Создание анимированной карты сайта
МИНИСТЕРСТВО ОБРАЗОВАНИЯ РЕСПУБЛИКИ
БЕЛАРУСЬ
УЧРЕЖДЕНИЕ ОБРАЗОВАНИЯ
"ГОМЕЛЬСКИЙ ГОСУДАРСТВЕННЫЙ
ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ ИМЕНИ П.О. СУХОГО"
Институт повышения квалификации и
переподготовки кадров
Кафедра "Информатика"
РАСЧЕТНО-ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
к курсовой работе
по дисциплине "Информатика"
на тему: "Создание анимированной
карты сайта"
Исполнитель: слушатель гр. ЗВД-23
А.В. Торчишник
Руководитель: С.М. Горский
Гомель 2013
Содержание
Введение
1. Разработка логотипа обучающей очно-заочной олимпиады
2. Разработка баннера сайта "Областные математические
олимпиады"
3. Реализация
Заключение
Введение
Особенность современного образования характеризуется большим
выбором образовательных услуг, а также высоким уровнем конкуренции как со
стороны государственных, так и негосударственных образовательных учреждений.
Сфера образования стала объектом предпринимательской деятельности. Признание и
одобрение общества весьма важно как для учреждения образовательной сферы, так и
для образовательного сайта, ведь его деятельность основана на человеческих
отношениях, где все общественные интересы должны быть учтены. При этом сегодня
все более и более актуальным становится вопрос конкуренции на уровне фирменного
стиля.
Не секрет, что успех любого образовательного сайта
определяется не только чётко сформулированными социально-экономическими целями.
Огромное значение имеет продуманный фирменный стиль, так как он может оказать
неоценимую помощь в части совершенствования имиджа сайта, воздействия на сознание
людей, управления их впечатлениями. [2]
Следовательно, усилия по созданию и совершенствованию
фирменного стиля образовательного сайта должны быть сосредоточены в двух
направлениях - в направлении воздействия на внешнюю и внутреннюю целевую
аудиторию.
Актуальность курсовой работы связана, в первую очередь, со
слабой проработанностью вопросов создания фирменного стиля образовательных
учреждений различного уровня как в учебно-методической, так и в
научно-популярной литературе.
Фирменный стиль - это совокупность цветовых, графических,
словесных, акустических элементов, которые используются для идентификации услуг
компании и позволяют отличать услуги из общей массы аналогичных продуктов
компаний-конкурентов.
Важнейшим элементом фирменного стиля сайта является логотип.
Логотип должен быть одновременно и привлекателен и прост. От привлекательности
и красоты логотипа будет зависеть, насколько хорошо он заставит обратить на
себя внимание посетителей сайта, а простота позволит людям легче запомнить
логотип.
Существует 4 основных вида логотипов: символические,
текстовые, буквенно-цифровые и комбинированные. Кроме того, логотипы могут быть
созданы в виде анимации.
Помимо логотипа большое внимание следует уделить созданию
баннера сайта. Баннер - это статическая картинка или несложная мультипликация
(анимированная картинка), размещаемая на веб-страницах в рекламных целях.
Обычно эта картинка является ссылкой, по которой можно перейти на рекламируемый
сайт или на страницу.
Целью данной курсовой работы является создание логотипа и
баннера для образовательного сайта.
Задачи курсовой работы: с помощью графического редактора
изобразить логотип обучающей очно-заочной олимпиады и баннер сайта
"областные математические олимпиады".
1. Разработка
логотипа обучающей очно-заочной олимпиады
Логотип (от др. - греч.
<#"702199.files/image001.gif">
Рисунок 3.1 - Создание нового файла в Adobe Illustrator CS5.
Теперь для логотипа необходимо стилизованное изображение
рыси, получить его можно несколькими способами:
Нарисовать с помощью графического планшета в Adobe Illustrator CS5;
Нарисовать от руки на бумаге, отсканировать, открыть в Adobe Illustrator CS5 и при помощи
трассировки перевести в вектор.
Используем первый способ, рисуем изображение рыси при помощи
графического планшета Wacom Bamboo Pen и инструмента "Карандаш" в Adobe Illustrator CS5.

Рисунок 3.2 - Стилизованное векторное изображение рыси без
заливки.
Основное отличие векторных изображений от растровых
заключается в том, что векторные изображения представлены в виде контуров
(точек и кривых), что и видно из предыдущего рисунка.
Далее выполняем заливку контура черным цветом.
Рисунок 3.3 - Стилизованное изображение рыси
Используя графический планшет, создаем на новом слое стилизованное
изображение академической шапочки. Для визуального отделения составных частей
шапочки используем обводку белого цвета.

Рисунок 3.4 - Стилизованное изображение академической шапочки
Далее уменьшаем созданные иллюстрации и помещаем их рядом.

Рисунок 3.5 - Готовый логотип

Рисунок 3.6 - Экспортированный в gif - формат логотип
Логотип был создан в векторном формате и экспортирован в
формате gif для превью. При создании логотипа была учтена тематика сайта, для
которого логотип создавался, а также все требования, предъявляемые к логотипу и
описанные в первом разделе.
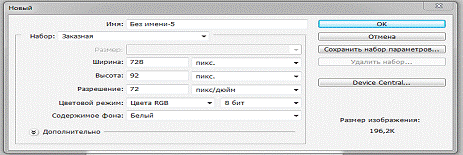
При создании баннера в первую очередь необходимо выбрать его
размер. Создадим стандартный длинный баннер 728 * 90 пикселей. Большое
внимание следует уделить и тематике сайта, для которого разрабатывается баннер.
В данном случае это сайт, связанный с математическими олимпиадами.
Создаем новый файл размером 728*90, цветовой режим - RGB.

Рисунок 3.7 - Создание нового файла в Adobe Photoshop CS5
Для начала создаем фон баннера, для этого создаем новый слой
и используем фотографию тетрадки в клеточку.

Рисунок 3.8 - Создание фонового слоя

Рисунок 3.9 - Создание фонового слоя
Далее создаем новый слой и помещаем на него фотографию части
калькулятора.
Рисунок 3.9 - Добавление калькулятора
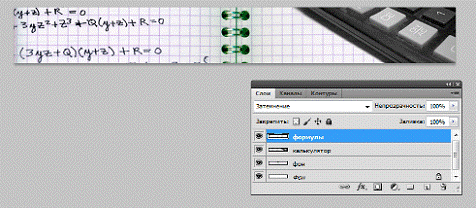
Продолжаем наполнять баннер. На новом слое добавляем
фотографию исписанного формулами листа бумаги. Применяем режим наложения -
"Затемнение". При таком режиме края листа с формулами не видны.

Рисунок 3.10 - Добавление формул
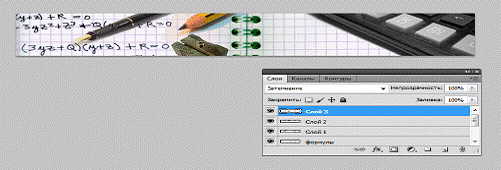
Добавляем фотографии ручки, карандаша и точилки.

Рисунок 3.11 - Добавление ручки, карандаша и точилки.
Добавляем надпись "Областные математические
олимпиады".

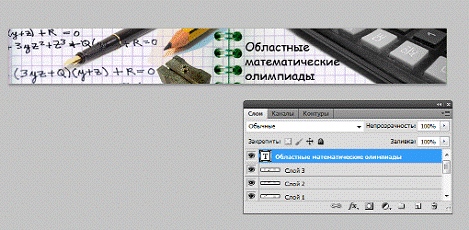
Рисунок 3.12 - Добавление надписи

Рисунок 3.13 - Конечный вид баннера
Баннер был создан в программе Adobe Photoshop cs5, которая является одной
из лучших для работы с растровой графикой. Существует множество других
растровых графических редакторов, но при работе с векторной и растровой
графикой разумно использовать продукты Adobe - Photoshop и Illustrator.
Заключение
Курсовая была выполнена в графических программах Adobe Photoshop CS5 с помощью растровой
графики и Adobe Illustrator CS3 с помощью векторной графики.
Цель курсовой работы и поставленные задачи выполнены. Мы
познакомились с историей возникновения логотипов и баннеров, их видами,
требованиями, функциями, формами, влиянием цветов на человека. Также мы узнали
качества логотипа, которые создают успех сайта. В работе были рассмотрены
существующие виды логотипов и баннеров и методы их разработки.
В ходе работы можно сделать следующие выводы:
) Логотипы и баннеры имеют большую роль в современном мире.
Они являются отличительным знаком компаний, сайтов и способствуют привлечению
клиентов.
) За историю развития появилось несколько видов логотипов:
Символические, текстовые, комбинированные, буквенно-цифровые.
) На сегодня существует множество программ для разработки
логотипов и баннеров, поэтому их можно создавать в домашних условиях.
) Логотип должен соответствовать определенным требованиям.
) Успех логотипа и баннера зависит от его формы и цвета.
Правильно подобранные цвета будут эффективней привлекать внимание.
) Adobe Illustrator CS3 более подходит для
создания логотипов, а Adobe Photoshop CS5 для создания растровых
баннеров.
Список
литературы
1) Материалы с
сайта http://ru. wikipedia.org/ <http://ru.wikipedia.org/>
) Материалы с
сайта http://images. yandex.ru/
) Материалы с
сайта http://photoshop-edu. info
) Материалы с
сайта <http://www.ps-lessons.ru>
) С. Дженкинс.
"Веб-дизайн". - М.: Эксмо, 2008. - 480с.
) Adobe Illustrator CS3С.В. Глушаков, С.А. Золотарев АСТ <http://www.ozon.ru/context/detail/id/855962/>,
АСТ Москва <http://www.ozon.ru/context/detail/id/2325533/> 2008 г - 464
стр.
7)
Adobe Illustrator CS3: Classroom in a Book: The Official Training Workbook from
Adobe SystemsПереводчики: Татьяна Грищук
<http://www.ozon.ru/context/detail/id/3795596/>, А. Румянцев
<http://www.ozon.ru/context/detail/id/3795596/> Издательство: Триумф
<http://www.ozon.ru/context/detail/id/856491/>. 2008 г.464 стр.
8) Photoshop CS5.
Креативные инструменты для творчества (+ DVD-ROM) А.А. Прохоров, Р.Г. Прокди,
М.В. Финков <http://www.ozon.ru/context/detail/id/5563021/> Русский изд.
Наука и техника <http://www.ozon.ru/context/detail/id/856154/> 2011 г.
232 стр.