий дохід від реалізації
продукції
|
27790.16
|
|
Собівартість реалізованої
продукції
|
18904.88
|
|
Валовий прибуток
|
8885.28
|
|
Операційні витрати:
|
|
|
- адміністративні витрати:
|
2450
|
|
- витрати на збут;
|
1950
|
|
- інші операційні витрати;
|
|
|
Фінансовий результат від
операційної діяльності
|
4485.28
|
|
Податок на прибуток (18 %)
|
807.35
|
|
Чистий прибуток (збиток)
|
3677.65
|
Таким чином, кінцевим результатом розробки програмного забезпечення
інформаційної системи обслуговування автопаркінгу є одержання прибутку у сумі
3677,65 грн.
5.6 Вибір стратегії
Під час виконання бакалаврської кваліфікаційної роботи було розроблено
програмний продукт для забезпечення системи інформаційного обслуговування
автопаркінгу, до вирішення поставлених завдань реалізується для електронної
системи автопаркінгів, зручності водіїв у пошуку парковок, бронювання місць, зі
сторони адміністрації повідомлення про бронювання місць, обчислення ціни
паркування та облік вільних та зайнятих місць на паркінгу.
Звісно ми можемо при створенні нашого проекту досягнути мети - різними
способами, а саме знизити витрати при розробці нашого програмного продукту,
іншим варіантом також є збільшення корисності і функціональності програмного
забезпечення.
Проведений аналіз внутрішнього та зовнішнього середовища показав нам, що
на ринку сформувалася потреба у створенні програмного забезпечення для системи
інформаційного обслуговування автопаркінгу. Внутрішні ресурси дають можливість
виходу на ринок.
Програмне забезпечення звісно не є нове і на ринку існують аналоги нашому
продукту, але в порівнянні з аналогами в пропонований продукт має більше
функціональних можливостей, що є кориснішим для споживачів, і дає користувачу
змогу швидше дістатись до місця стоянки, завчасно забронювати місце, та бачити
пряме відображення за що користувач сплачує кошти. Одним з недоліків є те що
програми аналоги конкурентів вже давно на ринку, і мають своїх споживачів.
Стратегічним плануванням передбачається що програмне забезпечення буде на
порядок вище по функціональності, ніж в конкурентів, і наш продукт буде матиме
попит на ринку.
ВИСНОВКИ
В ході роботи над БКР було розроблено ПЗ системи інформаційного обслуговування
автопаркінгу. Система створена для зручності визначення вільних парковочних
місць у межах міста або певної території. Програмне забезпечення покликане
покращити сервіс парковочних зупинок різного типу, а також надати зручний
сервіс для водіїв, що дозволить їм наперед «бронювати» або передбачати місце де
можна залишити автомобіль.
ПЗ володіє наступними функціональними можливостями:
· Ввід інформації про автопаркінгу
· Бронювання місць на автопаркінгу
· Показ кількості вільних місць у реальному часі
· Визначення місцезнаходження автопаркінгу
· Система контролю вільних/зайнятих місць з адміністративної
частини
Система спроектована на основі клієнт-серверного рішення. Основними
приладами на яких буде використовуватися система є смартфони та планшетні
комп’ютери. За допомогою використання мобільних веб-технологій програмне
забезпечення адаптоване під різні типи мобільних пристроїв, а отже не залежне
від конкретної апаратної реалізації чи програмної реалізації. Для використання
інтерфейсу програми користувачу достатньо буде встановити сучасний
веб-переглядач. Серверна частина може бути реалізована на будь-якій операційний
системі. Рекомендовано системи із хорошим розділенням користувачів та
можливостями конфігурації безпеки по типу Linux, Unix. На сервері повинне бути
встановлене відповідне програмне забезпечення для відтворення PHP скриптів, а
саме: PHP інтерпретатор версії 5.3.1 і вище, та програма Apache2 а також СУБД
MySQL.
СПИСОК
ЛІТЕРАТУРИ
1. Методи
створення електронних карт [Електронний ресурс]: Режим доступу
#"787505.files/image015.gif">
Покрокове виконання прецеденту «Бронювання місця»

UML-діаграма компонент

UML-діаграма діяльності
ДОДАТОК Б. Інструкція користувача ПЗ для інформаційної системи
облуговування автопаркінгів м Хмельницький
. Компоненти ПЗ.
Система створена для зручності визначення вільних парковочних місць у межах
міста або певної території. Програмне забезпечення покликане покращити сервіс
парковочних зупинок різного типу, а також надати зручний сервіс для водіїв, що
дозволить їм наперед «бронювати» або передбачати місце де можна залишити
автомобіль.
У системі присутні два типи користувачів: адміністратор паркінгу та
водій. Кожен із них відрізняється різними рівнями доступу та функціональними
можливостями, що надає для них програма.
. Встановлення ПЗ.
Система спроектована на основі клієнт-серверного рішення. Основними
приладами на яких буде використовуватися система є смартфони та планшетні
комп’ютери. За допомогою використання мобільних веб-технологій програмне
забезпечення буде адаптоване під різні типи мобільних пристроїв, а отже не
залежне від конкретної апаратної реалізації чи програмної реалізації. Для
використання інтерфейсу програми користувачу достатньо буде встановити сучасний
веб-переглядач.
Щодо серверної частини вона може бути реалізована на будь-якій
операційний системі. Рекомендовано системи із хорошим розділенням користувачів
та можливостями конфігурації безпеки по типу Linux, Unix. На сервері повинне
бути встановлене відповідне програмне забезпечення для відтворення PHP
скриптів, а саме: PHP інтерпретатор версії 5.3.1 і вище, та програма Apache2 а
також БД MySQL.
. Базові функції ПЗ.
Для того, щоб сформувати точки автопаркінгів на карті користувачеві
потрібно відкрити в адміністративній частині сторінку, в якій добавляємо точки
на карту. Йому буде доступна мультимедійна карта та безліч міток, які він може
поставити у будь-яку точку, або ввести адресу автопаркінгу вручну.
У режимі супутника користувачеві відображається та ж карта лише із
геологічною структурою місцевості і з зображенням дерев та ландшафтів.
Адміністратору потрібно вказати точку на карті де повинен бути
автопаркінг.
Після того як точка вибрана користувач має ввести назву автопаркінгу та
вибрати іконку, що йому підходить. Назву вулиці та будинок Google Maps API
визначає самостійно. Якщо дані неправильні, їх можна ввести самому.
Після введення всіх даних необхідно створити сторінку з інформацією про
парковку та вибрати мініатюру (фото будівлі)
Після того, як сторінка створена необхідно згенерувати лінк для
замовлення місць на парковці та вставити його на сторінку за допомогою html.
Здійснення замовлень в системі відбувається за допомогою сторінки
«Замовлення місць», лінк на яку був згенерований та доданий на сторінку раніше.
Щоб замовити місце на парковці потрібно:
. Вибрати на карті парковку, що влаштовує.
2. Перейти на сторінку опису парковки.
. Вибрати «Замовити місця».
Детальніше ознайомитись з парковкою ми можемо, перейшовши на сторінку
парковки, по нажатті на назву або кнопку «Детальніше». Ознайомившись з
контактами, адресою та описом парковки, можемо перейти до замовлення місць на
цій парковці або повернутись до вибору іншої парковки. І отримуємо відповідь.
Перевірити замовлені місця можна в адміністративній частині. Перед
перевіркою слід обрати дату, на коли цікавлять замовлені місця та парковку.
Якщо парковку не обрано, то виведуться зайняті місця на усіх парковках.
ДОДАТОК В. Текст програми
//Головна сторінка програми
<!-- Start Logo --> //герб та напис програми
<a
href="http://autoparking.linkupstudio.com.ua/de-zupinitis/">
<img src="http://autoparking.linkupstudio.com.ua/logo.png"
height="90" alt="Logo" id="logo"/>
</a>
<p id="slogan">система інформаційного обслуговування
автопаркінгу</p>
<!-- End Logo -->
<!-- Start Page-menu --> // вкладки головної сторінки:Головна,Про
нас,Контакти
<div id="page-menu">
<div id="p-menu-left"> </div>
<div id="p-menu-content">
<ul id="menu-menu1">
<li id="menu-item-5">
<li id="menu-item-11">
</ul>
</div>
<div id="p-menu-right"> </div>
</div> <!-- end #page-menu -->
<!-- End Page-menu -->
<div id="cat-nav">
<div id="cat-nav-left"> </div>
<div id="cat-nav-content">
<ul id="menu-menu2">
</ul><ul>
</li>
</ul>
<!-- Start Searchbox --> //Вкладка пошуку
<div id="search-form">
<form method="get" id="searchform1"
action="http://autoparking.linkupstudio.com.ua">
<input type="text" value="искать..."
name="s" id="searchinput" />
<input type="image"
src="http://autoparking.linkupstudio.com.ua/wp-content/themes/TheSource/images/search_btn.png"
id="searchsubmit" />
</form>
</div>
<!-- End Searchbox -->
<div>
<h2>
<p>
<div>
<img width="184" height="184"
src="http://autoparking.linkupstudio.com.ua/wp-content/uploads/2014/05/parkovka_herma_v_gyonggid_06-184x184.jpg">
</div> <!-- end .thumb -->
<p>Парковка 4
Сервіс, що надихає !
Замовити місце на цій парковці
</p>
<a href="http://autoparking.linkupstudio.com.ua/parkovka-4/">
</div> <!-- end .et_pt_blogentry -->
<div>
<h2>
<p>
<div>
<img width="184" height="184"
src="http://autoparking.linkupstudio.com.ua/wp-content/uploads/2014/05/vodniy-stadion-samaya-krupnaya-perehvativaushaya-parkovka-184x184.jpg">
</div> <!-- end .thumb -->
<p>Парковка 3
Якісно, швидко, та дешево
Замовити місце на цій парковці<
</p>
<a href="http://autoparking.linkupstudio.com.ua/parkovka-3/">
</div> <!-- end .et_pt_blogentry -->
<div>
<h2>
<p>
<div>
<img width="184" height="184"
src="http://autoparking.linkupstudio.com.ua/wp-content/uploads/2014/05/parkovka-184x184.jpg">
</div> <!-- end .thumb -->
<p>Парковка 2
Новітні технології паркування за помірну плату
Замовити місце на цій парковці
</p>
<a href="http://autoparking.linkupstudio.com.ua/parkovka-2/">
</div> <!-- end .et_pt_blogentry -->
<div>
<h2>
<p>
<div>
<img width="184" height="184"
src="http://autoparking.linkupstudio.com.ua/wp-content/uploads/2014/05/Jujuy-Redux-1-184x184.jpg">
</div> <!-- end .thumb -->
<p>Парковка 1
пропонує хороший сервіс, якісне обслуговування
Замовити місце на цій парковці
</p>
<a href="http://autoparking.linkupstudio.com.ua/parkovka-1/">
</div> <!-- end .et_pt_blogentry -->
//замовлення місця на парковці
<div id="recent-posts">
<div>
<h1>
<div>
<form method="POST">
<input type="text" name="name_c"
placeholder="Ім'я" value="">
<input type="text" name="surname_c"
placeholder="Прізвище" value="">
<input type="text" name="phone_c"
placeholder="Телефон" value="">
<div>
<label>
<span>Поверх</span>
<select name="floor_c">
<option value='1' >1</option><option value='2'
>2</option><option value='3' >3</option> </select>
</label>
<label>
<span>Місце</span>
<select name="place_c">
<option value='1'>1</option><option
value='2'>2</option><option value='3'>3</option><option
value='4'>4</option><option value='5'>5</option><option
value='6'>6</option><option value='7'>7</option><option
value='8'>8</option><option value='9'>9</option><option
value='10'>10</option><option
value='11'>11</option><option
value='12'>12</option><option
value='13'>13</option><option
value='14'>14</option><option
value='15'>15</option><option value='16'>16</option><option
value='17'>17</option><option
value='18'>18</option><option
value='19'>19</option><option
value='20'>20</option><option
value='21'>21</option><option
value='22'>22</option><option
value='23'>23</option><option
value='24'>24</option><option value='25'>25</option><option
value='26'>26</option><option value='27'>27</option><option
value='28'>28</option><option
value='29'>29</option><option
value='30'>30</option><option
value='31'>31</option><option
value='32'>32</option><option value='33'>33</option><option
value='34'>34</option><option
value='35'>35</option><option value='36'>36</option><option
value='37'>37</option><option
value='38'>38</option><option
value='39'>39</option><option
value='40'>40</option><option
value='41'>41</option><option value='42'>42</option><option
value='43'>43</option><option value='44'>44</option><option
value='45'>45</option><option
value='46'>46</option><option
value='47'>47</option><option
value='48'>48</option><option
value='49'>49</option><option value='50'>50</option> </select>
</label>
</div>
<div>
<input type="text" name="hour_c"
value=""> Годин </div>
<div>
<select name="day_c">
<option value='1'>1</option><option
value='2'>2</option><option value='3'>3</option><option
value='4'>4</option><option value='5'>5</option><option
value='6'>6</option><option value='7'>7</option><option
value='8'selected>8</option><option
value='9'>9</option><option
value='10'>10</option><option
value='11'>11</option><option value='12'>12</option> </select>
<select name="month_c">
<option value='1' >січень</option><option value='2'
>лютий</option><option value='3'
>березень</option><option value='4'
>квітень</option><option value='5'
>травень</option><option value='6' selected>червень</option><option
value='7' >липень</option><option value='8' >серпень</option><option
value='9' >вересень</option><option value='10'
>жовтень</option><option value='11'
>листопад</option><option value='12' >грудень</option> </select>
<span>2014</span>
</div>
<input type="submit" name="submit_c">
</form>
<div>
<style>
.radios > input[type="text"] {width:20px;}
.free > .txt{font-size: 12px; display: block; text-align: center;
margin-bottom: 3px; padding-left: 10px;}
.free > .val{font-size: 40px; color: green; font-style: italic;
text-align: center; display: block;}
.free {width: 175px; position: absolute; top: 80px; right: 135px;}.order
input[type="text"] {color: #686868; padding-left: 5px; height:23px;
font-size:18px; box-shadow: inset 1px 1px 10px #ccc;}.order
input[type="text"]:focus {color: #686868; border:1px #FFAC4D solid;
box-shadow:1px 1px 10px #FFAC4D;}.order > input[type="text"]
{width:150px;}.order select {box-shadow: inset 1px 1px 10px #ccc;}.order
select:focus {border:1px #FFAC4D solid; box-shadow:1px 1px 10px #FFAC4D;}
.selects {width: 180px; clear: left; float: left;}
.selects select {margin-top: 3px;}{height: 29px;}
</style>
//відображення інформації курсу валют і ціни на бензин
<div id="IUAfinance64">
<div>
<h1><span><a href="http://finance.i.ua/bank/15/"
id="IUAfinance64TitleLink">Курси
валют</a></span><i></i></h1>
<dl id="IUAfinance64Embed"></dl>
<a href="http://finance.i.ua/">Курси долара, євро і рубля
по банках</a>
</div>
</div>
<script type="text/javascript">(typeof(iFinance) ==
"undefined") {(typeof(iFinanceData) == "undefined")
{.write('<scr' + 'ipt src="http://i.i.ua/js/i/finance_informer.js?1"
type="text/javascript" charset =
"windows-1251"></scr' + 'ipt>');= [];
}.push({b:15,c:[840,978,643],enc:0, lang:1,p:'64'});
} else {['oiFinance64'] = new
iFinance();['oiFinance64'].gogo({b:15,c:[840,978,643],enc:0, lang:1,p:'64'});
}
</script>
<div style="width:220px; border-radius:5px; border:1px solid
#cccccc;
background-image:url(http://lenta-ua.net/uploads/posts/2014-02/1392450090_benzin.jpg);
background-size:220px 300px; margin:0 auto; margin-bottom: 8px;">
<a id="vseazs_informer">
</div>
//інформаційна вкладка «Про нас»
<div id="recent-posts">
<div>
<h1>
<div>
<h1><em><strong><span style="color:
#000000;">студент групи
ПІм-41з</span></strong></em></h1>
<h1><em><strong><span style="color:
#000000;"> Стрілець Руслан Григорович</span></strong></em></h1>
<h2><strong>Тел.:</strong> +380968206273</h2>
<h2><strong>Електронна адреса:
ruslan1989@i.ua</strong></h2>
</div> <!-- end .entry-content -->
</div> <!-- end .entry -->
</div> <!-- end #recent-posts -->
//Інформаційна вкладка «Контакти»
<div id="recent-posts">
<div>
<h1>
<div>
<p><!--:ua--><strong>Управління стратегічного розвитку
міста Хмельницької міської ради</strong></p>
<p><strong>Начальник управління</strong> —
Чернелевський Констянтин Іванович.</p>
<p><strong>Начальник відділу міжнародного
співробітництва</strong> — Давиденко Андрій
Михайлович</p>
<p><strong>Начальник відділу стратегічного планування та
маркетингу міста</strong> — Данилевський Віктор
Михайлович</p>
<p><strong>Контактна інформація:</strong> м.
Xмельницький, вул. Гагаріна, 3 поверх №2 (каб. №21, 22, 25, 27),</p>
<p><strong>Тел.:</strong> +380382702628</p>
<p><strong>Тел./факс:</strong> +380382707012,</p>
<p><strong>Електронна адреса:</strong>
usrm.mr@gmail.com</p>
<div id="et-contact">
<div id="et-contact-message"> </div
<form
action="http://autoparking.linkupstudio.com.ua/kontakti/"
method="post" id="et_contact_form">
<div id="et_contact_left">
<p>
<input type="text" name="et_contact_name"
value="Имя" id="et_contact_name">
</p>
<p>
<input type="text" name="et_contact_email"
value="Email Address" id="et_contact_email">
</p>
<p>
<input type="text" name="et_contact_subject"
value="Subject" id="et_contact_subject">
</p>
</div> <!-- #et_contact_left -->
<div id="et_contact_right">
<!--<p>
</p>-->
</div> <!-- #et_contact_right -->
<p>
<textarea>
</p>
<input type="hidden" name="et_contactform_submit"
value="et_contact_proccess" />
<input type="reset" id="et_contact_reset"
value="Reset" />
<input>
</form>
</div> <!-- end #et-contact -->
//Замовити місце на парковці
<div id="content">
<div id="content-top-shadow"></div>
<div>
<div id="main-content-wrap">
<div id="main-content">
<div id="top-shadow"></div>
<div id="recent-posts">
<div>
<h1>
<div>
<p>
</div> <!-- end .post-meta -->
<div>
<img width="140" height="140"
src="http://autoparking.linkupstudio.com.ua/wp-content/uploads/2014/05/parkovka_herma_v_gyonggid_06-140x140.jpg">
<p>
<p>Парковка 4</p>
<p>Сервіс, що надихає !</p>
<p>0382702677</p>
<p>0689723587</p>
<p><a title="Замовити місце на цій парковці"
href="http://autoparking.linkupstudio.com.ua/parkovka/?id=1/">Замовити
місце на цій парковці</a></p>
</div> <!-- end .entry-content1 -->
</div> <!-- end .entry -->
</div> <!-- end #recent-posts -->
//Карти автопаркінгів міста Хмельницького.google = window.google ||
{};.maps = google.maps || {};
(function() {getScript(src) {.write('<' + 'script src="' + src +
'"' +
' type="text/javascript"><' + '/script>');
}modules = google.maps.modules = {};.maps.__gjsload__ = function(name,
text) {[name] = text;
};.maps.Load = function(apiLoad) {google.maps.Load;
};loadScriptTime = (new Date).getTime();("https://maps.gstatic.com/intl/en_ALL/mapfiles/api-3/17/2/main.js");
})();
</head>
//вхід адміністрації
<body>
<div id="login">
<h1><a href="http://ru.wordpress.org/"
title="Сайт работает на WordPress">Система обслуговування
автопаркінгу</a></h1>
<form name="loginform" id="loginform"
action="http://autoparking.linkupstudio.com.ua/wp-login.php"
method="post">
<p>
<label for="user_login">Имя пользователя<br />
<input type="text" name="log"
id="user_login">
</p>
<p>
<label for="user_pass">Пароль<br />
<input type="password" name="pwd"
id="user_pass">
</p>
<p>
<p>
<input type="submit" name="wp-submit"
id="wp-submit">
<input type="hidden" name="redirect_to"
value="http://autoparking.linkupstudio.com.ua/wp-admin/" />
<input type="hidden" name="testcookie"
value="1" />
</p>
</form>
<p id="nav">
<a
href="http://autoparking.linkupstudio.com.ua/wp-login.php?action=lostpassword"
title="Восстановление пароля">Забыли пароль?</a>
</p>
<script
type="text/javascript">wp_attempt_focus(){( function(){ try{=
document.getElementById('user_login');.focus();.select();
} catch(e){}
}, 200);
}_attempt_focus();(typeof
wpOnload=='function')wpOnload();
</script>
<p
id="backtoblog"><a href="http://autoparking.linkupstudio.com.ua/"
title="Потерялись?">← Назад к сайту «Система
обслуговування автопаркінгу»</a></p>
</div>
//Перевірка даних
адміністрацією
<select
name="day_c">
<option
value='1'>1</option><option value='2'>2</option><option
value='3'>3</option><option value='4'>4</option><option
value='5'>5</option><option value='6'>6</option><option
value='7'>7</option><option
value='8'selected>8</option><option value='9'>9</option><option
value='10'>10</option><option value='11'>11</option><option
value='12'>12</option> </select>
<select
name="month_c">
<option value='1'
>січень</option><option value='2'
>лютий</option><option value='3'
>березень</option><option value='4'
>квітень</option><option value='5' >травень</option><option
value='6' selected>червень</option><option value='7'
>липень</option><option value='8'
>серпень</option><option value='9'
>вересень</option><option value='10' >жовтень</option><option
value='11' >листопад</option><option value='12' >грудень</option> </select>
<select
name="year_c">
<option value='2014'
selected>2014</option>
</select>
<select
name="parking_id">
<option
value="0" >---</option>
<option
value='1'>Парковка 1</option><option value='2'>Парковка
2</option><option value='3'>Парковка 3</option><option
value='4'>Парковка 4</option><option value='9'>Нова
парковка</option> </select>
<input
type="submit" name="p_order_submit"/>
</form>
</div>
<table>
<thead>
<tr>
<th>Ім'я</th>
<th>Прізвище</th>
<th>Телефон</th>
<th>Поверх</th>
<th>Місце</th>
<th>К-сть
годин</th>
<th>Парковка</th>
</tr>
</thead>
<tbody>
<tr><td></td><td></td><td></td><td>1</td><td>1</td><td>0</td><td>Парковка
1</td></tr><tr><td></td><td></td><td></td><td>1</td><td>35</td><td>0</td><td>Парковка
1</td></tr> </tbody>
</table>
<div>
<h2>Згенерувати нову
парковку</h2>
<form
method="POST">
<label><span>Назва
Парковки: </span><input type="text"
name="p_name"></label><br/>
<label><span>Кількість
поверхів: </span><input type="text"
name="p_floor"></label><br/>
<label><span>Кількість
місць на поверсі: </span><input type="text"
name="p_places"></label><br/>
<label><span>Ціна
за годину: </span><input type="text"
name="p_hour"></label><br/>
<label><input type="submit"
name="new_parking" value="Добавити"></label>
</form>
</div>
<script>(document).ready(function
() {arr = new Array(31,28,31,30,31,30,31,31,30,31,30,31);(2014%4==0)
arr[1]=29;= '';= (06-1);(i=0; i<arr[val]; i++)
{(i==(8-1)){selected="selected";}{selected='';}+= '<option
value="'+ (i+1) +'" '+ selected +'>'+ (i+1) +'</option>';
}('select[name="day_c"]').html(content);('select[name="month_c"]').change(function(){=
$(this).val() - 1;= '';(i=0; i<arr[val]; i++) {+= '<option value="'+
(i+1) +'">'+ (i+1) +'</option>';
}('select[name="day_c"]').html(content);
});
});
</script>
<style>
.choose {:
#ccc;size:16px;style:italic;left:50px;top: 5px;
}
.wrap
input[name="p_order_submit"] {: 30px;: relative;: 2px;
}
.wrap table
{spacing:0;top:10px;
}
.wrap th, .wrap td {:1px
solid black;:7px;size:18px;shadow: inset 1px 1px 10px #999999;
}
.new_link {: 370px;: 6px
12px;radius: 15px;shadow: inset 1px 1px 20px;top: 10px;
}
.new_link label
{:block;:relative;:27px;
}
.new_link input
{:absolute;:0;
}
.new_link input[type="submit"]{:
-10px;
}
.new_link span {:
relative;size: 14px;: 4px;
}
.new_link + .generated_link
{size:20px;
}
.new_link + .generated_link
> span {display:block;}
.new_link + .generated_link
.txt {left:10px;weight:bold;decoration:underline;
}
.new_link + .generated_link
.link {:10px;: #31E155;:3px double #186E29;top: 10px;: 520px;
}