Сайт парка культуры и отдыха имени М. Горького г. Ростова-на-Дону
Введение
В настоящее время Интернет стал для человека копилкой знаний и умений.
Любой человек может учиться, знакомиться, смотреть фильмы и т.д. не выходя
из дома, но все это он делает благодаря Интернету, а в частности Web-страницам. Вообще, слово Web - переводится как паутина. И главным
образом, в компьютерном мире ассоциируется именно с Интернетом. Итак, что же
такое Web-сайт и Web-страница?
Чтобы разобраться в этом вопросе, давайте подумаем, а какая собственно
информация может содержаться на Web-сайте?
Ответ очевиден - практически любая. Сайт может содержать информацию о
компьютерных играх, автомобилях, аквариумных рыбках, мифических существах,
городах и странах мира и т.д. и т.п. Список можно продолжать бесконечно. На
сайте даже можно разместить, к примеру, произведения великих русских классиков.
Как вам, например сайт "Война и мир"? Получается, что сайт это книга,
но только не простая, а электронная. Да, Web-сайт, по своей сути, действительно
является электронной книгой, журналом или учебником, который может содержать
как полезную для вас информацию, так и ту, что вас на данный момент совсем не
интересует.
Суть нашего дипломного проекта облегчить жителям Ростова-на-Дону и
приезжим гостям поиск мест проведения досуга. На сайте они смогут узнать
месторасположение Парка им. М. Горького, проводимые мероприятия в парке и время
их проведения, а так же какие аттракционы находятся на территории парка и
стоимость билета на них. Еще на сайте есть история парка, где пользователи
смогут узнать все о парке и фотогалерея, где можно увидеть парк в любое время
года.
1. Постановка задачи
Сайт - совокупность электронных документов (файлов) частного лица или
организации в компьютерной сети, объединённая под одним адресом (доменным
именем или IР-адресом).
Все сайты в совокупности составляют Всемирную паутину, где коммуникация
(паутина) объединяет сегменты информации мирового сообщества в единое целое -
базу данных и коммуникации планетарного масштаба. Для прямого доступа, клиентов
к сайтам на серверах был специально разработан протокол HTTP.
В соответствии с указанной целью в работе были поставлены и решены
следующие задачи:
а) разработать структуру web-сайта
для Парка культуры и отдыха имени М. Горького г. Ростова-на-Дону;
б) создать раздел мероприятия;
в) создание таблицы аттракционов;
г) провести экономическое обоснование разработанного дипломного
проекта.
Тема дипломного проекта является актуальной и современной, так как
интернет не объемлемая часть жизни любого человека, который живет в ногу со
временем. Практическая часть этого диплома в том, что бы помочь людям и
ускорить поиск мест проведения досуга.
Задача должна быть выполнена студентом колледжа ГОУ СПО РО РКСИ
специальности «Программное обеспечение вычислительной техники и
автоматизированных систем» группы ПО-43 Науменко В.А.
Результатом поставленной задачи имеет практическое применение в
администрации Парка культуры и отдыха имени М. Горького г. Ростов-на-дону.
Задача решается при помощи компьютера, различных программных средств, а
также учебной и научной литературы.
Итоговая информация предоставляется в виде программного продукта,
отвечающего требованиям поставленной задачи.
Задача и итоговая информация должны быть выполнены и предоставлены в срок
отведенный комиссией на дипломное проектирование.
2. Основная часть
Прежде чем переходить непосредственно к созданию сайта, необходимо
разработать структуру основных входящих в него страниц, чтобы пользователю
легко было перемешаться между страницами различных уровней, а также, чтобы он в
любой момент мог вернуться на домашнюю страницу.
Первая страница, на которой оказывается посетитель, это домашняя
страница. Она, несомненно, должна содержать заголовок, краткое описание
разделов Web-сайта, ссылки на разделы второго
уровня иерархии в структуре, а также информацию об авторских правах и
информацию для контактов, которую можно разместить в колонтитуле.
После того как вы определились с домашней страницей и размещаемой на ней
информацией, необходимо перейти к разработке страниц второго уровня. Их
количество должно определяться количеством основных разделов, веб узла. На этих
страницах размещается наиболее важная информация, относящаяся к разделам, а
также, если в них есть необходимость, ссылки на страницы третьего уровня
иерархии. На страницах третьего уровня размещается уточняющая информация к
основным разделам веб сайта.
Важным понятием в разработке веб сайта является схема навигации,
определяющая, как пользователь будет перемещаться между страницами. С помощью
схемы навигации пользователь получает представление о структуре сайта, а также
представление о том, в каком месте узла он находится в данный момент. Правильно
разработанная схема позволит пользователю легко перемещаться между страницами
сайта в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим
два полярных подхода. Первый из них, дает возможность пользователю перемещаться
по иерархии страниц только вверх или вниз без возможности перехода между
страницами одного иерархического уровня. При такой схеме навигации для перехода
к странице, расположенной на другой ветви иерархии, необходимо вернуться назад,
и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться
на веб узле с такой структурой тяжело, но и для перехода к нужной информации
требуется больше времени.
Другой подход, это когда пользователь получает возможность с любого
уровня иерархии переходить на любую страницу сайта. В этом случае достигается
максимум возможностей по перемещению, В нашем сайте используется первый тип
схемы навигации.
2.1 Анализ сайтов конкурентов
Проанализировав и изучив структуру сайтов конкурентов я не нашел ничего
похожего. Данная структура была создана эксклюзивно для Парка культуры и отдыха
имени М. Горького г. Ростов-на-Дону. Использование не стандартного подхода к
сайту парка придает свежесть и необычность. В отличии от других сайтов похожего
уровня мы создали наш продукт для всех граждан любых возрастов.
2.2 Программирование сайта
.2.1 WordPress 3.5.1
Большая часть программы была написана на WordPress эта среда предназначена специально
для разработки web сайтов от
блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Я отдаю
ей предпочтение за то, что когда мы создаем, мы имеем возможность сразу увидеть
то, что у нас получится, что очень удобно. WordPress один из лучших редакторов.
Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет
конструировать практически любые проекты. Также имеется множество бесплатных
плагинов, доступных для скачивания.
2.2.2 HTML
HTML -
стандартный язык разметки документов во Всемирной паутине. Большинство
веб-страниц создаются при помощи языка HTML (или XHTML).
Язык HTML интерпретируется браузером и
отображается в виде документа, в удобной для человека форме,
HTML
является приложением SGML и
соответствует, международному стандарту ISO 8879. XHTML
же является приложением XML.
Изначально язык HTML был задуман и
создан как средство структурирования и форматирования документов без их
привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой
HTML должен был без стилистических и
структурных искажений воспроизводиться на оборудовании с различной технической
оснащённостью (цветной экран современного компьютера, монохромный экран
органайзера, ограниченный по размерам экран мобильного телефона или устройства
и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной
задачи. Например, тег <TABLE>,
несколько раз использованный для форматирование страницы, которую вы сейчас
читаете, предназначен для создания в документах самых обычных таблиц, но, как
можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея
платформо-независимости языка HTML
была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом
оформлении.
HTML -
теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов,
причём начало и конец каждого элемента обозначается специальными пометками -
тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и
других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег.
Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства
(например, размер шрифта для элемента font), Атрибуты указываются в открывающем теге. Регистр, в котором набрано
имя элемента и имена атрибутов, в HTML значения не имеет - (в отличие от XHTML); Элементы могут быть вложенными. Кроме элементов, в HTML-документах есть и сущности-
«специальные символы». Сущности начинаются с символа амперсанда и имеют вид
&имя; или &#NNNN;, где NNNN - код символа в Юникоде в
десятеричной системе счисления.
2.2.3 Java script
JavaScript - объектно-ориентированный скриптовый язык программирования. Является
диалектом языка ECMAScript. JavaScript обычно используется как встраиваемый
язык для программного доступа к объектам приложений. Наиболее широкое
применение находит в браузерах как язык сценариев для придания интерактивности
веб-страницам. Основные архитектурные черты: динамическая типизация, слабая
типизация, автоматическое управление памятью, прототипное программирование,
функции как объекты первого класса. На JavaScript оказали влияние многие языки, при
разработке была цель сделать язык похожим на Java, но 'при этом лёгким для использования
непрограммистами. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда
языков программирования, используемых в веб-разработке. Название «JavaScript» является зарегистрированным
товарным знаком компании Oracle Corporation.
JavaScript обладает рядом свойств объектно-ориентированного языка, но реализованное
в языке прототипирование обусловливает отличия в работе с объектами по
сравнению с традиционными объект-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих
функциональным языкам - функции как объекты первого класса, объекты как списки,
анонимные функции, замыкания что придаёт языку дополнительную гибкость.
2.2.4 PHP
PHP
(«препроцессор <#"656839.files/image001.jpg">
Рисунок 1 - Тестирование в браузере Opera 12.15
В данном браузере ошибок нет, страницы открываются корректно.
2.4.2 Тест программного продукта в браузере Yandex 1.5
Программный продукт «Web-сайт для Парка культуры и отдыха имени М.
Горького» был протестирован в браузере Yandex 1.5 (рисунок 2).

Рисунок 2 - Тестирование в браузере Yandex 1.5
В данном браузере ошибок нет. Страницы открываются корректно.
2.4.3 Тест программного продукта в браузере Google Chrome 27.0
Программный продукт «Web-сайт для Парка культуры и отдыха имени М.
Горького» был протестирован в браузере Google Chrome 27.0 (рисунок 3).

Рисунок 3 - Тестирование в браузере Google Chrome 27.0
В данном браузере ошибок нет, страницы открываются корректно.
2.4.4 Тест программного продукта в браузере Internet Explorer
10
Программный продукт «Web-сайт для Парка культуры и отдыха имени М.
Горького» был протестирован в браузере Internet Explorer 10 (рисунок 4).

Рисунок 4 - Тестирование в браузере Internet Explorer 10
В данном браузере ошибок нет, страницы открываются корректно.
3. Структура сайта
Перед началом работы над сайтом создается его макет. На этапе рисования
макета определяется примерное расположение логических блоков содержимого сайта,
затем, при верстке оно подтверждается.
В процессе создания макета, структура страницы была запланирована
следующим образом (графически это изображено на рисунке 5):
- верхний
блок - находится в верху страницы и содержит в себе панель меню и название
рубрики;
- основной
блок - находится в центре страницы, ниже блока с. меню и отражает информацию
выбранного пункта меню.
|
Главная
|
Мероприятия
|
Фотогалерея
|
Обратная связь
|
|
История парка
|
Основной блок
|
|
Аттракционы
|
|
|
Формирования
|
|
|
Контакты
|
|
|
Благотворительность
|
|
Рисунок 5 - Схематическое изображение главных блоков страницы
3.1 Верхний блок сайта
Верхний блок сайта, на котором находится основное меню сайта:
<div id="nav">
<div>
<ul>
<li><a
href="#"656839.files/image005.jpg">
Рисунок 6 - Меню сайта
3.2 Главный блок сайта
В главном блоке содержится информационное наполнение сайта. Вывод
информации зависит от того, какой раздел выбран в данный момент. Код главного
блока находится в приложении А, изображение главного блока показано на рисунке
7.

Рисунок 7 - Основной блок
3.3 Главная страница
На рисунке 8 изображена главная страница нашего сайта.

Рисунок 8 - Главная
страница
На этой странице находится навигационная панель. Также на дополнительной
панели находятся вкладки «История парка», «Аттракционы», «Формирования»,
«Контакты», «Благотворительность».
Для главной страницы в дизайне сайта не использовалось ничего, что могло
бы отвлекающее действовать на его посетителей. По просьбе заказчика мы
действовали в минимальных требованиях к дизайну сайта.
3.4 Мероприятия
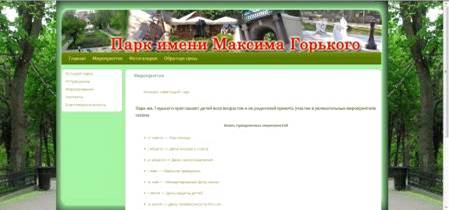
На рисунке 9 представлена страница Мероприятия

Рисунок 9 - Мероприятия
На этой странице находится расписание мероприятий конкурсов, которые
будут проводиться в парке имени М. Горького в течение года.
3.5 Фотогалерея
На рисунке 10 представлена страница
Фотогалерея

Рисунок 10 - Фотогалерея
На этой странице находятся фотоальбомы, содержащие фотографии парка в
разные времена года, а так же фотоотчеты с проводимых в парке мероприятий и
конкурсов.
3.6 Обратная связь
На рисунке 11 представлена страница Обратная связь

Рисунок 11 - Обратная связь
На этой странице находится навигационная панель. Также в основном блоге
находится форма для обратной связи, где необходимо заполнить поля «Ваше имя»,
«Ваш e-mail», «Тема», «Сообщение». И нажать на кнопку
«Отправить», чтобы ваше обращение увидел администратор сайта и смог вам
ответить.
Для фона и шрифта выбраны наиболее оптимальные цветовые сочетания,
позволяющие читать интересующую Вас информацию без раздражающего влияния на
зрение.
3.7 История парка
На рисунке 12 представлена страница «История парка»

Рисунок 12 - История парка
На этой странице находится навигационная панель. Также в основном блоге
находится информация о история развития парка.
Для дизайна страницы использовался стиль «минимализм». Читая статью, Вы
сможете, не отвлекаясь ни на что просто легко ознакомиться с информацией,
представленной в ней. Для фона и шрифта выбраны наиболее оптимальные цветовые
сочетания, позволяющие читать интересующую Вас информацию без раздражающего
влияния на зрение.
3.8 Аттракционы
На рисунке 13 представлена страница Аттракционы

Рисунок 13 - Аттракционы
На этой странице находится навигационная панель. Также в основном блоке страницы
находится таблица с перечнем аттракционов, находящихся в парке имени М.
Горького, их возрастным ограничением и ценой.
Для фона и шрифта выбраны наиболее оптимальные цветовые сочетания,
позволяющие читать интересующую Вас информацию без раздражающего влияния на
зрение.
сайт программирование
кроссбраузерный
3.9 Контакты
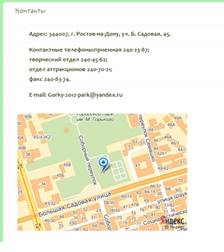
На рисунке 14 представлена страница Контакты

Рисунок 14 - Контакты
На этой странице находится навигационная панель. Также в главном блоке
страницы находится информация с данными парка. Адрес, номера телефонов,
расположение на «Яндекс картах» и т.д.
Для фона и шрифта выбраны наиболее оптимальные цветовые сочетания,
позволяющие читать интересующую Вас информацию без раздражающего влияния на
зрение.
3.10 Формирования
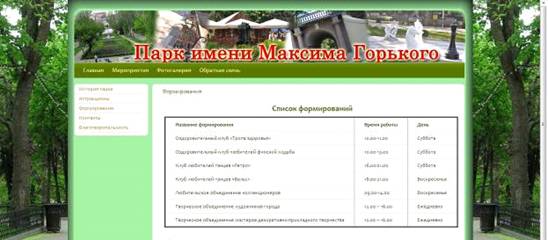
На рисунке 15 представлена страница Формирование

Рисунок 15 - Формирования
На этой странице находится навигационная панель. Также в главном блоке
страницы находится список формирований и объединений для проведения досуга и
обучения.
Для фона и шрифта выбраны наиболее оптимальные цветовые сочетания,
позволяющие читать интересующую Вас информацию без раздражающего влияния на
зрение.
3.11 Благотворительность

Рисунок 16 -Благотворительность
На этой странице находится навигационная панель. Также в главном блоке
страницы находится информация о спонсорах, помогающих развиваться парку имени
М. Горького.
Для фона и шрифта выбраны наиболее оптимальные цветовые сочетания,
позволяющие читать интересующую Вас информацию без раздражающего влияния на
зрение.
4. Экономическое обоснование разработки Web-сайта
.1 Расчет капиталовложений
Для разработки web-сайта
для Парка культуры и отдыха имени М. Горького составим смету на приобретение
оборудования и произведем расчет капитальных вложений.
Капитальные вложения, необходимые для реализации данного проекта,
определяются по формуле (1)
К= Кобор+ Кт,(1)
где Кобор-стоимость оборудования;
Кт- транспортные и заготовительно-складские расходы (5% от стоимости
оборудования).
Расчет стоимости оборудования показан в таблице 1.
Таблица 1 - Расчет стоимости оборудования
|
Наименование
|
Количество, шт
|
Цена, руб
|
Сумма, руб
|
|
Монитор
|
1
|
4000
|
4000
|
|
Системный блок
|
1
|
12500
|
12500
|
|
Мышь
|
1
|
300
|
300
|
|
Клавиатура
|
1
|
500
|
500
|
|
Итого
|
-
|
-
|
17300
|
Определяем транспортные и заготовительно-складские расходы:
Кт=17300*0,05=865 руб.
Определяем величину капитальных затрат:
К= 17300+865=18165 руб.
Таблица 2 - Величина капитальных затрат
|
Наименование показателей
|
Единица измерений
|
Стоимостная оценка
|
|
Стоимость оборудования
|
руб.
|
17300
|
|
Транспортные и
заготовительно-складские расходы
|
руб.
|
865
|
|
Итого
|
руб.
|
18165
|
4.2 Расчет расходов для разработки web-сайта
В процессе разработки осуществляется деятельность, требующая расходов
ресурсов. Сумма составит фактическую себестоимость или величину расходов на
разработку, включая следующие статьи расходов:
Разработкой проекта занимается программист. Определяем сумму зарплаты по
формуле (2)
Зпл=окл*n*Rпрем,(2)
где окл-оклад программиста;
n-
кол-во месяцев на разработку web-сайта;
R-
коэффициент учитываемой премии.
Зпл=15000* 1*1,3=19500 руб.
Определяемую сумму налоговых платежей от З/пл. Отчисления на страховые
взносы определяются по формуле (3)
страховые взносы =З/пл*Стр. взн/100%,(3)
где Стр.взн - единый страховой взнос;
З/пл-оплата труда;
страховые взносы=19500*0,30=5850 руб.
Предполагается, что оборудование будет эксплуатироваться в течение трех
лет модернизации и демонтажа. Таким образом, срок эксплуатации будет равен трем
годам, следовательно
На год= 100/3=33,3%,
Амес=(к*На)/(100*n)
гдек - стоимость оборудования;
На - амортизационные нормы;
n -
кол-во месяцев.
Амес=(18165 *33,3)/(100* 12)= 125,87 руб.
При создании программного продукта используется электроэнергия, расходы
на которую определяются с учетом времени действия компьютера, тариф за
электроэнергию и мощности используемой техники.
Мощность компьютера - 0,6 кВт
Время работы компьютера - 90 часов
Тариф за 1 кВт - 3,32 руб.
Расходы на электроэнергию рассчитывается по формуле (4)
Р эл/эн=Т*t*W,
гдеТ-тариф на электроэнергию;
t- время работы;потребляемая мощность 1 единицы оборудования в час,
Р эл/эн =3,32*90*0,2=179,28 руб.
Сумму прочих расходов примем в размере 0,1% от стоимости оборудования
Рпроч=К*0,1%/100%,(5)
Рпроч=18165*0,1/100=18,16 руб.
Общая сумма эксплуатационных данных расходов показана в таблице 3
Таблица 3 - Сумма эксплуатационных расходов
|
Статьи затрат
|
Сумма затрат, руб.
|
|
Расходы на оплату труда
|
19500,00
|
|
Страховые взносы
|
5850,00
|
|
Амортизационные отчисления
|
125,87
|
|
Расходы электроэнергии
|
179,28
|
|
Прочие расходы
|
18,16
|
|
Итого
|
25673,31
|
Расчет удельного веса расходов
dn=Pn/nP*100%,(6)
где dn-удельный вес расходов;
Pn -рассчитываемые капитальные статьи;
nP -
сумма расходов,
dфот=19500/25673,31*100=75,95%,
dстрах.взнос=5850/25673,31*100=22,78%,
dа=125,87/25673,31*100=0,49%,
dзат/эл.
э=179,28/25673,31*100=0,69%,
dпроч.
рас.=18,16/25673,31*100=0,071%.
Общая сумма удельного веса расходов показана в таблице 4.
Таблица 4 - Общая сумма удельного веса
|
Наименование статей
расходов
|
Удельный вес, %
|
|
Расходы на оплату труда
|
75,950
|
|
Страховые взносы
|
22,780
|
|
Амортизационные отчисления
|
0,490
|
|
Расходы электроэнергии
|
0,690
|
|
Прочие расходы
|
0,071
|
|
Итого
|
100,000
|
4.3 Расчет доходов
Программисту поступил заказ на разработку web-сайта. Программистом была составлена смета расходов.
Исходя из своей выгоды, программистом был представлен счет, в котором была
заложена прибыль. Заказчику был представлен счет 50000 руб.
4.4 Расчет прибыли от реализации проекта
Прибыль рассчитывается по формуле
П=Д-Р,(7)
Где П -прибыль;
Д-доход;
Р-расходы.
П=50000-25673,31=24326,69 руб.
В соответствии с действующим законодательством на основании 25 главы
налогового кодекса РФ любая полученная прибыль должна быть обложена налогом.
Определим сумму налога на полученную прибыль. Она определяется по формуле
(8)
НП=nП*Снп/100%(8)
Где НП -налог на прибыль;
nП-
сумма полученной прибыли;
Снп-ставка налога на прибыль.
НП=24326,69*0,2=4865,34 руб.
Определить сумму прибыли, оставшуюся в распоряжение программиста по
формуле (9)
Пчист= nП-НП(9)
Где Пчист - прибыль, оставшуюся в распоряжение программиста
nП-
общая сумма прибыли
НП - ставка налога-на прибыль
Пчист=24326,69-4865, 34=19461,35 руб.
4.5 Определение эффективности проекта
Любой проект разработчика должен принимать прибыль. Поэтому необходимо
определить конечный результат от данного вида деятельности (разработки и
реализации проекта).
Для определения конечного результата используется показатель
рентабельности.
Рентабельность производства определяется по формуле (10)
Rпр-ва= nП/Р*100%,(10)
Где Rпр-ва- рентабельность производства;
nП-
сумма прибыли;
Р - расход организации.
Rпр-ва=24326,69/25673,31*100%=94,75%
На каждый рубль расходов программист получил 94,75копеек прибыли.
Рентабельность чистой прибыли определяем по формуле (11)
Rн.п=Пчист/Р*100%(11)
гдеRн.п - рентабельность чистой прибыли;
Пчист - чистая прибыль;
Р - расходы организации.
Rн.п=19461,35 /25673,31*
100=75,80%
На каждый рубль расходов программист получил 75,80 копеек чистой прибыли.
5. Охрана труда
.1 Анализ основных опасностей на рабочем месте разработчика
Работа сотрудников отдела предполагает непосредственно работу в самом
отделе на рабочем месте, заключающуюся в обеспечении своевременного оформления
документации и использовании ПЭВМ для решения специализированных задач.
В соответствии с трудовым законодательством все предприятия должны
обеспечить своим работникам комфортные и безопасные условия труда. Большую роль
при этом играет правильная организация охраны труда. Улучшение условий труда,
повышение его безопасности и безвредности имеет большое экономическое значение.
Рабочее место оснащено персональным компьютером и принтером. Разработчик
работает на специально оборудованном рабочем месте в течение 8 часов.
К функциям разработчика можно отнести:
- ввод
и редактирование информации;
- запрос
и прием информации с сервера баз данных;
- установку
и удаление различных программных приложений.
Опасные и вредные факторы, действующие на разработчика, классифицируются
на основании ГОСТ .12.0.003-74 "Опасные и вредные. Производственные
факторы" и подразделяются на следующие группы:
- физические;
- химические;
- биологические;
- психофизиологические,
К физически опасным и вредным факторам можно отнести:
- недостаточная
освещенность рабочего места;
- повышенный
уровень шума;
- воздействие неионизирующих электромагнитных излучений;
- повышенный
уровень электромагнитных полей;
- повышенный уровень статического электричества;
- несоответствующие
нормам параметры микроклимата чрезмерная запыленность и загазованность воздуха;
- опасность
поражения электрическим током;
- прямая или отраженная блескость;
К психофизиологическим вредным факторам, воздействующим на разработчика в
течение рабочего дня, можно отнести следующие:
- нервно
- эмоциональные перегрузки;
- умственное
напряжение;
- перенапряжение
зрительного анализатора;
- рабочая поза.
Номенклатура потенциальных опасностей, действующих в отделе маркетинга на
рабочем месте разработчика, представлена в таблице 5.
Таблица 5 - Номенклатура опасностей на рабочем месте разработчика
|
Название опасности
|
Причина опасности
|
|
Повышенная температура
воздуха на рабочем месте
|
Нарушение режима
кондиционирования воздуха
|
|
Пониженная температура
воздуха
|
Некачественное отопление.
|
|
Повышенная или пониженная
влажность воздуха
|
Нарушение режима
кондиционирования воздуха
|
|
Недостаток освещения
|
Отключения электроэнергии,
неправильное расположение рабочих мест.
|
|
Отраженная блескость
|
Неправильное расположение
рабочих мест; неправильно спроектированное освещение.
|
|
Повышенный уровень шума
|
Системные блоки
персональных ЭВМ, принтеры, речевой фон
|
|
Умственное перенапряжение
|
Нарушение режима труда и
отдыха
|
|
Перенапряжение органов
зрения
|
Некачественное освещение;
необходимость продолжительного восприятия информации с экрана дисплея
|
|
Физическое перенапряжение
органов
|
Длительное нахождение в
рабочей позе, нарушение режима труда и отдыха
|
5.2 Организация рабочих мест
По условиям работы рабочее место разработчика информационной системы
маркетинга относится к индивидуальному рабочему месту для работы в положении
«сидя».
В соответствии с СанПин 2.2.2/2.4.1340-03 «Гигиенические требования к
персональным электронно-вычислительным машинам и организации работы»
предъявляются следующие требования к организации рабочих мест.
При размещении рабочих мест с ПЭВМ расстояние между рабочими столами с
видеомониторами (в направлении тыла поверхности одного видеомонитора и экрана
другого видеомонитора) должно быть не менее 2.0 м., а расстояние между боковыми
поверхностями видеомониторов - не менее 1,2 м.
Расстояние от стены при однорядном расположении ПЭВМ не менее 1м.
Рабочие места с ПЭВМ по отношению к световым проемам должны располагаться
так, чтобы естественный свет падал сбоку, преимущественно слева. Не
рекомендуется располагать дисплей под источником освещения или вплотную с ним.
Причем оконные проемы в помещениях использования ВДТ и ПЭВМ должны быть оборудованы
регулируемыми устройствами типа жалюзи, занавесей, внешних козырьков и др.
Рабочие места с ПЭВМ при выполнении творческой работы, требующей
значительного умственного напряжения, или высокой концентрации внимания,
рекомендуется изолировать друг от друга перегородками высотой 1,5 - 2,0 м.
Экран видеомонитора должен находиться от глаз пользователя на расстоянии
600 - 700 мм, но не ближе 500 мм с учетом размеров алфавитно-цифровых знаков и
символов.
Конструкция рабочего стола должна обеспечивать оптимальное размещение на
рабочей поверхности используемого оборудования с учетом его количества и
конструктивных особенностей, характера выполняемой работы. При этом допускается
использование рабочих столов различных конструкций, отвечающих современным
требованиям эргономики. Поверхность рабочего стола должна иметь коэффициент
отражения 0,5 - 0,7.
Конструкция рабочего стула (кресла) должна обеспечивать поддержание
рациональной рабочей позы при работе на ПЭВМ, позволять изменять позу с целью
снижения статического напряжения мышц шейно-плечевой области и спины для
предупреждения развития утомления. Тип рабочего стула (кресла) следует выбирать
с учетом роста пользователя, характера и продолжительности работы с ПЭВМ.
г
Рабочий стул (кресло) должен быть подъемно-поворотным, регулируемым по
высоте и углам наклона сиденья и спинки, а также расстоянию спинки от переднего
края сиденья, при этом регулировка каждого параметра должна быть независимой,
легко осуществляемой и иметь надежную фиксацию.
Поверхность сиденья, спинки и других элементов стула (кресла) должна быть
полумягкой, с нескользящим, слабо электризующимся и воздухопроницаемым
покрытием, обеспечивающим легкую очистку от загрязнений.
Высота рабочей поверхности стола для взрослых пользователей должна
регулироваться в пределах 680 - 800 мм; при отсутствии такой возможности высота
рабочей поверхности стола должна составлять 725 мм.
Модульными размерами рабочей поверхности стола для ПЭВМ, на основании
которых должны рассчитываться конструктивные размеры, следует считать: ширину
800, 1000, 1200 и 1400 мм, глубину 800 и 1000 мм при нерегулируемой его высоте,
равной 725 мм.
Рабочий стол должен иметь пространство для ног высотой не менее 600 мм,
шириной - не менее 500 мм, глубиной на уровне колен - не менее 450 мм и на
уровне вытянутых ног - не менее 650 мм,
Конструкция рабочего стула должна обеспечивать:
- ширину
и глубину поверхности сиденья не менее 400 мм;
- поверхность сиденья с закругленным передним краем;
- регулировку высоты поверхности сиденья в пределах 400 - 550 мм и углам
наклона вперед до 15 град, и назад до 5 град.;
- высоту опорной поверхности спинки 300 +-20 мм, ширину - не менее 380 мм и
радиус кривизны горизонтальной плоскости - 400 мм;
- угол
наклона спинки в вертикальной плоскости в пределах +/- 30 градусов;
- регулировку
расстояния спинки от переднего края сиденья в пределах 260 - 400 мм;
-стационарные или съемные подлокотники длиной не менее 250 мм и шириной -
50 - 70 мм;
- регулировку
подлокотников по высоте над сиденьем в пределах 230 +/- 30 мм и внутреннего
расстояния между подлокотниками в пределах 350- 500 мм.
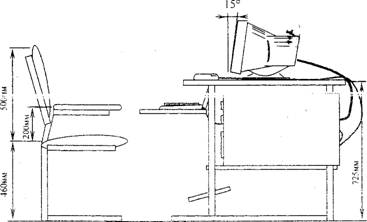
Рабочее место пользователя ПЭВМ (рисунки 17, 18) следует оборудовать
подставкой для ног, имеющей ширину не менее 300 мм, глубину не менее 400 мм,
регулировку по высоте в пределах до 150 мм и по углу наклона опорной
поверхности подставки до 20 град. Поверхность подставки должна быть рифленой и
иметь по переднему краю бортик высотой 10 мм.

Рисунок 17 - Рабочее место (вид сбоку)
Клавиатуру следует располагать на поверхности стола на расстоянии 100 -
300 мм от края, обращенного к пользователю, или на специальной, регулируемой по
высоте рабочей поверхности, отделенной от основной столешницы.

Рисунок 18 - Рабочее место (вид сверху)
Дисплей компьютера следует располагать в вертикальной плоскости под углом
±15° от нормальной линии взгляда и в горизонтальной плоскости под углом ±15° от
глаз человека.
Для помещения, где находится рабочее место оператора, используется
система общего освещения.
Нормами для данных работ установлена необходимая освещенность рабочего
места ЕН=300 лк (для работ высокой точности, когда наименьший размер объекта
различения равен 0.3 - 0.5 мм).
Для исключения засветки экранов дисплеев прямыми световыми потоками
светильники общего освещения располагают сбоку от рабочего места, параллельно
линии зрения оператора и стене с окнами.
Кроме того, необходимо в течение 8-ми часового рабочего дня предусмотреть
один часовой перерыв на обед, 5-ти минутные перерывы каждые полчаса и 15-ти
минутные перерывы каждые 1.5 - 2 часа. Работу необходимо организовать таким
образом, чтобы наиболее сложные задачи решались с 11:00 до 16:00 - в период
наибольшей активности человека, а не в начале дня, когда оператор еще не достиг
максимальной активности, и не в конце дня, когда уже развивается утомление.
Так как работа оператора не связана с решением крупных логических задач и
достаточно однообразна, то рекомендуется по - возможности чередовать виды
деятельности.
Заключение
В процессе работы над дипломным проектом мной был разработан сайт для
Парка культуры и отдыха имени М. Горького г. Ростова-на-Дону.
Контент сайта включает в себя новости, таблицу данных аттракционов,
фотографии парка, полезную информацию для посетителей.
В процессе дипломного проектирования были решены следующие задачи:
- сбор
необходимой информации для разработки сайта;
- подбор программного обеспечения для создания дизайна;
- рассмотрены
технологии и средства создания web-сайтов;
- написания
HTML кода, а также JavaScript’ов;
Web-сайт написан с использованием языков HTML, JavaScript, PHP. Все программные элементы сайта
работают и отображаются в большинстве популярных браузеров. Для более
эффективного функционирования каркаса сайта были применены средства CSS и графический редактор Photoshop.
Дальнейшая разработка и администрирование будет осуществляться также в
содействии с сотрудниками администрации парка имени М. Горького г.
Ростова-на-Дону.
Возможности и преимущества web-сайта:
- удобно
изложен и расположен материал;
- на
данном сайте можно найти последние новости парка;
- имеется возможность отправки обращения к администрации парка.
Интуитивно понятный интерфейс позволяет достаточно просто и без наличия
дополнительных навыков у пользователя использовать разработанный сайт.
Данный программный продукт можно использовать на базе Windows ХР, Windows Vista, Windows
7;
Использование материалов сайта парка имени М. Горького позволит:
- ознакомиться
с аттракционами, находящимися на территории парка;
- узнать
историю образования парка и увидеть фотографии «старого» парка;
- узнать анонс мероприятий, которые будут проходить в парке.
Список литературы
1 СанПин
2.2.2/2.4.1 1340-96. Гигиенические требования к персональным
электронно-вычислительным машинам и организации работы. - М.: Информационно
издательский Центр Минздрава РФ, 2003.
ГОСТ
12.1.003-83. Шум. Общие требования безопасности. Государственный комитет по
жилищной и строительной политике. - М.: ГПЦПП, 1997 год. - 71с.
3 ГОСТ
12.1.004-91. Пожарная безопасность. Общие требования. - М., 1992.
4 Джамса К.,
Кинг К., Андерсон Э. Эффективный самоучитель по креативному Web-дизайну. HTML, XHTML,
CSS, JavaScript, PHP, ASP, ActiveX. Текст, графика, звук и анимация. -
М, Спб, К.: ООО ДиаСофтЮП, 2005.
Карасева
Э.В., Чумаченко И.Н. Рисование в PhotoshopCS. - М.: Издательство «НТ Пресс», 2004.
Кукина П.П.
Безопасность жизнедеятельности. Производственная безопасность и охрана труда.
Учебник для вузов под ред. - М.:Высшая школа, 2001.
Кухарчик А. PHP обучение на примерах. - Минск: Новое
знание, 2004.
Мазуркевич
А., Еловой Д. PHP настольная книга программиста. -
Минск: Новое знание, 2003.
История
развития HTML [Электронный ресурс]. - Режим
доступа: http://ru.wikipedia.org/. - Загл. С
экрана.
Приложение
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:fb="http://www.facebook.com/2008/fbml"
lang="ru-RU">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<META NAME="keywords" CONTENT="">
<title>Парк имени М. Горького Ростов-на-Дону</title>
<link rel="profile"
href="http://gmpg.org/xfn/11" />
<link rel="pingback"
href="http://parkgorkogo.500mb.net/xmlrpc.php" />
<link rel="alternate" type="application/rss+xml"
title="Парк имени М. Горького Ростов-на-Дону » Лента"
href="http://parkgorkogo.500mb.net/?feed=rss2" />
<link rel="alternate"
type="application/rss+xml" title="Парк имени М. Горького
Ростов-на-Дону » Лента комментариев" href="http://parkgorkogo.500mb.net/?feed=comments-rss2"
/>
<link rel='stylesheet' id='contact-form-7-css'
href='http://parkgorkogo.500mb.net/wp-content/plugins/contact-form-7/includes/css/styles.css?ver=3.4'
type='text/css' media='all' />
<link rel='stylesheet' id='gllrStylesheet-css'
href='http://parkgorkogo.500mb.net/wp-content/plugins/gallery-plugin/css/stylesheet.css?ver=3.5.1'
type='text/css' media='all' />
<link rel='stylesheet' id='gllrFancyboxStylesheet-css'
href='http://parkgorkogo.500mb.net/wp-content/plugins/gallery-plugin/fancybox/jquery.fancybox-1.3.4.css?ver=3.5.1'
type='text/css' media='all' />
<link rel='stylesheet' id='exp-reset-fonts-grids-css'
href='http://parkgorkogo.500mb.net/wp-content/themes/travel-blogger/css/reset-fonts-grids.css?ver=3.5.1'
type='text/css' media='all' />
<link rel='stylesheet' id='exp-main-css'
href='http://parkgorkogo.500mb.net/wp-content/themes/travel-blogger/style.css?ver=3.5.1'
type='text/css' media='all' />
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js?ver=1.4.2'></script>
<script type='text/javascript'
src='http://parkgorkogo.500mb.net/wp-content/plugins/jquery-drill-down-ipod-menu/js/jquery.cookie.js?ver=3.5.1'></script>
<script type='text/javascript'
src='http://parkgorkogo.500mb.net/wp-content/plugins/jquery-drill-down-ipod-menu/js/jquery.dcdrilldown.1.2.js?ver=3.5.1'></script>
<script type='text/javascript'
src='http://parkgorkogo.500mb.net/wp-content/plugins/gallery-plugin/fancybox/jquery.mousewheel-3.0.4.pack.js?ver=3.5.1'></script>
<script type='text/javascript'
src='http://parkgorkogo.500mb.net/wp-content/plugins/gallery-plugin/fancybox/jquery.fancybox-1.3.4.pack.js?ver=3.5.1'></script>
<script type='text/javascript' src='http://maps.google.com/maps/api/js?sensor=false&ver=3.5.1'></script>
<link rel="EditURI"
type="application/rsd+xml" title="RSD"
href="http://parkgorkogo.500mb.net/xmlrpc.php?rsd" />
<link rel="wlwmanifest"
type="application/wlwmanifest+xml" href="http://parkgorkogo.500mb.net/wp-includes/wlwmanifest.xml"
/>
<meta name="generator" content="WordPress
3.5.1" />
<!-- Start ios -->
<script type="text/javascript">
(function($){
$(document).ready(function(){
$('#fancybox-overlay').css({
'width' : $(document).width()
});
});
})(jQuery);
</script>
<!-- End ios -->
<link rel="stylesheet" type="text/css"
href="http://parkgorkogo.500mb.net/wp-content/plugins/jquery-drill-down-ipod-menu/css/dcdrilldown.css"
media="screen" /><!-- wpSpoiler Code -->
<script type="text/javascript">wpSpoilerToggle(spoiler,
link, showtext, hidetext) {(spoiler.style.display != 'none') {.style.display =
'none';.innerHTML = showtext;.className = 'spoiler_link_show';
} else {.style.display = 'block';.innerHTML =
hidetext;.className = 'spoiler_link_hide';
}
}
</script>
<style type="text/css">
.yui-t6 .yui-b, .yui-t3 .yui-b, .yui-t2 .yui-b { width: 19%;
} .yui-t6 #yui-main{ margin-right:-20%; } .yui-t6 #yui-main .yui-b {
margin-right:20%; } .yui-t3 #yui-main .yui-b, .yui-t2 #yui-main .yui-b {
margin-left: 20%; } .yui-t3 #yui-main { margin-left:-20%; } .yui-t2 .sidebar {
width: 24%; } .yui-t2 .main-content { width: 72%; } .entry-content img {
max-width:730px; } #content .attachment img { max-width:720px;
},h1.entry-title,h1.page-title {font-size:15px}{font-size:15px}
.widget-container h3 {font-size:15px}
#nav .menu {font-size:15px}
#site-info .footer-links
{font-size:15px}.site-description,h2.site-description {font-size:15px}{
font-family:Candara, Verdana, sans-serif}:link, a:visited, a:hover
{color:#B58A00}, input, textarea {color:#384006}
#nav,#nav ul ul a {background-color:#698C00}
.author_photo {border-color:#698C00}
.feature_ft {background-color:#698C00}
.archive-meta {background:#698C00}
.footer-copy,.footer-copy a,.footer-copy {color:#FFFFFF}
#nav li:hover > a,#nav ul ul :hover > a {color:#FFFFFF}
#nav ul li.current_page_item > a, #nav ul
li.current-menu-ancestor > a, #nav ul li.current-menu-item > a, #nav ul
li.current-menu-parent > a {color:#F5C60A}
#nav a {color:#FFED94}
.logo a,.logo h1.site-title a {color:#FFFFFF}
.site-description {color:#EBEBEB}.entry-title,.feature_panel
h1 a {color:#505C09}
.archive-meta h1.page-title {color:#505C09}
.archive-meta {background-color:#FFED94}
.archive-meta p {color:#505C09}
.widget-area h3 {color:#505C09}
.widget-area h3 {background-color:#FFED94}a:link, h2
a:visited,.widget-area h2 a:link,.widget-area h2 a:visited {color:#B58A00}
.entry-content h1,.entry-content h2, .entry-content h3,
.entry-content h4, .entry-content h5, .entry-content h6 {color:#505C09}
#site-disclaimer, #site-disclaimer a {color:#FFFFFF}
#site-info li:hover > a,#site-info ul ul :hover > a
{color:#FFFFFF}
#site-info ul li.current_page_item > a, #site-info ul
li.current-menu-ancestor > a, #site-info ul li.current-menu-item > a,
#site-info ul li.current-menu-parent > a {color:#F5CC00}
#site-info .footer-links a {color:#FFF2A1}
#site-info {background-color:#698C00}
.entry-meta {border-bottom:none;}</style>
<style type="text/css">
#header {:transparent
url(http://parkgorkogo.500mb.net/wp-content/uploads/2013/02/титл-копия.png);:130px;:975px;
}
#header {cursor:pointer} </style>
<style type="text/css">{ background-color:
#255926; background-image:
url('http://parkgorkogo.500mb.net/wp-content/uploads/2013/02/Безимени-1.jpg');
background-repeat: no-repeat; background-position: top center;
background-attachment: fixed; }
</style>
<!--[if IE]>
<style type="text/css">
.clearfix, .third, .widget-container,.menu{: 1;
}
</style>
<![endif]-->
</head>
<body>
<div id="doc4">
<div id="hd">
<div id="header">
<div>
</div><!-- .logo -->
</div><!--#header-->
<div id="nav">
<div>
<ul>
<li><a
href="http://parkgorkogo.500mb.net">Главная</a></li>
<li><a
href="http://parkgorkogo.500mb.net/?page_id=61">
Мероприятия</a></li>
<li><a
href="http://parkgorkogo.500mb.net/?page_id=10">Фотогалерея</a></li>
<li><a
href="http://parkgorkogo.500mb.net/?page_id=62">Обратная
связь</a></li>
</ul>
</div></div><!-- #nav -->
</div><!-- header -->
<div id="bd">
<div id="yui-main">
<div>
<div id="content">
<div>
<div>
<div>
<h2>
<div>
</div><!-- .entry-meta -->
</div>
<div>
<div>
<div>М. Горького — самое любимое
место отдыха горожан и гостей города. Наш парк имеет два яруса парковых зон, на
которых уютно раскинулись аллеи, игровые площадки, городок аттракционов, кафе.
В парке сохранены ротонда, памятники, 7 фонтанов: «Восточный», «Грот»,
«Западный», «Золотая рыбка», «Маяк», «Нептун», «Цапли», которые являются
памятниками архитектуры и истории города.</p>
<p style="text-align: left;"
align="center">Парк им. М. Горького интересен для детей и взрослых множеством
разнообразных аттракционов, детской площадкой «Нептун», шахматно-шашечным павильоном,
видовой площадкой «Солнечные часы».</p>
<p style="text-align: left;" align="center">В выходные и праздничные
дни на летней концертной эстраде и площадках парка проходят развлекательные
программы, конкурсы, фестивали, выступления профессиональных и самодеятельных
коллективов.</p>
<p style="text-align: left;"
align="center">Администрация парка им. М. Горького приглашает горожан к
сотрудничеству с общественными любительскими клубами и объединениями,
действующими на территории.</p>
<p style="text-align: center;"
align="center"><img>
<h1 style="text-align: center;"
align="center"><strong>Мы ждем вас каждый
день!</strong></h1>
</div></div>
</div>
<div>
</div>
</div><!--cols-->
</div><!--outer-->
</div><!-- /.main-content -->
</div><!--yui-b-main-->
</div><!--yui-main-->
<div>
<div id="primary">
<ul>
<li id="nav_menu-2">
<li id="menu-item-74">
<li id="menu-item-76">
<li id="menu-item-78">
<li id="menu-item-111">
</ul></div></li>
</ul>
</div>
</div>