Цифровой образовательный ресурс
Содержание
Введение
Глава 1.Цифровые образовательные
ресурсы в сети
.1 Цифровые образовательные ресурсы
.2 Особенности проектирования
цифровых образовательных ресурсов для образовательных учреждений
.3 Цифровой образовательный ресурс
по информатике
Вывод по главе I
Глава 2. Разработка цифрового
образовательного ресурса
.1 Проектирование структуры
цифрового образовательного ресурса
.2 Содержательное наполнение ресурса
.3 Программная реализация цифрового
образовательного ресурса
Вывод по главе II
Глава 3. Введение в эксплуатацию и
сопровождение цифрового образовательного ресурса
.1 Технические требования
.2 Инструкция по доступу к модулям
ресурса
.3 Модернизация содержательного
наполнения ресурса
Вывод по главе III
Заключение
Библиография
Введение
Постоянные изменения, происходящие в жизни
современного информационного общества, должны находить адекватное и
незамедлительное отражение, как в самом учебном процессе, так и в различных
учебных материалах. Одним из возможных выходов из сложившейся ситуации может являться
разработка электронных средств обучения практически по всем дисциплинам и их
публикация в мировых телекоммуникационных сетях или на информационных
носителях, предоставляющих возможность несложного оперативного тиражирования.
Данное утверждение основано, в первую очередь, на возможности динамического
изменения и дополнения содержания электронных средств обучения в соответствии с
текущими изменениями в жизни общества, науке, культуре и пр. Кроме того,
практическая работа обучаемых с информацией, представленной в электронном виде,
сыграет положительную роль в общем ознакомлении будущих специалистов с
компьютерными и телекоммуникационными технологиями.
Стремительное развитие информационных технологий
вызвало волну интереса к компьютерному обучению, но качество и эффективность
разрабатываемых обучающих программ остается на низком уровне. Например, по
данным американских специалистов, свыше 80% обучающих программ не удовлетворяют
педагогическим требованиям.
По другим данным, как свидетельствуют зарубежные
и отечественные педагогические исследования, 90% разрабатываемых программных
средств для образования являются непригодными для использования в связи с их
несоответствием, предъявляемым психолого-педагогическим и др. требованиям.
Следует отметить низкое качество учебных программных продуктов, разработанных
различными коммерческими фирмами. Так в Германии, например, из 4000 программных
средств только 80, т.е. только 2% отвечают минимальным критериям качества.
Современный образовательный процесс трудно
представить без качественного обеспечения учебными электронными материалами. За
последнее время их видовой состав пополнился такими новейшими педагогическими
программными средствами, как электронные учебные пособия, средства
компьютерного моделирования, Интернет-сайты, тренажеры, обучающие программы и
другие образовательные ресурсы. В связи с этим особую значимость приобретают
вопросы создания качественных программных средств для обучения, соответствующих
предъявленными к такого рода ресурсам требованиями:
· психолого-педагогическими;
· санитарно-гигиеническими;
· организационно-методическими.
Цифровой образовательный ресурс позволяет
расширить круг учащихся, исключая личностный фактор. Такой вид обучения
позволяет улучшить качество обучения, способствует развитию познавательного
интереса в неограниченном количестве, позволяет реализовать учебный процесс с
элементами эвристики. Поэтому, данная дипломная работа направлена на создание
цифрового образовательного ресурса, который позволит обучать учеников на
эвристическом уровне.
Объект исследования - разработка цифрового
образовательного ресурса по теме "Компьютерные сети", позволяющего
моделировать процесс создания сетей различных конфигураций.
Предмет исследования - структура, сервисные
возможности цифрового образовательного ресурса "Компьютерные сети",
организация доступа, навигация ресурса.
Решение данной проблемы определило цель
исследования: создание цифрового образовательного ресурса "Компьютерные
сети".
В соответствии с целью, предметом и объектом
исследования были определены следующие задачи:
анализ нормативной, технической, специальной,
организационной литературы по теме исследования;
анализ цифровых образовательных ресурсов по теме
"Компьютерные сети";
разработка структуры и дизайна цифрового
образовательного ресурса "Компьютерные сети";
разработка цифрового образовательного ресурса
"Компьютерные сети".
Методологической основой исследования является:
· нормативные документы по созданию
программных средств;
· исследования в области создания
образовательных ресурсов (С.М. Авдеевой, М.Н. Алексеева, А.А. Андреева, С.А.
Бешенкова, Д.А. Богдановой, Ю.В. Бусова, Б.С. Гершунского, Ж.Н. Зайцева, С.Д.
Каракозова и др.);
Методы исследования:
· анализ и систематизация литературы
по проблематике исследования;
· обобщение опыта создания программных
средств для образовательного процесса.
Практическая значимость исследования:
Разработанный цифровой образовательный ресурс
может быть использован при изучении темы "Компьютерные сети".
Глава 1. Цифровые образовательные ресурсы в сети
Интернет
.1 Цифровые образовательные ресурсы
В настоящее время существует множество
определений понятия цифровых образовательных ресурсов, попробуем рассмотреть
некоторые из них.
1. Под цифровыми образовательными ресурсами
(ЦОР) понимается любая информация образовательного характера, сохраненная на
цифровых носителях.[7]
Определение кратко характеризует цифровые
образовательные ресурсы, недостаточно полно отображает смысл данного понятия.
2. ЦОР расшифровывается как "цифровой
образовательный ресурс", то есть - некий содержательно обособленный
объект, предназначенный для образовательных целей и представленный в цифровой,
электронной, "компьютерной" форме.[1]
Определение отличается от предыдущего наличием
обособленности содержания объекта, что более полно отражает смысл данного
понятия.
3. ЦОР - это совокупность данных в цифровом
виде, применимая для использования в учебном процессе.[10]
Определение является не полным, не раскрывает
глубоко смысла цифрового образовательного ресурса.
4. Электронными образовательными ресурсами
(ЭОР) называют учебные материалы, для воспроизведения которых используются
электронные устройства. В самом общем случае к ЭОР относят учебные видеофильмы
и звукозаписи, для воспроизведения которых достаточно бытового магнитофона или CD-плейера.
Наиболее современные и эффективные для образования ЭОР воспроизводятся на
компьютере. Иногда чтобы выделить данное подмножество ЭОР, их называют
цифровыми образовательными ресурсами (ЦОР), подразумевая, что компьютер
использует цифровые способы записи-воспроизведения.[8]
Данное определение вытекает из определения
электронных образовательных ресурсов (ЭОР), не дает полного представления о
ЦОРах, но в то же время определяет ЦОР, как подмножество ЭОРов.
5. Цифровые образовательные ресурсы - это
представленные в цифровой форме фотографии, видеофрагменты, статические и
динамические модели, объекты виртуальной реальности и интерактивного
моделирования, картографические материалы, звукозаписи, символьные объекты и
деловая графика, текстовые документы и иные учебные материалы, необходимые для
организации учебного процесса.[5]
Определение отражает содержание ЦОРов, а также
более доступно для понимания, легко запоминается, поэтому качественно
выделяется на фоне остальных.
Динамично развивающиеся информационные
технологии предоставляют новые, эффективно дополняющие традиционные средства
для образовательного процесса, которые многие педагоги все с большей
готовностью включают в свою методическую систему. Использование ЦОР дает
принципиально новые возможности для повышения эффективности учебного процесса.
ЦОР - оперативное средство наглядности в обучении, помощник в отработке
практических умений учащихся, в организации и проведении опроса и контроля
школьников, а также контроля и оценки домашних заданий, в работе со схемами,
таблицами, графиками, условными обозначениями и т. д., в редактировании текстов
и исправлении ошибок в творческих работах учащихся.
Особенностью программированного обучения
является пошаговость самостоятельной деятельности учащихся, способствующая
активизации учебного процесса, а также наличие оперативной обратной связи, на
основе которой возможна индивидуализация и дифференциация обучения.
Использование ЦОР в сфере образования позволяет
педагогам качественно изменить содержание, методы и организационные формы
обучения. Совершенствуются инструменты педагогической деятельности, повышаются
качество и эффективность обучения. ЦОР имеют массу достоинств по сравнению с
традиционными средствами обучения:
Целью цифровых образовательных ресурсов является
усиление интеллектуальных возможностей учащихся в информационном обществе, а
также повышение качества обучения на всех ступенях образовательной системы.
Можно выделить следующие основные педагогические
цели использования ЦОР:
интенсификация всех уровней учебно-воспитательного
процесса за счет применения средств современных информационных технологий
(повышение эффективности и качества процесса обучения; углубление межпредметных
связей; увеличение объема и оптимизация поиска нужной информации; повышение активности
познавательно деятельности);
развитие личности обучаемого, подготовка
индивида к комфортной жизни в условиях информационного общества (развитие
различных видов мышления; развитие коммуникативных способностей; эстетическое
воспитание за счет использования компьютерной графики, технологии мультимедиа;
формирование информационной культуры, умений осуществлять обработку
информации).
При обучении, когда основное обучающее
воздействие и управление передается компьютеру, учитель получает возможность
наблюдать, фиксировать проявление таких качеств у учащихся, как осознание цели
поиска, активное воспроизведение ранее изученных знаний, интерес к пополнению
недостающих знаний из готовых источников, самостоятельный поиск. Это позволит
учителю проектировать собственную деятельность по управлению и постепенному
развитию творческого отношения учащихся к учению. Подача эталонов для проверки
учебных действий (через учебные задания или компьютерные программы),
предоставление анализа причин ошибок позволяют постепенно обучать учащихся
самоконтролю и самокоррекции учебно-познавательной деятельности, что должно
присутствовать на каждом уроке.
Перечисленные возможности ЦОР могут
способствовать выявлению, развитию у него способностей, формированию умений и
желания учиться.
В соответствии с целями применения ЦОР в
образовательном процессе и их возможностями различают следующие виды ЦОР:
Электронная библиотека - распределенная
информационная система, позволяющая надежно сохранять и эффективно использовать
разнородные коллекции электронных документов (электронные издания, содержащие
произведения литературы, справочники и т.д.)
Библиотека электронных наглядных пособий -
пособие, в котором содержание передается при помощи набора мультимедиа
компонентов, отображающих объекты, процессы, явления в данной предметной
области.
Электронная энциклопедия - пособие, содержащее
огромное количество информации по различным направлениям, охватывающим
определенные области знаний. Издания снабжены обилием иллюстраций, видео- и
аудио- фрагментами, анимациями и трехмерными моделями.
Мультимедийные учебники - это
программно-методический комплекс, обеспечивающий возможность самостоятельного
или при участии преподавателя усвоения учебной темы или его большого раздела с
помощью компьютера.
Виртуальные лаборатории - представляет собой
обучающий комплекс, позволяет осуществлять предметные эксперименты, в том числе
те, проведение которых в условиях школы затруднено, требует дополнительного
оборудования либо является слишком дорогостоящим.
Классификация цифровых образовательных ресурсов
по методам обучения различают:
· Конвекционный ЦОР - соответствуют
установившимся традициям и требованиям классической педагогики и имеют
энциклопедический или монографический характер. Подобные информационные
источники реализуют информационную функцию обучения. Это электронные учебники,
виртуальные учебные кабинеты и тестовые компьютерные системы, потребность в
которых возникает при необходимости осмысления, закрепления и контроля знаний:
Рисунки и фоторепродукции картин, памятников
архитектуры и скульптуры; фотопортреты и фотоизображения окружающего мира;
таблицы (разъяснительные, сравнительные, обобщающие) и схемы; диаграммы,
графики, карты; интерактивные таблицы, рисунки, карты, схемы; тексты
определения понятий, процессов, явлений; математические, химические формулы и
математические, химические уравнения; текстовые комментарии к описываемому
процессу, явлению; текст, дублирующий содержание учебника; текст, дополняющий
содержание учебника; фрагменты из литературных произведений; критические статьи
и исторические документы, анимации процессов, анимации природных явлений,
событий, социальных явлений, аудио коллекция; речевые фрагменты персоналий;
видеофрагменты, аудио-видеофрагменты явлений, процессов, событий.
· Инструменты учебной деятельности -
это программные продукты, предназначенные для создания, редактирования и компоновки
текстовых и гипертекстовых документов, графических объектов, массивов числовых
данных, изображений, звука и видео, а также различные компьютерные лаборатории,
геоинформационные системы и т.п.: геоинформационная система; лаборатория; среда
Вики-Вики; рутьюб.
· Программированный ЦОР отвечают
требованиям системы образования по системе "стимул-реакция". Такие
ресурсы ориентированы на самостоятельную работу обучаемого, раскрывают основы и
методы получения знаний и их взаимосвязь с профессиональными навыками.
Отличительными особенностями таких ресурсов является использование в их работе
математических моделей изучаемых объектов или процессов и специализированный
интерфейс, поддерживающий учащихся при решении учебных задач в режиме
управляемого исследования: модели процессов; модели природных явлений; модели
лабораторных работ; модели экспериментов; интерактивные практические задания.
· Проблемный ЦОР требуются при
реализации проблемного обучения и направлен на развитие у учащихся логического
мышления, стимулирование творческой составляющей восприятия знаний:
интерактивная моделируемая среда.
· Комбинированные (универсальные) ЦОР
содержат отдельные элементы перечисленных видов информационных источников и
могут быть эффективно использованы при реализации различных подходов к
обучению. [2. С.Г. Григорьев, В.В Гриншкун. Педагогические аспекты формирования
образовательных ресурсов #"519658.files/image001.gif">
Рис. 1. Последовательная структура
Иерархическая структура (рис. 2) подразумевает,
что каждый её элемент (за исключением первого) является подразделом элемента
более высокого уровня. Такая структура имеет чётко выраженное начало
("корень дерева"), но не имеет конца. Древовидная структура лучше
всего подходит для организации разнородного, но хорошо структурируемого
материала (разделы электронного учебника, части виртуального урока, а также
школьная газета или сайт образовательного учреждения) [2].

Рис. 2. Иерархическая структура
Структура системы координат (рис. 3)
предусматривает однородность составляющих её информационных единиц и отсутствие
очевидной иерархии. Элементы структуры являются ячейками матрицы, и существует
множество путей, по которым может перемещаться пользователь. Эта структура
прекрасно подходит для реализации многоуровневого электронного учебника
[5].

Рис. 3. Структура системы координат
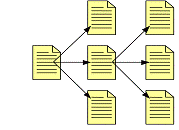
Структура сети (рис. 4) подражает ассоциативному
мышлению, свободному потоку мысли, что подразумевает ещё большее количество
вариантов маршрутов перемещения по ней [7].

Рис. 4. Структура сети
Выделенные варианты базовых структур цифрового
образовательного в чистом виде используются очень редко, обычно в случае небольших
по объёму ресурсов. Большинство реальных цифровых образовательных ресурсов
имеет смешанную структуру, представляющую собой некоторую комбинацию базовых.
На образовательных сайтах чаще всего используют одновременно древовидную и
линейную структуры.
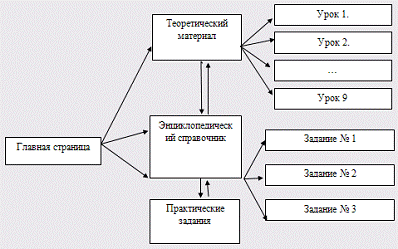
Наиболее оптимальной структурой разрабатываемого
ресурса будет иерархическая. На главной странице будет располагаться оглавление
ресурса, которое позволит перемещаться по его разделам, организованным в
иерархическую структуру. Внутри разделов документы также будут организованы в
иерархическую структуру (рис. 5).

Рис. 5. Структура сайта
Как уже было сказано, продуманная навигация
является важнейшим условием удобства использования любого ресурса. В нашем
случае в навигационную панель будут вынесены названия разделов. Это позволит
пользователю ориентироваться и перемещаться в нелинейном пространстве
создаваемого ресурса. Навигационная панель будет в виде кнопок с использование
гиперссылок на различные страницы цифрового образовательного ресурса.
Саму навигационную панель расположим вверху
страницы. На каждой странице будут также расположены внутренние ссылки для
перемещения между структурными элементами страницы.
Восприятие учащимся излагаемого в электронном
учебнике материала зависит не только от того, как подобран и в какой
последовательности подается материал; каким стилем и в какой манере написан
учебник, но и как он оформлен.[19]
Таким образом, при создании электронного
учебника на равных правах с содержанием выступает внешний вид и структура
построения учебника, причем оформление - это не дань моде и не способ создания
имиджа образовательного центра, а один из основных путей повышения качества
усвоения материала учащимся.
Определяя цветовую гамму, в которой будет выполнен
электронный учебник, следует учитывать некоторые общие требования,
обусловленными эргономическими показателями:
1) необходимо
постоянство используемых цветов; одни и те же объекты следует обозначать
одинаковыми цветами. Это позволяет сделать цвет одним из элементов прочтения
смыслового кода;
2) цветовая
палитра должна соответствовать относительной видимости предметов изображения;
недопустимо наличие цветовых гомогенных полей, снижающих уровень контрастности;
3) необходимо
учитывать соответствие цветов устойчивым зрительным ассоциациям. Так, например,
известно, что красный цвет символизирует опасность, желтый - внимание,
слежение, зеленый - разрешающий и т.д.;
4) необходимо
равномерное распределение яркости объектов по отношению к фону; яркость
контраста должна быть не менее 60 %;
5) необходимо
оптимально выбирать цвета для смыслового противопоставления объектов (красный -
зеленый, синий - желтый, белый-черный).
В следствии этих показателей внешний вид ресурса
будет решен в спокойных тонах. Для фона будет использован белый цвет. Цвет
текста навигационной панели светло-голубого оттенка. Основной текст оформим
черным цветом.
При изложении материала придерживаемся
нейтрального делового тона. Будем сдержаны, доброжелательны и не фамильярны.
Минимизируем использование специальных эффектов (яркие цвета, звуки, движущие
иконки).
.2 Содержательное наполнение цифрового
образовательного ресурса
Цифровой образовательный ресурс
(ЦОР) "Компьютерные сети" включает 3
модуля-программы.
Модули предназначены
для использования преподавателем в качестве лекционных демонстраций во время
классных занятий. Эти программы помогают сделать изложение учебного материала
более наглядным и улучшить его понимание учащимися.
Цифровой образовательный ресурс
предназначен для изучения раздела информатики компьютерные сети. Этот ресурс
дает теоретические основы работы с компьютерными сетями, и это оправдано:
человек, владеющий теоретическими знаниями, сможет их грамотно применить на
практике. Само издание построено таким образом, что может являться программой
для обучения. Фактически, педагог может взять его содержание и, в зависимости
от количества учебных часов, провести одноименный учебный курс. В связи с этим
содержательный материал ЦОРа можно разделить на:
• учебный теоретический материал;
• практический материал в виде
упражнений;
• систему контроля знаний.
Цель данного цифрового образовательного ресурса
это предоставить ученикам возможность для изучения раздела информатики
компьютерные сети, а так же для помощи учителю в обучении данного раздела.
В цифровом образовательном ресурсе
"Компьютерные сети" представлена информация, специально
структурированная для наиболее легкого и быстрого освоения учениками знания о
компьютерных сетях и их роли в современном мире, о базовых принципах организации
и функционирования компьютерных сетей.
Существует верхнее навигационная панель, на
которые изображены кнопки, которые обозначены следующими названиями:
· главная;
· уроки;
· энциклопедия;
· практические задания.
При нажатии на которые переходят к соответствующим
модулям.
Первый модуль который рассмотрим, это
теоретический модуль. Информация в теоретическом модуле была подобрана в
соответствии с государственным образовательным стандартом о среднем полном
общем образовании, с педагогическими и психологическими принципами.
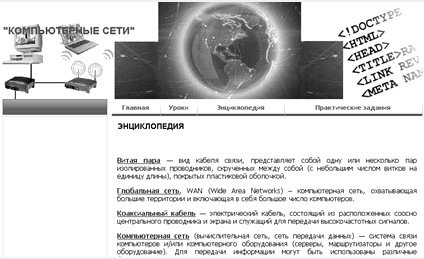
Она представляет собой описание компьютерных
вычислительных сетей, оборудования, используемого для ее построения, так же
характеристики каждого из них. Представлены так же топологии сетей с
изображениями, описаниями, достоинствами и недостатками, различные протоколы
доступа, принципы организации и функционирование сетей, а так же основные
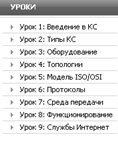
Интернет службы. Данный теоретический модуль показан на рисунке 6. В левой
части теоретического модуля расположена навигационная панель, в которой расположены
кнопки с использованием гиперссылок на различные уроки цифрового
образовательного ресурса.
В тексте теоретического модуля существуют
гиперссылки на определения, которые расположены в энциклопедическом модуле.

Рис. 6. Пример представления интерфейса ресурса
Практические задания сделаны в отдельном модуле,
к которому имеется быстрый доступ с любой страницы цифрового образовательного
ресурса, как с теоретической части, так и с энциклопедической части. В тексте
каждого задания практической работы представлены инструкции к выполнению
работы. Учащийся должен, следуя инструкции задания, выполнить практическую
работу, которая сохраняется на компьютере, где выполняется практическое
задание. Проверка работоспособности осуществляется посредством учителя. Задания
выполнены так, чтобы ученик на эмпирическом уровне мог выполнить задания.

Рис. 7. Пример практического задания
В цифровом образовательном ресурсе имеется
электронный словарь, в котором кратко представлены понятия и определения по
теме в алфавитном порядке. В каждом уроке существуют гиперссылки в электронный
словарь, где учащийся может узнать интересующего его понятия, а так же при
нажатии кнопкой мыши на определение то произойдет возврат в теоретическую
часть, где встречается это определение.

Рис. 8. Электронный словарь
2.3 Программная реализация цифрового
образовательного ресурса
Для создания многих простейших ЦОР широко
используются различные HTML-редакторы. Следует при этом учитывать, что язык
HTML достаточно динамично развивается, так что ресурсы, удовлетворяющие новому
стандарту языка, могут некорректно воспроизводиться старыми версиями браузеров.
Кроме того, использование браузеров для просмотра
накладывает дополнительные ограничения на характер представления учебной
мультимедиа информации.
Следует заметить, что системы программирования,
используемые для создания локальных компонент, позволяют включать в мультимедиа
курс и обращение к ресурсам сети Интернет, интегрируя сетевые и локальные
образовательные ресурсы.
Говоря более точно, следует отметить, что при
создании цифровых образовательных гипертекстовых ресурсов для сети Интернет
чаще всего используются следующие языки и инструменты:
· язык разметки гипертекста (HTML) -
стандартный язык, используемый в Интернет для создания, форматирования и
демонстрации информационных страниц;
· язык Java - специализированный
объектно-ориентированный язык программирования, аналогичный языку C++. Данный язык
был разработан специально для использования интерактивной графики и анимации в
ресурсах Интернет. Многие готовые приложения (Java applets) доступны в Интернет
и их можно выгрузить на компьютер пользователя для дальнейшего использования
при создании собственных информационных сетевых и несетевых
мультимедиа-ресурсов;
· язык VRML (Virtual Reality Modeling
Language) позволяет создавать и размещать в сети объемные трехмерные объекты,
создающие иллюзию реального объекта намного сильнее, чем простые анимации.
Подобные трехмерные объекты в зависимости от их "объема" принято
называть "виртуальными комнатами", "виртуальными галереями"
и "мирами";
· CGI (Common Gateway Interface) - по
сути является не языком программирования, а спецификацией, описывающей правила сбора
информации и создания баз данных. Разработчики используют язык PERL или
какой-либо другой язык для того, чтобы создавать CGI-программы, которые
позволяют размещать в сети и обеспечивать работу "динамических
документов". Так, например, пользователи сталкиваются с подобными
программами, заполняя в режиме реального времени на Интернет-страницах бланки
анкет и отзывов, отвечая на вопросы тестов и т.п.
Перечисленные средства разработки снабжены
подробной документацией, которую легко читать и воспринимать. Конечно же,
существует множество других средств разработки, которые могут быть с равным
успехом применены вместо названных.
Для разработки цифрового образовательного
ресурса воспользуемся программой AS
Writer, а так же Joomla.
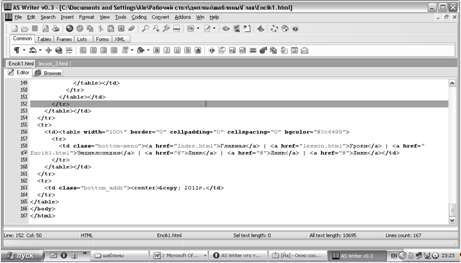
AS
Writer это мощный
многооконный текстовый и HTML-редактор с подсветкой синтаксиса множества языков
программирования. Имеет такие достоинства как XHTML валидатор, CSS ассистент,
проверку ссылок и др. Написан на языке программирования Delphi.
Программа является бесплатной для некоммерческого использования. Недостаток в
том, что интерфейс на английском языке.
Основными достоинствами этого редактора
являются:
- весь процесс создания web-страницы
реализуется с помощью одной программы, переключение между окнами не требуется;
- поддерживается работа с несколькими
файлами в многостраничном режиме;
поддерживается работа с буфером обмена;
программа имеет интуитивно понятный
англоязычный интерфейс;
программа не требует инсталляции и
дополнительных настроек;

Рис. 9. Внешний вид редактора AS
Writer
! - это Система Управления Содержимым (CMS),
созданная той же самой получившей множество наград командой, которая принесла
сегодняшнюю известность системе Mambo CMS [23].
Название Joomla! является фонетической
транскрипцией слова "Jumla" из языка Суахили, что означает "все
вместе" или "единое целое". Оно было выбрано, поскольку все
команды мамберов оказались единодушны в желании защитить интересы создателей и
сообщества, которое и является истинной причиной успеха проекта.
Это название было выбрано среди тысяч
предложенных сообществом, и вдобавок прошло серьезную проверку профессионалами
брендинга и маркетинга, которые также решили, что Joomla! - это лучший выбор.
Главное отличие Joomla! от других систем - это
стремление разработчиков сохранить управление настолько простым, насколько это
возможно, в то же время, обеспечивая максимальную функциональность. В итоге, не
имея специального образования, можно полностью контролировать свои сайты,
вместо того чтобы платить чрезмерно большие суммы денег за закрытое, являющееся
чьей-то собственностью программное обеспечение.
Название "Joomla!" фонетически
идентично слову "Jumla", которое в переводе с суахили означает
"все вместе" или "в целом", что отражает подход
разработчиков и сообщества к развитию системы
Система управления содержанием Joomla! является
ответвлением широко известной CMS Mambo.
Команда независимых разработчиков отделилась от проекта Mambo по причине
несогласия в экономической политике. И 16 сентября 2005 года в свет вышла
первая версия Joomla!, являющаяся по сути переименованной Mambo 4.5.2.3 и
включающая в себя исправления найденных на тот момент ошибок и
уязвимостей.Joomla! включает в себя различные инструменты для изготовления
web-сайта. Важной особенностью системы является минимальный набор инструментов
при начальной установке, который обогащается по мере необходимости. Это снижает
загромождение административной панели ненужными элементами, а также снижает
нагрузку на сервер и экономит место на хостинге.
Для создания сайта, прежде всего, создадим папки,
где будет расположен основной материал:
· Prakt
(Практические задания)
· Lessons
(Уроки)
Для облегчения форматирования шрифтов будем
использовать каскадную таблицу стилей, которые будут размещены в отдельном
файле style.css.
В этом файле мы пропишем цвет ссылок и форматы шрифтов.
Для того, чтобы web-браузер
смог связать страницу и таблицу стилей на каждой странице необходим расположить
ссылку:
<link
href="css/style.css" rel="stylesheet"
type="text/css">
Расположение каскадной таблицы стилей в отдельном
файле облегчает и ускоряет работу, поскольку нет необходимости прописывать на
каждой странице все используемые стили.
Следующая важная задача - создание
навигационного меню. Будем создавать его используя таблицу.
На первой странице сайта (index.html)
описаны цели изучения темы. По ссылкам навигационного меню можно перейти в
любой раздел ЦОР.

Рис. 10. Навигационная панель
Страница Lessons
содержит полный список уроков по всем разделам.
Для структурирования информации и лучшего
зрительного восприятия были использованы различные стили текста. Приведем
фрагмент кода на языке HTML,
который позволил таким образом организовать текст:
<tr><td
height="1">Урок
1: Введение
в
КС</a></td></tr>
<tr><td
height="1">Урок
2: Типы
КС</a></td></tr>
<tr><td
height="1">Урок
3: Оборудование</a></td></tr>
<tr><td
height="1">Урок
4: Топологии</a></td></tr>
<tr><td
height="1">Урок
5: Модель
ISO/OSI</a></td></tr>

Рис. 11. Список уроков
Необходимо также отметить, что для удобства
перемещения по страницам с большим количество текста, внизу страницы
расположена еще одна навигационную панель, повторяющая верхнюю.

Рис. 12. Нижняя навигационная панель
Таким образом, разработанный ресурс, обладает
достаточной хорошей системой навигации, которая позволяет передвигаться между
разделами сайта.
Сдержанный, лаконичный стиль оформления был
выбран для того, чтобы не отвлекать студентов от содержательного наполнения
сайта.
Данный ресурс может быть использован в
образовательном процессе как на уроках, так и в самостоятельной работе
учеников.
Вывод по главе 2
Проанализировав виды структурирования
информационного материала в цифровом образовательном ресурсе, мы выбрали
иерархическую стуркуту для нашего цифрового образовательного ресурса. А так же
выявили эргономические показатели.
Цифровой образовательный ресурс
"Компьютерные сети" включает 3 модуля-программы:
· теоретический модуль;
· практический модуль;
· энциклопедический модуль.
В цифровом образовательном ресурсе
"Компьютерные сети" представлена информация, специально
структурированная для наиболее легкого и быстрого освоения учениками знания о
компьютерных сетях и их роли в современном мире, о базовых принципах организации
и функционирования компьютерных сетей.
Программная реализация цифрового
образовательного ресурса была сделана в двух основных программах AS
Writer и Joomla.
Глава 3. Введение в эксплуатацию и сопровождение
цифрового образовательного ресурса
.1 Технические требования
Данный цифровой образовательный ресурс, как было
сказано выше, может использоваться как локально, то есть на одном персональном
компьютере, так и с помощью глобальной сети Интернет.
Для использования данного ресурса на
персональном компьютере потребуется стандартный браузер internet
explorer 6.0, так же
необходимое дисковое пространство для расположения ресурса и выполненных
практических заданий не менее 20 мегабайт.
Для использования цифрового образовательного
ресурса в презентационной форме учителем в ходе лекции кроме компьютера будет
необходимо для его мультемидийный проектор с частотой строчной развертки30 - 50
кГц и частота кадровой развертки 50 - 60 Гц.
Для расположения данного цифрового
образовательного ресурса в сети Интернет необходимо выбрать web-хостинг.
Web-хостингом,
или просто хостингом, называется размещение web-ресурса
на подключенном к сети Интернет сервере с соответствующим набором программного
обеспечения, необходимого для корректной работы ресурса [22].
Помимо стабильности функционирования
web-ресурса, правильный выбор хостинга определяет скорость индексации его
страниц поисковыми системами, скорость передачи данных и, следовательно,
скорость работы самого ресурса. В общем, качество хостинга становится одним из
определяющих моментов при создании ресурса.
Десятки, если не сотни, фирм
(хостинг-провайдеров) сегодня специализируются на предоставлении серверного
пространства под корпоративные и персональные сайты. Все они предлагают
похожие, но в то же время различные и по цене и по перечню услуг, тарифные
планы для виртуальных серверов.
Есть несколько требований, предъявляемых к
хостингу для образовательного ресурса:
· Короткое имя сайта;
· Не менее 10-20 МБ дискового
пространства;
· Возможность загрузки файлов по FTP;
· Отсутствие рекламных баннеров;
· Дополнительные возможности SSI,
PHP, CGI
- необязательно, но желательно [24].
Для того чтобы опубликовать собственный
web-сайт, существуют всего три реально осуществимых пути. Каждый из них имеет
свои достоинства и недостатки. Их мы и рассмотрим ниже [21].
Существует определенное количество фирм, которые
предлагают пользователям Интернет определенный объем дискового пространства для
размещения web-страниц, не
требуя за это денег. Никаких ограничений на содержание сайтов, как правило, не
накладывается, а коммерческая направленность страниц иногда даже и
приветствуется. В некоторых случаях контент (смысловое содержимое созданного
ресурса) должен соответствовать лишь ряду общепринятых в Интернете положений:
отсутствие материалов, напрямую нарушающих международное законодательство,
например, об авторском праве, и откровенных призывов к насилию. Новый
пользователь подобных услуг регистрируется непосредственно на предлагающем
хостинг - сервере в режиме on-line
путем заполнения формы с анкетными данными, проверять которые все равно никто
не станет. После этого пользователь получает по электронной почте подтверждение
регистрации, а также логин и пароль. После этого можно приступать к публикации
страницы [21].
Недостатком бесплатного хостинга является то,
что в каждую страницу сайта владельцы сервера вставят рекламных баннеров, за
счет показа которых они и получают прибыль. Причем часто рекламный баннер
выводится на экран не отдельным окном, а непосредственно в верхней части
страницы, что может негативно повлиять на ее дизайн. Если откровенная реклама
отсутствует, адрес размещаемой электронной почты, скорее всего, будет включен в
список рассылки какого-нибудь спам агентства.
Если web-мастер
решил использовать, на своем сайте какие-либо CGI-скрипты,
в частности доску объявлений, чат, систему автоматического поиска или гостевую
книгу, в большинстве случаев от этого придется отказаться. Почти каждый сервер
может предложить стандартный набор подобных программ, включающий все упомянутые
элементы, но такие скрипты практически не поддаются индивидуальной настройке,
либо возможности настройки очень ограничены. И еще один немаловажный недостаток
бесплатного хостинга. Все адреса служб, предлагающих подобного рода услуги,
обычно широко известны пользователям Интернета, поэтому публиковать там
страницы коммерческих организаций считается плохим тоном: если фирма не может
разместить свой сайт на платном сервере, значит, у нее нет денег. Иными
словами, эта компания ненадежна. Поэтому бесплатная публикация хороша для индивидуальных
домашних страничек, а также для некоммерческих организаций и обществ, которые
не имеют возможности разместить свой сайт на платном хостинге [25].
Бесплатный хостинг предоставляют Narod.ru, By.ru, Boom.ru, Ucoz.ru и многие
другие, их легко найти с помощью любой поисковой системы, достаточно ввести в
строке поиска "бесплатный хостинг".
Условия публикации web-страниц,
как правило, представлены непосредственно на серверах, предлагающих данную
услугу. Помимо дискового пространства многие подобные службы предлагают
пользователю также бесплатный почтовый ящик, некоторые к тому же создают для
вашего ресурса полноценный домен третьего уровня, вида: #"519658.files/image013.gif">
Рис. 13. Страница входа в панель
управления Joomla

Рис. 14. Главная страница панели
управления Joomla
При правильном вводе имени
пользователя и пароля откроется главная страница администрирования системой, то
есть будет открыта панель управления Joomla (Рис. 14), которая предоставит
управления всеми функциями и возможностями Joomla. Возвратиться на главную
страницу панели можно в любое время при нажатии кнопки "Главная" в
левом верхнем углу.
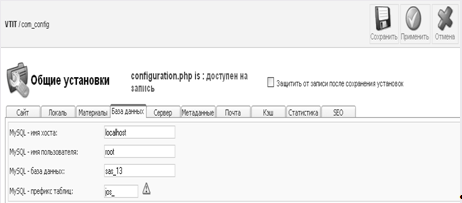
Другие настройки доступов к сайту
производятся в соответствующих разделах (Рис. 15).

Рис. 15. Настройки ЦОР
.3 Модернизация содержательного наполнения
ресурса
Для модернизации содержательного наполнения
можно воспользоваться двумя способами:
1. Программирование на язык разметки
гипертекста HTML. Этот
способ более трудным;
2. Воспользоваться Joomla.
Воспользуемся вторым вариантом
Раздел - это главный (верхний) объект в основе
иерархии структуры содержимого. Позже в Раздел будут добавлены Категории.
Для работы с разделами необходимо перейти на
страницу "Управление разделами". Можно нажать на главной странице
панели кнопку "Управление разделами" или в основном меню выбрать
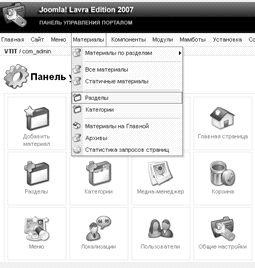
"Содержимое", затем пункт "Управление разделами" (Рис. 16).

Рис. 16. Доступ на страницу "Управление
разделами" (Section Manager), или далее на страницу "Управление
категориями" (Category Manager)
Будет открыта страница "Управление
разделами".
На странице "Управление разделами", используя
кнопки на панели инструментов, можно (перечисление справа налево):
Помощь открыть в новом окне страницу описания по
данному окну ("Управление разделами"). Нажмите кнопку
"Помощь".
Создать новый раздел. Нажмите кнопку
"Новый".
Изменить существующий раздел. Нажмите на
название раздела или отметьте нужный раздел и нажмите кнопку
"Изменить".
Удалить существующий раздел. Отметьте нужный
раздел и нажмите кнопку "Удалить".
Копировать существующий раздел. Отметьте нужный
раздел и нажмите кнопку "Копия".
Скрыть (сделать неопубликованным) существующий
раздел. Отметьте нужный раздел и нажмите кнопку "Скрыть".
Допустить (Опубликовать) существующий раздел.
Отметьте нужный раздел и нажмите кнопку "Допустить".
Для создания нового раздела нажмите кнопку
"Новый". Будет открыта страница редактирования "Раздела"
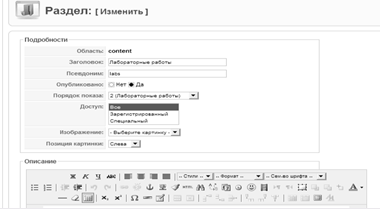
(Рис. 17).

Рис. 17. Страница редактирования
"Раздела"
На странице редактирования "Раздела" с
помощью кнопок на панели инструментов можно (перечисление справа налево):
Помощь - открыть в новом окне страницу описания
по данному окну (редактирование "Раздела"). Нажмите кнопку
"Помощь".
Применить (сохранить) изменения, но остаться на
странице редактирования "Раздела". Нажмите кнопку
"Применить".
Сохранить изменения и закрыть страницу
редактирования "Раздела" и вернуться (выйти) на страницу
"Управление разделами". Нажмите кнопку "Сохранить".
Загрузить изображение (сохраняется в папку
images\stories). Нажмите кнопку "Загрузить".
На странице редактирования "Раздела"
нужно:
В поле "Заголовок" ввести короткое имя
раздела, которое будет использоваться в меню или в выпадающих списках панели
управления.
В поле "Раздел - Название" ввести
длинное имя раздела, которое будет использоваться при отображении содержимого
раздела на сайте, показывая заголовок раздела.
В поле "Изображение" выбрать
изображение, которое будет использоваться при отображении раздела в меню.
В поле "Порядок отображения" после
применения (сохранения) изменений можно изменить порядок отображения раздела в
списке на странице "Управление разделами".
В поле "Уровень доступа" можно
выставить права доступа на просмотр данного раздела (содержимого данного
раздела):
"Общий" - для всех посетителей
web-сайта,
"Участники" - для зарегистрированных
пользователей сайта,
"Специальный" - для зарегистрированных
пользователей панели управления.
В поле "Опубликован" - выбрать
публиковать сейчас или нет.
В текстовом поле "Описание" можно
написать краткое описание (аннотацию) содержимого раздела.

Рис. 18. Визуальный редактор "TinyMCE"
В поле "Описание" можно написать о
содержании раздела, но помните, что раздел включает одну или несколько
категорий, и, когда конечный пользователь (посетитель Вашего web-сайта) видит
это описание, то оно также будет сопровождаться (вероятно) списком включенных в
данный раздел категорий.
В поле "Описание" используется
специальный редактор HTML, то есть не Joomla, а ее расширение - мамбот. Данное
расширение, мамбот, называется HTML-редактором Joomla. В системе можно
использовать любой из множества различных визуальных HTML-редакторов, но
рекомендуется использовать "TinyMCE" (Рис. 18).
Если HTML-редактор не появился в Вашей системе,
то Вы должны установить его и (или) включить редактор. В локализованной сборке
Joomla RE редактор "TinyMCE" уже установлен и включен. Внешний вид
Вашего визуального редактора может сильно отличаться от того, что использовался
для написания этого руководства.
Кнопки на панели инструментов HTML-редактора
помогают задавать стиль (формат) вводимого текста.
Когда Вы закончите создавать или редактировать
раздел, нажмите кнопку "Сохранить" для сохранения результатов работы
и выхода на страницу "Управление разделами". Или можно нажать кнопку
"Применить" для сохранения результатов, не закрывая страницы редактирования
"Раздела".
Категория - это второй (после раздела) объект в
иерархии структуры содержимого. Создание категории похоже на создание раздела.
Для работы с категориями необходимо перейти на
страницу "Управление категориями".
Есть два способа перейти на страницу
"Управление категориями".
Первый способ: можно нажать на главной странице
панели кнопку "Управление категориями", или в основном меню выберите
"Содержимое", затем пункт "Управление разделами". Будет
открыта страница "Управление категориями".
Второй способ: в основном меню выбрать
"Содержимое", затем "Содержимое по разделам" и далее нужный
вам раздел. И в выпадающем продолжении меню пункт "Добавить/изменить
категории в *выбранном вами разделе*". Будет открыта страница "Управление
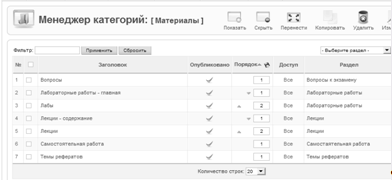
категориями" (Рис. 19).

Рис. 19. Страница "Управление
категориями"
При открытии страницы "Управление
категориями" первым способом будет доступна фильтрация категории по
разделам. При создании новой категории можно будет выбрать раздел, в который
должна войти новая категория. Опция фильтрации на странице доступна справа под
панелью инструментов.
При открытии страницы "Управление
категориями" вторым способом опция фильтрации будет "жестко"
привязана к выбранному Вами разделу. При создании новой категории имя раздела,
в который войдет новая категории будет "жестко" привязана к
выбранному вами разделу.
Примечание: Чтобы выбрать другой раздел,
потребуется снова повторить способ второй или первый, для доступа на страницу
"Управление категориями".
На странице "Управление категориями",
используя кнопки на панели инструментов, можно (перечисление справа налево):
Помощь - открыть в новом окне страницу описания
поданному окну ("Управление категориями"). Нажмите кнопку
"Помощь".
Создать новую категорию. Нажмите кнопку
"Новый".
Изменить существующую категорию. Нажмите на
название категории или отметьте нужную категорию и нажмите кнопку
"Изменить".
Удалить существующую категорию. Отметьте нужную
категорию и нажмите кнопку "Удалить".
Копировать существующую категорию. Отметьте
нужную категорию и нажмите кнопку "Копия".
Перенести - переместить существующую категорию и
все ее содержимое в другой раздел. Отметьте нужную категорию и нажмите кнопку
"Перенести".
Допустить (Опубликовать) существующую категорию.
Отметьте нужную категорию и нажмите кнопку "Допустить".
Для создания новой категории нажмите кнопку
"Новый". Будет открыта страница редактирования "Категории".
Страница редактирования "Категории"
аналогична странице редактирования "Раздела" (Рис. 19). Основное
отличие страниц редактирования "Категории" и "Раздела" -
наличие поля выбора раздела, к которому будет относиться категория. Создание
новой категории почти полностью аналогично созданию нового раздела.
Объект содержимого - это основное содержание
сайта и нижний объект в иерархии структуры содержимого. Другими словами объект
содержимого - это ваша статья, которая должна содержаться в одной из ваших
категорий (соответственно и раздела).
Для работы с объектами содержимого необходимо
перейти на страницу "Управление содержимым".
Есть два способа перейти на страницу
"Управление содержимым".
Первый способ: можно нажать на главной странице
панели кнопку "Все содержимое сайта" или в основном меню выберите
"Содержимое", затем пункт "Все содержимое". Будет открыта
страница "Управление содержимым", при открытии страницы будет
доступна фильтрация объектов по следующим критериям:
по разделам;
по категориям;
по автору;
по заголовку, значение указывается в
поле "Фильтр".
Второй способ: в основном меню выбрать
"Содержимое", затем "Содержимое по разделам" и далее нужный
Вам раздел; и в выпадающем продолжении меню пункт "Содержимое в разделе:
*выбранный вами раздел*". Будет открыта страница "Управление
содержимым" (с выбранной фильтрацией по указанному разделу), при открытии
страницы будет доступна фильтрация объектов по следующим критериям:
по категориям;
по авторам;
по заголовку, значение указывается в
поле "Фильтр".
При создании нового объекта содержимого нужно
будет выбрать раздел и категорию, в который должен войти новый объект. Опции
фильтрации на странице доступны справа под панелью инструментов. Опции
фильтрации (по разделам, по категориям) наследуются при создании нового объекта
содержимого.

Рис. 20. Доступ к странице "Управление
объектами содержимого"
На странице "Управление содержимым",
используя кнопки на панели инструментов, можно (перечисление справа налево):
Помощь - открыть в новом окне страницу описания
поданному окну ("Управление содержимым"). Нажмите кнопку
"Помощь".
Создать новый объект содержимого. Нажмите кнопку
"Новый".
Изменить существующий объект содержимого.
Нажмите на название объекта или отметьте нужный объект и нажмите кнопку
"Изменить".
Удалить существующий объект содержимого.
Отметьте нужный объект и нажмите кнопку "В корзину".
Копировать существующие объекты содержимого.
Отметьте нужные объекты и нажмите кнопку "Копия" и затем выберите,
куда скопировать объекты.
Перенести - переместить существующие объекты
содержимого. Отметьте нужные объекты и нажмите кнопку "Перенести" и
затем выберите, куда перенести объекты.
Скрыть (сделать неопубликованным) существующие
объекты содержимого. Отметьте нужные объекты и нажмите кнопку
"Скрыть".
Допустить (Опубликовать) существующие объекты
содержимого. Отметьте нужные объекты и нажмите кнопку "Допустить".
Отправить в архив существующие объекты
содержимого. Отметьте нужные объекты и нажмите кнопку "В архив".
При создании или редактировании объекта
содержимого (статьи), на странице редактирования доступны дополнительные поля,
необходимые для выбора того (в отличие от страницы редактирования раздела или
категории), в каком разделе (поле "Раздел:")и в какой категории (поле
"Категория:") будет содержаться данный объект содержимого.
Если необходимо поместить изображения в
содержании, то нужно использовать специальную возможность вставки изображений.
Нажмите кнопку "Вставить изображение" (кнопка расположена внизу слева
окна HTML редактора), после этого в содержимое будет добавлен текст {mosimage};
при обработке этого текста для отображения система (Joomla) определит, что
необходимо вставлять изображения, список которых размещен на вкладке
"параметры изображений". Чтобы увидеть изображение в тексте, нажмите
кнопку "Просмотр" на панели инструментов.
Использовать возможность {mosimage} можно много
раз, изображения отображаются в порядке, указанном в списке; порядок можно
менять, используя кнопки "Вверх" и "Вниз".
Использование {mosimage} - это пример
использования расширения Joomla - мамбота (mosimage).
Значения многих параметров на вкладке
"Параметры управления", можно задать по умолчанию, для того, чтобы
использовались "глобальные настройки". Задать значения
"глобальных настроек" можно в пункте меню "Глобальная
конфигурация" меню "Сайт", во вкладке "Содержимое".
Данные значения можно индивидуально изменить для каждого объекта содержимого.
На данной вкладке можно ввести описание объекта
и ключевые слова.
Если использовать кнопку "Добавить (Раздел,
Категория, Заголовок)", то будут добавлены в поле "Ключевые
слова" названия раздела, категории и заголовок объекта.
После создания структуры содержимого, необходимо
создать меню для пользователей web-сайта. Меню - это набор кнопок, которые
приведут на конкретные объекты, например, объект содержимого, список категорий,
компонент и т.д.
Используя расширения Joomla легко создать меню
для отображения на сайте. В данном руководстве рассматривается меню,
построенное на стандартном модуле (установленном по умолчанию) mod_mainmenu.
Данный модуль является по умолчанию главным для создания меню. Место вывода
меню на сайте определяется в шаблоне сайта. Устанавливая дополнительные
расширения, можно расширить возможности отображения стандартного меню или
отобразить его в другом виде, например в виде выпадающего каскадного меню с
подменю (часто необходимо, чтобы со стороны пользователя была включена
поддержка Javascript в браузере).
Самый простой вариант (но ограниченный в
возможностях) связать объект содержимого с пунктом меню, это использовать на
странице редактирования объекта содержимого в окне дополнительных параметров
вкладку "параметры связи с меню". Во вкладке данного окна необходимо:
- выбрать меню, в которое будет добавлен
пункт (ссылка),
- выбрать название пункта меню.
Нажмите кнопку "Связать с
меню".
Нажмите кнопку "Связать с меню".

Рис. 21. Доступ к странице "Управление меню
[mainmenu]"
Для работы с меню для сайта необходимо перейти
на страницу "Управление меню" (Рис. 21). В основном меню выбрать
"Меню", затем пункт меню "Управление меню".
Для работы с пунктами меню определенного меню
(например, mainmenu) необходимо перейти на страницу "Управление меню
[mainmenu]". В основном меню выбрать "Меню", затем пункт меню
"mainmenu".
На странице "Управление меню
[mainmenu]" (Рис. 22) можно увидеть список уже созданных пунктов меню (по
умолчанию без установки демонстрационных данных доступен только один пункт -
"Главная").

Рис. 22. Страница "Управление меню
[mainmenu]"
Для добавления нового пункта меню необходимо
перейти на страницу "Новый пункт меню". Нажмите кнопку
"Новый" на странице "Управление меню [mainmenu]" для
добавления нового пункта меню в меню mainmenu.
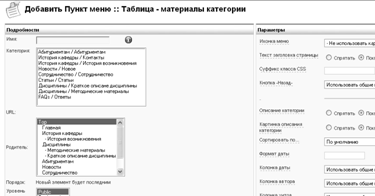
На странице "Новый пункт меню"
доступно несколько типов создаваемого пункта меню. Все типы разбиты по группам.
Когда выбран тип нового пункта меню, необходимо
перейти на страницу "Добавление - новый пункт меню: XXX": Шаг 2
(тремя Х-ми заменено название типа нового пункта меню). На этой странице
необходимо выбрать и заполнить основные параметры и поля нового пункта меню.
Параметры и поля отличаются в зависимости от выбранного типа нового пункта
меню. Нажмите на кнопку "Далее" или на выбранный тип пункта меню.
На рисунке 23 рассматривается пример добавления
нового пункта меню типа: "Ссылка - объект содержимого". Для
добавления необходимо:
Ввести имя нового пункта меню, поле
"Название",
Выбрать объект содержимого (статью), поле
"Содержимое для связи",
Выбрать как должно открываться окно при нажатии
на пункт меню, поле "Url: При нажатии открыть в ...",
Выбрать родительский пункт меню, поле
"Родительский пункт меню",
Выбрать порядок расположения, поле "Порядок
расположения",
Выбрать уровень доступа, поле "Уровень
доступа",
Выбрать опубликован пункт меню, поле
"Опубликован (на сайте)",
Справа можно, но не обязательно выбрать
изображение меню, поле "Изображение меню".

Рис. 23. Добавление нового пункта меню
В поле "Родительский пункт меню"
перечисляются все существующие пункты меню, которые можно выбрать как
"родительский пункт" для нового пункта меню. Поддержка иерархической
структуры меню и отображение ее на сайте возможны, только если в шаблоне есть
поддержка отображения иерархии пунктов меню (большинство бесплатных шаблонов не
поддерживают эту возможность). Для реализации меню с подменю используются
дополнительные расширения, позволяющие улучшить создание и отображение
структуры меню на сайте.
Вывод по главе 3
Данный ресурс может использоваться как автономно
на компьютере, так и в локальной и глобальной сети. В связи с этим для использования
данного ресурса на компьютере потребуется стандартный браузер IE
6.0, так же необходимое дисковое пространство для расположения ресурса и
выполненных практических заданий не менее 20 Мб. Для использования ресурса в
презентационной форме учителем будет необходимо мультемедийный проектор с
частотой строчной развертки30-50 кГц и частота кадровой развертки 50-60 Гц. Для
расположения данного цифрового ресурса в глобальной сети необходимо выбрать web-хостинг
со следующими требованиями: Короткое имя сайта;
· Не менее 10-20 МБ дискового пространства;
· Возможность загрузки файлов по FTP;
· Отсутствие рекламных баннеров;
Так как цифровой образовательный ресурс может
использоваться автономно, то есть на отдельном персональном компьютере, в
локальной сети, а так же и в глобальной сети Интернет для доступа удалено и вне
локальной сети, в результате чего реализуется степень различного доступа,
поэтому, анализируя различный доступ к цифровым образовательным ресурсам, мы
выбрали административную панель Joomla,
которая наиболее подходит для данного ресурса. Так как при организации
образовательного процесса может возникнуть ситуация модернизации данного
цифрового образовательного ресурса имеет смысл скоординировать пользователей на
различные варианты внесения изменений. Эти изменения могут быть в работе
представлены инструкции по внесению изменений в теоретической части, то есть
изменения как содержательного наполнения, это разработка других уроков и
соответственно навигации по урокам, так и по практическому модулю.
Внедрение в сферу ЦОР, необходимый,
прогрессивный и немаловажный шаг в развитии и усовершенствовании нынешней
системы образования.
Учебный процесс с использованием ПК посредством,
которого реализуется ЦОР, являет собой имитацию учебно-исследовательской
деятельности, при которой на ПК перекладывается та или иная часть функций
преподавателя: выдача учебной информации, указаний, заданий, контроль знаний и
умений и др. Общение ПК с обучаемым происходит путём диалога, содержание
которого заложено в ЦОР. Управление познавательной деятельностью ученика в
целом возлагается на ЦОР, хотя в отдельных случаях, в соответствии с
рекомендациями психологов может быть предоставлена возможность выбора пути
обучения.
На основе анализа нормативной, технической, специализированной,
организационной литературы по теме исследования были выявлены особенности,
которые необходимо учитывать для создания цифровых образовательных ресурсов в
образовательных учреждениях:
¾ учитывать возрастные
психолого-педагогические особенности учащихся и существующие различия в
культурном опыте учащихся;
¾ содержать материалы, ориентированные
на работу с информацией, представленной в различных формах (графики, таблицы,
составные и оригинальные тексты различных жанров, видеоряды и т.д.);
¾ содержать набор заданий (как
обучающего, так и диагностического характера) ориентированных преимущественно
на нестандартные способы решения.
При проектировании будут учитываться
эргономические, нормативно-правовые, психолого-педагогические требования.
Цифровой образовательный ресурс
"Компьютерные сети" включает 3 модуля-программы:
· теоретический модуль;
· практический модуль;
· энциклопедический модуль.
Программная реализация цифрового
образовательного ресурса была сделана в двух основных программах AS
Writer и Joomla.
Разработка электронного пособия осуществлялась
поэтапно:
. подбор и анализ литературу;
. разработка структуры электронного ресурса;
. разработка дизайна и навигации ресурса;
. тестирование цифрового образовательного
ресурса.
Созданный цифровой образовательный ресурс по
компьютерным сетям потенциально может облегчить освоение учащимися
коммуникационных технологий.
Библиография
. Абалуев Р.Н.
Интернет-технологии в образовании: Учебно-методическое пособие [Текст] / Р.Н.
Абалуев, Н.Г. Астафьева, Н.И. Баскакова. - Тамбов: ТГТУ, 2002. - 114 с.
. Ардатский С.Н.
Технологические принципы информационного образовательного ресурса [Текст] /
Р.Н. Ардатский, О.С. Бартунов // Сборник статей "Образовательные порталы
России". Выпуск 1. - М.: Технопечать, 2004. - С. 130-137.
3. Беляев
М.И. Основы концепции создания образовательных электронных изданий [Электронный
документ] / М.И. Беляев, В.М. Вымятин, С.Г. Григорьев //
www.eir.ru/comission.php?doc=/trudi/seminar31 belaev
<http://www.eir.ru/comission.php?doc=/trudi/seminar31 belaev>
. Бугровская
Е.В. Дидактические свойства, функции и возможности образовательных сайтов
[Текст] / Е.В. Бугровская // Сборник научных работ студентов и молодых ученых.
- Новосибирск: ГЦРО, 2004. - С. 269-284.
. Горюнова
М.А. Создание образовательных ресурсов в сети Интернет: Учебно-методическое
пособие [Текст] / М.А. Горюнова, А.Г. Клименков - СПб.: ЛОИРО, 2002. - 52 с.
. Государственным
образовательным стандартом о среднем полном общем образовании [Текст].
. Григорьев
С.Г. Рекомендации по эффективному формированию информационных ресурсов
образовательных порталов [Текст] /С.Г. Григорьев, В.В. Гриншкун, Г.А. Краснова
// Интернет-порталы: содержание и технологии. Выпуск 3. - М.: Просвещение,
2005. - С. 134-166.
. Домненко
В.М. Создание образовательных интернет-ресурсов: Учебное пособие [Текст] / В.М.
Домненко, М.В. Бурсов. - СПб.: СПбГИТМО(ТУ), 2002. - 104 с.
. ЗАКОН
РФ "ОБ ОБРАЗОВАНИИ" от 10.07.1992 № 3266-1 (ред. от 24.04.2008)
[Текст] // Российская газета. - 2008. - № 48 30 апреля.
. Инькова
Н.А. Создание Web-сайтов: Учебно-методическое пособие [Текст] / Н.А. Инькова,
Е.А. Зайцева, Н.В. Кузьмина. - Тамбов: Изд-во Тамб. гос. техн. ун-та, 2002. -
56 с.
. Каракозов
С.Д. Методологическая основа проектирования образовательного WEB-сайта [Текст] /
С.Д. Каракозов, Н.И. Рыжова // Труды конференции "Информационные
технологии в науке и образовании". - Запорожье: ЗГУ, 2002.- С. 288-291.
. Красильникова
В.А. Информационные и коммуникационные технологии в образовании: Учебное
пособие [Текст] / В.А. Красильникова. - Оренбург: ГОУ ОГУ, 2006. - 235 с.
. Лещев
Д. Создание интерактивного web-сайта: учебный курс [Текст] /Д. Лещев. - СПб.:
Питер, 2003. - 544 с.
. Могилев
А.В. Типология образовательных сайтов [Электронный документ] / А.В. Могилев,
Т.С. Старова //
<http://vio.fio.ru/vio_02/cd_site/Articles/Art_4_4.htm>
15. Печникова В. Н. Создание
Web-сайтов без посторонней помощи [Текст] / В. Н. Печникова. - М.: Технический
бестселлер, 2006. - 464 с.
. Пунина Т.Г. Проектирование
и размещение в сети Интернет административных сайтов образовательных
учреждений: Учебно-методическое пособие [Текст] / Т.Г. Пунина - Тамбов: ТГТУ,
Педагогический Интернет-клуб, 2007. - 55 с.
. Рудакова Д.Т. Интернет в
профессиональной деятельности. Научно-методический сборник [Текст] / Под ред.
Д.Т. Рудаковой. - М.: ИОСО РАН, 2003. - 160 с.
. В.Б. Ясинским "Каким
должен быть электронный учебник"
19. http://postroika.ru/hosting/index.html /
[Электронный ресурс] - конструктор сайтов.
20. http://ru.wikipedia.org/wiki/CMS /
[Электронный ресурс] - Википедия - свободная энциклопедия.
21. http://www.psycho.all.ru /
[Электронный ресурс] - изучение психологии в Интернет и ее применение в
создании сайтов.
22. www.compdoc.ru/grafics/frontpage/tutor/
[Электронный ресурс] - компьютерная документация от А до Я.