"ASP.NET Atlas" – AJAX в исполнении Microsoft
"ASP.NET Atlas" – AJAX в исполнении
Microsoft
Игорь Тамащук
Введение
Словосочетание "Web 2.0" знакомо сейчас,
пожалуй, всем, кто более или менее внимательно следит за развитием Internet-а.
И всем, наверное, знаком термин AJAX, который используется в этой концепции. В
своей статье я расскажу о проекте Atlas – фреймворке для разработки AJAX
web-приложений, который предлагает компания Microsoft разработчикам на ASP.NET.
С чего начать?
Конечно, скачать и установить. Последнюю версию Atlas
можно скачать с сайта #"67180.files/image001.gif">
Сайт Atlas на самом деле не представляет из себя
ничего сложного. Для того чтобы подключить Atlas к любому сайту, нужно
выполнить несколько шагов:
Добавить ссылки на сборку Microsoft.Web.Atlas.dll;
Добавить в проект папки со скриптами Atlas;
Сконфигурировать сайт должным образом.
Третий шаг – самый "емкий" из всех. Поэтому
распишем его подробнее.
Для начала необходимо зарегистрировать конфигурационную
секцию для Atlas:
<?xml
version="1.0"?>
<configuration
xmlns="#"67180.files/image002.gif">
Глянем, как же выглядит результирующий html.
Интересным для нас будет следующий код:
<script
type="text/xml-script">
<page xmlns:script="#"67180.files/image003.gif">
Теперь изменим код нашей формы таким образом, чтобы
Repeater, отображающий результаты поиска, оказался внутри UpdatePanel:
<atlas:UpdatePanel ID="pnlResults"
runat="server">
<asp:Repeater
ID="lstResult"
runat="server">
…
</asp:Repeater>
</ContentTemplate>
</atlas:UpdatePanel>
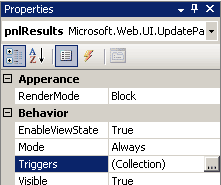
Теперь укажем этому контролу, реакцией на какое
событие на форме будет обновление панели. Для этого перейдем в режим дизайна формы
и найдем свойство Triggers у UpdatePanel:

Нажав на кнопку редактирования свойства, мы попадаем в
редактор триггеров:

Пока список пуст. Нажимаем "New Trigger":

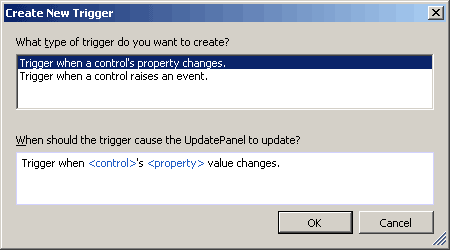
В визарде создания триггера нам предлагается выбрать
тип триггера: будет ли это реакция на конкретное событие контрола, или на
изменение одного из его свойств. Нам нужен триггер, который бы реагировал на
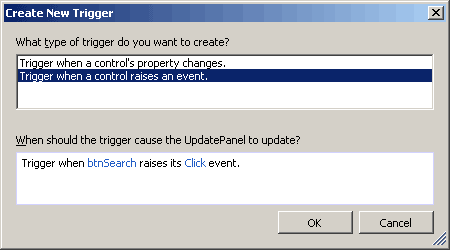
нажатие кнопки поиска. Для этого выбираем тип триггера "Trigger when a
control raises an event", и выбираем во втором поле нашу кнопку и событие
Click:

Завершаем редактирование и переходим в режим
редактирования исходного кода формы. Мы увидим, что в тэга панели добавилась
соответствующая секция:
<atlas:UpdatePanel
ID="pnlResults"
runat="server">
…
<atlas:ControlEventTrigger
ControlID="btnSearch"
EventName="Click" />
</Triggers>
</atlas:UpdatePanel>
И, наконец, последнее действие. Мы должны установить
свойство EnablePartialRendering у контрола ScriptManager в True:
<atlas:ScriptManager
ID="scriptManager" runat="server"
EnablePartialRendering="True">
</atlas:ScriptManager>
Этим свойством вы укажете Atlas, что необходимо взять
обработку всех постбэков на себя. Если вы забудете указать это свойство, то
Atlas просто не будет знать, когда происходит постбэк и вся форма перегрузится
целиком.
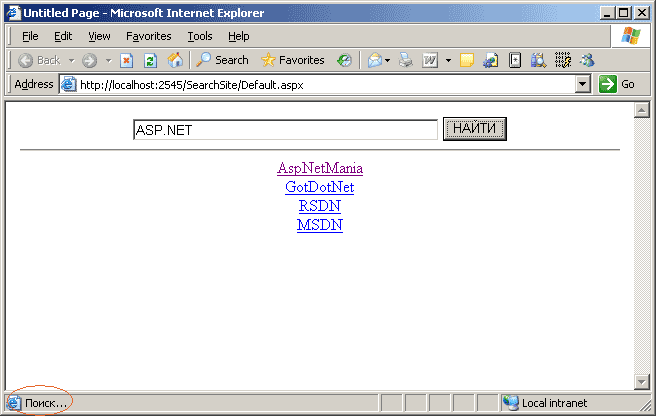
Все готово, можем запустить приложение и насладиться
результатом:

Заключение
Стоит ли использовать Atlas сейчас в своих проектах?
Каждый может решить это для себя сам. Важно только помнить, что каждый
следующий релиз может поставлять не только исправления старых ошибок, но и
радикально измененный дизайн библиотеки. Кроме того, текущая версия, как
показывает опыт, устойчиво ведет себя только в основных вариантах
использования. Если вы захотите большей гибкости, то готовьтесь столкнуться с
кучей проблем.
Нужно отметить, то разработка Atlas идет с активным
параллельным внедрением. Вы можете посмотреть, как Atlas используется на сайтах
#"#">http://www.rusdoc.ru