Разработка web-сайта компании (на примере ОАО 'Минсктелекомстрой') с использованием CMS WordPress
ОГЛАВЛЕНИЕ
ВвЕДЕНИЕ
1. ОСНОВЫ
МОДЕЛИРОВАНИЯ И РАЗРАБОТКИ WEB-САЙТОВ
.1 Web-сайт:
основные понятия, классификация и принципы создания
.2 Обзор
СУБД, применяемых в Web-программировании
.3 Обзор и
сравнительный анализ систем управления сайтами(CMS)
. АНАЛИЗ МЕТОДОВ
РАЗРАБОТКИ, ОПТИМИЗАЦИИ И ПРОДВИЖЕНИЯ WEB-САЙТА
.1 Анализ
средств для разработки и создания Web-сайта
.2
Фреймворки, используемые при разработке Web-сайтов: сравнительный анализ
.3 Обзор
методов продвижения Web-сайта
. РАЗРАБОТКА
САЙТА ПРЕДПРИЯТИЯ (НА ПРИМЕРЕ ОАО “МИНСКТЕЛЕКОМСТРОЙ”)
.1 Разработка
графического дизайна Web-сайта
.2
Моделирование и создание Web-сайта
.3 Описание
системы управления сайтом
.4
Руководство по администрированию Web-сайта
.5
Продвижение сайта (на примере ОАО “Минсктелекомстрой”)
ЗАКЛЮЧЕНИЕ
СПИСОК
ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
ПРИЛОЖЕНИЕ
ПЕРЕЧЕНЬ УСЛОВНЫХ ОБОЗНАЧЕНИЙ
IP - межсетевой протокол;
PHP - скриптовый язык программирования;
DNS - система доменных имён;
СУБД -
система управления базами данных;
БД - базы
данных;- многопоточная, многопользовательская СУБД;- язык структурированных
запросов;
ИТ -
информационные технологии;
ГИС - географическая
информационная система;
<#"656448.files/image001.gif">
Рисунок 1.1 - Пример корпоративного сайта
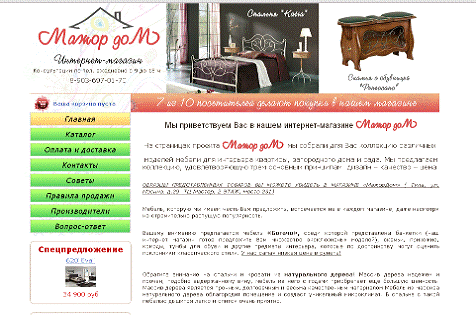
. Интернет-магазин - интерактивный web-сайт рекламирующий товар или услугу, принимающий
заказы на покупку, предлагающий пользователю выбор варианта расчета,
выписывающий счет на оплату, служащий одновременно подтверждением заказа. При
этом администратор магазина обязан организовать доставку товара и
проконтролировать расчеты с покупателем. Пример представлен на рисунке 1.2.

Рисунок 1.2 - Пример интернет-магазина
. Информационный сайт - достаточно большой виртуальный массив
информации, включающий в себя множество различных тематических разделов, либо
некоторое количество самостоятельных проектов. Он является для клиента основным
источником информации, напоминает энциклопедию или специализированный журнал.
. Игровой портал - сложный развлекательный интерактивный проект,
предусматривающий большую посещаемость и ресурсоемкость.
. Блог - это сайт, представляющий собой интернет-дневник, или
журнал, который ведется наподобие новостной ленты, при этом на каждую тему
посетители могут оставлять свои комментарии. Блог обычно очень часто
обновляется, по этой причине он может намного чаще индексироваться поисковыми
машинами, чем обычные сайты.
Блог часто используется для общения людей объединенных общими интересами.
. Контент-проект - это сайт некоммерческой направленности, который
представляет собой собрание текстов, статей и прочих материалов, основная
задача его является привлечение посетителей по определенной тематике.
. Промо-сайт - это сайт, созданный специально для продвижения
какого-либо товара или услуги.
. Сайт-форум - это самостоятельный сайтом или раздел сайта. Чаще
всего сайт-форум делается на поддомене основного сайта и предназначен для
организации общения посетителей сайта между собой и с администратором [2].
Концепция проекта. Любой сайт является проектом, который требует
обсуждения, внимания и четкого плана реализации. Шаг за шагом, необходимо
приближаться к поставленной цели - разработать рабочий, удобный сайт, который
будет верно служить его владельцу. Концепция сайта первый и очень важный шаг.
Необходимо определиться, для каких задач создается сайт, на какую аудиторию он
будет направлен, на какое количество посещений, как с ним будут
взаимодействовать посетители. Какая стилистика сайта наиболее подойдёт при
разработке дизайн макета.
Дизайн. В процессе разработки сайта одним из ключевых вопросов является
его дизайн. Необходимо сосредоточиться на основной функции качественного
дизайна - грамотной подаче информации.
Прежде всего, графика должна тесно переплетаться с тематикой ресурса,
повсеместно направляя действия пользователя и облегчая его восприятие.
Разные типы сайтов имеют свою специфику графического оформления (таблица
1.1):
Таблица 1.1 - Специфика графического оформления сайтов
|
Тип
|
Описание
|
|
Сайт-визитка
|
является аналогом
рекламного буклета, размещенным в Интернет, требует соответственного
графического решения, чтобы достойно выполнять свои
рекламно-представительские функции
|
|
Корпоративный сайт
|
может включать большое
количество страниц, заполненных информацией о продукции, форумами,
рассылками; оформление подобного сайта должно учитывать имидж компании
|
|
Интернет-магазин
|
представляет собой каталог
товаров или услуг с возможностью заключения сделки. На сайте размещается
информация о способах оплаты и доставки товара, сервисных и гарантийных
услугах
|
|
Информационный портал
|
характеризуется большим
объемом информации по определенной тематике. Как правило, на подобном сайте
размещаются отраслевые новости, статьи, аналитические обзоры, рекомендации
специалистов и др.
|
|
Промо-сайт
|
можно сравнить с ярким
рекламным щитом в Интернете. Большое значение при его разработке уделяется
графике и использованию мультимедийных элементов.
|
Внимание к функциональности сайта, проявленное на этапе разработки
дизайна сайта, позволит посетителю ресурса быстро ориентироваться на сайте и
кратчайшим путем доставить пользователю нужную ему информацию. По общему
оформлению на сайте желательно чтобы присутствовала приятная для глаз цветовая гамма,
было минимальное количество картинок.
Ответственно подойдя к дизайну сайта, можно получить эффективный
инструмент маркетинга и ресурс, удобный для пользователя и удобный в
управлении.
Структура сайта. На сайте не должно быть проходных страниц. Например,
заходите на страницу, а там предлагается более подробный выбор. Заходим на нее,
а там еще более подробный выбор. Стоит сделать возможность попасть сразу на
нужную страницу. Если сайт не очень маленький, должна быть карта сайта.
Навигация должна быть понятна не только людям с определенной логикой. Нужно
давать привычные названия страницам.
Информационное наполнение. Посетителей web-страниц в первую очередь
интересует их содержание и возможность получения информации, то при создании
сайта контенту следует отдать предпочтение. Характер текста сайта определяется
не только его содержанием, но и впечатлением, производимым на посетителей,
которые вначале интересуются текстом и заголовками. Поэтому при создании
текстов для сети необходимо исходить из таких принципов как максимум информации
при минимальных объемах, не стоит забывать о поисковых системах, если вы
планируете продвигаться в них сайт.
Обновление. Важно в сети найти новых посетителей и удержать старых. Если
же сайт не обновляется, старые посетители будут теряться поэтому сайт должен
периодически обновляться. Люди гораздо охотнее берут в руки свежий журнал, чем
старую книгу.
Обязательно тестирование сайта, как он смотрится в различных браузерах и
при разном разрешением экрана. Обязательно указывайте кодировку текста в html.
Для текстов используйте шрифт без засечек (Arial, Tahoma, sans-serif).
Тестирование. На данном этапе сайт проходит детальное тестирование на
предмет ошибок как грамматических, так и технических, вносятся правки,
возможно, некоторые разделы дополняются контентом, новыми функциями.