Разработка web-сайта для телеканала 'Первый канал'
содержание
Перечень
условных обозначений, символов и терминов
Введение
Информационный
поиск
.1
Анализ оформления сайтов аналогичных по тематике и содержанию
Разработка
требований к Web-узлу
.1
Требования к навигационной структуре
.2
Требования к оформлению страниц и обязательных элементов
Конструкторский
раздел
.1
Разработка главной страницы
.2
Разработка панелей ссылок
.3
Оптимизация изображений, видео и анимации
Технологический
раздел
.1
Настройка навигационной системы
.2
Определение типов медиа-объектов, используемых в сети Интернет
.3
Пояснение целесообразности использования программных средств, для создания узла
.4
Публикация узла в Интернете и его поддержка
Исследовательский
раздел
Заключение
Список
используемых источников
ПЕРЕЧЕНЬ УСЛОВНЫХ ОБОЗНАЧЕНИЙ, СИМВОЛОВ И ТЕРМИНОВ
WWW
- World Wide
Web (Всемирная
паутина);
JPEG
-Joint Photographic
Experts Group
(Объединённая группа экспертов по фотографии);
GIF-Graphics
Interchange
Format (Формат для обмена
изображениями);
PNG-Portable
Network Graphics
(Портативная сетевая графика);
HTML-HyperText
Markup Language
(язык разметки гипертекста);
Internet
- inter + net (объединение
сетей.);
Хостинг
- платная или бесплатная услуга размещения сайта (информации) на каком либо
профессиональном web
- сервере;
Web
- узел (место, папка) на сервере к содержанию которой будет иметься доступ;
web
- сервер - набор Web-страниц,
объединенных одним именем;
SGML
-Standard Generalized Markup Language. (Стандартный
обобщенный язык разметки);
Flash -
мультимедийная платформа компании Adobe для
создания веб-приложений или мультимедийных презентаций;
Java -
объектно-ориентированный язык программирования, разработанный компанией Sun Microsystems.
ВВЕДЕНИЕ
веб сайт страница интернет
Разработка
web - сайта для
телеканала, как и для любой другой компании или фирмы является удобным способом
донесения информации до общественности, а также наилучшим видом распространения
рекламы, и донесения её до потребителя. Поэтому данная тема является
актуальной.
Цели
курсовой работы:
- получение
теоретических знаний по созданию web-сайтов и закрепление их на практике;
- изучение
способов размещения рекламы на web-сайтах;
- изучение
программных продуктов для создания web-сайтов;
- изучение
языков web-программирования.
В
данной курсовой работе описывается процесс разработки web-сайта
для телеканала «Первый канал». При его разработке будут слегка изменены цвета
фирменного стиля, но логотип остается тем же. Панель навигации будет сделана
доступной и удобной для посетителей.
Интернет
(Internet - inter + net - объединение сетей) - всемирная компьютерная сеть,
объединяющая миллионы компьютеров в единую информационную систему. Интернет
предоставляет широчайшие возможности свободного получения и распространения
научной, деловой, познавательной и развлекательной информации. Глобальная сеть
связывает практически все крупные научные и правительственные организации мира,
университеты и бизнес-центры, информационные агентства и издательства, образуя
гигантское хранилище данных по всем отраслям человеческого знания. Виртуальные
библиотеки, архивы, ленты новостей содержат огромное количество текстовой,
графической, аудио и видео информации. Интернет стал неотделимой частью
современной цивилизации. Стремительно врываясь в сферы образования, торговли,
связи, услуг, он порождает новые формы общения и обучения, коммерции и
развлечений. "Сетевое поколение" - это настоящий социо-культурный
феномен наших дней. Для его представителей Интернет давно стал привычным и
удобным спутником жизни. Человечество вступает в новый - информационный - этап
своего развития, и сетевые технологии играют в нем огромную роль. Современный
человек не представляет своей жизни без техники и Всемирной паутины. Интернет
стал неотъемлемой частью нашей жизни.
Пользователю
приятно посещать те Web-страницы,
которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией,
быстро загружаются и правильно отображаются в окне Web-браузера.страница
может содержать стилизованный и форматированный текст, графику и гиперсвязи с
разными ресурсами Internet. Чтобы реализовать все эти возможности, был
разработан специальный язык, названный HyperText Markup Language (HTML), то
есть, язык разметки гипертекста. Документ, написанный на HTML, представляет
собой текстовый файл, который содержит собственно текст, несущий информацию
читателю, и флаги разметки. Последние представляют собой определенные
последовательности символов, которые являются инструкциями для программы
просмотра; в соответствии с этими инструкциями программа располагает текст на
экране, включает в него рисунки, которые сохраняются в отдельных графических
файлах, и формирует гиперсвязи с другими документами или ресурсами Internet.
Таким образом, файл на языке HTML приобретает вид WWW-документа только тогда,
когда он интерпретируется программой просмотра.
В
настоящие время все крупные организации имеют свой сайт в сети Интернет, так
как это является хорошим и удобным способом распространения рекламы, и услуг
компании.
1 Информационный поиск
Прежде
чем приступить к разработке web-сайта,
стоит проанализировать похожие по содержанию сайты, оценить удобства навигации,
цветовую гамму и многое другое.
1.1
Анализ оформления сайтов аналогичных по тематике и содержанию
Первым
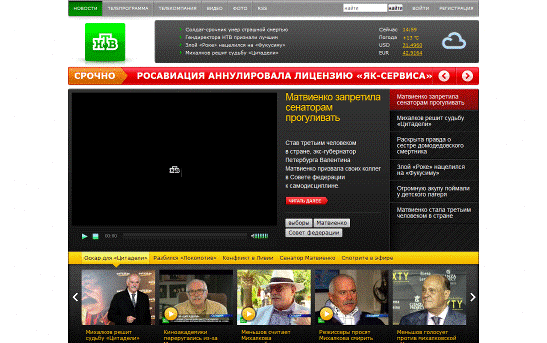
проанализирован сайт телеканала «НТВ», представленный на рисунке 1.1.

Рисунок
1.1 - Сайт телеканала «НТВ»
На
данном сайте находится множество информации, что в принципе соответствует сайту
телеканала. На главной странице расположены все важные новости дня, баннер, а
также видео с фрагментом новостей. Панель навигации находится вверху всего
сайта, навигация по сайту понятно и проста. Недостатком является перебор с
графическими и видео объектами, страничка медленно загружается.
Следующим
для анализа был выбран сайт телеканала «СТС», представленный на рисунке 1.2.

Рисунок
1.2 - Сайт телеканала «СТС»
Фон
данного сайта выполнен с использованием фирменного цвета данного телеканала.
Присутствует логотип в верхней части странички, что однозначно дает понять на
сайте какого телеканала мы находимся. Панель навигации находится также наверху
странички, и является понятной для посетителей. Присутствует баннер, который
информирует нас о том, какой фильм или телепередача будет идти в определенное
время. Графических объектов также много, но все они несут в себе важную
информацию.
Следующим
проанализирован сайт телеканала «ТНТ», представленный на рисунке 1.3.

Рисунок
1.3 - Сайт телеканала «ТНТ»
Цветовая
гамма так же соответствует фирменному цвету канала. Панель навигации
расположена вверху странички так же как и логотип канала, переход быстрый,
удобный и понятный. На главной страничке распложена вся важная информация на
конкретный день, а также список телепередач, что очень удобно. Можно считать, что
сайт выполнен хорошо.
2 Разработка требований к Web-узлу
.1
Требования к навигационной структуре
Информационная
среда WWW базируется
на технологии гипертекста, в основе которой лежит концепция связывания
документов с помощью ссылок. Именно ссылки объединили Интернет в единое
пространство, дав пользователям возможность свободно перемещаться, не
задумываясь о структуре и пространственной распределенности этой сложнейшей
системы.
Правильное
использование гиперссылок является важнейшим фактором повышения юзабилити
сайта. Известный специалист по юзабилити Якоб Нильсен (www.useit.com)
утверждает, что навигация сайта должна в любой момент предоставлять посетителю
ответы на три вопроса:
- где
я нахожусь?
- где
я уже был?
- куда
я могу пойти?
При
анализе путей попадания посетителей на сайт выявляется, что основной источник
трафика - это поисковые системы. Поэтому становится ясным, насколько важно дать
посетителю возможность не только перейти на любую внутреннюю страницу сайта,
релевантную запросу к поисковой системе, но и предоставить возможность сразу же
понять, в каком подразделе, какого раздела и на какой странице он находится.
Все
средства навигации делятся по отношению к сайту: на внешние и внутренние.
Внешние средства реализованы в виде кнопок браузера, управляющих переходами по
сайту.
Внутреннюю
навигацию можно разделить: на основную и вспомогательную. Центральный элемент
основной навигации - это панель или меню переходов.
Желательно,
чтобы структурные ссылки отличались от вспомогательных и перекрестных ссылок,
размещенных в тексте. На большинстве сайтов они выглядят одинаково. Поэтому
часто бывает непонятно, ведет ссылка на целый раздел или на единственную
страницу. Качественная вспомогательная навигация должна включать ссылки,
ведущие к предыдущему разделу, к странице с оглавлением раздела и на главную
страницу сайта. Навигационная система должна четко указывать пользователю о
том, куда можно перейти с текущей страницы, и какую информацию при этом
получить.
Ссылки,
расположенные в тексте, не должны совпадать по оформлению с основным текстом.
Если в тексте используется подчеркнутый текст и ссылки с таким же оформлением,
то обнаружить команду гипертекстового перехода можно, только усердно поводив по
тексту указателем мыши. Т.о. даже, если на сайте не используется подчеркивание
ссылок, выделять, таким образом, текст, чтобы привлечь к нему внимание, крайне
не рекомендуется. Так как многие пользователи привыкли воспринимать
подчеркивание на web-страницах
согласно первоначальному его назначению.
Навигационные
элементы сайта должны быть легко узнаваемы. Глаз пользователя должен однозначно
выделять их среди других элементов страницы. Якоб Нильсен (www.useit.com)
до сих пор настоятельно рекомендует использовать для оформления ссылок
классический, но уже морально устаревший стандарт с синим цветом и
подчеркиванием. Этот вопрос очень спорный, и однозначной рекомендации здесь
быть не может. Однако в наш век практически неограниченных возможностей по
настройке внешнего вида элементов страниц с помощью CSS,
трудно согласиться с мэтром, а можно просто сказать, что это не модно.
Кроме
того, физиологи утверждают, что восприятия ярко синего цвета глазом человека
ограничено из-за малого количества рецепторов, воспринимающих длину волны
синего цвета. По их мнению, степень читабельности синего цвета, воспринимаемого
с экрана монитора, довольно низкая в сравнении с другими цветами.
Выбор
цвета для посещенных ссылок не так актуален, как для активных ссылок. Здесь
главное, чтобы пользователь однозначно идентифицировал уже посещенные ссылки.
Для «отработанных» ссылок можно использовать менее насыщенный цвет, чем у
активных ссылок или цвет более близкий к цвету основного текста и даже фона
страницы.
Таким
образом, проектирование навигации является одним из важнейших моментов при
разработке сайта. Если навигация сайта не логична как по структуре, так и по
оформлению, то основным способом ориентации на сайте будет метод «тыка»,
который совершенно неуместен в такой динамичной среде как Интернет. При этом
будет нарушаться основное условие работы с сайтом - оперативное получение
информации при минимуме затрат времени и ресурсов.
.2
Требования к оформлению страниц и обязательных элементов
Правильное
оформление страницы сайта играет одну из ключевых ролей в его успехе, ведь, по
сути, интернет-страница - это информация, представленная пользователю в
удобном, доступном виде и ничего больше.
Когда
человек вводит ключевые запросы в поисковиках, он надеется на то, что
высветившиеся ссылки приведут его на сайт, предоставляющий полный спектр нужной
информации в грамотно оформленном виде. Поэтому создатели ресурса должны заботиться
о том, чтобы их сайт был не только познавателен, но и приятен для глаза. Тем
более, это в их интересах, по статистике пользователь, заглянувший на сайт, в
первую очередь смотрит на его оформление, а уже потом обращает внимание на
содержание.
Так
странички, которые выглядят слишком скучно или назойливо, не радуют глаз,
поэтому их закрывают в течение десяти первых секунд. Заинтересовавшие
пользователя сайты, как правило, посещаются им еще много раз. Информация сайтов
с грамотным оформлением воспринимается намного быстрее и приятнее, поэтому люди
задерживаются на них, не спеша закрывать окно браузера. К тому же о таких
ресурсах рассказывают друзьям и знакомым, а это повышает рейтинг не только в
поисковой таблице, но и в глазах общественности.
Современная
сеть - это огромное множество сайтов, поэтому для того, чтобы пользователь
заметил именно вашу страницу необходимо приложить усилия и добиться успеха по
трем основным направлениям, это наполнение контентом, раскрутка и оформление
информации.
Расположению
текста на сайте должно уделяться как можно больше внимания. Ведь пользователь
приходит на сайт за определенной информацией, и если она представлена в
текстовом формате, необходимо сделать все возможное, чтобы он смог прочитать ее
и понять. Аудитория сети Интернет представляет собой огромное множество людей,
и найти подход к каждому пользователю ресурса невозможно, поэтому существует
ряд специальных правил и советов по вопросу расположения текста на странице,
соблюдая их, создатель сможет получить грамотную структуру текста на странице,
позволяющую посетителям без проблем находить всю интересующую информацию.
Подготавливая
материал для размещения на web-странице, необходимо найти ключевые моменты
текста, такие на которых необходимо заострять внимание посетителей. На странице
такие наиболее важные части необходимо выделять, чтобы человек сумел уловить
суть, не читая всего содержимого.
Графический
материал на Интернет - странице - это, прежде всего, особый стиль оформления.
Картинки, фотографии и другого рода изображения делают ресурс более ярким и
интересным, ведь намного лучше один раз увидеть, чем сто раз услышать. Однако
многие разработчики зачастую допускают ошибки, нагромождая страницу картинками,
линиями и фонами.
На
хорошем сайте всего должно быть в меру, поэтому очень важно, чтобы изображения
не отвлекали пользователя от текста и не казались ему навязчивыми. Поэтому при
выборе картинки для текста необходимо придерживаться несколько наиболее
распространенных правил, нарушение которых приводит к появлению недостатков
оформления.
Изображение
должно быть достаточно хорошего качества, потому что пользователь увидит в
первую очередь картинку, по которой будет судить о содержании статьи. Из этого
вытекает и второй пункт, говорящий о том, что изображение должно передавать
смысл текста и соответствовать ему по теме. Неплохо, если цветовая гамма
картинки соответствует стилю вашего ресурса, она не обязательно должна быть
точно таких же оттенков, главное, чтобы фон и изображение не затемняли друг
друга.
Заголовок
- это та часть страницы, которая высвечивается в верхней части окна рядом с
названием браузера, попросту говоря, это название. В заголовке должны
отражаться основные понятия, связанные с web-страницей, ведь это ее лицо перед
пользователями и поисковыми системами.
Нельзя
путать такие понятия, как заголовок и ключевые слова, действительно, очень
хорошо, когда в заголовке употребляются ключевые фразы, но не стоит
загромождать его всеми возможными вариантами. Не надо использовать слишком
длинные заголовки, так как отображаться будет только некоторая их часть, к тому
же не стоит прибегать к нагромождению ключевых слов - их лучше всего указывать
в отдельном теге. При этом стоит выбрать одну наиболее точную фразу,
описывающую деятельность сайта, и использовать в заголовке именно ее. Каждая
страница сайта должна иметь свой уникальный заголовок для того, чтобы поисковая
машина смогла ее найти.
3 Конструкторский раздел
.1
Разработка главной страницы
Главная
страница сайта - это наиболее дорогостоящая и стратегически важная часть
ресурса, состоящая всего из нескольких квадратных сантиметров. На ее разработку
крупные компании и корпорации тратят миллионы, поскольку это лицо предприятия,
оказывающее огромное влияние на большую аудиторию. Сегодня, прежде чем
отправиться на деловую встречу или переговоры, потенциальные партнеры первым
делом посетят главную страницу вашего сайта. Несмотря на полезность и
необходимость точных глубоких ссылок на продукты или информацию, главная
страница дает самое полное представление о характере и уровне посещаемого
ресурса. Это своеобразная «парадная» дома, из которой множество дверей ведут в
определенные комнаты по разным направлениям.
Главная
страница - это лицо сайта и отправная точка, на которую приходится наибольшее
количество посещений. Процесс улучшения главной (домашней) страницы позволит в
целом увеличить значимость всего сайта.
Для
разработки главной страницы сайта, стоит придерживаться следующих правил:
- выделять
наиболее важные темы сайта - главная страница должна служить отправной точкой к
любой из основных тем, которой заинтересуются пользователи при посещении сайта;
- указать
примеры реального содержания сайта - точно сформулированная информация
привлекает внимание. Стоит показать несколько лучших или самых свежих
материалов;
- сделать
легкодоступными обновленные материалы главной страницы - пользователи будут
лучше запоминать статьи, изделия или продвигаемый товар, на которые был сделан
акцент на главной странице;
- объединить
всю корпоративную информацию в одной, хорошо видимой, области - очень редко
пользователь ставит первостепенной задачей выяснить подробности о компании, но
иногда людям необходима подобная информация. Хорошая корпоративная информация
особенно важна, если нужно привлечь на сайт новых клиентов, укрепить отношение инвесторов
или общественное мнение, но это также может помочь упрочить доверие к новой или
малоизвестной компании. Раздел «О компании» - лучший способ предоставить
пользователю более полную информацию, чем может быть представлено на главной
странице.
В
данной курсовой работе, при разработке главной страницы сайта, используется
шаблон. Фон главной страницы выполнен с
использованием графического изображения, шапка сайта, где размещен логотип с
графическим элементом, синего цвета. На главной странице размещается информация
о канале, история и зарубежное вещание. Также вверху расположена панель
навигации. Она просто и понятно посетителям. Остальные
страницы сайта сделаны подобными главной.
.2
Разработка панелей ссылок
Каждая
ссылка ведущая на сайт уникальна, и каждая передаёт свой определённый вес.
Какая-то ссылка передаёт много веса, а какая-то мало.
Все
страницы в интернет связанны ссылками. Ссылки являются важнейшей составляющей
всего интернета, без которых его существование на сегодняшний день просто не
возможно. В данном уроке мы рассмотрим, как создаются ссылки, какие бывают виды
ссылок и как сделать ссылку из изображения.
Ссылка
в html задается при помощи тега <a> и парного закрывающего его тега
</a>. Адрес ссылки задается при помощи атрибута href= "".
Текст
ссылки называется якорем или анкером ссылки. Выше мы рассмотрели пример ссылки,
которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы
не прописывали имя файла и его расширение. Для того чтобы дать ссылку на
главную страницу сайта достаточно указать адрес сайта. В большинстве случаев
главная страница имеет название index.html.
Внутренние
ссылки предназначены для навигации в пределах одного открытого документа. Это
может пригодиться, если Вы, например, решили создать какой-то один большой
документ, а вверху его поместить содержание. Или вам просто нужно быстро
направить посетителя, к какой либо части вашей страницы.
Ссылаться
можно не только на файлы с расширением html но и на файлы с другими
расширениями. Для этого в адресе ссылки необходимо прописывать соответствующее
имя файла и расширение.
Различают
следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки,
в которых указан полный адрес документа. Такие ссылки используются для связи с
внешними ресурсами сети. Относительная ссылка это ссылка, в которой отсутствует
общая адресная часть. Такие ссылки используются в пределах одного сайта.
На
разработанном мной сайте панель навигации находится в верхней части страницы
под баннером. Навигационная строка состоит из текстовых кнопок - главная,
обсуждения, новости, премьеры телепроекты. Кнопки навигационной строки
ссылаются в пределах данного сайта. Такой тип ссылок называется относительным.
.3
Оптимизация изображений, видео и анимации
При
подготовке изображений для размещения в интернете или отправки по электронной
почте требуется обеспечить необходимое в каждом конкретном случае качество при
минимальном объеме файла. Для выполнения этого условия исходное изображение
надо оптимизировать. Если нужно получить наилучший результат, то альтернативы Photoshop
нет. Кроме того, лучшая программа создания сайтов Adobe
Dreamweaver
CS3 полностью
интегрирована с Photoshop,
так как, напомню, что компания Adobe
приобрела в 2005 году фирму Macromedia,
создателя Dreamweaver.
Работа
по оптимизации изображений делится на два этапа: подготовка изображения в
редакторе и процесс сжатия. Описания оптимизации обычно начинаются сразу с
применения команды Save
for Web
(Сохранить для Web)
или переходом в Image
Ready, а предварительной
подготовке не уделяется должного внимания. По умолчанию считается, что картинка
уже отредактирована, то есть, подготовлена к печати. А между тем, оптимизация
для Web отличается
от подготовки к печати весьма существенно. Кроме того, возможности редактора по
изменению параметров изображения значительно шире, чем у Image
Ready, да и работать в
редакторе удобнее. Это относится, конечно, только к процессу подготовки к
сжатию, а не к специальным функциям Image
Ready для Web:
создание карты изображения, GIF-анимации
и самого процесса сжатия.
Для
оптимизации видеоизображений используется программа Adobe
Premiere
Pro.
4 Технологический раздел
.1
Настройка навигационной системы
Навигационная
структура сайта представляет собой иерархическую систему, которая должна решать
следующие задачи:
- логически
объединять отдельные информационные блоки;
- служить
оглавлением всего информационного ресурса и давать представление об информации,
которая находится на нем;
- показывать
элементы управления, с помощью которых посетитель может переходить в тот или
иной раздел или страницу сайта для получения заинтересовавшей его информации;
- отображать
текущее местоположение посетителя на сайте.
Навигационная
панель может быть:
- горизонтальная
(ссылки размещаются в верхней части сайта);
- вертикальная
(ссылки размещаются вдоль левой границы сайта);
- комбинированная
(ссылки размещаются и в верхней, и в левой части сайта).
Всю
навигацию можно условно разделить на две части:
- основную;
- вспомогательную.
К
основной навигации чаще всего относят: ссылки на основные разделы или страницы
сайта. Основная навигация чаще всего присутствует в неизменном виде на всех
страницах сайта, тогда как вспомогательная навигация может изменяться от
раздела к разделу. Можно сказать, что основная навигация похожа на главное меню
Windows-приложения, хотя механизм их работы различен - щелчок на элементе
главного меню открывает подменю, а щелчок на ссылке основной навигации чаще
всего приводит к загрузке новой информации.
Ко
вспомогательной навигации можно отнести «глубиномер» (горизонтальная область
отображения пути к текущей web-странице,
подобно адресной строке в проводнике Windows,
которая показывает путь к файлу), который может быть полезным при работе с
достаточно многоуровневой информационной структурой с большим количеством
подразделов, когда для перехода на разные уровни раздела проще воспользоваться
им, а не повторять путь от корневой ссылки основной навигации. Карта
сайта также является вспомогательной навигацией, которая позволяет быстро
перейти к подразделу каталога или странице сайта.
Для
отображения текущего местоположения посетителя на сайте достаточно поместить на
каждую страницу ее название, которое в идеале должно соответствовать названию
ссылки, которая ведет на данную страницу. Действительно,
переход по ссылке «Главная» на страницу с названием «Новости» и наоборот
вызовет недоумение у посетителя.
Для
визуального взаимодействия с навигационной структурой сайта используются
элементы управления, которые могут быть текстовыми и графическими ссылками или
стандартными элементами управления - кнопки, списки и др.
Текстовые
ссылки - представляют собой обычный текст.
Достоинства:
- компактность
- занимают мало места на странице;
- имеют
малый «вес»;
- Понятный
элемент, простой в использовании;
- Видны
и при выключенной графике;
- Восприятие
текста происходит быстрее графического изображения, поскольку, текст
воспринимается как чисто информационный элемент, в то время как графика
воспринимается художественно-смысловым элементом, для распознания которого
посетителю необходимы дополнительные усилия и время, особенно если она
выполнена в метафорическом стиле.
Графические
ссылки - это изображение.
Достоинства:
- совместно
с графикой помогают сохранить в памяти посетителя визуальный образ web-страницы;
- грамотно
выполненные пиктограммы хорошо распознаются.
- весьмы
трудны для распознавания, поскольку при прочих равных условиях графическая
ссылка и простое изображение отображаются одинаково;
- дополнительные
элементы, затрудняющие читаемость ссылки;
- не
отображаются при выключенной поддержке графики в браузере;
- при
блочном оформлении занимают больше места на странице по сравнению с текстовыми;
- графические
ссылки «весят» больше текстовых.
Из
всего перечисленного выше видно, что применение графических ссылок с точки
зрения удобства во многих случаях спорно. Но без графических ссылок не обойтись
в том случае, когда необходимо выполнить графическое оформление страницы или
какой-то ее области в едином стиле.
4.2
Определение типов медиа-объектов, используемых в сети Интернет
На
страницах сайта можно размещать изображения в различных графических форматах,
среди которых выделяются - JPG,
GIF, PNG.
Использовать другие графические расширения не
рекомендуется. Перед размещением изображений на
странице сайта, их необходимо подготовить (подогнать до оптимально размера и
веса в килобайтах).
Современный
Интернет уже немыслим без видео на страницах сайта. Видео-ролики зачастую,
стали заменять тексты страниц. Гораздо удобное один раз увидеть, чем пытаться
прочитать и понять, что требуется, особенно, если это касается обучающих
моментов или демонстрации работы того или иного механизма.
Видео
стали использовать для личных обращений к посетителям сайта. Во
многих случаях, это располагает к доверию и используется с целью привлечения
клиентов и конвертации их в покупателей.
Видео
можно размещать на странице сайта в нескольких форматах: FLV,
WMV, MOV,
RM. Для
воспроизведения видео на странице для каждого формата требуется свой
видео-плейер. Например, для формата WMV необходимо, чтобы у пользователя
операционная система установленная на компьютере была Windows (такое видео
может воспроизводиться только через Windows Media Video плейер). Остальные
видео форматы - мультисистемные. Подгрузка видео-плейера осуществляется
вставкой специального кода, который обращается к сайту производителя.
Создание
баннеров используют как одно из средств продвижения Интернет-ресурса в сети. С
помощью создания баннеров и их размещения в интернет вледельцы ресурсов
привлекают пользователей на свои сайты.
Баннер
- это небольшое рекламное объявление представленное в графическом или
анимационном виде, которое представляет информацию и одновременно является
ссылкой на ваш сайт.
Создание
баннеров возможно по двум стандартам:
- создание
баннеров GIF стандарта -
графический стандарт GIF
с возможностью анимации. Анимированный GIF-баннер
- это последовательность зацикленных кадров, которые сменяют друг друга. Анимация
для GIF баннера рисуется в ручную в различных графических редакторах (к
примеру, Adobe Photoshop), после чего кадры анимируются и размечается время
задержки в специализированном GIF редакторе (к примеру Adobe ImageReady или
Ulead Gif Animator). На данный момент графический
стандарт GIF сильно
распространён по всему миру сети Интернет;
- создание
баннеров Flash стандарта -
технология Flash
Shockwave дала возможность
делать баннерную рекламу более динамичной и красочной. Flash
баннер довольно сильно отличается от GIF баннера своими возможностями
отображения графической информации. Для отображения
баннеров, изготовленных по Flash-технологии,
требуется поддержка этого формата в Интернет-броузерах. На
данный момент все броузеры поддерживают формат Flash Shockwave и могут быть
настроены на воспроизведение Flash баннеров и заставок по желанию пользователя.
Создание
баннеров на основе Flash
технологии наиболее трудоемко по сравнению с GIF,
поэтому стоимость создания баннеров на Flash
гораздо выше стоиомтости GIF-разработок.
4.3
Пояснение целесообразности использования программных средств, для создания узла
Программы
для создания сайтов зачастую ищут многие веб-мастера для того, чтобы
автоматизировать процесс создания сайтов. Программ
создания сайтов существует много, но есть свои фавориты, а именно - Macromedia
Dreamwaver, HomeSite, среды разработки на основе различных языков
программирования, таких как PHP Eclipse, PSPad и многие другие. Основные
особенности программ создания сайтов, это визуализация и отладка процесса и
результатов программирования. Пользователю предоставляется мощный
инструментарий, для удобного набора команд, кодов, проверки синтаксиса,
отладки, выравнивания структуры кода и его подсветки.
Почти
все профессиональные программисты и веб-мастера пользуются такими программами
создания сайтов. В наше время, встретить человека
создающего сайты в Notepad,
это все равно, что встретить человека, копающего яму руками, а не лопатой или
даже экскаватором.
HTML
кодеры используют в основном следующие программы для создания сайтов:
- Mаcromedia
HomeSite;
- Mаcromedia
Dreamweaver.
На
этапе верстки HTML для создания сайта используют также программы:
- Adobe
Photoshop;
- Adobe
Audition;
- Corel
Draw;
- Adobe
Premiere Pro.
В
программе Photoshop осуществляется обработка графического материала,
оптимизация изображений (уменьшение его размера, если оно слишком большое и не
помещается на страницу), с помощью модуля «Save for Web».Adobe Audition
необходима для обработки звуковых файлов. Corel Draw используется для создания
изображений включающих в себя только фон и надпись, выполненная индивидуальным
стилем.
В
программе Adobe
Premiere
Pro можно
оптимизировать видео объекты перед помещением их на страницу сайта.
.4
Публикация узла в Интернете и его поддержка
Для
того что бы сайт стал доступен много миллионной публике сети Интернет
необходимо сделать две вещи:
- присвоить
ему индивидуальное имя - домен;
- разместить
сайт на каком либо сервере - (воспользоваться услугой хостинга).
По
сути web-сервер это
обычный компьютер подключенный к Интернету двадцать четыре часа в сутки на
котором установлено специальное программное обеспечение. Впрочем отличия от
обыкновенного домашнего компьютера у него есть и этих отличий довольно много.
Ну во-первых нормальный сервер должен бесперебойно без перезагрузок и
выключений работать в течении многих дней а это значит он должен иметь бесперебойное
и альтернативное питание, надёжное «железо» и его качественное обслуживание.
Во-вторых он должен обеспечивать хранение огромных объёмов информации,
обрабатывать тысячи запросов пользователей, что в свою очередь ставит высокие
требования к производительности данного компьютера. В-третьих он должен быть
надежно защищён от нападок вирусов, хакерских атак, да от чего угодно будь то
даже нашествие грызунов.. (ничего смешного..
мыши порой работают почище всяких там хакеров) следовательно этот компьютер
должен иметь систему резервного копирования.
Хостинг
- платная или бесплатная услуга размещения сайта (информации) на каком либо
профессиональном web
- сервере.- узел - место (папка) на сервере к
содержанию которой будет иметься доступ. Как правило администраторы сервера не
предоставляют информации о том где именно она расположена в общем дереве
каталогов сервера.
Доменное
имя - индивидуальное неповторимое имя сайта. Для того что бы получить
собственный домен необходимо его зарегистрировать у лицензированного регистратора
доменных имен. Опять таки платно. Или бесплатно, но
это будет домен третьего уровня.
Наиболее
популярным провайдером бесплатного хостинга в русскоязычном Интернете является
Яndex Народ.ru
- #"577063.files/image004.gif">
Рисунок
5.1 - Результаты исследования
ЗАКЛЮЧЕНИЕ
Разработанный
мной web-сайт будет
удобен для целевой аудитории в поиске нужно информации и интересен в оформлении.
Любой посетитель сайта сможет посмотреть последние новости, анонс новых
программ и сериалов и высказать свое мнение относительно сайта и телеканала в
разделе обсуждения.
В
результате выполнения курсовой работы были применены и закреплены знания по
предмету «Мультимедийные технологии» а именно,
- разработка
сайта с помощью программы Dreamweawer;
- обработка
графических изображений;
- разработка
навигационной структуры;
- создание
баннера…и т.д.
Так
же использовались знания по предмету «Компьютерная графика».
Полученные
знания помогут в дальнейшей жизни и в профессиональной деятельности, а так же
создание сайтов может стать источником дополнительной прибыли, или основным
родом деятельности.
Список используемых источников
1.
http://genichesk.com.ua/
.
http://www.htmlbook.ru
.
Айзекс А. Dynamic
HTML BHV-Санкт-Петербург,
1998.
4.
Ганчаров А. Самоучитель HTML. Питер, 2000.
.
Дарнелл Р. HTML 4
Энциклопедия пользователя ДиаСофт 1999.
6.
Петюшкин А.В., HTML. Экспресс-курс. - СПб.: БХВ -
Петербург, 2003.
.
Хоумер А. Dynamic
HTML Справочник. Питер,
1999.