Разработка сайта магазина продуктов питания с интерактивной витриной, прайсом и возможностью выбора товара
Курсовая
работа
"Разработка
сайта магазина продуктов питания с интерактивной витриной, прайсом и
возможностью выбора товара"
Введение
internet сайт магазин
дизайн
Всемирная паутина (World Wide Web или WWW) - это
единство информационных ресурсов, которые связаны между собой средствами
телекоммуникаций и основаны на гипертекстовом представлении данных,
разбросанных по всему миру.
Сегодня в глобальной компьютерной сети
содержатся миллионы сайтов, на которых размещена всевозможная информация. Люди
получают доступ к этой информации посредством использования технологии
Internet.- глобальная мировая система передачи информации с помощью
информационно-вычислительных ресурсов. WWW доступен через Internet.
Цель моей работы - разработка сайта магазина продуктов
питания с интерактивной витриной, прайсом и возможностью выбора товара. Для
этого в данной работе будет использоваться приложение Denwer (PHP 5.3.3, MySQL
5.1, PostgreSQL 8.4 etc.)
«Денвер» - набор дистрибутивов и программная
оболочка, предназначенные для создания и отладки сайтов (веб-приложений,
прочего динамического содержимого интернет-страниц) на локальном ПК под
управлением ОС Windows.
Задачи, необходимые решить при разработке сайта:
1. разработать визуальное оформление сайта;
. разработать структуру сайта;
. создать базу данных о товарах магазина;
. осуществить связь сайта и базы данных.
1. Анализ предметной области
.1 World Wide Web
Wide Web - распределенная система,
предоставляющая доступ к связанным между собой документам, расположенным на
различных компьютерах, подключенных к интернету. Всемирную паутину образуют
миллионы web-серверов.
Большинство ресурсов всемирной паутины представляет собой гипертекст.
Гипертекстовые документы, размещаемые во всемирной паутине, называются
web-страницами. Несколько web-страниц, объединенных общей темой, дизайном, а
также связанных между собой ссылками и обычно находящихся на одном и том же
web-сервере, называются web-сайтом. Для загрузки и просмотра web-страниц
используются специальные программы - браузеры. Основная функция веб-браузера -
отображение гипертекста. Всемирная паутина неразрывно связана с понятиями
гипертекста и гиперссылки. Большая часть информации представляет собой именно
гипертекст. Для облегчения создания, хранения и отображения гипертекста
традиционно используется язык HTML (англ. HyperText Markup Language), язык
разметки гипертекста. Работа по разметке гипертекста называется вёрсткой. После
HTML-разметки получившийся гипертекст помещается в файл. После того, как
HTML-файл становится доступен веб-серверу, его начинают называть
«веб-страницей». Набор веб-страниц образует веб-сайт. В гипертекст веб-страниц
добавляются гиперссылки. Гиперссылки помогают пользователям Всемирной паутины
легко перемещаться между ресурсами (файлами) вне зависимости от того, находятся
ресурсы на локальном компьютере или на удалённом сервере.
1.2 Описание предметной области
Данный сайт разработан для магазина продуктов
питания. У магазина имеется широкий спектр продуктов, предложенный клиенту.
В условиях нынешнего времени, в условиях большой
конкуренции, нужно использовать каждый способ для привлечения клиентов.
Существует множество способов: СМИ, телевидение, наружная реклама, баннеры, а
также сайты, и если суметь правильно преподнести сайт, создать сайт с хорошей
структурой, то это одна из лучших возможностей привлечения клиентов, ведь
современный человек большое количество времени проводит с компьютером и в
интернете.
Сайт - самый современный и эффективный канал
коммуникации с потенциальным потребителем. Только возможности интернет сайта
позволяют в полной мере использовать все способы донесения информационного
сообщения до пользователя. Вся необходимая информация может быть подана в
рамках одного сайта для ознакомления потребителя с предлагаемой продукцией.
Любой пользователь сети имеет возможность ознакомиться с информацией,
опубликованной на сайте компании и, весьма вероятно, стать ее клиентом.
Главная цель сайта - увеличение популярности и
количества клиентов магазина.
Сайтом будут решаться следующие задачи:
. информационное обслуживание;
. проведение маркетинговых акций с целью
увеличения торгового оборота;
. организация каталогов товаров с целью
ознакомления с ними широкой аудитории;
. привлечение новых клиентов;
. проведение рекламных акций и сообщение о
скидках;
Также, с помощью сайта, можно создать новую
услугу - заказ продуктов, с их последующей доставкой на дом.
Кроме того, хорошо сделанный Web-сайт
вызывает положительные эмоции к организации и к ее продукции, вызывает доверие,
и это даёт больше шансов, что клиент буду ходить за покупками именно в ваш
магазин.
Сайт позволяет расширить ассортимент
предлагаемой продукции, а также добавить новые функции и сервисы. Таким
образом, предоставляется возможность оперативно изменять информацию в случае
необходимости, это ещё один большой плюс сайта.
2. Проектирование сайта
.1 Средства разработки сайта
Для разработки сайта используется приложение
Denwer (PHP 5.3.3, MySQL 5.1, PostgreSQL 8.4 etc.)
Denwer - набор
дистрибутивов и программная оболочка, используемые Web-разработчиками
для отладки сайтов без необходимости выхода в интернете.
В своей работе я использовал:
1. HTML-
язык разметки гипертекстов, предназначенный для создания форматированного
текста, насыщенного изображениями, звуком, анимацией, видеоклипами и
гипертекстовыми ссылками на другие документы;
2. PHP-
скриптовый язык программирования общего назначения, интенсивно применяемый для
разработки веб-приложений. В настоящее время является одним из лидеров среди
языков программирования, применяющихся для создания динамических веб-сайтов;
3. CSS
- формальный язык описания внешнего вида документа, написанного с
использованием языка разметки.;
SQL -
универсальный компьютерный язык, применяемый для создания, модификации и
управления данными в реляционных базах данных.
2.2 Дизайн сайта
Веб-дизайн - вид графического дизайна,
направленный на разработку и оформление объектов информационной среды
интернета, призванный обеспечить им высокие потребительские свойства и
эстетические качества.
Главная задача web-дизайна любого сайта -
вызвать доверие и заинтриговать посетителя. При построении дизайна сайта нужно
учитывать многие вещи, такие как удобная навигация, прозрачность структуры
сайта и т.д.
При своей разработке сайта магазина продуктов
питания я использовал язык разметки гипертекста HTML
и каскадные таблицы стилей CSS.
HTML (HyperText Markup Language - «язык разметки
гипертекста») - это стандартный язык разметки документов во Всемирной паутине.
Большинство веб-страниц создаются при помощи языка HTML Язык HTML
интерпретируется браузерами и отображается в виде документа, в удобной для
человека форме.(Cascading Style Sheets - каскадные таблицы стилей) - формальный
язык описания внешнего вида документа, написанного с использованием языка
разметки.
Основным понятием CSS является стиль - набор
правил оформления и форматирования, который может быть применен к различным
элементам страницы. CSS действует экономичным способом. Для присвоения
какому-либо элементу определенных характеристик необходимо один раз описать этот
элемент и определить это описание как стиль, а в дальнейшем просто указывать,
что элемент, который вы хотите оформить соответствующим образом, должен принять
свойства стиля, описанного вами.
Более того, можно сохранить описание стиля не в
тексте вашей странички, а в отдельном файле - это позволит использовать
описание стиля на любом количестве Web-страниц.
Вот часть кода, относящася к оформлению сайта.
body {: #fff url(images/bg.jpg)
repeat-x;family: Verdana, Arial, Helvetica, sans-serif;size: 11px;height:
18px;: #333333;;
}{ border: none; }{ color: #26478A;
text-decoration: none; }:hover { text-decoration: underline; color : #000; }
#wrap {: 0 auto;: 800px;
}
#header {: 60px;: #26478A
url(images/header.jpg) no-repeat;
}
#header h1 {size: 26px;weight: 100;spacing:
-3px;: 12px 0 5px 10px;
}
#header h1 a {: #fff;decoration:
none;
}
#header h1 a:hover {: #eee;-decoration:
none;
}
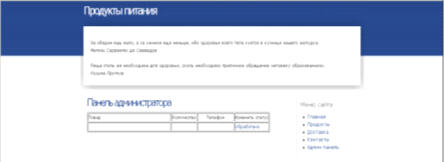
Вот пример того,что получилось

Рис. 1. Пример
2.3 Структуры сайта
Структура сайта - совокупность электронных
документов (файлов) в компьютерной сети, объединённых под одним адресом.
Разработка структуры сайта включает все, что
касается информации, которая будет храниться на сайте и того как она будет
организована, чтобы пользователи сайта могли найти ее легко и быстро.
Необходимо, чтобы информация на сайте легко
находилась, и сайтом было удобно пользоваться.
Созданный мною сайт состоит из следующих
разделов:
) Главная страница (Рис. 2)
Это та страница, на которую сразу попадает
посетитель, при посещении сайта. На ней отображается немного информации и на
ней же также будут при необходимости выкладываться новости.

Вот часть кода главной страницы:
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"#"552468.files/image003.gif">
Рис.3. Продукты
Из этого же раздела, если посетитель сайта
пожелает, можно, щёлкнув по заинтересовавшему продукту, перейти на следующую
страницу, где будет предоставлена полная информация о товаре (Рис. 4)

Рис.4. Выбор из списка продуктов
Если посетитель решил заказать товар, то прямо
отсюда он попадает на страницу заказа (Рис.5)

Рис.5. Страница заказа
) Доставка (Рис. 6)
Если вы решили заказать продукт на дом, то этот
раздел для Вас.
Здесь отображены условия доставки товара и
условия оплаты, с которыми необходимо ознакомиться.

Рис.6. Доставка
4) Контакты (Рис. 7)
В этом разделе предоставлены адрес и контактный
телефон магазина, по которым можно обращаться в случае необходимости.

Рис.7.
Контакты
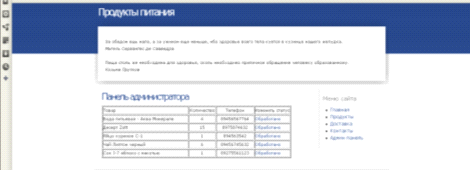
) Админ панель (Рис. 8)
Этот раздел предназначен для специального
человека, который обладает правами администратора.

Рис.8. Админ панель
3. База данных и её взаимосвязь с
сайтом
.1 Создание базы данных
База данных - это информационная модель,
позволяющая упорядоченно хранить данные о группе объектов, обладающих
одинаковым набором свойств.
При создании базы данных я использовал язык
структурированных запросов SQL.
SQL -
универсальный компьютерный язык, применяемый для создания, модификации и
управления данными в реляционных базах данных.
Для создания базы данных используем phpMyAdmin.
Моя база данных состоит из двух таблиц (Рис. 9):
) Товары;
) Заказы

Рис.9. Таблицы
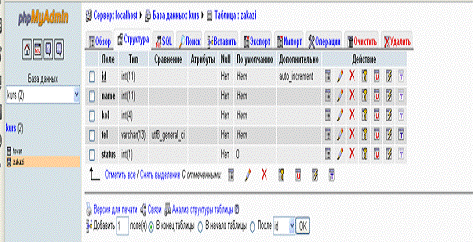
Таблица «Заказы» состоит из
5 полей (Рис.10):
· Id;
· Наименование;
· Количество;
· Телефон;
· Статус;

Рис.10. Заказы

Рис.11. Таблица «Заказы»
На Рис.11 изображена таблица «Заказы»
уже в заполненном состоянии.
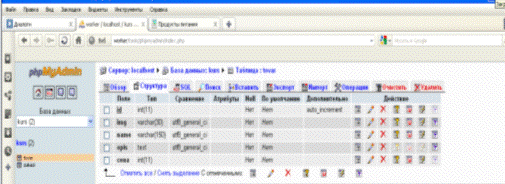
Таблица «Товары» (Рис.12)
состоит из полей:
· Id;
· Фотограффия;
· Наименование;
· Описание;
· Цена

Рис.12. Таблица «Товары»
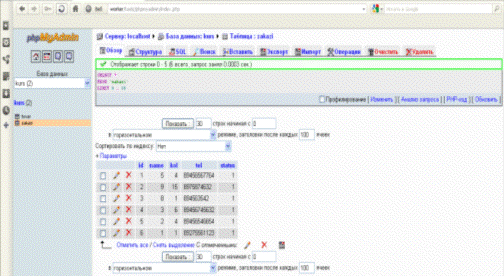
На Рис.13. изображена таблица
«Товары»
в уже заполненном варианте и готовой к работе.

Рис.13. Таблица «Товары»
3.2 Обработка заказов
Как было уже сказано выше, на моём сайте
предусмотрено администрирование, то есть человек-администратор, который
принимает и обрабатывает заказы, а также обновляет базу данных.
Все заказы обрабатываются администратором в
специально созданной панели.
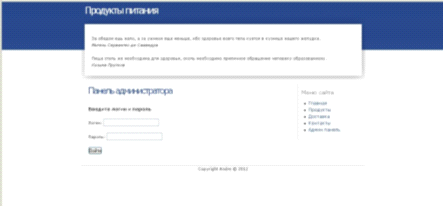
Сначала нужно зайти через панель администратора
(Рис.14.):

Рис.14 Панель администратора
Логин: admin Пароль: qwerty
Если введенные данные верны, переходим на форму
обработки заказов.

Рис.15. Панель администратора

Рис.16. Панель администратора
Вот как выглядит панель администратора, когда мы
зашли под паролем и логином администратора.
Там показано, какие были заказы и их статус,
выполнен или нет. После входа в панель обработки, необходимо обработать
скопившиеся заказы
3.3 Связь базы данных с сайтом
#Заносим данные для подключения к БД
$namebase = 'kurs';
$localhost = 'localhost';
$uzer = 'root';
$password = '';
#Подключаемся
к
БД
$db =
mysql_connect("$localhost","$uzer","$password");_select_db("$namebase",$db);
#Прописываем
кодировку_query
("set_client='utf8'");_query ("set
character_set_results='utf8'");_query ("set
collation_connection='utf8_general_ci'");_query ("SET NAMES
utf8");
Заключение
В данной работе был разработан сайт магазина
продуктов питания с интерактивной витриной, прайсом и возможностью выбора
товара
Была поставлена следующая цель - разработать
сайт для привлечения как можно большего количества клиентов.
Цель выполнена, так как был разработан сайт.
Сайт нормально функционируют и готов к использованию. На сайте легко
ориентироваться и нетрудно найти интересующую информацию.
Сайт выполняет все возложенные на него функции
по предоставлению всей необходимой информации предполагаемому пользователю.
Для эффективности работы сайта была создана база
данных товаров и заказов, которая подключена к сайту. Благодаря этому сайт
обновляется автоматически. Все внесенные изменения в базу данных сразу же
появляются на сайте.
Созданы удобные инструменты для заказа
продукции, а также для обработки заказов, обновления базы данных и удаления
старой информации.
Также были выполнены и все поставленные задачи:
1) разработать визуальное оформление сайта;
) разработать структуру сайта;
) создать базу данных о товарах магазина;
) осуществить связь сайта и базы данных.
Таким образом, можно сделать вывод, цель достигнута,
задачи выполнены, работу можно считать оконченной.
Список используемой литературы
.Алексеев
А.П. Введение в Web-дизайн: учебное пособие. - М.: СОЛОН-ПРЕСС, 2008
.Барысов
Р. Постройте профессиональный сайт сами. - СПб., 2009
.Печников
В.Н. Самоучитель Web-страниц и Web-сайтов. - М.: Триумф, 2006.
.Савельева
Н.В. Основы программирования на PHP. Интернет-университет информационных
технологий - ИНТУИТ.ру, 2005.
.Печников
В.Н. Создание Web-сайтов без посторонней помощи. - М.: Триумф, 2006
.Кузнецов,
М. В. РНР 5 на примерах М.В. Кузнецов, И.В. Симдянов, С.В. Голышев. - СПб.:
БХВ-Петербург, 2005