Электронное учебное пособие по компьютерной графике
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
1. СРЕДА ПРОГРАММИРОВАНИЯ
2. ВНЕШНИЙ ПРОЕКТ
2.1 Требования
предъявляемые к программе и цели ее создания
2.2 Внешние спецификации:
интерфейс, входные и выходные данные
2.3.1 Интерфейсные
спецификации
2.2.2 Спецификации входных
и выходных данных
3. ВНУТРЕННЕЕ
ПРОЕКТИРОВАНИЕ
3.1 Внутренние
спецификации
3.2 Подробный алгоритм
программы
3.3 Код программы
3.4 Руководство
пользователя
4. ТЕСТИРОВАНИЕ
5. ЭКОНОМИЧЕСКАЯ ЧАСТЬ
6. ОХРАНА ТРУДА
6.1 Гигиенические критерии
оценки тяжести и напряженности трудового процесса пользователей ПЭВМ
6.2 Организация занятий с
ПЭВМ студентов в учреждениях высшего профессионального образования
6.3 Организация режима
работы с ПЭВМ обучающихся в учреждениях начального профессионального
образования
6.4 Комплексы упражнений
для глаз
6.5 Комплексы упражнений
физкультурных минуток
6.6 Физкультминутка для
улучшения мозгового кровообращения
6.7 Физкультминутка для
снятия утомленияс плечевого пояса и рук
6.8 Физкультминутка для
снятия утомления с туловища и ног
6.9 Зрительная гимнастика
во время работы на компьютере
6.10 Зрительная гимнастика
после компьютерного занятия
ЗАКЛЮЧЕНИЕ
ЛИТЕРАТУРА
ВВЕДЕНИЕ
Тема моего дипломного проекта «Электронное учебное пособие по
компьютерной графике».
В настоящее время стремительно развиваются новые технологии и
компьютерная техника. Это привело к тому, что многие предприятия различных
отраслей, а также образовательные учреждения не обходятся без персональных
компьютеров, новейшего программного обеспечения и автоматизированных систем.
Цель разработки данной программы: собрать и представить в электронном
виде справочный материал по компьютерной графике, который можно использовать
при проведении занятий в компьютерных классах, самостоятельной работе на
домашнем компьютере. Учебный материал, представленный в электронной форме,
более компактен, чем обычные учебники и книги, его тиражирование более дешевое,
кроме того, при удачной организации материала, поиск нужных данных можно
провести гораздо быстрее. Все примеры, описываемые в электронном виде,
представлены в наглядной форме, то есть студент сразу может видеть то, что
должно получиться, и сравнить результаты своей работы с приведенными примерами.
При использовании самоучителей и учебников в твердом варианте часто приходится
набирать достаточно большие листинги программ и примеров, что занимает много
времени, из электронного же пособия необходимые тексты можно просто
скопировать. Освободившееся время можно использовать для решения других задач.
При необходимости нужный материал можно распечатать.
Учебник содержит основную необходимую информацию по графическим
программам, которые широко используются как в сфере образования, так и на
производстве.
В экономической части были произведены расчеты стоимости программы.
1. СРЕДА ПРОГРАММИРОВАНИЯ
Язык HTML весьма прост. И написать с его помощью Web-страничку с парой
абзацев текста можно буквально за пять минут, причем большая часть этого
времени будет потрачена на набор самого текста этой страницы, а не тегов HTML.
Но, проблема заключается в том, что многие HTML не знают. В связи с этим программисты создали
множество программ, предназначенных для создания Web-страниц.
Одна из таких программ написана разработчиками из фирмы Macromedia и
называется Macromedia Dreamweaver. Первая ее версия вышла еще в далеком
1998 году; в настоящее же время доступна версия 8. - представитель визуальных
Web-редакторов, работающих по принципу WYSIWYG (What You See Is What You Get,
"что ты видишь, то ты и получишь"). При этом пользователь форматирует
текст и в окне редактора сразу же видит результаты своих трудов.
Существуют также и невизуалъные Web-редакторы (они же - HTML редакторы), основанные на другом
принципе.
Рабочая среда Dreamweaver 8 представляет собой наборы окон и различных
инструментов, предлагаемых им Web-дизайнеру.
После запуска программы на экране появляется небольшое диалоговое окно
Workspace Setup, предлагающее нам выбрать набор изначально открытых окон и их
расположение - собственно рабочую среду.

Рис.1. Диалоговое окно Workspace Setup
Главное окно служит "вместилищем" для множества других окон,
содержащих как открытые Web-страницы, так и различные инструменты,
предназначенные для работы с ними. Также в главном окне находится строка
главного меню, с помощью которого можно получить доступ ко всем возможностям
Dreamweaver.
Кроме того, если в Dreamweaver еще не открыта ни одна Web-страница,
становится видима так называемая стартовая страница, отображаемая на фоне
главного окна. С помощью стартовой страницы можно быстро, не заходя в меню,
открыть нужную страницу, создать новую либо перейти на сайт фирмы Macromedia (#"657147.files/image002.gif">
Рис. 2. Главное окно Dreamweaver
В главном окне Dreamweaver может находиться сколько угодно окон
документов. Их можно перемещать, свертывать и развертывать, а также изменять их
размеры, в общем, проделывать с ними те же манипуляции, что и с любым другим
окном Windows. Единственное исключение: нельзя " В экономической части
были произведены расчеты стоимости программы.
Выше, ниже и правее окна документа находятся группы панелей - небольшие
окна, которые могут быть либо "приклеены" к одному краю главного
окна, либо свободно "плавать" рядом с ним. В верхней части каждой
группы панелей имеется ее заголовок - "выпуклая" синяя полоса, на
которой написано название панели.

Рис. 3. Группа панелей Dreamweaver
Инструментарий объектов служит для быстрого помещения на Web-страницы
различных элементов. От остальных инструментариев он отличается тем, что жестко
зафиксирован вдоль верхнего края главного окна. Инструментарий объектов
содержит набор кнопок, при нажатии которых на Web-страницу помещается
соответствующий элемент. Эти кнопки расположены на нескольких вкладках. Для
переключения между вкладка-ми нужно нажать кнопку, на которой написано название
вкладки и которая расположена в левой части инструментария, и выбрать нужную
вкладку в появившемся меню вкладок.
Инструментарий документа позволяет выполнять некоторые манипуляции с
открытой Web-страницей и самой программой.
Стандартный инструментарий, предоставляющий доступ к операциям с файлами
(создание, открытие и сохранение Web-страницы), буфером обмена и пр.,
изначально скрыт.

Рис. 4 Инструментарий объектов

Рис. 5 Меню вкладок инструментария объектов

Рис. 6 Инструментарий документа
в состоянии вывести на экран множество разнообразных окон.
Для того чтобы переключиться в окно, где открыт нужный файл, достаточно
выбрать соответствующий пункт.
Если же открыть одно из окон документов на весь экран (точнее, на все
главное окно), то переключаться между окнами станет еще проще. В этом случае в
инструментарии документа появятся вкладки, соответствующие открытым окнам
документа. Необходимо только щелкнуть нужную вкладку.

Рис.7. Вкладки, перечисляющие все открытые окна
Если необходимо держать на виду сразу два окна или больше, стоит
воспользоваться пунктами Cascade,
Tile Horizontally или Tile Vertically меню Window. Первый из них
"выкладывает" все открытые окна документов в виде "стопки"
в главном окне так, можно видеть их заголовки и часть содержимого.
В подменю Toolbars меню View находятся три пункта:
• пункт Insert выводит инструментарий объектов;
• пункт Document выводит инструментарий документа;
• пункт Standard выводит стандартный инструментарий.
Инструментарий документа также можно вывести на экран, выбрав пункт
Insert меню Window или нажав комбинацию клавиш <Ctrl>+<F2>.
Если слева от имени одного из этих пунктов стоит галочка, это значит, что
соответствующий инструментарий выведен на экран (или, как еще говорят,
соответствующий пункт меню "включен"). Чтобы убрать инструментарий,
нужно выбрать соответствующий пункт еще раз - и инструментарий исчезнет вместе
с галочкой. Такие пункты меню, меняющие свое состояние.
Если необходимо скрыть на время все панели, чтобы без помех просмотреть
открытую Web-страницу, нужно выбрать пункт Hide Panels в меню Window или
одноименный пункт в меню View. Вместо выбора этого пункта можно просто нажать
клавишу <F4>. Чтобы снова вывести скрытые панели на экран, достаточно в
меню Windows или View выбрать пункт Show Panels или, опять же, нажать клавишу
<F4>.предлагает много возможностей для тех, кто работает с языком HTML.
Находясь в режиме отображения Web-страницы, можно выделять содержимое
отдельных тегов. Так, для выделения всего содержимого родительского тега нужно
выбрать в меню Edit пункт Select Parent Tag или нажать комбинацию клавиш <Ctrl>+<X>. А для выделения первого
дочернего тега нужно выбрать в меню Edit пункт Select Child или нажать
комбинацию клавиш.
2. ВНЕШНИЙ ПРОЕКТ
.1 Требования, предъявляемые к
программе и цели ее создания
К программе предъявляются следующие требования: в программе должно быть
реализовано удобное зрительное восприятие, непротиворечивость, своевременная и
продуманная обратная связь, ярко выраженный набор действий, снисходительность
(возможность отмены действий), предотвращение возможных ошибок.
Программа не должна терять работоспособности, ни при каких, даже
некорректных действиях пользователя. При любых действиях пользователя внутри
программы базы не должны терять целостности. Программа должна быть снабжена
подробной пользовательской и программной документацией.
Цель разработки данной программы: собрать и представить в электронном
виде справочный материал по компьютерной графике, который можно было бы
использовать при проведении занятий в компьютерных классах, самостоятельной
работе и для самоподготовке при работе на домашнем компьютере. Учебный
материал, представленный в электронной форме, более компактен, чем обычные
учебники и книги, его тиражирование более дешевое, кроме того, при удачной
организации материала, поиск нужных данных можно провести гораздо быстрее. Все
примеры, описываемые в книгах, представлены в наглядной форме, то есть студент
сразу может видеть то, что должно получиться, и сравнить результаты своей
работы с приведенными примерами. При использовании самоучителей и учебников в
твердом варианте часто приходится набирать достаточно большие листинги программ
и примеров, что занимает много времени, из электронного же пособия необходимые
тексты можно просто скопировать. Освободившееся время можно использовать для
решения других задач. При необходимости нужный материал можно распечатать.
Электронное учебное пособие Компьютерная графика должно помогать
пользователям:
- самостоятельно разобрать материал, используя подсказки и
текстовые справочники;
- расширить знания по справочникам;
- работать в индивидуальном темпе;
- ликвидировать пробелы в освоении какой-либо темы.
При разработке программы необходимо написать руководство пользователя.
2.2 Внешние спецификации: интерфейс,
входные и выходные данные
2.2.1 Интерфейсные спецификации
Интерфейс главного окна электронного пособия приведен на рис.2.1. В
таблице 1 описаны интерфейсные спецификации.

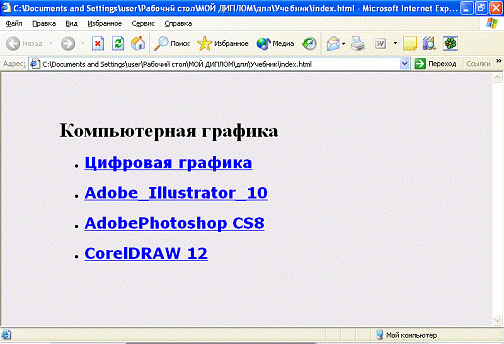
Рис. 8. Главная страница

Рис. 9 Страница содержания учебника Цифровая графика

Рис. 10 Страница содержания учебника Adobe_Illustrator_10

Рис. 10 Страница содержания учебника Adobe Photoshop CS8

Рис. 11 Страница содержания учебника CorelDraw 12
2.2.2 Спецификации входных и выходных
данных
Входными данными являются выбранные пользователем ссылки.
Выходные данными являются открываемые по ссылке страницы.
3. ВНУТРЕННЕЕ ПРОЕКТИРОВАНИЕ
.1 Внутренние спецификации
В таблице 1 описаны внутренние спецификации программы
Таблица 1.
|
Наименование
|
Тип
|
Назначение
|
|
Цифровая графика
|
Ссылка
|
Открывает учебник Цифровая
графика
|
|
Adobe_Illustrator_10
|
Ссылка
|
Открывает учебник
Adobe_Illustrator_10
|
|
Adobe Photoshop CS8
|
Ссылка
|
Открывает учебник Adobe
Photoshop CS8
|
|
CorelDraw 12
|
Ссылка
|
Открывает учебник CorelDraw
12
|
3.2 Подробный алгоритм программы
При запуске программы появляется главная форма (рис. 1). На главной форме
выбирается раздел обучения. При этом по ссылке в зависимости от раздела
выбирается название файла, который будет выведен на экран следующим при обучении.
Название и путь к этому файлу указываются в специальных тегах.

3.3 Код программы
<HTML><HEAD><META content="text/html;
charset=windows-1251" http-equiv="Content-Type"><link
href="../../style.css" rel="stylesheet"></HEAD>
<body BGCOLOR="#E7E3E7">
<table width="600" height="98%"
align="center">
<tr>
<td>Компьютерная графика </h1></p>
<ul>
<li>Цифровая графика </h2>
</a></font></li>
<li>
</a></font></li>
<li>
</a></font></li>
<li>
</a></font></li>
</ul></td>
</tr>
</table>
</body></html>
<HTML><HEAD><META content="text/html;
charset=windows-1251" http-equiv="Content-Type"><link
href="../../style.css" rel="stylesheet"></HEAD>
<body BGCOLOR="#E7E3E7">
<table width="600" height="98%"
align="center">
<tr>
<ul>
<li>Предисловие
</a></font></li>
<li>ЧАСТЬ
I НАСТОЛЬНЫЕ ИЗДАТЕЛЬСКИЕ СИСТЕМЫ И ГРАФИКА </font> </li>
<li>Глава
1 Конфигурирование настольных издательских систем </a>
</font> </li>
<li>Глава
2 Особенности графической информации и способы ее
кодирования</a></font></li>
<li>ЧАСТЬ
II СИГНАЛЫ, СЧИСЛЕНИЯ И ОСНОВЫ КОДИРОВАНИЯ </font></li>
<li>Глава
3 Аналоговый и импульсный сигналы </a></font></li>
<li>Глава
4 Системы счисления </a></font></li>
<li>Глава
5 Бит и кодовая таблица </a></font></li>
<li>Глава
6 Преобразование аналогового сигнала в цифровые
коды</a></font></li>
<li>ЧАСТЬ
III ПИКСЕЛЬНАЯ ГРАФИКА </font> </li>
<li>Глава
7 Дискретизация, квантование и кодирование графических изображений
</a></font></li>
<li>Глава
8 Разрешение пиксельной графики </a></font></li>
<li>Глава
9 Глубина цвета пиксельной графики </a></font></li>
<li>Глава
10 Объем файла пиксельной графики </a></font></li>
<li>Глава
11 Трансформирование пиксельной графики</a></font></li>
<li>ЧАСТЬ
IV ВЕКТОРНАЯ ГРАФИКА </font></li>
<li>Глава
12 Принципы векторной графики </a></font></li>
<li>Глава
13 Трехмерная графика </a></font></li>
<li>ЧАСТЬ
V СРАВНЕНИЕ И ПЕРЕХОДЫ ПИКСЕЛЬНОЙ И ВЕКТОРНОЙ ГРАФИКИ
</font></li>
<li>Глава
14 Достоинства и недостатки пиксельной и векторной графики
</a></font>
</li>
<li>Глава
15 Взаимные преобразования пиксельной и векторной графики
</a></font></li>
<li>ЧАСТЬ
VI ЦВЕТ и ЦВЕТОВЫЕ МОДЕЛИ </font></li>
<li>Глава
16 Анализ и синтез цвета </a> </font></li>
<li>Глава
17 Цветовые модели </a></font></li>
<li>ЧАСТЬ
VII ТОНОВАЯ И ЦВЕТОВАЯ КОРРЕКЦИЯ </font></li>
<li>Глава
18 Понятие коррекции </a></font></li>
<li>Глава
19 Этапы тоновой и цветовой коррекции </a></font></li>
<li>Глава
20 Прочие команды коррекции </a></font></li>
<li>ЧАСТЬ . ПРИЛОЖЕНИЯ </font></li>
<li>Приложение
1. Выбор параметров пиксельных изображений
</a></font></li>
<li>Приложение
2. Графические метаморфозы </a></font></li>
<li>Приложение
3. Литература, периодика и сетевые ресурсы
</a></font></li>
<li>Глоссарий
</a></font></li>
</ul></td>
</tr>
</table>
<body BGCOLOR="#E7E3E7">
<table width="600" height="98%"
align="center">
<tr>
<td>Иллюстрированный самоучитель по Adobe Illustrator</p>
<ul>
<li>Глава 1. Вводные сведения
</a> </li>
<li>Глава 2. Запуск
программы и ее интерфейс </a> </li>
<li>Глава 3. Отображение
на экране </a> </li>
<li class="nonum"><a href="Glava4/Index0.htm"> Глава 4.Инструментарий для создания формы
объекта </a> </li>
<li>Глава 5.