Разработка сайта 'Организация виртуального магазина по реализации электронных ресурсов для компьютеров'
Дипломная работа
Разработка сайта «Организация виртуального магазина по реализации
электронных ресурсов для компьютеров»
Введение
интернет
магазин компьютер сервисный
Сайт - совокупность электронных
документов (файлов) частного лица или организации в компьютерной сети,
объединённых под одним адресом (доменным именем или IP-адресом).
Все сайты в совокупности составляют
Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации
мирового сообщества в единое целое - базу данных и коммуникации планетарного
масштаба. Для прямого доступа клиентов к сайтам на серверах был специально
разработан протокол HTTP.
Всемирная паутина - распределённая
система, предоставляющая доступ к связанным между собой документам,
расположенным на различных компьютерах, подключенных к Интернету. Для
обозначения Всемирной паутины также используют слово веб (web) и аббревиатуру
WWW.
Данная дипломная работа является
актуальной, так как всемирную паутину образуют сотни миллионов веб-серверов.
Большинство ресурсов всемирной паутины основаны на технологии гипертекста.
Гипертекстовые документы, размещаемые во Всемирной паутине, называются
веб-страницами. Несколько веб-страниц, объединённых общей темой, дизайном, а
также связанных между собой ссылками и обычно находящихся на одном и том же
веб-сервере, называются веб-сайтом. Для загрузки и просмотра веб-страниц
используются специальные программы - браузеры (англ. browser).
Целью данной дипломной работы
является разработка сайта «Организация виртуального магазина по реализации
электронныхресурсов для компьютеров». Программный продукт должен предполагать
работу с людьми различных возрастов, имеющих навыки пользования персональным
компьютером. Предусмотреть на сайте возможность просмотра товаров, ознакомление
с описанием товара добавление товара, удаление товара, статус заказа.
Включить в функции сайта регистрацию
пользователей и оформление заказа на отдельной странице, куда передаётся статус
заказов для оплаты.
Необходимо предусмотреть подходящий
дизайн, интерфейс должен быть понятен даже не многоопытному пользователю.
Сайт должен полностью давать
представление пользователю об Online Магазине.
Для отслеживания и контроля
общественного мнения о сайте, обязательно должна быть организована форма
обратной связи, с помощью которой клиент и гость сайта мог бы оставить свое
мнение и оценить работу Online Магазина, или веб-сайта в целом.
Еще веб-приложение должно содержать
серверную часть и администраторскую панель для работы с наполнением сайта и
различными сервисами.
Безусловно, одним из важнейших
требований является красивый и приятный дизайн сайта, который бы не раздражал
глаз пользователя и гармонично смотрелся в совокупности со всеми
предоставляемыми функциями.
Для решения поставленных целей нужно
решить следующие задачи:
рассмотреть литературных данных по
теме диплома, провести исследования по данной тематике (разработать схемы,
спроектировать устройство, проанализировать рабочие характеристики устройства),
привести программный код данного разрабатываемого сайта.
В разделе охраны труда рассмотрены
вопросы:
. Характеристика
санитарно-гигиенических условий труда
. Электробезопастность.
Требования безопасности при работе с электрооборудованием
. Требования пожарной
безопасности
Предметом исследования является
разработка разработка сайта «Организация виртуального магазина по реализации
электронныхресурсов для компьютеров». Объектом исследования является изучение
программных продуктов для построения web-сайтов.
Использованы следующие методы сбора
материала: 1) анализ литературы; 2) интерпретация данных; 3) отбор необходимого
материала; 4) разработка схемы; 5) проектирование устройства.
1. Техническая часть.
Разработка сайта «Организация виртуального магазина по реализации электронных
ресурсов для компьютеров»
.1 Аналитический обзор
по теме
Термины и определения
Страницы сайтов - это набор
текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными
посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся
на средство отображения пользователя (монитор, экран КПК, принтер или
синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём
функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и
вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные
элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей
на языке CSS, что позволяет централизовать в определенном файле все элементы
форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока
вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется
возможность просматривать страницы с событиями или действиями.
Сайты бывают:
. Открытые - все сервисы
полностью доступны для любых посетителей и пользователей.
. Полуоткрытые - для доступа
необходимо зарегистрироваться (обычно бесплатно).
. Закрытые - полностью
закрытые служебные сайты организаций (в том числе корпоративные сайты), личные
сайты частных лиц. Такие сайты доступны для узкого круга пользователей. Доступ
новым пользователям обычно даётся через т. н. инвайты (приглашения).
По физическому расположению делятся
на:
. Общедоступные сайты сети
Интернет.
. Локальные сайты - доступны
только в пределах локальной сети. Это могут быть как корпоративные сайты
организаций, так и сайты частных лиц в локальной сети провайдера.
Основная характеристика
сайта
В настоящее время основной
характеристикой сайта является ли он статическим или динамическим.
Статический сайт - сайт, состоящий
из статичных html (htm, dhtml, xhtml) страниц составляющих единое целое.
Содержит в себе (в виде HTML-размеченных) текст, изображения, мультимедиа
содержимое (аудио, видео) и HTML-теги. Теги бывают как служебные,
предназначенные для обозревателя, так и предназначенные для размещения,
формирования внешнего вида и отображения информации. Все изменения на сайт
вносятся в исходный код документов (страниц) сайта, для чего необходимо иметь
доступ к файлам на веб сервере. Обычно статический веб-сайт представляет собой
набор файлов HTML, размещенных на веб-сервере.
Достоинства:
. Для создания страницы не
нужно знать языки веб-программирования.
. Хорошая кэшируемость
страницы.
. Быстрая скорость загрузки
страниц.
. Минимальные требования к
веб-серверу и минимальная нагрузка на него.
. Простота переноса на другой
сервер или локальный компьютер.
. Возможность прямого
просмотра файла в браузере, без использования промежуточного ПО.
Недостатки:
. Невозможность динамической
генерации содержимого.
. Невозможность полноценной
поддержки посетителей (выбор внешнего вида, поддержка браузеров, cookie).
. Для наполнения сайта
информацией необходимо получать доступ к файлам-страницам посредством FTP, или
сторонним веб-скриптам, позволяющим редактировать страницы.
. При большом количестве
страниц (файлов), если возникает необходимость внести однотипные изменения
(дизайн, оформление, добавление новых разделов) необходимо использовать
стороннее ПО (утилиты).
Динамический сайт - сайт, состоящий
из динамичных PHP-страниц - шаблонов, контента, скриптов и прочего, в виде
отдельных файлов. Страница сайта, показываемая в итоге браузеру пользователя,
формируется на стороне сервера динамически, по запросу, из страницы-шаблона и
отдельно хранимого содержимого (информации, скриптов и др.). Как правило для
отображения любого количества однотипных страниц используется одна
страница-шаблон, в которую подгружается соответствующее содержимое, это
позволяет едино моментно корректировать внешний вид сайта (множество всех его
страниц), редактируя всего лишь один шаблон.
Безопасность Web-сайта
Существует множество сайтов, которые
являются значимыми ресурсами. На этих ресурсах могут располагаться персональные
данные пользователей (например, личная переписка, адреса, телефоны) или
финансовая информация (например, банковские сайты). Взлом таких ресурсов может
повлечь как прямые денежные убытки (например, злоумышленник может перечислить
деньги с чужого счёта на свой собственный), так и косвенные, связанные с
распространением конфиденциальной информации или просто злоумышленник может
испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый
уровень безопасности. Требуемый уровень безопасности во многом зависит от
располагающейся на сайте информации.
Наиболее распространённые
последствия атаки на сайт:
. Несанкционированное
изменение злоумышленниками (дефейсинг, хакеры)
. Подделка сайта (дизайн и
содержимое сайта может быть скопировано и у пользователя такого сайта могут
украсть пароли)
Веб-дизайн
Веб-дизайн - отрасль веб-разработки
и разновидность дизайна, в задачи которой входит проектирование
пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры
проектируют логическую структуру веб-страниц, продумывают наиболее удобные
решения подачи информации, а также занимаются художественным оформлением
веб-проекта. В результате пересечения двух отраслей человеческой деятельности
грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и
обладать соответствующими художественными качествами. Большую часть
специалистов, работающих в области дизайна, обычно концентрирует в себе такое
творческое образование как студия дизайна.
В настоящее время под термином
веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение
удобства пользования ресурсом для пользователей. Немаловажной частью
проектирования ресурса в последнее время стало приведение ресурса в
соответствие стандартам W3C, что обеспечивает доступность содержания для людей
с ограниченными физическими возможностями и пользователей портативных
устройств, а также кроссплатформенность вёрстки ресурса. Также непосредственно
с дизайном сайтов смежно маркетинг в Интернете (интернет-маркетинг), то есть,
продвижение и реклама созданного ресурса, поисковая оптимизация.
Вёрстка веб-страниц
Вёрстка веб-страниц - процесс
формирования веб-страниц в текстовом либо WYSIWYG-редакторе, а также результат
этого процесса, то есть собственно веб-страницы.
По принципам использования средств
разметки HTML различают логическую разметку и презентационную (физическую).
Вёрсткой веб-страниц занимаются
верстальщики. В общем случае в задачу верстальщика входят:
. создание кода веб-страницы
с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML,
XHTML, XML.
. оформление ранее созданного
кода страницы с помощью встроенных средств языка разметки, либо же с помощью
каскадных таблиц стилей CSS.
При этом он часто пользуется
следующим ПО:
. текстовый редактор или
редактор HTML для написания и редактирования кода
. графическая программа для
так называемой «нарезки» графического макета, полученного верстальщиком от
веб-дизайнера
Веб-программирование
Веб-программирование - раздел
программирования, ориентированный на разработку веб-приложений (программ,
обеспечивающих функционирование динамических сайтов Всемирной паутины).
Языки веб-программирования - это
языки, которые в основном предназначены для работы с веб-технологиями. Языки
веб-программирования можно условно разделить на две пересекающиеся группы:
клиентские и серверные.
Клиентские языки:
Как следует из названия, программы
на клиентских языках обрабатываются на стороне пользователя, как правило их
выполняет браузер.
1. JavaScript
. VBScript
. ActionScript
. Java
Серверные языки:
Когда пользователь дает запрос на
какую-либо страницу (переходит на неё по ссылке или вводит адрес в адресной
строке своего браузера), то вызванная страница сначала обрабатывается на
сервере, то есть выполняются все программы, связанные со страницей, и только
потом возвращается к посетителю по сети в виде файла. Этот файл может иметь
расширения: HTML, PHP, ASP, ASPX, Perl, SSI, XML, DHTML, XHTML.
Популярность Веб-сайта
Посещаемость сайта - это число
посетителей сайта за определенный период времени, обычно за сутки. Системы
статистики постоянно отслеживают посещаемость сайта, это важный показатель,
который учитывается поисковыми системами.
Популярность сайтов определяется,
как правило, по числу посетителей. Ниже представлены списки по данным компании
Alexa Internet известная своим сайтом, где собирается статистика о посещаемости
других сайтов. Alexa собирает информацию непосредственно от пользователей,
которые установили Alexa Toolbar, на основе которой формируется статистика о
посещаемости сайтов и списки взаимосвязанных ссылок.
В мире
Самые посещаемые по состоянию на 11
марта 2013 года:
. «Google» (google.com) -
крупнейшая поисковая система и мультисервисный портал.
. «Facebook» (facebook.com) -
крупнейшая социальная сеть в мире.
. «YouTube» (youtube.com) -
сервис, предоставляющий услуги видеохостинга.
. «Yahoo!» (yahoo.com) -
поисковая система и мультисервисный портал.
. «Baidu» (baidu.com) - лидер
среди китайских поисковых систем.
. «Wikipedia» (wikipedia.org)
- свободная общедоступная мультиязычная универсальная интернет-энциклопедия.
. «Windows Live» (live.com) -
комплекс интегрированных веб-приложений и программ от Microsoft.
. «Amazon» (amazon.com) -
американская компания, крупнейшая в мире по обороту среди продающих товары и
услуги через Интернет.
. «Tencent QQ» (qq.com) -
наиболее распространённый в Китае сервис мгновенного обмена сообщениями.
. «Taobao» (taobao.com) -
Китайский сайт по продаже товаров и услуг между потребителями.
Веб-портал
Веб-портал для пользователей - сайт
в компьютерной сети, который предоставляет пользователю различные интерактивные
сервисы (интернет-сервисы), которые работают в рамках этого сайта. Веб-портал
может состоять из нескольких сайтов, если они объединены под одним доменным
именем.
Также порталы функционируют как
точки доступа к информации в Интернете или сайты, которые помогают
пользователям в поиске нужной информации через Интернет. Такие порталы
представляют информацию из различных источников в единообразном виде, их также
называют навигационными сайтами.
Все порталы выполняют функции
поиска, а также предоставляют интернет-сервисы, например: электронная почта,
лента новостей.
Веб-сервис
Веб-сервис - сайт, созданный для
выполнения каких-либо задач или предоставления услуг:
. Доска объявлений
представляет собой ресурс, на котором есть возможность размещения публичного
объявления о продаже или покупке товаров и услуг, также возможно оставить
какую-либо информацию краткого содержания.
. Каталог сайтов - это
ресурс, на котором размещаются сайты и блоги, например, Open Directory Project.
Каталоги бывают платные и бесплатные. Также каталоги могут способствовать
продвижению ресурса, который размещается в каталоге сайтов.
. Поисковые сервисы -
например, Yahoo!, Google.
. Почтовый сервис.
. Веб-форумы.
. Блоговый сервис.
. Файлообменный пиринговый
сервис - например, Bittorrent.
. Облачное хранилище данных -
например, Skydrive.
. Сервис редактирования
данных - например, Google Docs.
. Фотохостинг - например,
Picnik, ImageShack, Panoramio, Photobucket.
. Видеохостинг - например,
YouTube, Dailymotion.
. Социальные медиа.
. Комбинированные веб-сервисы
(Социальные сети) - например, Facebook, Twitter.
. Комбинированные веб-сервисы
(Специализированные социальные сети) - например, MySpace, Flickr.
Веб-интерфейс
Веб-интерфейс - это совокупность
средств, при помощи которых пользователь взаимодействует с веб-сайтом или
веб-приложением через браузер. Веб-интерфейсы получили широкое распространение
в связи с ростом популярности всемирной паутины и соответственно -
повсеместного распространения веб-браузеров.
Одним из основных требований к
веб-интерфейсам является их одинаковый внешний вид и одинаковая
функциональность при работе в различных браузерах.
Веб-интерфейсы удобны тем, что дают
возможность вести совместную работу сотрудникам, не находящимся в одном офисе
(например, веб-интерфейсы часто используются для заполнения различных баз
данных или публикации материалов в интернет-СМИ).
Классическим и наиболее популярным
методом создания веб-интерфейсов является использование HTML с применением CSS
и JavaScript'a. Однако различная реализация HTML, CSS, DOM и других
спецификаций в браузерах вызывает проблемы при разработке веб-приложений и их
последующей поддержке. Кроме того, возможность пользователя настраивать многие
параметры браузера (например, размер шрифта, цвета, отключение поддержки
сценариев) может препятствовать корректной работе интерфейса.
Веб-приложение
Веб-приложение - клиент-серверное
приложение, в котором клиентом выступает браузер, а сервером - веб-сервер.
Логика веб-приложения распределена между сервером и клиентом, хранение данных
осуществляется, преимущественно, на сервере, обмен информацией происходит по
сети. Одним из преимуществ такого подхода является тот факт, что клиенты не
зависят от конкретной операционной системы пользователя, поэтому веб-приложения
являются межплатформенными сервисами.
Существенное преимущество построения
Web приложений для поддержки стандартных функций браузера заключается в том,
что функции должны выполняться независимо от операционной системы данного
клиента. Вместо того чтобы писать различные версии для Microsoft Windows, Mac
OS X, GNU/Linux и других операционных систем, приложение создается один раз для
произвольно выбранной платформы и на ней разворачивается. Однако различная
реализация HTML, CSS, DOM и других спецификаций в браузерах может вызвать
проблемы при разработке веб-приложений и последующей поддержке. Кроме того,
возможность пользователя настраивать многие параметры браузера (например,
размер шрифта, цвета, отключение поддержки сценариев) может препятствовать
корректной работе приложения.
Другой (менее универсальный) подход
заключается в использовании Adobe Flash, Silverlight или Java-апплетов для
полной или частичной реализации пользовательского интерфейса. Поскольку
большинство браузеров поддерживает эти технологии (как правило, с помощью
плагинов), Flash- или Java-приложения могут выполняться с легкостью. Так как
они предоставляют программисту больший контроль над интерфейсом, они способны
обходить многие несовместимости в конфигурациях браузеров, хотя несовместимость
между Java или Flash реализациями на стороне клиента может приводить к
различным осложнениям.
1.2 Практическая часть.
Разработка сайта «Организация виртуального магазина по реализации электронных
ресурсов для компьютеров»
Инструментальные
средства разработки
Для решения поставленной задачи
необходимы следующие инструментальные средства разработки:
Джентльменский набор
Web-разработчика «Денвер», включающий в себя набор дистрибутивов (Apache, PHP,
MySQL, Perl и т.д.) и программную оболочку, используемую для разработки сайтов
на локальной машине
Графический редактор Adobe Photoshop
Текстовый редактор EmEditor v. 10
Браузер Google Chrome, Internet
Explorer, Mozilla Firefox с плагином FireBag - для тестирования программного
продукта в различных средах- это одна из самых популярных и самых
распространенных систем управления базами данных (СУБД) в интернете. Ее
применение идеально подходит для сайтов, как небольших, так и достаточно
крупных. быстро получила свою популярность так как отличалась хорошей скоростью
работы, надежностью, удобностью и работа с ней, как правило, не вызывает
больших трудностей у начинающих программистов. Еще одни большим плюсом является
то, что распространяется она бесплатно.
Раньше вся информация, которую нужно
было хранить длительное время, заносилась в файлы и при надобности оттуда
извлекалась. Работать таким способом было довольно сложно т.к. для работы с
файлами требовалось написание довольно большого объема кода, и вероятность
допустить в нем ошибку увеличивалась. Так же вызывало трудности сортировка
данных.
Программное обеспечение
задачи
Общие принципы разработки
программного продукта.
Главной целью создания сайта магазина
является обеспечение ее высокой репутации и повышения уровня ее доходов.
Грамотно созданный сайт должен гарантировать продуктивную, эффективную и
быструю работу всей компании, постоянную связь с клиентами и партнерами.
Должен быть выстроен корпоративный имидж
компании; бренд компании должен быть узнаваемым в интернете, поэтому должна
быть организованна эффективная презентация самой компании, а также товаров и
услуг, предоставляемых ею.
Для эффективного продвижения товаров
и услуг в сети должна быть организована качественная демонстрация товаров и
услуг, например, в виде фотографий товаров или видеозаписей с выполнением
данных услуг.
Благодаря использованию рекламы на
сайт должно привлекаться как можно больше целевой аудитории, благодаря чему
объемы продаж в сети Интернет должны увеличиться.
Должна быть организована удобная и
эффективная информационная и сервисная поддержка клиентов и партнеров.
В настоящее время критериями
качества ПС принято считать:
· функциональность,
· надежность,
· легкость
применения,
· эффективность,
· сопровождаемость,
· мобильность.
Функциональность - это способность
ПС выполнять набор функций, удовлетворяющих заданным или подразумеваемым
потребностям пользователей. Набор указанных функций определяется во внешнем
описании ПС. Легкость применения - это характеристики ПС, которые позволяют
минимизировать усилия пользователя по подготовке исходных данных, применению ПС
и оценке полученных результатов, а также вызывать положительные эмоции
определенного или подразумеваемого пользователя. Эффективность - это отношение
уровня услуг, предоставляемых ПС пользователю при заданных условиях, к объему
используемых ресурсов. Сопровождаемость - это характеристики ПС, которые
позволяют минимизировать усилия по внесению изменений для устранения в нем
ошибок и по его модификации в соответствии с изменяющимися потребностями
пользователей. Мобильность - это способность ПС быть перенесенным из одной
среды (окружения) в другую, в частности, с одной ЭВМ на другую.
Функциональность и надежность являются обязательными критериями качества ПС,
причем обеспечение надежности будет красной нитью проходить по всем этапам и
процессам разработки ПС.
Обзор программ для
создания веб-сайта
Для создания своего сайта я
использовал программу Блокнот - простой текстовый редактор, являющийся частью
операционных систем Microsoft Windows, начиная с вышедшей в 1985 году Windows
1.0, и Windows NT.
Блокнот использует оконный класс EDIT.
В настоящее время редактор поддерживает контекстную замену, горячие клавиши
(например, Ctrl-S для сохранения файла), снят предел в 64 Кбайт и добавлена
поддержка Юникода.
За основу создания сайта я
использовал язык программирования HTML - стандартный язык разметки документов во Всемирной паутине.
Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML
интерпретируется браузерами и отображается в виде документа, в удобной для
человека форме.
Так же для придания хорошего
внешнего вида сайту, я использовал Photoshop - многофункциональный графический
редактор, разработанный и распространяемый фирмой Adobe Systems. В основном
работает с растровыми изображениями, однако имеет
некоторыевекторныеинструменты. Продукт является лидером рынка в области
коммерческих средств редактирования растровых изображений, и наиболее известным
продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп).
В настоящее время Photoshop доступен на платформах Mac OS X/Mac OS и Microsoft
Windows. Ранние версии редактора были портированы под SGI IRIX, но официальная
поддержка была прекращена, начиная с третьей версии продукта. Для версии CS 2
возможен запуск под Linux с помощью альтернативы Windows API - Wine 0.9.54 и
выше.
Разработка дизайна и
архитектуры сайта
Web-сайт включает в себя следующие составные части, которые я
учитывал при его создании:
Содержание
Структура и навигационные
функции
Визуальное оформление
Функциональность
Интерактивность
Общее впечатление
Содержание. Содержание - это вся информация, представленная на сайте.
Информационное наполнение сайта должно привлекать внимание посетителя и
отвечать теме сайта. Кроме того, его форма должна соответствовать аудитории.
Веб-материалы должны быть ясны, кратки и действенны в среде Интернет. Хорошее
информационное наполнение - само по себе позиция. Оно обладает голосом, точкой
зрения.
Структура и
навигационные функции. Структура и
навигационные функции характеризуют организацию информации на сайте и
возможности перемещения между его разделами. Хорошая структура и навигация -
это признаки эффективности и организованности сайта. Они позволяют пользователю
сформировать мысленную модель представленной информации, определить, где
находятся необходимые сведения и чего можно еще ожидать. Хорошие навигационные
возможности дают возможность быстро добраться до нужного места и легко охватить
содержание сайта как вглубь, так и вширь.
Дизайн. Дизайн - это характеристика внешнего вида сайта. Сайт не должен
быть просто симпатичной домашней страничкой, хотя и не обязан быть
ультрасовременным или суперстильным. Критерии оценки визуального оформления -
высокое качество, уместность и соответствие той аудитории и задаче, на которые
ориентирован сайт.
Функциональность. Этот критерий характеризует технологическую сторону сайта.
Хорошая функциональность означает, что сайт быстро загружается, что все его
ссылки «живые», а технологии применяются к месту и отвечают предполагаемой
аудитории. Сайт должен быть независим от платформы и типа браузера. Возможны
решения, когда в случае необходимости сайт самостоятельно обеспечивает переход
на альтернативные страницы. Хорошая функциональность - это технология, которая
не бросается в глаза.
Интерактивность. Интерактивность характеризует возможности, которые сайт
предоставляет пользователю. Хорошая интерактивность не исчерпывается
гиперссылками и всплывающими меню - сайт должен предоставлять пользователю
возможности диалога. Интерактивность - это возможность двустороннего обмена
информацией, как в поисковых системах, чатах, сетевых играх и пр. Благодаря
интерактивным элементам пользователь должен постоянно ощущать отличие Сети от
журнала или телевизора.
Главная страница сайта
На главной странице сайта
присутствует каталог товаров, профиль пользователя, корзина пользователя, а так
же список новостей на нашем сайте, что очень удобно для пользователя, он всегда
будет в курсе последний новостей.

Рис1. Общий вид, главная страница
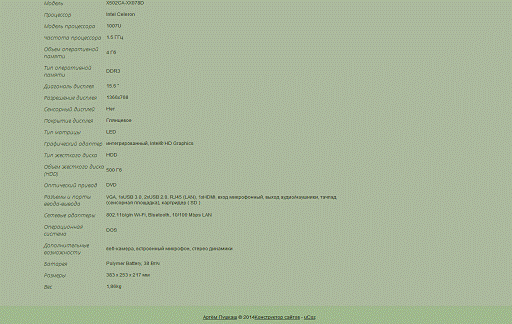
Подробная информация о
товаре
Тонкий и легкий 15-дюймовый ноутбук,
доступный в нескольких цветовых вариантах
Несколько цветовых вариантов
Модели серии X502 доступны в
нескольких цветовых вариантах: белом, розовом, синем. Таким образом, каждый
пользователь может выбрать тот цвет, который лучше всего соответствует его
личному стилю.
Тонкие и легкие
Ноутбуки серии X502 выполнены в
тонком и легком корпусе, однако это никоим образом не сказывается на их высокой
производительности и широкой функциональности. Это стильные и мощные
представители нового поколения мобильных устройств.и AudioWizard
Благодаря аудиотехнологии ASUS
SonicMaster, встроенная аудиосистема может похвастать превосходным качеством
звука. Помимо аппаратных достоинств (большие динамики и резонаторы), она
обладает программными: эксклюзивная функция ASUS AudioWizard дает возможность
гибко настроить звучание в зависимости от предпочтений пользователя и
окружающей обстановки.
Технология Smart Gesture
Тачпад, которым оснащаются модели
серии X502, обладает большой сенсорной панелью и поддерживает множество
различных жестов: прикосновение, скроллинг, масштабирование, перетаскивание и
т.д. За их корректное и быстрое распознавание отвечает специальная технология
ASUS Smart Gesture
Технология IceCool Technology
Особая конструкция корпуса под
названием IceCool подразумевает оптимальное расположение вентиляционных
отверстий, при котором зона под руками пользователя остается прохладной даже в процессе
долгих сеансов работы.
Быстрый выход из спящего режима
Эксклюзивная система управления
энергопотреблением Super Hybrid Engine II позволяет ноутбуку выходить из
спящего режима всего за пару секунд, причем в режиме «сна» он может пробыть до
двух недель без подзарядки. Если же уровень заряда батареи опустится ниже 5%,
произойдет автоматическое сохранение всех открытых файлов, чтобы избежать
потери данных.
Высокая производительность
В ноутбуки серии ASUS X502
устанавливаются процессоры Intel Core, вплоть до высокопроизводительных моделей
Core i5. Высокая процессорная мощность гарантирует быструю работу любых, даже
самых ресурсоемких приложений.камера
Встраиваемая в ноутбуки серии X502
веб-камера поддерживает HD-разрешение и прекрасно работает в условиях низкого
освещения. Это идеальное решение для видеосвязи через интернет.


Рис2. Подробная характеристика
товара
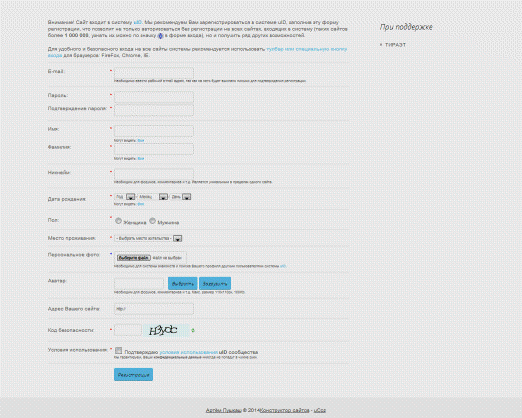
Регистрация
пользователей
Каждый пользователь, который
намеревается манипулировать с соответствующей базой данных, должен пройти
процедуру регистрации. Это связано с обеспечением защиты от
несанкционированного доступа. Так как этот вопрос играет важную роль в
технологии клиент / сервер, именно с него начнем рассмотрение вопроса создания
объектов в базах данных.
Регистрация пользователей позволяет
установить для каждого из них индивидуальные привилегии по манипулированию с
объектами базы данных. Разработчики SYBASE SQL Anywhere рекомендуют
регистрировать каждого пользователя. Накладные расходы, связанные с
администрирование небольшие и кроме того, это создает дополнительные
возможности по контроля за работой баз данных.

Рис3. Страница регистрации
пользователей

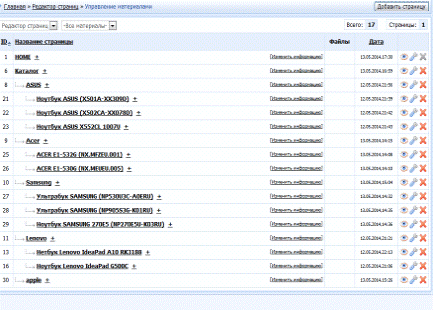
Рис. 4. Каталог товаров
Структура сайта
На основании технического задания и
концепции дизайна была разработана оптимальная структура базы данных, создан
действующий шаблоны всех разделов сайта, а также разработаны и настроены
интерактивные сервисы.

Рис. 5. Структура сайта
Наполнение контентом.
Раздел вопрос-ответ
Вопросами, рассмотренными на данном
этапе являлись:
· При нажатии правой
кнопки мыши на рабочем столе появляется окно как обычно, при входе в меню
свойства тоже всё нормально, но вместо 5 вкладок появляются только две
(Заставка и параметры)! Следовательно не хватает ещё 3 (темы, рабочий стол и
оформление)! Почему так происходит и как это исправить?!
· Как установить
стартовую / домашнюю страницу в IE
· Не устанавливается
программа на XP. Выдаёт, что нет доступа к службе Windows Installer. (Либо
защищённый режим, либо служба Windows Installer установлена неправильно).
· Можно ли заменить
Explorer.exe, если да то на что и какие могут быть последствия.
· Служба
автоматического обновления начала загрузку обновлений и предлагает мне
продолжить этот процесс. Я прервал закачку обновлений и в администрировании
отключил данную службу. как избавиться от этой услуги, что еще, и где надо
отключить, кроме того, что я уже сделал (см. выше). После перезагрузки - опять
тоже сообщение службы автоматического обновления.
· Какие файлы
составляют ядро Виндовс ХР?
· Какие файлы
составляют реестр?
· Хочется
поэкспериментировать с реестром, предварительно сохранив файлы реестра.
· Компьютер
загружается, индикаторы на передней панели горят - экран монитора тёмный. Как
решить проблему?
· Экран монитора
темный, компьютер при загрузке издает несколько прерывистых гудков.
· Компьютер в
процессе загрузки останавливается, на экране надпись: Non-system disk
· Компьютер не
включился после нажатия на кнопку POWER на лицевой панели системного блока
· Компьютер «завис» и
не выключился после нажатия на кнопку POWER на лицевой панели системного блока
· Компьютер работает
нормально, но нет звука в колонках или наушниках
Описание программного
продукта
Данный сайт был разработан в
качестве заработка продажи комплектующих компьютеров через Интернет для
экономии средств на рекламу и более низким ценам, чем в остальных магазинах в
дальнейшем сайт будет принимать online платежи, работать в автоматическом
режиме.
Информационная
безопасность
Информация, которая хранится на
нашем сайте должна защищаться всеми доступными способами, чтобы её невозможно
было перехватить, в дальнейшем данный сайт будет совершенствоваться и улучшать
свою защиту т.к. сейчас оплата товара осуществляется на месте и покупатель сам
решает подходит ему данный товар или нет.
Исходя из вышесказанного, сайт - это
совокупность электронных документов (файлов) частного лица или организации в
компьютерной сети, объединённых под одним адресом (доменным именем или
IP-адресом).
Все сайты в совокупности составляют
Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации
мирового сообщества в единое целое - базу данных и коммуникации планетарного
масштаба. Для прямого доступа клиентов к сайтам на серверах был специально
разработан протокол HTTP.
По схеме представления информации,
её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
интернет-портал, информационные ресурсы, тематические сайты, тематические
порталы, интернет-представительства владельцев бизнеса, сайты-визитки,
представительские сайты, корпоративные сайты, интернет-магазины.
В дипломной работе создан сайт на тему
«Конструкция и компоновка ПК» На данном сайте размещена информация, касающаяся
данной тематики, а также есть возможность скачивать необходимые программы.
2. Охрана труда. Меры
безопасности при техническом обслуживании электронной техники
.1 Производственная
санитария и гигиена труда
Гигиена труда - профилактическая
медицина, изучающая условия и характер труда, их влияние на здоровье и
функциональное состояние человека и разрабатывающая научные основы и
профилактические меры, направленные на профилактику вредного и опасного
действия факторов производственной среды и трудового процесса на работающих.
Условия труда - совокупность
факторов производственной среды, в которой осуществляется трудовая деятельность
человека.
Трудовой процесс требует определенного
нервно-психического напряжения отдельных органов и систем человека, положения
тела при работе и т.д.
Гигиенические нормативы условий
труда (ПДК, ПДУ) - уровни вредных производственных факторов, которые при
ежедневной (кроме выходных дней) работе, но не более 40 часов в неделю, в
течение всего рабочего стажа не должны вызывать заболеваний или отклонений в
состоянии здоровья, обнаруживаемых современными методами исследований, в
процессе работы или в отдаленные сроки жизни настоящего и последующего поколений.
Соблюдение гигиенических нормативов не исключает нарушение состояния здоровья у
лиц с повышенной чувствительностью.
Исходя из гигиенических критериев и
принципов классификации, условия труда подразделяются на 4 класса: оптимальные,
допустимые, вредные и опасные.
Производственная санитария - это
система организационных, гигиенических, санитарных и технических мероприятий и
средств, предотвращающих или уменьшающих воздействие на работающих вредных и
опасных производственных факторов.
Анализ условий труда
На уровне предприятия
совершенствование трудовых отношений предполагает социологический анализ
факторов, определяющих отношение работников к труду. Методами сбора
эмпирических данных о социально-психологическом климате в коллективе
предприятия являются опрос, эксперимент, наблюдение, изучение документов.
Условия труда и его организация
оказывают определяющее влияние на отношение работников к труду. К определяющим
характеристикам условий труда относятся режим работы; наличие перерывов и их
продолжительность; освещенность рабочих мест, наличие необходимой оргтехники,
вычислительной техники, кондиционеров, прочего оборудования рабочих мест;
наличие столовых, буфетов и уровень обслуживания в них; уровень медицинского
обслуживания; наличие и оборудование мест отдыха и т.п. Опосредованно влияют на
условия труда элементы социальной инфраструктуры: жилищно-бытовые условия,
местожительство работников, развитие транспортных сетей. Социальные факторы
коррелируются с производственными. В их числе уровни оплаты труда, производственной
самостоятельности, возможность влиять на решения, касающиеся процесса труда,
взаимоотношения в трудовом коллективе, стиль руководства и др.
Совершенствование условий труда, приведение их в соответствие с потребностями и
способностями работников, повышение их квалификации способствуют повышению
творческого отношения к труду. Условия труда являются показателем уровня
социального развития предприятия.
К значимым внутренним социальным
характеристикам относятся особенности управленческого труда. Эти особенности
определяются как характером деятельности аппарата управления, так и задачами,
которые он призван выполнять, содержанием управленческого труда. Управленческий
труд относится к категории умственного труда. Предметом его являются процессы обработки
информации. Условия труда ИТР характеризуют планировка служебных помещений и
рабочих мест сотрудников, распорядок рабочего дня, графики проведения
совещаний. Важными направлениями организации труда являются совершенствование
форм разделения и кооперации труда работников управления, нормирование
управленческого труда, использование эффективных методов работы, планирование
рабочего дня, улучшение организации рабочих мест и условий труда. Большое
значение для научной организации труда административно-управленческого
персонала имеет оптимальная организация рабочих мест, оснащение их необходимой
оргтехникой. Большие перспективы в деле улучшения информационного обеспечения
труда, повышения его уровня и эффективности имеют компьютерные технологии.
Производственное
освещение
Правильно
спроектированное и рационально выполненное освещение производственных помещений
оказывает положительное психофизиологическое воздействие на работающих,
способствует повышению эффективности и безопасности труда, снижает утомление и
травматизм, сохраняет высокую работоспособность.
При освещении
производственных помещений используют естественное освещение, создаваемое
прямыми солнечными лучами и рассеянным светом небосвода и меняющемся в
зависимости от географической широты, времени года и суток, степени облачности
и прозрачности атмосферы; искусственное освещение, создаваемое электрическими
источниками света, и совмещенное освещение, при котором недостаточное по нормам
естественное освещение дополняют искусственным.
Основной задачей производственного
освещения является поддержание на рабочем месте освещенности, соответствующей
характеру зрительной работы. Увеличение освещенности рабочей поверхности
улучшает видимость объектов за счет повышения их яркости, увеличивает
скорость различения деталей, что сказывается на росте производительности труда.
Совмещенное
освещение допускается для производственных помещений, в которых выполняются
зрительные работы I и II разрядов; для производственных помещений, строящихся в
северной климатической зоне страны; для помещений, в которых по условиям
технологии требуется выдерживать стабильными параметры воздушной среды (участки
прецизионных металлообрабатывающих станков, электропрецизионного оборудования).
При этом общее искусственное освещение помещений должно обеспечиваться
газоразрядными лампами, а нормы освещенности повышаются на одну ступень.
Свет в жизни
человека играет важную роль и влияет на состояние психических функций человека
и физиологических процессов в организме.
За последнее время в результате
изменения характера производственных процессов, миниатюризация приборов и
повышения требований к качеству выпускаемой продукции существенно увеличился
объём работ, связанных со значительным напряжением органов зрения, а
следовательно, резко повысилась гигиеническое и экономическое значение условий
освещения производственных помещений.
Помещения с ПК должны иметь
естественное и искусственное освещение.
Естественное освещение должно
осуществляться через светопроёмы, ориентированные преимущественно на север и
северо-восток и обеспечивать коэффициент естественной освещенности (КЕО) не
ниже 1,2% в зонах с устойчивым снежным покровом и не ниже 1,5% на остальной
территории.
Указанные значения КЕО нормируется
для зданий, расположенных в третьем световом климатическом поясе. Расчет КЕО
для других поясов светового климата проводится по общепринятой методике
согласно СНиП «естественное и искусственное освещение».
В случаях производственной
необходимости, эксплуатация ПК в помещениях без естественного освещения может
проводиться только по согласованию с органами и учреждениями Государственного
санитарно - эпидемиологического надзора.
Расположение рабочих мест с ПК для
пользователей в подвальных помещениях не допускается.
Площадь на одно рабочее место с ПК
для пользователей должна составлять не менее 6,0 кв. м, а объем - не менее 20,0
куб. м.
Производственные помещения, в
которых для работы используются преимущественно ПК (диспетчерские,
операторские, расчетные и др.), и учебные помещения (аудитории вычислительной
техники, дисплейные классы, кабинеты и др.), не должны граничить с помещениями,
в которых уровни шума и вибрации превышают нормируемые значения (механические
цеха, мастерские, гимнастические залы и т.п.).
Звукоизоляция ограждающих
конструкций помещений с ПК должна отвечать гигиеническим требованиям и
обеспечивать нормируемые параметры шума согласно требованиям раздела 6
настоящих санитарных правил.
Помещения с ПК должны оборудоваться
системами отопления, кондиционирования воздуха или эффективной приточно-вытяжной
вентиляцией. Расчет воздухообмена следует проводить по тепло избыткам от машин,
людей, солнечной радиации и искусственного освещения. Нормируемые параметры
микроклимата, иного состава воздуха, содержание вредных веществ в нем должны
отвечать требованиям разделов 5 настоящих Санитарных правил.
Для внутренней отделки интерьера
помещений с ПК должны использоваться диффузно - отражающие материалы с
коэффициентом отражения для потока - 0,7-0,8; для стен - 0,5-0,6; для пола -
0,3-0,5.
Полимерные материалы, используемые
для внутренней отделки интерьера помещений с ПК, должны быть разрешены для
применения органами и учреждениями Государственного санитарно -
эпидемиологического надзора.
Поверхность пола в помещениях
эксплуатации с ПК должна быть ровной, без выбоин, нескользкой, удобной для
очистки и влажной уборки, обладать антистатическими свойствами.
Искусственное
освещение в помещениях эксплуатации ПК должно осуществляться системой общего
равномерного освещения. В производственных помещениях, в случаях преимущественной
работы с документами, допускается применение системы комбинированного
освещения.
Освещенность на
поверхности стола в зоне размещения рабочего документа должна быть 300-500 лк.
Допускается установка светильников местного освещения для подсветки документов.
Местное освещение не должно создавать бликов на поверхности экрана и
увеличивать освещенность экрана более 300 лк.
В качестве
источников света при искусственном освещении должны применяться преимущественно
люминесцентные лампы типа ЛБ. При устройстве отраженного освещения в
производственных помещениях допускается применение металлогалогенных ламп
мощностью до 250 Вт. Допускается применение ламп накаливания в светильниках
местного освещения.
Яркость
светильников общего освещения в зоне углов излучения от 50 до 90 градусов с
вертикалью в продольной и поперечной плоскостях должна составлять не более 200
кд\кв. м, защитный угол светильников должен быть не менее 40 градусов.
Светильники
местного освещения должны иметь не просвечивающий отражатель с защитным углом
не менее 40 градусов.
Коэффициент запаса
(Кз) для осветительных установок общего освещения принимается равным 1.4.
Коэффициент
пульсации не должен превышать 5%, что должно обеспечивать применением
газоразрядных ламп в светильниках общего и местного освещения с
высококачественными пускорегулирующими аппаратами (ВЧ ПРА) для любых типов
светильников.
Для обеспечения
нормируемых значений освещенности в помещениях использования ПК следует
проводить чистку стекол оконных рам и светильников не реже двух раз в год и
проводить своевременную замену перегоревших ламп.
2.2 Требования к
организации и оборудованию рабочего места техника
При размещении
рабочих мест с ПЭВМ расстояние между рабочими столами с видеомониторами (в
направлении тыла поверхности одного видеомонитора и экрана другого
видеомонитора) должно быть не менее 2,0 м, а расстояние между боковыми
поверхностями видеомониторов - не менее 1,2 м.
Рабочие
столы следует размещать таким образом,
чтобы видеодисплейные терминалы были ориентированы боковой стороной к световым
проемам и естественный свет падал преимущественно слева.
Рабочие
места с ПЭВМ при выполнении творческой
работы, требующей значительного умственного напряжения или высокой концентрации
внимания, рекомендуется изолировать друг от друга перегородками высотой 1,5-2,0
м.
Экран
видеомонитора должен находиться от
глаз пользователя на расстоянии 600-700 мм, но не ближе 500 мм с учетом
размеров алфавитно-цифровых знаков и символов.
Клавиатуру следует располагать на поверхности стола на расстоянии 100-300 мм
от края, обращенного к пользователю, или на специальной, регулируемой по высоте
рабочей поверхности, отделенной от основной столешницы.
Конструкция
рабочего стула (кресла) должна обеспечивать поддержание рациональной рабочей
позы при работе ПЭВМ, позволять изменять позу с целью снижения статического
напряжения мышц шейно-плечевой области и спины для предупреждения развития
утомления. Тип рабочего стула (кресла) следует выбирать с учетом роста
пользователя, характера и продолжительности работы с ПЭВМ.
Рабочий стул (кресло) должен быть
подъемно-поворотным, регулируемым по высоте и углам наклона сиденья и спинки, а
также расстоянию спинки от переднего края сиденья. При этом регулировка каждого
параметра должна быть независимой, легко осуществляемой и иметь надежную
фиксацию. Поверхности сиденья, спинки и других элементов стула (кресла) должны
быть полумягкими, с нескользящим, слабо электризующимся и воздухопроницаемым
покрытием, обеспечивающим легкую очистку от загрязнений. Конструкция рабочего
стола должна обеспечивать возможность оптимального размещения на рабочей
поверхности необходимого оборудования. Высота рабочей поверхности стола должна
регулироваться в пределах от 680 до 760 мм, при отсутствии такой возможности ее
высота должна составлять 270 мм.
Рабочий стол должен иметь свободное
пространство для ног высотой не менее 600 мм, шириной не менее 500 мм, глубиной
- не менее 650 мм. Рабочий стул должен обязательно иметь спинку. Рабочее кресло
- спинку и подлокотники.
Безопасность труда при
работе с электронной аппаратурой
К работе с электронной аппаратурой
допускаются лица прошедшие инструктаж по правилам их безопасной эксплуатации.
Работник должен знать инструкцию по
эксплуатации каждого прибора.
Травмоопасность:
- при включении электронной аппаратуры
в сеть
- при выключении их из электросети
- при работе с неисправными
приборами
- при несоблюдении инструкции по их
эксплуатации.
Включать электронную аппаратуру в
сеть в соответствии с потребляемым напряжением, согласно прилагаемым к приборам
инструкций.
Необходимо соблюдать личную гигиену
и чистоту рабочего места.
Перед началом работы:
Проверить исправность гибкого
электрошнура, вилки, подводящих кабелей,
проверить исправность электрической
розетки, очистить прибор от пыли.
Во время работы аппаратуру необходимо
установить на неподвижную подставку, проверить наличие напряжения. Не допускать
к работе с электронной аппаратурой посторонних лиц.
В случае возгорания, короткого
замыкания отключить сухими руками прибор из электросети, сообщить об этом
администрации.
О случаях травматизма сообщить
администрации, при пожаре сообщить администрации и в пожарную службу, принять
меры к его тушению.
По окончанию работы:
. Отключить прибор от электросети,
не дергать за электрошнур.
. Произвести очистку прибора чистой
тканью.
. Не допускать падения приборов
электронной аппаратуры.
. Не допускать воздействия на
подводящие кабели, электрошнуры горячих жидкостей, падения тяжёлых предметов.
. О всех недостатках, отмеченных в
работе электронных приборов, сообщить администрации.
Требования к
электробезопасности
Электробезопасность в
производственных условиях обеспечивается соответствующей конструкцией
электроустановок; техническими способами и средствами защиты; организационными
и техническими мероприятиями*.
Обеспечение электробезопасности от
случайного прикосновения к токоведущим частям достигается следующими
техническими способами и средствами, используемыми отдельно или в сочетании
друг с другом; защитные оболочки, защитные ограждения (временные или
стационарные); безопасное расположение токоведущих частей; изоляция рабочего
места; защитное отключение; предупредительная сигнализация; блокировка; знаки
безопасности.
Ограждения выполняются сплошными и
сетчатыми. Сплошные ограждения (корпуса, кожухи, крышки) применяются в электроустановках
напряжением до 1000 В, а сетчатые-до и выше 1000 В. Ограждения оборудуются
крышками, дверцами или дверями, запирающимися на замок или снабженными
блокировками. Применение съемных крышек, закрепляющихся болтами, не
обеспечивает надежной защиты, так как зачастую крышки снимаются, теряются или
используются для других целей, вследствие чего токоведущие части остаются
долгое время открытыми.
Короткое замыкание - электрическое
соединение двух точек электрической цепи с различными значениями потенциала, не
предусмотренное конструкцией устройства и нарушающее его нормальную работу.
Короткое замыкание может возникать при нарушении изоляции токоведущих элементов
или вследствие механического соприкосновения элементов, работающих без
изоляции. Также коротким замыканием называют состояние, когда сопротивление
нагрузки меньше внутреннего сопротивления источника питания. Причины
возникновения коротких замыканий - основной причиной является нарушения
изоляции электрооборудования.
Нарушения изоляции вызываются:
. Перенапряжениями (особенно в сетях
с изолированными нейтралями),
. Прямыми ударами молнии,
. Старением изоляции,
. Механическими повреждениями
изоляции, проездом под линиями негабаритных механизмов,
. Неудовлетворительным уходом за
оборудованием.
Часто причиной повреждений в
электрической части электроустановок являются неквалифицированные действия
обслуживающего персонала.
Требования,
предъявляемые к ручному инструменту
Применяемые инструменты и
организация работы с ними должны отвечать требованиям нормативной документации,
техническим условиям и требованиям действующих правил и норм.
Электроинструменты и ручные электрические машины должны храниться в
инструментальной и выдаваться работнику только после предварительной проверки
совместно с средствами защиты: диэлектрические перчатки, коврики, галоши и т.д.
Порядок применения, содержания,
испытания, осмотра средств защиты должен отвечать требованиям действующих
нормативных актов.
Металлические корпуса
электроинструментов, питающихся от электросетей напряжением выше 50 В
переменного тока и выше 110 В постоянного, в помещениях с повышенной
опасностью, особо опасных и на наружных установках должны быть заземлены или
занулены, за исключением электроинструментов с двойной изоляцией или питающихся
от разделительных трансформаторов.
Электрический инструмент, работающий
от электросети с напряжением выше 50 В, должен иметь шланговый провод или
многожильные гибкие провода типа ПРГ с изоляцией, рассчитанной на напряжение не
ниже 500 В, и штепсельную вилку с удлиненным заземляющим контактом.
К работе с переносным
электроинструментом и ручными электрическими машинами класса 1 в помещениях с
повышенной опасностью должен допускаться персонал, имеющий II группу по
электробезопасности.
Выдаваемые и используемые в работе
ручные электрические машины, переносные электроинструменты должны проходить
проверку и испытания в сроки и в объемах, установленных государственными
стандартами, техническими условиями и нормами испытания электрооборудования.
Для поддержания исправного
состояния, проведения периодических испытаний и проверок электрических машин,
переносных электроинструмента и светильников, вспомогательного оборудования
должен быть приказом по организации назначен ответственный работник, имеющий
III группу по электробезопасности.
Работникам, пользующимся
электроинструментом и ручными электрическими машинами, не допускается:
) передавать ручные электрические
машины и электроинструмент, хотя бы на непродолжительное время, другим
работникам;
) разбирать ручные электрические
машины и электроинструмент, производить какой-либо ремонт;
) держаться за провод электрической
машины, электроинструмента, касаться вращающихся частей до полной остановки
инструмента или машины.
Требования к электрическому
паяльнику и к электропаяльным работам
Перед работой необходимо проверить
надежность крепления ручки на корпусе, жала в корпусе, целостность и крепление
провода питания, исправность вилки, отсутствие механических повреждений всего
вышеуказанного.
Проверить исправность изоляции
питающего провода.
Перед началом работы обязательно
проверить сопротивление изоляции паяльника тестером - должно быть не менее 1
мОм (один мегаом).
Безопасность при пайке.
Пайка оловянно-свинцовыми припоями
вредна - опасно вдыхание паров свинца, поэтому на производстве все рабочие
места для работ с применением пайки обязательно оборудованы вытяжной
вентиляцией. Обязательно применение спецодежды. После работы необходимо
обязательно вымыть руки с применением мыла. Запрещен прием пищи на рабочем
месте.
Во время пайки запрещено делать
резкие движения паяльником, запрещено стряхивать излишки припоя путем
постукивания паяльником о твердый предмет. В этом пункте речь идет о свойстве
расплавленного припоя летать туда, куда он захочет, и во время полета, совсем
того не желая, представлять серьезную опасность для наших глаз, ну и других
частей тела. Конечно, глаза лучше защитить дополнительно (очки, маска).
Запрещено принудительно охлаждать
паяльник путем погружения его в жидкости (или снег).
Подставка для паяльника должна быть
устойчивой и изготовлена из негорючих материалов.
2.3 Требования пожарной
безопасности
В помещениях с ЭВМ
наиболее вероятны пожары классов «А» и «Е», то есть горение твердых веществ,
сопровождаемое тлением («А») или самовозгорание электроустановок («Е»).
Рекомендуемые нормы
оснащения огнетушителями (на 200 м2 помещения)
|
Класс пожара
|
Количество и типы огнетушителей
|
|
А
|
2 воздушно-пенных ОВП-10 2
порошковых ОП-5
|
|
Е
|
Надо: 2 углекислотных ОУ-5 (оу-8)
или 4 углекислотных ОУ-2 Допустимо: 2 порошковых ОП-5 или 4 порошковых ОП-2
|
|
А и Е
|
2 углекислотных ОУ-5 и 2
воздушно-пенных ОВП-10
|
В замкнутых
помещениях объемом до 50 м вместо переносных огнетушителей (или в дополнении к
ним) можно использовать подвесные само-срабатывающие порошковые огнетушители
ОСП. В помещениях большего объема огнетушителями ОСП рекомендуется защищать
самые важные объекты.
Если помещение
защищено стационарными автоматическими установками пожаротушения, то количество
огнетушителей может быть вдвое меньшим.
Небольшие помещения
рекомендуется оснащать компактными настенными дымовыми противопожарными
извещателями.
Для безопасной
эвакуации персонала радом с дверными проемами, выключателями, рубильниками
следует размещать фотолюминесцентные эвакуационные знаки.
Работник обязан:
1. Знать схему эвакуации и место
расположения огнетушителей.
2. Знать способ обращения с
огнетушителем.
. Не загромождать проходы
посторонним предметами.
. Не разрешать вешать одежду
на выключатели и розетки.
. Не хранить
легковоспламеняющиеся вещества в помещениях с ПК.
. Не разрешать курения в
комнатах.
. Курить только в отведенных
местах.
. При общем сигнале опасности
без паники выйти из здания.
При длительных перерывах более 1
часа или, уходя с работы, выключить ПК и другие электроприборы (кроме факса)
путем вынимания исправной вилки из исправной розетки.
При обнаружении возгорания
прекратить работу, оповестить окружающих сотрудников, без паники выйти из
здания, по возможности вызвать команду по телефону, сообщить администрации,
отключить от сети электрооборудования, приступить к тушению пожара имеющимися
средствами пожаротушения.
1. Применять открытый огонь.
2. Оставлять без присмотра
электрооборудование
(ПК, нагреватель, настольную лампу и
т.д.).
3. Сушить одежду и обувь на
нагревательных приборах.
4. Пользоваться самодельными
электроприводными средствами.
. Пользоваться неисправными
электроприборами.
Требования безопасности
при выполнении
электромонтажных работ в
компьютерной технике
Перед началом работы следует
убедиться в исправности электропроводки, выключателей, штепсельных розеток, при
помощи которых оборудование включается в сеть, наличии заземления компьютера,
его работоспособности.
Для снижения или предотвращения
влияния опасных и вредных факторов необходимо соблюдать: санитарные правила и
нормы, гигиенические требования к видеодисплейным терминалам, персональным
электронно-вычислительным машинам и организации работы. Во избежание
повреждения изоляции проводов и возникновения коротких замыканий не
разрешается: вешать что-либо на провода, закрашивать и белить шнуры и провода,
закладывать провода и шнуры за газовые и водопроводные трубы, за батареи
отопительной системы, выдергивать штепсельную вилку из розетки за шнур, усилие
должно быть приложено к корпусу вилки.
Для исключения поражения
электрическим током запрещается: часто включать и выключать компьютер без
необходимости, прикасаться к экрану и к тыльной стороне блоков компьютера,
работать на средствах вычислительной техники и периферийном оборудовании
мокрыми руками, работать на средствах вычислительной техники и периферийном
оборудовании, имеющих нарушения целостности корпуса, нарушения изоляции
проводов, неисправную индикацию включения питания, с признаками электрического
напряжения на корпусе, класть на средства вычислительной техники и периферийном
оборудовании посторонние предметы.
Запрещается под напряжением очищать
от пыли и загрязнения электроооборудование.
Запрещается проверять
работоспособность электрооборудования в неприспособленных для эксплуатации
помещениях с токопроводящими полами, сырых, не позволяющих заземлить доступные
металлические части.
Недопустимо под напряжением
проводить ремонт средств вычислительной техники и перифейного оборудования.
Ремонт электроаппаратуры производится только специалистами-техниками с
соблюдением необходимых технических требований.
Во избежание поражения электрическим
током, при пользовании электроприборами нельзя касаться одновременно каких-либо
трубопроводов, батарей отопления, металлических конструкций, соединенных с
землей.
Исходя из выше сказанного, можно
сделать вывод, что компьютерная техника развивается сегодня особенно
стремительно, с необычайной быстротой появляются, и также быстро устаревают и
отмирают различные технические решения и стандарты. По прогнозам различных
экономико-социологических организаций компьютерная техника и телекоммуникации
будут оставаться одной из наиболее развивающихся отраслей мировой индустрии еще
по крайней мере в течение 10 - 15 лет. Так что уменьшения числа людей,
работающих за компьютерами ждать не приходиться. Наоборот, повальная
компьютеризация, уже давно охватившая бизнес-сектор, сегодня все больше
захватывает массового потребителя. В подобной гонке, где нет ничего
постоянного, сложно давать рекомендации, принимать какие-либо долговечные
решения, а тем паче устанавливать стандарты. А потому, пока компьютерный бум не
пойдет на убыль, перед эргономикой и эргономистами будут вставать все новые
задачи, касающиеся организации безопасных и комфортных условий для людей
работающих с компьютерами.
Заключение
В данной дипломной работе рассмотрены
актуальные вопросы разработки и создания современного Web-сайта.
В результате проведенной работы
проведен анализ программ для построения сайтов, рассмотрение принципов работы
хостинга, разработка сайта для размещения информации о продукции, а также
ознакомление с основными правилами и рекомендациями по разработке и созданию
Web-сайтов, определение структуры Web-страниц, выбор стратегии разработки и
создания Web-сайта.
В результате проведенных работ на
базе выбранных технологий был создан прототип современного Web-сайта.
К числу положительных качеств сайта
можно отнести следующее:
полезное содержание сайта (статьи,
программы, ответы на вопросы)
удобная структура и навигационные
функции (меню, различные навигационные ссылки)
приятный на глаз дизайн (стиль,
графика и анимация, удобный для чтения текст)
функциональность (быстро загружаемые
сайт, рабочие ссылки)
Данный сайт соответствует всем
требованиям для размещения данного сайта на хостинг в интернет, он содержит
страницы, на которых реализованы всё информационные запросы пользователей,
различные кнопки и подсказки, а так же он очень прост в управлении и нагляден
вся нужная информация бросается в глаза пользователя, даже самый простой
пользователь, который недавно сел за компьютер сможет спокойно разобраться.
Компьютерная техника развивается
сегодня особенно стремительно, с необычайной быстротой появляются, и также
быстро устаревают и отмирают различные технические решения и стандарты. По
прогнозам различных экономико-социологических организаций компьютерная техника
и телекоммуникации будут оставаться одной из наиболее развивающихся отраслей
мировой индустрии еще по крайней мере в течение 10 - 15 лет. Так что уменьшения
числа людей, работающих за компьютерами ждать не приходиться. Наоборот,
повальная компьютеризация, уже давно охватившая бизнес-сектор, сегодня все
больше захватывает массового потребителя. В подобной гонке, где нет ничего
постоянного, сложно давать рекомендации, принимать какие-либо долговечные
решения, а тем паче устанавливать стандарты. А потому, пока компьютерный бум не
пойдет на убыль, перед эргономикой и эргономистами будут вставать все новые
задачи, касающиеся организации безопасных и комфортных условий для людей
работающих с компьютерами.
Список используемой
литературы
1. Гаспарян А.А.
Использование CMS при создании образовательных ресурсов // Учен. зап.: науч.
журн. / Курск. гос. ун-т. - 2011. - №3 (19).
2. Гольчевский Ю.В.
О безопасности Интернет-сайтов под управлением системы управления контентом
Joomla / Ю.В. Гольчевский, П.А. Северин // Вопр. защиты информ. - 2012. - №3. -
С. 44-49.
. Граф Х.
Создание веб-сайтов с помощью Joomla! 1.5: [популярное учебное пособие по
Joomla!, обновленное с четом последней версии системы] / Х. Граф; [пер. с англ.
Н.А. Мухина]. - М.: Вильямс, 2009. - 294 c.
. Декстер М.
Joomla!: программирование / М. Декстер, Л. Лэндри; [пер. с англ. и ред. И.В.
Берштейна]. - М.: Вильямс, 2013. - 592 c.
. Золотухин С.А.
Практикум разработки образовательного сайта на CMS Joomla! 1.5x / С.А.
Золотухин. - Курск: КГУ, 2011.
. Колисниченко
Д.Н. Joomla 1.5.15/1.6.0: руководство пользователя: [оптимальные решения для
начинающих и пользователей средней квалификации] / Д.Н. Колисниченко. - М.:
Диалектика, 2010. - 240 c.
. Королева Н.Л.
Разработка web-сайта ООО «ИТ-МЕРИДИАН» средствами CMS JOOMLA / Н.Л. Королева,
В.И. Печерица // Гаудеамус. - 2012. - Т. 2, №20. - С. 202-204.
. Костромин В.А.
Конспект вебмастера. Выбор системы управления содержанием сайта (контентом) //
Справочник вебмастера. - 2009-2013.
. Крамер Д.
Joomla! Как спланировать, создать и поддерживать ваш веб-сайт / Д. Крамер. -
М.: Рид Групп, 2011. - 400 с.
. Лобуренко Е.О.
Школьный сайт: создание, наполнение и привлечение посетителей / Е.О. Лобуренко,
Е.В. Якушина // Народное образование. - 2012. - №4. - С. 171-181.
. Маркелов А.О.
Разработка Интернет-ресурса «Гид первокурсника института математики, физики и
информатики» средствами CMS JOOMLA // Гаудеамус. - 2011. - Т. 2, №18. - С.
137-138.
. Норт Б.М.
Joomla!: пактическое руководство / Б.М. Норт; [пер. с англ. А. Киселева]. -
СПб.; М.: Символ: Символ-Плюс, 2008. - 448 с.
. Рамел Д.
Самоучитель Joomla! / Д. Рамел; [пер. с англ. Д. Колисниченко]. - СПб.:
БХВ-Петербург, 2008. - 448 с.
. Севердиа Р.
Joomla. Создание сайтов без программирования: [пер. с англ.] / Р. Севердиа, К.
Краудер. - М.: Эксмо, 2011. - 382 c.
. Сычев И.А.
Создание сайтов на основе систем управления контентом: электрон. учеб.-метод.
пособие / И.А. Сычев, В.Н. Половников. - Бийск: АГАО, 2012.
16. http://www.citforum.ru/ (раздел «Сети»).
17. www.htmlbook.ru<http://www.htmlbook.ru>
18. www.javascript.ru<http://www.javascript.ru>
19. www.php.su<http://www.php.su>
Приложение
Главнаястраница
<! DOCTYPE html>
<html>
<head>
<meta charset=
«utf-8»>
<title>НоутбукиТирасполь -
HOME</title>
<meta name=
«viewport» content= «width=device-width, initial-scale=1, maximum-scale=1»
/>
<script type=
«text/javascript»>browser = navigator.userAgent;browserRegex =
/(Android|BlackBerry|IEMobile|Nokia|iP (ad|hone|od)|Opera M
(obi|ini))/;isMobile = false;(browser.match(browserRegex)) {= true;(«load»,
function() {setTimeout (hideURLbar, 0);}, false);hideURLbar() {.scrollTo (0,1);
}
}
</script>
<link rel=
«stylesheet» href=»/.s/src/css/1062.css» type= «text/css» media= «all» />
<link type=
«text/css» rel= «StyleSheet» href= «http://s3.ucoz.net/src/base.css» />
<link type=
«text/css» rel= «StyleSheet» href= «http://s3.ucoz.net/src/layer1.css» />
<script type=
«text/javascript» src=
«http://s3.ucoz.net/src/jquery-1.7.2.js»></script>
<script type=
«text/javascript»>window.ulb = {photoPage: «Перейтинастраницусфотографией.», closeBtn: «Закрыть», error: «Запрошенныйконтентнеможетбытьзагружен. Пожалуйста, попробуйтепозже.», next: «Вперед», prev: «Предыдущий», btnPlay: «Начатьслайдшоу», btnToggle: «Изменитьразмер»}</script>
<link href=
«http://s3.ucoz.net/src/ulightbox/ulightbox.css» rel= «stylesheet» type=
«text/css» /><script type= «text/javascript» src=
«http://s3.ucoz.net/src/ulightbox/ulightbox.js»></script>
<script type=
«text/javascript» src= «http://s3.ucoz.net/src/uwnd.js?
2»></script><style type= «text/css»>.UhideBlockL
{display:none}</style>
</head>
<body>
<div id= «puzadpn»
align= «left» style= «height:24px;»>
<div>
<style>
#buttons_rotation.tbutton
{: right;:none;decoration:none;: 2px 10px 0 0;
}
</style>
<script>
$(function() {(typeof
button_rotation!= 'undefined') {_rotation({: 'ru',: 'chrome',: '21.0',_free:
'0',: «,: «,_url: 'http://s3.ucoz.net'
},
{_browser: 'Обновитьбраузер',_descr:
'Премиумаккаунт',
domain: 'Получить свой домен',:
'Получить <b>Премиум</b> аккаунт'
});
}
});
</script>
</div>
</div>
<div>Использовано 2Mb из 402Mb»><div>
</div></div>
<script type=
«text/javascript»>buildmenuL() {adm=document.getElementById('uzadmp');zz={zpos:_uWnd.getTopZ(),
setZ:function(z) {document.getElementById('uzadpn').style.zIndex=z;}};
_uWnd.zchilds
[_uWnd.zchilds.length]=zz;.setZ (zz.zpos);._mnh=buildmenuL2 (adm);
}buildmenuL2 (ad)
{adm=ad || document.getElementById('uzadmp');new _uMENU ('topmenu', {pos: {x:3,
y:0}, childdy:1}, {static:1, shadow:0, hidden:0, horiz:1, parentnode:adm,
noabs:1}, [
['<div>Общее</div></div><div>
[
['<a href=
«javascript:// » rel= «nofollow» onclick= «window.open
(\'/index/8\',\'upp\',\'scrollbars=1, top=0, left=0, resizable=1,,
height=350\'); return false;»>Мойпрофильнасайте</a>', 'a'],
['<a href= «http://
2686725843.uid.me/» target= "_blank»>Управление uID профилем</a>', 'a'],
'sep',
['<a href=»/admin/»
target= "_blank»>Входвпанельуправления</a>', 'a'],
'sep',
['<div style=
«position:absolute; right:0; top:0; width:16px; height:18px; background: url
(http://s3.ucoz.net/img/wd/1/sample.gif) no-repeat 0px 7px;»></div>Цветадмин-бара', function() {new
_uWnd ('Cab', 'Цветадмин-бара', 180,150, {align:'left', closeonesc:1, min:0, max:0},
{url:'/index/42'});}],
'sep',
['<a
href=»/index/10»>Выходссайта</a>', 'a'],
['Закрытьпанельадминистратора', function()
{document.getElementById('puzadpn').style.display='none';}]
]],
['<div>Управление</div></div><div>
[
['<b>Неактивныематериалы</b>',
function() {new _uWnd ('unaEnt', 'Неактивныематериалы', 350,150, {align:'left', closeonesc:1, min:0, max:0},
{url:'/index/85'});}],
'sep',
['<a href=»/index/86»
target= "_blank»>Управлениекомментариями</a>', 'a'],
'sep',
['Файловыйменеджер',
function() {window.open ('/tmpls/? a=fm; n=1', 'fman', 'resizable=1,
scrollbars=1, top=0, left=0,, height=400');}],
'sep',
['Извещенияобобновлениях',
function() {new _uWnd ('SfU', 'Извещенияобобновлениях', 400,200, {align:'left', closeonesc:1, min:0, max:0, maxh:300,
resize:0}, {url:'/index/67'});}],
'sep',
['Блокировка IP адресов', function() {new
_uWnd ('ipBanW', 'Блокировка IP адресов', 350,150, {align:'left', closeonesc:1, min:0, max:0},
{url:'/index/83'});}],
['Блокировка WWW адресов', function() {new
_uWnd ('WBan', 'Блокировка WWW адресов', 350,150, {align:'left', closeonesc:1, min:0, max:0},
{url:'/index/43'});}]
]],
['<div>Добавление</div></div><div>Редакторстраниц</a>', 'a'], 'sep']],
['<div>Пользователи</div></div><div>
[
['<a
href=»/index/15-1» target= "_blank»><b>Пользователисайта</b></a>',
'a'],
'sep',
['Удалениезаписейпользователя', function() {new _uWnd ('Ud', 'Удалениезаписейпользователя', 300,210, {align:'left', closeonesc:1, min:0, max:0},
{url:'/index/33'});}],
'sep',
['<a
href=»/index/14-0-5» target= "_blank»>МассоваярассылкаЛС</a>', 'a'],
'sep',
['Смотреть сайт как…',
[['Пользователи', function()
{achgroup('1');}], ['Проверенные', function() {achgroup('2');}], ['Модераторы',
function() {achgroup('3');}], ['<div style= «position:absolute; right:0;
top:0; width:12px; height:16px; background: url
(http://s3.ucoz.net/img/wd/1/ar2.gif) no-repeat 2px
8px;»></div><b>Администраторы</b>', null, 0], ['Друзья',
function() {achgroup('251');}], ['Заблокированные', function()
{achgroup('255');}], ['Гости', function() {achgroup('999');}]]
]
]]
['<div>Мультимедиа</div></div><div>
[
['<b>Граффити</b>',
function() {window.open ('/media/? t=draw; h=1', 'graffity', 'resizable=1,
scrollbars=1, top=0, left=0,, height=540');}],
'sep',
['Загрузитьвидео
(.swf)', function() {window.open ('/tmpls/? a=fm; n=1; ffilter=video', 'fman',
'resizable=1, scrollbars=1, top=0, left=0,, height=400');}],
['Загрузитьаудио
(.mp3)', function() {window.open ('/tmpls/? a=fm; n=1; ffilter=audio', 'fman',
'resizable=1, scrollbars=1, top=0, left=0,, height=400');}],
'sep',
['Подключитьвидео
(youTube…)', function() {new _uWnd ('video', 'Подключениевидео', 550,210, {align:'left', closeonesc:1, min:0, max:0},
{url:'/tmpls/? a=mm; t=video'});}],
['Подключитьаудио
(mp3)', function() {new _uWnd ('audio', 'Подключениеаудио', 550,210, {align:'left', closeonesc:1, min:0, max:0},
{url:'/tmpls/? a=mm; t=audio'});}]
]]
['<div>Конструктор</b></div></div><div>
[
['Включить конструктор', function()
{descustf(1);}],
'sep',
['Список переменных страницы',
[['<table border= «0»
cellpadding= «3» cellspacing= «1»><tr><td nowrap=
«nowrap»>$ URI_ID$</td><td><input type=
«text» style= «width:100px; font-weight:normal;» onclick= «this.select()»
value= «page1»></td></tr><tr><td nowrap=
«nowrap»>$ PAGE_ID$</td><td><input type=
«text» style= «width:100px; font-weight:normal;» onclick= «this.select()»
value= «sitePage1»></td></tr><tr><td nowrap=
«nowrap»>$ MODULE_ID$</td><td><input type=
«text» style= «width:100px; font-weight:normal;» onclick= «this.select()» value=
«index»></td></tr></table>', null, 0]]
]
]]
['<div>Помощь»>?</div></div><div>
[
['<a href=
«http://forum.ucoz.ru/» target= "_blank»>Сообщество uCoz</a>', 'a'],
['<a href= «http://faq.ucoz.ru/»
target= "_blank»>Частые вопросы и ответы</a>', 'a']
]]
]);
}(function()
{buildmenuL(); if (typeof (window.uToolBar)!= «undefined») {window.uToolBar.
BuildMenu();}_uWnd.alert ('<div style=\ «cursor:pointer;\» onclick=\
«_uWnd.close (\'tip\'); new _uWnd (\'Tips\',\'Советы\', 370,150, {autosize:0, closeonesc:1, align:\'justify\'},
{url:\'/index/61-38-9\'}); return false;\»>Надобавленныхвфотоальбомфотографияхможновыделятьиподписыватьобъектыилюдей. Этооченьудоб…</div>\n<script type=\
«text/javascript\">(function (d, w, c) {(w[c] = w[c] || []).push
(function() {try {w.yaCounter16836277 = new Ya. Metrika({id:16836277,
enableAll: true});} catch(e) {}}); var n = d.getElementsByTagName (\ «script\»)
[0], s = d.createElement (\ «script\»), f = function () {n.parentNode.insertBefore
(s, n);}; s.type = \ «text/javascript\»; s.async = true; s.src =
(d.location.protocol == \ «https:\»? \ «https:\»: \ «http:\») + \»
//mc.yandex.ru/metrika/watch.js\»; if (w.opera == \ "[object Opera]\»)
{d.addEventListener (\ «DOMContentLoaded\», f);} else {f();}}) (document,
window, \
«yandex_metrika_callbacks\»);\x3c/script><noscript><div><img
src=\ «http://mc.yandex.ru/watch/16836277\» style=\ «position:absolute;
left:-9999px;\» alt=\ "\» /></div></noscript>', 'Совет', {name:'tip',
w:250, h:100, tm:11000, align:'justify',
icon:'http://s3.ucoz.net/img/icon/tip.png'});});achgroup(v) {document.cookie =
«2noutsuz47= "+escape(v)+»; path=/;»;
window.location.reload();}descustf(v) {document.cookie = «2noutsuz48=
"+escape(v)+»; path=/;»; window.location.reload();}.body.insertBefore
(document.getElementById («puzadpn»), document.body.firstChild);
</script>
<div id= «uzGrid»
style= «display:none; "><div style= «position:fixed; width:100%;
text-align:center; padding-top:250px;»><img alt=»» src=
«http://s3.ucoz.net/img/ma/m/i3.gif» style= «border:0; width:220px;
height:19px;» /></div></div>
<header>
<div id= «header»>
<div>
<! -
U1AHEADER1Z-><div id= «head-t»>
<div>
<span>НоутбукиТирасполь</a></span>
</div>
<div>
<div id=
«catmenu»>
<! -
<sblock_nmenu> ->
<! - <bc>
-><div id= «uNMenuDiv1»>
<li>Каталог</span></a><ul>
<li>
<li><a
href=»/index/noutbuk_asus_x501a_xx309d/0-21»><span>Ноутбук ASUS (X501A -
…</span></a></li>
<li><a
href=»/index/noutbuk_asus_x502ca_xx078d/0-22»><span>Ноутбук ASUS
(X502CA…</span></a></li>
<li><a
href=»/index/noutbuk_asus_x552cl_1007u/0-23»><span>Ноутбук ASUS
X552CL…</span></a></li></ul></li>
<li>
<li><a
href=»/index/acer_e1_532g_nx_mfzeu_001/0-25»><span>ACER E1-532G
(NX.MFZ…</span></a></li>
<li><a
href=»/index/acer_e1_530g_nx_meueu_005/0-26»><span>ACER E1-530G
(NX.MEU…</span></a></li></ul></li>
<li>
<li><a
href=»/index/ultrabuk_samsung_np530u3c_a0eru/0-27»><span>Ультрабук
SAMSUNG (N…</span></a></li>
<li><a
href=»/index/ultrabuk_samsung_np905s3g_k01ru/0-28»><span>Ультрабук
SAMSUNG (N…</span></a></li>
<li><a
href=»/index/noutbuk_samsung_270e5_np270e5u_k03ru/0-29»><span>Ноутбук SAMSUNG 270E…</span></a></li></ul></li>
<li>
<li><a
href=»/index/netbuk_lenovo_ideapad_a10_rk3188/0-13»><span>Нетбук Lenovo
IdeaPa…</span></a></li>
<li><a
href=»/index/noutbuk_lenovo_ideapad_g500c/0-16»><span>Ноутбук Lenovo
IdeaP…</span></a></li></ul></li>
<li><a
href=»/index/apple/0-30»><span>apple</span></a></li></ul></li></ul></div><!
- </bc> ->
<! -
</sblock_nmenu> ->
</div>
</div>
<div>
<ul>
<li>
<a title= «Выход»>Выход<!-</s>-></a>
</li>
</ul>
<ul>
<li><a href=
«http://vk.com/noutsatua»>
</ul>
</div>
<div>
</div><!-/U1AHEADER1Z->
<! - U1PROMO1Z->
<div id= «promo»>
<div>
<div>
<div>
<div>МГц / 4 Гб</div>
<div>дюйм / 1440x900 / Intel HD Graphics 5000</div>
<a href=
«http://nouts.at.ua/index/apple/0-30»>КУПИТЬ</a>
</div>
<div>
<div id=
«mac-box»>
<a href=
«http://nouts.at.ua/index/apple/0-30»>
<img src=
«http://nouts.at.ua/maceo.png» style=«width: 100%; height:;>
</div>
</div>
<div>
</div>
</div>
<!-/U1PROMO1Z->
</div>
</div>
</header>
<div id= «casing»>
<div>
<! - <middle>
->
<div>
<div id=
«content»>
<! - <body>
-><table border= «0» cellpadding= «0» cellspacing= «0» style=«width:
500px; «>
<tbody>
<tr>
<td><a href=
«http://nouts.at.ua/index/asus/0-8»><img alt=»» src=»/logo/asus_logo.jpg»
style= «width: 400px; height:;» /></a></td>
<td><a href=
«http://nouts.at.ua/index/acer/0-9»><img alt=»» src=»/logo/Acer-Logo.jpg»
style= «width: 400px; height:;» /></td>
</tr>
<tr>
<td><a href=
«http://nouts.at.ua/index/samsung/0-10»><img alt=»» src=»/logo/9.jpg»
style= «width: 400px; height:;» /></td>
<td><a href=
«http://nouts.at.ua/index/lenovo/0-11»><img alt=»»
src=»/logo/image-remont-notebook-lenovo.jpg» style= «width: 400px; height:;»
/></td>
</tr>
<tr>
<td><a href=
«http://nouts.at.ua/index/apple/0-30»><img alt=»»
src=»/logo/Shining-Glassy-Apple-Logo-1440x2560.jpg» style= «width: 400px;
height:;» /></td>
<td> </td>
</tr>
</tbody>
</table>
<div style=
«float:right; border:1px solid #B4BDC3; background:#F0F3F5; padding:2px;
"><a href= «http://nouts.at.ua/index/31-1-0-1-1»
target=»_blank»><img alt=»» border= «0» align= «absmiddle» onmouseover=
«this.src='http://s3.ucoz.net/img/fr/mnV_.gif'» onmouseout=
«this.src='http://s3.ucoz.net/img/fr/mnV.gif'» src=
«http://s3.ucoz.net/img/fr/mnV.gif» width= «16» height= «16» title= «Редактировать в визуальном редакторе» /></a><a href= «http://nouts.at.ua/index/31-1-0-1-2»
target= "_blank»><img alt=»» border= «0» align= «absmiddle»
onmouseover= «this.src='http://s3.ucoz.net/img/fr/mnH_.gif'» onmouseout=
«this.src='http://s3.ucoz.net/img/fr/mnH.gif'» src= «http://s3.ucoz.net/img/fr/mnH.gif»
width= «16» height= «16» title= «Редактировать HTML код» /></a></div><div style=
«clear:both;»></div><! - </body> ->
</div>
</div>
<div>
<aside>
<div id=
«sidebar»>
<! -
U1CLEFTER1Z-><! - <block3> ->
<! - </block3>
->
<! - <block11>
->
<div>При поддержке<!-</s>-><! - </bt>
-></span></div>
<div>
<! - <bc>
-><!-<s1546>->
<li><a href=
«http://tiraet.com/» target= "_blank»>ТИРАЭТ</a></li><!-</s>-><! - </bc>
->
</div>
<div>
</div>
<! - </block11>
-><!-/U1CLEFTER1Z->
</div>
</aside>
</div>
<! - </middle>
->
<div>
</div>
</div>
<! -
U1BFOOTER1Z-><footer>
<div id= «footer»>
<div>
<div>
<! - <copy>
-><a href= «https://vk.com/id231639293» target= "_blank»>АртёмПушкаш</a>©
2014<! - </copy> -><!-
</div>
</div>
</div>
</footer><!-/U1BFOOTER1Z->
<script type=
«text/javascript» src=»/.s/t/1062/template.min.js»></script>
<div style=
«display:none»>
</div>
<! - 0.01214 (s3) ->