Создание интерактивного Web-сайта (игра 'Tetravex')
Создание
интерактивного Web-сайта (игра "Tetravex")
Содержание
игра интерактивная система
Введение
Постановка
задачи
Используемые
технологии
Руководство
пользователя
Руководство
администратора
Руководство
разработчика
Игра
Подсчет
статистики игры
Заключение
Список
литературы
Введение
Tetravex - игра-головоломка, в которой необходимо правильно расположить паззлы на
игровом поле. Паззлы раскладываются по следующему правилу: должны совпадать все
цифры на всех сторонах всех граничащих друг с другом паззлов.
Игра заканчивается при правильном складывании всей головоломки.
Постановка
задачи
Система игры Tetravex:
· система идентификации пользователей. Необходима для
регистрации нового пользователя в системе и обеспечивает возможность просмотра
рейтинга;
· игровое поле, разделённое на 2 части - левая часть является
игровым полем, правая содержит паззлы при создании игры;
· система рейтинга, содержащая таблицу статистики по каждому
игроку: общее количество игр, количество успешно завершённых игр, суммарное
время.
С программной точки зрения игровая система должна состоять из
совокупности модулей, решающих одну из задач перечисленных выше.
1) модуль идентификации пользователей;
2) модуль игры;
) рейтинговый модуль;
4) модуль редактирования информации о
пользователях (изменения базы данных), используемый только администратором.
Используемые
технологии
Для реализации задачи используется технология Active Server Pages(ASP)(Active Server Pages) - это мощная
технология от Microsoft, позволяющая легко разрабатывать приложения для WWW.
ASP работает на платформе Windows NT и IIS (Internet Information Server),
начиная с версии 3, хотя вроде есть реализации на других платформах. ASP - это
не язык программирования, это внутренняя технология, позволяющая подключать
программы к Web - страницам. Основа успеха ASP - простой скриптовый язык
(поддерживается как Visual Basic Script, так и Java Script) и возможность
использования внешних COM - программ.
Все файлы программ создаются в любом подходящем текстовом редакторе и
затем сохраняются в папке на сервере (важно, чтобы в каталоге было разрешёно
выполнение файлов). При работе с сайтом, браузер клиента запрашивает файл
страницы, который интерпретируется сервером и передаётся клиенту в виде HTML-код. Код программ по-умолчанию
воспринимается как VBScript, иначе
необходимо указывать используемый язык.
Таким образом, сегодня ASP представляет собой технологию создания
динамических страниц, поддерживающую публикацию данных и возможность
использования сторонних серверных компонентов.
Руководство
пользователя
При входе на сайт пользователь оказывается на главной странице,
показанной на рис. 1.

Рисунок 1 - Главная страница
Если пользователь зарегистрирован, то по ссылке Sign in он может перейти на страницу идентификации, где необходимо
ввести свой логин и пароль (рис. 2).

Рисунок 2 - Авторизация пользователя
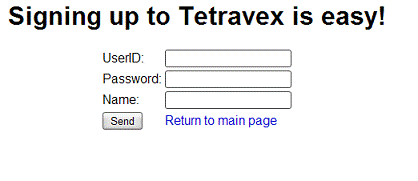
Если же пользователь зашел в систему впервые, то он должен
зарегистрироваться. Для этого на главной странице он должен перейти по ссылке Sign up на страницу регистрации (рис. 3). На этой странице
пользователь указывает свои персональные данные. Обязательные поля для
заполнения: логин и пароль, необязательное: имя пользователя.

Рисунок 3 - Регистрация пользователя
Если будет введен неверный логин или пароль (есть в базе данных), система
сообщит об этом (рис. 4).

Рисунок 4 - Ошибка входа
Пройдя аутентификацию, пользователь попадает на страницу, где ему
предлагается начать игру или же покинуть систему и вернуться на стартовую
страницу игры (рис.5).

Рисунок 5 - Страница приветствия
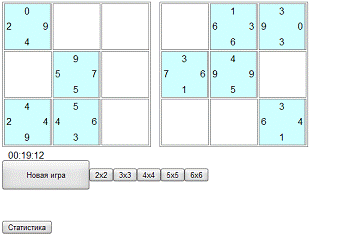
Страница с игрой представляет собой таблицу, нажимая на клетки которой
игрок совершает ход (пользователь играет крестиками) (рис. 6).

Рисунок 6 - Игровая страница
Для того чтобы начать новую игру необходимо нажать на кнопку «New game». Если же пользователь хочет просмотреть рейтинг, то
нужно перейти на страницу результатов по нажатию на кнопку Statistica (рис. 7).

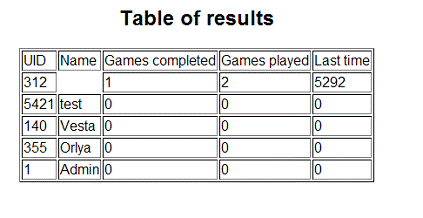
Рисунок 7 - Рейтинговая страница
На этой странице пользователь может посмотреть, сколько он игр выиграл,
проиграл или сыграл вничью, а также узнать, сколько у него очков и сравнить
свои результаты с результатами других пользователей.
Руководство
администратора
Кроме обычных пользователей есть администратор сайта, он такой же
пользователь, как и другие, также может играть и просматривать рейтинг.
Отличается он от обычных пользователей тем, что имеет возможность изменять
информацию о пользователях. При авторизации пользователя происходит проверка,
является он администратором или нет, если да, то кроме основных ссылок на
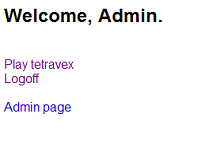
странице приветствия, добавляется ссылка на страницу администратора (рис.8).

Рисунок 8 - Страница приветствия для администратора
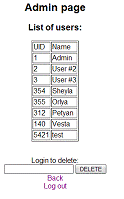
Администратор на своей странице может удалить пользователя из базы
данных, если он не посещает сайт. Для этого в текстовое поле необходимо ввести
логин пользователя, которого нужно удалить, и нажать на кнопку «Delete» (рис 9).

Рисунок 9 - Страница администратора
Руководство
разработчика
Система написана на языках VBScript и JavaScript.
Но т.к. VBScript не является полнофункциональным языком программирования
и использования встроенных в него средств недостаточно. Используются
специальные объекты и компоненты ActiveX. Эти объекты инициализируются и
предоставляются ASP-скрипту автоматически при начале обработки, обеспечивают
доступ к основным жизненно важным функциям:
· Объект Session - позволяет сохранять данные, связанные с
отдельным пользователем. В объекте Session(«UID») хранится
логин пользователя, в Session(«Name») хранится имя пользователя, в
объекте Session(«PW») - его пароль.
· Объект Request - предоставляет параметры CGI-запроса,
отправленные методом POST или GET, используется когда необходимо получить,
занести в базу данные, введенные пользователем.
· Объект Response - предоставляет методы для добавления
информации, а также для формирования заголовков страницы ответа Web-сервера.
· Объект Server - содержит множество различных методов, одним
из которых является метод CreateObject, позволяющий создавать экземпляры
компонент ActiveX
· Объект Location - обеспечивает доступ к URL-адресу
текущей страницы, с помощью одного из методов объекта можно осуществлять
перезагрузку текущей страницы.
Информация о пользователях хранится в базе данных с именем Users.mdb. База данных состоит из двух таблиц: Users - в которой хранится информация о
пользователях (PW- пароль, Name - имя пользователя) и Stats - таблица рейтинга (GAMES_PLAYED общее число игр, GAMES_COMPLETED число успешно завершённых игр, LAST_TIME время последней игры). Обе таблицы
содержат поле: UID - логин.
Добавление
записи пользователя в базу данных
При регистрации пользователя происходит проверка, есть ли такой
пользователь в базе, если нет, то данные записываются в базу[2].
Set
Conn=Server.CreateObject("ADODB.Connection")dbpath =
Server.MapPath("Users.mdb") .Open
"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & dbpath="
INSERT into Users (UID,PW,Name) values (" =SQL & "'" &
Request("UID")& "',"=SQL & "'" &
Request("PW") & "',"=SQL & "'" &
Request("Name")& "')".Execute(SQL)
Аналогичный код используется и при добавлении пользователя в таблицу
результатов. Только строка запроса будет иметь иной вид:
SQL="INSERT into Stats (UID, NAME,GAMES_PLAYED,
GAMES_COMPLETED, LAST_TIME) values("=SQL & "'"&
Request("UID")&"',"=SQL &
"'"&Request("Name")&"',"=SQL & "'0',"=SQL
& "'0',"=SQL & "'0')"
Игра
Игра описывается в клиентском скрипте написанном на языке JavaScript.
Переменные completedgames, playedgames и gttextbox отвечают за количество успешных игр,
общее количество игр и время последней игры.
Function GeneratePlayingField()
{= document.createElement( 'table' );.style.border =
"1px solid #808080";= document.createElement( 'tbody' );( y = 0; y
< BoardY; ++y )
{ Row = document.createElement( 'tr' );( x = 0; x <
BoardX; ++x )
{//Создание ячейки= document.createElement( 'td' );.setAttribute( 'id' ,
"Cell_" + x + "x" + y );.appendChild(
document.createTextNode( "\u00a0" ) );.style.border = "1px solid
#808080";.style.padding = "0px";.style.margin =
"0px";.style.width = CellSize + "px";.style.height =
CellSize + "px";.appendChild( Cell );}.appendChild( Row );}.appendChild(
Tbody );.appendChild( Table );.appendChild( Div );= document.createElement(
'table' );.style.border = "1px solid #808080";=
document.createElement( 'tbody' );( y = 0; y < BoardY; ++y )
{Row = document.createElement( 'tr' );( x = 0; x < BoardX;
++x )
{Cell = document.createElement( 'td' );.setAttribute( 'id' ,
"StartCell_" + x + "x" + y );.appendChild(
document.createTextNode( "\u00a0" ) );.style.border = "1px solid
#808080";.style.padding = "0px";.style.margin =
"0px";.style.width = CellSize + "px";.style.height =
CellSize + "px";.appendChild( Cell );}.appendChild( Row
);}.appendChild( Tbody );.appendChild( Table );.appendChild( Div
);.appendChild( PlayingField );}
Функция IsGameComplete отвечает за проверку успешного завершения игры.
{ for ( x = 0; x < BoardX; ++x )( y = 0; y < BoardY;
++y )
{ var CellID = "Cell_" + x + "x" + y;Cell
= document.getElementById( CellID );( Cell.Occupier == null ) false; }
return true;}
Подсчет
статистики игры
Количество успешных игр, общее количество игр и время последней игры
передается через HTTP запрос со
страницы игры и записывается в переменные.
gtnew=Request("gttextbox")=Request("completedgames")=Request("playedgames")
Для того чтобы получить данные о предыдущих играх обращаемся к базе
данных, и записываем в соответствующие переменные.
SQL= "Select * from Stats Where
UID='"&Session("UID")&"'".Open SQL, Connnot
RS.EOF then=RS.Fields("GAMES_PLAYED")
=RS.Fields("GAMES_COMPLETED")=RS.Fields("LAST_TIME")
После того как мы получили необходимые данные, нужно пересчитать текущие
значения рейтинга.
gtnew=gtnew+gtold=pgnew+pgold=cgnew+cgold
После того как мы все пересчитали, нужно обновить значения в базе данных:
SQL= "UPDATE Stats Set GAMES_PLAYED='"& pgnew
&"', GAMES_COMPLETED='"& cgnew &"',
LAST_TIME='"& gtnew &"' Where
UID='"&Session("UID")&"'"
А затем вывести на экран обновленный рейтинг, для этого выполняем запрос
из базы данных.
SQL= "Select * from Stats order by GAMES_PLAYED
Desc".Open SQL, Conn 'открываем Recordset
<H2 align="center"> Table of results
</h2>
<p><table border="1"
align="center">
<tr><td>UID</td>
<td>Name</td>
<td>Games completed</td>
<td>Games played</td>
<td>Last time</td></tr>
<%
Do While Not RS.EOF 'перебираем
все записи
Response.Write( "<tr> <td> "&
RS.Fields("UID") & "</td>")
.Write("<td> "& RS.Fields("NAME") &
"</td>") .Write("<td> "&
RS.Fields("GAMES_COMPLETED") & "</td>")
.Write("<td> "& RS.Fields("GAMES_PLAYED") &
"</td>") .Write("<td> "&
RS.Fields("LAST_TIME") & "</td></tr>")
.MoveNext
%>
</table> <Br> </p>
Заключение
В ходе данной работы была разработана система игры Tetravex с поддержкой регистрации
пользователей и ведения их статистики.
Список
литературы
1. Э. Уильямс, К. Барбер К., П. Ньюкирк, - Active Server Pages в подлиннике - СПб.:БХВ - Петербург, 2001г. - 672 с.
2. <http://aleksey.nemiro.ru/my/articles/asp/ADO.html> ASP - Работа с базами данных.
. <http://www.codenet.ru/webmast/asp> Обзор ASP.
4. Николас
Чейз «Active Server Pages 3.0 в примерах», 2001г. - 352 с.