Работа с 3D-моделями в 3D max
Оглавление
1.
Введение
.
Обзор методов решения задачи
.
Разработка общей архитектуры модели
.
Разработка модели движения 3D модели
.1
Система координат
.2.
Преобразование в трехмерном пространстве
.
Разработка модели освещения 3D сцены
.
Программная реализация системы моделирования движения 3D объекта
.
Пример использования разработанной системы
.
Заключение
.
Список литературы
1. Введение
Интенсивное развитие средств обработки
информации значительно позволяют достаточно обширные возможности в получения и
обработки изображения или видеоряда, но даже сейчас есть шанс не выделить
нужную нам информацию из них. В данном случае это объект, за которым нужно
следить, но возможные погодные условия, объекты на переднем фоне, недостаток
освещения не дают возможность выделить интересующий нас объект. Поэтому зная
ряд условий проще построить создать модель поведения объекта. 3D сцена одна из
таких моделей. Где нам позволяется управлять самим объектов и возможно рядом
дополнительных возможностей самой сцены.
2. Обзор методов решения задач
Задача состоит в возможности работать с
3D-моделями на 3D-сцене. Для этого в Microsoft Vusial C# приходится добавлять
специальные библиотеки, платформы специально разработанные для этих действий,
чтобы упростить работу в самой среде. Самые распространенные в данные момент
это три платформы OpenGL, XNA Game Studio и WPF(Windows Presentation
Foundation) . OpenGL (Open Graphics Library - открытая графическая библиотека,
графическое API) - спецификация, определяющая независимый от языка
прораммирования платформонезависимый программный интерфейс для написания
приложений, использующих двухмерную и трёхмерную компьютерную графику. На
базовом уровне, OpenGL - это просто спецификация, то есть документ, описывающий
набор функций и их точное поведение. Производители оборудования на основе этой
спецификации создают реализации - библиотеки функций, соответствующих набору
функций спецификации. Реализация использует возможности оборудования там, где
это возможно. Если аппаратура не позволяет реализовать какую-либо возможность,
она должна быть эмулирована программно. Производители должны пройти
специфические тесты (conformance tests - тесты на соответствие) прежде чем
реализация будет классифицирована как OpenGL реализация. Таким образом,
разработчикам программного обеспечения достаточно научиться использовать
функции, описанные в спецификации, оставив эффективную реализацию последних
разработчикам аппаратного обеспечения. Windows Presentation Foundation (WPF) -
система для построения клиентских приложений Windows с визуально
привлекательными возможностями взаимодействия с пользователем, графическая
(презентационная) подсистема в составе .NET Framework (начиная с версии 3.0),
использующая язык XAML. Microsoft XNA (англ. XNA's Not Acronymed) - набор инструментов
с управляемой средой времени выполнения (.NET), созданный Microsoft,
облегчающий разработку и управление компьютерными играми. XNA стремится
освободить разработку игр от написания «повторяющегося шаблонного кода» и
объединить различные аспекты разработки игр в одной системе. Набор инструментов
XNA был анонсирован 24 марта 2004 на Game Developers Conference в Сан-Хосе,
Калифорния. Первый Community Technology Preview XNA Build был выпущен 14 марта
2006.
Первая платформа наиболее древняя из трех представленных
и больше разрабатывалась под С++. Сравнивая две оставшиеся платформы я пришел к
выводу, что XNA Studio более удобен в по ряду причин. В плане возможностей
работы с 3D-моделями, легкости нахождения информации.
3. Разработка общей архитектуры системы
Логически архитектуру данной системы можно
представить в виде:

Рис.1. Логически простроенная архитектура
системы
Как видно все можно разделить на три логических
блока. В первом производится прием данных от пользователя. После следует
вычисления относительно вводимых данных. И последний блок это построение сцены
относительно вычислений. Для данного проекта все три блока зациклены, чтобы
иметь возможность в любой момент времени реагировать на данные которые мы
вводим.
Если раскрывать все блоки, то мы получим
архитектуру нашего проекта (Табл. 1).
Таблица
1. Архитектура проекта
|
Инициализация
|
На
этапе инициализации проекта проводится инициализация графической и звуковых
подсистем, системы ввода данных.
|
|
Загрузка
ресурсов
|
Здесь
загружаются ресурсы, такие, как текстуры и трехмерные модели, звуки, шрифты.
|
|
Начало
цикла
|
Основные
действия, которые выполняются при работе программы, организованы в виде
цикла. Фактически, цикл - это обязательный элемент любой программы с
3д-моделями.
|
|
Считывание
данных пользовательского ввода
|
Пользователь
управляет программой с помощью различных устройств ввода данных. В нашем
случае это - клавиатура и мышь. Здесь так же может обрабатываться информация,
поступающая от других устройств ввода. Например - от джойстика.
|
|
Вычисления
|
Вычисления
включают в себя все вычисления, которые необходимы для организации процесса.
В частности, здесь обсчитываются позиции объектов, проводятся вычисления,
вычисления, связанные с проверкой столкновений объектов и так далее. Если
речь идет об оптимизации быстродействия программы, то такая оптимизация
обычно касается именно вычислений, так как на них тратится большая часть
времени выполнения цикла.
|
|
Проверка
критерия прекращения программы
|
Цикл
продолжается до тех пор, пока программа не будет прекращена. Например,
критерием останова может быть истечение времени, выделенного пользователю на
выполнение поставленной задачи, какое-то событие, произошедшее в процессе
программы, принудительная остановка, если пользователь решил прекратить
работать и так далее.
|
|
Вывод
изображений, проигрывание звуков
|
После
завершения этапа вычислений в программе имеются данные для визуализации. В
частности, имеются данные о новых позициях объектов, о сообщениях, которые
нужно вывести на 3д-сцене, о звуках, которые нужно воспроизвести. На данном
этапе проводится перемещение объектов по 3д-сцене, вывод сообщений,
проигрывание звука.
|
|
Конец
цикла
|
Цикл
заканчивается после выполнения условия останова программы.
|
|
Освобождение
ресурсов
|
На
последнем этапе работы программы проводится освобождение системных ресурсов,
занятых программой и выход из ее.
|
В программе раннее описанную архитектуру
представляют ряд методов.() - Общая инициализация. Game1() - это конструктор
класса Game1, который выполняется при создании объекта Game в процедуре Main
файла Program.cs.() - Инициализация. Сюда же добавляют команды для
инициализации звуковой подсистемы игры. Надо отметить, что в этом методе
инициализируется все, кроме графических ресурсов игры() - Загрузка ресурсов.()
- Запуск цикла.
Цикл в стандартном проекте состоит из двух
методов.() - Первый из них - это метод Update(), в котором выполняется прием
пользовательского ввода, все необходимые вычисления, проверка критериев
останова программы.() - Второй метод цикла - это метод Draw(), который содержит
код для визуализации графики.() - По окончании цикла этот метод освобождает
системные ресурсы.
С помощью этих стандартных методов работа с
моделирование упрощается достаточно существенно. Теперь осталось разработать
модели обеспечивающие поставленную задачу.
4. Разработка модели движения 3D объекта
Понятие 3D подразумевает под собой систему
координат. И поэтому чтобы разработать модель движения изначально надо
разобрать систему координат которая используется в программе. И после разберем
метод который отвечает за движения который называется «Преобразование в
трехмерном пространстве».
.1 Система координат
При работе с трехмерной графикой используется
несколько видов систем координат. Для отображения двумерных объектов нам была
нужна соответствующая система координат с двумя осями - горизонтальной осью X и
вертикальной осью Y. Напомним, что экранная система координат для двумерной
графики имеет начало (точку 0,0) в левом верхнем углу монитора, положительная
часть оси X располагается справа от начала координат, положительная часть оси Y
- снизу.
Для работы с трехмерными объектами нам
понадобится еще одна ось - она называется ось Z. Существует несколько вариантов
трехмерных систем координат, в частности, распространены так называемые
правосторонняя и левосторонняя системы. Мы будем пользоваться правосторонней
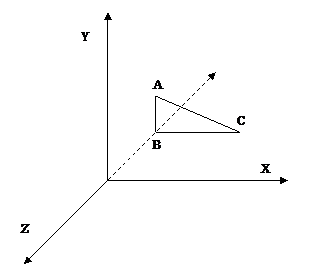
системой - она применяется в XNA Framework. Её схематичное изображение
приведено на рис. 2

Рис. 2. Правосторонняя система координат
Особенность этой системы координат заключается в
том, что начало координат можно сопоставить с левым нижним углом монитора,
положительная часть оси X находится справа от начала координат, положительная
часть оси Y - сверху, а положительная часть оси Z - спереди. А это значит, что
видимая часть оси Z - это её отрицательная часть. Эта часть оси находится как
бы «в глубине монитора», в то время, как положительная часть находится «спереди
монитора». На рис. 2. пунктиром изображена отрицательная часть оси Z.
В двумерной системе координат существует понятие
точки - ее координаты задаются двумя значениями - X и Y. Точки существуют и в
трехмерной системе координат - они задаются уже тремя значениями - X, Y, Z.
Точки используют для того, чтобы задавать
координаты вершин многоугольников (полигонов), в частности - треугольников.
Так, треугольник, изображенный на рис. 2., задан тремя точками - A, B, C.
Как правило, более сложные трехмерные объекты
строятся именно из треугольников.
В трехмерной графике существует такое понятие,
как грань (face). Это - плоский объект, который определяют несколько вершин. В
нашем случае обычный треугольник - это именно грань. Из нескольких плоских
граней можно собрать объемный объект.
Чем больше треугольников использовано при
построении модели - тем более детализированной она получается. Точки,
соответствующие вершинам треугольника, который можно изобразить в трехмерном
пространстве, называются вершинами. Работая с трехмерной графикой в XNA вам
часто придется встречать английский вариант слова вершина - vertex. Возможно,
вам встретится множественное число слова вершина: «вершины» выглядит
по-английски как «vertices». Иногда для обозначения вершин используют кальку с
английского - вертекс.
Треугольник не случайно выбран в качестве
базовой геометрической фигуры - во-первых - этот многоугольник всегда является
выпуклым, во-вторых - невозможно расположить три точки таким образом, чтобы они
не принадлежали одной плоскости. То есть, треугольник - это фигура, которая
всегда является выпуклой и плоской, что позволяет с успехом использовать его в
целях трехмерной графики.
Несколько граней, из которых состоит трехмерный
объект, называются сеткой (mesh). "Сетка" представляет собой набор
треугольников.
Еще одно понятие, которое пригодится вам при
работе с трехмерной графикой - это понятие вектора. Вектор (vector), так же как
и точка, может быть определен тремя параметрами, однако он описывает не
положение в пространстве, а направление и скорость движения.
Вектор имеет начало и конец, для его полного
определения нужно знать координаты точки начала и конца вектора, то есть, вместо
трех значений координат нам понадобится уже шесть значений. Однако, если по
умолчанию принять за начало вектора начало координат (точку 0,0,0) - тогда для
его определения хватит и трех точек.
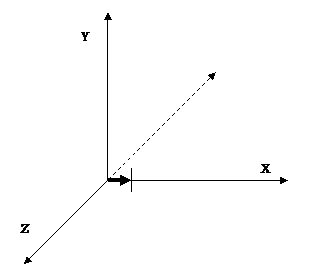
Например, вектор с координатами (1,0,0)
означает: «направление - вправо, скорость - 1». Если отложить этот вектор от
начала координат, то хорошо видно, что он направлен именно вправо (рис. 3.).
Направление вектора определяется положением
второй точки относительно первой (в нашем случае - положение точки конца вектора,
которой задается вектор относительно начала координат), а скорость - длиной
вектора - то есть - разницей между начальной и конечной точкой. В нашем случае
длина вектора совпадает с координатами его конца.

Рис. 3. Вектор (1,0,0)
Существует особый вид векторов - нормали
(normals). Нормали могут быть построены для граней и для вершин объекта.
Нормали для граней перпендикулярны этим граням. Они используются при расчете
цвета объекта.
.2 Преобразования в трехмерном пространстве
Зная координаты вершин полигонов, из которых
состоит объект, мы можем расположить его в пространстве. Теперь нужно
разобраться с изменением положения объектов в пространстве. Существует
несколько основных операций, которые могут использоваться для перемещения
объектов в трехмерном пространстве. Это - перемещение (translation), вращение
(rotation) и масштабирование (scale).
Результаты работы графической подсистемы
трехмерной игры мы видим на плоском экране монитора - смоделированная
компьютером трехмерная сцена проецируется на двумерную поверхность. При
проецировании нужно выбрать точку, которая выполняет роль камеры, позволяющей
видеть трехмерное пространство. В свою очередь, объекты в трехмерном пространстве
могут перемещаться в соответствии с определенными правилами. Для управления
всем этим используются несколько матриц. Это - мировая матрица (World Matrix),
матрица вида (View Matrix) и матрица проекции (Projection Matrix).
Мировая матрица позволяет задавать преобразования
- перемещения, вращения и трансформации объектов.
Матрица вида позволяет управлять камерой.
Матрица проекции служит для настройки проекции
трехмерной сцены на экран.
Предположим, имеется треугольник, заданный
следующими вершинами (табл. 2.).
|
Таблица
2. Вершины треугольника до перемещения
|
|
Вершина
|
X
|
Y
|
Z
|
|
1
|
20
|
10
|
5
|
|
2
|
15
|
20
|
10
|
|
3
|
25
|
30
|
10
|
При перемещении этого треугольника на 10 позиций
по оси X мы должны прибавить по 10 к каждой из координат X его вершин. В
результате получится матрица такого вида (табл. 3.).
|
Таблица
3. Вершины треугольника после перемещения
|
|
Вершина
|
X
|
Y
|
Z
|
|
1
|
30
|
10
|
5
|
|
2
|
25
|
20
|
10
|
|
3
|
35
|
30
|
10
|
Того же эффекта можно достичь, умножив
координаты каждой из вершин на мировую матрицу. Для этого координаты вершины
представляют в виде матрицы, состоящей из одной строки и четырех столбцов. В
первых трех столбцах содержатся координаты X, Y, Z, в четвертом - 1. Мировая
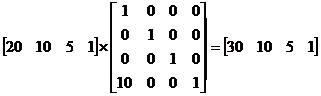
матрица представлена в виде таблицы 4х4. Вот как выглядит операция умножения
матриц (формула 1.):
Формула 1. Умножение матрицы вершины и мировой
матрицы

При преобразовании каждая из вершин умножается
на мировую матрицу.
Каждое из преобразований в пространстве требует
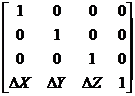
особой настройки мировой матрицы. В формуле 2. приведен шаблон мировой матрицы,
которая позволяет перемещать объекты в пространстве.
Формула 2. Мировая матрица для перемещения
объекта

Здесь ΔX ,ΔY и
ΔZ
- это
приращения координат X, Y и Z.
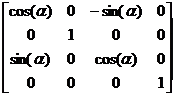
Мировая матрица для вращения объектов вокруг оси Х выглядит так (формула 3.).
Формула 3. Мировая матрица для вращения по оси

Здесь α
- угол поворота в радианах
Мировая матрица для вращения объектов по оси Y
выглядит так (формула 4.)
Формула 4. Мировая матрица для вращения по оси

Матрица для вращения объектов вокруг оси Z
приведена в формуле 5.
Формула 5. Мировая матрица для вращения по оси Z

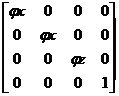
Формула 6. представляет матрицу, которая служит
для трансформации объектов.

φx, φy ,φz - это
коэффициенты масштабирования, которые применяются к вершинам. Они позволяют
«сжимать» или «растягивать» объекты.
Другие типы матриц:
Матрица вида влияет на положение камеры - точки,
из которой осуществляется просмотр трехмерной сцены.
Матрица проекции позволяет управлять
проецированием сцены на экран. В XNA существует два вида проекций.
Первый - это перспективная проекция (Perspective
projection). В этой проекции объекты выглядят так же, как мы привыкли их видеть
в реальном мире. Объекты, которые расположены дальше, кажутся меньше объектов,
расположенных ближе.
Второй вид проекции - это ортогональная
проекция. Здесь объекты проецируются на плоскость экрана без учета перспективы.
5. Разработка модели освещения 3D сцены
Рассмотрим управление освещением и отображением
теней в XNA. Существуют различные техники работы с тенями, мы рассмотрим
отрисовку теней с использованием так называемого буфера трафаретов, или,
по-английски - Stencil Buffer. Buffer является стандартным устройством,
входящим в состав современных видеокарт. Однако, различные видеокарты могут
иметь различный размер этого буфера, поэтому, перед его использованием,
необходимо определить, какой именно буфер доступен на видеокарте, используемой
в данный момент.
Для создания тени мы воспользуемся методом
CreateShadow объекта Matrix. Он позволяет создавать тень от объекта на основе
информации об источнике освещения и плоскости, на которую должна проецироваться
тень.
После того, как сознана матрица, представляющая
собой тень, мы используем эту матрицу для вывода тени. Причем, техника работы
такова: сначала вывести сцену, освещенную так, как нужно, после этого
соответствующим образом настроить буфер трафаретов и вывести ту же сцену без
освещения, модифицировав мировую матрицу с помощью полученной матрицы тени.
В этой программе так же разработаем перемещением
источника света. В частности, мы применим для рисования объектов один
направленный источник света, направление которого можно менять с помощью клавиш
клавиатуры - координата Z изменяется с помощью клавиш-Z и X, координата X - С и
V, координата Y - B и N. Изменение направления освещения влияет не только на
освещение объектов, но и на тень.
6. Программная реализация системы моделирования
движения 3D объекта modCls, который будет отвечать за хранение параметров,
соответствующих этим объектам и за их визуализацию
{
//МодельModel myModel;
//Мировая матрица, матрицы вида и проекции
publicMatrix
WorldMatrix;ViewMatrix;ProjectMatrix;
//Направление света
public
Vector3 LightDirection;
//Матрица для отображения тениshadow;
//Плоскость, на которой отображается тень
Plane sPlane;
//Соотношение сторон экранаaspectRatio;
//Для управления графическим устройством
GraphicsDeviceManager graphics;
//Конструктор получает на вход
//игровой класс, модель, объект для управления
графическим устройством
public modCls(Game game, Model mod,
GraphicsDeviceManager grf, Plane pl)(game)
{
myModel = mod;= grf;= pl;=
(float)graphics.GraphicsDevice.Viewport.Width /
(float)graphics.GraphicsDevice.Viewport.Height;
LightDirection = new Vector3();
}
После того как мы получили базу которая хранит
данные об объектам. Настраиваем вывод на экран этих моделей используя метод
Draw()
public override void Draw(GameTime
gameTime)
{
//Выводим
объект
foreach (ModelMesh mesh in
myModel.Meshes)
{
//Для
каждого
эффекта
в
сети
foreach (BasicEffecteffect in
mesh.Effects)
{
//Включить источник направленного света
№0.DirectionalLight0.Enabled = true;
//Настроить
параметры.DirectionalLight0.DiffuseColor
= Vector3.One;.DirectionalLight0.SpecularColor = Vector3.One;
//Направление света - в класса Game1 мы меняем
направление
//по
клавиатурным
командам.DirectionalLight0.Direction
= Vector3.Normalize(LightDirection);
.LightingEnabled = true;
//установить
матрицы.World
= WorldMatrix;.View = ViewMatrix;.Projection = ProjectMatrix;
}
mesh.Draw();
}
//Создать
матрицу
тени
shadow =
Matrix.CreateShadow(-LightDirection, sPlane);
graphics.GraphicsDevice.DepthStencilState
= DepthStencilState.Default;
graphics.GraphicsDevice.BlendState =
BlendState.Opaque;
//Выводим
тень
foreach (ModelMesh mesh in
myModel.Meshes)
{
foreach (BasicEffecteffect in
mesh.Effects)
{.AmbientLightColor =
Vector3.Zero;.Alpha = 0.5f;.DirectionalLight0.Enabled =
false;.DirectionalLight1.Enabled = false;.DirectionalLight2.Enabled =
false;.View = ViewMatrix;.Projection = ProjectMatrix;
//При выводе тени умножаем мировую матрицу
//на матрицу вывода тени.World =
WorldMatrix*shadow;
}
mesh.Draw();
}
base.Draw(gameTime);
}
После объявляем список переменных которые будет
использоваться в проекте.
GraphicsDeviceManager graphics;
//МатрицыviewMatrix;projMatrix;
const int shadowMapWidthHeight =
2048;
//Модели
Model ball, cube, ball2;
// Позиция
объекта,
поворот
Vector3avatarPosition = new
Vector3(0, -1f, -50);avatarlRotation;
//Массив
моделей
сцены
modCls[] cls;
//Игровой объект
modCls ballObj;
//Плоскостьplane;
//Направление света
Vector3 LightDirection;cameraFrustum
= new BoundingFrustum(Matrix.Identity);
// Положение
камерыcameraReference
= new Vector3(0, 0, 10);thirdPersonReference = new Vector3(0, 200, -200);
float
forwardSpeed = 50f
/ 60f;
//Поле зрения камеры
float viewAngle =
MathHelper.ToRadians(45.0f);
//Расстояние от камеры до переднего и заднего
плана
float nearClip = 1.0f;farClip =
2000.0f;
// Установка позиции камеры 2 - вид от третьего
лица
//1 - от первого лицаcameraState = 2;
//Соотношение сторон экранаaspectRatio;
Загружаем модели которые мы будем использовать в
проекте. Создаем базу для хранения этих моделей.
protected override void
LoadContent()
{
//Загрузка
моделей
ball =
Content.Load<Model>("ball");
cube =
Content.Load<Model>("cube");
=
Content.Load<Model>("ball2");=
(float)graphics.GraphicsDevice.Viewport.Width /
(float)graphics.GraphicsDevice.Viewport.Height;=
new modCls[75];= new Vector3(80, -136, 80);
}
Метод отвечающий за изменения положения источника
света. За изменения по оси Z отвечают клавиши Z и X(первая уменьшает позицию,
вторая увеличивает), ось X- C и V, ось Y- B и N.
//Изменение позиции источника света
void LightSourceControl()
{
//Получим состояние клавиатуры
KeyboardState key = Keyboard.GetState();
//Клавиша z - уменьшим позицию по Z
if (key.IsKeyDown(Keys.Z))
{.Z -= 0.5f;
}
//Клавиша
x - увеличим
Z(key.IsKeyDown(Keys.X))
{
LightDirection.Z += 0.5f;
}
//c - уменьшим
X(key.IsKeyDown(Keys.C))
{.X -= 0.5f;
}
//"v" - увеличим
X(key.IsKeyDown(Keys.V))
{
LightDirection.X += 0.5f;
}
//"b" - увеличим
Y(key.IsKeyDown(Keys.B))
{.Y += 0.5f;
}
//"n" - уменьшим
Y(key.IsKeyDown(Keys.N))
{.Y -= 0.5f;
}
//Выведем в заголовок окна информацию о
направлении
this.Window.Title = "Light
source: " + LightDirection.ToString();
}
За движения объекта отвечает класс
UpdateAvatarPosition(). Управление производится стрелками клавиатуры. При
нажатие на клавишу вперед или назад производится соответствующие движения. А при
нажатие клавиш влево или вправо происходит соответствующий поворот относительно
оси Y.
//Обновляем состояние
объектаUpdateAvatarPosition()
{
KeyboardState keyboardState =
Keyboard.GetState();
//Поворот
влево(keyboardState.IsKeyDown(Keys.Left))
{+= rotationSpeed;
}
//Поворот
вправо(keyboardState.IsKeyDown(Keys.Right))
{-= rotationSpeed;
}
//Движение
вперед(keyboardState.IsKeyDown(Keys.Up))
{forwardMovement =
Matrix.CreateRotationY(avatarlRotation);
Vector3 v = new Vector3(0, 0,
forwardSpeed);
v = Vector3.Transform(v,
forwardMovement);.Z += v.Z;.X += v.X;
while (IsCollide())
{.Z -= v.Z;.X -= v.X;
}
}
//Движение
назад(keyboardState.IsKeyDown(Keys.Down))
{forwardMovement =
Matrix.CreateRotationY(avatarlRotation);v = new Vector3(0, 0, -forwardSpeed);=
Vector3.Transform(v, forwardMovement);.Z += v.Z;.X += v.X;
while (IsCollide())
{.Z -= v.Z;.X -= v.X;
}
//Уменьшение угла обзора камеры(keyboardState.IsKeyDown(Keys.R))
{
viewAngle -=
MathHelper.ToRadians(1.0f);
}
//Увеличение
угла
обзора
камеры(keyboardState.IsKeyDown(Keys.F))
{
viewAngle += MathHelper.ToRadians(1.0f);
}
//Если новый угол обзора вышел за дозволенные
пределы
//изменяем
его(viewAngle
> MathHelper.ToRadians(180.0f)) viewAngle =
MathHelper.ToRadians(179.9f);(viewAngle < MathHelper.ToRadians(0.9f))
viewAngle = MathHelper.ToRadians(1f);
// Выход из программы при нажатие Esc.
if
(keyboardState.IsKeyDown(Keys.Escape))
{
Exit();
}
}
Создаем булевую функцию отвечающие за проверку
столкновений объектов.
bool IsCollide()
{
//Для объекта BoundingSphere, соответствующего
//текущему объекту сцены b1;
//Получить BoundingSphere
для игрового объекта
BoundingSphere b =
ball.Meshes[0].BoundingSphere;
//Установить центр сферы в соответствии с
положением
//игрового объекта
b.Center =avatarPosition;
//Переменная для хранения вектора размера
моделиscale;
//Переменная для хранения информации о повороте
моделиrotation;
//Переменая для хранения информации о позиции
моделиtranslation;
//Цикл обхода объектов сцены
for (int i = 0; i < 75; i++)
{
//Получить
BoundingBox для
текущего
объекта=cls[i].myModel.Meshes[0].BoundingSphere;
//Получить параметры - размер, поворот, позицию
для объекта
cls[i].WorldMatrix.Decompose(out
scale, out rotation, out translation);
//Установить
соответствии с позицией объекта
b1.Center = translation;
//Если сферы игрового объекта и текущего объекта
(b1.Intersects(b))
{
//Возвратим
True
return true;
}
} //Если выполняется этот код -
//столкновения не было
//и вернем false
return false;
}
Последний метод отвечающий за построение самой
сцены и самого объекта
//Вывод объектов сцены
void DrawScene()
{
Components.Clear();
int i = 0;
//Она немного выше плоскости, которую мы выводим
на экран
//для того, чтобы тень была видна
Plane pl1 = new Plane(new Vector3(0,
-2f, 0), new Vector3(2, -2f, 1), new Vector3(-1, -2f, -2));
//Вывести кубы, расположенные в пять рядов
//по пять штук в трех уровнях
for (int x = 0; x < 5; x++)
{(int y = 0; y < 3; y++)
{(int z = 0; z < 5; z++)
{
//Добавляем
в
массив
новый
объект[i]
= new modCls(this, ball2, graphics, pl1);
//Устанавливаем
его
свойства[i].WorldMatrix
= Matrix.CreateTranslation(x * 40, y*3, z * 40);[i].ViewMatrix =
viewMatrix;[i].ProjectMatrix = projMatrix;[i].LightDirection = LightDirection;
//Добавляем
в
коллекцию
компонентов
Components .Add (cls[i]);
i++;
}
}
} = new modCls(this, ball, graphics,
pl1);.WorldMatrix = Matrix.CreateRotationY(avatarlRotation) *
Matrix.CreateTranslation(avatarPosition);.ViewMatrix =
viewMatrix;.ProjectMatrix = projMatrix;.LightDirection =
LightDirection;.Add(ballObj);= new modCls(this,
Content.Load<Model>("plane"), graphics, new Plane());
plane.WorldMatrix =
Matrix.CreateScale(100) * Matrix.CreateRotationY(MathHelper.ToRadians(90))
*.CreateRotationZ(MathHelper.ToRadians(90)) *.CreateTranslation(80, -2.5f,
80);.ViewMatrix = viewMatrix;.ProjectMatrix = projMatrix;.LightDirection =
LightDirection;.Add(plane);
}
}
}
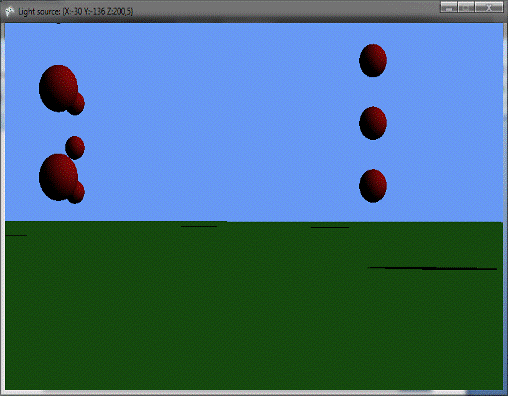
7. Пример
использования
разработанной
системы.

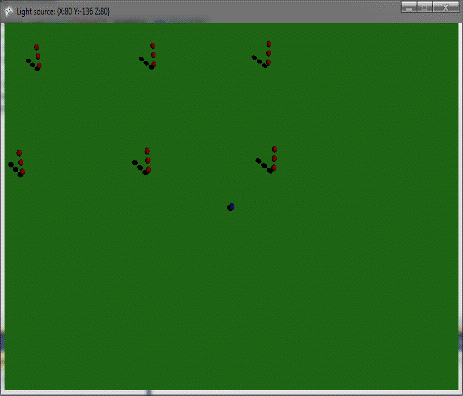
Рис.4. Запуск программы

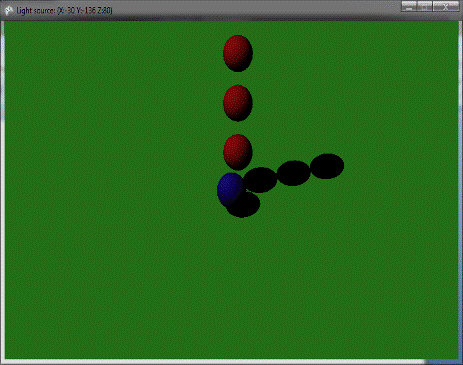
Рис.5. Изменения освещения сцены, местоположения
объекта

Рис.6. Изменения вида камеры
8. Заключение
Были приобретены умения по работе с 3D моделями
в 3D max’е и загрузка, с последующей работой, созданной модели в XNA Studio.
Была разработана программа, на платформе Microsoft
Vusial С#, реализующая ряд задач. Первая и основная это реализация движения 3D
модели. Вторая реализация освещения сцены. Так же изменение вида камеры с
третьего на первый и обратно при помощи клавиатуры. Изменения угла обзора
камеры, чтобы увидеть больше сцены. И запись всей проделанной работы с моделью
в видео файл фомата *.avi.
9. Список
литературы
движение модель видео формат
David
M. Bourg, Glenn Seeman. AI for Game Developers. - O'Reilly, 2004 Morrison.
Teach yourself Game Programming in 24 hours. - Sams Publishing, 2002 Salen,
Eric Zimmerman, Rules of Play: Game Design Fundamentals. - MIT Press, 2004
Franson, 2D Artwork and 3D Modeling for Game Artists. - Premier Press, 2003
Bethke, Game Development and Production - Worldware Publishing, 2003
Горнаков
С.Г.
Разработка
игр
под
Windows в
XNA Game Studio Express. - М.:
ДМК
Пресс,
2007.
Ламот,
Андре. Программирование трехмерных игр для Windows. Советы профессионала по
трехмерной графике и растеризации. Пер. с англ. - М.: Издательский дом
«Вильямс», 2004.
Материалы
microsoft.com по XNA
1.