Специфика проектирования сайта образовательного учреждения
Реферат
Объектом исследования является специфика проектирования сайта с функцией
обратной связи.
Цель работы состоит в выборе средств разработки и создания сайта для
специальности «Реклама» образовательного учреждения НГТКИ.
В результате работы выполнен сайт, предназначенный для обслуживания
специальности «Реклама». Внесено предложение по разработке полнофункциональной
версии сайта для оказания дистанционных образовательных услуг.
Определения,
обозначения и сокращения
В настоящей ВКР применяются следующие термины с соответствующими
определениями и сокращения.
Web-сайт
- совокупность электронных документов (файлов) частного лица или организации
объединенная в компьютерной сети под одним адресом (доменным именем или
IP-адресом).
Новокузнецкий государственный гуманитарно-технический колледж-интернат -
сокр. НГГТКИ.
Введение
Сегодня сложно представить крупную компании или организацию, которая не
имела бы информационной поддержки в глобальной сети. Интернет-представительство
позволяет не только расширить сферу присутствия компании на рынке, но и вести
активную деятельность в таких направлениях, как продажи, консультирование,
просветительская работа, обучение.
Сфера образования как одна из самых передовых и постоянно развивающихся
областей человеческой деятельности не могла не задействовать такой инструмент
как Интернет.
Большинство средне-профессиональных образовательных учреждений имеют свой
сайт, который как минимум доводит до сведения конечных пользователей информацию
о роде деятельности организации, а профессионально спроектированный сайт
открывает дополнительные возможности в области дистанционного обучения и оценке
уровня усвоения студентами полученных знаний.
Цель настоящей работы состоит в выборе средств разработки и создания
сайта для специальности «Реклама» образовательного учреждения НГТКИ.
Для достижения поставленной цели необходимо решить ряд задач:
. Рассмотреть основные типы сайтов.
. Осуществить обзор существующих технологий в области
web-программирования.
. Изучить теоретические основы проектирования сайта.
Объектом работы является специфика проектирования сайта образовательного
учреждения, предметом - методы разработки сайта с функцией обратной связи.
В работе использованы такие методы исследования как анализ специальной
литературы, обзор и анализ существующих разработок (сайтов образовательных
учреждений).
Сайт специальности «Реклама» послужит основой для дальнейшей работы по
развертыванию системы дистанционного обучения в НГГТКи.
1.
Теоретические основы проектирования сайта
1.1 Типы
сайтов
Все больше и больше компаний приходит к пониманию
того, что применение сетевых компьютерных технологий отличает современный
бизнес от просто коммерции. Одним из инструментов ведения как электронного
бизнеса, так некоммерческой деятельности является web-сайт - Internet-представительство компании в глобальной сети.
Использование Internet позволяет:
– создать благоприятный имидж фирмы или
товара/услуги;
– обеспечить доступность информации о фирме или
продукции для большого числа людей, в том числе географически удаленных;
– реализовать все возможности представления
информации о товаре: графика, звук, анимация, видеоизображение;
– оперативно реагировать на рыночную ситуацию:
обновлять данные прайс-листа, информацию о фирме или товарах, анонсировать
новую продукцию или услугу;
– продавать продукцию через Internet - одно виртуальное представительство
позволит не открывать новых торговых точек.
Основной критерий, определяющий тип сайт, это то, какова цель его
создания, коммерческий он, или некоммерческий.
Коммерческий сайт всегда прямо или косвенно предназначен в первую
очередь, для получения прибыли. Это может быть сайт любого вида, но цель у него
всегда будет одна - продавать или способствовать продажам. Так даже промо-сайт,
прямо не предназначенный для продаж, по сути - способствует продажам
популяризируя товар, фирму или бренд. Аналогичную задачу - привлечения
посетителей могут выполнять сайт контент-проект или форум, привлекая на
коммерческий сайт компании целевых посетителей, какая-то часть которых может
стать клиентами.
Некоммерческие сайты создаются государственными организациями и
учреждениями, общественными организациями и политическими партиями и
движениями. Они выполняют, главным образом, информационную функцию. Они обычно
содержат много информации и не предлагают никаких товаров и услуг, кроме того,
всегда имеют бесплатный характер.
Некоммерческие сайты могут создаваться международными организациями
(например ООН, Гринпис) и различными обществами, религиозными организациями.
Примерами некоммерческих сайтов также могут быть блоги, клубы по интересам или
форумы, которые создаются с целью организации общения и обмена мнениями людей,
объединенных общими интересами - профессиональными (повышение квалификации и
получение новой информации) или увлечениями.
По назначению или цели создания интернет-сайты можно разделить на такие
виды или категории:
– сайт-визитка
<#"702355.files/image001.gif">
Рисунок 1 - Этапы создания сайта
Создание сайта начинается с его проектирования - этап
1. Фактически определяются цели разработки сайта и пути их достижения.
Определяется концепция сайта, осуществляется анализ аудитории, на которую он
рассчитан, проводится анализ сильных и слабых сторон потенциальных конкурентов.
На этом этапе первое, что необходимо сделать - это
определить для каких целей создается сайт, будет ли это реклама компании,
предложение товаров или услуг, информационный ресурс и т.д.
Следующий шаг - этап 2. Это создание информационного
дизайна сайта, т.е его информационного наполнения - содержимого проекта. На
этом этапе пишется текст, который будет основой страниц и являет суть сайта.
В случае создания корпоративного сайта в основе текста
для простого проекта могут быть рекламные проспекты, интернет-магазин должен
максимально понятно описать предлагаемые товары и услуги, а информационный
(тематический) ресурс будет практически полностью состоять именно из статей
поэтому само собой в последнем случае работа над текстом предстоит наиболее
кропотливая.
На этапе 3 создается визуальное оформление, дизайн
сайта. По сути - сама оболочка внутри посредством которой посетитель будет
получать нужную ему информацию.
Дизайн должен быть лаконичным, понятным и в то же
время привлекательным. Последнее особенно касается корпоративного сайта и
интернет-магазина.
Этап 4 - создание самого проекта. На этом этапе
объединяются информационный и графический дизайн - т.е происходит создание
самих веб-страниц. Организуются ссылки между страницами, отдельные страницы
оформляются в единое целое - сайт.
Понятно, что просто создать сайт мало. Необходимо в
первую очередь проверить его работоспособность - корректность ссылок, удобство
навигации, орфографию. Важно, чтобы ваш проект корректно отображался в разных
браузерах. Это этап 5 нашей схемы - тестирование.
Проект создан и протестирован. Но другим пользователям
сети он недоступен. Наиболее удобный, и соответственно распространенный способ
разместить сайт в Интернет - воспользоваться услугами хостинг-провайдера (этап
6). При этом проект размещается на сервере (компьютере, постоянно подключенном
к сети Интернет) этого провайдера под определенным именем, по которому сайт
смогут найти в сети. Этот адрес и набирают обычно в интернет-браузере.
После публикации сайта в сети необходимо донести
информацию о его существовании по конечных пользователей. Для этого
осуществляется процедура регистрации в поисковых системах, каталогах, рейтингах
и т.д. А для увеличения вероятности нахождения его заинтересованным
пользователем используется оптимизация сайта с использованием различных средств
раскрутки, продвижения его в сети.
Последний этап - обновление сайта. Дело в том что
созданный сайт, в зависимости от своей специфики, нуждается в регулярном
обновлении содержания, реже - дизайна. Особенно это касается сайтов
коммерческой направленности - через которые продаются определенные товары или
услуги.
1.2.2
Построение логической структуры сайта
Связи между страницами, существующие на любом сайте,
всегда складываются в некоторую структуру, отражающую внутренние связи его
содержимого. Логическая структура сайта включает в себя:
– набор тематических разделов, из которых состоит
сайт;
– набор документов и иллюстраций, составляющих
каждый раздел;
– гипертекстовые связи между всеми страницами
ресурса.
Логическая структура сайта строится с учетом
определенных на предшествующем этапе целей и задач создания сайта. Построение
логической структуры начинается после того, как собрана основная информация,
которую планируется разместить на сайте. Существует несколько разновидностей
структур сайта. Основными структурами являются:
– древовидная или иерархическая структура;
– линейная структура;
– смешанная структура (линейно-иерархическая).
Древовидное строение сайта предполагает, что
содержимое каждой страницы (кроме первой) входит на правах подраздела в
страницу более высокого уровня, иногда, возможно, с другими подразделами. Такая
структура имеет начало - первую страницу, корень дерева (главная страничка
сайта, с которого начинается просмотр сайт), но не имеет конца. Пользователь
может посещать страницы, переходя с одной гиперссылки на другую и обратно по
горизонтали с одного уровня на другой.
Линейная (последовательная) структура сайта означает,
что материал на сайте выстраивается в логическую цепочку, например, по принципу
построения книжных глав. Такая структура имеет начало и конец. При этом началом
просмотра сайта служит обязательно главная первая Web-страничка; с промежуточной страницы знакомство с
сайтом лишено всякого смысла, так как вся информация изложено последовательно.
Большинство сайтов имеют линейно-иерархическую
структуру. Начав просмотр сайта с иерархического каталога статей, объединенных
в разделы, каждую отдельную статью можно разбить на несколько страничек,
следующих друг за другом в линейном порядке. При составлении логической
структуры сайта необходимо соблюдать следующие правила:
– как бы ни была сложна логическая структура сайта,
следует придерживаться правила «двух щелчков» - главную страницу сайта от любой
другой должно отделять не более двух щелчков мыши;
– содержимое сайта должно делится на страницы
таким образом, чтобы каждая страница была посвящена одной теме и чтобы всякая
тема занимала одну и только одну отведенную под нее страницу.
В конечном итоге логическая структура должна стать
основой, каркасом, на который будет накладываться вся необходимая информация и
дизайн будущего сайта. Логическая структура будет представлять собой карту
сайта, которая должна стать удобным средством перемещения пользователя по сайту
с помощью грамотно составленной навигационной панели.
Структура web-сайта обычно содержит разделы: «О компании», «Новости», «Товары и
услуги», «Прайс-лист», «Контакты», «Вакансии» и др.
Логическую структуру сайта, как правило, разрабатывает
Интернет-маркетолог. Физическую же структуру, т. е. схему расположения
фактических файлов, определяет разрабатывающий сайт Web-дизайнер.
1.2.3
Разработка дизайна сайта
Общую графическую концепцию, применяемую в оформлении
сайта, web-дизайнеры называют визуалом. Это
понятие может трактоваться очень широко: от цветового оформления сайта при
помощи корпоративных цветов до декоративного элемента, размещенного на каждой
странице сайта.
Разработка Web-дизайна включает в себя такие этапы, как:
– разработка цветового решения сайта и выбор фона;
– построение композиционной модели;
– создание навигационной панели;
– обработка графических элементов и
фотоизображений;
– выбор стиля шрифтов и заголовков.
Существует целый ряд дизайнерских приемов, которые
обеспечивают легкое восприятие информации на Web-сайте организации и позволяют акцентировать внимание
на его определенных частях.
Так, например, не следует заполнять страницы
избыточным количеством графических материалов. Не рекомендуется включать в
страницу непрерывно двигающиеся элементы, так как они перенапрягают зрение.
Нужно сохранять баланс между текстом, изображениями и пустым пространством.
Навигационное меню на всех страницах должно иметь одни и те же форму, цвет,
размеры и месторасположение, что обеспечивает легкость перемещения по сайту.
1.2.4
Информационное наполнение сайта
Информация, представленная на сайте, должна удовлетворять
следующим критериям:
– должна соответствовать целям создания;
– должна учитывать особенности целевого сегмента
потребителей;
– должна быть оперативной. Для поддержания интереса
к сайту, его необходимо постоянно обновлять и модернизировать. Сайты,
информация на которых обновляется раз в месяц, могут рассчитывать на повторные
посещения пользователей только через несколько месяцев. Если же новые сведения
появляются каждый день, то повторные визиты будут происходить раз в несколько
дней. Для того чтобы показать пользователям, что сайт обновляется, можно
указать на ней дату ее создания и последнего обновления.
– должна быть объективной и достоверной.
Посетители, обнаружившие ошибочную или неточную информацию, вряд ли захотят
повторно обратиться к этой странице.
– не должна носить излишне рекламный, навязчивый
характер.
Первостепенное значение имеет информация, предлагаемая
посетителю сразу после загрузки сайта. От этого зависит его дальнейшие
действия: перейдет ли он к изучению сайта или покинет его. Не следует на первой
странице публиковать информацию о компании, лучше рассказать о самом сайте, о
той информации, которая может быть полезной посетителю. Можно разместить на
странице фотографию менеджера, который будет как бы проводником по каталогу
товаров, и вести рассказ от первого лица.
1.3
Технологии создания сайта
1.3.1
Принципы работы web-сервера
Ресурсы Интернета рассредоточены по оборудованию на всем земном шаре. Для
связи этого оборудования между собой на огромных расстояниях разработаны
специальные алгоритмы и стандарты, в частности, протокол TCP/IP, на котором в
настоящее время функционирует Интернет. Согласно этому стандарту, каждый
компьютер, находящийся в Глобальной сети, имеет свой уникальный адрес -
IP-адрес. IP-адрес представляет собой последовательность четырех чисел в
диапазоне от 0 до 255, разделенных между собой точками (например,
92.166.31.18). Связь осуществляется через сетевые службы (программы),
выполняющиеся на компьютере.
На компьютере одновременно может работать несколько сетевых программ,
поэтому помимо IP-адреса для связи протоколом TCP/IP предусмотрено
дополнительно такое понятие как порт. Порт - это число в диапазоне от 1 до
65536. Таким образом, минимальным условием для связи одной сетевой программы с
другой является наличие у первой IP-адреса и номера порта второй. Совокупность
IP-адреса и порта принято записывать через двоеточие (например,
192.168.35.2:443).
Программа, ожидающая подключение, называется сервером. Серверу при
запуске указывается номер порта. Программа, устанавливающая соединение с
сервером, называется клиентом. На клиентов не распространяется подобное
ограничение (например, можно запустить два джаббер-клиента). Также к серверу
могут подключаться несколько клиентов с разных компьютеров, если это
поддерживает сам сервер. Клиентом для веб-сервера выступает веб-браузер
(Internet Explorer, Opera и так далее).
Для взаимодействия веб-сервера и браузера необходим «посредник», то есть
некий стандарт, по которому формируются запросы и ответы. Этим стандартом
служит протокол HTTP (HyperText Transfer Protocol).
Одним из наиболее распространенных web-серверов в настоящее время
является Apache.HTTP-сервер является кроссплатформенным программным обеспечением,
поддерживает операционные системы Linux, BSD, Mac OS, Microsoft Windows, Novell
NetWare, BeOS.
Основными достоинствами Apache считаются надёжность и гибкость
конфигурации. Он позволяет подключать внешние модули для предоставления данных,
использовать СУБД для аутентификации пользователей, модифицировать сообщения об
ошибках и т. д.
1.3.2
Технологии серверных скриптов
В последнее время сайты перестали быть просто набором страниц и картинок.
Теперь создаются ресурсы, которые взаимодействуют с посетителем, выполняют
какие-то действия, собирают данные, ведут подсчеты, самонастраиваются под
предпочтения посетителя.
Существует несколько технологий создания интерактивных функций на сайте,
одни из них запускаются на стороне клиента, другие - на стороне сервера.
Рассмотрим основные серверные скрипты.
PHP
(англ. PHP: Hypertext Preprocessor - «PHP: препроцессор гипертекста», англ. Personal Home Page Tools (устар.) - «Инструменты для создания персональных
веб-страниц») - скриптовый язык программирования общего назначения, интенсивно
применяемый для разработки веб- приложений. В настоящее время поддерживается
подавляющим большинством хостинг-провайдеров и является одним из лидеров среди
языков программирования, применяющихся для создания динамических веб сайтов.
Язык скриптов напоминает своим синтаксисом язык C. Имеется множество
дополнительных библиотек для работы с различными базами данных, с документами
PDF, с GIF-файлами. Часто PHP увязывается в одно с такой же бесплатной базой
данных как MySQL. Существует множество провайдеров, предоставляющих хостинг со
связкой Apache/PHP/MySQL.(англ. Active Server Pages - «активные серверные
страницы») - первая технология компании Microsoft, позволяющая динамически
создавать веб-страницы на стороне сервера. ASP работает на платформе
операционных систем линейки Windows NT и на веб-сервере Microsoft IIS.не
является языком программирования - это лишь технология предварительной
обработки, позволяющая подключать программные модули во время процесса
формирования веб-страницы.
Относительная популярность ASP основана на простоте используемых языков
сценариев (VBScript или JScript) и возможности использования внешних
COM-компонентов.
1.3.3 Работа
с базами данных. СУБД MYSQL
Под базами данных понимаются системы хранения и обработки данных, для
доступа к которым используется язык SQL (Structured Query Language). Существует
множество различных систем управления базами данных (СУБД), но в условиях
хостинга как правило применяется СУБД MySQL. Причинами тому являются
фактическая ориентация этой СУБД на хостинговые задачи, доступность на всех
популярных серверных операционных системах, а также простота настройки и
администрирования.(свободная система управления базами данных (СУБД). MySQL
является собственностью компании Oracle Corporation, получившей её вместе с
поглощённой Sun Microsystems, осуществляющей разработку и поддержку приложения.
Распространяется под GNU General Public License и под собственной коммерческой
лицензией, на выбор. Помимо этого разработчики создают функциональность по заказу
лицензионных пользователей, именно благодаря такому заказу почти в самых ранних
версиях появился механизм репликации.является решением для малых и средних
приложений. Входит в состав серверов WAMP, LAMP и в портативные сборки серверов
Денвер, XAMPP. Обычно MySQL используется в качестве сервера, к которому
обращаются локальные или удалённые клиенты, однако в дистрибутив входит
библиотека внутреннего сервера, позволяющая включать MySQL в автономные
программы.
Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов
таблиц: пользователи могут выбрать как таблицы типа MyISAM, поддерживающие
полнотекстовый поиск, так и таблицы InnoDB, поддерживающие транзакции на уровне
отдельных записей. Более того, СУБД MySQL поставляется со специальным типом таблиц
EXAMPLE, демонстрирующим принципы создания новых типов таблиц. Благодаря
открытой архитектуре и GPL-лицензированию, в СУБД MySQL постоянно появляются
новые типы таблиц.
2.
Проектирование сайта специальности «Реклама»
2.1
Характеристика объекта информатизации. Постановка задач
Сфера деятельности Новокузнецкого государственного
гуманитарно-технического колледжа-интерната (далее в тексте НГГТКи) - это
предоставление образовательных услуг (средне-специальное образование). Работа
образовательного учреждения проходит в двух направлениях: первое состоит в
профессиональной подготовке, второе - в социальной реабилитации людей с
ограниченными возможностями (инвалидов).
НГГТКи подготавливает специалистов по десяти специальностям:
1) на базе 11 классов:
– менеджмент;
– реклама;
– автоматизированные системы обработки информации и управления;
– технология машиностроения;
2) на базе 9-11 классов:
– слесарь-ремонтник (швейное производство);
– слесарь-ремонтник (бытовые машины и приборы);
– изготовитель художественных изделий из дерева;
– художник;
– портной;
– часовщик-ремонтник.
Изучая целевую аудиторию НГГТКи, необходимо обратить внимание на две
характерные особенности.
Первая - представители целевой аудитории являются инвалидами, поэтому
периодически посещают медицинские и социальные учреждения. Данные организации
являются посредниками между потенциальными абитуриентами и колледжем, что дает
возможность использовать их как каналы распространения информации об
образовательных услугах НГГТКИ.
Вторая - представители целевой аудитории большую часть времени проводят
дома. Это оказывает существенное влияние на то, через какие каналы они получают
информацию. Здесь можно выделить три наиболее значимых канала: пресса,
телевидение и Интернет.
Сотрудники отделения каждый год проводят опросы абитуриентов с целью
выяснить, откуда они узнали о НГГТКИ. В таблице 1 приведены данные опроса,
проведенного в 2009 году.
Таблица 2 - Результаты опроса абитуриентов, проведенного в 2009 г.
|
Источник информации
|
Процент респондентов
|
|
1
|
2
|
|
узнали от учащихся
|
16 %
|
|
ЦВТИ (центр реабилитации
инвалидов)
|
16 %
|
|
управление занятости
|
13 %
|
|
медико-социальная
экспертиза
|
12 %
|
|
от знакомых
|
9 %
|
|
реклама на ТВ
|
5 %
|
|
управление социальной
защиты
|
5 %
|
|
отдел опеки
|
4 %
|
|
справочник "Куда пойти
учиться?"
|
4 %
|
|
газета "Инвалид"
|
3 %
|
|
от сотрудников НГГТК
|
3 %
|
|
районо, другие
образовательные учреждения
|
3 %
|
|
больницы, поликлиники
|
3 %
|
|
реклама на радио
|
1 %
|
|
ярмарка
|
1 %
|
1 %
|
|
общество инвалидов
|
1 %
|
Таблица показывает, что лидирующие позиции занимают
такие источники информации как личностные контакты, медицинские и социальные
организации, это 9-16 %. Реклама на телевидении послужила источником информации
для 5 % абитуриентов - это в 2 раза меньше количества привлеченных
организациями-посредниками.
Низкий уровень осведомленности через Интернет
объясняется следующими причинами:
1. отсутствие политики продвижения услуг колледжа в
глобальной сети;
2. непрофессионально выполненный статичный сайт
(о существовании которого знал лишь ограниченный круг лиц).
В настоящее время для учреждения разработан сайт, и в
ближайшее время планируется начать работу над внедрением программ
дистанционного образования.
Автором работы было внесено предложение по разработке
информационных ресурсов для каждой из специальностей колледжа, в частности для
специальности «Реклама».
Цель сайта специальности - предоставить обучающимся
информацию по изучаемым предметам (лекционный материал), расписание занятий и
возможность обратной связи с администрацией колледжа.
Функциональные возможности сайта:
. Авторизация пользователя.
2. Форма обратной связи.
2.2
Программное обеспечение для реализации сайта
Для разработки сайта было использовано следующее программное обеспечение:
. Операционная система Vista Home Basic.
2. Сервер Apache 2.2.
. СУБД MySQL 5.1.4.
4. Web-интерфейс phpMyAdmin 3.3.7
. Верстка и редактирование: Adobe Dreamweaver CS3.
. Создание графических элементов: Adobe Photoshop CS3.
2.3 Структура
сайта
Логическая структура сайта представлена на рисунке 2.

Рисунок 2 - Логическая структура
Главная страница содержит информацию о специальности «Реклама», блок
авторизации и панель навигации.
Страница «Дисциплины» содержит информацию по двум категориям «Общие и
специальные дисциплины».
Раздел «Общие дисциплины» находится в стадии разработки,
«Спец.дисциплины» в стадии наполнения материалом.
Страница «Расписание» предназначена для публикации расписания занятий для
трех групп.
Страница «Учебный план» включает в себя перечень предметов по курсам и
количество часов, отводимых на их изучение.
Страница «Новости» представляет сведения о проводимых в колледже и на
отделении мероприятиях различного характера.
Страница «Контакты» кроме адресного блока содержит форму обратной связи с
администрацией колледжа.
2.4
Построение базы данных сайта
Для создания базы данных использовалась СУБД MYSQL. Основные таблицы базы
приведены на рисунке 3.
|
Users
|
Message
|
Category
|
|
field
|
type
|
field
|
type
|
field
|
type
|
|
id
|
int(11)
|
id
|
int(10)
|
id_category
|
int(10)
|
|
name
|
int(25)
|
user_id_from
|
int(10)
|
name_category
|
varchar(100)
|
|
username
|
varchar(150)
|
user_id_to
|
int(10)
|
|
|
|
email
|
varchar(100)
|
folder_id
|
int(10)
|
|
|
|
password
|
varchar(100)
|
subject
|
text
|
|
|
|
usertype
|
varchar(25)
|
message
|
text
|
|
|
Рисунок 3 - Таблицы базы данных
Таблица «Пользователи» содержит идентификатор, имя, логин, пароль и
электронный адрес зарегистрированных пользователей.
В таблице «Категория» хранятся идентификаторы и названия категорий.
2.5 Верстка
страниц
Дизайн всех страниц сайт выдержан в едином стиле. Основные цвета - синий,
серый и белый. Данные цвета очень часто используются при оформлении рекламных
материалов и сайтов образовательных учреждений.
Элементы оформления (подложки, логотип колледжа и эмблема специальности)
созданы в растровом редакторе Adobe Photoshop CS3.
Страница сайта разделена на блоки: заголовок, главное меню, основное
содержание. На рисунке 4 показана главная страница сайта.

Рисунок 4 - Главная страница сайта
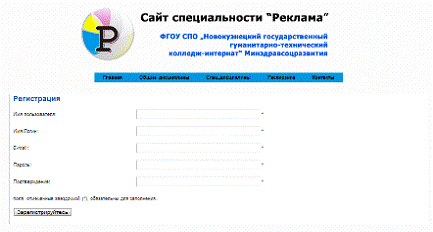
На рисунке 5 представлена страница регистрации пользователя, содержащая
стандартный набора полей. Введенные данные сохраняются в таблице «Пользователи
(users)» базы данных.

Рисунок 5 - Страница регистрации
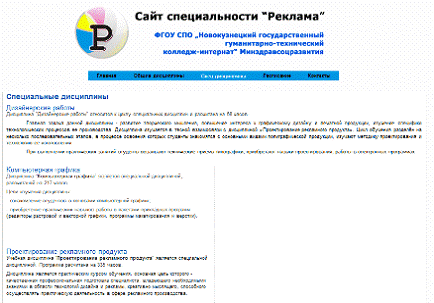
Рисунок 6 демонстрирует внешний вид страницы «Спец.дисциплины». На данной
странице приводится описание каждого предмета и количество часов, отводимых на
его изучение.

Рисунок 6 - Страница «Спец.дисциплины»
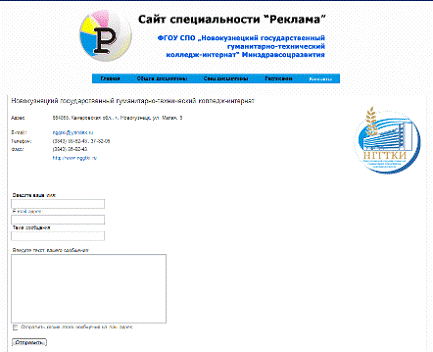
На рисунке 7 показана страница «Контакты», включающая в себя адресные
данные и форму обратной связи (позволяющую связаться с администрацией колледжа
и задать интересующие вопросы).

Рисунок 7 - Страница «Контакты» с формой обратной связи
Заключение
В теоретической части дипломной работы рассмотрены общие вопросы по
проектированию сайта: дана характеристика различным типам сайтов (классификация
ресурсов по выполняемым функциям); определены технологии создания сайта
(принципы работы web-сервера, виды серверных скриптов, работа с базами данных).
В практической части охарактеризован объект информатизации,
последовательно решены поставленные задачи: разработан сайт специальности
«Реклама» с функцией обратной связи.
Результат выполнения дипломной работы может быть использован как проект,
демонстрирующий основные функциональные возможности сайта с обратной связью для
дальнейшей разработки полнофункционального сайта образовательного учреждения,
ориентированного на оказание дистанционных образовательных услуг.
дистанционный серверный
база данные
Список
используемых источников
1. Apache-сервер
[Электронный ресурс]. - Режим доступа: http://wikipedia.org/wiki/Apache.ru
(дата обращения: 20.12.2010).
2. MySQL
[Электронный ресурс]. - Режим доступа: http://ru.wikipedia.org/wiki/MySQL (дата обращения: 20.12.2010).
. PHP
[Электронный ресурс]. - Режим доступа: http://ru.wikipedia.org/wiki/PHP (дата обращения: 20.12.2010).
. Технологии
создания сайтов [Электронный ресурс]. - Режим доступа:
http://www.webmaster.azolli.com/technologies.php (дата обращения 17.12.2010).
. Ульман
Л. MySQL [текст]. / Л. Ульман; Пер. с англ.: Слинкина А.А. - М.: ДКМ Пресс,
2004. - 352 с., ил.