Единая информационная система для школ дополнительного образования (на примере спортивных школ художественной гимнастики)
Содержание
Введение
. Постановка задачи
. Модель социальной сети для
дополнительного образования
.1 Общее представление
социальной сети для дополнительного образования
.2 Информационная модель
спортивных школ по художественной гимнастики
. Информационная среда и
инструментарии
. Общая структура системы
«Школа художественной гимнастики»
.1 Интерфейс
.2 Раздел администратора
. Информационная структура
web-приложения
.1 База данных. Введение в
понятие базы данных
.2 Проблемы задачи и их
решения
. Актуальность и сравнение с
аналогами
Заключение
Литература и источники
Приложения
Листинги программ
Содержание базы данных
Введение
В современную общественно-производительную деятельность активно
внедряются информационные технологии, позволяющие получать необходимую
информацию, управлять процессами и производством в различных сферах
деятельности человеческого общества.
Ввиду такой современной тенденции, основательно начала прокладывать себе
дорогу разработка компании Microsoft «Облачные вычисления». Cегодня
объемы обрабатываемой информации, память которая должна выделятся под
определенные процессы, производимые различными системами принимают зачастую
достаточно огромные размеры. Что вынуждало ранее, синхронизировать процессы.
Теперь же с появление «Облачных вычислений» можно не задумываться о нехватке
памяти, под те или иные задачи. Все процессы, с помощью данной разработки,
можно совершать в удаленном доступе, т.е. теперь даже самые сложные, требующие
огромного количества памяти, энергетических затрат и специальной установки
программного обеспечения задачи, можно решать просто на обычном компьютере не
обращая внимания на все эти тонкости. Облачные вычисления предоставляют
пользователю удаленный сервер, на котором можно найти все необходимые вам
условия и услуги.
Например, каждый из нас, практически каждый день, пользуется программами
для редактирования текста. Теперь с помощью облаков можно без установки
соответствующего ПО редактировать текст, составлять презентации в режиме
он-лайн в Интернете (Документы Google
- Google Docs). Это все те же самые редакторы (Word, Exel и т.д.) установленные на удаленном сервере и
находятся в свободном пользовании.
Также данную структуру, мы ежедневно наблюдаем в социальных сетях, на
сайтах госучреждений, образовательных учреждений, в сфере банковских услуг, в
Интеренет-магазинах. Вся информация этих систем хранится в базе данных и все
запросы которые мы создаем, при использовании этих web-приложений, производятся на все том же удаленном
сервере, а пользуемся мы обычным домашним компьютером.
Сейчас
всеми активно используются Интернет магазины (www.ebay.com).
Поэтому
подробнее можно рассмотреть вышеописанную систему, на данном примере. Посетив
страницы Интернет-магазина, мы обычно видим список предлагаемых товаров с их
описанием и фотографиями. Если каталог формируется просто с помощью обычной HTML
страницы, тогда каждый раз при изменение свойств товаров: цен, количества,
наличия; необходимо было бы переписывать и корректировать все это вручную в
коде. Но Интернет уже дано начал перерастать стадию сайтов (статичных
страницу), поэтому все чаще в здесь встречаются полноценные web-приложения.
Данные таких систем хранятся и обрабатываются на удаленном сервере, при этом
редактирование администратор производит в режиме он-лайн со своего компьютера.
Для систематизации и интерактивности работы web-приложений
сейчас пользуются либо такими системами управления как Joomla! (система
управления содержимым
<#"607224.files/image001.gif">
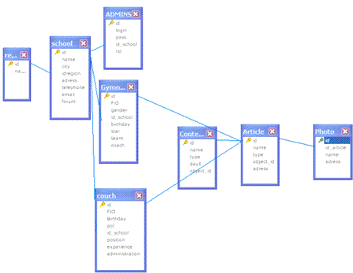
Описанная
схема представляет собой социальную структуру школ художественной гимнастики,
на примере одной школы, одного тренера и его гимнаста.
В каждой стране существуют свои регионы (области, округа, штаты), в нашем
случае, в России есть регион - Татарстан -> регионы в свою очередь
подразделяются на города (Казань) ->в которых расположены несколько городов
-> в некоторых из них есть спортивные школы художественной гимнастики ->
в школе есть несколько тренеров -> у каждого тренера многочисленное
количество гимнастов -> каждый гимнаст может быть звездой (призер школьных,
городских, региональных соревнований, КМС, член сборной и т.д.) или пока не
стал звездой -> а каждая звезда в свою очередь, может входит в состав
сборной или не входить.
Это была описана социальная структура, с структурой соревнований дела
обстоят значительно короче:

.1 Интерфейс
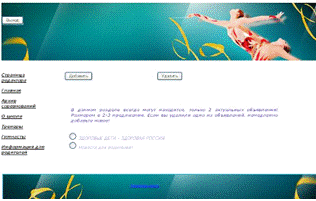
1. Главная страница. Стартовой для всех школ является страница «Всероссийской
федерации художественной гимнастики». Для стартовой страницы подгружается
собственное небольшое вводное меню, с помощью пунктов которого можно перейти на
страницы с общей, глобальной информации о художественной гимнастике, о
Чемпионатах мира, можно почитать историю художественной гимнастики, биографию
Российских звезд мирового масштаба, посмотреть их фотографии, посмотреть
информацию и главных тренерах страны, узнать условия приема в федерацию. В
общем здесь находится все то к чему должен стремится каждый гимнаст.
На страницы расположены 1-2 актуальные новости из области художественной
гимнастики.
На нижнем баннере можно увидеть Ссылку «Обратная связь», пройдя по
которой можно написать любые вопросы, замечания предложения администратору
сайта.

2. Нажав на пункт меню «Соревнования» выплывает дополнительный пункт
«Календарь соревнований» пройдя по которому вы можете посмотреть когда будет
или был ближайший «Чемпионат мира по художественной гимнастики», и почитать о
нем информацию.

3. Из пункта меню «О федерации» выплывает четыре дополнительных пункта:
«История художественной гимнастики», «Звезды художественной гимнастики»
«Тренеры» «Фото галерея». Все перечисленные разделы относятся только к Федерации
художественной гимнастики, Академии Ирины Винер (главного тренера России) и
истории художественной гимнастики в целом.

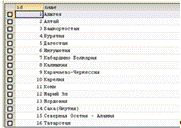
4. Нажав кнопку в правом верхнем углу «Выбрать школу» вы проходите на
список регионов и получаете список школ в выбранном регионе. Кликнув на кнопку
«Выбрать школу» загружается выбранная вами школа.

5. Подгрузилась страница СДЮСШОР №11 «Грация». Пункты меню всех школ
идентичны друг другу. Нажав первый пункт меню, вы можете вернуться на стартовую
страницу.

6. Нажав пункт меню соревнования выплывает несколько подпунктов:
последние соревнования разных масштабов (школа, город, Россия) и архив
соревнований.

7. По пунктам меню последних соревнований вы сразу можете попасть на
статью о выбранном соревновании. Так же на статью о ближайшем и прошедшем
соревновании вы можете попасть через последний пункт в текущем разделе «Архив
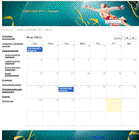
соревнований». После перехода в «Архив соревнований» вы попадаете на календарь,
здесь вы можете выбрать интересующую вас дату и посмотреть не проводились или
не проводятся ли в этот день какие-либо соревнования.

8. Выбрав пункт меню «О школе» выплывают все пункты с информацией о
школе: «История школы», «Администрация», «Звезды школы», «Тренеры», «Гимнасты»,
«Условия приема», «Фото галерея».

9. Проходим по пункту меню «История школы» и видим две ссылки. Если на
выбранный объект загружено больше одной статьи, на экране появляются ссылки, по
которым можно перейти и посмотреть интересующую вас информацию. Если статья у
объекта одна, тогда на экране появляется сразу текст и фотографии, если они
есть. В данном разделе история у нас загружено две статьи о школе и
соответственно на экран выходят две ссылки.

10. Пройдя по одной из ссылок получаем на экране статью.

11. Аналогичная система со статьями у остальных пунктов меню.
Проходим, к примеру по пункту «Администрация». Здесь выгружается директор и
заместитель директора школы.

12. Выбрав статью о директоре Гатиной Алсу Ильгизаровне, получаем статью
со слайдом о директоре школы.(аналогично работает пункт «Тренеры»)

13. По пункту меню «Звезды» и «Гимнасты» на экране появляется список
ссылок на характеристики гимнастов школы.

14. Статья со слайдом о гимнастке (звезде) Смирновой Дарье.

15. Условие приема в школу (статья о по данному разделу одна, поэтому
по клику на пункт меню на экране сразу загрузился текст).

16. «Фото галерея». Здесь загружены две фото галереи. Пройдя по
каждому из них, можно посмотреть интересующие вас фотографии.

17. Фото галерея «Школьный лагерь».

18. Нажав на любую фотографию, фотография увеличивается. Нажав еще раз
на выбранную фотографию, он уменьшается обратно.

19. Статья о чемпионате мира из пункта меню «Чемпионат мира».

20. Объявления и новости для родителей можно найти, попав в пункт меню
«Информация для родителей».


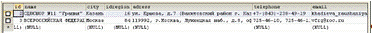
22. Контакты школы расположены соответственно в пункте меню
«Контакты».

4.2 Раздел
администратора
1. Попав в раздел администратора Вы в любом случае изначально должны
пройти авторизацию. Уникальный логин и пороль выдается администратору каждой
школы при регистрации школы в системе. Данные выдается администратором всей
системы.

2. Администратор вводит собственные данные (пороль и логин).

3. На экране выходит подтверждение об авторизации. Нажимаем кнопку «ОК» и
заходим в систему.

4. По пункту меню «Инструкция по применению» вы можете пройти на
подробное описание работы в разделе администратор.

5. Пункты меню начиная с пункта «Главная» соответствуют разделам на
основной (пользовательской) части системы. Выбрав пункт меню «Главная» можно
увидеть название новости, которая выгружена на главную страницу приложения.
Если есть обязательные условия для конкретного пункта меню, то оно прописано в
инструкции или на соответствующей странице, как в случае с главной страницей.

6. Чтобы добавить новость на главную страницу нужно нажать на кнопку
«Добавить» и осуществится переход на страницу добавления. Здесь необходимо
написать название статьи в соответствующем поле и загрузить статью со своего
компьютера с помощью кнопки «Обзор» (формат текстового файла должен быть строго
txt и в кодировке Юникод UTF-8, как это осуществить подробнее
написано в пункте «Инструкция по применению»).

7. Итак, загрузив необходимую статью и написав ее название в поле
«Название статьи» нажмите кнопку «ОК».

8. Если после нажатия кнопки «ОК» вылезло сообщение, о том, что загрузка
прошла успешно, значит файл загрузился на главную страницу пользователя.

9. Загруженный файл всегда отражается и в системе администратора, это мы
видим на экране - появилась вторая статья в данном разделе.

10. Для удаления статьи, нажмите на соответствующей кружок и нажмите
кнопку «Удалить».

11. Выйдет сообщение о подтверждении удаления. Если вы действительно
хотите удалить статью, тогда нажмите кнопку «ОК».

12. Статья удалена. Нажимайте «ОК». Если какие-либо описанные процессы
не проходят, пишите администратору системы ( ссылка «Обратная связь» в
администраторской части системы).

13. «Архив соревнований». Редактирование (Добавление/Удаление)
производится аналогично.

14. «О школе». Соответственно администратор школы не имеет права
удалять или добавлять новую школу, поэтому информацию о школе можно лишь
редактировать.

15. На странице редактирования школы выгружается имеющаяся информация
в соответствующих полях, данные можно затереть и написать новые. Здесь же можно
загрузить фотографии и статьи о школе и удалить их. Внизу расположены два
списка (на рисунке только один для статей), для обоих списков есть две кнопки
«Удалить». Первый список - список статей прикрепленных к этой школе, любую из
них можно выделить выбрав кружок соответствующий статье и нажать кнопку
«Удалить». Аналогично с фотографиями, фотографиям соответствует вторая кнопка
«Удалить».

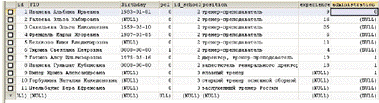
16. «Тренеры». Пройдя по данному пункту меню выгружается список
тренеров работающих в данной школе. Здесь есть кнопки
Добавить/Редактировать/Удалить, процессы редактирования, добавления и удаления
происходят аналогично предыдущим пунктам меню.

17. На странице Тренеров находятся еще фильтры списка. Если список
большой, а поиск объекта занимает много времени, то список можно отфильтровать.
Здесь тренеры прошли фильтрацию по фамилии, в поле ФИО было набрано «Ива».

18. С гимнастами операции редактирования проводятся аналогично.

19. Фильтрация гимнасток по членству сборной. В данном случае все
гимнастке находятся в той или иной сборной. Не забывайте нажимать кнопку
«Найти», после выбора параметра фильтрации.

20. «Информация для родителей». Можно добавить или удалить статьи в
данного раздела.

5.
Информационная структура web-приложения
Приложение состоит из двух основных частей:
1. Интерфейс - сам сайт (визуальная реализация программы). У сайта
разработана статейная система. Т.е. сайт фактически состоит из одной страницы,
которая в свою очередь состоит из двух баннеров верхнего и нижнего,
интерактивного меню и статейной части. С помощью статейной структуры работа
приложения реализуется следующим образом: при клике любого из пунктов
интерактивного меню в статейную часть подгружаются выбранная статья.
Практически вся информация базы в результате многих преобразований была
приведена к такой системе. Выгрузка интересующей информации реализована с
помощью Select-запросов.
2. Администратор - администраторская часть естественно организована
самым доступным образом для человека, который будет заполнять сам сайт. Эта
область разработана таким образом, что любой секретарь может заниматься
заполнением сайта, что уменьшает денежные и временные затраты на его содержание
или может быть привлечен один сотрудник удаленно занимающийся заполнением
информации параллельно в нескольких школ города. При выборе первого пункта меню
администратор попадает в раздел «Страница редактора» там подробно описана
инструкция, того как пользоваться администраторской частью.
У каждой школы, естественно, своя область администрирования. Каждый
администратор новоявленной школы получает свой уникальный логин и пароль. При
переходи в административную часть работник вводит полученные им данные (логин,
пароль) и попадает в свою область редактирования. С помощью тех же Select-запросов он имеет доступ только к
информации, касающейся конкретной школы.
Обобщая вышесказанное, получаем, что редактирование происходит следующим
способом: отредактированная администратором информация отправляется в базу
данных, а из базы в свою очередь автоматически выгружается на сайт.
Итак, администратор с течение 2-3х минут может отредактировать (добавить,
удалить, редактировать имеющуюся) любую статью, соответственно любую страницу.
5.1 База
данных. Введение в понятие базы данных
База данных - это организованная структура, предназначенная для хранения
информации. Управлять базами данных сегодня можно также с помощью систем
управления базами данных (СУБД), которые позволяют размещать в своих структурах
не только данные, но и методы (то есть программный код), с помощью которого
происходит взаимодействие с потребителем или с другими программно-аппаратными
комплексами. В современных базах данных хранятся не только данные, но и
информация.
Под базой данных понимают хранилище структурированных данных. При этом
данные должны быть непротиворечивы, минимально избыточны и целостны. База
данных создается для хранения и доступа к данным, содержащим сведения о
некоторой предметной области. Степень детализации информации определяется рядом
факторов. Прежде всего, целью использования информации из баз данных и
сложностью информационных процессов, существующих в пределах предметной области
в конкретных условиях.
База данных
для школы художественной гимнастики.
Схема:

1. Таблица «ADMINS».
Назначение: хранение информации об администраторе, для входа в
административную часть.
Поля:
- id (уникальный ключ) - идентификационный номер администратора;
- login - уникальное имя администратора, оно выдается при
создании школы;
- pass - пороль для входа администратора в систему;
- id_school -
идентификационный номер школы, к которой привязан конкретно взятый
администратор;
- rid - произвольное шестизначное число, которое
формируется при входе в систему (каждой раз новое), для безопасности входа.

Типы данных:

2. Таблица «School».
Назначение: база регионов, для привязки школ.
Поля:
- id (уникальный ключ) - идентификационный номер региона;
- name - название региона.


3. Таблица «Region».
Назначение: хранение контактной информации о каждой школе.
Поля:
- id (уникальный ключ) - идентификационный номер школы;
- name - название школы;
- city - город в котором расположена школа;
- idregion - номер региона, в котором находится
школа;
- address - адрес школы;
- telephone - телефон школы;
- email - электронная почта школы.

Типы данных:

4. Таблица «Gymnasts».
Назначение: хранение информации о гимнастках.
Поля:
- id (уникальный ключ) - идентификационный номер гимнастки;
- name - ФИО гимнастки;
- gender - пол гимнастки;
- id_school - школа в
которой в настоящее время занимается гимнастка;
- birthday - день рождения;
- star - принадлежность к гимнастки к категории звезды
школы;
- team - принадлежность гимнастке к сборной команде;
- couch - тренер у которой занимается гимнастка.

5. Таблица «Coach».
Назначение: хранение информации о тренерах.
Поля:
- id (уникальный ключ) - идентификационный номер тренера;
- name - ФИО тренера;
- pol- пол тренера;
- id_school - школа в
которой в настоящее время занимается гимнастка;
- position - должность преподавателя;
- experience - стаж работы преподавателем;
- administration - принадлежность тренера к
администрации школы.

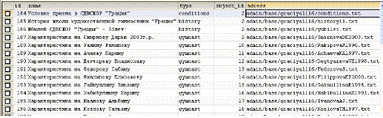
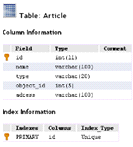
6.
Таблица «Article».
Назначение: хранение информации о всех статьях (текстовой информации
хранящейся в базе).
Поля:
- id (уникальный ключ) - идентификационный номер статьи;
- name - название статьи;
- type - тип статьи (её принадлежность к определенному
элементу базы: гимнасту, тренеру, школе, условию приёма, фотографиям и т.д.);
- object_id -
идентификационный номер соответствующий объекту (в его таблице), к которому
привязана статья;
- address - ссылка на файл (статью);

Типы данных:

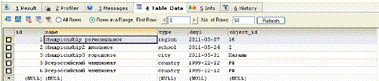
7. Таблица «Contests».
Назначение: хранение информации о соревнованиях различных масштабов.
Поля:
- id (уникальный ключ) - идентификационный номер соревнования;
- name - название соревнования;
- type - тип соревнования, его масштаб (школа, регион,
страна, мир);
- date - дата проведения;
- object_id -
привязка соревнования к определенной локации.

8. Таблица «Photo».
Назначение: база всех фотографий;
Поля:
- id (уникальный ключ) - идентификационный номер фотографии;
- id_article - привязка
фотографии к статье;
- name - название фотографии;
- address - ссылка на фотографию.

Текущая схема данных соответствует статейной системе. Принцип действия
такой схемы основан на хранении всей текстовой информации (статьи о гимнастах,
тренерах, школе, соревнованиях) в одной таблицею. Связь статей с объектами
осуществляется с помощью полей object_id (соответствует id гимнаста, тренера, школы ит.д.) и type, типы бывают следующие:
- gymnast (гимнаст);
- coach (тренер);
- history (история школы и др. подобные статьи о школе);
- photo (фото галерея);
- top (новость на главную страницу);
- conditions (условия приема);
- contests (соревнования);
- world_championship (чемпионат мира).
Прежде чем начала использоваться статейная система, ввиду большого
количества связей «многие ко многим», часто приходилось применять таблицы
связок. Некоторые из статьи, к примеру характеристики, история школы, условия
приёма являлись атрибутами соответствующих таблиц (гимнаст, тренер, школа).
Такого вида объемная структура усложняла работу с приложением, где вместо
одного запроса приходилось прописывать два-три запроса, что значительно
замедляло, стадию разработки приложения и работу самого приложения, где
скорость работы играет достаточно важную роль. Так как приложение единовременно
могут использовать несколько человек, что может итак замедлять процесс передачи
данных, плюс ко всему у пользователя может быть маленькая скорость соединения,
что будет значительно затруднять работу с приложением, процесс обработки данных
и запросов в самом приложение должен быть максимально ускорен и облегчен.
Данная организация данных позволяет подгружать несколько статей к одному
объекту, не замедляя процесс работы и не создавая избыточности информации, как
уже говорилось ранее с помощью вспомогательных атрибутов (object_id и type)
.2 Проблемы
задачи и их решения
Пользовательский раздел:
Пользователь работает только с одной страницей, на которой при клике
любого из пунктов меню отправляются параметры «тип страницы» и «id объекта» методом Get. Когда страница получает эти
параметры. Страница показывает содержимое соответствующему типу.
Приемущесво такой структуры в том, что:
- структуру удобно использовать при разработке системы, тем что общая
информация хранится в одном файле и не загромаждает код;
- т.к. Get параметры
прописываются в командной строке, пользователь может сохранить текст
интересующей его ссылки и подгружать только польезную или итересную для себя
страницу.
В системе используется интерактивное меню, в котором всегда подгружаются
последние по дате соревнования. Процесс совершается с помощью следующего SELECT-запроса:
<p> <a href="#" onclick="showLayer('contest');hiddenLayer('school') ">Соревнования</a></p>
<div
style="padding-left:20px;font-size:14px;width:150px;font-style:
italic;" id="contest">
<?$query1m="Select * FROM Contests where
type='school' and day1=(select max(day1) from contests where type='school' and
object_id='".$eng->school_id."' )";// школьное
$sql1m=mysql_query($query1m) or die(mysql_error());
$row1m=mysql_fetch_array($sql1m);
Система выгрузки статей.
При выборе через меню интересующего пользователя раздела идет проверка
статей на их количество. Если по выбранному пунктц меню информации нет, то
выгружается сообщение «статей по данному разделу нет»; если статья одна, тогда
она сразу выгружается на страницу; если статей две и более, тогда выходит
список ссылок на соответствующие статьи или фотографии.
Структура страниц построена с помощью тега <div>. Уход от стандартной структуры таблиц был
обоснован тем, что выбранный метод построения дает странице более пластичные,
гибкие решения. Объекты все располагаются справа относительно предыдущего
элемента, т.е. каждый последующий объект находится сразу после левого элемента.
Используемый метод расположение объектов (дивов) относительно друг друга
осуществляется с помощью css
стиля float: left, а расстояние между ними и внутри
объектовопределялось с помощью свойст margin и padding.
СSS стили, для удобства и ухода от
заграмождения кода были перенесены в отдельный файл, что значительно ускоряет процесс
работы. Файлы со стилями подгружаются один раз и соответственно не требуют
дополнительного времени загрузки.
Было достаточно не просто решить проблему со слайдами. Так как в базе
хранятся, даже для одной школы достаточно большое количество фотографий, а
слайдшоу требует много вычеслений и в донном случае занимало все процессорное
время клиента. Что в результате тормозило работы всего приложения.
Теперь, если вспомнить, хоть одно упомянутое во введении, приложение,
работующее с базой и обробатывающее большое количество информаии можно
заметить, что очень редко используется слайд с автоматической прокруткой (в
контакте везде идет ручная прокрутка). Если даже слайды используются, в
качестве рекламы в Интернет-магазинах напрмер, то, во-первых, это может быть
флэш анимация, во-вторых, даже если это слайд с автоматической прокруткой, на
весь сайт только один слайдшоу и загружаются на него только две-три фотографии.
Отталкиваясь от всех вышеперечисленных проблем, было принято решение
создать практически везде, кроме галереи, слайд с ручной прокруткой.
Осуществляется прокрутка с помощью функции Getslide().
function GetSlides($article,$adress,$number) {(!isset
($number)) {
$number=1;
}
$query7p="Select * from Photo where
id_article=".$article." limit $number,1";
$sql7p=mysql_query($query7p);
$query8p="Select COUNT(id) from Photo where
id_article=".$article;
$sql8p=mysql_query($query8p);
$row8p=mysql_fetch_assoc($sql8p);
?>
<?php($row7p=mysql_fetch_assoc($sql7p)) {
?>
<div style=" background-color: black; width: 700;
height: 500; text-align: center;">
<? if($number>1) {?>
<a href="<?print $adress.($number-1)?>"
style="float:left; color: grey;">Last</a>
<?}?>
<img src="<?print
$row7p["adress"];?>" align="center"
style="height: 500; text-align: center;">
<?if ($number<($row8p["COUNT(id)"]-1)) {
?>
<a href="<?print $adress.($number+1)?>"
style="float:right; color: grey;">Next</a>
<?}?>
</div>
<?php }?>
<?php
}
Для фото галереи используется следующий принцип: загружается страница со
всеми фотографиями по выбранной тематике, при нажатие на одну из этих
фотографий загружается та же страница, только с выбранной фотографией в
увеличенном виде. Галерея
работает при помощи функции
GetSlidesP().GetSlidesP($article) {
$query69="select * from Photo where
id_article=".$article;
$sql69=mysql_query($query69)or die (mysql_error());(!isset
($number)) {
$number=1;
}
$query7p="Select * from Photo where
id_article=".$article." limit $number,1";
$sql7p=mysql_query($query7p);
// $row7p=mysql_fetch_array($sql7p);
$query8p="Select COUNT(id) from Photo where
id_article=".$article;
$sql8p=mysql_query($query8p);
$row8p=mysql_fetch_assoc($sql8p);
?>
<script type="text/javascript"
src="#"607224.files/image058.gif">