Особенности стандарта HTML5
Байкальский государственный
университет экономики и права
Кафедра информатики и кибернетики
КУРСОВАЯ РАБОТА
«Особенности стандарта HTML5»
Работу
выполнил: студент группы ИС-09-2
Михайлова
А.М.
Руководитель:
Артамонов И.В.
Иркутск
г.
Содержание
Введение
. История появления HTML5
. Особенности HTML5
. Отличия HTML5 от предыдущих версий. Сравнительный
анализ плюсов и минусов
.1 Преимущества HTML5
.2 Недостатки HTML5
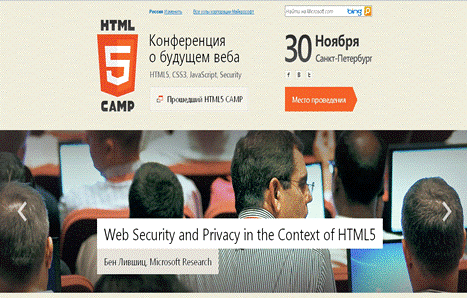
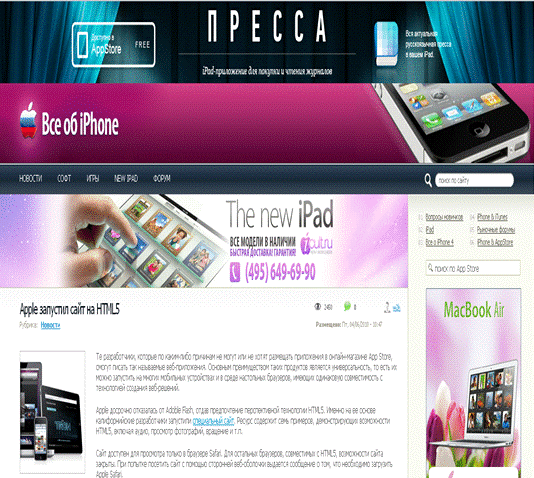
. Примеры реализации на HTML5
. Примеры российских сайтов на HTML5
. Сравнение браузеров (HTML)
Заключение
Использованные источники
Приложения
Введение
Прошло уже более четырех лет с момента, когда был
анонсирован первый черновик спецификации стандарта разметки веб-страниц -
HTML5, но до сих пор немного ресурсов на HTML5 и, наверное, лишь сотая доля
верстальщиков используют HTML5 на практике, при верстке страниц сайта, хотя все
современные браузеры поддерживают данный стандарт.- это пятая версия основного
языка разметки веб-страниц, разработка которой началась еще в 2007 году. В
настоящее время спецификация HTML5 находится в стадии разработки, закончить
которую планируют в 2014 году. Все современные браузеры уже поддерживают
основные элементы HTML5.
Самые заметные HTML5 возможности - это появление таких
тегов как aside, footer, header, nav и article и полная поддержка новейших
типов полей ввода в формах, включая атрибут placeholder (подсказывает подсказку
в поле ввода), phone и email (которые обеспечивают правильную валидацию), а
также ряд новейших медиа-элементов, которые включают audio, video и canvas,
позволяющий динамически менять или рисовать контент.стремиться сделать
интернет-сайты боле семантически правильными, более интерактивными, более
быстрыми. Новый HTML стандарт включает функции, которые раньше требовали Flash
или Javascript, а это значит, что сайты станут менее зависимы и смогут работать
на многих платформах. [1]
В связи с этим значительный интерес представляет изучение данной области.
Целью данной курсовой работы является рассмотрение стандарта HTML5, его особенности,
преимущества и недостатки, примеры реализаций, примеры сайтов на HTML5 как
зарубежных, так и российских.
.
История появления HTML5
Стандарт HTML прошел долгий эволюционный путь. Его
первая версия была опубликована в 1993 году в виде черновой спецификации для
Интернета. В 90-е годы HTML оказался в центре всеобщего внимания. Очередные
версии быстро сменяли друг друга. Вскоре после выпуска версии 2.0 вышла версия
3.2, затем - 4.0 (и это на протяжении всего лишь одного года) и, наконец, в
1999 году- версия HTML 4.01. Контроль за разработкой соответствующих
спецификаций по мере развития языка осуществляет международный консорциум W3C.
Период стремительного развития сменился затишьем, и
будущее HTML стало казаться довольно туманным. Фокус веб-стандартизации
сместился в сторону XML и XHTML, в то время как HTML оказался оттесненным на
задний план. Однако HTML вовсе не собирался умирать, и на нем по-прежнему
базировалась значительная часть веб-контента. Для перехода к веб-приложениям
нового типа и преодоления имеющихся недостатков HTML нуждался в новых средствах
и спецификациях.
В 2004 году по инициативе небольшой группы
специалистов, представлявших ряд крупных производителей браузеров и
заинтересованных в поднятии веб-платформы на новый технологический уровень,
было основано сообщество WHATWG (Web Hypertext Application Working Group).
Благодаря усилиям его участников и появилась спецификация HTML5. Они же
инициировали и разработку новых средств, специально предназначенных для
веб-приложений, поскольку ясно осознавали, насколько велика потребность в таких
средствах. Именно в то время все чаще стали употреблять термин "Web
2.0". Все это давало основания полагать, что мы действительно являемся
свидетелями второго возрождения Интернета, если первым считать период, когда
статические веб-сайты уступили место более динамичным и социально направленным
веб-сайтам, нуждавшимся в гораздо большем разнообразии различных средств в
своем арсенале.
В
2006 году к работе над HTML вновь подключился Консорциум W3C и начали появляться
постоянные ссылки или временные
<#"656169.files/image001.gif">
Результаты мобильных браузеров по тому же источнику:
|
Платформа
|
Очки
|
Бонус-очки
|
|
Opera Mobile 12.00
|
369
|
11
|
|
Firefox Mobile 10
|
325
|
9
|
|
iOS 5.1
|
324
|
9
|
|
MeeGo/Harmattan
|
284
|
14
|
|
Android 4.0
|
273
|
3
|
|
BlackBerry OS 7
|
273
|
3
|
|
Bada 2.0
|
268
|
9
|
|
Nokia Belle FP1
|
226
|
9
|
|
WebOS 2.2
|
210
|
5
|
|
Android 2.3
|
189
|
1
|
|
Windows Phone 7.5
|
138
|
5
|
На рис.2 представленно в виде графика сравнение
популярных мобильных браузеров на протяжении 2009 - 2012г.
Рис.2
Заключение
становится все популярнее с выходом очередных версий
браузеров. Никто не осмелится отрицать, что внедрение HTML5 в браузеры идет
ускоренными темпами.
Язык HTML5, очередная глобальная переработка HTML, языка
Интернета, создан для того, чтобы коренным образом поменять способ создания
веб-страниц разработчиками и дизайнерами, а также образ взаимодействия их с
посетителями. Он редактируется Яном Хиксоном (Ian Hickson) из Google и Дэвидом
Хайяттом (David Hyatt) из Apple, двумя самыми креативными умами Интернета.
Кроме того что веб-разработчики и дизайнеры могут
использовать более «чистый», более простой и последовательный код, HTML5
поможет освободиться от тех ограничений, которые накладывает использование сторонних
плагинов, например, Adobe Flash. Впервые можно будет достичь согласованности
между интерфейсом видео-плеера и остальным дизайном сайта. Пользователи смогут
поворачивать и перемещать видео, менять его размер и даже фиксировать ползунок
прокрутки видео, пока оно проигрывается, используя встроенные инструменты
управления. [16]
На сегодняшний день, кроме демо-версий и других
он-лайновых экспериментов, существует несколько рабочих сайтов, написанных на
HTML5, но даже из этого ограниченного количества ресурсов лишь отдельные
использовали весь потенциал нового языка, если вообще использовали.
В своей курсовой работе я привела несколько примеров
сайтов, написанных на HTML5. Большая их часть принадлежит веб-разработчикам и
студиям веб-дизайна, которые хотят продемонстрировать свои навыки HTML5 своим
потенциальным клиентам. Взгляните на них и не забудьте заглянуть в их код - так
вы заглянете в будущее Интернета.
Использованные источники
1) <#"656169.files/image003.gif">
Приложение №2

Приложение №3

Приложение №4
Сравнение браузеров (HTML5)
|
Chrome18 400 13 bonus points
|
Maxthon3.3.7 437 15 bonus points
|
Firefox12 345 9 bonus points
|
|
|
Parsing rules
|
11
|
11
|
11
|
|
<!DOCTYPE html> triggers standards mode »
<http://html5test.com/compare/feature/parsing-doctype.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
HTML5 tokenizer »
<http://html5test.com/compare/feature/parsing-tokenizer.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
HTML5 tree building »
<http://html5test.com/compare/feature/parsing-tree.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
SVG in text/html »
<http://html5test.com/compare/feature/parsing-svg.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
MathML in text/html »
<http://html5test.com/compare/feature/parsing-mathml.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Canvas
|
20
|
20
|
20
|
|
canvas element »
<http://html5test.com/compare/feature/canvas-element.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
2D context »
<http://html5test.com/compare/feature/canvas-context.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Text »
<http://html5test.com/compare/feature/canvas-text.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Video
|
21
|
31
|
21
|
|
video element »
<http://html5test.com/compare/feature/video-element.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Subtitle support »
<http://html5test.com/compare/feature/video-subtitle.html>No ✘Yes ✔No ✘
|
|
|
|
|
Poster image support »
<http://html5test.com/compare/feature/video-poster.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
MPEG-4 support »
<http://html5test.com/compare/feature/video-mpeg4.html>No ✘Yes ✔No ✘
|
|
|
|
|
H.264 support »
<http://html5test.com/compare/feature/video-h264.html>Yes ✔Yes ✔No ✘
|
|
|
|
|
Ogg Theora support »
<http://html5test.com/compare/feature/video-theora.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
WebM support »
<http://html5test.com/compare/feature/video-webm.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Audio
|
20
|
20
|
20
|
|
audio element »
<http://html5test.com/compare/feature/audio-element.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
PCM audio support »
<http://html5test.com/compare/feature/audio-pcm.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
AAC support »
<http://html5test.com/compare/feature/audio-aac.html>Yes ✔Yes ✔No ✘
|
|
|
|
|
MP3 support »
<http://html5test.com/compare/feature/audio-mp3.html>Yes ✔Yes ✔No ✘
|
|
|
|
|
Ogg Vorbis support »
<http://html5test.com/compare/feature/audio-vorbis.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
WebM support »
<http://html5test.com/compare/feature/audio-webm.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Elements
|
25
|
24
|
21
|
|
Embedding custom non-visible data »
<http://html5test.com/compare/feature/elements-dataset.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
New or modified elements
|
|
Section elements
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
Grouping content elements
|
Yes ✔
|
Partial ○
|
Partial ○
|
|
Text-level semantic elements
|
Partial ○
|
Partial ○
|
|
Interactive elements
|
Partial ○
|
Partial ○
|
Partial ○
|
|
Global attributes or methods
|
|
hidden attribute »
<http://html5test.com/compare/feature/elements-hidden.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Dynamic markup insertion
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
Forms
|
74
|
86
|
56
|
|
Field types
|
|
input type=text
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
input type=search
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
input type=tel
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
input type=url
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
input type=email
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
input type=datetime
|
No ✘
|
Partial ○
|
No ✘
|
|
input type=date
|
No ✘
|
Partial ○
|
No ✘
|
|
input type=month
|
No ✘
|
Partial ○
|
No ✘
|
|
input type=week
|
No ✘
|
Partial ○
|
No ✘
|
|
input type=time
|
No ✘
|
Partial ○
|
No ✘
|
|
input type=datetime-local
|
No ✘
|
Partial ○
|
No ✘
|
|
input type=number
|
Yes ✔
|
Yes ✔
|
No ✘
|
|
input type=range
|
Yes ✔
|
Yes ✔
|
No ✘
|
|
input type=color
|
No ✘
|
No ✘
|
|
input type=checkbox
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
input type=image
|
Partial ○
|
Partial ○
|
Partial ○
|
|
input type=file
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
textarea
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
select
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
fieldset
|
Partial ○
|
Partial ○
|
Yes ✔
|
|
datalist
|
No ✘
|
Partial ○
|
Yes ✔
|
|
keygen
|
Yes ✔
|
Yes ✔
|
No ✘
|
|
output
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
progress
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
meter
|
Yes ✔
|
Yes ✔
|
No ✘
|
|
Fields
|
|
Field validation
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
Association of controls and forms
|
Yes ✔
|
Yes ✔
|
Partial ○
|
|
Other attributes
|
Yes ✔
|
Yes ✔
|
Partial ○
|
|
CSS selectors
|
Yes ✔
|
Yes ✔
|
Partial ○
|
|
Events
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
Forms
|
|
Form validation
|
Yes ✔
|
Yes ✔
|
|
User interaction
|
37
|
37
|
35
|
|
Drag and drop
|
|
Attributes
|
Yes ✔
|
Yes ✔
|
Partial ○
|
|
Events
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
HTML editing
|
|
Editing elements
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
Editing documents
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
APIs
|
Yes ✔
|
Yes ✔
|
Yes ✔
|
|
Spellcheck
|
|
spellcheck attribute »
<http://html5test.com/compare/feature/interaction-spellcheck.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
History and navigation
|
5
|
5
|
5
|
|
Session history »
<http://html5test.com/compare/feature/history-history.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Microdata
|
0
|
0
|
0
|
|
Microdata »
<http://html5test.com/compare/feature/microdata-microdata.html>No ✘No ✘No ✘
|
|
|
|
|
Web applications
|
18
|
17
|
20
|
|
Application Cache »
<http://html5test.com/compare/feature/offline-applicationCache.html>Yes
✔Yes ✔Yes ✔
|
|
|
|
|
Custom scheme handlers »
<http://html5test.com/compare/feature/offline-registerProtocolHandler.html>Yes
✔Yes ✔Yes ✔
|
|
|
|
|
Custom content handlers » <http://html5test.com/compare/feature/offline-registerContentHandler.html>No
✘No ✘Yes ✔
|
|
|
|
|
Custom search providers »
<http://html5test.com/compare/feature/offline-addSearchProvider.html>Yes
✔No ✘Yes ✔
|
|
|
|
|
Security
|
5
|
5
|
0
|
|
Sandboxed iframe » <http://html5test.com/compare/feature/security-sandbox.html>Yes
✔Yes ✔No ✘
|
|
|
|
|
Seamless iframe »
<http://html5test.com/compare/feature/security-seamless.html>No ✘No ✘No ✘
|
|
|
|
|
iframe with inline contents »
<http://html5test.com/compare/feature/security-srcdoc.html>No ✘No ✘No ✘
|
|
|
|
|
Various
|
4
|
4
|
4
|
|
Scoped style element »
<http://html5test.com/compare/feature/various-scoped.html>No ✘No ✘No ✘
|
|
|
|
|
Asyncronous script execution »
<http://html5test.com/compare/feature/various-async.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Runtime script error reporting »
<http://html5test.com/compare/feature/various-onerror.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Base64 encoding and decoding »
<http://html5test.com/compare/feature/various-base64.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
related specifications
|
|
Location and Orientation
|
20
|
20
|
20
|
|
Geolocation »
<http://html5test.com/compare/feature/location-geolocation.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Device Orientation »
<http://html5test.com/compare/feature/location-orientation.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
WebGL
|
25
|
24
|
|
3D context »
<http://html5test.com/compare/feature/webgl-context.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Native binary data
|
Yes ✔
|
Yes ✔
|
Partial ○
|
|
Communication
|
35
|
37
|
37
|
|
Cross-document messaging »
<http://html5test.com/compare/feature/communication-postMessage.html>Yes
✔Yes ✔Yes ✔
|
|
|
|
|
Server-Sent Events »
<http://html5test.com/compare/feature/communication-eventSource.html>Yes
✔Yes ✔Yes ✔
|
|
|
|
|
XMLHttpRequest Level 2
|
Partial ○
|
Yes ✔
|
Yes ✔
|
|
WebSocket »
<http://html5test.com/compare/feature/communication-webSocket.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Files
|
20
|
20
|
10
|
|
FileReader API »
<http://html5test.com/compare/feature/files-fileReader.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
FileSystem API »
<http://html5test.com/compare/feature/files-fileSystem.html>Yes ✔Yes ✔No ✘
|
|
|
|
|
Storage
|
20
|
20
|
20
|
|
Session Storage »
<http://html5test.com/compare/feature/storage-sessionStorage.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Local Storage »
<http://html5test.com/compare/feature/storage-localStorage.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
IndexedDB »
<http://html5test.com/compare/feature/storage-indexedDB.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Web SQL Database »
<http://html5test.com/compare/feature/storage-sqlDatabase.html>Yes ✔Yes ✔No ✘
|
|
|
|
|
Workers
|
15
|
10
|
10
|
|
Web Workers »
<http://html5test.com/compare/feature/workers-worker.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Shared Workers »Yes ✔No ✘No ✘
|
|
|
|
|
Local multimedia
|
0
|
20
|
0
|
|
Access the webcam »
<http://html5test.com/compare/feature/device-getUserMedia.html>No ✘Yes ✔No ✘
|
|
|
|
|
Notifications
|
10
|
10
|
0
|
|
Web Notifications »
<http://html5test.com/compare/feature/notifications-notifications.html>Yes
✔Yes ✔No ✘
|
|
|
|
|
Other
|
7
|
7
|
7
|
|
Page Visibility »
<http://html5test.com/compare/feature/other-pagevisiblity.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Text selection »
<http://html5test.com/compare/feature/other-getSelection.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
Scroll into view »
<http://html5test.com/compare/feature/other-scrollIntoView.html>Yes ✔Yes ✔Yes ✔
|
|
|
|
|
experimental
|
|
Audio
|
4
|
4
|
0
|
|
Web Audio API »
<http://html5test.com/compare/feature/webaudio-webaudio.html>Yes ✔Yes ✔No ✘
|
|
|
|
|
Video and Animation
|
4
|
4
|
4
|
|
Full screen support »
<http://html5test.com/compare/feature/animation-requestFullScreen.html>Yes
✔Yes ✔Yes ✔
|
|
|
|
|
window.requestAnimationFrame »
<http://html5test.com/compare/feature/animation-requestAnimationFrame.html>Yes
✔Yes ✔Yes ✔
|
|
|
|
|
|
|
|
|
|
|
|