Разработка информационного web-сайта
Разработка
информационного web-сайта
1. Описание основных используемых технологий и
языков программирования
1.1
Общие сведения
В процессе разработки web-приложения
используется несколько программных средств и языков программирования. Каждое
программное средство, каждый язык программирования используются по мере
надобности для круга задач, при решении которых они действительно необходимы.
Для разработки web-приложения были использованы следующие программные
средства:
- для написания программного кода на стороне
web-сервера: язык PHP;
- для реализации доступа к страницам web-приложения посредством
протокола HTTP: web-сервер Apache;
- для хранения и обработки данных: СУБД MySQL;
- для реализации асинхронных запросов к web-серверу: технология AJAX;
- для написания программного кода на стороне
клиента: язык JavaScript и библиотека jQuery;
- для стилизации внешнего вида web-страниц: таблица стилей CSS.
1.2
Язык программирования PHP
PHP (PHP: Hypertext Preprocessor - «PHP: препроцессор гипертекста»)
- язык для написания сценариев, исполняемых на компьютере web-приложения посредством
интерпретации исходного кода. Основное предназначение языка PHP - это
выполнение на сервере сценариев, создающих динамические
web-страницы.поддерживает широкие объектно-ориентированные возможности, полная
поддержка которых была введена в пятой версии языка. Также в пятой версии языка
реализован механизм обработки исключений.
В язык PHP встроено большое количество функций для работы
со стандартными конструкциями языка. В первую очередь в языке реализовано
большое количество функций работы со строками, массивами, объектами. Также в
PHP встроено большое количество функций для работы с другими программами.
В процессе разработки web-приложения язык PHP в первую
очередь использовался мной для получения и обработки данных, хранящихся в базе
данных, работы с файловой системой компьютера web-приложения, реализации
процесса кэширования данных и вывода динамических данных в код разметки
web-страницы для последующей передачи сформированной web-страницы пользователю.
1.3
Web-сервер Apache
- свободный web-сервер, наиболее часто используемый в
Unix-подобных операционных системах. Основными достоинствами Apache считаются
надёжность и гибкость конфигурации. Apache предоставляет удобные средства
конфигурации как на уровне всего web-приложения (httpd.conf), так и на уровне
директории (.htaccess). Указанная выше особенность позволяет удобно управлять
действиями web-сервера при обработке запроса к тем или иным страницам и
разделам web-приложения.eb-сервер Apache позволяет включить дополнительный модуль
обработки URL - mod_rewrite. Данный модуль является средством преобразования
URL, который указан в запросе к web-приложению, из одной формы в другую
согласно заранее написанным правилам (RewriteRule). Для написания правил обработки и
преобразования URL используются регулярные выражения (Regular expressions). Таким образом, можно
создавать псевдонимы имен web-страниц, делая внешний вид URL, которые
использует web-клиент при запросах к web-серверу, более короткими, читабельными
и запоминающимися.
В процессе разработки web-приложения и в данный момент, когда
web-приложение функционирует и доступно пользователям, Web-сервер Apache используется мной для
обеспечения возможности доступа web-клиентов к ресурсам web-приложения посредством
протокола HTTP, координации работы web-приложения, ограничения доступа к
некоторым разделам и страницам web-приложения, обработки и преобразования URL, указанных в запросах web-клиентов.
1.4
СУБД MySQL
MySQL представляет собой систему управления
реляционными базами данных с поддержкой языка SQL. СУБД MySQL
предоставляет все основные средства для хранения, обработки и изменения данных.
В СУБД MySQL поддерживается возможность выбора типа таблиц. Основными типами
являются MyISAM и InnoDB. Таблицы с типом InnoDB поддерживают транзакции на
уровне отдельных записей. MySQL имеет API для языка PHP (и многих других
языков), а также обеспечивает поддержку для ODBC посредством ODBC-драйвера MyODBC.
В процессе разработки web-приложения и в данный момент, когда
web-приложение функционирует и доступно пользователям, СУБД MySQL используется
мной для хранения данных, необходимых для стабильного функционирования
web-приложения.
1.5
Язык программирования JavaScript
- объектно-ориентированный язык программирования для
написания сценариев. Чаще всего JavaScript используется для написания сценариев
работы с web-страницами, отображаемыми web-браузером. Web-браузер интерпретирует
код сценария языка JavaScript, и на основе описанных в сценарии действий
производит манипуляции с разметкой web-страницы. Таким образом, посредством
языка JavaScript реализуется возможность программирования на стороне клиента.
Язык JavaScript предоставляет возможность доступа к элементам разметки
web-страницы посредством объектов. При создании сценариев на языке
JavaScript приходится сталкиваться с трудностями, связанными с тем, что
различные web-браузеры могут по-разному интерпретировать эти сценарии. Самые
серьезные трудности возникают, если какой-либо из браузеров не поддерживает тот
или иной объект, метод или свойство. Наиболее практичным и современным способом
решения данной проблемы является использование свободной библиотеки jQuery [7].
Данная библиотека реализована на языке JavaScript и расширяет возможности
данного языка, нивелируя различия между браузерами.
В процессе разработки web-приложения язык JavaScript и библиотека jQuery были
использованы мной для создания сценариев работы с разметкой web-страниц и в
процессе использования технологии AJAX.
1.6
Технология AJAX
AJAX (Asynchronous Javascript and XML - «асинхронный JavaScript и XML») - технология,
посредством которой возможно осуществить асинхронный запрос к компьютеру
web-приложения. Другими словами, это запрос, который не требует перезагрузки
страницы web-клиентом [8].
Технология AJAX предоставляет возможность по какому-либо
действию пользователя (например, нажатие на ссылку) не осуществлять запрос на
полное получение web-страницы, а получать только нужную в данный момент часть
web-страницы. Таким образом, снижается объем данных, передаваемых между
компьютером web-приложения и компьютером пользователя, следовательно, снижается
время, которое требуется на запрос и получение ответа. Кроме того, за счет
того, что страница не перезагружается, у пользователя создается впечатление
непрерывной работы с web-приложением.
Технология AJAX включает в себя следующие инструменты:
· язык JavaScript. Именно посредством
данного языка возможно осуществить запрос к компьютеру web-приложения в
асинхронном режиме;
· XML (eXtensible Markup Language - расширяемый язык
разметки) - текстовый формат,
предназначенный для хранения структурированных данных для обмена информацией
между программами;
В процессе разработки web-приложения технология AJAX
использовалась мной для «фоновой» загрузки с компьютера web-приложения
web-клиентом частей страниц там, где не выгодно с точки зрения объема
загружаемых данных и эстетичности работы web-приложения осуществлять полную
загрузку web-страницы в ответ на действия пользователя.
1.7
Таблица стилей CSS
CSS (Cascading Style Sheets - каскадные таблицы
стилей) - технология описания внешнего вида документа, написанного языком
разметки. Основной целью разработки CSS являлось разделение содержимого
(написанного на HTML или другом языке разметки) и представления документа
(написанного на CSS). Это разделение может увеличить доступность документа,
предоставить большую гибкость и возможность управления его представлением, а
также уменьшить сложность и повторяемость в структурном содержимом [6].
В процессе разработки web-приложения каскадные
таблицы стилей CSS использовались мной для управления внешним видом страниц web-приложения и передачи
таблиц стилей web-клиентам пользователей для правильного отображения и
поддержания дизайна web-приложения.
1.8
Общая схема работы web-приложения

Рисунок 1 - Общая схема работы web-приложения
На рисунке 1 изображена общая схема запроса web-клиентом и получения
страницы с компьютера web-приложения.
Для того чтобы получить страницу web-приложения, web-клиент
отправляет HTTP - запрос к компьютеру web-приложения, который обрабатывается
web-сервером Apache. Web-клиент может отправить как обычный запрос, так и
асинхронный запрос к web-серверу с помощью технологии AJAX. Web-сервер Apache обрабатывает
запрос, ищет требуемый web-клиентом ресурс в файловой системе компьютера
web-приложения и, в зависимости от типа ресурса и конфигурации самого
web-сервера, сразу формирует ответ web-клиенту, либо отправляет ресурс на
обработку интерпретатором PHP. Интерпретатор PHP выполняет исходный код,
содержащийся в переданном ему web-сервером ресурсе, при необходимости с помощью
API обращается к СУБД MySQL, получая или изменяя данные, и возвращает
сформированную страницу обратно web-серверу Apache для дальнейшей отправки web-клиенту.
В принятом web-клиентом коде может содержаться код на языке
JavaScript и ссылки на каскадные таблицы стилей CSS. В этом случае каскадные
таблицы стилей применяются web-клиентом к разметке полученной страницы, а код
JavaScript исполняется, внося требуемые изменения в страницу на стороне
клиента, либо формируя новый запрос к компьютеру web-приложения с помощью
технологии AJAX.
2.
Описание системы «1С - Битрикс: Управление сайтом»
2.1
Общие сведения
Система «1C - Битрикс: Управление сайтом» представляет собой
программное ядро для всестороннего управления web-проектами любой
сложности.
Система «1С - Битрикс: Управление сайтом» включает в себя API
для построения web-приложения и CMS для управления созданным web-приложением и
его данными.
Система является платной, стоимость системы варьируется в
зависимости от редакций, которые в свою очередь отличаются друг от друга
набором доступных модулей.
В состав «1С-Битрикс: Управление сайтом» входит 28 модулей.
Продукт позволяет управлять информационным наполнением сайта, структурой,
форумами, рекламой, рассылкой, распределять права между группами пользователей,
анализировать статистику посещений, оценивать эффективность рекламных кампаний
и многое другое.
2.2
Преимущества и недостатки системы
Замечание. Далее вместо словосочетания система «1С - Битрикс:
Управление сайтом» будет для краткости использоваться слово система.
На данный момент система «1С - Битрикс: Управление сайтом»
является одной из ведущих CMS, используемых для разработки web-проектов.
Количество проектов, реализованных на базе системы «1С - Битрикс: Управление
сайтом» составляет более чем 40 000.
Можно выделить следующие основные преимущества системы:
- Стабильность работы системы. Web-приложения, правильно
разработанные на базе системы (под правильностью следует понимать следование
рекомендациям по разработке системы, использование API системы), могут
достаточно долго работать без специального обслуживания. В системе
предусмотрена технология обновления (SiteUpdate), позволяющая постоянно следить за
обновлениями системы.
- Безопасность системы. В состав системы
входит модуль «Проактивная защита». Благодаря данному модулю система
обеспечивает высокий уровень безопасности web-приложения.
- Удобный и понятный интерфейс.
- Универсальная среда разработки, наличие
API системы. API системы обладает большим количеством классов и функций,
позволяющих получить доступ ко всей функциональности модулей и построить web-приложение на базе
работы модулей.
- Подробная документация. Документация по работе
системы и по принципам построения web-приложения на базе системы доступна
бесплатно и содержит в себе практически полное описание всех модулей системы,
классов и методов API системы.
- Удобное представление данных web-приложения, хранящихся в
базе данных. Данные web-приложения могут быть представлены в виде
информационных блоков. Информационные блоки предоставляют возможность удобно
(без навыков владения СУБД) добавлять данные в систему, управлять данными и
просматривать данные. Наиболее удачным решением является возможность разбить
записи базы данных на блоки и папки и добавлять к записям неограниченное
количество свойств. В системе предусмотрены классы и методы API для доступа и
управления элементами информационных блоков.
К недостаткам системы следует отнести невозможность выбора
нужных модулей при покупке системы, т.е. существует несколько редакций, в
каждой из которой находятся строго определенные модули, перемещать модули между
редакциями и формировать список модулей «под себя» невозможно. Также следует
указать, что при разработке web-приложения можно выделить ряд неточностей или
недостатков работы API системы, в частности невозможность сортировки элементов
или фильтрации элементов разных информационных блоков по свойствам с одинаковым
кодом.
2.3
Целесообразность использования системы
Разработанное мной web-приложение в первую очередь обладает
достаточно большим объемом данных сложной структуры. Поэтому для того, чтобы
удобно и быстро администрировать данные, необходима гибкая система представления
данных с четкой структурой и интуитивно понятным интерфейсом. Без использования
системы пришлось бы создавать большое количество таблиц в базе данных,
настраивать связи между ними, писать специальные сценарии для управления
данными, возможно, создавать API. В системе же, как уже было написано выше,
предусмотрена достаточно удобная система управления данными. Таким образом,
удобное управление данными web-приложения определяет первую причину
использования мной данной системы.
В системе предусмотрено API, состоящее из большого количества
классов и функций. Использование протестированных и отлаженных функций
обеспечивает безопасность и правильность работы фрагментов сценариев
web-приложения. Ряд задач, достаточно часто требующих написания большого
количества кода, с помощью API системы уже решен, и классы и функции,
отвечающие за решение данных задач, готовы к использованию в сценариях
web-приложения. Так как сценарии разработанного мной web-приложения должны
работать быстро, стабильно и поддерживать безопасность web-приложения, наличие
API системы определяет вторую причину использования мной данной системы.
В общем, система обладает большой популярностью, занимает
высокое место среди аналогичных систем. Производители системы обеспечивают
клиентам техническую поддержку, отвечают на вопросы и готовы в крайних случаях
оказать помощь в решении проблем. Популярность системы, большое количество
проектов, разработанных на базе системы и техническая поддержка, обеспечиваемая
разработчиками системы, определяет третью причину использования мной данной
системы.
2.4
Сравнение с другими системами
У системы «1С - Битрикс: Управление сайтом» существует
большое количество конкурентов, в том числе предоставляющих возможность
использования на бесплатной основе. Основным конкурентом «1С - Битрикс:
Управление сайтом» является система UMI.CMS. В данной системе также предусмотрена
возможность управления данными web-приложения (CMS) и API для разработки web-приложения. UMI.CMS также является модульной
системой и поддерживает возможность выбора редакций.
В UMI.CMS присутствует ряд особенностей, которые отсутствуют
в «1С - Битрикс: Управление сайтом», например, наличие корзины, в которую
помещаются все удаленные страницы, новости и т.д. с возможностью последующего
восстановления. Тем не менее, в UMI.CMS есть ряд существенных недостатков по
сравнению с «1С - Битрикс: Управление сайтом», основным из которых является
отсутствие модуля, обладающего функциональностью, схожей с функциональностью
модуля «Информационные блоки». В UMI.CMS основным является понятие страницы как
универсального носителя информации. Добавлять к страницам произвольные свойства
оказывается достаточно затруднительной и нетривиальной задачей, при этом
гибкость, которая достигается путем задания различных типов свойств в информационных
блоках «1С - Битрикс», в UMI.CMS отсутствует. Также UMI.CMS проигрывает системе
«1С - Битрикс: Управление сайтом» в реализации API системы. Как уже упоминалось
выше, построенная на понятии страницы, UMI.CMS предоставляет достаточно
небольшое количество классов и методов для построения web-приложения по
сравнению с API системы «1С - Битрикс», не все классы и функции подробно
описаны в документации, из-за чего при разработке приходится
экспериментировать. В UMI.CMS отсутствует удобная реализация инкапсуляции
программного кода, которая реализована в «1С - Битрикс: Управление сайтом»
посредством компонентов. Вся функциональность реализована посредством модулей и
макросов, как методов основного класса модуля, определяемого в основном
сценарии модуля. Также преимуществом системы «1С - Битрикс: Управление сайтом»
является удобная система шаблонов, позволяющая системе определять шаблон
страниц web-приложения в зависимости от различных внешних условий, не прибегая
к написанию дополнительного программного кода и разнообразие настроек
web-приложения. В то же время в UMI.CMS система шаблонов реализована не
настолько детально и гибко, а возможностей настроек web-приложения меньше, чем в
системе «1С - Битрикс: Управление сайтом».
3.
Описание API системы «1С - Битрикс: Управление сайтом»
.1
Общие сведения
Программный интерфейс (API) системы состоит из набора классов
и функций, обеспечивающих возможность в сценариях web-приложения использовать
функциональность модулей системы. Таким образом, у каждого модуля имеется свой
набор классов и функций для работы с системой. При разработке web-приложения
использовались классы и функции следующих основных модулей:
- API модуля «Главный модуль»;
- API модуля «Информационные блоки»;
.2
API модуля «Главный модуль»
В состав API модуля «Главный модуль» входит набор основных
классов и функций для разработки web-приложения. Использование классов и
функций данного модуля не требует дополнительных действий по включению модуля,
все классы и функции доступны в сценариях web-приложения после одного из этапов
загрузки страницы web-приложения.
Можно выделить следующий список классов и их методов,
использованных при разработке web-приложения.
Класс CMain.
CMain - главный класс страницы web-приложения. После одного
из этапов по загрузке страницы в сценарии становится доступным
инициализированный системой объект данного класса с именем $APPLICATION.
void ShowTitle (string property_code=» title»,
bool strip_tags = true)
Метод выводит заголовок страницы.SetTitle (string title)
Метод устанавливает заголовок страницы.
void ShowCSS (bool external = true, bool
XhtmlStyle = true)
Метод выводит таблицу стилей CSS страницы.
void ShowMeta (string property_id = «», string
meta_name = false, bool XhtmlStyle = true)
Метод отображает свойство с id = property_id в виде мета-тега
страницы (<meta>).
void ShowProperty (string property_id = «», mixed
default_value = false)
Метод отображает свойство страницы с id=property_id, учитывая
свойства раздела.
string GetCurPageParam (string add_params = «»,
array remove_params = array(), bool get_index_page = false)
Метод возвращает адрес текущей страницы web-приложения,
добавляя к списку параметров новые и (или) удаляя старые параметры.
mixed IncludeComponent (string componentName,
string componentTemplate, array arParams=array(), object parentComponent=null,
array arFunctionParams=array())
Метод подключает компонент на странице. Возвращает код компонента.
Функции.
int AddToTimeStamp (array add, int timestamp =
false)
Метод добавляет к дате в Unix-формате заданный интервал
времени. Возвращает новую дату также в Unix-формате.
Класс CFile.
CFile - Класс для работы с файлами web-приложения.
array GetFileArray (int file_id)
Метод возвращает массив, содержащий описание файла (путь к
файлу, имя файла, размер) с идентификатором file_id.
Класс CDBResult.
CDBResult - класс результата выполнения запроса к базе
данных.
array GetNext (bool text_html=true, bool
text_original = true)
Метод возвращает массив значений полей, приведенный в
HTML-безопасный вид. Если достигнут конец результата выборки, метод вернет
false.NavStart (int page_size=10, bool show_all=true, int page_number=false)
Метод разбивает результат выборки на страницы.
void NavPrint (string title, bool
show_always=false, string text_css_class= «text», string template_path=false)
Метод выводит ссылки для постраничной навигации.
Класс CModule.
CModule - класс для работы с модулями.
bool IncludeModule (string module_id)
Метод проверяет установлен ли модуль module_id и если
установлен, подключает его. Возвращает «true», если модуль установлен, иначе -
«false».
Класс CBitrixComponent.
CBitrixComponent - класс для работы с компонентами
web-приложения.
bool StartResultCache (int cacheTime, string
additionalCacheID, string cachePath)
Метод поддержки внутреннего кэширования компонента. Если кэш
действителен, метод отправляет на экран его содержимое. Если кэш
недействителен, метод возвращает true, кэширование завершается и кэш
сохраняется.AbortResultCache()
Метод отменяет кэширование в компоненте.
bool ClearResultCache (string additionalCacheID,
string cachePath)
Метод очищает кэш компонента. В случае успешного выполнения
очистки возвращает true.IncludeComponentTemplate (string templatePage)
Метод инициирует и подключает шаблон компонента.
3.3
API модуля «Информационные блоки»
Программный интерфейс данного модуля предназначен для работы
с информационными блоками web-приложения. В первую очередь с помощью классов и
функций данного API можно получить необходимые данные из информационных блоков,
обработать или изменить их.
Можно выделить следующий список классов и их методов,
использованных при разработке web-приложения.
Класс СIBlock.
CIBlock - класс для работы с информационными блоками.
СDBResult GetList (array arOrder = array («SORT»=>«ASC),
array arFilter)
Метод возвращает список информационных блоков по фильтру
arFilter, отсортированный в порядке arOrder.GetByID (int ID)
Метод возвращает информационный блок по его ID.
Класс CIBlockElement.
CIBlockElement - основной класс модуля «Информационные
блоки». Данный класс предоставляет набор методов для работы с элементами
информационных блоков.
CIBlockResult GetList (array arOrder = array
(«SORT»=> «ASC»), array arFilter = array(), mixed arGroupBy = false, mixed
arNavStartParams = false, array arSelectFields = array())
Возвращает список элементов по фильтру arFilter,
отсортированных в порядке arOrder. Элементы могут быть группированы по
правилам, указанным в массиве arGroupBy, ограничены по количеству по правилам,
указанным в массиве arNavStartParams. Могут быть выбраны только поля и свойства,
указанные в массиве arSelectFields.
bool SetPropertyValueCode (int ELEMENT_ID, string
PROPERTY_CODE, string PROPERTY_VALUE)
Метод устанавливает свойству с кодом, равным PROPERTY_CODE,
элемента с ID, равным ELEMENT_ID, значение PROPERTY_VALUE.
Класс CIBlockSection.
CIBlockSection - класс для работы с разделами информационных
блоков.
CIBlockResult GetList (array arOrder = array
(«SORT»=> «ASC»), array arFilter = array(), bool bIncCnt = false)
Метод возвращает список разделов информационных блоков, отсортированный
в порядке arOrder и отфильтрованный по правилам, заданным в arFilter.
CIBlockResult GetNavChain (int IBLOCK_ID, int
SECTION_ID)
Метод возвращает путь по дереву от корня до раздела
SECTION_ID.
Класс CIBlockResult.
CIBlockResult - вспомогательный класс для работы с объектами
результатов выборок, наследуется от класса CDBResult и содержит все его
параметры и методы.
void SetUrlTemplates (string DetailUrl = «»,
string SectionUrl = «», string ListUrl = «»)
Метод устанавливает шаблоны путей для элементов, разделов и
списка элементов вместо тех, которые указаны в настройках информационного
блока.GetNextElement()
Метод возвращает из выборки объект _CIBElement, и передвигает
курсор на следующую запись.
Если достигнута последняя запись (или в результате нет
записей), функция вернет false.
Класс _CIBElement.
CIBElement - вспомогательный класс для работы с объектами,
которые возвращает CIBlockResult: GetNextElement.GetFields()
Метод возвращает массив значений полей элемента.
array GetProperties (arOrder = array(), arFilter
= array())
Метод возвращает значения свойств текущего элемента
информационного блока.
4.
Формирование требований к сценариям работы web-приложения
4.1
Общие сведения
В системе «1С - Битрикс: Управление сайтом» функциональность
web-приложения определяется функциональностью программных компонентов, которые
разрабатываются в зависимости от требований заказчика к работе web-приложения.
Как правило, заказчик предоставляет подробное словесное (не содержащее
технических деталей) описание работы страниц web-приложения, которое должно
быть обработано проектировщиком, и на основе которого должны быть выделены
конкретные требования к работе web-приложения, определены основные сценарии и
последовательность их вызова. При этом заказчик имеет возможность внести свои
замечания в разрабатываемую программную модель на любом этапе и сделать вывод о
том, что модель полностью его удовлетворяет, и имеет смысл переходить к
следующему этапу непосредственной реализации спроектированной модели.
Специфика разработки web-приложения такова, что при
построении программной модели немаловажную роль играет так называемая
дизайн-концепция, т.е. представление внешнего вида страниц web-приложения,
которое разрабатывается специалистом в области дизайна и прикладывается к требованиям
заказчика. Вид сформированных специалистом в области дизайна страниц
web-приложения позволяет разработчику определить связи между страницами
web-приложения и дополнить список параметров и шаблонов компонентов.
В нашем случае в начале работы над web-приложением заказчиком
были предоставлены как описание работы будущего web-приложения, так и дизайн
концепция, на основании которых можно поэтапно разработать программную модель
работы web-приложения. Требования заказчика и дизайн-концепция находятся в
приложении Б.
4.2
Список требований
В процессе анализа присланных заказчиком документов можно
выделить следующий список требований к web-приложению:
- web-приложение должно выводить список всех
игр для каждой из платформ;
- при отображении списка игры должны быть
разбиты на страницы, должна быть возможность указать количество игр, выводимых
на странице;
- web-приложение должно обеспечивать
возможность фильтрации игр по жанрам, дате выхода и оценке и выводить
удовлетворяющие настройкам фильтра игры;
- фильтр должен быть настраиваемым;
- web-приложение должно обеспечивать поиск
игр по первой букве алфавита;
- web-приложение должно
выводить список новых игр для каждой из платформ;
- web-приложение должно выводить список
выходящих игр для каждой из платформ;
- должна быть возможность просматривать
список игр за конкретный месяц;
- web-приложение должно
выводить список игр в порядке убывания рейтинга для каждой из платформ;
- web-приложение должно
выводить список 100 лучших игр для каждой из платформ;
- web-приложение должно
обеспечивать возможность поиска по играм;
- web-приложение должно
отображать список найденных игр для каждой из платформ;
- при вводе данных в поле поиска
web-приложение должно выводить пользователю автоподсказки, т.е. игры,
соответствующие по названию части введенной пользователем фразы;
- оценка игры должна считаться на основе
оценок, указанных в обзорах к игре;
- web-приложение должно выводить детальную
страницу игры;
- web-приложение должно
выводить список обзоров к игре;
- обзоры должны делиться на русские и
английские в зависимости от изданий-источников обзоров и сортироваться по
оценке издания к игре и важности издания;
- web-приложение должно выводить список
скриншотов к игре;
- web-приложение должно
обеспечивать возможность создания и заполнения статических страниц;
- web-приложение должно выводить список
лучших игр за конкретный год по каждой из платформ;
- web-приложение должно выводить информацию
о разработчике игры;
- web-приложение должно
выводить список игр за год для каждой из платформ.
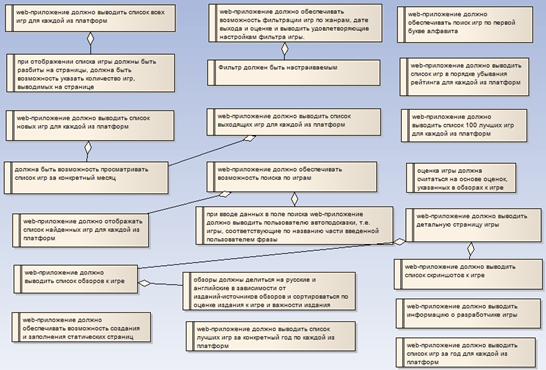
На рисунке 2 приведены все требования к работе web-приложения и указана
связь между отдельными требованиями. Следует заметить, что не все требования в
дальнейшем будут представлять собой программные компоненты. Часть требований
подразумевает конфигурацию системы, часть требований будет реализована в логике
работы компонента, реализующего другие требования.

Рисунок 2 - список требований к сценариям работы
web-приложения
5.
Диаграмма информационных блоков
.1
Общие сведения
При формировании информационных блоков независимо от того,
как конкретно реализуется в системе хранение данных, следует сначала
разработать модель данных, воспользовавшись диаграммой «Сущность - связь».
5.2
ER - диаграмма данных web-приложения
Проанализировав требования, можно выделить четыре основных
сущности:
- сущность «Игра»
- сущность «Платформа»
- сущность «Обзор»
- сущность «Разработчик»
Сущность «Игра».
В состав сущности «Игра» можно включить следующие основные
атрибуты:

Ключевым атрибутом сущности является атрибут «Код».
Сущность «Обзор».
В состав сущности «Обзор» входят следующие основные атрибуты:

Сразу выделить ключевой атрибут сущности сложно, так как
вполне возможно появление в системе абсолютно идентичных по значениям атрибутов
экземпляров данной сущности. Возможно, в процессе реализации, придется ввести
искусственный уникальный идентификатор.
Сущность «Разработчик».
В состав сущности «Разработчик» входят следующие основные
атрибуты:

Ключевым атрибутом сущности является атрибут «Наименование».
Сущность «Платформа».
В состав сущности «Платформа» входят следующие основные
атрибуты:

Ключевым атрибутом сущности является атрибут «Название».
.3
Определение информационных блоков
После того, как сформирована ER-диаграмма, можно приступить к
непосредственному определению информационных блоков, их полей и свойств.
Наиболее простым решением данной задачи было бы создание для каждой из
сущностей «Игра», «Разработчик», «Обзор», «Платформа» информационного блока и
указания его полей и свойств.
Тем не менее, если проанализировать возможности, которые
предоставляет система «1С - Битрикс: Управление сайтом» в модуле
«Информационные блоки», можно сделать вывод, что наиболее удобно было бы
сущности «Игра» и «Платформа» объединить в одном информационном блоке,
сопоставив сущности «Игра» элемент информационного блока, сущности «Платформа»
- раздел информационного блока. Взаимосвязь разделов и элементов
информационного блока обеспечивает возможность реализации связи,
предусмотренной между сущностями «Игра» и «Платформа». Причем, обеспечивается
как обязательность связи, так и отношение «многие ко многим».
В итоге получаем первый информационный блок - «Игры». Часть
атрибутов сущности «Игра» может быть представлена в виде полей информационного
блока, часть - с помощью свойств. То же самое можно сказать и об атрибутах
сущности «Платформа», только здесь будут использованы поля и свойства раздела
информационного блока. В системе, как уже сказано выше, предусмотрен внутренний
механизм связи между разделами и элементами информационных блоков, поэтому
введения дополнительных идентификаторов при реализации связей между сущностями
не предполагается. Среди свойств элементов информационного блока необходимо
предусмотреть свойство, с помощью которого будет реализована связь с
информационном блоком, реализующем сущность «Разработчик». Значением данного
свойства будет наименование разработчика, при этом связь обязательна.
Для реализации сущности «Обзор» следует предусмотреть еще
один информационный блок «Обзоры». Экземпляры сущности «Обзоры» реализуются в
информационном блоке посредством элементов, атрибуты сущности - посредством
полей и свойств элемента. Среди свойств следует предусмотреть поле, которое
будет являться внешним ключом и обеспечивать связь информационным блоком «Игры».
Это поле будет содержать идентификатор элемента информационного блока «Игры»,
причем у каждого элемента это поле должно быть заполнено (обязательность
связи).
Для реализации сущности «Разработчик» следует предусмотреть
информационный блок «Разработчики». Экземпляры сущности реализуются в
информационном блоке посредством элементов, атрибуты сущности - посредством
полей и свойств элементов. Среди свойств информационного блока следует
предусмотреть поле, которое будет содержать в себе набор идентификаторов
разделов информационного блока «Игры». Таким образом, реализуется связь с
сущностью «Платформа».
После определения информационных блоков можно построить
диаграмму связи между информационными блоками.
6. Описание программных компонентов
6.1
Создание общей структуры страниц web-приложения
Совокупность файлов и папок в файловой системе
web-приложения, каждая из которых содержит некоторый сценарий или другое ценное
содержимое, составляет структуру страниц web-приложения.
Для того чтобы составить правильную структуру web-приложения,
следует определить, какие из требований в сценариях каких из web-страниц будут
реализованы.
Далее рассмотрим подробно сформированные ранее требования и
попробуем определить страницы web-приложения, ответственные за реализацию того
или иного требования.
Web-приложение должно выводить список всех игр для каждой из
платформ. Логично предположить, что для каждой из платформ следует
предусмотреть страницу «Все игры», на которой будут выведен список всех
игр, возможно фильтры и возможность выбора списка игр по алфавиту.
Web-приложение должно выводить список новых игр для
каждой из платформ. Должна быть возможность просматривать список игр за
конкретный месяц. Эти два требования могут быть реализованы на страницах «Все
новые игры» и «Новые игры», причем на первой странице будут выведен
весь постраничный список новых игр, а на второй будут выведены новые игры по
конкретному месяцу с возможностью переключения месяцев.
Web-приложение должно выводить список выходящих игр для каждой
из платформ. Должна быть возможность просматривать список игр за конкретный
месяц. Данные требования реализуются аналогично предыдущим требованиям,
страницы будут называться «График выхода» и «Весь график выхода».
Web-приложение должно выводить список игр в порядке
убывания рейтинга для каждой из платформ. Для реализации данного требования
следует предусмотреть страницу «Лучшие игры», на которой будет выведен
список лучших игр с возможностью фильтрации. Согласно пожеланиям заказчика
следует предусмотреть также переход с данной страницы на страницу «Все
лучшие игры», где будет отображен постраничный список всех игр, начиная с
игры с самым высоким рейтингом, также возможностью фильтрации.
Web-приложение должно выводить список 100 лучших игр
для каждой из платформ. Для реализации данного требования следует предусмотреть
страницу «100 лучших игр».
Web-приложение должно выводить детальную страницу игры. Для
реализации данного требования следует предусмотреть страницу «Детальная
страница игры». На этой же странице будет реализовано требование «web-приложение должно
выводить список обзоров к игре», требование «обзоры должны делиться на русские
и английские в зависимости от изданий - источников обзоров и сортироваться по
оценке издания к игре и важности издания», и требование «web-приложение должно
выводить список скриншотов к игре», т. к. обзоры является неотъемлемой частью
игры, как и список скриншотов.
Web-приложение должно отображать список найденных
игр для каждой из платформ. Для реализации данного требования стоит предусмотреть
страницу «Результаты поиска по играм».
Web-приложение должно выводить список игр за год для
каждой из платформ. Для реализации данного требования стоит предусмотреть
страницу «Лучшие игры за год».
Web-приложение должно выводить информацию о разработчике игры.
Для реализации данного требования стоит предусмотреть страницу «Страница
разработчика игры».
Замечание. На данном и следующих рисунках данного раздела
стрелки обозначают возможность переходов между страницами web-приложения.
Схема, отображенная на рисунке 5, является общей. В ней не
задано тонкостей реализации, т.е. конкретных названий страниц в файловой
структуре web-приложения. Тем не менее, эта структурная схема является
основополагающей для последующей реализации структуры web-приложения.
6.2
Реализация структуры страниц web-приложения, физическая структура
Под реализацией структуры страниц web-приложения
подразумевается непосредственное создание файлов и папок согласно схеме и
размещение на компьютере web-приложения.
Для того чтобы физическая структура была ясна и логически
верно построена, каждой странице общей схемы страниц web-приложения поставим в
соответствие папку файловой системы web-приложения, внутри которой будет
расположен файл index.php, который будет определять сценарий работы страницы.
Таким образом, согласно стандартным настройкам web-сервера, URL вида http://www.metagames.ru/index/new/ инициирует выполнение
сценария index.php.
Соответствие папок общей и физической структуры, изображенной
на рисунке 6, представлено ниже:
Таблица 1 - соответствие элементов общей и физической
структуры web-приложения
|
Главная
страница
|
index.php
|
|
Все игры
|
pc, xbox_360, index (платформа)
|
|
Новые
игры
|
платформа / new
|
|
Все
новые игры
|
платформа / new / all
|
|
График выхода
|
платформа / new / upcoming
|
|
Весь график
выхода
|
платформа / upcoming / all
|
|
Лучшие игры
|
платформа / top
|
|
Все лучшие игры
|
платформа / top / all
|
|
100 лучших игр
|
платформа / top_100
|
|
Результаты
поиска по играм
|
Search
|
|
Детальная
страница игры
|
Detail
|
|
Страница
разработчика игры
|
Developer
|
|
Лучшие игры за
год
|
платформа / year_top
|
Если отобразить структуру в виде дерева папок и файлов,
получим следующий вид:
корневая_директория
index.php
pc
new
index.php.php.php.php.php.php_100.php_top.php
Другие_платформы -.php.php.php
6.3 Список программных компонентов
После того, как структура страниц web-приложения создана,
следует перейти к следующему этапу - написание сценариев работы страниц. В
системе «1С - Битрикс: Управление сайтом» для реализации сценариев используются
программные компоненты.
Каждый компонент реализует то или иное требование или
несколько требований сразу. Далее будет сформирован список компонентов, для
каждого из которых будет указан номер требования (требований) из списка
указанных выше, описана логика работы, список входных параметров и шаблоны.
Компонент
«Список
всех игр»
|
Имя
компонента
|
games.main
|
|
Реализация
требований
|
1, 2
|
Логика работы:
Компонент выводит список всех элементов из указанного
информационного блока. Если указан код раздела информационного блока, выводится
список элементов, принадлежащий данному разделу. Список разбивается на
страницы, внизу выводится постраничная навигация. Если в настройках компонента
задан дополнительный фильтр, выводится список элементов, удовлетворяющий
параметрам фильтра.
Параметры компонента:
|
Идентификатор
|
Множ.
|
Тип
|
Описание
|
|
IBLOCK_TYPE
|
Нет
|
Список
|
Тип
информационного блока
|
|
IBLOCK_ID
|
Нет
|
Список
|
ID
информационного блока
|
|
IBLOCK_SECTION_CODE
|
Нет
|
Список
|
Код раздела (платформы)
|
|
COUNT
|
Нет
|
Число
|
Количество игр
на странице
|
|
FILTER
|
Нет
|
Строка
|
Переменная
фильтра
|
|
DETAIL_URL
|
Нет
|
Строка
|
Ссылка на
детальное описание элемента
|
|
SORT_BY1
|
Нет
|
Список
|
Поле первой
сортировки
|
|
SORT_ORDER1
|
Нет
|
Список
|
Направление
первой сортировки
|
|
SORT_BY2
|
Нет
|
Список
|
Поле второй
сортировки
|
|
SORT_ORDER2
|
Нет
|
Список
|
Направление
второй сортировки
|
Шаблоны
|
Идентификатор
|
Описание
|
|
default
|
Основной шаблон
|
Компонент
«Список новых и выходящих игр»
|
Имя
компонента
|
games.calendar
|
|
Реализация
требований
|
6, 7, 8
|
Логика работы:
Компонент выводит элементов из указанного информационного блока,
отсортированных по значениям свойства с кодом DATES_DATE_REL_RUS по убыванию.
Если указан код раздела инфоблока, выводится список элементов, принадлежащий
данному разделу. Если в настройках компонента задан дополнительный фильтр,
выводится список элементов, удовлетворяющий параметрам фильтра. В настройках
компонента определен переключатель, согласно которому ограничивается вывод
списка элементов по текущей дате, т.е. предписание не выводить элементы со
значением свойства с кодом DATES_DATE_REL_RUS, большим или меньшим текущей
даты. Также в настройках компонента определен флаг, указывающий, выводить ли по
умолчанию при незаданном фильтре только элементы со значением свойства с
указанным выше кодом, соответствующим текущему месяцу.
Параметры компонента
|
Идентификатор
|
Множ.
|
Тип
|
Описание
|
|
IBLOCK_TYPE
|
Нет
|
Список
|
Тип
информационного блока
|
|
IBLOCK_ID
|
Нет
|
Список
|
ID
информационного блока
|
|
IBLOCK_SECTION_CODE
|
Нет
|
Список
|
Код раздела (платформы)
|
|
COUNT
|
Нет
|
Число
|
Количество игр
на странице
|
|
FILTER
|
Нет
|
Строка
|
Переменная
фильтра
|
|
DETAIL_URL
|
Нет
|
Строка
|
Ссылка на
детальное описание элемента
|
|
DATE_BORDER
|
Нет
|
Список
|
Ограничение
вывода по дате
|
|
CURRENT_MONTH_DEFAULT
|
Нет
|
Флаг
|
Выводить
поумолчанию игры текущего месяца
|
|
SORT_BY1
|
Нет
|
Список
|
Поле первой
сортировки
|
|
SORT_ORDER1
|
Нет
|
Список
|
Направление
первой сортировки
|
|
SORT_BY2
|
Нет
|
Список
|
Поле второй
сортировки
|
Шаблоны
Описание
|
|
main_page
|
Вспомогательный
шаблон. Используется на главной странице web-приложения
|
|
Short
|
Вспомогательный
шаблон, предназначен для вывода списка всех новых или выходящих игр
|
|
default
|
Основной
шаблон, предназначен для вывода списка игр для текущего или выбранного месяца
|
Компонент
«Список лучших игр»
|
Имя
компонента
|
games.raiting
|
|
Реализация
требований
|
9
|
Логика работы:
Компонент выводит список элементов из указанного
информационного блока, отсортированных по значениям свойства с кодом
MAIN_METAMARK по убыванию (сортировку можно изменить). Если указан код раздела
инфоблока, выводится список элементов, принадлежащий данному разделу. Если в настройках
компонента задан дополнительный фильтр, выводится список элементов,
удовлетворяющий параметрам фильтра.
Параметры компонента
|
Идентификатор
|
Множ.
|
Тип
|
Описание
|
|
IBLOCK_TYPE
|
Нет
|
Список
|
Тип
информационного блока
|
|
IBLOCK_ID
|
Нет
|
Список
|
ID
информационного блока
|
|
IBLOCK_SECTION_CODE
|
Нет
|
Список
|
Код раздела (платформы)
|
|
COUNT
|
Нет
|
Число
|
Количество игр
на странице
|
|
FILTER
|
Нет
|
Строка
|
Переменная
фильтра
|
|
DETAIL_URL
|
Нет
|
Строка
|
Ссылка на
детальное описание элемента
|
|
SORT_BY1
|
Нет
|
Список
|
Поле первой
сортировки
|
|
SORT_ORDER1
|
Нет
|
Список
|
Направление
первой сортировки
|
|
SORT_BY2
|
Нет
|
Список
|
Поле второй
сортировки
|
|
SORT_ORDER2
|
Нет
|
Список
|
Направление
второй сортировки
|
Шаблоны
|
Идентификатор
|
Описание
|
|
Short
|
Вспомогательный
шаблон, предназначен для вывода всех лучших игр
|
|
main_page
|
Вспомогательный
шаблон, предназначен для вывода списка лучших игр на главной странице
|
|
default
|
Основной
шаблон, предназначен для вывода ограниченного количества лучших игр
|
Компонент
«Список 100 лучших игр»
|
Имя
компонента
|
games.top100
|
|
Реализация
требований
|
10
|
Логика работы:
Компонент выводит список 100 элементов из указанного
информационного блока, отсортированных по значениям свойства с кодом
MAIN_METAMARK по убыванию. Если указан код раздела инфоблока, выводится список
элементов, принадлежащих данному разделу.
Логика работы:
Компонент выводит форму, которая необходима для фильтрации
списков элементов, размещенных на одной странице с компонентом и настроенных на
связь с данным компонентом. В форме выводится по умолчанию три поля: жанр, дата
выхода, метаоценка. Эти поля можно убрать или показать в зависимости от
настроек компонента. Также можно указать, выводить или нет алфавит. Значениями
списков полей могут быть как точные значения, так и специальные текстовые
значения, которые указываются в настройках компонента по специальному шаблону.
Также в настройках можно указать список основных жанров, выводимых в поле
«жанр». Результатом работы компонента является сформированный массив, который
будет передан далее одному из компонентов, отображающих список элементов.
Передача параметров фильтра должна происходить без перезагрузки страницы, с
помощью технологии AJAX; перезагружаться должна только область компонента,
выводящего список игр.
Параметры компонента
|
Идентификатор
|
Множ.
|
Тип
|
Описание
|
|
IBLOCK_TYPE
|
Нет
|
Список
|
Тип
информационного блока платформ
|
|
IBLOCK_ID
|
Нет
|
Список
|
ID
информационного блока
платформ
|
|
FILTER_VARIABLE_NAME
|
Нет
|
Строка
|
Имя
ключа массива фильтра
|
|
PERIOD_LIST
|
Да
|
Список
|
Список
интервалов времени (формат: <название_варианта> [количество_дней])
|
|
MARKS_LIST
|
Да
|
Список
|
Список оценок
(формат: <название_варианта> [минимальная_соответсвущая_оценка]
[цвет_надписи])
|
|
DETAIL_DATE_MAX
|
Нет
|
Строка
|
Максимальная
дата в блоке «Уточнить дату»
|
|
DETAIL_DATE_MIN
|
Нет
|
Строка
|
Минимальная
дата в блоке «Уточнить дату»
|
|
MAIN_GENRE
|
Да
|
Список
|
Список
основных жанров
|
|
USE_ALPHA
|
Нет
|
Флаг
|
Использовать
алфавит
|
|
OUT_PLATFORM
|
Нет
|
Флаг
|
Выводить
платформы
|
|
SHOW_METAMARK_FILTER
|
Нет
|
Флаг
|
Выводить фильтр
по метаоценке
|
|
SHOW_DATE_FILTER
|
Нет
|
Флаг
|
Выводить фильтр
по дате выхода
|
Логика работы:
Компонент выводит форму для поиска элементов указанного
информационного блока и, также, список найденных элементов, если поиск
осуществлен.
6.5
Особенности реализации сценариев работы web-приложения.
Общие
сведения
В общем, реализация логики работы компонента состоит в
написании программного кода с использованием требуемых классов и функций API системы, описанных в
разделе 3. Главной особенностью при написании программного кода являются
обеспечение сохранения состояния страниц при выполнении AJAX - запросов к
страницам web-приложения и использование обработчиков событий панели
управления.
Сохранение
состояния страниц при использовании AJAX - запросов
Возможности web-браузера и языка JavaScript.
Основным недостатком технологии AJAX является невозможность
стандартными средствами браузера обеспечить сохранение состояния страниц
web-приложения при использовании AJAX - запросов. Так как технология AJAX реализуется посредством
языка JavaScript, путь к странице, отображаемый в адресной строке браузером
пользователю, не меняется. То есть, даже не смотря на то, что пользователь,
находясь на странице с адресом, например, www.metagames.ru/index/top/index.php, посредством элементов web-страницы инициировал
несколько запросов к компьютеру web-приложения, в адресной строке по-прежнему будет
указанный выше путь, и при перезагрузке страницы все действия пользователя
будут сброшены. Не все пользователи готовы повторить выполненные ранее
процедуры и могут покинуть web-сайт.
Чтобы разработать решение данной проблемы, необходимо
проанализировать возможности JavaScript. В первую очередь интересует возможность работы
с адресной строкой браузера. Также следует проанализировать поведение браузера
при изменении адресной строки.
После анализа возможностей браузера сделан вывод, что
изменить адресную строку, не вызывая перезагрузки страницы, отображенной в
браузере, возможно только с помощью дописывания к пути, указанному в адресной
строке, произвольного набора символов после знака «#», т.е. изменение пути в
адресной строке браузера с www.metagames.ru/index/top/index.php
на, например, www.metagames.ru/index/top/index.php#filter:up не приведет к перезагрузке страницы. Этой
особенностью поведения браузера можно воспользоваться, чтобы фиксировать в
адресной строке имена и значения переменных, характеризующих состояние страниц web-приложения при работе
пользователя с ними.
Анализ возможностей JavaScript позволяет определить объекты и свойства
объектов, позволяющие изменить адресную строку браузера. Ключевым объектом в
данном случае является объект window. Объект window сочетает в себе 2 направления
работы с кодом страницы: window является глобальным объектом JavaScript и объектом окна
браузера. Объект window среди полей имеет объект location, который и позволяет
получить доступ к пути, указанному в адресной строке браузера, и изменить этот
путь.
window.location += «#some_text»;
Таким образом, благодаря указанным выше возможностям браузера
и языка JavaScript, можно изменить путь, указанный в строке браузера, отметив в этом
пути текущее состояние страницы web-приложения. Остается предусмотреть возможность
восстановления состояния страницы из пути в адресной строке перед загрузкой
страницы. Эта возможность опять же реализуется использованием объекта location, описанного в предыдущем
абзаце. С помощью этого объекта можно получить доступ к пути в адресной строке
браузера, разбить на части и восстановить имена и значения переменных,
характеризующих состояние страницы.
Непосредственная реализация
Данный механизм необходим, прежде всего, в компоненте games.filter, т.к. действия
пользователя по фильтрации списка различных игр инициируют большое количество AJAX-запросов к серверу. Но
следует предусмотреть универсальный механизм восстановления состояния страниц,
чтобы иметь возможность использования на различных страницах web-приложения независимо от
компонентов. Напишем на языке JavaScript функцию, которая будет формировать строку,
характеризующую состояние страницы web-приложения: function ajax_state_string (url, exclude_array){}.
Данная функция принимает в качестве первого параметра путь к
странице web-приложения, которая была бы загружена по действию пользователя,
если бы не использовалась технология AJAX. Предполагается, что в данном пути указаны все
переменные и их значения, которые будут определять состояние страницы web-приложения после
выполнения запроса. exclude_array - дополнительный параметр, содержащий массив параметров, которые
необходимо исключить из списка переменных, указанных в параметре url, может быть пустым.
Функция возвращает массив из двух элементов, первый из которых с индексом 0
содержит сформированную строку запроса к компьютеру web-приложения с помощью
технологии AJAX; второй, с индексом 1, содержит строку состояния, которая будет
помещена в адресную строку браузера.
Array([0] => «строка_запроса_AJAX», [1] =>
«строка_состояния_страницы»).
Таким образом, эта функция может быть вызвана до момента
выполнения AJAX-запроса, строка запроса может быть использована в момент запроса,
строка состояния - после выполнения запроса для помещения в адресную строку
браузера. Ниже приведен типичный пример:
// вызов функции
var paths = ajax_state_string («http://www.metagames.ru/index.php? filter=up&datei=10», new Array());
/*
далее идет ajax-запрос с использованием технологии AJAX к странице с адресом paths[0]
*/
// сохраняем строку состояния в адресной строке браузера
window.location += «#»+paths[1];
Следующим шагом является написание функции для восстановления
из адресной строки браузера состояния загруженной страницы:
function restore_hash_part (path, result_block,
ar_next, ajax_status_id, filterupped){}
Функция принимает следующие параметры:
- path - путь, указанный в
адресной строке браузера;
- result_block - ID элемента страницы, в
который должен быть загружен результат;
- ar_next - массив, содержит в
качестве первого элемента (индекс - 0) имя переменной, в качестве второго
элемента (индекс 1) значение переменной, указывающей на то, что имеет смысл
восстанавливать состояние (это не простой, а ajax-запрос);
- ajax_status_id - ID элемента страницы для
визуальной анимации процесса восстановления состояния;
- filterupped - логическая переменная.
Если true, процесс восстановления выполнен не будет;
Эта функция может быть вызвана сразу после загрузки страницы.
Типичный пример использования:
// момент загрузки страницы
window.onLoad = function()
{_hash_part (window.location, «result_block_id»,
new Array («filter», «up»), «ajax_status_id», false));
}
Две данные функции в совокупности образуют интерфейс
сохранения состояния страниц разработанного web-приложения и
используются на различных страницах web-приложения для сохранения истории AJAX-запросов. Использование
данных функций решает проблему невозможности использования кнопок «назад» и
«вперед» в панели web-браузера, сохранения адресов страниц с данными, полученными при
помощи AJAX-запросов, в закладках и при перезагрузке страницы.
В предыдущей главе при создании структуры web-приложения не было
учтено требование «оценка игры должна считаться на основе оценок, указанных в
обзорах к игре». Данное требование могло бы быть реализовано в логике работы
компонентов, выводящих информацию по играм. Но каждый раз подсчитывать оценку,
постоянно обращаясь к элементам информационного блока «Обзоры», слишком
ресурсоёмко с точки зрения использования ресурсов компьютера и скорости работы
страниц web-приложения. Например, один из списков игр содержит 40 записей,
каждая из которых соотносится в среднем с пятью обзорами. Итого - нужно
просмотреть в среднем 200 обзоров, что может заметно увеличить скорость загрузки
страницы. Наиболее приемлемым средством реализации требования была бы
возможность автоматического расчёта и установки значения оценки игры при
создании, изменении или удалении обзора, т.е., выражаясь в терминах системы,
установки значения свойства с кодом MAIN_METAMARK элемента информационного блока «Игры» при
изменении, удалении или добавлении элемента информационного блока «Обзоры», в
котором в значение свойства с кодом GAME_ID совпадает с идентификатором
элемента информационного блока «Игры». Но вносить изменения в сценарии работы
панели управления системы не рекомендуется. Таким образом, актуальным
становится вопрос, как можно перехватить событие добавления элемента
информационного блока.
Для решения такого типа проблем в системе предусмотрена технология
событий и обработчиков событий панели управления. При реализации указанного в
предыдущем абзаце требования необходимо использовать следующие типы событий:
- Событие добавления элемента
информационного блока. Нас интересует событие, наступающее при успешном
добавлении элемента. В системе данное событие имеет код
«OnAfterIblockElementAdd»;
- Событие изменения элемента информационного
блока. Код - «OnAfterIblockElementUpdate»;
- Событие удаления элемента информационного
блока. Код - «OnBeforeIblockElementDelete»;
Имея возможность перехвата и обработки указанных выше
событий, можно выстроить алгоритм реализации требования.
- Получить данные элемента информационного
блока, участвующего в событии;
- Определить информационный блок, которому
принадлежит элемент;
- Если информационный блок не соответствует
информационному блоку «Обзоры», прекратить обработку события;
- Определить изменяемый элемент
информационного блока «Игры» (свойство с кодом GAME_ID);
- Провести расчёт и присвоить полученный
результат свойству с кодом MAIN_METAMARK элемента информационного блока «Игры».
Чтобы зарегистрировать обработчик, необходимо воспользоваться
встроенной функцией API системы:
void AddEventHandler (string from_module_id,
string event_id, mixed callback, int sort = 100, mixed full_path = false)
from_module_id - идентификатор модуля, который будет
инициировать событие;_id - идентификатор события;- название функции
обработчика;
sort - очередность (порядок), в котором выполняется данный
обработчик;_path - полный путь к файлу для подключения при возникновении
события перед вызовом callback;
В нашем случае, регистрация обработчиков событий будет
выглядеть следующим образом:
AddEventHandler («iblock»,
«OnAfterIblockElementAdd», «add_review_handler»);(«iblock», «OnAfterIblockElementUpdate»,
«add_review_handler»);(«iblock», «OnBeforeIblockElementDelete»,
«delete_review_handler»);
Для реализации алгоритма, указанного выше, написано две
функции:
void delete_review_handler (int ID)
Функция - обработчик события удаления элемента
информационного блока с идентификатором ID.
void add_review_handler (array &arFields)
Функция - обработчик события добавления элемента
информационного блока. $arFields - передаваемый по ссылке массив с данными
добавленного элемента. Эта же функция обрабатывает и событие изменения
элемента.
Таким образом, требование по автоматическому подсчету оценки
игры по оценкам обзоров может быть реализовано без изменения сценариев панели
управления и без нагрузки на сервер web-приложения в момент загрузки страниц.
7.
Резервное копирование данных web-приложения. Система управления версиями
7.1
Общие сведения
Современные web-приложения содержат большое количество
данных, на сбор, обработку и размещение которых уходит большое количество
времени и денежных ресурсов. Поэтому безвозвратная утеря данных (прежде всего,
хранящихся в базе данных) web-приложений может привести к фатальным
последствиям вплоть до полной потери актуальности web-приложения и его так
называемой «смерти», т.е. потери интереса пользователя к web-приложению.
Помимо данных, хранящихся в БД, опасности некорректного
изменения подвержены и файлы, хранящиеся в файловой системе компьютера
web-приложения и обеспечивающие его работу. В первую очередь, существует
опасность взлома и изменения файлов, содержащих сценарии на языках PHP, JavaScript, которые обеспечивают
работу системы и web-приложения. Помимо несанкционированного доступа существует
опасность изменения файлов сценариев и посредством санкционированного доступа,
например, изменения текстов сценариев разработчиками, занимающимися поддержкой
и обслуживанием web-приложения, которые могут быть некорректными и
дестабилизировать работу web-приложения. Поэтому необходимо обезопасить данные
и файлы web-приложения, обеспечив их резервное копирование.
7.2
Реализация резервного копирования
Для того чтобы защитить данные, хранящиеся в базе, следует
воспользоваться утилитами, предоставляемыми СУБД. В нашем случае это утилита
mysqldump [5], предоставляемая СУБД MySQL. Эта утилита должна быть запущена из
командной строки операционной системы, которая отвечает за работу
web-приложения. В нашем случае это операционная система GNU/Linux, т.е. для
запуска утилиты можно воспользоваться командной оболочкой Bourne Shell [3]. В
процессе реализации резервного копирования был написан сценарий на языке Bourne
Shell, который обеспечивает резервное копирование данных и сохраняет файл копии
в файловой структуре web-приложения.
DUMP_FILE_NAME=`date +%Y % m % d % H % M % S`- u
[логин_пользователя] - p[пароль] - f [имя_базы_данных] >
/tmp/$DUMP_FILE_NAME.sql[$? - eq 0]- c /tmp/$DUMP_FILE_NAME.sql >
/home/bitrix/www/bitrix/backup/$DUMP_FILE_NAME.auto.sql.gz644
/home/bitrix/www/bitrix/backup/$DUMP_FILE_NAME.auto.sql.gzbitrix:bitrix
/home/bitrix/www/bitrix/backup/$DUMP_FILE_NAME.auto.sql.gz- f
/tmp/$DUMP_FILE_NAME.sql
В данном сценарии происходит вызов утилиты mysqldump с
указанием имени БД, логина и пароля пользователя для доступа к БД. Далее
происходит сохранение файла в локальной директории компьютера с последующим его
сжатием с помощью утилиты gzip и назначения прав доступа и имени пользователя
ОС для доступа к этим файлам на скачивание посредством панели управления
системы «1С - Битрикс: Управление сайтом». Локальная копия файла в конце
удаляется. Теперь, присвоив данному сценарию имя mysql_dump.sh, можно осуществить
резервное копирование данных посредством вызова данного сценария:
[root@v8733 sh_scripts]#./mysql_dump.sh
Для организации резервного копирования файловой структуры web-приложения был написан
сценарий file_dump.sh.
DUMP_FILE_NAME=`date +%Y % m % d % H % M % S`-
exclude=bitrix/backup - czf
/home/bitrix/www/bitrix/backup/$DUMP_FILE_NAME.auto.file.tar.gz
/home/bitrix/www[$? - eq 0]bitrix:bitrix
/home/bitrix/www/bitrix/backup/$DUMP_FILE_NAME.auto.file.tar.gz
В данном сценарии происходит архивация данных с помощью
утилиты tar с последующим сохранением архива в файловой структуре web-приложения. Из архива
логично исключается сам раздел, который будет хранить резервные копии файлов и
архивов. Аналогично процесс резервного копирования можно выполнить, запустив на
выполнение данный сценарий:
[root@v8733 sh_scripts]#./file_dump.sh
Данные сценарии решают задачу резервного копирования данных,
хранящихся в базе данных и в файловой структуре web-приложения, но для полной
автоматизации данного процесса необходимо сделать так, чтобы данные
копировались автоматически, т.е. в определенное время с определенной
периодичностью. Для того чтобы реализовать данное требование, необходимо
воспользоваться демоном - планировщиком задач cron. Для того чтобы поставить
данному планировщику задание, необходимо создать в файловой структуре
компьютера web-приложения файл задач. В нашем случае данный файл будет иметь
имя «cron.tasks». Для того, чтобы поставить задачу осуществления резервного
копирования данных и файлов web-приложения на определенное время, необходимо
внести в файл cron.tasks следующий текст:
01 3 * * * /home/bitrix/sh_scripts/mysql_dump.sh
1>/dev/null 2>/home/bitrix/logs/mysql_dump.log
3 * * 2 /home/bitrix/sh_scripts/file_dump.sh
1>/dev/null 2>/home/bitrix/logs/file_dump.log
Теперь, чтобы окончательно зафиксировать задачи планировщика,
следует запустить утилиту crontab:
[root@v8733 sh_scripts]# crontab cron.tasks
После её выполнения которой задачи будут зафиксированы.
После получения нескольких файлов резервных копий была
произведена попытка развертывания архива файловой системы и дампа базы данных
на локальном компьютере. Процесс восстановления прошел успешно и локальная
копия web-приложения до сих пор используется для поддержки web-приложения.
7.3
Система управления версиями
Система управления версиями используется в процессе
разработки и обслуживания web-приложений. Основной задачей системы управления
версиями является обеспечение совместного редактирования и использования
информации. Использование данной системы обеспечивает возможность командной
разработки web-приложения и централизованного хранения данных в едином
хранилище. Хранилище может быть расположено на удаленном сервере и к нему
должна быть обеспечена возможность удаленного доступа нескольких клиентов.
Система управления версиями решает одну из важнейших проблем совместной
разработки и изменения информации - проблему разделения файлов.
Для обеспечения возможности командной разработки мной была
использована централизованная система управления версиями Subversion. На данный
момент Subversion,
которую еще называют SVN по имени входящей в дистрибутив системы клиентской
программы, является ведущей системой управления версиями, данную систему
используют ведущие компании по разработке web-приложений. В системе Subversion реализована
модель «Копирование - Изменение - Слияние» [4], позволяющая разработчикам
независимо друг от друга разрабатывать сценарии web-приложения, объединяя
результаты своих трудов в едином централизованном хранилище, чаще всего
расположенном на компьютере, на котором находится web-приложение.
Хранилище содержит информацию в форме дерева файлов -
типичном представлении файлов и каталогов. Любое количество клиентов
подключается к хранилищу и читает или записывает эти файлы. Записывая данные,
клиент делает информацию доступной для остальных. Читая данные, клиент получает
информацию от других. Хранилище в системе Subversion принято
называть репозиторием.
С точки зрения пользователя хранилище Subversion представляет
собой «двумерную» файловую систему. Объекты в хранилище (файлы и директории)
идентифицируются двумя «координатами»: именем и номером ревизии. Другими
словами, хранилище представляет собой массив мгновенных снимков (ревизий)
дерева файлов и директорий, индексируемый номером ревизии. Каждый такой снимок
- обычная (одномерная) файловая система. Каждый клиент (в нашем случае -
разработчик web-приложения) может сделать такой снимок (checkout) и записать его на диск
своего локального компьютера. Такой снимок называется рабочей копией. Рабочая
копия - это созданная клиентской программой Subversion локальная копия части
данных из хранилища, содержащая помимо собственно данных некоторую служебную
информацию (скрытые директории с именем.svn). Далее клиент может осуществлять
изменения файлов рабочей копии на своем локальном компьютере. После изменения
файлов клиентом он может зафиксировать (commit) данные изменения в самом
репозитории. Еще одним важным действием, которое может выполнить клиент,
является слияние (update) последних изменений файлов репозитория с рабочей копией. Данное
действие позволяет обеспечить наличие у клиента самой последней версии файлов
репозитория. Можно также обновить рабочую копию до определенной версии, указав
её номер. Перед непосредственным использованием системы управления версий в
web-приложении следует упомянуть еще одно действие - откат (revert) изменений. Данное
действие позволяет отменить изменения, сделанные в рабочей копии клиента и
вернуть файл в состояние, которым он обладает в репозитории.
В состав дистрибутива GNU/Linux, установленного на компьютере
web-приложения, Subversion входит и установлен. Для настройки системы
Subversion, таким образом, необходимо выполнить следующую последовательность
действий:
1. Создание и настройка репозитория;
2. Версионирование файлов и папок web-приложения;
. Создание рабочей копии на локальном компьютере;
Создание и настройка репозитория.
Для того чтобы создать и настроить репозиторий, необходимо в
командной строке операционной системы выполнить команду svnadmin create <имя_репозитория>.
В нашем случае репозиторий будет носить имя metagames. Соответственно, команда
будет иметь вид:
[root@v8733 ~]# svnadmin create
/home/svn/metagames
Все хранилища расположены в директории /home/svn.
Далее следует настроить доступ к репозиторию, указав логин и
пароль доступа к репозиторию, название репозитория и права доступа разных групп
пользователей к репозиторию. Для этого нужно править файл svnserve.conf,
находящийся в файле /home/svn/metagames:
anon-access=noneaccess=write
password-db=passwd=metagames
В данном файле мы запретили доступ к репозиторию всем
пользователям, кроме авторизованных, указали имя репозитория (metagames) и указали имя файла,
содержащего логин и пароль доступа к репозиторию (passwd).
После внесения изменений необходимо перезапустить процесс
системы Subversion, выполнив последовательно команды killall и svnserve.
[bitrix@v8733 ~]# killall svnserve;
[bitrix@v8733 ~]# svnserve - d - r /home/svn
Важно отметить, что процесс web-сервера Apache (httpd) на компьютере
web-приложения запущен от имени пользователя с именем bitrix. Соответственно,
владельцем файлов web-приложения является указанный выше пользователь. Поэтому запуск
процесса системы Subversion svnserve следует выполнить от имени пользователя с
именем bitrix,
чтобы обеспечить сохранность настроек доступа и владельца изменяемых файлов.
Стандартная структура файлов верхнего уровня репозитория
содержит следующую структуру:
branches
trunk
tags
Для того чтобы зафиксировать такую файловую структуру в
репозитории, необходимо создать какую-нибудь папку в файловой структуре
компьютера (например, init) web-приложения, выполнить команду checkout
svn checkout svn://metagames.ru/metagames/ init
создать в данной папке указанные выше подпапки, выполнить для
каждой из созданных подпапок команду add
svn add init/branches
….
и выполнить команду commitcommit
init - m «Start doings».
После этого в репозитории будет создана и версионирована
требуемая структура.
Таким образом, выполнив данные процедуры для всех папок и
файлов web-приложения, можно сформировать структуру репозитория.
Создание рабочей копии на локальном компьютере.
Теперь, когда репозиторий на компьютере web-приложения
создан, можно выполнить снимок репозитория и создать рабочую копию репозитория
на удаленном компьютере. Для этого можно воспользоваться программой - клиентом
системы Subversion Tortoise SVN. Данная программа позволяет работать с
репозиторием, вносить изменения в файлы и фиксировать их. В данной программе в
графическом режиме доступны команды update, add, commit и т.д. В процессе
разработки web-приложения на локальном копьютере была развернута копия
web-приложения, затем для корневой папки с помощью команды Tortoise SVN
checkout было выполнено версионирование файлов локального компьютера. Дальнейшие
изменения файлов web-приложения проходили и проходят по следующему сценарию:
1. Изменение файла, например, /home/bitrix/index.php на локальном компьютере;
2. Выполнение фиксации изменений данного файла в
репозитории с помощью команды Tortoise SVN commit;
. Выполнение команды svn update для файла самого web-приложения в командной
строке операционной системы, управляющей web-приложением на удаленном
компьютере;
Данная технология управления версиями была использована при
разработке web-приложения и используется в данный момент для поддержания работы
web-приложения и обеспечения возможности работы над web-приложением нескольких
разработчиков. Также стоит отметить важное для разработки свойство сохранения
истории разработки в виде версий, которое позволяет следить за процессом
разработки и делать откаты изменений в сценариях web-приложения, если
разработчиками допущены какие-либо ошибки. Плюсом является то, что для доступа
к файловой структуре web-приложения более не требуется доступов по протоколам
FTP и HTTP, весь процесс разработки проходит на локальном компьютере, что
позволяет максимально отладить сценарии перед обновлением репозитория и файлов
web-приложения. Минусами использования системы управления версиями при
разработке web-приложения является то, что от разработчиков в данном случае
требуется наличие знаний по работе с данной системой. Также следует отметить
то, что приходится разворачивать локальную копию web-приложения на компьютере
разработчика, но наличие таких пакетов разработки, как «Джентльменский набор
Web-разработчика», заметно упрощает данный процесс.
8.
Нагрузочное тестирование
.1
Общие сведения
Нагрузочное тестирование применяется для того, чтобы
определить, насколько производительно разработанное web-приложение и насколько
оно готово к обслуживанию большого количества клиентов. Проведение нагрузочного
тестирования, которое еще называют «стресс-тест», позволяет не только
определить среднее значение пользователей, которые могут быть обслужены
web-приложением без существенных задержек, но и определить «узкие места»
web-приложения, т.е. ошибки в работе сценариев web-приложения, большие расходы
ресурсов при запросах к СУБД, неверные конфигурации web-сервера и другие
ошибки, которые могут вызвать замедление работы web-приложения.
8.2
Техника проведения нагрузочного тестирования
Для того чтобы провести нагрузочное тестирование, необходимо
выполнить следующие действия:
1. Имитировать нагрузку на компьютер web-приложения;
2. Во время имитации нагрузки снимать показатели, важные
для анализа результатов теста;
. При необходимости повторить указанные выше пункты с
большими значениями нагрузки;
Имитация нагрузки
Требования к способам имитации нагрузки:
- должна быть возможность указать время
имитации;
- должна быть возможность указать количество
одновременных запросов;
- должна быть возможность указать файл со
списком адресов страниц web-приложения, на сценарии которых должна
осуществляться нагрузка, должна быть возможность примерной имитации поведения
пользователя сети Internet (случайные переходы и т.д.);
Наиболее подходящим средством является программа Siege [12],
которая реализует указанные выше требования. Данная программа должна быть
установлена на сторонний компьютер с операционной системой GNU/Linux, в нашем
случае - GNU/Linux Ubuntu 10.4. После установки программу можно запустить из командной
строки ОС.
Получение показателей нагрузки.
Для того чтобы получать показатели производительности, в
системе «1С - Битрикс: Управление сайтом» предусмотрен модуль
«Производительность». Данный модуль предоставляет возможность для просмотра
результатов нагрузки на web-приложение, таких как время генерации страницы, количество и
время запросов к СУБД в сценариях компонентов, расположенных на странице
web-приложения и средние показатели нагрузки на компьютер web-приложения при
обращении пользователя к той или иной странице. Для того чтобы осуществить
анализ нагрузки на компьютер web-приложения, в модуле «Производительность»
необходимо запустить временной сценарий, который принято в системе называть
«панелью производительности».
Таким образом, техника нагрузочного тестирования, выбранная
мной, заключается в сколь возможно одновременном запуске программы Siege на стороннем компьютере
и панели производительности на компьютере web-приложения и последующей оценки
данных, предоставляемых панелью производительности после завершения имитации
нагрузки на компьютер web-приложения.
Проведение нагрузочного тестирования.
Для того, чтобы начать имитацию нагрузки на компьютер
web-приложения, необходимо запустить в командной строке ОС стороннего
компьютера процесс программы Siege:
[root@v8733 ~]# siege - c 50 - d 1 - t300S - f
/home/dima/access_log.log
- c 50 - количество одновременных запросов к компьютеру
web-приложения, t300S - время имитации, - d 1 - интервал между запросами (от 0 до 1
секунды), /home/dima/access_log.log - файл с адресами, на которые необходимо
осуществлять запросы. Наиболее простым способом получения файла access_log.log
является написание специальной функции, которая будет вызываться каждый раз при
загрузке какой-либо страницы web-приложения и фиксировать в определенном файле
уникальные адреса страниц. Далее следует открывать страницы web-приложения,
чтобы файл автоматически пополнялся адресами. Примерное количество адресов,
достаточных для выполнения имитации, будем считать 150 адресов. Это число
больше, чем физическое число страниц web-приложения, но в списке адресов
имеются адреса запросов к страницам с разными параметрами GET и POST.
Для реализации сбора адресов была написана функция:
void write_access_log (string filepath)
где filepath - имя файла, в который будут записаны адреса
посещаемых пользователями страниц. Исходный код данной функции представлен в
приложении Д.
После запуска процесса Siege следует сразу же
запустить панель производительности. В течение некоторого времени будет
осуществляться анализ и фиксация данных нагрузки и в конце будет выведен
результат в виде таблицы, по которому можно будет судить о способности
web-приложения выдерживать нагрузки.
8.3
Оценка результатов тестирования
Для проведения первого теста было выбрано число одновременных
пользователей, равное 100 (с=100) и время имитации, равное 300 секунд (t=300S).
[root@v8733 ~]# siege - c 100 - d 1 - t300S - i -
f /home/dima/access_log.log
При проведении данного теста были получены следующие
результаты:
Таблица 2 - Результаты теста 1; с=100, t=300S
|
Адрес
страницы
|
Нагрузка, %
|
Среднее
время формирования страницы, сек
|
|
/pc/index.php
|
49.43
|
6.0035
|
|
/index/new/all/index.php
|
18.92
|
10.6723
|
|
/pc/new/index.php
|
9.87
|
3.7513
|
|
/detail/index.php
|
5.99
|
1.7449
|
|
/index/top/index.php
|
1.39
|
3.0484
|
|
/xbox_360/index.php
|
1.20
|
2.0960
|
|
/about/index.php
|
0.80
|
1.9985
|
|
/advertisement/index.php
|
0.74
|
1.8442
|
|
/contacts/index.php
|
0.63
|
1.5661
|
|
/pc/upcoming/index.php
|
0.57
|
1.6750
|
|
/pc/top/index.php
|
5.62
|
0.4352
|
|
/search/index.php
|
2.92
|
0.7424
|
|
/index/new/index.php
|
1.94
|
2.6039
|
Данные результаты позволяют судить о том, что в сценариях
компонентов имеются серьезные недочёты, из-за которых используется большое
количество ресурсов компьютера и замедляется процесс формирования страницы и
отправки её пользователю. Наиболее серьёзному анализу следует подвергнуть
компоненты страниц /index/new/all/index.php. Как следует из диаграммы, размещенной на рисунке 7 (раздел 6),
на данной странице находится компонент games.calendar. В процессе реализации
логики работы компонента для получения свойств элементов информационного блока,
указанного в настройках компонента, используется метод _CIBElement:
GetProperties(), который выбирает все свойства элемента, следствием чего стало
большое число запросов к web-приложению и формирование большого файла кэша
(свыше 1 Мб). Данный метод был использован для универсальности работы
компонента: в одном из шаблонов компонента можно было бы получить значение
любого из свойств без дополнительных действий. Но платой за универсальность
является замедление работы компонента. После совещания с заказчиком было
принято решение изменить сценарий работы компонента, устранив указанные выше
недостатки и тем самым понизив универсальность компонента, но значительно
повысив производительность работы компонента.
После внесения изменений для тех же показателей был проведен
второй тест, который дал результаты, указанные в таблице 3.
Таблица 3 - результаты теста 2. с=100, t=300S
|
Адрес
страницыНагрузка, %Среднее время формирования страницы, сек
|
|
|
|
/pc/index.php
|
29.72
|
0.9559
|
|
/index/new/all/index.php
|
22.06
|
0.6110
|
|
/pc/new/index.php
|
4.13
|
0.7122
|
|
/detail/index.php
|
5.37
|
0.4817
|
|
/index/top/index.php
|
2.11
|
0.4624
|
|
/xbox_360/index.php
|
1.51
|
0.6463
|
|
/about/index.php
|
0.48
|
0.2360
|
|
/advertisement/index.php
|
0.72
|
0.5875
|
|
/contacts/index.php
|
0.48
|
0.4291
|
|
/pc/upcoming/index.php
|
1.03
|
0.9263
|
|
/pc/top/index.php
|
3.31
|
1.0613
|
|
/search/index.php
|
9.08
|
|
/index/new/index.php
|
3.43
|
0.4970
|
Как видно из результатов теста 2, представленных в таблице 2,
после изменения логики работы проблемного компонента нагрузка на компьютер
web-приложения и время генерации страниц заметно уменьшились. Теперь только
время генерации страниц /search/index.php и /pc/top/index.php превышает одну
секунду. Это можно объяснить тем, что у компонентов games.search и games.raiting не включено кэширование.
Для устранения проблемы необходимо включить кэширование данных компонентов.
Теперь, после устранения всех проблем, выявленных при
предыдущих тестах, можно увеличить число одновременных пользователей при
имитации нагрузки до 300 и увеличить время имитации до 600 секунд (10 минут),
чтобы оценить поведение web-приложения при больших нагрузках.
[root@v8733 ~]# siege - c 300 - d 1 - t600S - i -
f /home/dima/access_log.log
После окончания имитации были получены следующие результаты:
Таблица 4 - Результаты теста 3. с=300, t=600S
|
Адрес
страницы
|
Нагрузка, %
|
Среднее
время формирования страницы, сек
|
|
/pc/index.php
|
33.79
|
0.4454
|
|
Таблица 4 -
результаты теста 3. с=300, t=600S.
|
|
/index/new/all/index.php
|
23.66
|
0.2403
|
|
/pc/new/index.php
|
5.00
|
0.3264
|
|
/detail/index.php
|
4.28
|
0.1797
|
|
/index/top/index.php
|
2.49
|
0.2138
|
|
/xbox_360/index.php
|
1.74
|
0.3262
|
|
/about/index.php
|
0.26
|
0.1330
|
|
/advertisement/index.php
|
0.61
|
0.1560
|
|
/contacts/index.php
|
0.45
|
0.1843
|
|
/pc/upcoming/index.php
|
0.48
|
0.2465
|
|
/pc/top/index.php
|
2.82
|
0.3863
|
|
/search/index.php
|
5.28
|
0.3390
|
|
/index/new/index.php
|
3.78
|
0.2219
|
Как видно из результатов теста со значениями параметров c=300
и t=600S, время генерации страниц и нагрузка на компьютер web-приложения
заметно уменьшились, чему поспос обствовало включение кэширования во всех
компонентах и исправление ошибок разработки. Число в 300 одновременных
посетителей является достаточно большим и в то же время не вызывает долгой
генерации страниц (долгим считается время генерации страницы пользователям с
временным промежутком более 1-2 секунд), что позволяет сделать вывод о том, что
web-приложение обладает еще большим запасом ресурсов для обслуживания
посетителей.
Заключение
В дипломной работе осуществлена разработка информационного
web-сайта на основе системы «1С - Битрикс: Управление сайтом».
В процессе выполнения дипломной работы была спроектирована и
реализована структура хранения данных web-сайта, спроектирована и реализована
структура страниц web-сайта, написан код программных компонентов. Для
обеспечения сохранности данных было настроено автоматическое резервное
копирование таблиц базы данных и файлов файловой структуры web-сайта. Для
обеспечения возможности командной разработки была настроена система управления
версиями Subversion. Для проверки производительности web-сайта было проведено
нагрузочное тестирование с последующей оценкой результатов тестирования и
корректировкой сценариев работы web-сайта согласно результатам тестирования.
В результате работы был получен web-сайт, удовлетворяющий
требованиям заказчика и доступный всем пользователям сети Internet. Web-сайт
был оптимизирован под высокие нагрузки согласно результатам нагрузочного
тестирования.
Список
источников
программирование приложение сайт javascript
1. Кузнецов
М.В., Симдянов И.В. Самоучитель PHP 5. - СПб.: БХВ - Петербург, 2004. - 560 с.
2. Кузнецов
М.В., Симдянов И.В. Объектно-ориентированное программирование на PHP. - СПб.: БХВ -
Петербург, 2007. - 608 с.
. Робачевский
А.М., Немнюгин С.А., Стесик О.Л. Операционная система UNIX. - 2-е изд., перераб. и
доп. - СПб.: БХВ-Петербург, 2007. - 656 с.
4. Ben Collins-Sussman, Brian W. Firzpatrick, C. Michael
Pilato. Version Control with Subversion.: O’Reilly Media, Inc. 1005 Gravenstein
Highway North, Sebastopol, 2004. - 277 p.
5. Васвани
В. Полный справочник по MySQL. - М.: Издательский дом «Вильямс», 2006. - 528 с.
. Бадд
Э., Молл К., Коллизон С. Мастерская CSS: профессиональное применение Web - стандартов. - М.: ООО
«И.Д. Вильямс», 2007. - 272 с.
. Бибо
Б., Кац И. jQuery. Подробное руководство по продвинутому JavaScript. - СПб.:
Символ-Плюс, 2009. - 384 с.
. Дари
К., Бринзаре Б., Черчез-Тоза Ф., Бусика М. AJAX и PHP: разработка динамических
веб-приложений. - СПб.: Символ-Плюс, 2007. - 336 с.
. Конверс
Т., Парк Д., Морган К. PHP 5 и MySQL. Библия пользователя. - М.: Издательский дом
«Вильямс», 2009. - 1216 с.
. «1С
- Битрикс: Управление сайтом». Документация для разработчиков. URL: http://dev.1c-bitrix.ru/api_help/ (дата обращения: с
30.03.2010 по 01.06.2010).
. Википедия
- свободная энциклопедия. URL: http://ru.wikipedia.org/wiki/ (дата обращения: с 30.03.2010 по 01.06.2010)
12. Joe Dog Software - Siege Home. URL: http://joedog.org/index/siege-home (дата обращения:
10.05.2010)
13. World Wide Web Consortium (W3C). URL: http://www.w3.org/ (дата обращения:
05.04.2010).