Проектирование и реализация серверной части визуальной среды разработки в облаке
САНКТ-ПЕТЕРБУРГСКИЙ
ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
Математико-механический
факультет
Кафедра
системного программирования
Тимофеева
Александра
Проектирование
и реализация серверной части визуальной среды разработки в облаке
Дипломная
работа
Допущена к защите.
Зав. Кафедрой:
д.ф.-м.н., проф.
Терехов А. Н.
Научный
руководитель:
ст. преп. Литвинов
Ю. В.
Рецензент:
к.ф.-м.н., доцент
Кознов Д. В.
Санкт-Петербург
Оглавление
Введение
1.
Постановка задачи
2.
Обзор существующих решений
2.1
AppInventor
2.2 Buildanapp
2.3
Выводы
3.
Используемые технологии
3.1
Microsoft.NET: F#
3.2
Microsoft.NET: WebSharper
3.3
Microsoft.NET: C#
3.4
Windows Azure
4.
Требования к архитектуре
5.
Архитектура системы
5.1
Клиент
5.2
Генератор
6.
Практическая реализация
6.1
Формат обмена данными
6.2
Репозиторий
6.3
Сайт и веб-сервер
6.4
Сервер приложений
7.
Сложности реализации
7.1
Сайт и веб-сервер
7.2
Сервер приложений
7.3
Взаимодействие с «облаком»
8.
Апробация
Заключение
Список
литературы
Приложения
Приложение
А
Приложение
В
Введение
По прогнозам Gartner Group, человечество стоит
на пороге формирования нового поколения людей, которые будут неразрывно
связывать свой быт и отдых с сетью, получая доступ к ней посредством
многочисленных мобильных устройств. Благодаря этому в последнее время
наблюдается быстрое развитие и совершенствование различных онлайн-сервисов и
электронных магазинов, которые предлагают не только самые современные модели
мобильных устройств, но и сложные приложения, делающие нашу повседневную жизнь
значительно проще. Согласно аналитикам из компании ABI Research, общий объем
рынка мобильных приложений на конец 2012 года превысил 30 млрд. долл. США.
В связи с этим, возникла идея создания
конструктора, с помощью которого можно, не имея навыков программирования,
создавать (в пределах нескольких часов или минут) различные приложения для
мобильных телефонов. Подобная технология была бы очень востребована у обычных
пользователей, не знакомых с программированием. Так появился проект QReal:Web -
браузерная среда разработки для создания приложений для мобильных телефонов.
:Web является системой, позволяющей посредством палитры элементов создать
мобильное приложение и затем сгенерировать инсталляционный пакет для телефона.
Сформированный файл автоматически сохраняется на компьютере пользователя и
впоследствии может быть передан на мобильный телефон. В рамках данной дипломной
работы требовалось спроектировать, разработать и апробировать серверную часть
конструктора QReal:Web. :Web изначально проектировался как браузерное
приложение, так как веб-приложения являются более доступными для пользователей,
чем десктопные. В связи с тем, что разрабатываемый конструктор ориентирован на
большое количество пользователей, появилась идея разрабатывать не просто
веб-приложение, а веб-приложение, работающее в облаке. Облачные вычисления -
технология обработки данных, в которой компьютерные ресурсы и мощности
предоставляются пользователю как интернет-сервис. Использование облака - один
из способов значительно снизить затраты на дальнейшую поддержку IT-решений в
связи с тем, что облака позволяют не заботиться о конфигурации и сбоях
оборудования, не требуют мощного компьютера на стороне пользователя и ускоряют
процесс обмена данными.
Данный конструктор является первым шагом на пути
разработки metaCASE системы, которая будет по описанию языка автоматически
генерировать визуальный редактор, генератор и другие средства инструментальной
поддержки. Описание языка будет задаваться в виде метамодели.
. Постановка задачи
Разрабатываемый конструктор должен удовлетворять
следующим требованиям:
Не требовать от пользователя знаний и опыта
программирования для возможности создания приложения. Приложение должно
создаваться путем перемещения мышкой элементов палитры на экранную форму - все
настраивается и включается при помощи различных элементов палитры и опций.
Поддерживать основные лидирующие на рынке
мобильные операционные системы, такие как Android OS, Windows Mobile и Apple
iOS.
Для обеспечения выполнения описанных требований
в рамках моей дипломной работы были поставлены следующие задачи:
сформулировать требования к формату обмена
данными между клиентской и серверной частью;
обеспечить обмен данными между клиентской,
серверной частью и генераторами;
изучить возможности технологии WebSharper;
разработать сайт, используя WebSharper, на
котором пользователь может зарегистрироваться, спроектировать свое мобильное
приложение и сгенерировать соответствующий файл для мобильного телефона;
спроектировать и реализовать репозиторий для
хранения диаграмм (приложений, созданных пользователем) и сервер приложений.
визуальный редактор серверный
репозиторий
. Обзор существующих решений
На данный момент на рынке существует ряд
онлайн-сервисов, позволяющих создавать мобильные приложения с помощью
визуального редактора: AppInventor, iBuildApp, Apps.ru, Kanchoo и другие. Такие средства предлагают пользователю
инструмент для задания внешнего вида приложения и простейшей логики в виде
указания переходов между экранами приложения. Для проектирования приложений в
рассмотренных конструкторах используются различные графические языки.
Приложения строятся путем объединения стандартных компонент.
Недостатком таких сервисов является то, что они
не поддерживают возможность задания нетривиальной логики приложения, например:
агрегацию данных, работу с внешними источниками данных, авторизацию и т.д.
Таким образом, функционал большинства существующих сервисов ограничивается
созданием информационных приложений, которые не способны на взаимодействие с
сервером или внешними источниками данных.
Кроме того, многие из представленных на рынке
сервисов позволяют создавать приложения только для одной определённой мобильной
платформы. Например, проект Kanchoo
позволяет создавать приложения исключительно для платформы iOS, а конструктор
AppInventor - для платформы Android.
К тому же в процессе работы в некоторых
конструкторах, например, в AppInventor, требуется непрерывное подключение
телефона к рабочему компьютеру. При отсоединении телефона от компьютера до
окончания работы над созданием приложения проделанная работа не сохранится.
2.1 AppInventor

Рис. 1. AppInventor
Визуальная среда разработки
мобильных приложений AppInventor (показана на рис. 1) разработана в Google
Labs, однако после закрытия лаборатории была передана в MIT (Массачусетский
технологический институт). MIT запустил первую публичную бета-версию проекта в
марте 2011 года.
Данный программный продукт позволяет создавать
приложения для мобильной платформы Android. Перед началом разработки необходимо
настроить компьютер и телефон для работы с
AppInventor (в процессе работы на телефоне должен быть запущен App Inventor
Phone Application).
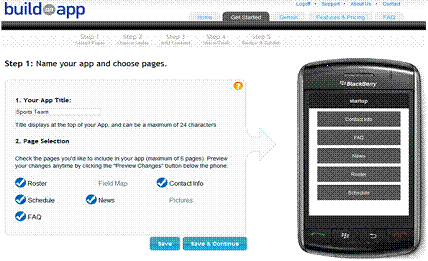
2.2 Buildanapp

Рис. 2. Buildanapp
Конструктор Buildanapp
(показана на рис. 2) позволяет разрабатывать приложения для мобильной платформы
iPhone, Android, Blackberry и Mobile Web.
Построение приложения
происходит путем прохождения цепочки из шести шагов. На каждом этапе
пользователю предлагается выбрать цель приложения, необходимые элементы,
количество и вид страниц в приложении и другие функции. BuildAnApp
предоставляет функционал для использования электронной почты и списка рассылки.
После создания приложения система предлагает загрузить конечное приложение на
компьютер пользователя. Интересной особенностью является то, что владельцы
имеют возможность с помощью BuildAnApp рекламировать свои созданные приложения,
чтобы заработать на них.
2.3 Выводы
Таким образом, в результате проведенного анализа
были выявлены основные недостатки существующих на данный момент
веб-конструкторов для создания мобильных приложений, а именно:
отсутствие возможности задания нетривиальной
клиентской или серверной логики мобильного приложения;
проектирование приложений исключительно для
одной мобильной платформы;
необходимость постоянного соединения рабочего
компьютера и мобильного телефона в процессе создания приложения (для некоторых
конструкторов);
отсутствие средств для тестирования
разработанного мобильного приложения на рабочем компьютере.
При проектировании конструктора QReal:Web были
учтены и максимально устранены перечисленные недостатки.
3. Используемые технологии
:Web изначально проектировался как облачный
конструктор для создания мобильных приложений, в связи с чем в качестве
основной платформы для реализации серверной части приложения был выбран язык
программирования F# (функциональный язык, в котором эффективно реализована
поддержка распараллеливания данных) и технология web-разработки WebSharper для
взаимодействия с клиентской частью (фреймворк, позволяющий реализовывать на F#
клиентскую часть). В качестве облака было решено использовать Windows Azure -
облачную платформу от Microsoft.
Для возможности задания серверной логики
приложения был реализован сервер приложений, для разработки которого в качестве
языка программирования был выбран C#.
В качестве основной среды разработки
использовалась Microsoft Visual Studio 2012.
.1 Microsoft.NET: F#
Функциональный язык F#, разработанный в 2002
году в подразделении Microsoft Research,
обеспечивает высокую производительность, и снижает объем написанного кода, в
сравнении, например, с С#. С деталями использования данного языка можно
ознакомиться в книгах Криса Смита [1] и Дона Сайма [2], а также в документации
к F# [9].
По производительности F#
сравним с C#, однако если сравнивать с языками, которые настолько же лаконичны,
как F#, в частности с динамическими языками и языками сценариев, он имеет
гораздо лучшие показатели. В 2010 году Microsoft выпустила
первую версию продукта - Microsoft Visual Studio
2010, в которую встроена поддержка разработки на F#.
Парадигма функционального
программирования предполагает отсутствие в программе неявной зависимости по
данным, что в свою очередь облегчает распараллеливание данных. Например, в F#
2.0 реализованы asynchronous workflows - конструкции для организации
параллельных и асинхронных вычислений. С помощью традиционных императивных
языков программирования достаточно сложно и трудоемко написать
распараллеливаемый код без ошибок. Подобное преимущество F# стало основным
аргументом при выборе языка программирования для реализации конструктора
QReal:Web в связи с тем, что QReal:Web был задуман как система, которая должна
работать с большим количеством пользователей, а значит и со значительным
потоком информации, которую необходимо обработать за ограниченный промежуток
времени.
На данный момент F# широко
используется в финансовой сфере, где требуются обработка больших данных и
незамедлительное принятие решений, а также нужно строить быстрые алгоритмы,
способные давать результат в как можно более короткое время.
На данный момент текущей
версией языка F# является версия 3.0, которая поставляется в Microsoft
Visual Studio 2012.
.2 Microsoft.NET: WebSharper
является HTML5-ориентированным веб-фреймворком,
который позволяет создавать веб-приложения, полностью реализованные с
использованием единственного языка программирования F#. F#-код клиентской части
транслируется в JavaScript, а код серверной части выполняется на сервере
обычным образом. С описанием использования данной технологии можно ознакомиться
в документации, опубликованной в открытом доступе [7].позволяет повысить
эффективность разработки приложения, благодаря возможности использования
единого языка программирования для клиентской и серверной частей. В частности,
использование языка F# и на серверной и на
клиентской стороне обеспечивает прозрачную передачу данных (с использованием
одинаковых типов для клиента и серверного кода).
.3 Microsoft.NET: C#
Для реализации сервера приложений был выбран
объектно-ориентированный язык программирования C#, разработанный компанией
Microsoft в 2001 году. Данный язык поддерживает полиморфизм, перегрузку
операторов, события, итераторы, исключения и многое другое. Также в связи с
необходимостью продолжительной работы сервера приложений в режиме реального
времени важным факторами при выборе языка программирования были наличие
сборщика мусора, легкость добавления новых функциональных возможностей сервера
и нетрудоемкость поддержки при эксплуатации. С# является одним из наиболее
популярных языков программирования и достаточно прост для использования, в
связи с чем и было принято решение использовать его для разработки сервера
приложений.
С момента появления язык много
раз обновлялся и его текущая версия 5.0.
.4 Windows Azure
Windows Azure - это
масштабируемая интернет-платформа для облачных вычислений, разработанная
компанией Microsoft. Данная платформа включает в себя операционную систему для
облачных вычислений и широкий набор служб для разработчиков программного
обеспечения [5].Visual Studio 2012 имеет специальные
средства для выкладывания проектов в Windows
Azure [8]. Таким образом, при разработке проекта с помощью .NET возможна
интеграция с облачной платформой без необходимости изменения какого-либо
написанного кода.
4. Требования к архитектуре
Исходя из проведенного анализа существующих
подходов к визуальному созданию мобильных приложений были сформулированы следующие
требования к архитектуре разрабатываемого конструктора.
) Функциональные требования:
Предоставление возможности сохранения
результата, созданного пользователем.
Необходимо обеспечить пользователю возможность
прерывать работу и возобновлять, используя сохраненный результат.
Обеспечение взаимосвязи объектов.
Объекты, используемые пользователем, должны быть
связаны между собой.
Обеспечение возможности изменения свойств
существующих объектов и связей между ними.
Предоставление возможности удаления объектов и
взаимосвязей.
Обеспечение возможности пользователю
перетаскивать на экран мышкой объекты, необходимые для конфигурации его
приложения.
) Нефункциональные требования:
Простота использования.
Незнакомый с программированием человек должен
быть способен написать несложное приложение.
Расширяемость.
Необходимо обеспечить возможность
масштабирования системы, для дальнейшего развития.
Модульность системы. Слабая связность компонент.
Сбои/падения одной компоненты системы должны как
можно меньше влиять на работу других компонент.
Реализация интерфейсов для различных браузеров.
Интерфейс системы не должен зависеть от браузера
пользователя.
Расширяемость формата обмена данными между
клиентской и серверной частями.
В случае появления новых элементов добавление
новых узлов в передаваемый формат не должно представлять сложности.
) Ограничения:
Использование Windows Azure.
Использование F# для реализации серверной части
приложения.
. Архитектура системы
По результатам исследования и анализа
существующих конструкторов для создания мобильных приложений был предложен
собственный подход.
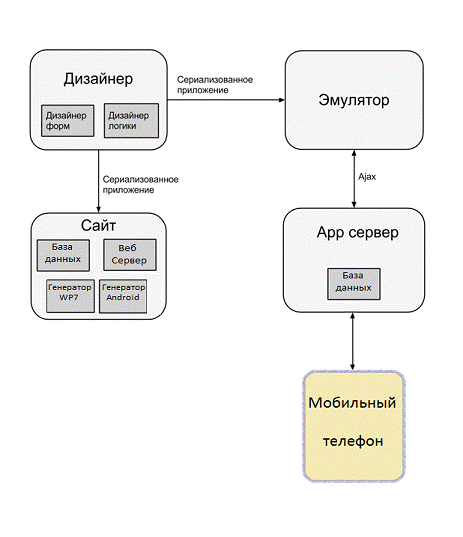
Общая архитектура разработанной системы состоит
из нескольких компонент и представлена на рис. 3. При разработке архитектуры
конструктора были использованы результаты, описанные в работах по
проектированию приложений А. Г. Федорова [3], С. Д. Кузнецова [4] и книге
Мартина Фаулера [6]. Клиентская часть состоит из дизайнера и эмулятора.
Дизайнер предлагает средства для моделирования интерфейса приложения и задания
необходимой логики. Эмулятор обеспечивает возможность проверки корректности
работы создаваемого мобильного приложения. Серверная часть, включающая
веб-сервер и необходимые базы данных, выполняет обработку необходимых данных и
генерацию итогового файла, который затем передается на клиент и сохраняется на
компьютере пользователя. За саму генерацию отвечает набор специально написанных
генераторов приложений под различные платформы. В процессе работы,
сформированное мобильное приложение взаимодействует с app сервером (сервером
приложений).
Создание приложения происходит путем
перетаскивания на рабочую область элементов палитры, таких как кнопка,
изображение, текстовое поле и другие. Аналогичным образом происходит задание
логики приложения и свойств различных элементов. Например, при добавлении новой
кнопки, указывается название формы на которую следует перейти при ее нажатии и,
при необходимости, условия для такого перехода. Подобные свойства элементов
можно задать или изменить в любой момент при проектировании приложения
Созданное приложение можно протестировать с помощью эмулятора и затем
сгенерировать соответствующий файл. Сформированный файл (с расширением apk для
Android и с расширением xap для Windows Phone) автоматически сохраняется на
компьютере пользователя.
В связи с тем, что серверная часть приложения
используется как репозиторий диаграмм, клиентская и серверная части
взаимодействуют между собой посредством post-запросов (в отличие от get
запросов, post запросы передают всю необходимую информацию в теле запроса, а не
в заголовке, и таким образом предпочтительны для использования в системах, где
необходимо передавать файлы большой длины).

Рис. 3.Основные модули конструктора
Для возможности свободного доступа пользователей
к разработанному конструктору, прототип дизайнера и эмулятора выложен в
«облако» Microsoft: Windows Azure.
В рамках данной дипломной работы были
реализованы сайт, веб-сервер, app сервер, все необходимые базы данных, а также
обеспечена взаимосвязь между различными компонентами системы (клиентская часть,
веб-сервер, генераторы и сервер приложений). Разработка клиентской части
(дизайнера и эмулятора) и генераторов не являлась частью поставленной задачи и
была проведена другими людьми в рамках соответствующих курсовых и дипломных работ.
Тем не менее, их описание приводится здесь для общего понимания технологии
работы реализованного конструктора.
.1 Клиент
Клиентская часть сервиса не зависит от браузера
пользователя и состоит из двух компонент: дизайнера приложений и эмулятора.
Дизайнер отвечает за создание интерфейса приложения и описание его
бизнес-логики. Эмулятор позволяет запустить создаваемое приложение прямо в окне
интернет-браузера.
Дизайнер приложений включает в себя такие
компоненты, как палитра элементов, редактор свойств, основная рабочая область,
менеджер экранов и редактор клиентской логики приложения. Для задания
клиентской логики на данный момент используется событийно-триггерная система,
позволяющая задавать поведение приложения при реализации событий определённых типов,
например “пришёл ответ на запрос об авторизации”, “сработал таймер”, “нажата
кнопка” и т.д. На данный момент клиентская логика описывается путём компоновки
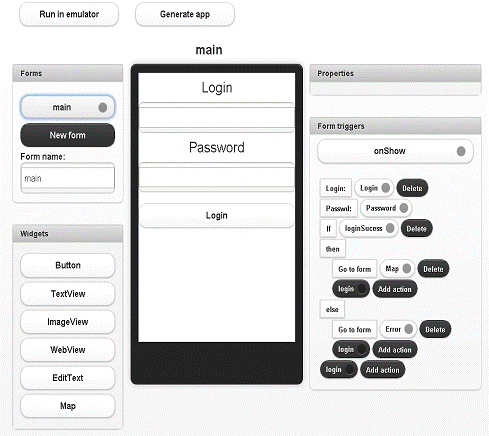
элементарных блоков-действий. Пример формирования клиентской логики - задание
перехода при авторизации на форму отображения карты, в случае ввода корректной
пары “логин-пароль”, и на форму ошибки, в случае ввода некорректной пары
“логин-пароль” показан на рис. 4.

Рис. 4. Пример задания клиентской логики
Действия могут быть как общими для всех типов
приложений, например условное ветвление или переход на другой экран, так и
специфичными для конкретных типов создаваемых приложений, например отправка
запроса об авторизации на сервер. В дальнейшем планируется использование
графических языков для задания и клиентской, и серверной логики.
Для запуска онлайн-эмулятора или генерации
мобильного приложения, подлежащего установке на смартфон, разрабатываемое
приложение экспортируется в XML специального вида, который передаётся эмулятору
или на сервер в зависимости от того, запускается эмулятор или же генерируется
готовое приложение.
Эмулятор служит для запуска разрабатываемого
приложения прямо в окне браузера. Это позволяет существенно облегчить отладку
приложения благодаря тому, что не требуется каждый раз генерировать приложение
и устанавливать его на смартфон.
Генератор по полученным данным создает файл
приложения под необходимую мобильную платформу. На текущий момент реализована
генерация в популярные мобильные платформы Android и Windows Phone 7/8. В
дальнейшем, планируется реализация поддержки и других мобильных операционных
систем. Особенностью реализации блоков генераторов является их независимость от
остальных компонент системы. Таким образом добавление в конструктор
дополнительного блока для генерации кода в новую мобильную платформу является
достаточно простой задачей.
Генератор также как и серверная часть написан на
языке F#. Сопоставление шаблонов в этом языке позволяет удобно работать со
стандартными парсерами библиотеки классов платформы .NET и дает возможность
быстро добавить разбор новых узлов. Кроме этого, скачивание нужных ресурсов из
сети интернет и запись данных в файл описывается всего в несколько строчек.
. Практическая реализация
.1 Формат обмена данными
В задачах проектирования и реализации
информационных систем одной из важных проблем является обмен данными между
различными компонентами системы. В рамках моей дипломной работы необходимо было
разработать формат обмена данными между клиентской частью и генератором. В
связи с тем, что в классической разработке для мобильных приложений для
генерации файла в мобильную платформу используется язык разметки XML,
разработанный мной формат также является языком разметки, подобным формату,
который используется при разработке приложений для операционной системы
Android.
По своей структуре документ в формате XML
представляет собой дерево элементов. Некоторые элементы имеют свои
дополнительные атрибуты, которые в свою очередь могут иметь какие-то значения.
Основным требованием, предъявляемым к формату обмена данными, являлась
расширяемость существующего протокола. XML идеально удовлетворяет данному
требованию благодаря простой древовидной структуре. Добавление новых узлов в
передаваемый формат при появлении новых элементов не представляет сложности.
Разработанный формат обмена данными является
единым, в рамках создаваемой системы, для генерации в различные мобильные
платформы (Android и Windows Phone). Таким образом, на клиенте происходит
формирование одного XML файла, в котором содержится вся информация, необходимая
генератору для формирования итогового мобильного приложения и данный XML файл
передается на сервер, где и происходит генерация.
Примеры XML документов, соответствующих
разработанному формату, формируемые при создании приложений типа “Визитка” и
“Мобильный помощник врача” находятся в приложениях.
.2 Репозиторий
Для возможности работы пользователей на сайте
(авторизация, создание приложений, сохранение незавершенных приложений и т.д.)
был реализован репозиторий на основе базы данных Microsoft SQL Server 2008. В
разработанном репозитории была создана таблица, хранящая пары “логин-пароль”
для возможности авторизации пользователя на сайте, а также таблица для хранения
спроектированных (или не до конца спроектированных) пользователем приложений,
которые хранятся в базе данных в виде XML-файлов.
Дополнительно, для апробации разработанного
сервера приложений, в репозитории сервера приложений была создана аналогичная
таблица для хранения пары “логин-пароль” зарегистрированных ранее
пользователей.
.3 Сайт и веб-сервер
Изначально планировалась реализация как
серверной, так и клиентской части исключительно посредством WebSharper.
С использованием данной технологии был
разработан сайт, на котором пользователь может зайти в свой личный кабинет при
помощи логина и пароля. Для хранения логина и пароля ранее зарегистрированных
пользователей в базе данных заведена соответствующая таблица Users. Связь между
приложением и базой данный осуществляется при помощи стандартных средств .Net -
функций из класса SQLConnection.
В рамках дипломной работы был также реализован
сервер разработки, который обеспечивает связь между клиентской частью сайта и
генераторами. Серверная часть принимает данные, полученные от клиентской части,
и выполняет генерацию итогового файла, который затем передается обратно на
клиент и сохраняется на компьютере пользователя.
Дополнительно на веб-сервере предполагается
работа репозитория для хранения диаграмм пользователя, благодаря которому каждый
клиент в личном кабинете сможет редактировать ранее созданные диаграммы.
.4 Сервер приложений
Для возможности задания серверной логики
приложения реализован сервер приложений, который имеет возможность в режиме
онлайн передавать пользователю данные, запрошенные из сторонних источников.
Также сервер приложений может быть использован для агрегации данных из
различных внешних систем, выполнения сложных вычислений и других задач.
Связь клиентской части, сервера и итогового
мобильного приложения с сервером приложений происходит с помощью post-запросов.
. Сложности реализации
- достаточно новый продукт, первая версия
которого была выпущена в 2008 году. По этой причине были выявлены следующие
сложности при разработке с помощью данного фреймворка:
низкое качество документации;
практически полное отсутствие разумных примеров
использования в открытом доступе, в связи с небольшим количеством
пользователей;
отсутствие готового решения для многих
технических проблем.
.1 Сайт и веб-сервер
В целях тестирования серверной части мной была
предпринята попытка реализовать редактор для создания мобильных приложений
также при помощи WebSharper. В результате анализа средств WebSharper для работы
с графическими изображениями было решено использовать расширение Raphael, аналогичное
JavaScript-библиотеке raphael.js, предназначенной для работы с векторной
графикой. Однако в процессе разработки
выяснилось, что такой подход к созданию редактора является довольно громоздким,
поскольку создание примитивов требовало большого количества инструкций, и их
комбинация требовала сложной работы с графикой. Затем, разработка редактора
была поручена человеку, обладающему опытом работы с JavaScript, а не с
WebSharper, в результате чего было решено сменить инструментарий.
Было принято решение, что реализацию редактора
будет проще осуществить при помощи TypeScript - надстройки над языком
JavaScript. Таким образом на серверной части приложения потребовались различные
средства для возможности взаимодействия технологий TypeScript и WebSharper. Например:
Через атрибут IFrame, который позволяет
поместить в один сайт содержимое другого сайта, внутрь клиентской части,
разработанной с помощью WebSharper, стало возможно поместить редактор, который
фактически находится на другом сайте. Таким образом, при авторизации на сайте,
который находится, например, по адресу #"701145.files/image005.gif">
Рис. 5. Пример работы клиентской
логики
Для данного приложения в базу данных
были добавлены таблицы, содержащие информацию о логине и пароле пользователей
(врачей), а также таблица, содержащая координаты пациентов для каждого врача.
Заключение
В рамках данной работы были изучены
существующие подходы к визуальному созданию мобильных приложений. В результате
проведенного анализа было разработано собственное решение, описанное в данной
работе. Для возможности взаимодействия клиентской части, сервера разработки,
сервера приложений и генераторов были разработаны форматы обмена данными.
Также был реализован прототип
серверной части (веб-сервер и сервер приложений) онлайн-конструктора приложений
для мобильных телефонов, требующих возможности задания клиентской логики, и
проведена апробация созданного решения на примере приложений «Визитка» и
«Мобильный помощник врача».
Таким образом, результатами данной
дипломной работы являются:
архитектура конструктора QReal:Web
формат обмена данными между
различными частями конструктора
обеспечение взаимосвязи между
клиентской частью, сервером разработки, сервером приложений и генераторами
сайт и сервер разработки
сервер приложений
интеграция клиентской части
конструктора в «облако» Microsoft: Windows Azure
апробация конструктора QReal:Web
Конструктор QReal:Web стал
победителем регионального этапа конкурса Microsoft Imagine Cup в
Санкт-Петербурге, результаты работы были также представлены автором данной
работы на конференции “СПИСОК-2013”.
Список литературы
[1]
Chris Smith, Programming F# // Издательство
O'Reilly Media. 2009, 416С
[2]
Syme Don, Expert F# // Издательство Apress, 2007,609С
[3]
Елманова Н., Федоров А.Г. / Статья от июня 2002 г.: Архитектура современных
web-приложений // КомпьютерПресс. 2002. URL:
<http://www.compress.ru/article.aspx?id=10951&iid=440>
[4]
Кузнецов С.Д. Общая классификация архитектур информационных приложений.
Проектирование и разработка корпоративных информационных систем // Центр
информационных технологий. 1998.: <http://citforum.ru/cfin/prcorpsys/index.shtml>
[5]
Мартынов Д.Н., Федоров А.Г. Windows Azure: Облачная платформа Microsoft, 2010.
URL:<http://download.microsoft.com/documents/rus/msdn/Windows_Azure_web.pdf><http://download.microsoft.com/documents/rus/msdn/Windows_Azure_web.pdf>
[6]
Фаулер Мартин, Райс Девид, Фоммел Мэттью, Хайет Эдвард, Ми Роберт, Стаффорд
Рэнди. Архитектура корпоративных программных приложений // Издательство
“Вильямс”. 2007, 544С
[7]
Документация по WebSharper, URL: <http://websharper.com/WebSharper.pdf>
(дата последнего обращения 20.05.2013)
[8]
Документация по Windows Azure, URL: <http://www.windowsazure.com/ru-ru/>
(дата последнего обращения 29.04.2013)
[9]
Документация по F#, URL: <http://msdn.microsoft.com/ru-ru/vstudio/hh386303.aspx>
(дата
последнего обращения 20.05.2013)
Приложение А
“Визитка”
<application name =
"patients">
<logic>
<action control-id =
"button4">
<transition form-id =
"About"/>
</action>
<action control-id =
"button5">
<transition form-id =
"Map"/>
</action>
<trigger form-id =
"main" event = "onShow"></trigger>
<trigger form-id =
"main" event = "onTimer"></trigger>
<trigger form-id =
"main" event = "onLoginResponse"></trigger>
<trigger form-id =
"main" event = "onPatientsResponse"></trigger>
<trigger form-id =
"About" event = "onShow"></trigger>
<trigger form-id =
"About" event = "onLoginResponse"></trigger>
<trigger form-id =
"About" event = "onPatientsResponse"></trigger>
<trigger form-id = "Map"
event = "onShow"></trigger>
<trigger form-id =
"Map" event = "onTimer"></trigger>
<trigger form-id =
"Map" event = "onLoginResponse"></trigger>
<trigger form-id =
"Map" event = "onPatientsResponse"></trigger>
</logic>
<forms>
<form form_name =
"main">
<LinearLayout=
"vertical"_width = "fill_parent"_height =
"fill_parent"= "#ffffff">
<ImageView_width =
"wrap_content"_height = "wrap_content"=
"https://dl.dropboxusercontent.com/u/10802739/ic/Logo.jpg"_gravity =
"center_horizontal"_marginTop = "10px"/>
<TextView_width =
"fill_parent"_height = "wrap_content"_marginTop =
"10px"= "0px"= "Hello!"= "26px"/>
<ImageView_width =
"wrap_content"_height = "wrap_content"=
"https://dl.dropboxusercontent.com/u/10802739/ic/img1_min.jpg"_gravity
= "center_horizontal"_marginTop = "10px"/>
<Button_width =
"fill_parent"_height = "wrap_content"_marginTop =
"20px"= "About"= "15px"= "button4"/>
<Button_width =
"fill_parent"_height = "wrap_content"_marginTop =
"20px"= "Show on map"= "15px"=
"button5"/>
</LinearLayout>
</form>
<form form_name =
"About">
<LinearLayout=
"vertical"_width = "fill_parent"_height =
"fill_parent"= "#ffffff">
<WebView_width =
"fill_parent"_height = "fill_parent"= "webview7"=
"http://www.imaginecup.com/#?fbid=vy20mUumfI0"/>
</LinearLayout>
</form>
<form form_name =
"Map">
<LinearLayout=
"vertical"_width = "fill_parent"_height =
"fill_parent"= "#ffffff">
<Map_width =
"fill_parent"_height = "fill_parent"= "map9"/>
</LinearLayout>
</form>
</forms>
</application>
Приложение В
“Мобильный
помощник
врача”
<application name =
"patients">
<logic>
<action control-id =
"button5">
<login-request=
"http://nb.infolan.me:54321"id = "editText2"id =
"editText4"/>
</action>
<trigger form-id =
"main" event = "onShow"></trigger>
<trigger form-id =
"main" event = "onTimer"></trigger>
<trigger form-id =
"main" event = "onLoginResponse">
<if condition =
"loginSuccess">
<then>
<transition form-id =
"Map"/>
</then>
<else>
<transition form-id =
"Failed"/>
</else>
</if>
</trigger>
<trigger form-id =
"main" event = "onPatientsResponse"></trigger>
<trigger form-id =
"Map" event = "onShow"></trigger>
<trigger form-id =
"Map" event = "onTimer">
<patients-request url =
"http://nb.infolan.me:54321"/>
</trigger>
<trigger form-id =
"Map" event = "onLoginResponse"></trigger>
<trigger form-id =
"Map" event = "onPatientsResponse">
<showmap id =
"map7"/>
</trigger>
<trigger form-id =
"Failed" event = "onShow"></trigger>
<trigger form-id =
"Failed" event = "onTimer"></trigger>
<trigger form-id = "Failed"
event = "onLoginResponse"></trigger>
<trigger form-id =
"Failed" event = "onPatientsResponse"></trigger>
</logic>
<forms>
<form form_name =
"main">
<LinearLayout=
"vertical"_width = "fill_parent"_height =
"fill_parent"= "#ffffff">
<TextView_width =
"fill_parent"_height = "wrap_content"_marginTop =
"10px"= "0px"= "Login:"= "26px"/>
<EditText_width =
"fill_parent"_height = "wrap_content"_marginTop =
"10px"= "editText2"= "0px"= "px"/>
<TextView_width =
"fill_parent"_height = "wrap_content"_marginTop =
"10px"= "0px"= "Password:"= "26px"/>
<EditText_width =
"fill_parent"_height = "wrap_content"_marginTop =
"10px"= "editText4"= "0px"= "px"/>
<Button_width =
"fill_parent"_height = "wrap_content"_marginTop =
"20px"= "Button"= "15px"=
"button5"/>
</form>
<form form_name =
"Map">
<LinearLayout=
"vertical"_width = "fill_parent"_height =
"fill_parent"= "#ffffff">
<Map_width =
"fill_parent"_height = "fill_parent"= "map7"/>
</LinearLayout>
</form>
<form form_name =
"Failed">
<LinearLayout=
"vertical"_width = "fill_parent"_height =
"fill_parent"= "#ffffff">
<TextView_width =
"fill_parent"_height = "wrap_content"_marginTop =
"10px"= "0px"= "Login failed"=
"26px"/>
<ImageView_width =
"wrap_content"_height = "wrap_content"=
"http://3before30.com/wp-content/uploads/2012/05/failed.png"_gravity
= "center_horizontal"_marginTop = "10px"/>
</LinearLayout>
</form>
</forms>
</application>