Разработка сайта туристического агентства 'Интер-Транстур'
ВВЕДЕНИЕ
Интернет - глобальная информационная сеть, части
которой логически взаимосвязаны друг с другом посредством единого адресного
пространства, основанного на протоколе TCP/IP. Интернет состоит из множества
взаимосвязанных компьютерных сетей и обеспечивает удаленный доступ к
компьютерам, электронной почте, доскам объявлений, базам данных и дискуссионным
группам.
Сайт - набор из нескольких десятков, сотен и
даже тысяч веб-страниц, связанных между собой единой темой, общим оформлением и
ссылками. Это информационная единица, представляющая компанию или отдельно
взятого человека, доступная из любого уголка мира. А также, одно из современных
средств передачи информации, коммуникативное средство, и, наконец, рекламный
продукт, дающий большие возможности в области поиска и привлечения клиентов.
Главное предназначение сайта - это
предоставление информации. Казалось бы, в мире существует масса других способов
передачи информации, но этот наиболее эффективен. Его эффективность заключается
в том, что во-первых, в связи с быстрой скоростью развития сети Интернет,
происходит втягивание все большего количества людей в среду использования
Интернет-технологий и ресурсов. неудивительно, что с помощью сайта о фирме
узнают большее количество потенциальных клиентов, нежели из газеты.
В рамках дипломного проектирования был
разработан сайт туристического агентства «Интер-Транстур». Проект предназначен
реализации рекламных функций туристического агентства, информационной поддержки
его работы по средствам глобальной сети Internet.
Перед разработчиком были поставлены следующие
задачи:
Предоставление информации должно быть в удобной
и понятной для пользователей форме;
информация должна быть полной и достоверной;
навигационная система сайта должна быть
выстроена в соответствии с содержательной структурой проекта;
должна быть разработана система
администрирования.
В ходе разработки проекта основными задачами
являются: разработка интерфейса страниц, проектирование навигационной системы,
а также системы администрирования; тестирование проекта и его корректировка.
Объект - это сайт для туристической фирмы.
Предмет - сайт туристического агентства «
Интер-Транстур».
Таким образом, цель курсовой работы можно свести
к следующим положениям:
Углубить свои теоретические знания, расширить и
закрепить их
Научиться работать самостоятельно
Приобрести умение формулировать свои суждения,
последовательно их излагать и строить логические доказательства
Научиться защищать свою работу публично
Подготовить себя к более сложному этапу -
дипломной работе.
Объект - это сайт для туристической фирмы.
Предмет - сайт туристического агентства «
Интер-Транстур».
Глава 1.
Концептуальная модель данных
.1 Обоснование разработки системы
Современное развитие технологий позволяет решать
практически не ограниченный круг задач. Интернет - это интерактивный канал
связи, который позволяет передавать информацию различных типов: аудио, видео,
текстовую и т.п. Сайт - самый современный и эффективный канал коммуникации с
потенциальным потребителем. Только возможности интернет сайта позволяют в
полной мере использовать все способы донесения информационного сообщения до
пользователя.
1.2 Анализ аналогов и прототипов
В ходе разработки программного продукта, были
выявлены аналоги и прототипы.
На данный момент в России существует множество
туристических агентств, часть которых уже имеет сайты. Поэтому, аналогом
разработанного сайта можно считать любой сайт туристического агентства.
Рассмотрим примеры сайтов некоторых
туристических фирм:
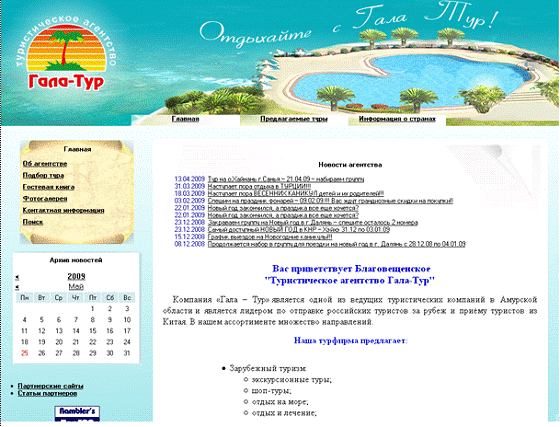
Например, сайт туристического агентства «Гала-Тур»
(рис. 1.1)

Рисунок 1.1 - Главная страница сайта
туристического агентства «Гала-Тур»
Главным недостатком данного сайта является то,
что его навигационная система не совсем понятна для пользователя. Информация на
сайте неполная и нельзя осуществить заказ путевки. На данном неудобно
просматривать страницы, содержащие большое количество текстовой информации -
приходится прокручивать страницу. Так же я считаю недостатком стандартное
оформление сайта и неоригинальный дизайн.
Страница оформлена в сине-голубых тонах и имеет
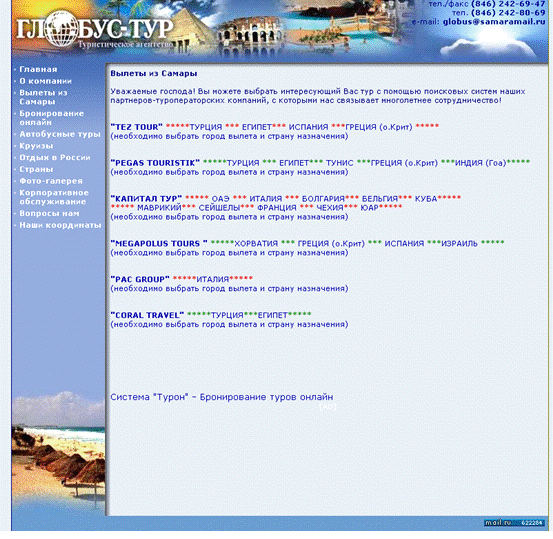
стандартную разметку, так же как и например, главная страница сайта
«Глобус-Тур» (рис 1.2).

Рисунок 1.2 - главная страница сайта
туристического агентства «Глобус-Тур»
На данном сайте есть пункт меню «Вопросы нам», в
котором представлены часто задаваемые вопросы, но сам пользователь задать
вопрос не может. Мне кажется, что это существенный недостаток. В некоторых
пунктах меню информация неполная.
Сайт, разработанный в ходе дипломного
проектирования отличается от данных сайтов оригинальным дизайном, полнотой
информации и удобным навигационным меню.
1.3 Подтверждение актуальности
проектирования
Интернет на сегодняшний день
является одним из самых быстрорастущих СМИ. С каждым днем все больше людей,
обращаются в Интернет, к поисковым машинам, за поиском нужной информации.
Благодаря быстрому развитию интернета - реклама сайта в интернет открывает
огромные возможности для рекламодателей разного уровня и является эффективным
инструментом для продвижения товара или услуги. Наличие у фирмы своего сайта
<javascript:void(0);/*1233442715038*/> свидетельствует о прогрессивности
и стабильном положении компании <javascript:void(0);/*1233442738575*/>,
ведь любая организация непременно нуждается в информационной поддержке и
рекламе на различных уровнях. Главная цель создания сайта - приобретение новых
клиентов и партнеров, увеличение прибыли.
Любая компания стремится к росту.
Она развивается и стремится охватывать своей деятельностью более широкое бизнес
поле. Это легко осуществляется путем создания сайта. Практически все крупные
компании в настоящее время обзавелись собственными web-сайтами. Мало того, даже
среди небольших и начинающих компаний редко встретишь фирму без собственного
сайта. Сайт свидетельствует о процветании компании, о ее солидности и
современности. Так же преимуществом сайта перед другой рекламой является то,
что сайт доступен потребителю круглосуточно.
Итак, актуальность создания сайта на
сегодня велика. Сайт - это самая лучшая реклама на сегодняшний день.
сайт программа данные
1.4 Постановка задачи проектирования
Задача проектирования - разработать
сайт туристического агентства «Интер-Транстур» с целью размещения сайта в сети
интернет для привлечения новых клиентов и информирования уже имеющихся.
При создании сайта, должны быть
учтены следующие требования:
. Требования к эффективности, то
есть получение выходных данных с минимальными расходами машинного времени.
. Требования к мобильности, то есть
возможность эффективного использования сайта при различных системных
требованиях.
. Требования к легкости восприятия,
то есть для пользователя должен быть понятен принцип работы с сайтом. Сайт
должен иметь дружественный интерфейс.
. Требования к надежности. Должно
быть обеспечено восстановление после сбоев и ошибок.
. Требования к эксплуатации, то есть
требования к аппаратным и программным средствам, необходимым для эффективного
функционирования сайта.
. Требования к тестированию.
Необходимо провести следующие тесты:
• тестирование при различных
системных параметрах;
• тестирование функций сайта;
• тестирование ввода данных, при
допустимых, недопустимых и ограниченных значениях.
В процессе тестирования отследить
ошибки размещения объектов на страницах и ошибки работы.
. Требования к функциональным
характеристикам. Сайт предусматривает выполнение следующих функций:
• предоставление информации в
удобной и понятной для пользователей форме;
• информация должна быть полной и
достоверной;
• на сайте должна быть организована
удобная навигация;
•должна быть реализована система
администрирования.
. Требования к структуре:
навигационная структура должна удовлетворять основным требованиям и
соответствовать содержимому сайта.
Для осуществления данных требований
необходимо последовательное выполнение следующих этапов разработки:
сбор необходимой информации, который
осуществляется посредством просмотра и переработки большого количества
информации, разбросанной в разных источниках в сети Интернет;
разбиение информации на логические
блоки;
выбор программных средств разработки
- так как данный проект разработан средствами Web-технологий, то встал вопрос о
выборе web-редактора, языка для веб-программирования, серверного языка
программирования. В связи с этим необходимо провести анализ программных средств
данных типов и выбрать их оптимальное сочетание;
формирование логической структуры
сайта.
разработка главной страницы -
прорисовка страницы.
выбор графического оформления
страниц - необходимо разработать и оптимизировать изображения, созданные для
сайта.
разработка сайта - создание и
заполнение страниц.
тестирование - для обеспечения
работоспособности проекта необходимо провести его тестирование, применив
следующие тесты: отображение страниц при разном разрешении, отображение страниц
в разных браузерах, редактирование страниц в разных Web-редакторах, время
загрузки страницы при разной скорости сети.
Каждый выбирает свой инструмент для
создания Web-страниц. Это
может быть МS
FrontPage или
Macromedia Dreamweaver, Namo Web Editor, Allaire HomeSite или
1st Page 2000. А
кто-то пользуется простым текстовым редактором, например Блокнотом (Notepad).
Microsoft FrontPage
Для использования Microsoft
FrontPage не требуется знание языка HTML. В ходе редактирования страниц как в
текстовом редакторе - при вводе и форматировании текста, добавлении рисунков,
таблиц и других элементов страниц - теги языка НТМL, автоматически добавляются
в фоновом режиме. Можно просто редактировать страницы в режиме конструктора.
Чтобы познакомиться с языком НТМL или напрямую редактировать код НТМL, можно
использовать режим Код, при котором отображается код НТМL веб-страницы, или
режим С разделением, при котором страница одновременно отображается в режиме
Код и в режиме Конструктор. При наличии навыков работы с НТМL в режиме Код
можно отображать НТМL-теги и непосредственно писать и редактировать их. С
помощью параметров создания и оптимизации кода, доступных в Microsoft FrontPage
можно создавать чистый код НТМL и легко удалять ненужный код. Недостатком
является то, что возникают проблемы при редактировании и сохранении страниц с
фреймами.
Основным недостатком Microsoft
FrontPage является то, что он генерирует избыточный НТМL-код (слишком много
лишнего), поэтому страницы получаются большими, что сказывается на скорости
загрузки. Web Editor
Содержит стандартный набор функций
для работы с НТМL-страницами, возможность работы с различными элементами на
страницах, существует большой выбор готовых графических шаблонов для оформления
страниц; основной недостаток - данный редактор не создаёт цельный узел для
сохранения отдельных частей сайта, возникают проблемы при сохранении фреймов и
изображений.Drewmweaver
Компания Macromedia считается
лидером по производству программ для создания Web-сайтов, а также законодателем
моды в этой области.имеет очень много достоинств: удобный интерфейс, настройка
функций, поддержка больших проектов и ShockWave технологий, возможность закачки
файлов через FТР, поддержка SSI и многое другое. Для работы в этой программе не
нужно досконально знать НТМL (в этом и заключается преимущество технологии
WYSIWYG - что вижу, то и получаю).
Но Drewmweaver на несколько шагов
опережает другие редакторы, использующие технологию WYSIWYG, в первую очередь
тем, что генерирует очень чистый НТМL-код. Drewmweaver позволяет вам избавиться
от однотипной работы при создании страниц (например, верстка текста) при помощи
использования опции "запись последовательности команд" вы записываете
последовательность производимых вами команд, потом нажимаете, например, СТRL+Р,
и Dreamweaver воспроизводит все в той же последовательности.
Данный продукт компании Macromedia в
настоящее время является наиболее востребованным и популярным среди
профессиональных разработчиков Web- сайтов. Данный Web - редактор был выбран в
качестве основного, благодаря наличию более расширенного набора функций по
созданию и редактированию отдельных элементов страниц, имеет удобную систему
панелей инструментов, ориентированных на различные виды работ. Имеет
интегрированные элементы для обеспечения связей с файлами программ, входящих в
состав пакета Macromedia.
Создание графики
Для создания графических и
анимационных элементов сайта в настоящее время существует множество различных
редакторов: Аdobe Рhotoshop, МS Picture Маnager, Macromedia Flash и множество
других, но для выполнения поставленных задач были выбраны наиболее удобные для
данного случая Аdobe Рhotoshop.
Создание и оптимизация графики.
Безусловно, возможно создание Web-страницы и без использования графики - при
помощи шрифтов, скриптов и таблиц стилей (СSS) - и это будет красиво и стильно.
Но ведь окончательный вид документа зависит от большого числа различных
факторов, таких как: ширина окна браузера, предварительные настройки браузера,
принятые по умолчанию размер шрифта, его имя и цвет. К тому же не все скрипты и
стили поддерживаются всеми браузерами. Если же будет использована графика, то
посетитель вашей страницы увидит ее точно такой, какой сделали и видите ее вы.
Основная сложность работы с
Web-графикой состоит в том, что пропускная способность каналов Интернета, в
большинстве случаев, очень низкая и перед вами сразу встанут проблемы - как
сделать графический файл небольшой по объему, но хорошего качества, какие
программы и приемы использовать при его оптимизации.
Аdobe Рhotoshop - на сегодняшний
день это самый мощный пакет для профессиональной обработки растровой графики.
Это целый комплекс, обладающий многочисленными возможностями модификации
растрового рисунка, имеющий огромный набор различных фильтров и эффектов, причем
есть возможность подключать инструменты независимых производителей.
Пакет предлагает, например, средства
для восстановления поврежденных изображений, ретуширования фотографий или
создания самых фантастических коллажей, которые только может позволить себе наше
воображение. В общем, потенциал этого пакета поистине огромен.
Технологии и средства разработки
При создании Web приложений
применяется множество технологий и различных средств разработки, с которыми
многие знакомы.
Коротко технологии можно разделить
так:
• Язык гипертекстовой разметки НТМL.
Язык широко используется для создания страниц в Web. Этот язык является
фундаментальным в сети Интернет и знание его необходимо любому разработчику. •
Динамический язык гипертекстовой разметки DНТМL. Этот язык позволяет создавать
динамические интерактивные страницы.
• Язык сценариев JavaScript и VB
Script. Сценарии, написанные на этих языках, применяются как на стороне
клиента, так и на стороне Web сервера.
• Активные страницы Active Server
Pages (АSР). Технология активных серверных страниц является ключевой для
создания приложений Web на базе сервера МS Information Server. Они основаны на
наборе текстовых файлов с расширением имени аsр.
• Расширения СGI и ISAPI Web
сервера. Они применяются вместе с АSР при создании активных Web серверов. Они
представляют собой специальным образов составленные программы, выполняющиеся на
компьютере Web сервера.
• Элементы управления Active X.
применяют их как на стороне сервера, так и на стороне клиента. Фактически они
представляют собой библиотеки динамической компоновки DLL, работающие либо на
компьютере пользователя, либо на сервере.
• Апплеты Java. Для совмещения
различных платформ без перекомпиляции.
• Язык РНР - Обладает громадными
возможностями для реализации Web проектов. Удобен и прост.
Рассмотрим некоторые из них:страницы
могут существовать в любом формате, но в качестве стандарте принят Нуреr Техt
Маrkup Language - язык разметки гипертекстов предназначенный для создания
форматированного текста, насыщенного изображениями, звуком, анимацией,
видеоклипами и гипертекстовыми ссылками другие документы, разбросанные как по
всему Web-пространству, так и находящиеся на этом же сервере или являющиеся
составной частью этого же Web проекта.
Язык НТМL существует в нескольких
вариантах и продолжает развиваться, но конструкции НТМL скорее всего будут
использоваться и в дальнейшем. Изучая НТМL и познавая его глубже, создавая
документ в начале изучения НТМL и расширяя его насколько это возможно, мы имеем
возможность создавать Web страницы, которые могут быть просмотрены многими
браузерами Web, как сейчаc, так и в будущем. Это не исключает возможности
использования других методов, например, метод расширенных возможностей, который
предоставляется Nеtscape Navigator, Internet Explorer или некоторыми другими
программами.
При создании Web-страниц вряд ли
можно обойтись без языка JavaScript. Идея JavaScript очень проста. Все
операции, которые можно исполнять в программе на JavaScript, описывают действия
над хорошо известными и понятными объектами, которыми являются элементы рабочей
области программы Nеtscape Navigator контейнеры языка НТМL. Собственно
объектная ориентированность JavaScript на этом и кончается.
Для решения поставленных задач
использовался язык программирования РНР. РНР считается одним из самых мощных
языков. РНР является удобным, и в то же время достаточно простым языком.
Главным преимуществом РНР, является возможности вставки кода в Web-страницу,
наряду со стандартным НТМL-кодом. Это делает язык РНР очень гибким, и в то же
время необычайно удобным.
РНР крайне прост для освоения, но
вместе с тем способен удовлетворить запросы профессиональных программистов.
РНР 5.0, оснащённый большим
количеством новых возможностей, был официально выпущен в мае 2003 года, спустя
почти два года после своего предшественника, РНР 4.0. Помимо значительно
возросшей производительности в этой новой версии, РНР 5.0 ввёл такие новые
ключевые возможности, как поддержка большого количества Web-серверов,
НТТР-сессий, буферизации вывода, более безопасные способы работы с
пользовательским вводом и различные новые конструкции языка. По данным
статистики на 2001 год РНР был установлен примерно на 20% сайтов Интернета и
эта цифра продолжает расти.
Для создания сайта требуется сервер,
который бы разрешал использование РНР-скриптов, и знание самого языка РНР.
Так же, желательно иметь в своем
распоряжении сервер Арасhe и интерпретатор РНР - и то и другое,
распространяется совершенно бесплатно, и свободно доступно для загрузки из
сети.
Как видно из приведенного краткого
обзора, РНР стал одним из стандартных script-языков, используемых
web-серверами, и его изучение позволит использовать возможности сайта в полной
мере.
Основными средствами просмотра
Web-страниц являются браузеры: Internet Explorer, Firefox, NеtSсаре, Ореrа и
др.
Браузер Internet Explorer
Вряд ли кому-то не известен Internet
Explorer - браузер производства компании Microsoft, поставляемый каждому
пользователю операционной системы Windows вместе с самой системой. Несмотря на
то, что за последние годы Internet Explorer потерял часть своих пользователей,
до сих пор этот браузер используют абсолютное большинство интернетчиков - более
80% из них "гуляют" по Интернету с его помощью. Последняя версия
программы на 2007 год обозначена номером 7. Окончательная версия уже существует
и входит в новые пакеты установки Windows XP и во все дистрибутивы Windows
Vista. Новая версия достаточно сильно отличается от линии версии 6, как по
внешнему виду, так и по количеству поддерживаемых функций. Впервые в браузерах
MS здесь применена опциональная возможность открытия новых страниц внутри
единственного окна программы, что значительно упрощает управление окнами и
разгружает рабочий стол. В остальном браузер предлагает полную поддержку
современных средств представления контента, включая чтение RSS, альфа каналы,
контроль компонентов веб-страницы. Улучшены функции поиска в сети, добавлена
защита от поддельных сайтов (антифишинг). Браузер полностью заменяет предыдущую
версию при установке.
Плюсы программы: многовкладочное
окно; защита от фишинга (воровства личных данных); встроенная читалка новостей,
получаемых в RSS-формате; масштабирование страницы в широких пределах;
расширенный режим предпросмотра печати; выбор поискового сервера; несколько
мелких нововведений.
Минусы программы: обычный
стандартный браузер; похвастаться высокой скоростью Internet Explorer не может.
Впрочем, при высокоскоростном соединении с Интернетом, которое все больше
проникает в нашу жизнь, скорость отображения страниц играет при выборе браузера
все меньшую роль.
Несмотря на нововведения и
усовершенствования, перечисленные выше, браузер Internet Explorer 7 практически
ни в чем не опережает своих основных конкурентов - Firefox и Opera, а по
некоторым позициям, в том числе по скорости показа веб-страниц и уровню потребления
системных ресурсов, плетется в их хвосте. Нельзя к плюсам браузера отнести и
тот печальный факт, что он может быть установлен только в Windows XP SP2.
Особого внимания заслуживают
программы на основе IE. Число таких браузеров достаточно велико и, пожалуй, все
их можно найти в разделе браузеров. Каждая из них добавляет новые возможности
серфинга, обладает некоторыми уникальными функциями, которые могут пригодится
Вам в тех или иных обстоятельствах. Здесь наиболее популярные программы это
Maxthon и MyIE, хотя среди других представителей браузеров на движке IE есть не
менее интересные разработки. К примеру, SecretWeb, GoGo Explorer, Green
Browser, Browserfor2.
Браузер Firefox
Второй по популярности браузер. На
протяжении последних нескольких лет регулярно отъедает какую-то часть огромной
доли пользователей IE. С каждой новой версией у программы появляется все больше
поклонников. Разработка принадлежит проекту программ с открытым кодом Mozilla,
который также ответственен за появление популярной почтовой программы
Thunderbird и пакета Seamonkey. Последняя стабильная версия программы - 2.0.
Ведутся разработки следующей, 3-ей версии и, судя по описаниям, число
поклонников Mozilla Firefox не убавится. В числе достоинств программы быстрота
загрузки страниц и открытие множества веб адресов в одном окне, гибкий контроль
компонентов страницы и хороший уровень безопасности, многофункциональный поиск
в сети и по сайту и удобный просмотр открытого документа, поддержка
веб-стандартов и постоянное совершенствование возможностей и кода программы. И
это только возможности по умолчанию. Поддержка же расширений браузера,
написанных сторонними разработчиками и внушительная база add-ons заставляют
вспомнить о том, что у понятия веб-браузер должны быть границы и тут же забыть
о них - настолько гармонично многие из расширений вписываются в интерфейс.
Браузер Opera
Третий по популярности в мире и
второй в Рунете браузер. Разработка норвежских программистов. Быстрый браузер.
Быстрый - значит действительно быстро загружает веб-страницы. Визуально быстрее
IE и быстрее Firefox. Удобный браузер. Управление содержанием с помощью одной -
двух кнопок, настраиваемые панели инструментов, дополнительные компоненты в
меню «Инструменты» и отличные возможности настроить все элементы программы
вручную, набрав адрес about:config в адресной строке. Кстати, такую же операцию
можно проделать и в Firefox. Современный браузер. Значит поддерживает все
необходимые функции обработки/передачи информации. RSS, загрузка файлов, почта,
новостные группы, IRC. По поводу встраиваемых модулей, то здесь они, в отличие
от Firefox, называются виджетами (widget) и появляются как отдельные модули
открытого окна программы. С помощью виджетов, к примеру, можно найти мелодию
или радиостанцию, узнать погоду, новости, загрузить игру.
Рассмотрим возможности и
преимущества Оперы.
Низкие требования к ресурсам
системы. Opera будет работать даже на 386 компьютере с 6 Мб оперативной памяти.
интерфейс. Вы можете без особых затрат памяти открывать любое количество окон
внутри одного рабочего окна, выбрав при этом табличный или каскадный режим.
Высочайщий уровень безопасности.
Опера поддерживает 128 битное шифрование по стандартам SSL2/SSL3, а также TLS
1.0. Правда, почему то пароли к почтовому ящику и ICQ хранятся в обычных INI файлах,
без всякой шифровки...
Переключение отображения картинок в
ходе работы и для каждого окна по отдельности.
Изменение масштаба документа от 20%
и до 1000%.
Несмотря на свой маленький размер,
Опера поддерживает и CSS, и Java, также она поддерживает plugin-ы от Netscape,
которые можно скачать с ее фирменного сайта.
Кроме того, с помощью Оперы можно
читать новости и отправлять почту.
Все команды дублируются на
клавиатуре, что позволяет увеличить скорость работы.
Очень удобный список закладок. Свои старые
закладки можно импортировать как из NN, так и из IE. Добавление всех активных
документов в закладки производится одним щелчком мыши.
Опера позволяет загружать документы
в фоновом режиме, не меняя положения текущего окна.
Очень хорошо работает кэширование
страниц.
Практически все настройки в Опере
легко меняются.
Несмотря на все свои плюсы, есть у
Opera и свои недостатки. Первый, и очень существенный недостаток - Opera
является коммерческим продуктом, регистрация которого стоит во всем
цивилизованном мире 39 $. Хотя начиная, с пятой версии существует и freeware
вариант - вы просто постоянно будете видеть рекламный баннер, а если вы купите
лицензию, зарегистрируете, то баннер иcчезнет...
Второй существенный недостаток - это
все-таки отсутствие поддержки некоторых русских кодировок в английских версиях
программы. Всевозможные технические ухищрения, на которые приходится идти для
полноценной работы с браузером могут отпугнуть рядового пользователя.
Русификация программы уже не проблема. В данный момент выпущена русская Опера
5.02, но автоматическое определение кодировок оставляет желать лучшего...
Третий минус - недостаточно надежная
работа со скриптами (как javascript, так и vb-script). Несмотря на заявленную
поддержку javascript, накладки все же бывают. Opera не заявляла о поддержки
JavaScript (это вообще детище фирмы Netscape, Microsoft давно делает свой
JScript), было сказано о поддержке языка EMCAScript (JavaScript и JScript -
EMCAScript-совместимые языки). А накладки возникают не из-за различия NC/IE
JavaScript и Opera EMCAScript (многие программисты вообще не знают и не
используют всех возможностей первых двух языков), а из-за отсутсвия в Opera
поддержки какой бы то ни было DOM (вообще-то Opera обещала поддерживать W3C DOM
I, но, по признанию разработчиков, у нее еще "не дошли руки", а
поддерживать Netscape DOM или Microsoft DOM она (компания) не собирается).
JAVA-плагин (или все же Java Virtual Machine?) также не всегда оказывается
полностью совместим с программным обеспечением просматриваемых страниц.
Браузер NеtSсаре
В браузере Netscape седьмой версии,
который, в частности, поставляется вместе с операционными системами Solaris,
обнаружены несколько опасных дыр. Проблема связана с ошибками в библиотеке
libpng(3), которые теоретически могут использоваться злоумышленниками с целью
несанкционированного выполнения произвольного программного кода на удаленном
компьютере. Причем для реализации нападения атакующему достаточно вынудить
жертву открыть при помощи браузера сформированный особым образом графический
файл в формате PNG (Portable Network Graphics). Датская компания Secunia
присвоила уязвимостям рейтинг критически опасных. Следует заметить, что ранее
дыры в библиотеке libpng устранила организация Mozilla Foundation. А поскольку
распространяющийся с Solaris браузер Netscape основан на движке Mozilla, можно
предположить, что речь идет об одних и тех же уязвимостях.
В 2005г. вышла новая исправленная
восьмая версия браузера (Netscape 8). Браузер использует многооконный принцип
отображения страниц (вкладки) - также как Orepa и Firefox, что очень удобно при
работе с несколькими сайтами одновременно. Для корректного отображения сайтов в
Netscape 8 реализована возможность использования для отображения собственного
движка (Gecko) или движка Internet Explorer. Для защиты пользователей в
браузере имеется специальный механизм защиты от интернет-мошенничества.
Последние версии содержат только сам браузер, без дополнительных программ для
работы с электронной почтой или создания веб-страниц. Кроме этого, начиная с версии
8.0, браузер существует только в версии для Microsoft Windows.
В связи с тем, что браузеры
по-разному интерпретируют НТМL-код, могут возникать проблемы с отображением
отдельных элементов страниц сайта, их взаимным размещением и
работоспособностью. В связи с вышесказанным возникает необходимость
тестирования сайта с помощью разных программ просмотра.
Для организации сервера
использовался программный пакет Денвер - набор дистрибутивов, используемый
Web-разработчиками (программистами и дизайнерами) для отладки сайтов на
«домашней» (локальной) Windows-машине без необходимости выхода в Интернет.
Поскольку пакет включает в себя вполне "взрослое" программное
обеспечение сайта, его можно использовать не только для локальной отладки
веб-разработок, но и для публикации своего контента в сети или в Интернете.
Базовый пакет Денвера включает:
Apache, SSI, mod_rewrite, mod_php; PHP4 с поддержкой GD и MySQL; MySQL с
поддержкой транзакций (mysqld-max); система управления виртуальными хостами,
основанная на шаблонах.
Чтобы создать новый хост, вам нужно
лишь добавить директорию в каталог /home, править конфигурационные файлы не
требуется. По умолчанию уже поддерживаются схемы именования директорий многих
популярных хостеров; новые можно без труда добавить.
Система управления запуском и
завершением: phpMyAdmin - система управления MySQL через Web-интерфейс; ядро
Perl без стандартных библиотек; эмулятор sendmail (отладочная «заглушка»,
складывающая приходящие письма в /tmp); поддерживается работа совместно с PHP и
Perl; инсталлятор (нечто вроде InstallShield); дополнительные модули,
компоненты и программы доступны в виде пакетов расширений.
Язык разработки скриптов JavaScript
Язык программирования JavaScript
разработан фирмой Netscape для создания интерактивных HTML-документов. Это
объектно-ориентированный язык разработки встраиваемых приложений, выполняющих
как на стороне клиента, так и на стороне сервера. Синтаксис языка очень похож
на синтаксис языка Java - поэтому его часто называют Java-подобным. Клиентские
приложения выполняются браузером просмотра Web-документов на машине
пользователя, серверные приложения выполняются на сервере.
При разработке обоих типов
приложений используется общий компонент языка, называемый ядром и включающий
определения стандартных объектов и конструкций (переменные, функции, основные
объекты и средство LiveConnect взаимодействия с Java-апплетами), и
соответствующие компоненты дополнений языка, содержащие специфические для
каждого типа приложений определения объектов.
Серверные приложения для увеличения
производительности предварительно компилируются в промежуточный байт-код.
Основные области использования языка
JavaScript при создании интерактивных HTML-страниц:
Динамическое создание документа с
помощью сценария;
Оперативная проверка достоверности
заполняемых пользователем полей форм HTML до передачи их на сервер;
Создание динамических HTML-страниц
совместно с каскадными таблицами стилей и объектной моделью документа;
Взаимодействие с пользователем при
решении “локальных” задач, решаемых приложением JavaScript, встроенном в
HTML-страницу.
1.6 Перечень задач, подлежащих
решению в процессе разработки
В процессе разработки сайта
туристического агентства «Интер-Транстур» были определены задачи, выполнение
которых должно быть обеспечено разработчиком:
предоставление информации должно
быть в удобной и понятной для пользователей форме;
название ссылок и пунктов навигационного
меню должно соответствовать содержанию страниц, на которые они ссылаются;
графическое оформление сайта так же
должно быть выполнено в соответствующем тематике стиле;
В ходе разработки проекта основными
задачами являются:
. Действия, относящиеся к разработке
каркаса и навигационной системы сайта:
разработка интерфейса базовых
страниц; т.е. графическое оформление всех страниц должно быть выполнено в одном
стиле, одной цветовой гамме и соответствовать данному направлению, а так же
необходимо разработать удобную для зрительного восприятия структуру каждой
страницы;
проработка графической части, то
есть подбор графического изображения и оформление в подходящем стиле;
проектирование навигационной системы
сайта: навигация по страницам сайта должна быть понятной и удобной для любого
пользователя, обеспечивать однозначное понимание названий кнопок, ссылок и
пунктов меню;
тестирование проекта, его
корректировка; для корректного отображения сайта необходимо провести следующие
виды тестов: тестирование при различных системных параметрах, тестирование
функций сайта. При наличии ошибок или отклонений выявить причину и исправить
недочёты.
установка и настройка локального
сервера для тестирования и отладки сайта;
. Действия, относящиеся к разработке
содержимого проекта
Заполнение страниц необходимой
информацией;
Поиск, подборка и оформление
необходимых изображений.
Целью разработки является создание
сайта туристического агентства «Интер-Транстур», который предоставляет
информацию о фирме, необходимую клиентам.
Глава 2.
Физическая модель данных
2.1 Разработка структуры системы
Проанализировав имеющиеся данные,
была создана следующая структура страниц (рисунок 2.1);
Рисунок 2.1 - Логическая структура
сайта
Сайт имеет привычную структуру для
пользователей сети. При запуске мы попадаем на главную страницу. Переход по
страницам осуществляется с помощью текстового и графического навигационного
меню, выполненных в едином с сайтом стиле.
Горизонтальное навигационное меню
сайта содержит 6 основных пунктов, которые в свою очередь имеют подпункты:
Главная - осуществляется переход на
главную страницу, на которой находится текстовое меню и навигационная карта;
Страны - содержит описание стран, в
которые осуществляет туры агентство; также в этом пункте содержится 4
подпункта: Америка, Африка, Австралия, Евразия. В каждом из подпунктов так же
находится информация о странах;
Спецпредложения - информация о
специальных предложениях на предоставляемые услуги;
Визы - предоставление информации о
документах, необходимых для оформления визы;
Контакты-контактная информация
агентства.
О компании - краткое описание
предоставляемых агентством услуг.
2.2 Разработка и описание алгоритмов
Алгоритм метода доступа к Internet
Стандартные прикладные протоколы
Помимо базовых средств транспортного
уровня (таких, как надежные потоковые соединения), протоколы ТСР/IР включают
стандарты для наиболее часто используемых приложений, таких как электронная
почта, передача файлов и удаленный доступ. Поэтому при разработке прикладных
программ, использующих ТСР/IР, программисты часто могут обнаружить, что
существующее программное обеспечение уже обеспечивает коммуникационные
средства, которые им нужны. Во-первых, протокол IР определяет базовый элемент
передачи данных, используемый во всем Интернете ТСР/IР. Во-вторых, программное
обеспечение IР выполняет функцию маршрутизации, выбора пути, по которому будут
передаваться данные. В-третьих, помимо точной, формальной спецификации форматов
данных и функции маршрутизации, IР включает набор правил, которые воплощают в
жизнь идею ненадежной доставки пакетов. IР является такой фундаментальной
частью, что Интернет ТСР/IР иногда называют технологией на основеIР.
Основу транспортных средств стека
протоколов ТСР/IР составляет протокол межсетевого взаимодействия - Internet
Protocol(IР). К основным функциям протокола IР относятся:
перенос между сетями различных типов
адресной информации в унифицированной форме;
сборка и разборка пакетов при
передаче их между сетями с различным максимальным значением длины пакета. В
стеке протоколов ТСР/IР протокол ТСР (Transmission Control Protocol) работает
так же, как и протокол UDР, на транспортном уровне. Он обеспечивает надежную
транспортировку данных между прикладными процессами путем установления
логического соединения.
Все протоколы обмена маршрутной
информацией стека ТСР/IР относятся к классу адаптивных протоколов, которые в
свою очередь делятся на две группы, каждая из которых связана с одним из
следующих типов алгоритмов:
дистанционно-векторный алгоритм
(Distance Vector Algorithms,DVA);
ГП алгоритм состояния связей (Link
State Algorithms, LSA ). В дистанционно-векторных алгоритмах каждый
маршрутизатор периодически и широковещательно рассылает по сети вектор
расстояний от себя до всех известных ему сетей. Под расстоянием обычно
понимается число промежуточных маршрутизаторов, через которые пакет должен
пройти прежде, чем попадет в соответствующую сеть. Может использоваться и
другая метрика, учитывающая не только число перевалочных пунктов, но и время
прохождения пакетов по связи между соседними маршрутизаторами. Получив вектор
от соседнего маршрутизатора, каждый маршрутизатор добавляет к нему информацию
об известных ему других сетях, о которых он узнал непосредственно (если они
подключены к его портам) или из аналогичных объявлений других маршрутизаторов,
а затем снова рассылает новое значение вектора по сети. В конце концов, каждый
маршрутизатор узнает информацию об имеющихся в интерсети сетях и о расстоянии
до них через соседние маршрутизаторы.
Алгоритмы состояния связей
обеспечивают каждый маршрутизатор информацией, достаточной для построения
точного графа связей сети. Все маршрутизаторы работают на основании одинаковых
графов, что делает процесс маршрутизации более устойчивым к изменениям
конфигурации. Широковещательная рассылка используется здесь только при
изменениях состояния связей, что происходит в надежных сетях не так часто.
Алгоритм аутентификации пользователя
и средств защиты
Основная идентификация
гипертекстового транспортного протокола использует схему вызова подтверждения
подлинности пользователей, пытающихся обратиться к защищенной паролем странице.
Процесс вызова начинается, когда пользователь запрашивает файл от сервера Сети.
Если файл - в пределах защищенной области, сервер отвечает, отсылая ошибку 401
(неправомочный пользователь) в строку заголовка ответа. Браузер обнаруживает
этот ответ и выдает диалоговое окно имени пользователя/пароля. Пользователь
вводит имя пользователя и пароль в диалоговом окне, затем щелкает ОК, чтобы
послать информацию назад серверу для идентификации.
Если имя пользователя и пароля
правильны (допустимы), защищенный файл будет отображен пользователю. Проверка
правильности осуществляется, пока пользователь в пределах защищенной области.
Однако, если имя пользователя и
пароль, введенные в диалоговое окно будут некорректны, диалоговое окно будет
снова отображено, запрашивая имя пользователя и пароль. Этот цикл будет
повторен, пока надлежащая комбинация имени пользователя/пароля не будет
введена, или пользователь закроет окно ввода.
Обоснование выбора браузера для
доступа к Internet
Для работы в WWW используется
протокол НТТР (Нуреr Техt Тransmission Рrotocol), а программы, позволяющие
работать с соответствующими документами в Internet называют просмотрщиками или
браузерами (browser).
В настоящее время на этом рынке
доминируют два броузера: Navigator фирмы Netscape и Internet Explorer фирмы
Мicrosoft. Они предоставляют пользователям весьма схожий интерфейс и набор
основных возможностей и ведут на этом рынке весьма жёсткую конкурентную борьбу,
постоянно обновляя предыдущие версии.
Использование НТМL для создания
е-mail-писем в Ехр1оrеr-е позволяет использовать редактирование шрифта, цвета и
другого сервиса. Internet Explorer в настоящее время поддерживает большинство
платформ, является самым универсальным браузером.
Средства сохранения
конфиденциальности Internet Explorer позволяют защитить личные
идентификационные данные, разъясняя, как просматриваемые узлы могут
использовать эти данные и позволяя задавать параметры конфиденциальности,
определяющие режим сохранения файлов «сookie» веб-узлами на локальном
компьютере.
Средства безопасности помогают
предотвратить доступ пользователей к сведениям, права на доступ к которым они
не имеют (например, к данным кредитной карты, оставленным в Интернет-магазине).
Средства безопасности также могут защитить компьютер от небезопасного
программного обеспечения.
Поскольку Internet Explorer фирмы
Мicrosoft является наиболее используемым, для доступа к Internet был выбран
именно этот браузер.
Алгоритм установки web-сервера
Запускается.exe-файл, после чего
дистрибутив будет распакован во временный каталог и начнется его установка.
Программа установки написана на Perl и потому выглядит жутковато, поскольку
работает в окошке консоли, но пугаться этого не следует. Просто нужно следовать
указаниям и отвечать на ее вопросы.
Вас спросят о том, в какой каталог
вы хотели бы установить комплекс (по умолчанию используется C:\WebServers, вам
нужно лишь нажать Enter, чтобы согласиться с этим выбором). В указанном каталоге
будут расположены абсолютно все компоненты системы, и вне его никакие файлы в
дальнейшем не создаются (исключая ярлыки на Рабочем столе).
Настоятельно рекомендуем вам
устанавливать комплекс в каталог первого уровня - то есть, C:\WebServers, а не,
например, C:\My\WebServers. Дело в том, что инсталляторы пакетов расширений
ищут базовый комплект именно на первом уровне по всем дискам. И, если не
находят, заставляют вас ввести имя директории вручную. Далее вам предложат
ввести имя виртуального диска, который будет связан с только что указанной
директорией. Рекомендуем вам согласиться со значением по умолчанию (Z:). Важно,
что диска с этим именем еще не должно содержаться в системе - чаще всего так и
происходит с диском Z:. Диск будет подключаться и отключаться автоматически и
на любой системе, как вы захотите. Не пугайтесь также слов «виртуальный диск» -
нет ничего удобнее, чем использовать его в связке с серверами. После этого
начнется копирование файлов дистрибутива, а под конец вам будет задан вопрос, как
именно вы собираетесь запускать и останавливать комплекс. У вас есть две
альтернативы:
Создавать виртуальный диск при
загрузке машины (естественно, инсталлятор позаботится, чтобы это происходило
автоматически), а при остановке серверов его (диск) не отключать. На взгляд
автора пакета - это наиболее удобный режим, и он сам пользуется только им.
Создавать виртуальный диск только по
явной команде старта комплекса (при щелчке по ярлыку запуска на Рабочем столе).
И, соответственно, отключать диск от системы - при остановке серверов.
В некоторых версиях Windows 98
имеется ошибка, в результате которой диск с первого раза не отключается -
эксперименты и исследования показали, что это именно ошибка в системной команде
subst, а не что-то иное.
Наконец, установка завершена. Сразу
же щелкайте по созданному инсталлятором ярлыку Start servers на Рабочем столе,
а затем, дождавшись, когда все консольные окна исчезнут, открывайте браузер и
набирайте в нем адрес: http://localhost. Если тестовая страница все же не загрузится,
проверьте: отключен ли у вас прокси-сервер в настройках браузера? запущен ли
Денвер? если да, нет ли ошибок при щелчке на пиктограмме пера (справа внизу)?
не запущен ли у вас какой-то другой Web-сервер, который мешает Денверу?
Например, Microsoft IIS? Если да, отключите его.
Алгоритм настройки скриптов
Для построения навигационной системы
электронного пособия применялись готовые скрипты, но использовать их в исходном
виде без предварительной настройки невозможно. Настройка заключается в том, что
нужно получить меню, адаптированное под собственную разработку (состав и
название пунктов должны соответствовать основным разделам электронного
пособия). Для этого необходимо переименовать содержащиеся в шаблоне названия
пунктов, сделать нужное количество пунктов, подобрать размеры и цвет
навигационного меню.
Таблицы стилей
Способы применения CSS
Под способами применением CSS мы в
данном разделе понимаем форму декларирования стиля на HTML-странице и форму
связывания описания стиля отображения элемента разметки с самим этим элементом.
Речь идет о том, где и в какой форме автор страницы (или дизайнер) описывает
стиль, и, как и в какой форме на него ссылается.
Итак, различают четыре способа
применения стилей:
) размещение описания стиля в
заголовке документа в элементе STYLE;
) размещение ссылки на внешнее
описание через элемент LINK;
) импорт описания стиля в документ.
Здесь мы следуем за
George Young из
Microsoft (Cascading Style Sheets in Internet Explorer 4.0. Microsoft,
1997). Следует отметить, что импорт стиля не поддерживается в браузерах других
производителей. Однако, т.к. патент на CSS1 принадлежит Microsoft, опустить
импорт в нашем описании мы считаем неправильным.
Переопределение стиля:
Под переопределением стиля в
элементе разметки мы понимаем применение атрибута STYLE у данного элемента
разметки. Атрибут style можно применить внутри любого элемента разметки.
Очевидно, что не всякие параметры стиля можно установить для конкретного
элемента разметки. О типах элементов и соответсвующих парамерах стилей мы
поговорим в разделе "Понятие блочного и строкового элемента". Здесь
же следует отметить следующее: стили разработаны в первую очередь для
управления отображением текста. Не следует увлекаться стилями при управлении
отображением нетекстовых элементов HTML-разметки.
Элемент STYLE:
Применение элемента STYLE - это
основной способ внедрения каскадных таблиц стилей в ткань HTML-документа. Кроме
управления отображением элементов разметки элемент STYLE позволяет описывать
стилевые свойства элементов, которые можно изменять при программировании на
JavaScript.
Элемент STYLE позволяет определить
стиль отображения для:
стандартных элементов HTML-разметки
произвольных классов (селектор
class) объектов (селектор id)
К сожалению, работа с селекторами в
браузерах различных производителей может преподнести различного рода сюрпризы.
Особенно это касается работы с селектором ID. Будем считать правильной
интерпретацию Microsoft как держателя патента на спецификацию CSS.
Понятие селектора, применение
селекторов и формальный синтаксис CSS мы обсудим в разделах
"Синтаксис" и "Наследование и переопределение".
Ссылка на внешнее описание:
Ссылка на описание стиля,
расположенное за пределами документа, осуществляется при помощи элемента LINK,
который размещают в элементе HEAD. Внешнее описание может представлять из себя
файл, содержание которого - описание стилей. Описание стилей в этом файле будет
по синтаксису в точности совпадать с содержанием элемента STYLE. Важными здесь
являются значения атрибутов rel и type. Rel обязан иметь значение
"stylesheet". Type может принимать значения: "text/css" или
"text/javascript". Второй тип описания стилей введен Netscape. Его мы
в данном учебном курсе не обсуждаем. Атрибут href задает универсальный локатор
ресурса (URL) для внешнего файла описания стилей. Это может быть ссылка на файл
с любым именем, а не только на файл с расширением *.css.
Импорт описания стилей:
Импорт описателей стилей - это в
некотором смысле конкурент описанному выше указанию на внешний описатель стиля.
Импортировать стиль можно либо внутрь элемента STYLE, либо внутрь внешнего
файла, который представляет собой описатель стиля.
Оператор импорта стиля должен
предшествовать всем прочим описателям стилей. Импортируемый стиль можно
переопределить либо через описатель элемента в STYLE, либо через атрибут
элемента style.
.3 Разработка интерфейса
взаимодействия пользователя с системой
При разработке интерфейса
взаимодействия были учтены технологии взаимодействия пользователя с системой
(последовательность действий пользователя и ответных реакций системы).
Система навигации по сайту логична и
интуитивно понятна посетителям.
При загрузке сайта пользователь
попадает на главную страницу. На ней расположено:
горизонтальное навигационное меню,
которое содержит ссылки на основные разделы сайта;
Навигационная карта в центре
страницы, которая содержит ссылки на пункты подменю в разделе «Страны»;
При разработке интерфейса
программного продукта должны учитываться следующие требования:
Естественность (интуитивность)
Работа с сайтом не должна вызывать у
пользователя сложностей в поиске необходимых элементов интерфейса для
ознакомления с интересующей информацией.
Непротиворечивость
Если в процессе работы с сайтом
пользователем были использованы некоторые приемы работы с определённой его
частью, то в другой части приемы работы должны быть идентичны.
Неизбыточность
Это означает, что информация по всем
вопросам должна быть представлена наиболее полно, но не быть лишней.
Непосредственный доступ к системе
помощи
В процессе работы необходимо, чтобы
система обеспечивала пользователя необходимыми инструкциями. Система помощи
отвечает трем основным аспектам - качество и количество обеспечиваемых команд,
характер сообщений об ошибках и подтверждения того, что система делает.
Сообщения об ошибках должны быть понятны пользователю. Гибкость Интерфейс
системы должен обслуживать пользователя с различными уровнями подготовки. Для
неопытных пользователей интерфейс может быть организован как иерархическая
структура меню, а для опытных пользователей как команды, комбинации нажатий
клавиш и параметры.
Внешний вид страниц должен
соответствовать следующим эргономическим требованиям:
размер шрифта не должен быть слишком
маленьким, что обеспечит удобство чтения без нагрузки на зрение;
цвет текста не должен быть ярким или
наоборот слишком тусклым, в противном случае чтение информации займёт большое
количество времени из-за оказываемого напряжения на глаза;
общее оформление структуры всех
страниц должно быт выдержано в одном стиле для удобства восприятия информации.
Результатом проектирования главной
страницы является схема изображенная на рисунке 2.2
Рисунок 2.2 - Структура главной страницы
Главная страница разбита на шесть логических
блоков:
- заголовочная часть: содержит название и
телефон фирмы;
- блок, содержащий горизонтальное меню;
- блок, содержащий навигационную карту;
- навигационное меню, состоящее из семи кнопок,
которое позволяет перейти к нужной странице на сайте;
-фоновое изображение;
-фоновое изображение.
В качестве основы структуры всех страниц
использованы технология «дивов», т.к. применение фреймов и таблиц вызывает
некоторые трудности при отображении их в глобальной сети.
Общее оформление всего сайта, как и главной
страницы, выполнено в коричневых тонах, согласно с концепцией сайта. Оформление
страниц соответствует эргономическим требованиям.
Глава 3.
Разработка транзакций
.1 Описание проекта
Процесс разработки программы разделён на
следующие этапы:
) Выбор темы проекта:
Сайт туристического агентства «Интер-Транстур»
разрабатывается на основании заказа данной фирмы для размещения в сети
Интернет.
) Подбор и разбиение информации на логические
блоки:
Теоретический материал разделен на шесть
разделов, каждый из которых отражает полноценную и достоверную информацию.
) Составление и создание структуры сайта
(рисунок 3.1)
Рисунок 3.1 - Макет сайта
) Заполнение страниц базовой информацией:
Ввиду простоты размещения и редактирования
текстовой и графической информации используется Web-редактор Macromedia
Dreamweaver. С его помощью на страницах размещаются блоки текстов, изображения.
) Создание графики для сайта:
Для создания графики сайта используется
графический редактор Аdobe Photoshop CS3, необходимый как для обработки изображения,
так и для оформления текста меню.
) Создание навигационного меню:
При создании системы навигации используются
возможности языка JavaScript.
Создается два меню - горизонтальное текстовое,
для перехода по основным разделам сайта, и навигационная карта в центре
страницы, дублирующая пункт меню «Страны».
Так как навигационные меню разработаны
средствами JavaScript, то большинство гиперссылок прописано вручную
непосредственно в программном коде в редакторе Блокнот. Для осуществления связи
между некоторыми страницами просто необходимы обычные текстовые гиперссылки,
реализация которых осуществляется также при помощи текстового редактора
Блокнот;
)Работа с формой:
Для разработки страниц заказа путевок использовались
элементы формы: текстовые поля и кнопки для создания которых использовался
Web-редактор Macromedia Dreamweaver МХ и его возможностей по работе с НТМL
кодом;
) Создание программной части сайта:
Сайт написан на языке программирования РНР для
того, чтобы можно было работать с базой данных МуSQL, так как заполнение сайта
из базы значительно ускоряет его загрузку.
) Тестирование:
Необходимо провести следующие виды испытаний:
• тестирование ввода данных, при допустимых,
недопустимых и ограниченных значениях;
• тестирование при различных системных
параметрах;
• тестирование функций сайта.
В процессе тестирования отследить ошибки
размещения объектов на страницах и ошибки работы.
)