|
Фамилия
покупателя
|
Наименование
категории
|
|
Имя покупателя
|
Наименование
товара
|
|
Отчество
покупателя
|
Наименование
категории
|
|
Телефон
покупателя
|
Дата поставки
|
|
Адрес
проживания покупателя
|
Цена поставки
|
|
Фамилия
поставщика
|
Количество
поставок
|
|
Имя поставщика
|
№ Поставщика
|
|
Отчество
поставщика
|
Сумма товаров
|
|
Телефон
поставщика
|
Сумма поставки
|
|
Дата заказа
|
Фирма
|
|
Количество
продано
|
Фамилия
менеджера
|
|
Цена товара
|
Имя менеджера
|
|
Телефон
менеджера
|
Email
покупателя
|
|
Отчество
менеджера
|
|
нормальная форма:

нормальная форма

4 нормальная форм:

а) назначение:
. Сайт предназначен для людей любого возраста, кто умеет
пользоваться компьютером и выходить в интернет, и находится в Челябинской
области.
б) целевая аудитория:
возрастная категория не ограничена.
в) содержание:
· о компании - контактная информация о
магазине, и адрес где он расположен;
· каталог продуктов - категории продуктов с
изображением и с ценами;
· как заказать - форма заказа и инструкция
как правильно оформить заказ;
· доставка и оплата - способ оплаты,
стоимость доставки, сроки доставки;
· акции-все акции и скидки;
· поисковая система;
· новости.
.3 Разработка
дизайна
Для создания дизайна шаблона было решено выбрать яркие тона,
которые бы не отталкивали покупателей и выдерживали строгий стиль интернет -
магазина, на сайте не должно быть бесполезной информации, шрифт должен быть
легко читаем. Графика должна быть чёткой, красочной и быстро загружаемой, не
должна быть анимация и звук, которая медленно загружается, и надоедает
посетителям сайта.
В верхней части страницы сайта, как правило, размещается
наиболее важная информация: название фирмы, логотип, само название сайта и т.д.
Важно чтобы посетитель без проблем мог найти нужный товар и
смог просмотреть информацию по нему.
Чем проще выполнена верхняя часть страницы, тем легче
запомнить название сайта и саму фирму.
Будет сделана простая и предельно удобной навигация.
Цветовая гамма будет ориентирована на зеленый цвет на белом
фоне:
. Зеленый цвет это один из самых стабильных цветов,
однако обильное его использование может вызвать скуку, также это цвет роскоши,
богатства, достатка, а также гармонии и легкости, который лучше и комфортнее
всего воспринимается человеческим глазом. Непосредственно в веб-дизайне, при
цветовом оформлении целевой страницы интернет-магазина используют, для
продвижения сайта и роста посещаемости.
Для интернет - магазина этот цвет сыграет большую роль не
только увеличив производительность магазина но и будет благоприятно влиять на
покупателей заставляя их возвращаться к нам.
. В дизайне белый цвет используют в качестве
нейтрального фона. Популярен белый также в минималистичном дизайне, и в
качестве символа зимы, также - символизирует чистоту и безопасность.
Прекрасно подходит для web дизайна любого направления.
Идеален для текстовых блоков.
Это простой и элегантный цвет.
Для разработки и создание шаблона и его дизайна были
использованы следующие программные продукты:
. Adobe Photoshop CS4 - многофункциональный
графический редактор, разработанный и распространяемый фирмой Adobe Systems. В
основном работает с растровыми изображениями, однако имеет некоторые векторные
инструменты. Продукт является лидером рынка в области коммерческих средств
редактирования растровых изображений, и наиболее известным продуктом фирмы
Adobe. Часто эту программу называют просто Photoshop. В настоящее время
Photoshop доступен на платформах Mac и Windows.
2. Artisteer - это Визуальный редактор для создания тем
для самых распространенных CMS (WordPress, Joomla, Drupal, Blogger,
DotNetNuke), шаблонов для HTML сайтов, приложений Asp.net и CodeCharge Studio.
. Favicon - Favicon.ru - создание и редактирование
иконок сайтов.
. Adobe Dreamweaver CS6 - Богатый инструментарий,
открытость приложения для всевозможных настроек, удобный интерфейс и другие
особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в
мире, замечательном помощнике при создании своих веб-сайтов.
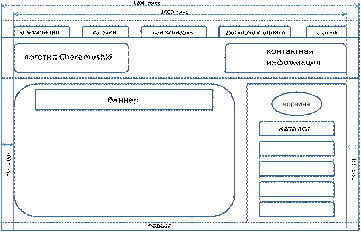
2.4
Разработка макета
Макет сайта - это схема страниц, на которой определенным
образом располагаются графические и текстовые элементы. Другими словами, макет
сайта это каркас, на котором формируется дизайн и осуществляется наполнение
страниц.
Макет сайта создает единство всех страниц. Качественно
разработанный макет делает материал упорядоченным, легко-читаемым и удобным для
зрительного восприятия.

Рисунок 27 - Макет

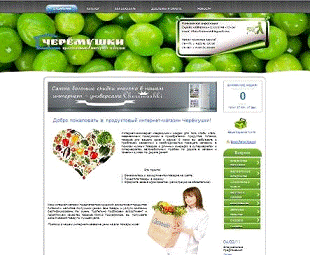
Рисунок 28 - Шаблон
2.5 Выбор
хостинга
Хостинг - дисковое пространство, которое Вы арендуете на
сервере в интернете, и на котором будут располагаться файлы вашего сайта
(сайтов). Срок аренды может быть различным, как правило, минимальный срок -
один месяц, ну а максимальный срок зависит только от ваших вложений.
Как выбрать хостинг? Как правило выбор хостинга зависит от
преследуемых целей. Хостинг может быть платный и бесплатный. Бесплатный хостинг
подойдет для тренировки, т.е. чтоб попрактиковаться с настройкой сайта,
подключением домена и т.п.
Выбор - хостинга на бесплатной основе для хороших,
перспективных проектов это не серьезно. Как правило данный хостинг имеет ряд
ограничений, и обязательным условием при его использовании, является размещение
рекламы на вашем сайте (предложенная реклама может быть различной: ссылки,
баннеры и т.п.), ведь надо ж хозяевам отбивать деньги, потраченные на аренду
сервера, электроэнергию и. т.п.
Поэтому если проект серьезный - лучше выбрать хостинг на
платной основе, тем более что стоит он совсем недорого. Платный хостинг как
правило имеет более удобную панель управления, более качественную службу
поддержки и более стабильную работу…
Как правило, чтобы правильно выбрать хороший хостинг,
обращают внимание на следующие факторы:
. Сколько места необходимо для сайта (сайтов).
Существуют различные тарифы, от десяти МБ до десятков гигабайт. Поэтому четко
определитесь сколько места нужно вам.
2. Какие технологии должен поддерживать сервер. Пример:
php, mysql, perl и т.д. Если Вы делаете самый простой статичный сайт на html,
то вам можно выбрать хостинг, на котором самый низкий набор технологий, тем
самым можно сэкономить денежку. Если вы делаете хороший, перспективный,
динамический сайт, то выбирайте тариф с базами данных и всеми скриптами (php,
mysql, perl и т.д.).
. Если вы собираетесь размещать на этом хостинге
несколько сайтов, обратите внимание на то, возможно ли это, и если возможно, то
сколько полноценных сайтов можно разместить. Как правило в различных тарифах,
число сайтов варьируется от одного до десяти.
. Обращайте внимание на ограничения по трафику.
Желательно, чтобы он был неограничен, т. к когда ваш сайт начнет набирать
обороты, для вас будет достаточно сложно или дорого использовать данный хостинг.
. Ну и конечно, при выборе хорошего хостинга
необходимо посмотреть на внешний вид сайта, предоставляющего услуги хостинга.
Чем качественней и красивее он сделан, тем как правило его услуги лучше.
Обратите внимание на контакты с администрацией и службой поддержки. Они должны
обязательно быть на сайте, иначе - это мошенники.
.6 Описание
работы
1. Установка локального сервера denwer.
· шаг первый, для начало скачайте Denwer, и
дважды кликните на скачанном EXE файле;
· шаг второй, на вопрос о безопасности
нажмите "Выполнить" для продолжения;
· шаг третий, далее в открывшемся окне
инсталлятора нужно подтвердить свое согласие на установку нажатием кнопки
"Да";
· шаг четвертый, ждем распаковки архива. Вы
должны увидеть вот такое вот окошко с прогрессом распаковки;
· шаг пятый, перед вами откроются окно
браузера (IE) и консоль. Нужно закрыть браузер для продолжения установки;
· шаг шестой, в открывшемся окошке просто
нажимаем "Enter";
· шаг седьмой, введите директорию куда бы вы
хотели установить Denwer;
· шаг восьмой, в открывшемся окне
подтверждаем выбор вводом буквы "Y" (или отменяем если вдруг ошиблись
вводом буквы "N");
· шаг девятый, далее будет создать
виртуальный диск. Нажмите "Enter";
· шаг десятый, введите название виртуального
диска. Выбираем любое название которое не занято в системе;
· шаг одиннадцатый, дальше для продолжения
нажимаем опять "Enter";
· шаг двенадцатый, ждите пока не произойдет
копирование файлов;
· шаг тринадцатый, нужно выбрать один из
режимов. Вводим число один или два и нажимаем "Enter";
· шаг четырнадцатый, создание ярлыков
запуска на рабочем столе. Для создания ярлыков вводим "Y", а если не
хотите создавать, то соответственно вводим "N";
· шаг пятнадцатый, если все установилось, то
откроется вот такое окно приветствия. В котором так же есть пометка, что при
использовании скайпа смените порт.
2. Установка на denwer joomla.
· запускаем Денвер, переходим на страницу
разработчика;
· внизу страницы ® Утилиты ® Заведение новых БД и
пользователей MySQLhttp://localhost/denwer/Tools/addmuser/index. php;
· создадим папку 'joomla' - C:
\WebServers\home\localhost\www\joomla;
· скачиваем joomla и распаковываем в папку
joomla;
· запускаем denwer и прописываем в строке браузера -
<http://localhost/joomla>;
· в окне браузера откроется страница установки Joomla;
· в joomla семь шагов установки, с первый по
четвертый нажимаем далее;
· в четвертом шаге заполняем настройки базы
данных и нажать далее;
· на шестом шаге установки вводим название и
описание сайта;
· седьмой шаг завершает установку Joomla и,
установка не будет завершена, пока не удалить директорию INSTALLATION, для
удаления директории просто нажмите на кнопку удалить;
· для входа в панель управления наберите в
Вашем браузере -
3. Скачиваем и устанавливаем Virtuemart.
· скачиваем архив и русификатор программы и
с помощью менеджера расширений устанавливаем в joomla;
. Создание шаблона.
· скачиваем и устанавливаем программу
Artisteer;
· выбираем шаблон из стандартных или создаем
свой;
· импортируем шаблон из программы в архив и
устанавливаем на сайт;
· загружаем и редактируем контент.
. Переносим сайт с локального сервера на платный хостинг.
· первое, что нужно сделать - это создать
аккаунт на хостинге;
· для переноса сайта на собственный домен -
необходимо его зарегистрировать или, если он у вас уже есть, перенести на
хостинг;
· нужно будет на денвере создать копию базы
данных (дамп базы), используя инструмент "Экспорт" программы
phpMyAdmin;
· следующее, что надо сделать, это
переместить файлы на сервер. С помощью любого FTP-клиента (Total Commander,
FileZilla и т.п.) или с помощью файлового менеджера в Панели Управления
необходимо переместить все файлы из папки локального сервера Денвер (где
находится сайт, как правило, путь до файлов: "директория где установлен
Denwer/home/имя сайта/www/" в корневую папку сайта на сервере (в нашем
случае - "test.ru/public_html");
· затем необходимо сделать импорт базы
данных в созданную базу. Рядом с базой кнопка phpMyAdmin, инструмент
"Импорт". Перед совершением импорта, необходимо нажать на имя базы в
левом меню, тем самым выбрав базу, куда надо импортировать;
· последний шаг - это настройка соединения с
базой данных.
2.7
Тестирование продукта
Тестирование сайта - это проверка сайта разными методами на
правильную работоспособность.
Существует два основных способа тестирования - ручной и
автоматизированный.
Для ручного тестирования необходимо разработать программу
тестов, подобрать тестировщиков, обучить их выполнять необходимую работу, да
еще и повторять ее неоднократно, до достижения необходимого результата.
Автоматизированное тестирование снимает многие из
вышеперечисленных проблем, оставляя за владельцем в сайта (поскольку мы говорим
о тестировании сайтов) определение программы тестирования.
1. Визуальное отображение
Тестировщики проверяют, что видит на экране посетитель сайта,
при этом учитывают разные операционные системы, браузеры, скорости соединения,
экраны.
Таблица 3 - Проверка браузеров
|
название
браузера
|
версия браузера
|
|
Avant
|
12.0
|
|
Chrome
|
26.0
|
|
Chrome
|
27.0
|
|
Firefox
|
22.0
|
|
Firefox
|
23.0
|
|
Opera
|
12.5
|
|
Opera
|
15.0
|
|
Interner
Explorer
|
9.0
|
2. Проверка работы элементов управления
В рамках этой проверки специалисты убеждаются, что все
функциональные элементы работают корректно, т.е. кнопки нажимаются, по ссылке
происходит переход, формируются таблицы (с результатами поиска или с заказами
клиента).
3. Тестирование производительности
Отслеживается время загрузки страницы с текстом, картинками,
результатами поиска, время на авторизацию.
Таблица 4 - Производительность
|
адрес
|
размер
|
время загрузки
|
средняя
скорость
|
|
Черемушки174.
рф
|
51,5 кб
|
1,05 сек
|
49 кб/сек
|
4. Нагрузочное тестирование
Нагрузочное тестирование - это проверка работы сайта при
одновременном подключении определенного количества пользователей.
В диаграмме оторажено:
· активных клиентов: 50;
· пользовательское время загрузки: 26.16
сек;
· стр.1, ср: 1,9 м.
5. Тестирование безопасности
Тестирование безопасности следует проводить регулярно. Кроме
того, тестированию подвергается не только сам конкретный сайт или веб-приложение,
а весь сервер полностью - и веб-сервер, и операционная система, и все сетевые
сервисы.
Таблица 5 - База данных
|
антивирусная
база
|
результаты
|
|
MicroWorld-eScan
|
вирусов нет
|
|
ESET-NOD32
|
вирусов нет
|
|
AhnLab-V3
|
вирусов нет
|
|
McAfee
|
|
ViRobot
|
вирусов нет
|
|
K7AntiVirus
|
вирусов нет
|
|
GData
|
вирусов нет
|
|
TheHacker
|
вирусов нет
|
|
Agnitum
|
вирусов нет
|
|
McAfee-GW-Edition
|
вирусов нет
|
|
Symantec
|
вирусов нет
|
|
Norman
|
вирусов нет
|
|
TotalDefense
|
вирусов нет
|
|
TrendMicro-HouseCall
|
вирусов нет
|
|
Avast
|
вирусов нет
|
|
eSafe
|
вирусов нет
|
|
AntiVir
|
вирусов нет
|
|
Kaspersky
|
вирусов нет
|
|
Commtouch
|
вирусов нет
|
|
NANO-Antivirus
|
вирусов нет
|
|
SUPERAntiSpyware
|
вирусов нет
|
|
Panda
|
вирусов нет
|
|
AVG
|
вирусов нет
|
|
Fortinet
|
вирусов нет
|
|
DrWeb
|
вирусов нет
|
|
Ikarus
|
вирусов нет
|
|
|
|
.8 Инструкция
для пользователя
1. Минимальный заказ в интернет-магазине - 300 рублей.
2. Выбрать понравившийся товар путем нажатия на кнопку
"ДОБАВИТЬ В КОРЗИНУ". В окошке "КОЛИЧЕСТВО" указать
количество одноименного товара, которого вы хотите приобрести.
. При нажатии на кнопку "ДОБАВИТЬ В КОРЗИНУ"
вы будете каждый раз оказываться в "КОРЗИНЕ ЗАКАЗОВ".
. При нажатии на кнопку "ОФОРМИТЬ ЗАКАЗ" Вы
попадаете на страницу авторизации.
. Вы уже зарегистрированы - нужно ввести "ИМЯ
ПОЛЬЗОВАТЕЛЯ" и "ПАРОЛЬ". Если вы в первые на сайте, то вам
необходимо ввести данные указанные в анкете, поставить галочку "Я согласен
с данными условиями" и нажать кнопку "РЕГИСТРАЦИЯ". После этого
на вашу почту придет письмо с вашим "ИМЕНЕМ ПОЛЬЗОВАТЕЛЯ" и "ПАРОЛЕМ",
которые вам пригодятся для авторизации в интернет-магазине.
. Далее вам необходимо авторизироваться на сайте,
используя для этого "ИМЯ ПОЛЬЗОВАТЕЛЯ" и "ПАРОЛЬ", которые
пришли к вам на почту.
. Нажать на кнопку "ПОКАЗАТЬ КОРЗИНУ" в
верхнем правом углу сайта.
. Нажать кнопку "ОФОРМИТЬ ЗАКАЗ"
. Далее Вам необходимо подтвердить адрес доставки или
указать новый адрес. Нажать кнопку "ДАЛЕЕ".
. Выбрать соответствующий вариант доставки. Нажать
кнопку "ДАЛЕЕ".
. Выбрать способ оплаты. Нажать кнопку
"ДАЛЕЕ".
. Нажать на кнопку "ПОДТВЕРДИТЬ ЗАКАЗ", при
желании можно оставить комментарии в соответствующем поле.
. В случае возникновения затруднений, Вы можете
обратиться к "Онлайн консультанту" или заполнить форму
"Обратной" связи.
.9 Инструкция
для администратора
Данное руководство предназначено для администраторов
интернет-магазина "Черемушки", работающих с уже установленным на
хостинг сайтом и имеющих опыт управления сайтом на системе управления joomla.
Авторизация
Прописав в адресной строке адрес своего сайта, добавив в
конце administrator, вы заходите на страницу авторизации, после ввода логина и
пароля вы переходите в панель управления.
Вводная информация и термины joomla
Панель управления - это первая страница, которую Вы видите,
когда заходите в Админцентр сайта. В любой момент времени вы можете туда
вернуться, нажав ссылку "Главная" в верхнем меню. На Панели
управления размещены 12 значков, которые позволяют быстро перейти к часто
используемым функциям админцентра.
Значки панели управления
. Создание материала - одним из основных элементов в
Joomla является статья (или материал). Этот пункт меню позволяет перейти к
созданию новой статьи.
2. Все материалы - менеджер материалов, в который Вы
попадете щелкнув по "Все материалы", позволяет Вам выполнять все
необходимые действия с уже существующими статьями, быстро создать новую статью,
изменить параметры отображения для всех статей и многое другое.
. Менеджер категорий - все материалы (статьи) в Joomla
хранятся в определенных разделах и категориях. Это позволяет сортировать статьи
в определенном порядке и облегчить доступ к любому материалу.
. Медиа менеджер - это один из бесполезных элементов
административной панели Joomla. Основное его назначение - удаление лишних
изображений, загруженных на сервер.
. Менеджер Меню - один из главных элементов для любого
сайта, а в случае с Joomla его важность возрастает в разы. Именно с помощью
меню настраивается отображение тех или иных модулей на странице, формат вывода
материалов и прочее.
. Менеджер пользователей - это элемент предназначен
для управления учетными записями пользователей: создание, удаление, изменение.
. Менеджер модулей - в этом разделе собраны все
дополнения к вашему сайту.
. Менеджер языков - присутствует разделение в
менеджере языков на административную и лицевую панели. Можно выбрать любой
установленный язык.
. Общие настройки - имеются достаточно много
общесистемных настроек, влияющих, непосредственно на функционирование сайта под
управлением Joomla.
. Менеджер шаблонов - в этой категории вы можете
выбрать шаблон для своего сайта или загрузить и установить свой.
. Мой профиль или другими словами личный кабинет.
Вводная часть virtuemart
Добавление категорий, товара, описания, производителей
осуществляет через панель управления Virtuemart.
Добавление и редактирование товара
Для добавления новой категории товаров, открываем товары
далее открываем категории и создаем новую категорию в появившейся форме.
· В форме присутствуют следующие поля:
§ основные настройки;
§ название категории - без комментариев;
§ опубликовано - будет ли категория опубликована на
сайте, либо пока скрыта;
§ псевдоним - то, как будет выглядеть текст
категории в ссылке URL. (Например: wedal.ru/shop/moloko/prostokvasheno. Если не
указывать ничего, то поле после сохранения автоматически заполнится транслитом
названия категории.);
§ описание - описание категории. Оформляется в
редакторе, а значит может содержать форматирование.
· подробнее:
§ порядок - порядок расположения категории в списке
категорий;
§ родительская категория - если категории имеют
некоторый уровень вложенности, то здесь можно выбрать родительскую категорию
для создаваемой, при условии, что она существует;
§ товаров в строке по умолчанию - аналог шаблонам
browse_xиз Virtuemart. Позволяет выбрать, сколько колонок с товарами будет в
категории;
§ начальный список категории, Шаг списка категории,
Максимальный список категории - эти три опции формируют выпадающий список
постраничного разбиения.
Для добавления товара переходим в товары и нажимает кнопку
"Создать".
Форма добавления товара достаточно большая и разбита на
несколько вкладок. Рассмотрим каждую из них отдельно.
· вкладка "Информация" - эта
вкладка содержит основную информацию о товаре;
· вкладка "Описание" - эта вкладка
содержит краткое и подробное описания товара, а также мета-данные;
· вкладка "Статус" - эта вкладка
содержит данные о количестве товара;
· вкладка "Габариты / Вес" - эта
вкладка содержит описание размеров товара, веса, и. т. п;
· вкладка "Изображения" - на этой
вкладке к товару добавляется основное изображение;
· вкладка "Настраиваемые поля" -
на этой вкладке к товару добавляются сопутствующие товары и категории, в также
дополнительные поля.
Существует два вида добавления изображения для товара:
. Способ. Загрузка через форму добавления.
В нижней части формы товара во вкладке изображения существует
форма выбора файла.
. Способ. Ручная загрузка на сервер и выбор из списка
загруженного.
Вы можете загрузить все изображения на сервер разом в папку,
указанную в нижней части формы. После этого В поле "Поиск
Изображения" поставьте пробел / Нажмите кнопку "+16" / начните
писать название изображения и во всплывающем окне появятся изображения,
имеющиеся в папке на сервере, из которых можно выбрать то, которое необходимо
для товара.
Товар который вы добавите будет выведен на складе
автоматически, вам остается ввести количество.
Создаем список производителей
Открываем вкладку производители нажимает создать, откроется
форма.
Заполняем название производителя, описание и изображение.
Настройки
. Настройки - Самый большой раздел с общими
глобальными настройками интернет магазина, состоящий из семи вкладок (Магазин,
Внешний вид, Шаблоны, Формирование цен, Оформление заказа, Настройки заказа,
SEO).
2. Поля заполняемые пользователем - Настройка списка
полей заполняемых пользователем при покупке товаров. В VirtueMart2 оформление
заказа на покупку товара возможно как уже зарегистрированным пользователя, так
и гостями. Поэтому отдельно определяются заполняемые поля с контактной информацией
для покупок без регистрации в интернет магазине.
. Статусы заказов - состояние заказанного товара в
базе данных интернет магазина: Pending - Ожидаемый, Confirmed - Подтвержденный,
Cancelled - Отмененный, Refunded - Оплаченный, Shipped - Отправленный
покупателю. Администратор магазина может расширить список статусов заказов
интернет магазина.
Заключение
В ходе выполнения дипломного проекта была достигнута основная
цель работы - разработан и создан полноценный Интернет-магазин
"Черемушки".
Все поставленные задачи были выполнены в полном объеме:
· изучение
интернет-магазинов и выявление их недостатков;
· обоснование необходимости
создания интернет-магазина;
· проведение анализа и
выбор интернет-технологий для разработки интернет-магазина;
· разработка динамических
web-страниц интернет-магазина, управляемых базой данных;
· оценка эффективности выполненной
разработки.
В данном проекте для разработки и создания сайта был выбран
язык программирования php.- это скриптовый server-side язык программирования,
предназначенный в основном для включения в html страницу и выполняемый сервером
перед выдачей страницы браузеру.(HyperText Markup Language) является
стандартным языком, предназначенным для создания гипертекстовых документов в
среде WEB.html-документы могут просматриваться различными типами WEB-браузеров.
Тестирование сайта помогло выявить ошибки и неточности
которые были исправлены, позволяя сайту функционировать и работать без проблем.
Благодаря результатам испытаний интернет-магазин
"Черемушки" можно заявить что - это полноценный реализованный
продуктовый магазин в интернете.
Для продвижения и видения сайта нужно зарегистрировать его на
поисковых серверах, что позволит любому пользователю найти сайт, введя ключевые
слова. Также сайт должен обновляться хотя бы раз в две недели.
На сайте весь товар разбит на восемь больших категорий, далее
он перетекает в подкатегории где покупатель с легкостью найдет нужный ему товар
- каждый товар имеет подробное описание с изображением, и показано сколько
товара осталось на складе. Также на сайте приведен и показан рекомендуемый
товар и акции, либо если это новый посетитель сайта, покупатель может
воспользоваться поисковой лентой и отдельными вкладками "Как
заказать" и "Доставка и оплата".
Система управления php-скрипта открывает широкие возможности
и перспективы интернет-магазину "Черемушки", позволяя ему изменяться
в ногу со временем, развиваясь, расширяясь и совершенствуясь.
Четко и грамотно - подготовленная информация позволяет
покупателю найти нужный ему товар за довольно короткий срок времени.
Подводя итоги можно сказать что в разработанном
интернет-магазине удачно сочетает интерфейс магазина с его функциональными
возможностями, и все затраты окупятся за короткий срок.
В дальнейшем планируется расширить интернет-магазин. Сайт
передан заказчику и подопечному, который будет продолжать работать на сайте:
обновлять информацию, добавлять новую продукцию, и вводить инновации.
Библиографический
список
1. Алексеев
А.П. Введение в Web-дизайн: учебное пособие. - М.: СОЛОН-ПРЕСС, 2008. - 200
стр.
2. Барсов
Р. Постройте профессиональный сайт сами. - СПб. 2009. - 150 стр.
. Печников
В.Н. Самоучитель Web-страниц и Wrb-сайтов. - М.: Триумф, 2006. - 150 стр.
. Печников
В.Н. Создание Web-сайтов без посторонней помощи. - М.: Триумф, 2006. - 170 стр.
. Б.А.
Новиков, Г.Р. Домбровская Настройка приложений баз данных - БХВ-Петербург,
2006. - 220 стр.
. Билл
Скотт, Тереза Нейл Проектирование веб-интерфейсом - Символ-Плюс, 2010. - 250
стр.
. Стив
Суэринг, Тим Конверс, Джойс Парк PHP и MySQL. Библия программиста, 2-е издание
- Диалектика, 2010. - 170 стр.
. Кроудер
Д. Создание web-сайта для чайников: 3-е издание. - М.: Диалектика, 2009. - 260
стр.
. Вильямсов
Х. Универсальный Dynamic HTML / Библиотека программиста - СПб.: ПИТЕР, 2001. -
200 стр.
. http://www.ph4.ru/cms_cms.
ph4
. http://www.cmsmagazine.ru/catalogue
. http://bistrosite.ru/what_mag
13. http://forum.
ixbt.com/topic. cgi? id=26: 2274
<http://forum.ixbt.com/topic.cgi?id=26:2274>
. http://zvirec.com/hosting.
php <http://zvirec.com/hosting.php>
. <http://www.beget.ru/en/art_transfer_denwer>
. <http://ktonanovenkogo.ru/vokrug-da-okolo/programs/artisteer-programma-dlya-sozdaniya-redaktirovaniya-shablonov-joomla-tem-wordpress.html>
. <http://myjoomlasite.ru/znakomstvo-s-adminkoy.html>
. <http://www.joomla-create.net/item/adminka-virtuemart2.html>