|
Остановить
|
Прерывает
процесс загрузки страницы
|
|
Обновить
|
Повторно
загружает текущую открытую страницу для отображения изменений, возможно,
произошедших в ее HTML- коде либо иллюстрациях за время
ее предыдущего просмотра
|
|
Домой
|
Переход
на заранее заданную «домашнюю» web-страницу
|
|
Назад
|
Возврат
на предыдущую просмотренную страниц
|
|
Вперед
|
Возврат
снова на страницу, с которой ранее ушли с помощью кнопки Назад
|
Как правило, HTML-
теги бывают парными. Первый тег указывает начало
форматируемого фрагмента текста и параметры форматирования, а второй,
отличающийся от первого косой чертой «/» перед ключевым словом, указывает конец
фрагмента текста- области влияния открывающегося тега. Такая пара тегов
называется контейнером. Например, тег <html>
начинает код всей web-
страницы, а тег </html>-
заканчивает его. Между этими двумя основными тегами располагается головная
(титульная) часть кода web-
страницы и ее «тело».
1. Создайте
папку Урок 1.
. Откройте
текстовый редактор Блокнот и наберите текст HTML-
кода (без комментария справа), который соответствует пустой странице:
<html>
начало
HTML- документа
<head>
начало
головной части
<title>
</title>
название
документа
</head>
конец
головной части
<body>
начало
тела документа
</body>
конец
тела документа
</html>
конец
HTML- документа
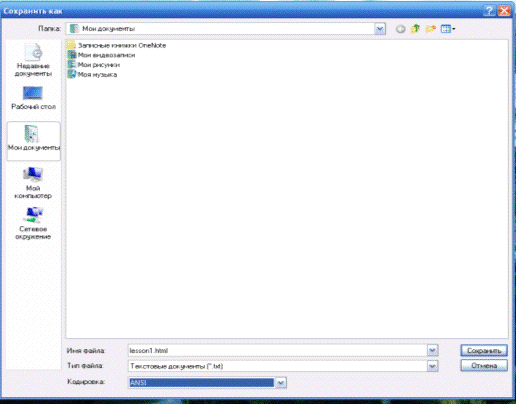
3.Сохраните
полученный документ в папке Урок 1, присвоив файлу имя lesson1.html.
Здесь . html
(либо .htm
)- типовое расширение имени файла с HTML-
кодом web- страницы.

Рисунок 1
4. Запустите
браузер Internet
Explorer. Просмотрите в нем
полученную пустую страницу. Для этого выполните двойной щелчок мышью на иконке
файла

5).Домашнее задание.
. Что такое язык HTML?
Для чего он нужен?
.Что означает косая черта («/») перед именем
тега?
.Из чего состоит панель инструментов программы Internet
Explorer?
).Подведение итогов. Сегодня мы
познакомились c языком HTML,
научились создавать простейшую HTML-
страницу.
Выставление отметок.
Урок №2
Тема: «Оформление
текста. Выравнивание абзацев. Управление начертанием текста».
Цели: 1).Образовательная - раскрыть
понятия парные теги, абзац, выравнивание, изучить теги для оформления текста.
2).Развивающая - Развитие логики,
мышления, памяти, построение различных видов оформления текста.
).Воспитательная - воспитать стремление к
получению новых знаний; формирование культуры умственного труда; планирование
своей работы; бережное отношение к техническим средствам, уважение к
одноклассникам, учителю и предмету.
Тип урока: урок - комбинированный.
Оборудование: доска, компьютер, проектор.
План урока.
1).организационный момент - 2мин.
).проверка домашнего задания - 3мин
).изложение нового материала - 15 мин.
).первичное закрепление новых знаний - 15мин.
).домашнее задание - 3 мин.
).подведение итогов - 2 мин.
Ход урока.
1).Организационный момент. Приветствие.
Проверка присутствующих постановка цели и темы урока «HTML-страница,
оформление текста».
).Проверка домашнего задания.
Фронтальный опрос. Актуализация знаний:
.Дайте определения понятиям: язык HTML,
web-страница, сайт,
тег, команда просмотра HTML-
кода.
.Создать папку Урок 2.
3.Набрать текст HTML-
кода, который соответствует пустой странице.
).Изложение нового материала.
Контейнер-
конструкция из парных «открывающего» и «закрывающего» тегов. При этом действия
открывающего тега и его параметров распространяется на весь текстовый фрагмент,
заключенный внутри контейнера.
Чтобы каждая строфа начиналась с новой строки,
завершайте её тегом <br>.
<hr>
позволяет
создать выпуклую горизонтальную линию для визуального выделения фрагментов
текста на экране.
<p>
текст
</p>
формирует
отдельный абзац.
Параметр align
задает выравнивание абзаца.
<p
align= center>
</p> центрирование
всех скобок абзаца
<p
align= left>
</p> выравнивание
по левому краю
<p
align= gustify>
</p> выравнивание
по ширине
<b>
текст </b>
полужирное
начертание текста
<i>
текст </i>
курсивное
начертание текста
<b><i>
текст </i></b>
комбинация
полужирного и курсивного начертания текста
. Откройте файл lesson1.html.
C помощью команд Вид
Просмотр
HTML-
кода
откройте окно редактора Блокнот для внесения изменений в HTML-код.
В контейнере <head>
</head>
описываются общие правила отображения HTML-
документа и вспомогательная информация.
Между тегами <title>
и
</title>
располагается заголовок web-
страницы.
Введите между тегами <title>
и
</title>
название
«урок 1» и проверьте отображение имени документа на полученной web-
странице.
Для этого:
· в
редакторе Блокнот сохраните изменения в HTML-
файле (Файл - Сохранить);
· в браузере обновите web-
страницу (кнопка Обновить).
<html>
<head>
<title> урок
1 </title>
</head>
<body>
</body>
</html>

Рисунок 2
Образец:
Между тегами <body>
и </body>
располагается отображаемый на web-странице
текст и вставленные в него HTML-
команды, согласно которым браузер выводит информацию в окне браузера.
Введите с клавиатуры между этими тегами строки
стихотворения. Чтобы каждая строфа начиналась с новой строки, завершайте тегом <br>.
4).Первичное закрепление новых знаний.
Какой вариант HTML-
кода для пустой web-
страницы - правильный?
а)< html>
б) < html> в)< html>
<head> <head> <head>
<title> <title>
<title>
</head> </title>
</title>
<body> </head>
<body>
</body> <body>
</body>
</html> </body>
</html>
</html>
).Домашнее задание.
Написать текст:
· установить соответствующие
заголовки;
· внесите изменения в начертание
абзацев (полужирный, курсив);
· внесите изменения в выравнивание
абзацев (по центру, по левому краю);
).Подведение итогов. Сегодня мы
познакомились с оформлением текст, выравниванием абзацев, управлением
начертания текста. Выставление отметок.
Урок №3
1. тема: «Знакомство с WORDPRESS».
Цели: 1).Образовательная - дать
определения понятию WordPress;
научить устанавливать программу, создавать свой блог.
2).Развивающая - Развитие логики,
мышления, памяти, построение различных видов свойств объектов.
).Воспитательная - воспитать стремление к
получению новых знаний; формирование культуры умственного труда; планирование
своей работы; бережное отношение к техническим средствам, уважение к
одноклассникам, учителю и предмету.
Тип урока: урок- изучение нового материала,
устанавливаем WordPress
Оборудование: доска, компьютер, проектор.
План урока.
1).организационный момент - 2мин.
).проверка домашнего задания - 5мин
).изложение нового материала - 18 мин.
).первичное закрепление новых знаний - 10мин.
).домашнее задание - 3 мин.
).подведение итогов - 2 мин.
Ход урока.
1).Организационный момент. Приветствие.
Проверка присутствующих постановка цели и темы урока «Знакомство с WORDPRESS».
).Проверка домашнего задания.
3).Изложение нового материала.
WordPress- системы управления, на основе которых
можно создавать функциональные и легко управляемые сайты без серьезных
финансовых затрат.

Рисунок 1
Изначально WordPress был придуман для создания
блогов, существовал блоговый движок, а затем люди поняли, что это достаточно
гибкая система и что с помощью WordPress можно создавать и каталог статей, фото
сайты, интернет магазины и журнальные сайты новости. Поэтому постепенно стали
появляться шаблоны оформлении, которые позволяют из WordPress создать различные
виды сайтов.
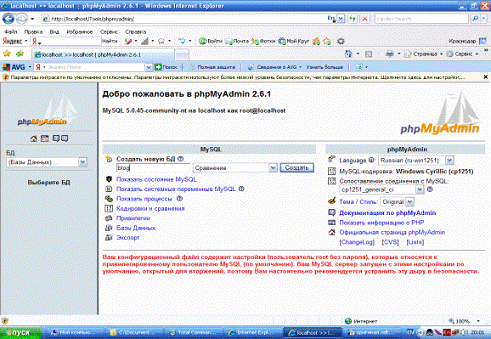
Создаем новую базу данных, назовем ее blog
и
нажимаем кнопку создать. (рис. 1)

Рисунок 2
Для того, чтобы прописать данные этой базы.
Перейдем в папку localhost/www/localblog
и находим файл wp-config
открываем по нажатию F4
и дописываем название базы данных, имя пользователя и изменяем ключевые фразы.
После этого просто сохраняем данный документ и
обращаемся к сайту localhost/localblog
и вот пошла установка
Пишем заголовок нашего блога и свой email
и нажимаем установить WordPress.
Записываем данные доступа к административной
панели нажимаем войти и заходим в администраторскую зону.
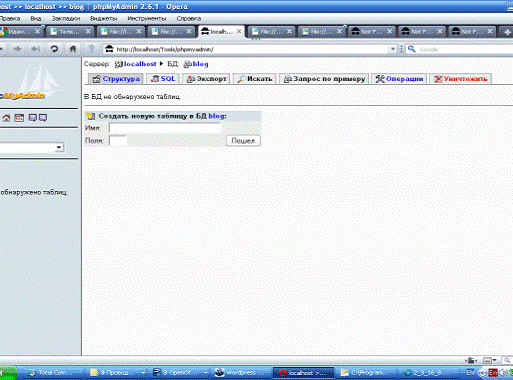
Можно параллельно открыть наш блог, посмотреть,
что там получилось, для этого копируем адрес и переходим. Появляется наш блог в
первоначальном виде.
Рисунок 3
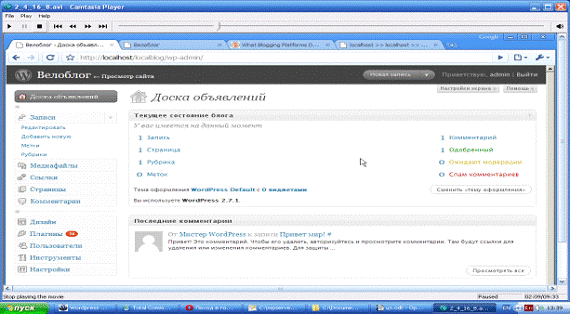
В текущем состоянии блога указывается сколько
записей, страниц...

Рисунок 4
Здесь же пункт с последними комментариями.
).Домашнее задание.
1. Для чего изначально был придуман
WordPress?
2. Как создать новую базу данных?
3. Для того, чтобы прописать данные этой
базы. Перейдем в папку.........?
6).Подведение итогов. Сегодня мы
познакомились с WordPress. С помощью которого можно создавать и каталог статей,
фото сайты, интернет магазины и журнальные сайты новости.
Выставление отметок.
Урок №4
тема: «Создание страницы с помощью движка
WordPress».
Цели: 1).Образовательная - дать
определения понятию WordPress;
развить навык создания страниц.
2).Развивающая - Развитие логики, мышления,
памяти, построение различных видов свойств объектов.
).Воспитательная - воспитать стремление к
получению новых знаний; формирование культуры умственного труда; планирование
своей работы; бережное отношение к техническим средствам, уважение к одноклассникам,
учителю и предмету.
Тип урока: урок- изучение нового материала,
лабораторное занятие
Оборудование: доска, компьютер, проектор.
План урока.
1).организационный момент - 2мин.
).проверка домашнего задания - 5мин
).изложение нового материала - 18 мин.
).первичное закрепление новых знаний - 10мин.
).домашнее задание - 3 мин.
).подведение итогов - 2 мин.
Ход урока.
1).Организационный момент. Приветствие.
Проверка присутствующих постановка цели и темы урока «Программное управлении
объектами».
).Проверка домашнего задания.
3).Изложение нового материала.
Для начала создаем заметку:
Переходим
<#"516133.files/image008.gif">
Рисунок 1
и вставляем заголовок какой-либо
статьи. Переходим в визуальный редактор, вставляем текст

Рисунок 2
по необходимости редактируем.
Также можно вставить картинку, видео и т. д.
Создаем страницу
Переходим
<#"516133.files/image010.gif">
Рисунок 3
Тэг «Далее» и поле «Цитата»
Тэг «Далее» служит нам для
сокращения внешнего вида статьи, т. е. Сделать так, чтобы наши заметки
выводились в виде анонсов. Для этого заходим в пункт записи - редактировать

Рисунок 4
Находим место в котором хотим
обрезать статью и ставим кнопку с тегом «Далее» - обновить запись.

Рисунок 5
Видим, что статья прервана и
появился тег «Далее».
).Домашнее задание.
1. Создать новую заметку?
2. Создать страницу?
. Для чего нам служит тег «Далее»?
).Подведение итогов. Сегодня мы научились
создавать заметки, страницу, тэг «Далее» и поле «Цитата» .
Выставление отметок.
Урок №5
тема: «Редактор Microsoft
Publisher
2000».
Цели: 1).Образовательная - дать
определение понятию «Редактор Microsoft
Publisher 2000», научить
создавать документы по шаблону, редактировать документы.
2).Развивающая - Развитие логики,
мышления, памяти, построение различных видов свойств объектов.
).Воспитательная - воспитать стремление к
получению новых знаний; формирование культуры умственного труда; планирование
своей работы; бережное отношение к техническим средствам, уважение к
одноклассникам, учителю и предмету.
Тип урока: урок- изучение нового материала,
лабораторное занятие
Оборудование: доска, компьютер, проектор.
План урока.
1).организационный момент - 2мин.
).проверка домашнего задания - 5мин
).изложение нового материала - 18 мин.
).первичное закрепление новых знаний - 10мин.
).домашнее задание - 3 мин.
).подведение итогов - 2 мин.
Ход урока.
1).Организационный момент. Приветствие.
Проверка присутствующих постановка цели и темы урока «Редактор Microsoft
Publisher 2000».
3).Изложение нового материала.
Редактор Редактор Microsoft
Publisher 2000 - это
настольная издательская система. С помощью этого редактора можно создавать
оригинал-макеты брощюр, визитных карточек, буклетов и проспектов. Однако есть
возможность создавать и Web-
сайты, состоящие из одной или нескольких страниц. Работать можно сразу с
несколькими страницами в одном окне.
В окне редактора в строке состояния отображается
количество страниц, из которых состоит документ.
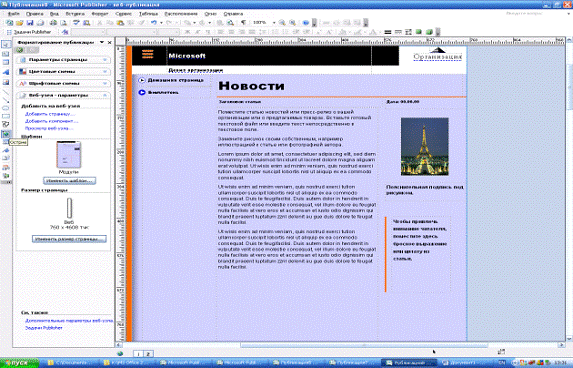
Запустив редактор, можно загрузить и
отредактировать уже созданный HTML-
документ или создать новый, самостоятельно или взяв за основу шаблон, подобрав
цветовую схему, вставив ссылки, элементы формы и т.д.

Рисунок 1
Практическая работа.
Создание Web-
сайта, состоящего из двух и более страниц. Редактирование шаблона. Создание
ссылок. Сохранение и просмотр Web-
сайта.
4). Задание:
Создать Web-
узел. Выбрать шаблон, цветовую схему. Создать несколько страниц (лишние потом
удалить). На первой странице организовать меню, состоящее из ссылок на другие
страницы. Вставить изображения и создать ссылки с них на другие документы и
электронный адрес. После предварительного просмотра страницы и редактирования
сохранить Web- сайт.
Результат должен быть примерно такой, как на рисунке. В левой части страницы
меню со ссылками на остальные страницы.

Рисунок 2
Для выполнения необходимо знать
Как создавать новый Web-узел
1. Щелкнуть в меню команду Файл
-Создать.
2. В появившейся панели Область задач
(Новая публикация) выбрать из списка По типу публикации - Веб-узлы
(рисунок). Если панели Область задач нет в окне редактора, щелкните в
меню команду Вид-Панели инструментов и отметить жлажком Область задач.
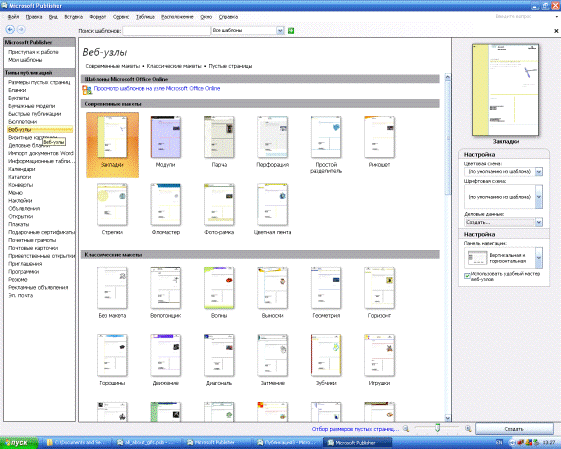
. Выбрать щелчком шаблон в правой части
окна.

Рисунок 3
Как вставить новую страницу
1. Щелкните в меню команду Вставка-
Страница.
2. Перемещаться по страницам можно щелкая
на их номерах в строке состояния.
Как удалять страницу
1. Щелкнуть в строке состояния по номеру
страницы.
2. Выбрать в меню команду Правка-
Удалить страницу.
Как вставлять в документ ссылки
1. Выделить текст или изображение.

Рисунок 4

Рисунок 5
2. В панели инструментов Объекты щелкнуть
на кнопке Острие (рисунок 4) либо в меню выбрать команду Вставка- Гиперссылка,
предварительно выделив объект, с которого будет выполняться ссылка.
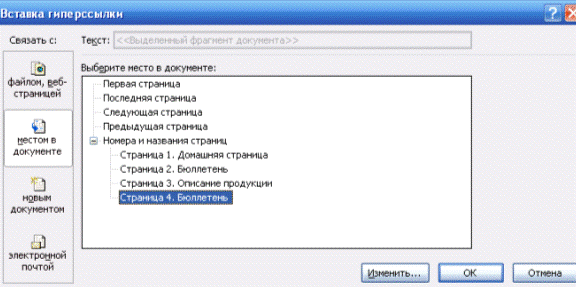
3. В появившемся диалоговом Добавление
гиперссылки (рисунок 5) выбрать файл или место в этом же документе, куда будет
выполняться ссылка.
Как вставлять в документ ссылки на
электронный адрес
1. Выделить текст или изображение.
2. В панели инструментов Объекты
щелкнуть на кнопке Острие
(рисунок 4) либо в меню выбрать команду Вставка-
Гиперссылка, предварительно выделив объект, с которого будет выполняться
ссылка.
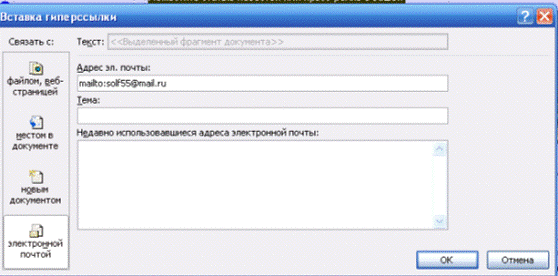
3. В появившемся диалоговом Добавление
гиперссылки (рисунок 5) выбрать Связать с электронной почтой.
4. В поле ввода Адрес эл. почты (рисунок
6) ввести адрес электронной почты.
.

Рисунок 6
).Домашнее задание.
. Для чего служит Редактор Microsoft
Publisher 2000?
2.Запустив редактор, рассказать о том, что можно
сделать с уже созданным HTML-
документом?
.Создать новый Web-
узел.
. Вставка и удалиние новой странице.
6).Подведение итогов. Сегодня мы
научились создавать заметки, страницу, тэг «Далее» и поле «Цитата» .
Выставление отметок.
Урок №6
тема: «Создание нового Web-
узла с помощью редактора Microsoft
Publisher
2000».
Цели: 1).Образовательная - научить
вставлять в документ фрагмент HTML-кода, изображение, создавать ссылки,
просмотреть готовую страницу.
2).Развивающая - Развитие логики, мышления,
памяти, построение различных видов свойств объектов.
).Воспитательная - воспитать стремление к
получению новых знаний; формирование культуры умственного труда; планирование
своей работы; бережное отношение к техническим средствам, уважение к одноклассникам,
учителю и предмету.
Тип урока: урок- изучение нового материала,
лабораторное занятие
Оборудование: доска, компьютер, проектор.
План урока.
1).организационный момент - 2мин.
).проверка домашнего задания - 5мин
).изложение нового материала - 18 мин.
).первичное закрепление новых знаний - 10мин.
).домашнее задание - 3 мин.
).подведение итогов - 2 мин.
Ход урока.
1).Организационный момент. Приветствие.
Проверка присутствующих постановка цели и темы урока «Редактор Microsoft
Publisher 2000».
).Проверка домашнего задания.
Фронтальный опрос. Актуализация знаний:
1. Для чего служит Редактор Microsoft
Publisher 2000?
2. Запустив редактор, рассказать о том,
что можно сделать с уже созданным HTML-
документом?
3. Создать новый Web- узел.
3).Изложение нового материала.
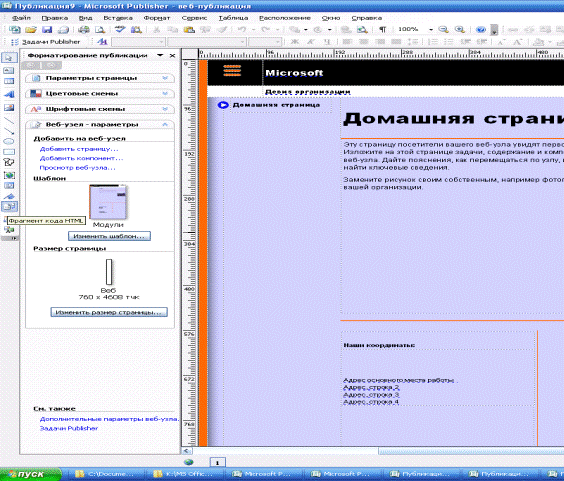
1. В панели инструментов Объекты
щелкнуть на кнопке Фрагмент кода HTML (рисунок 7)
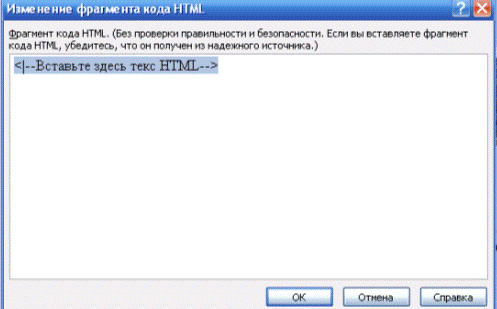
2. В появившееся окно(рисунок 8) ввести
фрагмент кода.

Рисунок 7

Рисунок 8
При предварительном просмотре Web- страницы
можно увидеть, как этот фрагмент будет отображаться.
Как посмотреть готовую страницу
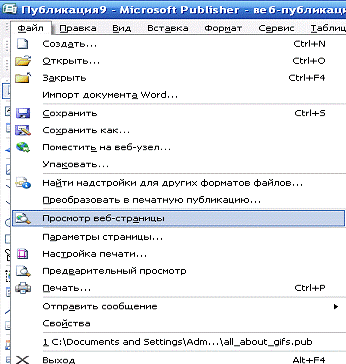
1. В меню программы выбрать команду Файл
- Предварительный просмотр веб-страницы (рисунок 9)
2. В появившемся диалоговом окне Просмотр
веб - страницы (рисунок 10) выбрать веб- узел, иначе не будут
работать ссылки.
. Web- страница откроется в окне
обозревателя, а после просмотра ее можно будет сохранить.

Рисунок 9
В пройденной нами теме рассмотрены лишь
некоторые возможности редактора. Интерфейс этой программы достаточно удобен и
понятен всем, кто постоянно работает с пакетом Microsoft
Office. Но если все- таки
возникают вопросы, ответы на них можно найти, воспользовавшись справочной
системой программы. Для получения ответа можно щелкнуть на одной из вкладок: Содержание,
Мастер ответов или Указатель. На вкладке Указатель поиск
информации выполняется по введенному пользователем ключевому слову, на вкладке Мастер
ответов в поле ввода нужно ввести действие, информация о котором интересует
пользователя, а на вкладке Содержание можно вести поиск самостоятельно в
оглавлении справочника.
).Домашнее задание. 1. Для чего служит Редактор
Microsoft
Publisher 2000?
2.Запустив редактор, рассказать о том, что можно
сделать с уже созданным HTML-
документом?
.Создать новый Web-
узел.
. Вставка и удаление новой страницы.
6).Подведение итогов. Сегодня мы
научились создавать заметки, страницы и предварительно просматривать веб-
страницы .
Выставление отметок.
Заключение
В ходе выполнения курсовой работы были решены
поставленные в начале исследования задачи:
1. обобщены и систематизированы материалы
справочной и научной литературы, различных учебников и пособий, связанные с
темой курсовой работы;
2. разработаны методические рекомендации
по преподаванию темы ««Web-конструирование»
на факультативном курсе информатики;
. разработаны планы уроков для проведения
занятий;
Перспективой дальнейшей работы над темой
является разработка дидактических материалов для проведения уроков с
использованием НИТ и контроля знаний учащихся по рассматриваемой теме,
совершенствование методических рекомендаций, исследование психологического
аспекта обучения создания web-страниц
в старшей школе.
Практической значимостью данной работы является
то, что материалы работы могут быть использованы в практической деятельности
учителя информатики и ИКТ при обучении старших школьников «Web-
конструирование» на профильных курсах, преподавателей информационных технологий
в ВУЗах, школьников и студентов.
Литература
2 Соловьева, Л. Ф. Сетевые
технологии. Учебник- практикум.- СПб.: БХВ-Петербург,2004.- 416с.: ил.
3 Богомолова О. Б. Web-
конструирование на HTML:
практикум- М. : БИНОМ. Лаборатория занятий, 2008.- 192 с. : ил.
Информатика: Учеб. пособие
для 10-11 кл. общеобразоват. Учреждений / Л.З. Шауцукова. - М.: Просвещение,
2000.
Информатика: Учеб. по
базовому курсу / И.Г. Семакин [и др.]. - М.: Лаборатория базовых знаний, 1998.
Кузнецов, А.А. Основы
информатики. 8-9 кл.: Учеб. для общеобразоват. Учеб. заведений / Н.В. Апатова.
- М.: Дрофа, 1999.
Лапчик, М.П. Информатика и
информационные технологии в общем и пед. образовании / М.П. Лапчик. - Омск:
Изд-во Ом. гос. пед. ун-та, 1999.
Макарова, Н.В. Информатика
7-9 класс. Базовый курс. Практикум по информационным технологиям/ Н.В.
Макарова. - СПб.: Питер, 2002. - 288с.: ил.
Матюшкин-Герке, А. Школьная
информатика: Уроки, проблемы и перспективы / А. Матюшкин-Герке // ИНФО. - 1991.
- №1.
Моисеева, М.В. Компьютеры в
системах передачи информации, программно-методический комплекс / М.В. Моисеева.
- Москва.: 1993.
Программы
общеобразовательных учреждений. Информатика / Сост. А.А. Кузнецов, Л.Е.
Самовольнова. - М.: Просвещение, 1992.
Педагогика / Под ред. Ю.К.
Бабанского. - М.: Просвещение, 1983.
Семакин, И.Г. Информатика
10 класс/ Н.Г. Семакин, Е.К. Хеннер - М.: Бином. Лаборатория знаний, 2002. -
144с.: ил.
Семакин, И.Г. Информатика.
Базовый курс. 7-9 классы/
И.Г. Семакин, Л.А.
Залогова, С.В. Русаков, Л.В. Шестакова. - М.: Бином. Лаборатория знаний, 2003.
- 384 с.: ил.
Семакин, И.Г. Информатика
11 класс/ Н.Г. Семакин, Е.К. Хеннер - М.: Бином. Лаборатория знаний, 2002. -
144с.: ил.
Угринович, Н.Д. Практикум
по информатике и информационным технологиям. Учебное пособие для общеобразоват.
учреждений/
Н.Д. Угринович, Л.Л.
Босова, Н.И. Михайлова. - М.: Бином. Лаборатория знаний, 2002. - 400с.: ил.