Разработка интернет-сайта консалтинговой компании
ДИПЛОМНЫЙ ПРОЕКТ НА ТЕМУ:
Разработка интернет-сайта
консалтинговой компании
Содержание
Введение
I. Специальная часть
1. Постановка задачи
2. Формализация
3. Описание среды программирования
3.1 Требования к техническому обеспечению
3.2 Требования к программному обеспечению
4. Методика разработки проекта
4.1 Алгоритмизация задачи
4.1.1 Описание алгоритма
4.1.2 Структурная схема
4.2 Программирование
4.3 Аномалии и защитное программирование
4.4 Тестирование и отладка
5. Анализ результатов решения
6. Инструкция пользователю
II. Экономическая часть
III. Заключение
IV. Литература
V. Приложение
Введение
Интернет - это глобальная информационная сеть, доступная
практически для каждого человека, который интересуется свежими новостями,
рекламой и хочет сообщить или найти какую - либо информацию.
Если организация, компания или предприятие захочет оставить о
себе информацию в сети, то это можно сделать с помощью Веб-сайта.
Веб-сайт рассчитан на среднестатистического пользователя сети
интернет. Поэтому, наряду с широким применением графики, интерфейс сайта
максимально прост и интуитивно понятен, но с другой стороны достаточно удобен и
информативен.
Веб-сайт способствует привлечению новых клиентов, а так же
призван снизить нагрузку на работников фирмы OOO "Экаунт-Бизнес" в
чьи задачи входит проведение консультаций по телефону.
Веб-сайт носит не только информационно-ознакомительный
характер, но также содержит возможность консультации с нашими специалистами по
средствам форума, который упрощает работу нашим сотрудникам и экономит ваше
время, исходя из этого, наблюдается положительный экономический эффект, суть
которого состоит в том, что с увеличением числа клиентов, увеличивается
ежемесячный финансовый оборот компании.
С точки зрения системного администратора, в чьи функции
входят поддержание работоспособности Веб-сайта, регулярное обновление, и др.,
проблем не возникает, так как проект требует к себе минимум усилий по
эксплуатации и администрированию.
I.
Специальная часть
. Постановка
задачи
Цель дипломного проекта разработка Веб-сайт, с помощью
которого появится возможность эффективного распространения информации об
услугах фирмы ООО "Экаунт-Бизнес", привлечения новых потенциальных
клиентов.
Сайт должен отвечать следующим требованиям:
) Внешнее оформление должно быть стильным, чтобы
подчеркивать имидж компании.
2) Дизайн сайта не должен повторять сайты конкурирующих
фирм.
) Сайт должен давать полную и правильную информацию о
предоставляемых услугах.
) Информация должна быть распределена по разделам,
дизайн должен сочетаться с фирменным стилем компании.
) Дизайн не должен заставлять пользователя отыскивать
элементы управления и навигации по сайту - меню должно быть чётким и ясным.
2.
Формализация
Прежде чем приступить к проектированию Веб-сайта, необходимо
провести формализацию и стандартизацию данных и задач, являющихся необходимыми
для этапов разработки Веб-сайта.
Реализация проекта выполняется в несколько этапов:
. Предварительные исследования;
2. Разработка технического задания;
. Создание концепции дизайна сайта;
. Программирование создание сайта;
. Тестирование;
. Устранение недостатков;
. Сдача проекта заказчику.
Предварительные исследования - это одна из самых важных
частей проектирования, поскольку ошибки на этом этапе приводят к значительному
снижению ценности выполненной работы. В предварительные исследования входят:
o Уточнение целей и задач;
o Изучение бизнеса клиента,
определение и анализ целевой аудитории;
o Анализ решений
использованных конкурентами;
o Составление календарного
плана работ;
o Формирование бюджета и
рабочей группы;
Далее следует разработка и утверждение окончательного
технического задания, выбор площадки размещения и соответственно формирование
требований к аппаратной части проекта.
Разработка и согласование дизайна и разработка структуры
сайта оказываются неразделимыми на этапе создания концепции дизайна сайта.
Дизайн и структура очень взаимозависимы, поскольку изменения в объеме
информации требуют изменения её представления.
3. Описание
среды программирования
Всемирная паутина World Wide Web (WWW) состоит из
Web-страниц, которые создаются с помощью языка разметки гипертекста HTML
(HyperText Markup Language). Хотя многие говорят о программировании на этом
языке, HTML вовсе не является языком программирования в традиционном понимании.html
- язык разметки документа. При разработке HTML-документа выполняется разметка
текстового документа точно так же, как это делает редактор при помощи красного
карандаша. Эти пометки служат для указания формы представления информации,
содержащейся в документе.
Каждый раз, когда пользователь открывает Web-страницу, он на
самом деле открывает документ, написанный на HTML. Все Web-документы
отформатированы с помощью языка HTML, и все гиперссылки, с помощью которых
пользователь легко перемещается со страницы на страницу, также организованы
средствами языка HTML. И те цветные изображения, которые встречаются на
Web-страницах, и заполняемые формы, и бегущие заголовки - все это мы видим
благодаря языку HTML.
Специальные программы просмотра HTML-документов, которые
часто называют браузерами, служат для интерпретации файлов, размеченных по
правилам языка HTML, форматирования их в виде Web-страниц и отображении их
содержимого на экране компьютера пользователя. Существует большое количество
программ-браузеров, разработанных различными компаниями, однако, на сегодняшний
день из всего разнообразия программ явно выделяются две программы-лидера -
Mozilla Firefox и Opera.
Таким образом, исходя из вышесказанного можно сделать вывод,
что технология HTML является на сегодняшний день практичной и востребованной
технологией создания и функционирования динамических, интерактивных интернет -
приложений.
3.1
Требования к техническому обеспечению
Данный проект может без проблем функционировать на компьютере
с процессором Intel Pentium III (1.6 GHz), объём ОЗУ DDR 512 МБ, 80 ГБ HDD,
видеокарта GeForce 256 МБ.
3.2
Требования к программному обеспечению
Операционная система: 32 - разрядная, семейства MS Windows
XP, с поддержкой сетевых протоколов TCP /IP. Интернет - обозреватели для
предварительного тестирования на совместимость с разными браузерами: Internet
Explorer v.8.0.6, Opera v.11.11, Mazilla Firefox 4.0.
Для разработки и редактирования web-сайта использовался
программный продукт Adobe Photoshop.
В качестве редактора для программного HTML-кода использовался
редактор Dreamweaver CS5.
4. Методика
разработки проекта
Под сбором информации подразумевается получение необходимой
информации от заказчика, а также из дополнительных источников.
Следующим этапом разработки являлась селекция и компоновка
всей собранной информации. Все полученные данные преобразовывались с помощью
логической выборки, в набор упорядоченной по категориям информации. Вся
информация была четко отсортирована по категориям, после чего была
преобразована в четкую, иерархическую структуру по категориям. Далее были
созданы наработки готовых программных шаблонов, содержащих интерактивные
компоненты.
Одной из основных и наиболее значимых задач при разработке -
Веб-сайта является создание оптимального дизайна интерфейса Интернет-сайта. Для
достижения оптимального эффекта, было разработано несколько графических дизайн
- шаблонов внешнего интерфейса. Далее, после согласования с заказчиком, был
отобран наиболее оптимальный вариант.
Интерфейс сайта должен носить не только привлекательный, но и
рекламный характер оформления и не содержать лишних элементов. Не должно быть
лишней информации, чтобы интерфейс не выглядел перегруженным, и загрузка сайта
происходила в максимально короткое время. В связи с этим был выбран наиболее простой,
но максимально функциональный вариант внешнего интерфейса. Веб-сайт рассчитан
на любого пользователя Интернета. Даже неопытные пользователи могут с успехом
просмотреть его содержимое.
Следующим этапом разработки являлось создание пробных
экспериментальных программных модулей программной основы (программного движка).
Особенностью данного этапа разработки является активное
использование опыта других разработчиков. Для этого была использована
информация, а также готовые демонстрационные программные компоненты, полученные
из сети Интернет, путем поиска нужной информации на сайтах разработчиков
любителей и разработчиков профессионалов. Далее была также проведена селекция
полученных данных и отборка наиболее подходящих из них, после этого, были
внимательно изучены методы и принципы, лежащие в основе программных компонентов
созданными независимыми разработчиками. После детального изучения принципов
работы и применяемых методик программирования, были созданы программные
шаблоны, и процедуры для сборки рабочей части программного "движка"
Веб-сайта. Далее следует этап разработки, в ходе которого производится
тестирование и отладка отдельных программных компонентов и блоков,
предназначенных для сборки готового проекта Веб - сайта.
Завершающим этапом разработки является сборка и тестирование
готового проекта Веб-сайта. Методикой работы на данном этапе является много
платформенное тестирование готового программного продукта. Готовый проект
тестировался на работоспособность на локальном компьютере разработчика, на сетевом
сервере, а также на различных операционных системах с установленным набором
программных компонентов.
интернет сайт консалтинговая компания
1.
Создание
функционального HTML кода для отображения внешних форм и элементов управления.
2.
Создание
активных элементов дизайна, базирующихся на объектно-ориентированных языках
HTML.
Проще говоря, алгоритмизация задачи сводится к решению двух
основных задач:
Разработка функционального внешнего интерфейса пользователя,
на языке HTML
Разработка внутреннего, серверного компонента, базирующегося
на технологии ASP, для функционирования интерактивных элементов программного
продукта, специализирующихся на работе с базой данных.
4.1.1
Описание алгоритма
В развернутом, подробном виде алгоритм задачи представляет
собой следующее:
. Создание шаблона внешнего интерфейса с применением
технологии HTML, разработка дизайна визуальных компонентов: внешний вид
Интернет - странички, активная анимация, элементы управления.
. Создание процедур защиты от несанкционированного доступа и
несанкционированной регистрации.
. Создание программного ASP модуля Интернет форума.
. Создание обработчика всех возможных ошибок.
. Тестирование и отладка.
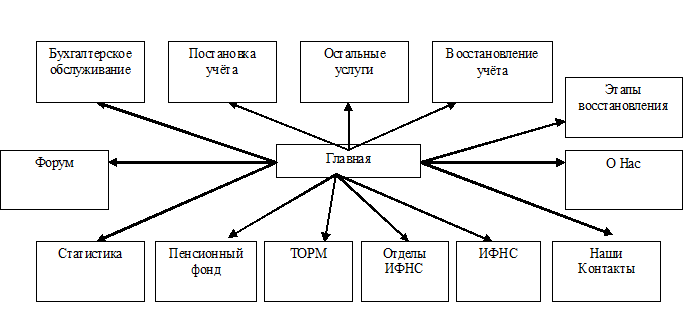
.1.2
Структурная схема

Рисунок 2.1
Создание дизайна - это креативная идея, разработка основной
графической концепции дизайна сайта на примере главной страницы. Адаптация
элементов фирменного стиля клиента для сайта.
Под программированием подразумевается создание основной схемы
взаимодействия и функционирования Веб-сайта, а так же разработка интерфейсов
взаимодействия с пользователем.
Тестирование работоспособности сайта на наличие ошибок,
тестирование страниц на корректность работы в различных браузерах (Mozilla
Firefox, Opera,);
Организация работ по размещению проекта в сети Интернет на
домене клиента. Финальное тестирование проекта.
4.2
Программирование
Для реализации всех вышеперечисленных функций и методов был
разработан специальный программный механизм, позволяющий реализовать все
вышеприведенные достоинства.
Методика построения Веб-сайта следующая: все страницы
информационной части сайта содержат абсолютно одинаковую программную структуру
и программный код. Разница заключается лишь в самой текстовой информации
отраженной на страницах. Следовательно, нет необходимости описывать каждую
информационную страницу отдельно. Поэтому подробно будет описан только один
программный шаблон.
Описание всех программных блоков производится со ссылкой на
приложение, где содержится полный листинг всех отдельных Интернет - страниц.
Примечание: страницы имеют совершенно идентичный программный
код, а отличаются лишь текстовым содержанием по тематике страницы, поэтому при
описании программного кода можно ограничиться описанием лишь одного файла
Index.html
4.3 Аномалии
и защитное программирование
|
Описание аномалии
|
Реакции на аномалию
|
Способ защиты
|
|
Невозможность загрузки ленты новостей с адреса
www.yandex.ru <#"784097.files/image002.gif">
На главной странице отображена информация о компании
"Экаунт-Бизнес".
С данной страницы с помощью ссылок можно перейти на все
страницы Веб-сайта:
. Бухгалтерское обслуживание.
На данной странице отображена одна из услуг оказываемая нашей
компанией.
. Постановка бухгалтерского учёта
2.
Остальные
услуги
3.
Восстановление
учёта
4.
Этапы
восстановления
5.
О Нас
6.
Наши
контакты
8. ИФНС
. Отделы ИФНС
. ТОРМ
. Пенсионный фонд
. Статистика
II.
Экономическая часть
Проект создания Веб-сайта реализуется в том случае, если это
экономически целесообразно. Для определения экономического эффекта, необходимо
подсчитать:
· количество и стоимость времени,
затраченного на разработку сайта;
· стоимость обслуживания сайта;
· возможные финансовые и рекламные
дивиденды.
Далее будут проведены все необходимые расчеты и выкладки.
Расчет затрат на разработку
Распределение трудоемкости по стадиям разработки приведено в
таблице №1
Таблица №1
|
Этап разработки
|
Описание содержания работ
|
Трудоёмкость (час.)
|
|
Постановка задачи
|
Предпроектное обследование. Разработка,
согласование и утверждение технико-экономического обоснования.
|
15
|
|
|
|
|
Техническое проектирования
|
Уточнение структуры и формы представления
входных и выходных данных. Разработка алгоритма решения задачи. Разработка
структуры программы. Разработка плана мероприятий по разработке и внедрению
проекта. Разработка пояснительной записки. Согласование и утверждение
технического проекта.
|
41
|
|
|
|
|
Рабочее проектирование
|
Написание программы на языке программирования,
первичная отладка, тестирование. Разработка, согласование и утверждение
порядка и методики испытаний, корректировка программы.
|
80
|
|
|
|
|
Документирование и внедрение.
|
Разработка программной документации. Сдача
программы и программной документации
|
33
|
|
|
|
|
ИТОГО:
|
|
169 часов
|
Коэффициент сложности задачи с - характеризует
относительную сложность программы по отношению к так называемой типовой задаче,
сложность которой принята равной единице (величина с лежит в
пределах от 0,5 до 1,5). Так как программа не является сложной, чтобы ей
присвоить максимальное значение с = 1,5, но она и не является
простой, чтобы присвоить 0,5. Поэтому для моего программного продукта сложность
задачи берем 0,8.
c = 0,8 - (коэффициент сложности программы)
Коэффициент коррекции программы p - увеличение объема
работ за счет внесения изменений в алгоритм или программу по результатам
уточнения постановок (меняется от 0,1 до 0,5). С учетом того, что при
разработке интернет-сайта я достаточно хорошо представлял себе конечный
результат ПП, возьмем коэффициент равный 0,1
p = 0,1 - коэффициент коррекции программы в ходе
разработки.
При расчете основной З/П следует учитывать следующие
коэффициенты:
Коэффициент квалификации разработчика k определяется в
зависимости от стажа работы и составляет: для работающих до двух лет - 0,8; от
трех лет до пяти лет - 1,0; от пяти до восьми - 1,2; свыше восьми лет - 1,5.
Поскольку стажа работы по специальности у меня нет, возьмем k= 0,8.
Расчёт фонда заработной платы разработчика с учётом всех выше
перечисленных коэффициентов выводится по формуле:
З/Посн = з/п * c * (p+1) * b *
k = (20000 руб. * 0,8 * (0,1 + 1) * 0,9 * 0,8) = 12672руб. - в месяц.
Где з/п - средняя заработная плата разработчика
данной компании, составляющая 20000 руб/месяц.
Поскольку дополнительная заработная плата в виде доплат и
премий разработчику программного продукта за время выполнения работ не
выплачивалась, то заработная плата основная будет равна заработной плате
суммарной.
Страховые отчисления берутся в размере 34% от заработной
платы:
Со = (З/Посн /100*34) =
12672/100*34 = 4308,48руб.
Суммарные затраты предприятия или фирмы за время разработки
программного продукта с учётом страховых отчислений составит:
З/Побщ = (З/Посн + Со) *
169/176 = 16301,26руб.
Содержание и эксплуатация вычислительной техники.
Для расчёта затрат данного вида необходимо иметь значения
следующих показателей:
) Стоимость электроэнергии.
2) Амортизационные отчисления.
) Техническое обслуживание, или затрат на ремонт.
Стоимость 1 КВт/час электроэнергии составляет: 3 руб.
Один компьютер потребляет в среднем 300 Вт в час.
Годовые отчисления затрат электроэнергии потребляемые ПК
составят:
ч. * 22дня * 12мес. * 0,3КВт/ч. * 3руб. =
1900,8руб.
Амортизационные отчисления зависят от срока полезного
использования ПК, а так как данный срок эксплуатации компьютера 3 года, а срок
его полезного использования 4 года, то необходимо исчислить амортизационные
отчисления.
Программный продукт разрабатывался на компьютере, стоимость
которого составляет 25000 руб.
Отчисления = стоимость ПК/ срок полезного использования:
25000руб. / 4 года = 6250руб.
Затраты на ремонт ПК составляют 5% от его стоимости - 1250р.
Действительный фонд работы Пк:
Фвт = Фном - Фпроф.
Фном = 8ч. *22дня*12мес. =2112ч. - номинальный фонд работы
ПК.
Фпроф= 2112/100*5= 105,6ч. - Годовые затраты времени
на профилактические работы, 5% от Фном.
Фвт = 2006ч.
Стоимость машинного часа равна:
,8руб + 1250руб / 2006ч = 1,5руб
Содержание и эксплуатация вычислительного комплекса на время
написания дипломного проекта составляет (данные из таблицы №1):
час. * 1.5руб. = 228руб.
Затраты размещения на платный хостинг оценивается в пределах
600руб. в месяц.
Затраты по оплате хостинга в течение года составят:
руб. * 12мес. = 7200руб.
Так как компьютер для функционирования этого программного
продукта уже имеется, и он удовлетворяет требованиям ПО, то новый покупать не
надо. Привлечение дополнительных сотрудников также не требуется.
Затраты на разработку программного продукта приведены в
таблице 2.
Таблица 2
|
№
|
Наименование расходов
|
Затраты (руб.)
|
|
1
|
Основная заработная плата.
|
12672руб.
|
|
2
|
Страховые отчисления (26% от ФЗП - фонда
заработной платы).
|
3294,72руб.
|
|
3
|
Содержание и эксплуатация вычислительного
комплекса
|
228руб.
|
|
4
|
Хостинг
|
7200руб.
|
|
ИТОГО
|
23384,72руб.
|
Экономический эффект
Рассчитаем экономический эффект, получаемый за счёт роста
числа клиентов компании "Экаунт-Бизнес" обусловленного разработкой и
использованием сайта.
Годовой доход от продажи продукции в компании составлял
400000 руб.
Следствием результата использования созданного сайта является
рост числа клиентов и соответственно получение дохода.
За счёт использования сайта при возросшем числе посетителей
обеспечен рост получения дохода на 15% (400000 руб. * 0.15 = 60000 руб.).
Рассчитаем срок окупаемости созданного сайта:
,96руб. / 60000руб. = 0.34года
Вывод: Если фирма задействует в своей практике
разработанный сайт, то ежегодный доход при этом будет определяться в пределах
60000, а срок окупаемости составит 4 месяца.
III.
Заключение
Данный дипломный проект заключался в разработке
информационного ресурса в виде Веб-сайта.
Веб-сайт успешно справляется со своими задачами, при
минимальных затратах на эксплуатацию.
(Веб-сайт) удовлетворяет всем предъявленным заказчиком
требованиям, полностью работоспособен, не требует ни каких доработок, и готов к
эксплуатации.
Произведена оценка Экономической эффективности. Срок
окупаемости составляет 4 месяца.
IV.
Литература
1. Федотов
А., Шалыгин А., Резнов М., "HTML 4.0", Москва, 2012г.
2. Лебедев
Д., Васильев Д, "WEB", Санкт-Петербург, 2010 г.
V. Приложение
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0
Transitional // EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. dtd">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=windows-1251" />
<title>Главная страница</title>
<style type="text/css">
</style>
<link href="Style. css"
rel="stylesheet" type="text/css" />
<style type="text/css">{image: url
(img/qjg6cva. png);top-width: 0px;right-width: 1px;bottom-width:
1px;left-width: 1px;top-style: none;right-style: none;bottom-style:
none;left-style: none;top-color: #FFF;right-color: #000;bottom-color:
#000;left-color: #000;
}
</style>
<script src="Scripts/swfobject_modified. js"
type="text/javascript"></script>
</head>
<body>
<table width="800" height="981"
border="0" align="center" cellpadding="0"
cellspacing="0">
<tr>
<td height="190" colspan="2"
valign="top"><object id="FlashID4"
classid="clsid: D27CDB6E-AE6D-11cf-96B8-444553540000"
width="800" height="122">
<param name="movie" value="img/Shapka.
swf" />
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="8.0.35.0" />
<! - Этот тег param предлагает пользователям Flash Player
6.0 r65 и более поздних версий загрузить последнюю версию Flash Player. Удалите
его, если не хотите, чтобы пользователи видели запрос. - ->
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Следующий тег object не поддерживается браузером
Internet Explorer. Поэтому скройте его от Internet Explorer при помощи IECC. -
->
<! - [if! IE] >-->
<object type="application/x-shockwave-flash"
data="img/Shapka. swf" width="800"
height="122">
<! - -<! [endif] - ->
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="8.0.35.0" />
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Браузер отображает следующее альтернативное
содержимое для пользователей Flash Player 6.0 и более старых версий. - ->
<div>
<h4>Для содержимого этой страницы требуется более новая
версия Adobe Flash Player. </h4>
<p><a
href="http://www.adobe.com/go/getflashplayer"><img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.
gif" alt="Получить проигрыватель Adobe Flash Player"
width="112" height="33" /></a></p>
</div>
<! - [if! IE] >-->
</object>
<! - -<! [endif] - ->
</object>
<object id="FlashID" classid="clsid:
D27CDB6E-AE6D-11cf-96B8-444553540000" width="800"
height="68">
<param name="movie" value="Navigation.
swf" />
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="6.0.65.0" />
<! - Этот тег param предлагает пользователям Flash Player
6.0 r65 и более поздних версий загрузить последнюю версию Flash Player. Удалите
его, если не хотите, чтобы пользователи видели запрос. - ->
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Следующий тег object не поддерживается браузером
Internet Explorer. Поэтому скройте его от Internet Explorer при помощи IECC. -
->
<! - [if! IE] >-->
<object type="application/x-shockwave-flash"
data="Navigation. swf" width="800"
height="68">
<! - -<! [endif] - ->
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="6.0.65.0" />
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Браузер отображает следующее альтернативное
содержимое для пользователей Flash Player 6.0 и более старых версий. - ->
<div>
<h4>Для содержимого этой страницы требуется более новая
версия Adobe Flash Player. </h4>
<p><a
href="http://www.adobe.com/go/getflashplayer"><img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.
gif" alt="Получить проигрыватель Adobe Flash Player"
width="112" height="33" /></a></p>
</div>
<! - [if! IE] >-->
</object>
<! - -<! [endif] - ->
</object></td>
</tr>
<tr>
<td width="184" height="237"
valign="top"><p>
<object id="FlashID3" classid="clsid:
D27CDB6E-AE6D-11cf-96B8-444553540000" width="200"
height="250">
<param name="movie" value="LeftNavi.
swf" />
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="6.0.65.0" />
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Следующий тег object не поддерживается браузером
Internet Explorer. Поэтому скройте его от Internet Explorer при помощи IECC. -
->
<! - [if! IE] >-->
<object type="application/x-shockwave-flash"
data="LeftNavi. swf" width="200" height="250">
<! - -<! [endif] - ->
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="6.0.65.0" />
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Браузер отображает следующее альтернативное
содержимое для пользователей Flash Player 6.0 и более старых версий. - ->
<div>
<h4>Для содержимого этой страницы требуется более новая
версия Adobe Flash Player. </h4>
<p><a
href="http://www.adobe.com/go/getflashplayer"><img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.
gif" alt="Получить проигрыватель Adobe Flash Player"
width="112" height="33" /></a></p>
</div>
<! - [if! IE] >-->
</object>
<! - -<! [endif] - ->
</object>
</p>
<p> </p>
<p> </p></td>
<td width="609" rowspan="2"
valign="top"><p>Ведение бухгалтерского учета силами
сторонней бухгалтерской компании – признанное решение современного
бизнеса, позволяющее не только сэкономить на содержании бухгалтерии, аренде,
« зарплатных» налогах персонала и т.д. Директор и
топ-менеджеры компании могут полностью сконцентрироваться на основном бизнесе и
не тратить время на решение бухгалтерских и налоговых вопросов. Особенно в
настоящих условиях все больше компаний доверяют бухгалтерский учёт надежным и
хорошо зарекомендовавшим себя бухгалтерским фирмам. <br />
ООО « Экаунт-Бизнес» создана в
помощь малым предприятиям и индивидуальным предпринимателям. <br />
<br />
<br />
<strong>Если у Вас: </strong><strong>
</strong></p>
<ul>
<li>предприятие с небольшой численностью работников;
</li>
<li>несколько предприятий; </li>
<li>предприятия располагаются в разных городах;
</li>
<li>предприятия пока не работают активно, но
предполагается их дальнейшее использование; </li>
<li>ваш бухгалтер вдруг оказался Вам совсем не друг;
</li>
<li>ваш бухгалтер случайно забеременел; </li>
<li>отпуск вашего бухгалтера затянулся и Вы не можете
его найти; </li>
<li>просто нет времени на общение с налоговой
инспекцией, внебюджетными фондами, на то, чтобы уследить за всеми изменениями в
налоговом законодательстве. </li>
</ul>
<p>Значит Вам стоит обратиться к нам! <br />
<br />
С номенклатурой <u>наших</u> услуг Вы можете<a
href="OstUslugi.html"> <strong><strong>ознакомиться
здесь</strong></strong></a><br />
<br />
<br />
У нас практикуется только один стиль обслуживания -
<strong>индивидуальный</strong><strong>. </strong> Это
означает работу по VIP-принципу, когда за каждым клиентом закреплен бухгалтер,
отвечающий за качество обслуживания клиента. </p></td>
</tr>
<tr>
<td height="426"
valign="top"> </td>
</tr>
<tr>
<td height="35" colspan="2" valign="top"><object
id="FlashID2" classid="clsid:
D27CDB6E-AE6D-11cf-96B8-444553540000" width="800"
height="30">
<param name="movie" value="niz. swf"
/>
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="6.0.65.0" />
<! - Этот тег param предлагает пользователям Flash Player
6.0 r65 и более поздних версий загрузить последнюю версию Flash Player. Удалите
его, если не хотите, чтобы пользователи видели запрос. - ->
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Следующий тег object не поддерживается браузером
Internet Explorer. Поэтому скройте его от Internet Explorer при помощи IECC. -
->
<! - [if! IE] >-->
<object type="application/x-shockwave-flash" data="niz.
swf" width="800" height="30"> <! - -<!
[endif] - ->
<param name="quality" value="high"
/>
<param name="wmode" value="opaque"
/>
<param name="swfversion"
value="6.0.65.0" />
<param name="expressinstall"
value="Scripts/expressInstall. swf" />
<! - Браузер отображает следующее альтернативное
содержимое для пользователей Flash Player 6.0 и более старых версий. - ->
<div>
<h4>Для содержимого этой страницы требуется более новая
версия Adobe Flash Player. </h4>
<p><a href="http://www.adobe.com/go/getflashplayer"><img
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.
gif" alt="Получить проигрыватель Adobe Flash Player"
width="112" height="33" /></a></p>
</div>
<! - [if! IE] >-->
</object>
<! - -<! [endif] - ->
</object></td>
</table>
<table width="800" border="0"
cellspacing="0" cellpadding="1">
<tr> </tr>
<tr> </tr>
</table>
<script type="text/javascript">.
registerObject ("FlashID4");. registerObject ("FlashID");.
registerObject ("FlashID3");. registerObject ("FlashID2");
</script>
</body>
</html>
Похожие работы на - Разработка интернет-сайта консалтинговой компании
|