Технология оформления Web-приложений
Министерство Здравоохранения
республики Казахстан
Южно-Казахстанская государственная
фармацевтическая академия.
Форма выполнения: реферат
Дисциплина: информатика
На тему: «Технология оформления Web-приложений»
Подготовила:
Абдувалиева.М.А
Группа:103(ТФП)
Принял:
Халметов.З.С
Веб-приложение
- клиент-серверное приложение
<#"702486.files/image001.jpg">
Создание и
изменение исходных файлов веб-приложения
Наиболее важной функцией среды IDE является создание и изменение исходных
файлов. Именно эти операции при разработке чаще всего отнимают наибольшее количество
времени. Среда IDE предоставляет широкий спектр средств, подходящих под личный
стиль любого разработчика - как сторонника кодирования вручную, так и
разработчика, предпочитающего предоставить среде IDE создание крупных блоков
кода.
Создание
пакета Java и исходного файла Java
1. В окне 'Проекты' разверните узел 'Исходные пакеты'. Обратите
внимание, что узел "Source Packages" содержит только пустой узел
пакета по умолчанию.
2. Щелкните узел "Source Packages" правой кнопкой мыши и
выберите "New" > "Java Class". Введите NameHandler в
текстовом поле "Class Name" иorg.mypackage.hello в поле списка
"Package". Нажмите кнопку "Завершить". Новый файл
NameHandler.java будет открыт в редакторе исходного кода.
. Объявите в редакторе исходного кода переменную String, введя
непосредственно под объявлением класса следующую строку:
String name;
4. Добавьте следующий конструктор к классу:
public NameHandler() { }
5. Добавьте следующую строку в конструктор NameHandler():
name = null;
Создание
методов получения и установки
1. Щелкните правой кнопкой мыши поле name в редакторе исходного
кода и выберите "Refactor" > "Encapsulate Fields".
Откроется диалоговое окно "Encapsulate Fields", в котором имеется
поле name. Обратите внимание, что для параметра "Visibility"
(Видимость) полей по умолчанию установлено значение "private"
(закрытый), а для средств доступа - значение "public"
(общедоступный); в результате модификатор доступа для объявления переменной
класса будет определен как "private", в то время как методы получения
и установки будут созданы с модификаторами public и private, соответственно.

package org.mypackage.hello;
/**
*
* @author nbuser
*/class NameHandler {String name;
/** Creates a new instance of NameHandler */
public NameHandler() {= null;
}String getName() {name;
}
public void setName(String name) {
this.name = name;
}
}
Изменение
файла JavaServer Pages по умолчанию
1. Активируйте файл index.jsp, перейдя на вкладку, отображаемую в
верхней части редактора исходного кода.
. В палитре (Ctrl+Shift+8), расположенной справа от редактора
исходного кода, разверните узел "HTML Forms" и перетащите элемент
"Form" в позицию, находящуюся в редакторе исходного кода
непосредственно после тегов <h1>.
Появится диалоговое окно "Insert Form".
3. Установите следующие значения:
· Action: response.jsp;
· Method: GET;
· Name: Name Input Form.

4. Перетащите элемент "Text Input" в позицию
непосредственно перед тегом </form>, затем установите следующие значения:
· Name: name;
· Type: text.
Нажмите кнопку "ОК". Между тегами <form> будет добавлен
тег HTML <input>. Удалите атрибут value из данного тега.
5. Перетащите элемент "Button" в позицию непосредственно
перед тегом </form>. Установите следующие значения:
· Label: OK;
· Type: submit.
Нажмите кнопку "ОК". Между тегами <form> будет добавлена
кнопка HTML.
6. Введите Enter your name: непосредственно перед первым тегом
<input>, затем измените текст по умолчанию Hello World!, расположенный
между тегами <h1>, на Entry Form.
7. Щелкните правой кнопкой мыши область редактора исходного кода и
выберите "Format" (Alt+Shift+F) для переформатирования кода. Файл
index.jspдолжен теперь выглядеть следующим образом:
8. <html>
9. <head>
10. <meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
11. <title>JSP Page</title>
. </head>
. <body>
. <h1>Entry Form</h1>
.
16. <form name="Name Input Form"
action="response.jsp">
18. <input type="text" name="name"
/>
. <input type="submit"
value="OK" />
20. </form>
. </body>
</html>
Создание
файлов JavaServer Pages
1. В окне 'Проекты', щелкните правой кнопкой мыши узел проекта
HelloWeb и выберите 'Создать' > JSP. Откроется мастер "New JSP
File". Назовите файлresponse и нажмите кнопку "Finish". Обратите
внимание на то, что узел файла response.jsp отображается в окне
"Projects" под файлом index.jsp, а новый файл открывается в редакторе
исходного кода.
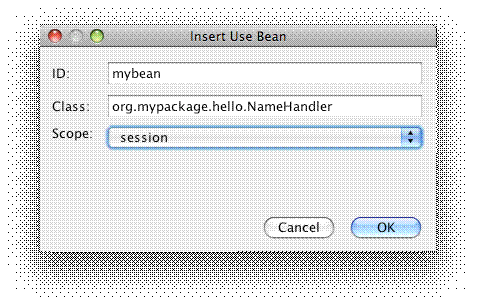
. На палитре справа от редактора исходного кода разверните узел
"JSP" и поместите элемент "Use Bean" непосредственно под
тегом <body> в редакторе исходного кода. Откроется диалоговое окно
"Insert Use Bean". Укажите значения, как показано на следующем
рисунке.

· ID: mybean;
· Class:
org.mypackage.hello.NameHandler;
· Scope: session.
Нажмите
кнопку "ОК". Обратите внимание на то, что под тегом <body>
добавляется тег
<#"702486.files/image005.jpg">
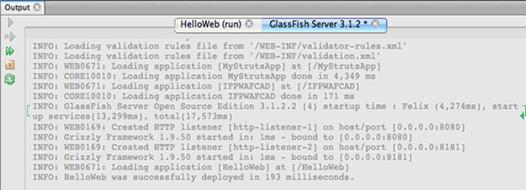
3. Среда IDE открывает окно вывода, показывая состояние сервера.
Взгляните на вкладку в окне вывода с именем сервера.
Обратите внимание. Если сервер GlassFish не запускается, запустите его
вручную и после этого выполните проект снова. Сервер можно запустить вручную из
окна 'Службы', щелкнув правой кнопкой мыши узел сервера и выбрав 'Пуск'.
Окно вывода сервера предоставляет массу информации о проблемах при
выполнении веб-приложений. Также могут быть полезны журналы сервера. Они
расположены в каталоге соответствующего домена сервера. Также можно сделать
видимым журнал среды IDЕ, выбрав View ("Представление") > IDE log
("Журнал IDE") и просмотреть его.

4. Страница index.jsp откроется в браузере по умолчанию. Обратите
внимание, что окно браузера может открыться до отображения выходных данных
сервера средой IDE.

5. Введите имя в текстовом поле и нажмите кнопку "OК". На
экране появится страница response.jsp с простым приветствием.
