Разработка веб-сайта международного симпозиума SCAN 2012
РАЗРАБОТКА ВЕБ-САЙТА МЕЖДУНАРОДНОГО
СИМПОЗИУМА SCAN 2012
СОДЕРЖАНИЕ
ВВЕДЕНИЕ
. ПОСТАНОВКА
ЗАДАЧИ
1.1 Описание
предметной области
.2 Постановка
задачи
1.2.1 Общие
требования
.2.2
Функциональные требования
.2.3
Требования качества и надежности
1.3 Анализ
подобных веб-сайтов
.4 Список
используемых технологий и программных средств
2. РЕАЛИЗАЦИЯ
2.1
Исследовательская часть
2.1.2
Изучение взаимодействия скриптов и плагинов библиотеки jQuery
2.2 Описание
структуры базы данных
2.3 Схема
функционирования
2.4 Модульная
архитектура проекта
2.5 Отладка и
тестирование
2.6
Руководство пользователя
ЗАКЛЮЧЕНИЕ
СПИСОК
ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ
ВВЕДЕНИЕ
Темой моего проекта является разработка и реализация веб-сайта
международного симпозиума SCAN
2012.
-й Международный симпозиум GAMM - IMACS по научным вычислениям,
компьютерным арифметикам и доказательным численным методам SCAN-2012 пройдёт в
Новосибирском Академгородке 23-29 сентября 2012 года.
Целью симпозиума SCAN-2012 является дальнейшее развитие и популяризация
доказательных вычислений, их подходов, методов и приложений в науке и технике,
обмен идеями в этой научной области и смежных математических дисциплинах.
Основной задачей моего дипломного проекта является создание веб-сайта
международного симпозиума SCAN
2012.
Сайт разрабатывается средствами XHTML,PHP 5 и CSS(версии 1.2-3),при помощи
библиотек JavaScript, jQuery.
Веб-сайт корректно отображается на таких браузерах как Mozilla, Google Chrome, Opera,
Internet Explorer.
Пользователями разрабатываемого сайта будут, прежде всего, участники и
гости международного симпозиума SCAN-2012, а также все интересующиеся данной
отраслью знаний. В более широком контексте сайт имеет представительскую функцию
и призван служить пропаганде идей интервального анализа, достижений сибирской
школы прикладной математики и Новосибирского Академгородка.
Что касается новизны, то тут следует отметить, что для разработки
использовались современные технологии веб-программирования.
В процессе выполнения проекта мной проделаны следующие виды работ:
· ознакомился с информационным сопровождением симпозиумов;
· найдены и рассмотрены существующие аналоги ( веб-сайт
симпозиума SCAN 2008 - #"551903.files/image001.gif">
Рис. 1.3.1.

Рис. 1.3.2.
Среди этих аналогов, данный проект наиболее соизмерим с веб-сайтами,
реализованными с применением современных веб-технологий (XHTML, jQuery, CSS3).
1.4 Список
используемых технологий и программных средств
В процессе реализации были применимы следующие технологии и программные
средства:
1. язык гипертекстовой разметки - XHTML[4] (Extensible Hypertext Markup Language);
XHTML
- язык разметки веб-страниц, по возможностям сопоставимый с HTML, созданный на
базе XML.
2. каскадные таблицы стилей - CSS3[8] (Cascading Style Sheets);
CSS[3,4] - технология описания внешнего вида документа, написанного
языком разметки. CSS используется как средство оформления веб-страниц в формате
HTML и XHTML, но может применяться с любыми видами документов в формате,
включая XML и XVL.
. скриптовый язык программирования общего назначения - PHP5[11] (Hypertext Preprocessor);
PHP -
язык написания скриптов, которые встраиваются непосредственно в гипертекстовые
файлы и исполняются на Web-сервере.
4. средства скриптового языка - JavaScript[6];
JavaScript - скриптовый язык объектно-ориентированного программирования.
JavaScript обычно используется как встраиваемое средство выполнения данных. В
веб-программирование JavaScript применим в качестве средства динамического
изменения веб-страницы.
5. средства jQuery 1.3.1[1,2,5];
jQuery - библиотека JavaScript, производящая взаимодействия с HTML
файлами. Библиотека jQuery позволяет легко взаимодействовать и манипулировать с
элементами DOM (Document Object Model - объектная модель документа). Также
библиотека jQuery предоставляет удобный интерфейс прикладного программирования
(API - Application Programming Interface) для взаимодействия с AJAX
(Asynchronous JavaScript and XML).
6. Adobe Photoshop CS3;
Adobe Photoshop - графический редактор, разработанный компанией Adobe, в
основном предназначенный для редактирования фотографий, но является незаменимым
для создания дизайна в веб-разработке.
7. среда разработки NetBeans IDE;
NetBeans IDE - свободная интегрированная среда разработки приложений IDE
(Integrated Development Environment) на языках программирования Java, JavaFX,
Ruby, Python, PHP, JavaScript, C++ и ряда других языков.
2. РЕАЛИЗАЦИЯ
2.1 Исследовательская
часть
Исследование составляет немалую часть моего дипломного проекта. Так как
для разработки проекта используются на сегодняшний день современные технологии
веб-программирования. В частности было произведено:
· Изучение языка разметки веб-страниц - XHTML;
· Изучение технологии описания внешнего вида документа - CSS3;
· Изучение скриптового языка общего назначения - PHP5;
· Изучение скриптового языка объектно-ориентированного
программирования - JavaScript;
· Изучение взаимодействия скриптов и плагинов библиотеки
jQuery;
· нахождение оптимального варианта отображения среди средств,
перечисленных выше технологий.
.1.1
Изучение взаимодействия скриптов и плагинов библиотеки jQuery
jQuery
- библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и
содержимому элементов DOM,
манипулировать ими.
Плагин, который я подключил имеет следующие функции:
§ возможность автоматического переключения картинок(использовал именно эту
функцию для реализации слайд-шоу);
§ переключение картинок при помощи навигации;
§ пауза;
§ отображение в слайдах не только картинок, но и различный контент;
§ отображение номера текущего слайда.
код:
<div>
<div>
<ul>
<li>
<img src="images/1nsk.jpg" alt=""
/>
<li>
<img src="images/2nsk.jpg" alt=""
/>
</li>
<li>
<img src="images/3nsk.jpg" alt=""
/>
</li>
</ul>
</div>
</div>
Соответственно для этого кода я применил такие CSS свойства:
gallery .img-holder {: relative;: 314px;: 235px;: 0;:
0;style: none;}
.gallery ul.img-holder li {: absolute;: 0;: 0;index: 0;}
.gallery .img-holder .active {index: 1;}
Для активного элемента я поставил z-index:1, а для
остальных z-index:0, это сделано для того чтобы при загрузке сайта
лежала первая картинка, а не последняя.
На данный момент прокручивается 31 фото с видами Новосибирска.
Подключение и настройка плагина:
Для работы плагина подключил два скрипта, файл основной библиотеки jQuery (начиная с версии 1.2.*), скрипт jquery.slideShow, а также сделал инициализацию
плагина:
<script type="text/javascript"
src="js/jquery-1.3.1.pack.js"></script>
<script type="text/javascript"
src="js/jquery.slideShow.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/* инициализация плагина при загрузки DOM документа */
$('.gallery').slideShow({: 'div.img-holder li',: 2000,:
true,: 5000});
});
</script>
§ $(‘.gallery’).slideShow() - в качестве главного объекта, для
слайд-шоу, указывается селектор главного родителя;
§ slideEl - параметр в который передается селектор слайда;
§ duration - время fade эффекта (1000 - 1сек);
§ autoSlideShow - Булево значение, которое включает autoslide;
§ switchTime - время переключения между слайдами
(1000 - 1сек).
2.2 Описание
структуры базы данных
Для реализации работы сценариев необходимо было сделать хранение данных.
В соответствии с технологическим заданием хранение данных предусмотрено
посредством СУБД MySQL.
В данном проекте используется база данных Scan, в которой содержится 3 таблицы:
1) Profil(см.Таб. 2.2.1.) - таблица в которой хранится информация об
участниках международного симпозиума,а также уникальные идентификационные
данные(логин,пароль).
Таблица 2.2.1.
|
Имя поля
|
Тип
|
Описание
|
|
Id
|
int(11)
|
Уникальный номер записи
|
|
login
|
char(100)
|
Логин
|
|
password
|
char(255)
|
Пароль
|
|
lastname
|
char(50)
|
Фамилия
|
|
name
|
char(50)
|
Имя
|
|
otchestvo
|
char(50)
|
Отчество
|
|
day
|
int(2)
|
День
|
|
mouth
|
char(15)
|
Месяц
|
|
year
|
int(4)
|
Год
|
|
sex
|
char(20)
|
Пол
|
|
email
|
char(50)
|
Электронная почта
|
char(50)
|
Страна
|
|
city
|
char(50)
|
Город
|
|
job
|
longtext
|
Место работы
|
|
position
|
longtext
|
Должность
|
|
degree
|
longtext
|
Ученая степень
|
|
academic_rank
|
longtext
|
Ученое звание
|
|
phone
|
char(20)
|
Телефон(с кодом страны)
|
|
hotel
|
char(10)
|
Потребность в гостинице
|
|
visa
|
char(10)
|
Потребность в визе
|
|
attendant
|
longtext
|
Сопровождающее лицо(ФИО)
|
|
banquet
|
longtext
|
Участие в банкете
|
|
excursions
|
longtext
|
Участие в экскурсиях
|
|
arrival_day
|
int(2)
|
Дата приезда(день)
|
|
arrival_mouth
|
char(15)
|
Дата приезда(месяц)
|
|
departure_day
|
int(2)
|
Дата отъезда(день)
|
|
departure_mouth
|
char(15)
|
Дата отъезда(месяц)
|
2) Tesis(см.Таб.2.2.2.) - таблица для хранения информации, предоставленной
участниками симпозиума.
Таблица 2.2.2.
|
Имя поля
|
Тип
|
Описание
|
|
id
|
int(11)
|
Уникальный номер записи
|
|
name_tesis
|
longtext
|
Название тезисов
|
|
text_tesis
|
longtext
|
Текст тезисов
|
|
file_tesis
|
char(255)
|
Поле для записи файлов
|
|
id_user
|
int(11)
|
Поле для записи
участников,которые предоставляют тезисы
|
3) Users(см.Таб.2.2.3.) - таблица в которой хранятся данные об администраторе.
Таблица 2.2.3.
|
Имя поля
|
Описание
|
|
Id
|
int(11)
|
Уникальный номер
|
|
Nick
|
char(50)
|
Логин
|
|
Password
|
char(100)
|
Пароль
|
|
Lastname
|
char(100)
|
Фамилия
|
|
Name
|
char(100)
|
Имя
|
|
Otchestvo
|
char(100)
|
Отчество
|
|
Day
|
int(2)
|
День
|
|
Mouth
|
char(50)
|
Месяц
|
|
Year
|
int(4)
|
Год
|
|
Sex
|
char(50)
|
Пол
|
|
Email
|
char(255)
|
Электронная почта
|
|
Country
|
longtext
|
Страна
|
|
city
|
longtext
|
Город
|
|
Job
|
longtext
|
Место работы
|
2.3 Схема функционирования
Схема функционирования веб-сайта заключается в следующем. У нас имеется
html-файл index.html, который является основным файлом отображения
веб-страницы. К этому файлу подключены библиотеки jquery.slideShow.js и
jquery-1.3.1.pack.js, файлы стилей css(css3).
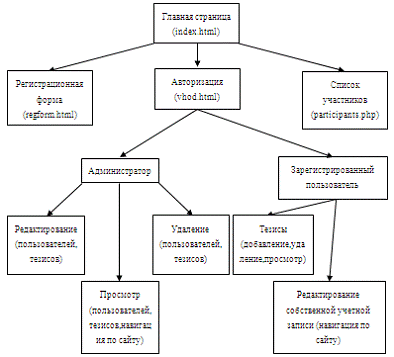
Ниже приведена графическая блок-схема функционирования (см. рис. 2.3.1.).

Рис. 2.3.1.
2.4 Модульная
архитектура проекта
Ниже
представлен список, используемых мною модулей, необходимых для решения
поставленной задачи:
1. index.html - основной файл, содержащий в себе
весь контекст сайта;
2. style.css - файл, содержащий стили оформления;
3. slide.css - файл, содержащий стили оформления
слайд-шоу;
4. menu.css - файл, содержащий стили оформления
главного меню на сайте;
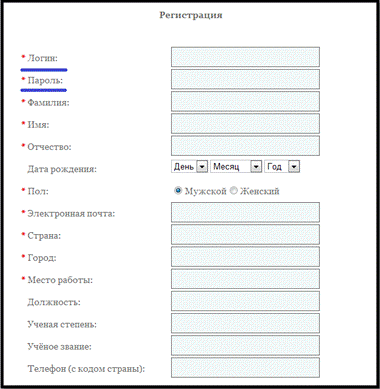
. regform.html - файл,содержащий форму для регистрации участников
симпозиума;
. connect.php - файл для подключния к базе данных и некоторых
функций для веб-сайта;
. participants.php - файл,который отображает всех участников
данного сайта;
. edituser.php - файл для редактирования информации об участниках
и администраторе;
. vxod.html - файл,содержащий форму для входа пользователей,а
также администратора;
10. jQuery.slideShow.js - библиотека, содержащая данные, имитирующие работу
слайд-шоу с видами Новосибирска;
. jquery-1.3.1.pack.js - библиотека, также отвечающая за работу
слайд-шоу.
2.5 Отладка
и тестирование
Отладка и тестирование данного веб-сайта включает следующее:
§ проверка соответствия результата проекту сайта;
§ тестирование корректности работы функционалов и программ;
§ тестирование интерактивных функционалов на предмет предоставления
заведомо невыполнимых условий (т.н. "проверка на дурака");
§ тестирование корректности XHTML-верстки
в различных браузерах под различными операционными системами и на различных
разрешениях экрана;
§ тестирование удобства представления информации на сайте, системы
навигации, структурирования информации (usability-тестирование).
2.6 Руководство
пользователя
Установка сайта на сервер не требует каких-либо специальных действий и
заключается в копировании необходимых файлов и каталогов в нужное место.
В основе управления сайтом лежит принцип разделения уровней прав доступа
пользователей к ресурсам сайта. Т.е. каждый посетитель сайта относится к одной
или нескольким группам пользователей сайта, каждая из которых обладает
определенным набором прав.
На рисунке 2.4.1. изображена главная страница веб-сайта(index.html),на которой содержится вся информация о предстоящем
международном симпозиуме.

Рис. 2.4.1.
В системе существуют три группы пользователей:
К этой группе относятся администраторы сайта (один или несколько).
Пользователи данной группы имеют полный доступ к управлению сайтом и всеми
остальными пользователями сайта.
§ Пользователь;
Каждый зарегистрированный пользователь сайта обладает уникальными
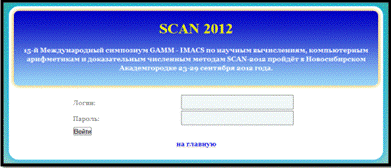
идентификационными данными: логином и паролем (см. на рис.2.4.2.). После
авторизации в системе (ввода логина и пароля в специальную форму авторизации
рис. 2.4.3.) пользователь получает доступ к ресурсам сайта в соответствии с
уровнем прав его группы (добавление тезисов докладов и т.п.).

Рис. 2.4.2.

Рис. 2.4.3.
§ Гость;
К группе гость относятся все незарегистрированные посетители сайта. По
умолчанию, члены этой группы обладают правом на просмотр только публичных страниц
сайта.
ЗАКЛЮЧЕНИЕ
Поставленная задача создания веб-сайта SCAN(2012) выполнена полностью.
Во время разработки веб-сайта была проделана исследовательская работа в
области современного веб-программирования, динамического изменения и
отображения данных на различных платформах браузеров.
Пользователями разрабатываемого сайта будут, прежде всего, участники и
гости международного симпозиума SCAN-2012, а также все интересующиеся данной
отраслью знаний. В более широком контексте сайт имеет представительскую функцию
и призван служить пропаганде идей интервального анализа, достижений сибирской
школы прикладной математики и Новосибирского Академгородка.
Во время выполнения работы были достигнуты следующие действия:
· Ознакомился с информационным сопровождением симпозиумов;
· найдены и рассмотрены существующие аналоги ( веб-сайт
симпозиума SCAN 2008 - http://www.scan2008.com, веб-сайт симпозиума SCAN 2010 - http:/scan2010.ens-lyon.fr );
· исследованы возможные способы реализации;
· изучена предметная область веб-программирования и сайта
строения;
· просмотрено немалое число примеров и видов скриптов,
реализованных при помощи библиотек и плагинов jQuery;
· составлены общие требования, требования качества
проектирования веб-интерфейсов;
· изучены технологии верстки и построения дизайна на тестах;
· реализованы все функции системы.
Во время разработки были использованы программные средства, такие как:
· среда разработки NetBeans IDE;
· средства языка разметки - XHTML (Extensible Hypertext Markup Language);
· каскадные таблицы стилей - CSS (Cascading Style Sheets);
· скриптовый язык программирования общего назначения - PHP;
· средства объектного языка - JavaScript, с подключением библиотек jQuery;
· графический редактор Adobe Photoshop CS3;
· web-браузеры - Internet Explorer 7.*, Google Chrome 4.*, Mozilla Firefox
3.*, Opera 10.*.
СПИСОК
ИСПОЛЬЗУЕМЫХ ИСТОЧНИКОВ
1. Официальный
сайт jQuery. Сайт о функциональном представление
библиотеки javascript jQuery: [Электронный ресурс]. - http://jquery.com. [11.10.2010]
2. Справка
по API jQuery. Русская документация по jQuery: [Электронный ресурс]. - http://jquery-docs.ru.
[18.10.2010]
. Электронный
справочник по HTML и CSS: [Электронный справочник]. - http://htmlbook.ru.
[9.11.2010]
. Сайт
W3C. Документация по XHTML, CSS: [Электронный ресурс]. -
http://www.w3.org. [25.11.2010]
. Сайт
примеров по HTML, CSS, jQuery:
[Электронный ресурс]. - http://linkexchanger.su. [17.01.2011]
. Документация
по JavaScript: [Электронный ресурс]. -
http://javascript.ru/ [4.02.2011]
7. ShuBlog(дневник программиста): [Электронный
ресурс]. - http://shublog.ru. [12.03.2011]
. Документация
по CSS3: [Электронный ресурс]. -
http://www.css3.info. [8.02.2011]
. С.П.
Гололобова, Т.А. Иваньчева. Методическое пособие "В помощь
дипломнику". Новосибирск: Издательство НГУ, 2009г. , 71 с.
. Википедия
- свободная энциклопедия: [Электронный ресурс]. - http://wikipedia.org.
[5.04.2011]
. Документация
по PHP: [Электронный ресурс]. -
http://www.php.su. [15.04.2011].