Создание сайта 'Основы обработки музыки на компьютере'
МИНИСТЕРСТВО
ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
БИРСКИЙ
ФИЛИАЛ ФЕДЕРАЛЬНОГО ГОСУДАРСТВЕННОГО БЮДЖЕТНОГО ОБРАЗОВАТЕЛЬНОГО УЧРЕЖДЕНИЯ
ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
«Башкирский
государственный университет»
Физико-математический
факультет
Кафедра
информатики и информационных технологий в образовании
Курсовая
работа
Создание
сайта «Основы обработки музыки на компьютере»
Выполнил: Николаев В.В.
Научный руководитель: ассистент Мальцев Д.В.
Бирск 2014
Оглавление
Введение
. Теоретические
сведения по системам управления сайтами (CMS)
.1 Девнер
.2 WordPress
.3 Joomla
.4
Обоснование выбора CMS
.
Теоретические сведения по обработке музыки на компьютере
.1
Необходимость цифровой обработки
.2 Основные
этапы сведения
.3 Секвенсоры
. Создание сайта
«Основы обработки музыки на компьютере»
.1 Структура
сайта
.2 Создание и
заполнение сайта информацией
Заключение
Список
литературы
Введение
Глобальная компьютеризация позволила всем желающим обрабатывать музыку не
выходя из дома. Уже не обязательно находится в профессиональной студии, чтобы
записывать и сводить песни. Но, чтобы этим заниматься, нужны определенные
навыки и знания. Для предоставления этих самых знаний и донесения их до
пользователя наиболее оптимальным вариантом является разработка соответствующего
сайта.
Целью курсовой работы является разработка сайта «Основы обработки музыки
на компьютере». Сайт должен нести теоретические сведения об обработке музыки
(сведении и мастеринге) на компьютере, подкрепленные видеоуроками. В качестве
инструмента разработки будет использована система управления содержимым (CMS) Joomla 3.3.6.
Задачи для решения поставленных целей:
. Обзор литературы по системам управления сайтами
. Обзор литературы по обработке музыки
. Разработка структуры сайта;
. Разработка сайта;
. Наполнение сайта данными.
1. Теоретические сведения по системам управления сайтами
(CMS)
.1 Девнер
Денвер (от сокр. Д.н.w.р или ДНВР - джентльменский набор
Web-разработчика) - набор дистрибутивов и программная оболочка, предназначенные
для создания и отладки сайтов (веб-приложений, прочего динамического
содержимого интернет-страниц) на локальном ПК (без необходимости подключения к
сети Интернет) под управлением ОС Windows.
Группа разработчиков:
· Дмитрий Котеров - автор, известен также как автор популярного
самоучителя по PHP и разработчик и сооснователь социальной сети Мой Круг.
· Антон Сущев - ведущий разработчик, модератор форума.
· Михаил Ливач - инженер технической поддержки пользователей,
разработчик.
В 1999 году Дмитрий Котеров написал статью «Apache + Perl + PHP3 + MySQL
для Windows 95/98: руководство по установке». Как он рассказывает в своём
интервью отвечая на письма читателей, он задумался над автоматизацией процесса.
Так появился «джентльменский набор web-разработчика (д.н.w.р.)». Поначалу это
был просто zip-архив размером около 1,5 Мбайт, с урезанными версиями Apache,
Perl, PHP, MySQL и phpMyAdmin + скриптами на Perl для запуска/остановки
компонентов и работы с несколькими виртуальными хостами одновременно. Все
компоненты системы уже были сконфигурированы так, чтобы работать только с
относительными файловыми путями, вне зависимости от каталога, куда ставится
пакет. 15 марта 2002 года вышла первая официальная версия «Denwer», в котором
появился простой инсталлятор, который копировал файлы в указанное место и
предлагал добавить ярлыки в папку автозагрузки Windows. Сразу после установки
доступен полностью работающий веб-сервер Apache, работающий на локальном
компьютере, на котором может работать неограниченное количество сайтов, что очень
эффективно для разработки и отладки сценариев PHP без загрузки его файлов на
удаленный сервер. Для запуска практически всех утилит «Денвера» используется
приложение Run в подкаталоге /denwer (или /etc) корневого каталога установки
«Денвера». При запуске создается виртуальный диск (по умолчанию Z:), где
хранятся все файлы проектов.
Третья версия поддерживает работу со съемного флеш-накопителя.
Особенностью, отличающей Denwer от других WAMP-дистрибутивов, является
автоматическая правка системного файла hosts, являющегося локальным аналогом
DNS-сервера, что позволяет обращаться к локальным сайтам, работающим под
управлением Денвера, по именам, совпадающим с именем папки, расположенной в
каталоге home Денвера.
· Базовый пакет
· Веб-сервер Apache с поддержкой SSI, SSL, mod_rewrite,
mod_php.
· Интерпретатор PHP с поддержкой GD, MySQL, SQLite.
· СУБД MySQL с поддержкой транзакций (mysqld-max).
· Система управления виртуальными хостами, основанная на
шаблонах.
· Система управления запуском и завершением.
· Панель phpMyAdmin для администрирования СУБД.
· Ядро интерпретатора Perl без стандартных библиотек
(поставляются отдельно).
· Эмулятор sendmail и сервера SMTP с поддержкой работы
совместно с PHP, Perl, Parser и др.
· Установщик.
1.2 WordPress
- это мощная платформа для персонального блоггинга. Она содержит отличный
набор возможностей для того, чтобы максимально упростить процесс создания
онлайн-публикаций, сделать его приятным и удобным. Данная платформа для
персонального блоггинга распространяется абсолютно бесплатно. Она соответствует
стандартам, быстра и легка и имеет практичные настройки и свойства по
умолчанию. Также имеет чрезвычайно гибкое и настраиваемое ядро.выпущен под
лицензией GPL.
Платформа: Требуются PHP (версия 5.2.4 или выше) и MySQL (версии 5.0.2
или выше).предназначен для установки на вашем собственном Web-сервере, или на
сервере вашего хостера, который предоставляет вам полный контроль над Вашим
блогом. В отличие от других служб, предоставляющих услуги хостинга, здесь вы
можете быть уверены, что сможете в случае необходимости получить полный
контроль над вашим блогом. Это также означает, что вы можете установить
WordPress на обычный домашний компьютер или развернуть его в сети Интранет.
Вы можете выбирать, как строить дерево связанных файлов WordPress,
которые формируют рабочую среду (back-end) вашего публикуемого блога, и эти
файлы могут находиться в той же директории, что и блог - или в другом месте.
Например, если вы хотите положить файлы блога на #"786089.files/image001.gif">
3.2 Создание и заполнение сайта информацией
Последовательность действий, выполненная мной для создания сайта:
· Скачал и установил Денвер
· Создал:
o Базу данных «mixing»
o Пользователя «Devy»
с паролем «mixingforbeginners»
· Скачал и установил CMS Joomla 3.3.6
o В главном окне конфигурации описал сайт и администратора
o Настроил базу данных
· Создал необходимые для пунктов и подпунктов меню категории
материалов (Материалы → Менеджер категорий (Рис.2) → Создать
категорию(Рис.1)):

Рис.1 Материалы → Менеджер категорий → Создать категорию

Рис.2 Менеджер категорий
o Энциклопедия
§ Частотная коррекция
§ Пространственная обработка
§ Модуляционные обработки
§ Устройства искажения
o Видеоуроки
§ Курсы
§ Лайв-сведение
§ Отдельные уроки
· Создал главное меню (Меню → Менеджер меню →
Создать меню)
· Создал пункты меню (Меню → Главное меню (Рис.3)→
Создать пункт меню):

Рис.3 Меню → Главное меню
o Главная (Тип пункта меню: Избранные материалы)
o Энциклопедия (Тип пункта меню: Блог категории)
§ Частотная коррекция (Тип пункта меню: Блог категории)
§ Динамическая обработка (Тип пункта меню: Блог категории)
§ Пространственная обработка (Тип пункта меню: Блог категории)
§ Модуляционные обработки (Тип пункта меню: Блог категории)
§ Устройства искажения (Тип пункта меню: Блог категории)
o Видеоуроки (Тип пункта меню: Блог категории)
§ Курсы (Тип пункта меню: Блог категории)
§ Лайв-сведение (Тип пункта меню: Блог категории)
§ Отдельные уроки (Тип пункта меню: Блог категории)
o Контакты (Тип пункта меню: Контакт)
· Скачал шаблон дизайна сайта
· Установил его через «Менеджер расширений»
· Выбрал и настроил его через «Менеджер шаблонов» (Рис.4)

Рис.4 Менеджер шаблонов
· В Adobe Photoshop сделал логотип сайта и установил его
через «Менеджер шаблонов»
· Скачал, установил и поместил на необходимые позиции модули,
некоторые создал через менеджер модулей (Рис.5):

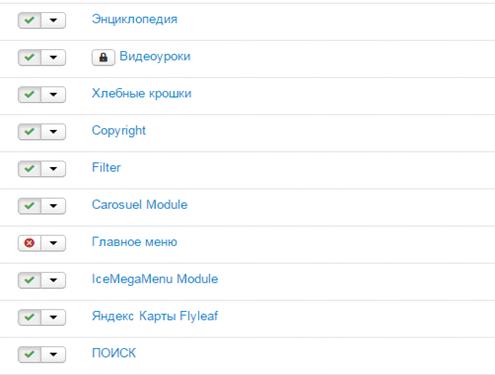
Рис.5 Менеджер модулей
o Filter (Рис.6) (даёт пользователям возможность фильтровать
группу содержимого по своему усмотрению. Ещё он может быть использован в качестве
галереи для фотографий)

Рис.6 Модуль Filter
o Carosuel Module (Рис.7) (модуль вывода статей или товаров с эффектом
карусели для вашего Joomla сайта, имеющий гибкие настройки и не замедляющий
работу сайта)

Рис.7 Модуль Carousel
o IceMegaMenu Module (Рис.8) (мощный модуль для создания стильного и
многофункционального меню, работающий на javascript. Есть возможность загрузки
различных тем, имеет эффекты прозрачности, выпадающего списка, загрузки
изображений в пункты меню, так же можно загружать любые модули Joomla
непосредственно в меню. Для корректной работы данного модуля был установлен
плагин IceMegaMenu Plugin и убрано отображение модуля «Главное меню»)

Рис.8 Модуль IceMegaMenu
o Яндекс Карты Flyleaf
(Рис.12) (Простой модуль Яндекс Карт для размещения схемы проезда на сайт, со
встроенным визуальным конструктором)
o Copyright (Создал, чтобы поместить Копирайт
меню в футер)
o ПОИСК (Рис.9) (Создал, для реализации поиска на сайте)

Рис.9 Модуль ПОИСК
o Энциклопедия (Рис.10) (Разделитель. Для реализации был создан
соответствующий пункт меню. Тип пункта меню: разделитель)

Рис.10 Модуль Энциклопедия
o Видеоуроки (Разделитель. Для реализации был создан
соответствующий пункт меню. Тип пункта меню: разделитель)
· Создал Копирайт меню (Рис.11) (Меню → Менеджер меню →
Создать меню)
· Создал пункты меню (Меню → Главное меню → Создать
пункт меню):

Рис.11 Копирайт меню в футере
o О нас (Рис.12)(Тип пункта меню: Материал)

Рис.12 Страница «О нас» с модулем «Яндекс карты Flyleaf»
o Карта сайта (Рис.13) (Тип пункта меню: Карта сайта в HTML)

Рис.13 Карта сайта
o Контакт (Рис.14) (Тип пункта меню: Контакт)

Рис.14 Страница «Контакт»
· С помощью вышеописанного плагина установил копирайт меню в
футер
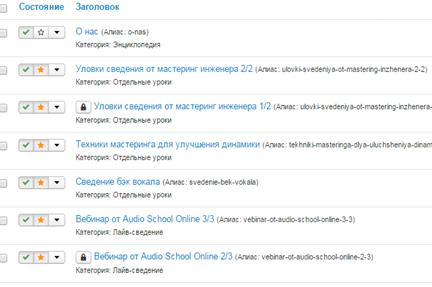
Создание конструкции сайта завершено. Далее были созданы материалы для
заполнения сайта информацией различного содержания через менеджер материалов
(Рис.15).

Рис.15 Менеджер материалов
Создание материала (Рис.16):
· Материалы → Менеджер материалов → Создать
материал
· Настройка материала (выбор категории, параметров публикации,
изображений, состояния)

Рис.16 Создание материала

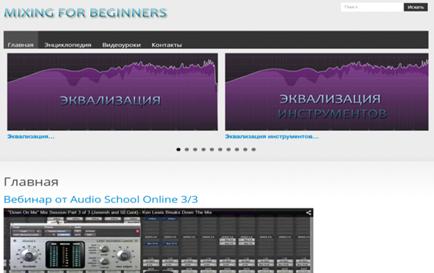
Рис.17 Главная страница
Заключение
В ходе выполнения курсовой работы поставленная цель: создание сайта
«Основы обработки музыки на компьютере», была успешно достигнута. Сайт
разработан по выработанной структуре и заполнен данными - готов для
представления конечному пользователю. Главная страница предоставляет некоторую
теоретическую информацию, видеоуроки и видеокурсы. Также главная страница
содержит меню сайта, переходя по пунктам которого можно получить более
подробную информацию о сведении и самом сайте.
При разработке пользовательского интерфейса были использованы сторонние
шаблоны дизайна сайта, модули, плагины.
В ходе работы над сайтом были выработаны умения и навыки проектирования
структуры сайтов, разработки и настройки графического интерфейса, для
облегчения взаимодействия пользователя с сайтом.
Список литературы
1. Кипаренко И. Процесс
сведение «от» и «до» // as-workshop.ru <http://www.as-workshop.ru/>:
Online-студия создания и редакции музыки. 2009. URL:
<http://www.as-workshop.ru/services/197> (дата обращения: 25.12.2014)
2. Izhaki R.
Mixing Audio. Concepts, Practices and Tools : Изд-во
Focal Press, 2008.
3. Основные составляющие
сведения //wikisound.org
<http://wikisound.org/> :
Энциклопедия звука. URL: <http://wikisound.org/> (дата обращения: 27.12.2014)
. Into The
Lair // pensadosplace.tv <http://www.pensadosplace.tv/> URL:
<http://www.pensadosplace.tv/category/into-the-lair/>
. Free
Lessons // audioschoolonline.com <http://audioschoolonline.com/> : Audio
School Online. 2011 URL:
<http://audioschoolonline.com/lessons/free/> (дата обращения: 27.12.2014)
6. Codex // wordpress.org: Официальная русскоязычная версия сайта WordPress. URL:<http://codex.wordpress.org/ru:Main_Page>
. Что такое Joomla?
// joomla.ru : Официальная русскоязычная версия сайта Joomla.
2006. URL:<http://joomla.ru/docs/administrator/joomla3-start/1742-chto-takoe-joomla> (дата обращения: 25.12.2014)
. Возможности проекта
// denwer.ru : Официальный сайт Denwer. URL:<http://www.denwer.ru/about.html> (дата обращения: 25.12.2014)
. Три видеокурса по
сведению бесплатно // wikisound.org
<http://wikisound.org/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0>
: Энциклопедия звука.URL: <http://wikisound.org/Mixing_video/> (дата
обращения: 25.12.2014)
10. Steinberg Cubase // ru.wikipedia.org : Открытая энциклопедия. 2001. URL:<https://ru.wikipedia.org/wiki/Steinberg_Cubase>
11. FL Studio // ru.wikipedia.org: Открытая энциклопедия. 2001. URL:<https://ru.wikipedia.org/wiki/FL_Studio> (дата обращения: 25.12.2014)
12. What is
Logic Pro? // apple.com: Официальный сайт Apple. URL:<https://www.apple.com/ru/logic-pro/what-is/> (дата обращения:
25.12.2014)