Корпоративный сайт-каталог сувенирной и полиграфической продукции с фотогалереей и обратной связью на примере компании Rebaz
Федеральное
агентство по образованию
ГОУ ВПО
«Сибирский государственный индустриальный университет»
Центр
повышения квалификации и профессиональной переподготовки специалистов
ПОЯСНИТЕЛЬНАЯ
ЗАПИСКА
к выпускной
квалификационной работе:
Корпоративный
сайт-каталог сувенирной и полиграфической продукции с фотогалереей и обратной
связью на примере компании Rebaz
Слушатель Базайкина Дарья Юрьевна
Руководитель Куксов Игорь
Анатольевич
Директор ЦПК и ППС доцент Морин
Сергей Викторович
Декан факультета доцент Шарафутдинов
Ринат Яковлевич
Новокузнецк
2010 г.
Содержание
Определения, обозначения и
сокращения
Введение
. Основная часть
.1 Обзор типов сайтов
.2 Обеспечение работы веб-сайта
.2.1 Информационное обеспечение
.2.2 Программное обеспечение
.2.3 Техническое обеспечение
.3 Теоретические основы построения
веб-сайтов
.3.1 Принципы работы веб-сервера
.3.2 Основы программирования на
языке PHP
.3.3 Основы работы с базой данных
.3.4 Динамический веб-сайт
.3.5 Взаимодействие PHP сайта с
базой данных MySQL
. Практическая часть
.1 Характеристика объекта
проектирования сайта
.2 Обзор и анализ существующих
разработок
.3 Сравнительный анализ
рассмотренных сайтов и выбор сайта-прототипа
.4 Задачи веб-сайта
.5 Разработка веб-сайта
.5.1 Построение базы данных сайта
.5.2 Построение основной части сайта
.5.3 Организация обратной связи на
сайте
Заключение
Список использованной литературы
Приложение А Шаблонная страница
сайта index.php
Приложение Б Каскадная таблица
стилей template.css
Определения, обозначения и сокращения
В настоящей ВКР применяют следующие термины с
соответствующими определениями:
. WWW - world wide web - гипертекстовая среда
Интернет, объединяющая мультимедийные документы средствами гипертекста.
Пользователи могут переходить от одних документов к другим с помощью
гипертекстовых ссылок.
. DNS-сервер - Domain name system server-
специальные компьютеры, известные серверы системы доменных имен. Хранят таблицы
имен машин с ассоциированными с ними IP-адресами и переводят их в друг в друга
для человеческих и компьютерных нужд.
3. URL - Uniform Resource Location -
унифицированный
адрес
ресурса.
Стандартная
форма обозначения имен файлов в Интернете и в World Wide Web, описывающая тип
сетевой службы, абонентское имя компьютера и имя файла на данном компьютере,
включая полный путь поиска файла.
4. HTML - hypertext mark-up language
- язык
разметки
гипертекста.
Система
кодов для разметки документов. Применяется для документов, циркулирующих в
среде World Wide Web. Основная задача HTML - определить структуру документов и
семейств документов так, чтобы они могли быть легко и быстро доставлены
пользователю по сетям и отображены на самых разных дисплеях.
. HTTP - hypertext transport protocol - протокол
прикладного уровня передачи данных (изначально - в виде гипертекстовых
документов). Основой HTTP является технология «клиент-сервер», то есть
предполагается существование потребителей (клиентов), которые инициируют
соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения
для получения запроса, производят необходимые действия и возвращают обратно
сообщение с результатом.
Введение
сайт проектирование полиграфический
К середине 2008 года число пользователей,
регулярно использующих Интернет, составило около 1,5 млрд человек (около
четверти населения Земли). Вместе с подключенными к нему компьютерами, Интернет
служит основой для развития «информационного общества». Огромное количество
пользователей одна из главных причин развития Интернета как средства
коммуникации в сфере бизнеса, Интернет помогает связать «продавца» и
«потребителя». Коммерция в Интернете превратилась в серьезный бизнес. Сеть
Интернет позволяет обмениваться информацией с контрагентами, которые могут
находиться как за соседней дверью, так и на краю света. Что делает Интернет
уникальным, так это всемирное собрание цифровых телекоммуникационных связей,
применяющих общий набор компьютерных сетевых технологий, протоколов и
приложений.
Веб-сайты иначе называют
интернет-представительством человека или организации. Веб-сайт (от англ.
website: web - «паутина», «сеть» и site - «место») - в компьютерной сети
объединённая под одним адресом (доменным именем или IP-адресом) совокупность
электронных документов (файлов) частного лица или организации. Все веб-сайты в
совокупности составляют Всемирную паутину, где коммуникация (паутина)
объединяет сегменты информации мирового сообщества в единое целое - базу данных
и коммуникации планетарного масштаба.
Таким образом, веб-сайты являются мощным
средством создания имиджа компании и расширения бизнеса; всемирная сеть растет,
конкуренция среди компаний увеличивается, следовательно создание качественного
веб-сайта становится основной задачей разработчиков.
Несмотря на глобальное значение веб-сайтов в
сети Интернет и их огромное значение в современном мире, существующая на
сегодняшний день литература не в полной мере удовлетворяет потребность в
знаниях о построении качественного сайта. Часто информация не адаптирована для
российских читателей, т.к. развитие этой отрасли началось в Западных странах и
большая часть литературы написана на английском языке, а российский сегмент
веб-сайтов не так давно начал свое массовое развитие.
Исходя из этого можно определить цель и задачи
выпускной квалификационной работы.
Цель: разработать на основе современных
технологий веб-сайт с функцией обратной связи для компании, занимающейся
изготовлением сувенирной и полиграфической продукции.
Задачи:
проанализировать информацию по видам веб-сайтов
и способах их создания;
систематизировать данные по разработке веб-сайтов
и их продвижению в сети Интернет;
разработать корпоративный веб-сайт компании с
функцией обратной связи.
Метод исследования: изучение документов,
литературы, экспериментальная работа.
1. Основная часть
.1 Обзор типов сайтов
Сайт-визитка
Сайты этого типа отличаются лаконичностью. Как
правило, сайт-визитка является вариантом рекламного буклета, размещенного в
Интернете с информацией о компании, товарах и услугах. Обычно, это 5-10
статичных страниц с описанием компании, возможно схемой проезда к офису,
некоторые описания основных товаров и услуг.
Технология изготовления данного типа сайтов
предусматривает набор статичных web-страниц в формате html, htm. Фактически,
разработка такого сайта включает в себя только создание графического дизайна,
перекликающегося с фирменным стилем, и наполнением текстом и графикой.
Наличие такого веб-сайта особенно актуально для
небольших торговых, коммерческих, производственных предприятий, ориентированных
на рынок, следящих за своим имиджем и проводящих активную маркетинговую
политику. Основной эффект сайта-визитки - дополнительная реклама, эффект
«присутствия», общая информация о товарах и услугах, формирование определенного
имиджа. [1]
Корпоративный сайт
Корпоративные сайты включают в себя большое
количество функциональных, тематических разделов и информационных блоков, имеют
возможность оперативного управления контентом сайта, что позволяет обновлять
информацию на сайте и управлять всеми его сервисами.
Корпоративный сайт отличает более строгий
дизайн, обычно выполненный в фирменном стиле компании.
Сайты этого вида снабжаются каталогом товаров и
услуг с возможностями поиска по каталогу, системой публикации прайс-листов с
возможностью регулярного обновления. Цели подобных веб-сайтов - предоставить
более подробную информацию о фирме и ее наиболее интересных предложениях,
отвечать на вопросы аудитории и снять излишнюю нагрузку с традиционных каналов
связи.
Эффект от информационного представительства в
Интернете - дополнительная рекламная площадь, полноценная информация для
посетителей о представляемых компанией товарах и услугах, создание новых
информационных услуг для существующих клиентов и партнеров, возможность
привлечения новых клиентов.
Интернет-магазин, пожалуй, один из самых
популярных сегодня типов интернет-ресурсов, создаётся с целью облегчения
процессов покупки. Основной упор при его разработке делается на
функциональность: коммерческий сайт должен располагать удобным и эффективным
интерфейсом. Интернет-магазины (торговые системы класса «business to customer»)
предоставляют возможность продаж через Интернет конечному покупателю, рядовому
потребителю товаров и услуг.
Подобные веб-сайты могут быть интегрированы со
складскими системами предприятия, логистическими цепочками и маркетинговыми
информационными системами. Интернет-магазины предоставляют посетителю
возможность совершения покупки «онлайн», формируют дополнительный канал
распространения продуктов и услуг компании. В результате создания сайтов такого
типа появляются дополнительные возможности по организации маркетинговых
исследований через Интернет. Веб-сайты такого вида могут быть снабжены
системами проведения электронных платежей. [2]
Информационный портал
Информационные порталы отличаются, в первую
очередь, объемом и характером информации. На портале размещается не только
информация о товарах и услугах конкретной компании, но и теоретическая,
отраслевая, аналитическая информация в области бизнеса компании. Порталы
снабжены системами публикаций и управления информационным наполнением. Функциональность
ресурса высокая, информационные возможности портала дополняются интерактивными
составляющими, системами поиска и классификации информации. Эта категория
сайтов ориентирована на большие «онлайн» проекты, которые переносят
значительную часть бизнеса компании в интернет.
Наличие такого ресурса позволяет компании -
владельцу портала занять лидирующее положение в своей отрасли бизнеса по
представлению в Интернете, привлекать большое число пользователей,
предоставляет значительные возможности по продвижению на рынок товаров и услуг
компании. [1]
.2 Обеспечение работы веб-сайта
.2.1 Информационное обеспечение
Информационное обеспечение сайта - это
поддержание базы данных сайта в актуальном состоянии, управление интерактивными
системами сайта (новостные ленты, форумы, FAQ разделы и т.д.), отслеживание
популярности материалов и товаров.
Постоянное информационное обеспечение сайта -
залог успеха и эффективности интернет-проекта. Для эффективной работы сайта
требуется постоянное развитие и обновление, которое достигается информационным
обеспечением сайта в комплексе с другими методами поддержки сайта (технической
поддержкой сайта, SEO-оптимизацией, регистрацией сайта в тематических каталогах
и поисковых системах). Информационное обеспечение сайта актуальной свежей
информацией, ведение новостных лент, периодической рассылки, создание форумов,
блогов, FAQ разделов и других интерактивных систем привлекает внимание
посетителей, дает им интересную и актуальную информацию, побуждает возвращаться
на сайт. [3]
.2.2 Программное обеспечение
Для построения сайта на локальном компьютере,
необходимо иметь следующее программное обеспечение (Рисунок 1):

Рисунок 1- Схема информационных потоков
Любой редактор, способный сохранить на диске
текстовый файл (для создания HTML или XHTML документов), можно использовать
программы с подсветкой кода, например, Notepad или Adobe Dreamweawer.
Apache - самый распространённый HTTP сервер,
который может поддерживать несколько кодировок кириллицы одновременно.
Основными достоинствами Apache считаются надёжность и гибкость конфигурации. Он
позволяет подключать внешние модули для предоставления данных, использовать
СУБД для аутентификации пользователей, модифицировать сообщения об ошибках. Он
используется для создания динамичного сайта с использованием языков
программирования. [4]
PHP - это язык программирования, предназначенный
для интерактивного создания веб-страниц на веб-сервере, т.е. сценарий
выподняется на стороне сервера. PHP-код исполняется между запрошенной страницей
и веб-сервером, добавляя и изменяя основной код HTML. PHP прекрасно подходит
для разработки веб-приложений. PHP отличается наличием ядра и подключаемых
модулей, «расширений»: для работы с базами данных, динамической графикой, криптографическими
библиотеками, документами формата PDF.
В настоящее время PHP поддерживается подавляющим
большинством хостинг-провайдеров и является одним из лидеров среди языков
программирования, применяющихся для создания динамических веб-сайтов. Язык и
его интерпретатор разрабатываются группой энтузиастов в рамках проекта с
открытым кодом. В области программирования для Интернета PHP - один из
популярнейших скриптовых благодаря своей простоте, скорости выполнения, богатой
функциональности, кроссплатформенности и распространению исходных кодов на
основе лицензии PHP. PHP является языком программирования с динамической
типизацией, не требующим указания типа при объявлении переменных, равно как и
самого объявления переменных. В настоящее время широко используется пятая
версия продукта.
MySQL - система управления реляционными базами
данных; для записи, выборки и обработки данных, хранящихся в компьютерной базе
данных, необходима система управления базой данных, каковой и является MySQL.
Поскольку компьютеры замечательно справляются с обработкой больших объемов
данных, управление базами данных играет центральную роль в вычислениях.
Реализовано такое управление может быть по-разному - как в виде отдельных
утилит, так и в виде кода, входящего в состав других приложений.
В реляционной базе данных данные хранятся не все
скопом, а в отдельных таблицах, благодаря чему достигается выигрыш в скорости и
гибкости. Таблицы связываются между собой при помощи отношений, благодаря чему
обеспечивается возможность объединять при выполнении запроса данные из
нескольких таблиц. [5]
PhpMyAdmin - это некоммерческое приложение
написанное на PHP и обеспечивающее полноценную, в том числе удаленную, работу с
базами данных MySQL через броузер. Так как phpMyAdmin позволяет во многих
случаях обойтись без непосредственного ввода команд SQL, то работа с базами
данных становится вполне посильной задачей даже для человека весьма
поверхностно знакомого с MySQL. PhpMyAdmin может управлять как целым MySQL
сервером (для этого необходимы права супер-пользователя), так и отдельной базой
данных. PhpMyAdmin не хранит информацию об учетных записях mysql-пользователей,
и не управляет ими самостоятельно (ему лишь разрешается управлять информацией
учетной записи). Когда пользователь входит в phpMyAdmin, то логин и пароль
передаются непосредственно MySQL-серверу. [6]
.2.3 Техническое обеспечение
Для построения сайта, необходимо иметь компьютер
с операционной системой Windows или Unix, также понадобится установить на
компьютере популярный браузер, который хотя и не нужен для создания документов,
но необходим, чтобы видеть результаты работы. Причина проста: исходный текст,
составленный с помощью текстового редактора, выглядит совсем непохоже на то,
что покажет браузер, хотя это один и тот же документ. Самые популярные на
сегодняшний день браузеры: Microsoft Internet Explorer, Mozilla Firefox, Apple
Safari и Opera.
1.3 Теоретические основы построения веб-сайтов
Для создания динамического сайта необходимо
знать основные принципы работы web-сервера, изучить основы программирования на
языке HTML, PHP, знать основы CSS , понимать основы поисковой оптимизации.
.3.1 Принципы работы web-сервера
Сервис WWW работает по технологии клиент-сервер.
сервер - это программное обеспечение, установленное на компьютере, при помощи которого
по протоколу HTTP предоставляется доступ к веб-страницам. Наиболее
распространенными web-серверами являются Apache, работающий на платформе
Unix/Linux и IIS (Internet Information Service), работающий под управлением
Windows. Также web-сервером называется и сам компьютер, на котором установлено
это программное обеспечение и хранятся файлы веб-сайтов.
Функции сервера: на сервере хранятся различные
ресурсы (например веб-страницы); для каждого ресурса устанавливаются права
доступа; сервер обрабатывает запросы клиентов, которым необходим тот или иной
ресурс; сервер осуществляет обмен информацией с клиентами и другими серверами.
В качестве клиента используется браузер. Функции клиента: браузер осуществляет
запрос требуемого ресурса; браузер обрабатывает полученный ресурс. Схема
доступа браузера к веб-сайту показана на рисунке 2.

Рисунок 2 - Схема доступа клиента (браузера) к
веб-сайту
В строке адреса браузера набирается адрес сайта,
на который хочет попасть пользователь (например #"772895.files/image003.gif">
Рисунок 3 - Основы и синтаксис
массивов
Функции. Функцией называется
фрагмент программного кода, обладающий уникальным именем и предназначенный для
решения конкретной задачи. Функция вызывается по имени в разных точках программы,
что позволяет многократно выполнять фрагмент с указанным именем. Преимущество
такого решения заключается в том, что блок кода пишется всего один раз, а затем
легко модифицируется по мере необходимости.
Функции могут создаваться в любой
точке программ PHP, однако по соображениям структурной организации кода удобнее
разместить все функции, используемые сценарием, в самом начале сценарного
файла. Существует и другой способ, заметно повышающий эффективность
программирования и способствующий многократному использованию кода, - выделение
функций в отдельный файл (называемый библиотекой). Библиотеки удобны тем, что
их функции можно использовать в разных приложениях, не создавая лишних копий и
не рискуя допустить ошибки в процессе копирования.
Синтаксис функций PHP выглядит так:
function имя_функции ([$параметр1. $параметр2,
.... $параметрn]) {
тело функции
}
Передача данных. Современные веб-ресурсы не
просто предоставляют информацию посетителю, но и взаимодействуют с ним. Для
взаимодействия с пользователем нужно получать некоторую информацию от него. Для
получения в основном используются методы GET и POST.
Метод GET. Данные методом GET передаются путем
их добавления к URL-адресу вызываемого сценария, предназначенного для обработки
полученной информации. Метод GET представляет собой передачу переменных через
адресную строку браузера. Чтобы передать данные необходимо набрать следующий
код: echo “<a href=’имя_файла.php?a=77&b=10’>”. В теле ссылки, после
названия файла необходимо поставить знак вопроса “?” и после него указывать имя
переменной. Если переменная не одна, то после указания одной переменной
ставится знак “&” и указывается следующая переменная. Передаваемые
переменные записываются в специальный массив
$_GET.://localhost/script.php?num=10 (если указывается одна переменная). В этом
случае мы передаем параметр num равный 10
или://домен.ru/script.php?num=10&type=new&v=text
(если указывается несколько переменных)
Метод POST. Теперь давайте рассмотрим, как
работает метод POST. Для отправки данных методом POST нужно использовать
HTML-формы. За способ отправки данных формы отвечает атрибут method тега form.
Поэтому нужно в атрибуте method тега form указать значение POST. В остальном
форма может быть та же, как и для метода GET.
Пользователь вводит данные в поля формы и
нажимает "Отправить". Далее данные записываются в массив $_POST. В
ячейке $_POST[name] находится имя пользователя, а в ячейке $_POST[lastname]
фамилия. После этого массив передается второму PHP - файлу.
В PHP в независимости, каким способом были
отправлены данные - методом POST или методом GET - получить данные можно
используя массив $_REQUEST.
Конструкция включений include. Конструкция
include предназначена для включения файлов в код сценария PHP во время
исполнения сценария PHP. Конструкция include позволяет включать файлы в код PHP
скрипта во время выполнения сценария. Синтаксис конструкции include выглядит
следующим образом:имя_файла;
Конструкция include позволяет включать удаленные
файлы, если такая возможность включена в конфигурационном файле PHP. [7]
.3.3 Основы работы с базой данных
СУБД проявляет себя как мощный инструмент в том
случае, когда информация, которую необходимо организовать и которой уже
необходимо манипулировать, становится объемной и сложной, вследствие чего
записи становятся непонятными и трудно обрабатываемыми вручную. Конечно, базы
данных могут использоваться большими корпорациями, обрабатывающими миллионы
транзакций в день. Но СУБД может также потребоваться для немасштабных операций,
которые обрабатывает один человек в личных целях. СУБД часто применяется для
таких задач, для решения которых обычно используются картотеки.
СУБД MySQL классифицируется как реляционная
система управления базами данных (RDBMS- relational database management
system). Слово "реляционная" обозначает популярную разновидность
СУБД, в которых отслеживается "соответствие" записей в одной таблице
на "соответствие" записей в другой таблице. Мощь реляционных СУБД
заключается в их способности выбирать соответствующие данные из этих таблиц и
создавать ответы на вопросы, которые нельзя получить только из одной такой
таблицы.
Для общения с СУБД MySQL применяется язык SQL
(Stuctured Query Language - язык структурированных запросов). В настоящее время
SQL является стандартом работы с базами данных, и все основные СУБД понимают
его. SQL включает много разных типов операторов, разработанных для
взаимодействия с базами данных.
Запросы к базе данных можно вводить только после
подключения к серверу. Для ввода запроса в mysql достаточно его напечатать,
ввести в конце точку с запятой и нажать клавишу <Enter>. После ввода
запроса mysql передает его серверу на выполнение. После обработки запроса
сервер передает результат клиенту MySQL. Клиент отображает полученный
результат.отображает результат запроса и строку, которая показывает, из
скольких строк состоит результат и сколько времени затрачено на выполнение
запроса. Программа MySQL воспринимает точку с запятой как окончание запроса,
поэтому по мере необходимости запросы могут занимать несколько строк. Выборка
существующих данных фактически является самой частой операцией при работе с
базами данных. В числе других наиболее часто используемых операций над
таблицами баз данных являются вставка новых данных, их модификация и удаление.
[10]
Выборка данных. Оператор SELECT позволяет
производить выборку и отображать информацию из таблиц любым способом. Можно
сделать выборку сразу всех столбцов и всех строк таблицы:
> SELECT * FROM president
Или сделать выборку одного столбца из одной
строки таблицы:
mysql> SELECT birth_date FROM
president WHERE last_name = "Eisenhover"
Оператор SELECT состоит из нескольких
предложений (частей), которые можно сочетать в любом порядке, в зависимости от
того, какая информация требуется для выборки.
Общий синтаксис оператора SELECT имеет вид что
выбираетсятаблица или таблицыусловия, которые должны удовлетворяться
Для создания оператора SELECT необходимо
определить, что требуется выбрать из таблиц. Для этой цели служат предложения
FROM и WHERE.
.3.4 Динамический веб-сайт
Каждая отображаемая страница динамических
веб-сайтов основана на шаблонной странице, в которую вставляется постоянно
меняющееся информационное наполнение, которое обычно хранится в базе данных.
Когда пользователь запрашивает страницу, соответствующая информация извлекается
из базы, вставляется в шаблон, образуя новую веб-страницу, и пересылается
Web-сервером в пользовательский браузер, который и отображает ее должным
образом. Кроме информационного наполнения, динамически могут создаваться также
и элементы навигации по веб-сайту. Таким образом, если нужно обновить
содержимое сайта, просто добавляется текст для новой страницы, который затем
вставляется в базу данных. В результате получается, что веб-сайт как бы сам
себя обновляет.
Сразу после того как динамический сайт создан и
запущен в работу, начинают проявляться его преимущества. Теперь имеется
сравнительно небольшое количество шаблонных страниц, с помощью которых
генерируются сотни или тысячи веб-страниц. Дизайн сайта может быть легко
изменен с помощью модификации шаблонов. Изменение содержимого базы данных можно
производить через веб-интерфейс с использованием HTML-формы, не вторгаясь при
этом в технические детали каждой специфической СУБД.
.3.5 Взаимодействие PHP сайта с базой данных
MySQL
Одной из причин популярности сервера баз данных
MySQL, наряду с ее доступностью и производительностью, можно считать ее
интеграцию с PHP. Стандартная сборка PHP почти всегда включает в себя
библиотеки для работы с MySQL, предоставляя разработчикам все необходимые
инструменты для взаимодействия с сервером баз данных. Функции для работы с
MySQL, которые доступны при написании проектов с использованием PHP, решают
главные задачи, возникающие при необходимости обращения к базе данных из
сценария PHP - соединение с сервером баз данных, передача ему запроса и
извлечение результатов, которые вернул сервер._connect. Эта функция
устанавливает соединение с сервером server MySQL и возвращает дескриптор
соединения с базой данных, по которому все другие функции, принимающие этот
дескриптор в качестве аргумента, будут однозначно определять выбранную базу
данных. Вторым и третьим аргументами этой функции являются имя пользователя
username и его пароль password соответственно:
<?php
$dblocation = "localhost"; // Имя
сервера
$dbuser = "root"; // Имя пользователя
$dbpasswd = ""; // Пароль
$dbcnx =
@mysql_connect($dblocation,$dbuser,$dbpasswd);(!$dbcnx) // Если дескриптор
равен 0 соединение не установлено
{
echo("<P>В настоящий момент сервер
базы данных не доступен, поэтому корректное отображение страницы
невозможно.</P>");
exit();
?>
Переменные $dblocation, $dbuser и $dbpasswd
хранят имя сервера, имя пользователя и пароль, и, как правило, прописываются в
отдельном файле (к примеру, config.php), который потом вставляется в каждый
PHP-файл, в котором имеется код для работы с MySQL:
<?
$dblocation = "localhost";
$dbname = "forum";
$dbuser = "root";
$dbpasswd = "";
?>
Количество соединений с сервером баз данных,
которое может существовать одновременно, ограничено, и устанавливается в
конфигурации MySQL параметром max_connectors._connect() устанавливает
постоянное соединение с базой данных.
Работая с MySQL из командной строки, необходимо
указывать, какая база данных нужна:
books ;
То же самое необходимо и при подключении из Web.
Это может сделать РНР-функция mysql_select_db():
_select_db ("books") ;
Чтобы осуществить запрос, можно воспользоваться
функцией mysql_query(). Однако прежде
запрос
необходимо
настроить:
$query = "select * from books
where ".$searchtype." like '%".$searchterm."%'";
В этом случае будет отыскиваться значение,
введенное пользователем (Ssearchterm), в поле, которое указал пользователь
(Ssearchtype).
Для отсоединения от сервера баз данных
существует функция mysql_close(), но, как правило, в ее использовании нет
необходимости.
_close( database_connection);
Если было установлено постоянное соединение, то
команда на закрытие его будет проигнорирована, а в случае использования функции
mysql_connect() соединение будет разорвано по окончании работы PHP-сценария.
2. Практическая часть
.1 Характеристика объекта проектирования сайта
Компания Rebaz организована в 1998 году, и уже
12 лет работает на рынке печатных услуг города Новокузнецка. Основное
направление деятельности - поддержание корпоративного стиля компании-заказчика
и обеспечение его необходимой печатной и сувенирной продукцией. Территориально
компания расположена в Центральном районе города Новокузнецка.
В рамках основного вида деятельности предприятие
занимается:
. изготовлением сувенирной продукции от магнитов
до наградных сувениров для выставок. Сувениры изготавливаются с использованием
шелкотрафаретной печати качественными красками мировых лидеров отрасли : Marabu
(Германия) и Sericol (Великобритания). Отпечаток устойчив в воздействию воды,
растворителей и механическим повреждениям. Трафаретная печать -
высокотехнологичный способ печати. Ее применяют и при печати небольших тиражей
ручным способом, и при серийном промышленном производстве. Все краски созданы
для определенного материала: текстиль, бумага, пластик, металл, полиэтилен,
акрил.
. изготовлением знаков опасности и безопасности
для производственных предприятий из требуемого материала: самоклеющейся пленки,
пластика и металла.
. печатью и версткой книг, научных трудов и
каталогов. Напечатано большое количество научных трудов по медицине для
конференций по проблемам профзаболеваний у шахтеров. Чаще всего в подобной
работе сочетаются цифровая и шелкотрафаретная печать (для оформления обложек).
Специалисты компании широко используют в своей
повседневной работе информацию из специализированной периодической печати, а
также из сети Интернет. Общение с поставщиками и заказчиками ведется
посредством электронной почты и через сайты с доступом для партнеров.
Поставщиками предприятия являются крупные региональные и федеральные оптовые
компании. Предприятие является налоговым резидентом, регулярно платит налоги во
все уровни бюджетов и внебюджетные фонды.
Для увеличения прибыли компании, занимающейся
изготовлением сувениров, печатной продукции и информационных знаков и табличек
необходимо привлечь больше клиентов, тем самым увеличить количество заказов. У
компании есть заказчики во многих городах Кемеровской области, которым гораздо
удобнее узнавать нужную информацию через веб-сайт: посмотреть образцы продукции
и узнать актуальные цены.
Для увеличения количества клиентов и повышения
уровня информации о предмете, администрацией компании было принято решение о
создании электронного ресурса компании. Электронный ресурс должен не только
предоставить информацию о сфере деятельности и контактную информацию о
компании, но и предоставить возможность обратной связи посредством сети
интернет. Возможность подробно узнать о продукции, способах печати и посмотреть
уже готовые работы через интернет может привлечь клиентов из удаленных городов
и районов области, а также сформировать представление о компании.
.2 Обзор и анализ существующих разработок
Задача состоит в том, чтобы создать сайт
компании Rebaz, с функциями фотогалереи и обратной связью, при этом основной
акцент делается на удобство пользователя (все должно быть просто и понятно). В
сети Интернет уже существуют сайты со схожими функциями.
Сайт компании «Изограф» (Новокузнецк, Россия)
Сайт находится по адресу #"772895.files/image004.gif">
Рисунок 4 - Схема веб-сайта
Построение базы данных сайта
После установки пакета программ Denwer и запуска
web-сервера, необходимо в адресной строке интернет - браузера ввести следующий
адрес: «#"772895.files/image005.gif">
Рисунок 5- Список необходимых для работы с
web-сервером ссылок
Для хранения практически всей информации о сайте
Joomla использует базу данных MySQL. Она позволяет хранить значительные объемы
данных, при этом предоставляет нам удобный интерфейс для взаимодействия с ней.
Для сайта компании сувенирной и полиграфической продукции необходимо создать
базу данных “Rebaz”, в которой создаются и хранятся таблицы для четкого
разделения хранящейся на сайте информации. В базе данных основной сущностью
является категория продукции, принадлежащая некоторому разделу. Взаимодействие
основных сущностей представлено на ER-диаграмме (Рисунок 6).
Основные параметры, которые присутствуют во всех
сущностях - это заголовок, псевдоним, статус публикации, порядок показа. Во
всех сущностях кроме базовой сущности Раздела важным является принадлежность к
вышестоящей сущности.
Поисковая оптимизация (англ. search engine
optimization, SEO) - комплекс мер для поднятия позиций сайта в результатах
выдачи поисковых систем по определенным запросам пользователей.
Одним из важнейших параметров каждой из
сущностей является псевдоним, т.к. если включить SEO-оптимизацию в Joomla! в
строке с адресом доступа будут отображаться псевдонимы разделов, категорий или
материала, которая удобнее для восприятия пользователем. Например:
#"772895.files/image006.gif">
Рисунок 6- ER-диаграмма базы данных для сайта
компании “Rebaz”
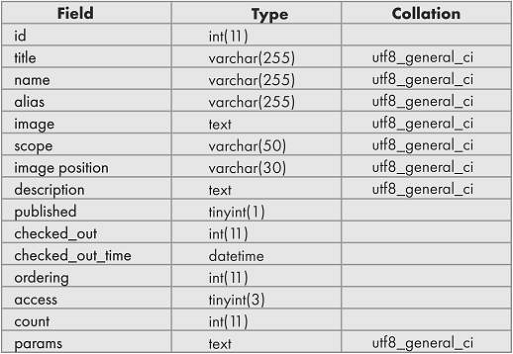
Структура таблицы jos_section (Рисунок 7)
показывает какие основные параметры раздела сайта должны храниться в таблице
сайта с указанием типа данных и кодировки ("jos_" это префикс
названия всех таблиц Joomla).
Основные параметры таблицы jos_section (разделы
сайта) следующие:
id (идентификатор);
title (название раздела);
alias (псевдоним);
image (изображение раздела, если необходимо);
scope (область, в которой располагается раздел,
в данном случае все разделs относятся к области content);
image_position (позиция изображения);
description (описание раздела, которое можно
форматировать либо через редактор, либо написанием HTML-кода в специальном
окне);
published (статус публикации раздела, для
обозначения используется двоичная система 0 - не опубликовано, 1 -
опубликовано);
ordering (порядок показа раздела);
accsess (доступ, на данном сайте просмотр
разделов, категорий и материалов доступен всем пользователям);

Рисунок 7- Структура таблицы jos_section
На рисунке 8 показана таблица jos_section
(Разделы сайта) с заполнением основных данных, которые хранит таблица. Таким же
образом хранится большая часть данных сайта и каждое изменение в
Административной панели меняет и структуру таблиц MySQL.

Рисунок 8- Таблица jos_section с заполненными
данными
Точно также вновь установленный Компонент обычно
создает хотя бы одну таблицу для хранения своей информации. Например, данные
материалов компонента для создания форм "artforms" хранятся в
"jos_artforms".
Построение основной части сайта
Для решения задачи построения основной части
сайта, основную задачу можно разделить на следующие подзадачи:
Разработка макета дизайна сайта.
Организация навигации сайта
Установка системы управления контентом сайта и
определение ее дополнений под задачи сайта.
Разработка шаблонной страницы сайта и создание
основных модулей сайта.
Теперь решаем каждую из подзадач последовательно.
Разработка макета дизайна сайта.
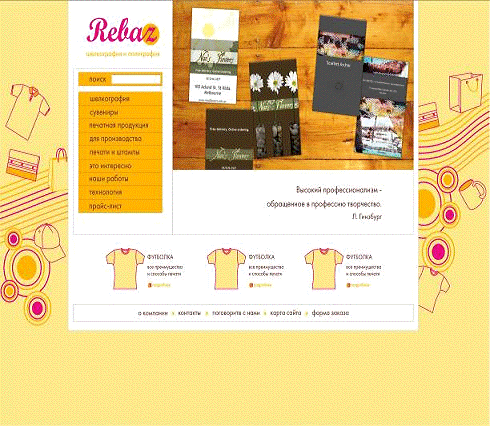
В первую очередь была разработана концепция
дизайна сайта. Вся информация на сайте должна быть удобна для использования и
поиска информации. Поэтому решено сделать его прямоугольной формы с четкими
границами основной области и блоков, к тому же все блоки находятся в
соответствии с законами удобства использования «юзабилити». На рисунке 9
представлен эскиз расположения основных блоков сайта на главной странице.

Рабочее пространство сайта делится на 4 основных
блока. Макет сайта представлен на рисунке 10.
Основная панель навигации (левая верхняя часть)
- здесь находится логотип компании, строка поиска и располагается главное меню
сайта.
Основной информационный блок (занимает большую
часть экрана) - в этой части, на главной странице, располагаются заглавное фото
и слоган компании, а на остальных страницах - изображение категории, описание
продукции, цены и фотогалерея.
Актуальная продукция (располагается под основным
блоком информации) - в этой части располагаются самые важные или наиболее часто
заказываемые изделия.
Нижняя панель навигации - здесь располагается
информация о компании, контактная информация, форма обратной связи, форма
заказа и карты сайта, а также информация о «копирайте».

Рисунок 10 - Макет главной страницы сайта
Для сайта выбрана теплая цветовая палитра из
близких цветов. Оранжевый - для главного меню, этот цвет яркий и привлекает
внимание к основному - панели навигации, в которой отражена изготавливаемая
продукция и информация о ней. Маджента используется для обозначения важных
элементов - ссылок, пунктов меню при наведении. Основной текст и текст пунктов
меню в стационарном состоянии коричневого цвета.
Организация навигации сайта
Вертикальное меню продукции. Для основной
навигации на сайте решено сделать многоуровневое вертикальное меню со
всплывающими названиями категорий (Рисунок 11). Данный тип навигации отличается
удобством для пользователя сайта. Навигация в виде выпадающего меню может
применяться при большом количестве ссылок, для экономии места на странице
сайта, к тому же оно корректно отображается в браузерах Mozila Firefox, Safari,
Opera и Internet Explorer.

Рисунок 11 - Главное меню сайта (блок слева)
Для того, чтобы позиционирование меню было
одинаково корректным во всех браузерах и одинаково отображалось на мониторах
разного разрешения нужно привязать его к одному из модулей (к логотипу,
позиционирование которого однозначно).
Всплывающее меню сайта написано на языке
JavaScript с использованием программы AllWebMenus 5 PRO, которая является
приложением для создания JavaScript и DHTML (динамических HTML-файлов).
Создание меню происходит следующим образом:
Выбирается тип меню - вертикальное или
горизонтальное.
Выбирается стиль меню, его внешний вид.
Далее следует настройка меню для сайта Rebaz
(оно должно быть соответствующим по стилю и цвету). Редактор стилей меню
показан на рисунке 12.

Рисунок 12 - Редактор стиля меню в программе
AllWebMenus 5 PRO
Для настройки использованы следующие параметры:
выравнивание пунктов по левому краю, шрифт Century Gothic, размер шрифта 13 pt,
цвет текста темно-коричневый #663300 в нормальном виде, #FF0066 - при наведении
мыши и при клике на пункт меню, цвет рамки #E6B300, толщина рамки 2 pt, цвет
фона FAB003. Далее создаются пункты меню, они названы так же как и разделы и
подпункты меню - категории на сайте. При этом пункты отображаются постоянно, а
пункты «всплывают» при наведении на соответствующий раздел.
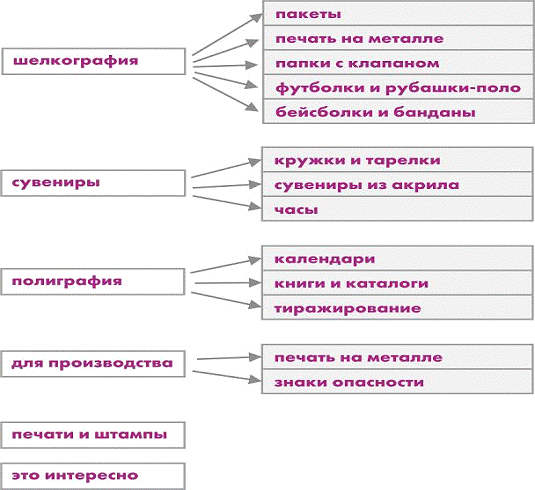
Структура разделов (пунктов меню) и категорий
(подпунктов) изображена на рисунке 13.

Рисунок 13 - Структура главного меню: разделы и
категории
Нижнее меню - это информация о компании, форма
обратной связи и карта сайта. Отдельно представлена информация о компании:
история создания, производственные возможности, основные принципы компании.
Отдельный раздел «контакты» здесь размещены электронный адрес, адрес офиса,
телефоны и банковские реквизиты. В разделе «поговорите с нами» простая форма
обратной связи, для ответа на возникшие вопросы, например, по срокам печати.
«Форма заказа» - здесь можно заполнить поля формы и выбрать интересующую
продукцию, это удобнее для написания чем обычное электронное письмо. Внешний
вид нижнего меню представлен на рисунке 14.

Рисунок 14 - Нижнее меню сайта
Установка системы управления контентом сайта и
дополнение ее под задачи сайта. Загружается актуальная версия Joomla, на данный
момент Joomla 1.5. Разархивируются файлы дистрибутива Joomla в корневой каталог
сервера ( C:\WebServers\home\test1.ru\www - для локального сервера).
Открывается интернет-браузер и вводится адрес: www.test1.ru , загрузится
веб-инсталлятор Joomla. Нужно выполнить пошаговые действия:
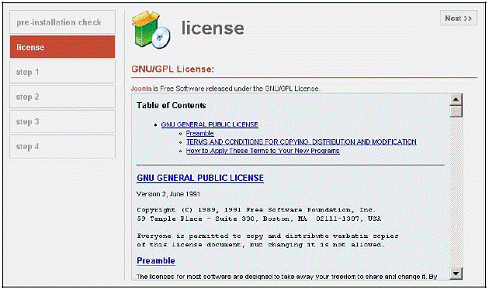
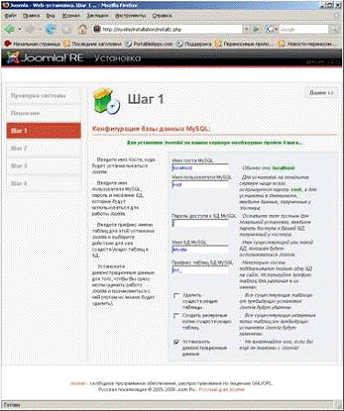
Проверка системы и принятие лицензии. Joomla!
проверяет настройки сервера, является ли сервер подходящим для того, чтобы
установить Joomla! Затем должна загрузиться страница с лицензией GNU/GPL,
которую нужно прочитать и принять (Рисунок 15).

Рисунок 15 - Лицензия Joomla!
Основная настройка и установка Joomla!
Настройка Joomla! для подключения к базе данных
MySQL. Показана на рисунке 16.
Имя хоста MySQL - localhost
Имя пользователя MySQL - root
Пароль доступа к БД MySQL
Имя БД MySQL - rebaz
Префикс таблиц БД MySQL - rebaz! предоставляет
возможность удаления существующих таблиц (Drop Existing Tables), как и
возможность создания резервной копии старых таблиц (Backup Old Tables). При
первой инсталляции необходимо оставить эти флажки пустыми.
Программа установки Joomla! Создаст необходимые
таблицы и разместит в них пробную информацию. Следующая страница отобразит
список ошибок, если они возникли при установке базы данных.

Рисунок 16 - Настройка Joomla! для подключения к
базе данных MySQL
- Название сайта. Необходимо ввести название
сайта. Это название отображается в заголовке окна браузера, при обращении в
web-сайту и в Административной панели. В данном случае Rebaz: шелкография и
полиграфия.
Подтверждение параметров настройки. Проверяется:
абсолютный путь и url сайта. Вводится e-mail и пароль администратора.
Это все основные этапы установки Joomla! После
завершения установки можно перейти в панель Администратора
www.test1.ru/administrator и выполнить основные настройки сайта.
Разработка шаблонной страницы сайта и создание
основных модулей сайта. Для создания шаблона страницы системы управления Joomla
используется блочная верстка. Это делается для того, чтобы в будущем, если
появится необходимость отредактировать какой-то блок страницы, выполнить это
можно будет очень быстро. В версиях 1.5 и ранее табличная верстка
поддерживается, в более поздних - можно будет использовать только блочную
верстку.
Страница делится на блоки модули с указанием к
какому модулю сайта привязываются блоки (Рисунок 17).

Рисунок 17 - Расположение блоков и
соответствующих модулей сайта
Создается файл templateDetails.xml, в котором
будут храниться блоки (основные модули), информация об авторе, прописываются
все изображения используемые для сайта, файлы, входящие в состав шаблона.
Для сайта Rebaz созданы следующие модули:
<positions>
<position>logo</position>
// Логотип
компании
<position>search</position>
// Строка
поиска
<position>leftmenu</position>
// Основное
(левое)
меню
сайта
<position>mainbanner</position> //
Главный баннер сайта, главное изображение (на главной странице)
<position>smallbanner</position> //
Баннер категории, отображается на всех страницах, кроме главной
<position>slogan</position> //
Слоган на главной странице
<position>user1</position> // Модуль
с часто-заказываемой продукцией
<position>user2</position> // Модуль
с часто-заказываемой продукцией
<position>user3</position> // Модуль
с часто заказываемой продукцией
<position>bottommenu</position>
// Нижнее
меню
сайта
<position>footer</position>
// Строка
авторских
прав
</positions>
Параметры модулей задаются во вкладке Менеджер
модулей Администраторской панели, здесь можно создать модуль со свободным
HTML-кодом или выбрать готовые (все модули для данного сайта прописываются
HTML-кодом). Указывается позиция в соответствии с файлом templateDetails.xml,
состояние публикации (включен/выключен), права доступа (в сайте Rebaz все
модули общедоступны), выбираются страницы на которых должен отображаться
модуль, каждый модуль имеет свой идентификатор. Создается файл index.php, в
котором и происходит разметка страницы сайта и разделение на блоки. Полностью
файл index.php представлен в Приложении А.
Для обозначения месторасположения модулей для
Joomla используются следующие включения:
<jdoc:include
type="modules" name="logo" />
Соответственно, один из модулей, в данном случае
логотип, выглядит следующим образом в PHP:
<div id="leftpart"> // Блок logo
создан внутри блока leftpart
<div id="logo">
<jdoc:include
type="modules" name="logo" /> // Включается
модуль
logo
</div>
Для того, чтобы задать стиль блоков сайта,
создается каскадная таблица стилей (CSS), назовем ее template.css. Полностью
файл template.css представлен в Приложении Б.
Здесь можно задать стиль текста, фона ( в данном
сайте используется фоновое изображение страниц ), ссылок, кнопок, и модулей
сайта. Например, левая часть сайта (включает логотип, строку поиска и главное
меню)
#leftpart {: 0;: 0;: 230px;
float:left; }
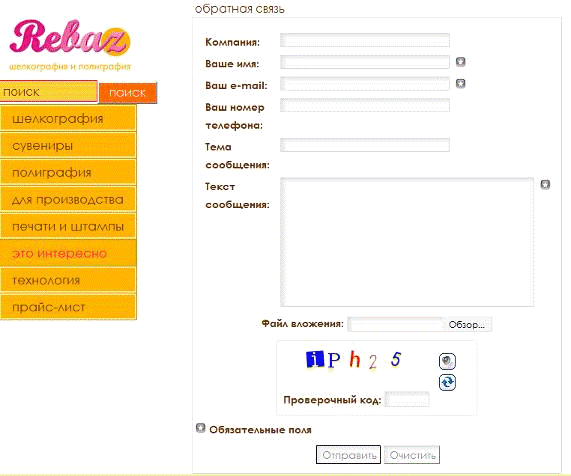
Организация обратной связи на сайте
Для удобства клиентов кроме контактной
информации создана форма обратной связи, ведь заполнить поля ввода легче и
быстрее, чем сформулировать текст письма и его структуру.
Более всего для создания форм к сайту Rebaz
подходит компонент ArtForms для Joomla! 1.5. Этот компонент дает широкие
возможности для создания разнообразных индивидуальных форм на сайте. ArtForms
имеет следующие преимущества:
неограниченное количество форм и полей;
сохранение форм в базе данных;
индивидуальный стиль для разных полей;
поддержка Captcha.
Этапы создания «обратной связи»:
Планирование полей, которые должна содержать
обратная связь и анализ степени важности этих полей (обязательно для
заполнения, необязательно для заполнения), определение типа поля (ввод данных,
текстовое поле, выбор, пароль). Форма обратной связи для данного сайта должна
содержать следующие поля с указанием (в скобках) типа поля:
обязательные - имя отправителя(ввод данных),
e-mail отправителя (ввод данных), текст сообщения (текстовое поле);
необязательные - название компании-заказчика
(ввод данных), номер телефона (ввод данных), тема сообщения (ввод данных).
Установка компонента ArtForms через
Установку/Удаление расширений в Административной панели Joomla!
Настройка формы (происходит во вкладке Формы) -
название формы, электронный адрес получателя формы, отправка копии формы
клиенту (да/нет), пользовательский JavaScript код, загрузка пользовательского
CSS-кода, возможность включения проверочной системы (Captcha), указать
параметры публикации.
Для сайта используются следующие настройки:
название формы - «поговорите с нами»;
- e-mail адрес
- rebaz.print@gmail.com;
- проверочная система - Captcha Form.
Разрешение загрузки файлов - если загрузка
разрешена, то определяется размер прикрепляемого файла, количество вложенных
файлов, выбор разрешенных типов файлов. Для вложения используются следующие
типы файлов: doc (Microsoft Word), pdf (Adobe Acrobat), gif, jpg, png, cdr
(Corel Draw), psd (Adobe Photoshop).
Создаются поля обратной связи в соответствии с
типом поля, важностью выполнения, если необходимо выполняется проверка полей,
например, проверка e-mail или номера.
Интерфейс формы обратной связи приведен на
рисунке 18.

Рисунок 18 - Форма обратной связи сайта Rebaz
Все данные компонента ArtForms хранятся в базе
данных: в таблице jos_artforms - параметры формы, jos_artforms_inbox - входящие
сообщения, в jos_artforms_items - поля таблицы и их свойства.
Принцип работы формы: после заполнения
пользователем полей, и нажатия кнопки «Отправить» форма проверяет была ли
произведена попытка заполнения, затем проверяется были ли заполнены все обязательные
поля и правильность введения Captcha, если поля заполнены не верно или не
заполнены, форма выдает сведения об ошибке. Если все верно, то с помощью
команды sendmail отправляется сообщение на указанный электронный адрес. А
пользователь видит текст сообщения «Форма успешно отправлена, мы свяжемся с
Вами как можно скорее».
Заключение
В общей части был проведен обзор существующих
типов сайтов, обеспечения работы веб-сайта: описание информационного
обеспечения, программного обеспечения и технического сайта. Рассмотрены
теоретические основы построения веб-сайтов: принципы работы web-сервера, основы
построения сайта на языке PHP, основы работы с базой данных MySQL,
взаимодействие PHP сайта и базы данных MySQL, даны основные преимущества
динамического веб-сайта.
В практической части приведены основные этапы
создания сайта компании Rebaz. Дана характеристика объекта проектирования сайта
- сайт компании, занимающейся изготовлением сувенирной и полиграфической
продукции. Рассмотрены сайты компаний из печатной отрасли, причем это не только
российские разработки, но и западные сайты. Проведен сравнительный анализ
разработок сайтов, выделены основные функции, работающих сайтов и на их основе
проанализированы основные функции необходимые для сайта компании Rebaz. Выбран
сайт прототип - сайт компании «UK colour printing» (Derby, England), т.к.
реализованные в нем функциональные возможности более всего удовлетворяют
потребностям создаваемого сайта. Для увеличения количества клиентов и повышения
уровня информации о предмете, администрацией компании было принято решение о
создании электронного ресурса компании. Электронный ресурс должен не только
предоставить информацию о сфере деятельности и контактную информацию о
компании, но и предоставить возможность обратной связи посредством сети
интернет. Возможность подробно узнать о продукции, способах печати и посмотреть
уже готовые работы через интернет может привлечь новых клиентов.
Были определены задачи, которые поможет решить
веб-сайт. Изложен процесс разработки сайта компании Rebaz: построение базы
данных сайта и разработка основной части. Вследствие того, что разработка
основной части достаточной длинный трудоемкий процесс его решено разбить на
более мелкие составные части, и выполнять каждую и них последовательно. Основные
этапы разработки основной части сайта: разработка макета дизайна сайта,
установка системы управления контентом сайта Joomla! и дополнение ее под задачи
сайта, разработка шаблонной страницы сайта и создание основных модулей сайта.
Список использованных источников
1. Дизайн-студия Smart
[Электронный ресурс]: типы сайтов, или классификация интернет ресурсов. Режим
доступа: http://www.smart-web.ru/types-of-sites.html - 07.12.2010.
. Дизайн-студия Trilan
[Электронный ресурс]: разработка и создание сайтов. Режим доступа:
http://develop.trilan.ru - 07.12.2010.
. Веб-студия BSWS
[Электронный ресурс]: информационное обеспечение сайта. Режим доступа:
http://bsws.com.ua/ru/teoriya/stati.html - 08.12.2010.
. Russian Apache - сайт о
сервере Apache [Электронный ресурс]: краткий обзор сервера. Режим доступа:
http://apache.lexa.ru/intro.html - 08.12.2010.
. Дэвис Е.М. Изучаем PHP и
MySQL [Текст]: учебник / Дэвис Е.М., Филипс Дж.А. - пер. с англ. - СПб.:
Символ-Плюс, 2008. - 448 с.
. phpMyAdmin по-русски
[Электронный ресурс]: описание приложения. Режим доступа:
http://php-myadmin.ru/about/notice.html - 10.12.2010.
. Портал о веб-технологиях
[Электронный ресурс]: основы и синтаксис PHP. Режим доступа:
http://php.su/learnphp/?syntax - 13.12.2010.
. Курс PHP [Электронный
ресурс]: типы данных, переменные и операторы в PHP / Артемьев С.И. Режим
доступа: http://on-line-teaching.com/php/struct.types.htm - 13.12.2010.
. Портал о веб-разработке
[Электронный ресурс]: циклы в PHP. Режим доступа: http://wcode.ru/php/89 -
13.12.2010.
. Дюбуа П. MySQL. Полное и
исчерпывающее руководство по применению и администрированию баз данных MySQL, а
также программированию приложений [Текст]: учебник - 2-е изд. - пер. с англ. -
М.: Изд. дом "Вильямс", 2004. - 1056 с.
Приложение А
Шаблонная страница сайта index.php
<?php
/**
* @copyrightCopyright (C) 2005 -
2010 Open Source Matters. All rights reserved.
* @licenseGNU/GPL, see LICENSE.php
* Joomla! is free software. This
version may have been modified pursuant
* to the GNU General Public License,
and as distributed it includes or
* is derivative of works licensed
under the GNU General Public License or
* other free or open source software
licenses.
* See COPYRIGHT.php for copyright
notices and details.
*/
// no direct access( '_JEXEC' ) or
die( 'Restricted access' );_once (dirname(__FILE__).DS.'/ja_vars.php');
?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo
$this->language; ?>" lang="<?php echo $this->language;
?>">
<head>
<jdoc:include
type="head" />
<link rel="stylesheet"
href="<?php echo $tmpTools->templateurl();
?>/css/template.css" type="text/css" />
</head>
<body>
<div align="center">
<div id="main"
align="left">
<!-- BEGIN: LEFTPART -->
<div id="leftpart">
<div id="logo">
<jdoc:include
type="modules" name="logo" />
<?php
if($this->countModules('search')) : ?>
<div id="search">
<jdoc:include
type="modules" name="search" />
</div>
<?php endif; ?>
<div id="leftmenu">
<jdoc:include
type="modules" name="leftmenu" />
</div>
</div>
<!-- END: LEFTPART -->
<div id="mainpart">
<!-- BEGIN: BANNER -->
<?php
if ($_REQUEST["Itemid"]
=="" || $_REQUEST["Itemid"] =="1") { ?>
<div
id="mainbanner">
<jdoc:include
type="modules" name="mainbanner" />
</div>
<?php }else { ?>
<div>
<jdoc:include
type="modules" name="smallbanner" />
</div>
<?php } ?>
<?php
if ($_REQUEST["Itemid"]
=="" || $_REQUEST["Itemid"] =="1") { ?>
<div>
<jdoc:include
type="modules" name="slogan" />
</div>
<!-- END: BANNER -->
</div>
<div id="module">
<jdoc:include
type="modules" name="user1" />
</div>
<?php }else { ?>
<div >
<table>
<tr valign="right">
<td>
<jdoc:include
type="component" />
</td>
</tr>
</table>
</div>
<?php } ?>
</div>
</div>
<div align="center">
<div id="footer">
<div
id="bottommenu">
<table width="741"
align="center">
<tr>
<td width="741">
<jdoc:include
type="modules" name="bottommenu" />
</td>
</tr>
</table>
</div>
<br />
<div id="copyright">
<jdoc:include
type="modules" name="footer" />
</div>
</div>
</div>
</body>
</html>
Приложение Б
Каскадная таблица стилей template.css
/* COMMON STYLE
--------------------------------------------------------
*/{left: 0;top: 0;
background:
url(../images/back.gif);attachment: scroll;position: top-center;:100%; :auto;
color: #630;family:Century Gothic,
Tahoma; size: 12pt; height: 18pt;
}{:#630; style: normal; face:Century
Gothic, Tahoma; size: 11pt; height: 13pt
}{:#630; style: normal; face:Century
Gothic, Tahoma; size: 10pt; height: 13pt
}{color: #FC0; : #630;
family:Century Gothic, Tahoma; size:10.5pt
}{: #F09; style: normal; decoration:
none; size: 13pt
}:link {: #630; decoration:
underline
}:hover {: #F60; decoration:none;
}:link {color: #FC0;
text-decoration:none;}{color: #630; font-family:Century Gothic, Tahoma;
font-style:normal; font-size:15pt, line-height: 15pt}{color: #F60;
font-family:Century Gothic, Tahoma; font-style:normal; font-size:14pt,
line-height: 14pt}{color: #F60; font-family:Century Gothic, Tahoma;
font-style:normal; font-size:12pt, line-height: 14pt}
/* FORM
--------------------------------------------------------
*/{: 0;: 0;
}label {: pointer;
}
.inputbox {: 3px 5px;family:
"Century Gothic", "Tahoma";size: 12px;
}
.button {: 0;: 80px;: 30px;: #F60;:
#FFF;size: 13px;transform: uppercase;family:"Century Gothic";
}
.button:hover, .button:focus {:
#F09;: #FFF;
}
.inputbox:hover, .inputbox:focus {:
#FFFFCC;
}.nopad {: 70%;collapse: collapse;:
0;: 0;bottom: 15px;left: 30px;
}
#category.text {family:
"Century Gothic", "Tahoma";size:12px;style:normal;
}
/* BANNER
--------------------------------------------------------
*/
#main {color: #FFFFFF;: 932px;
}
#leftpart {: 0;: 0;: 230px;:left;
}
#mainpart {left: 231px;left: 0px;
}
# module {: 0;: 0;:left;
}
#logo {: 190px;: 94px;: 0px;: 20px;
}
#search {:#F09;family: "Century
Gothic";
}
#search .inputbox {: 120px;: 1px
solid #F09;: 3px 5px;: #630;: #FC3;size: 100%;
}
#leftmenu{
}
#mainbanner {: 700px;: 336px;
}
#smallbanner{: 700px;: 184px;
}
#slogan {: 700px;: 200px;: 250px;:
360px;
}
/* FOOTER
--------------------------------------------------------
*/
#footer {
}
#bottommenu {
}
#copyright {
}